python实现可视化大屏(django+pyechars)
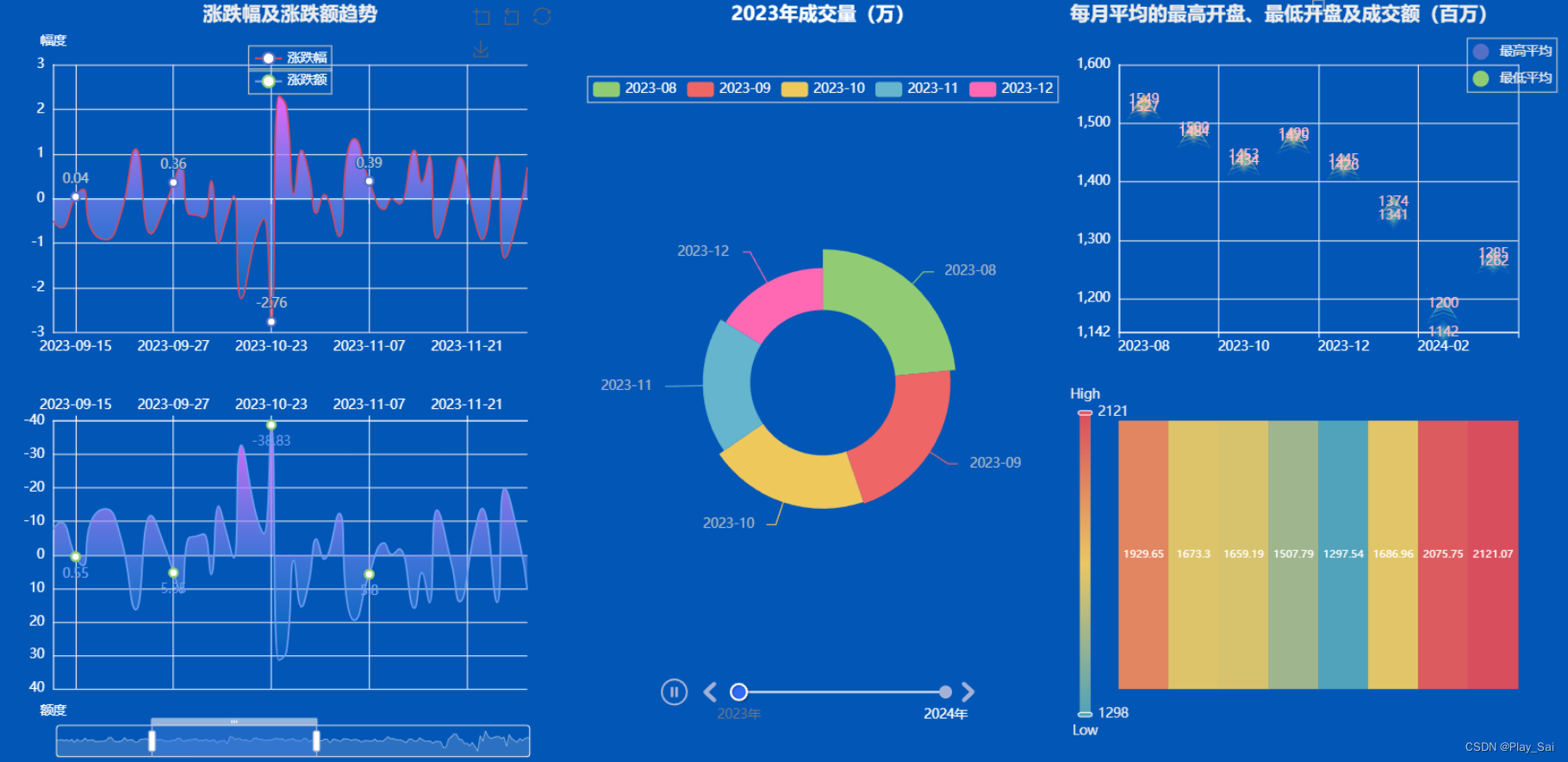
1.实现效果图

2.对数据库进行迁移
python manage.py makemigrations
python manage.py migrate
3.登录页面
{% load static%}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title><style>/* 清除浏览器默认边距,
使边框和内边距的值包含在元素的width和height内 */* {margin: 0;padding: 0;box-sizing: border-box;
}/* 使用flex布局,让内容垂直和水平居中 */section {/* 相对定位 */position: relative;overflow: hidden;display: flex;justify-content: center;align-items: center;min-height: 100vh;/* linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片 */background: linear-gradient(to bottom, #f1f4f9, #dff1ff);
}/* 背景颜色 */section .color {/* 绝对定位 */position: absolute;/* 使用filter(滤镜) 属性,给图像设置高斯模糊*/filter: blur(200px);
}/* :nth-child(n) 选择器匹配父元素中的第 n 个子元素 */section .color:nth-child(1) {top: -350px;width: 600px;height: 600px;background: #ff359b;
}section .color:nth-child(2) {bottom: -150px;left: 100px;width: 500px;height: 500px;background: #fffd87;
}section .color:nth-child(3) {bottom: 50px;right: 100px;width: 500px;height: 500px;background: #00d2ff;
}.box {position: relative;
}/* 背景圆样式 */.box .circle {position: absolute;background: rgba(255, 255, 255, 0.1);backdrop-filter: blur(5px);box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);border: 1px solid rgba(255, 255, 255, 0.5);border-right: 1px solid rgba(255, 255, 255, 0.2);border-bottom: 1px solid rgba(255, 255, 255, 0.2);border-radius: 50%;animation-delay: calc(var(--x) * -1s);
}@keyframes animate {0%, 100%, {transform: translateY(-50px);}50% {transform: translateY(50px);}
}.box .circle:nth-child(1) {top: -50px;right: -60px;width: 100px;height: 100px;
}.box .circle:nth-child(2) {top: 150px;left: -100px;width: 120px;height: 120px;z-index: 2;
}.box .circle:nth-child(3) {bottom: 50px;right: -60px;width: 80px;height: 80px;z-index: 2;
}.box .circle:nth-child(4) {bottom: -80px;left: 100px;width: 60px;height: 60px;
}.box .circle:nth-child(5) {top: -80px;left: 140px;width: 60px;height: 60px;
}/* 登录框样式 */.container {position: relative;width: 400px;min-height: 400px;background: rgba(255, 255, 255, 0.1);display: flex;justify-content: center;align-items: center;backdrop-filter: blur(5px);box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);border: 1px solid rgba(255, 255, 255, 0.5);border-right: 1px solid rgba(255, 255, 255, 0.2);border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}.form {position: relative;width: 100%;height: 100%;padding: 50px;
}.form h2 {position: relative;color: #fff;font-size: 24px;font-weight: 600;letter-spacing: 5px;margin-bottom: 30px;cursor: pointer;
}/* 登录标题的下划线样式 */.form h2::before {content: "";position: absolute;left: 0;bottom: -10px;width: 0px;height: 3px;background: #fff;transition: 0.5s;
}.form h2:hover:before {width: 53px;
}.form .inputBox {width: 100%;margin-top: 20px;
}.form .inputBox input {width: 100%;padding: 10px 20px;background: rgba(255, 255, 255, 0.2);outline: none;border: none;border-radius: 30px;border: 1px solid rgba(255, 255, 255, 0.5);border-right: 1px solid rgba(255, 255, 255, 0.2);border-bottom: 1px solid rgba(255, 255, 255, 0.2);font-size: 16px;letter-spacing: 1px;color: #fff;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
}.form .inputBox input::placeholder {color: #fff;
}.form .inputBox input[type="submit"] {background: #fff;color: #666;max-width: 100px;margin-bottom: 20px;font-weight: 600;cursor: pointer;
}.forget {margin-top: 6px;color: #fff;letter-spacing: 1px;
}.forget a {color: #fff;font-weight: 600;text-decoration: none;
}</style>
</head><body><section><div class="color"></div><div class="color"></div><div class="color"></div><div class="box"><div class="circle" style="--x:0"></div><div class="circle" style="--x:1"></div><div class="circle" style="--x:2"></div><div class="circle" style="--x:3"></div><div class="circle" style="--x:4"></div><div class="container"><div class="form"><h2>登录页面</h2><form action="{% url 'pic:login' %}" method="post">{% csrf_token %}<div class="inputBox"><input type="text" placeholder="姓名" name="username"></div><div class="inputBox"><input type="password" placeholder="密码" name="password"></div><div class="inputBox"><input type="submit" value="登录"></div></form></div></div></div></section>
</body></html>4.设置路由
主路由

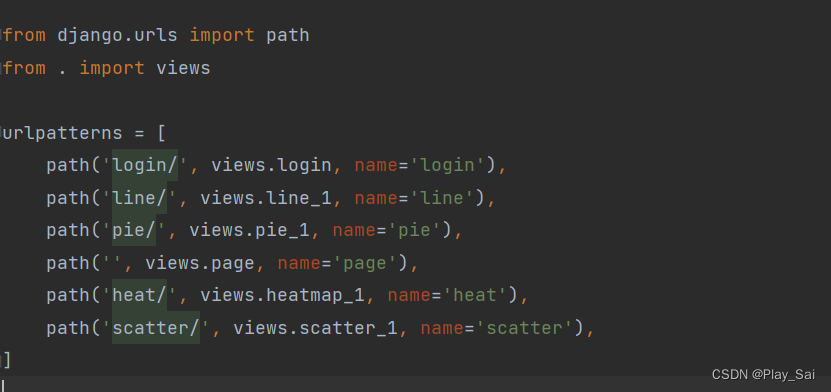
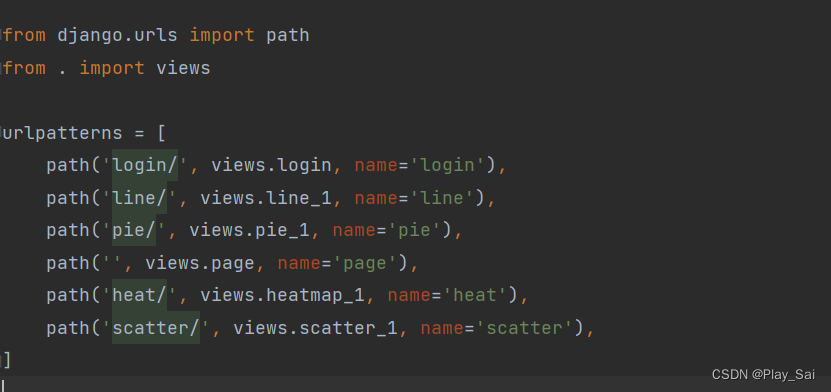
子路由

5.登录接口完整代码
def login(request):if request.method == "GET":return render(request, 'login.html')if request.method == "POST":username = request.POST.get("username")password = request.POST.get("password")print(username, password)try:# 使用 Django 自带的 authenticate 方法验证用户身份user = authenticate(request, username=username, password=password)if user:request.session["user"] = user.pkreturn redirect('pic:page')else:return redirect('pic:login')except User.DoesNotExist:messages.add_message(request, messages.WARNING, "用户名或密码错误!")return render(request, "login.html", {})6.其他接口的完整代码
def line_1(request):area_color_js = ("new echarts.graphic.LinearGradient(0, 0, 0, 1, ""[{offset: 0, color: '#eb64fb'}, {offset: 1, color: '#3fbbff0d'}], false)")l1 = (Line().add_xaxis(xaxis_data=data['日期'].dt.strftime('%Y-%m-%d').tolist()).add_yaxis(series_name="涨跌幅",y_axis=data['涨跌幅'].tolist(),symbol_size=8,is_hover_animation=False,label_opts=opts.LabelOpts(is_show=True),linestyle_opts=opts.LineStyleOpts(width=1.5, color='#D14A61'),is_smooth=True,areastyle_opts=opts.AreaStyleOpts(color=JsCode(area_color_js), opacity=1),).set_global_opts(title_opts=opts.TitleOpts(title="涨跌幅及涨跌额趋势", pos_left="center",title_textstyle_opts=opts.TextStyleOpts(color='#ededed')),tooltip_opts=opts.TooltipOpts(trigger="axis"),axispointer_opts=opts.AxisPointerOpts(is_show=True, link=[{"xAxisIndex": "all"}]),datazoom_opts=[opts.DataZoomOpts(is_show=True,is_realtime=True,start_value=30,end_value=70,xaxis_index=[0, 1],)],xaxis_opts=opts.AxisOpts(type_="category",boundary_gap=False,axisline_opts=opts.AxisLineOpts(is_on_zero=True, linestyle_opts=opts.LineStyleOpts(color='#FFF')),axislabel_opts=opts.LabelOpts(color='#FFF')),yaxis_opts=opts.AxisOpts(name="幅度", axislabel_opts=opts.LabelOpts(color='#FFF'),axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color='#fff'))),legend_opts=opts.LegendOpts(pos_left="center", pos_top='6%', orient='horizontal', is_show=True,textstyle_opts=opts.TextStyleOpts(color='#ffffff')),toolbox_opts=opts.ToolboxOpts(is_show=True,feature={"dataZoom": {"yAxisIndex": "none"},"restore": {},"saveAsImage": {},},),))l2 = (Line().add_xaxis(xaxis_data=data['日期'].dt.strftime('%Y-%m-%d').tolist()).add_yaxis(series_name="涨跌额",y_axis=data['涨跌额'].tolist(),xaxis_index=1,yaxis_index=1,symbol_size=8,is_hover_animation=False,label_opts=opts.LabelOpts(is_show=True, color="#6E9EF1", position='bottom'),linestyle_opts=opts.LineStyleOpts(width=1.5, color="#6E9EF1"),is_smooth=True,areastyle_opts=opts.AreaStyleOpts(color=JsCode(area_color_js), opacity=1),).set_global_opts(axispointer_opts=opts.AxisPointerOpts(is_show=True, link=[{"xAxisIndex": "all"}]),tooltip_opts=opts.TooltipOpts(trigger="axis"),xaxis_opts=opts.AxisOpts(grid_index=1,type_="category",boundary_gap=False,axisline_opts=opts.AxisLineOpts(is_on_zero=True, linestyle_opts=opts.LineStyleOpts(color='#FFF')),position="top",axislabel_opts=opts.LabelOpts(color='#FFF'),),datazoom_opts=[opts.DataZoomOpts(is_realtime=True,type_="inside",start_value=30,end_value=70,xaxis_index=[0, 1],)],yaxis_opts=opts.AxisOpts(is_inverse=True, name="额度", axislabel_opts=opts.LabelOpts(color='#FFF'),axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color='#fff'))),legend_opts=opts.LegendOpts(pos_left="center", pos_top='9%',textstyle_opts=opts.TextStyleOpts(color='#ffffff')),))c = (Grid(init_opts=opts.InitOpts(width="540px", height="710px", bg_color='#0256B6')).add(chart=l1, grid_opts=opts.GridOpts(pos_left=50, pos_right=50, height="35%")).add(chart=l2,grid_opts=opts.GridOpts(pos_left=50, pos_right=50, pos_top="55%", height="35%")))# return HttpResponse(c.render_embed())return cdef pie_1(request):# 转换日期列为日期时间格式并排序data['日期'] = pd.to_datetime(data['日期'])data.sort_values(by='日期', inplace=True)# 将日期列转换为年月格式data['年月'] = data['日期'].dt.to_period('M').astype(str)# 将成交量列除以10000data['成交量'] = round(data['成交量'] / 10000, 2)# 按年月分组,并计算平均成交量grouped_data = data.groupby('年月', as_index=False).agg({'成交量': 'mean'})tl = Timeline(init_opts=opts.InitOpts(width='450px', height='710px', bg_color='#0256B6'))for year in range(2023, 2025):# 获取当前年份的数据current_year_data = grouped_data[grouped_data['年月'].str.startswith(str(year))]pie = (Pie(init_opts=opts.InitOpts(bg_color='#0256B6')).add("商家A",[list(z) for z in zip(current_year_data['年月'], current_year_data['成交量'].round(2))],rosetype="radius",radius=["30%", "55%"],).set_global_opts(title_opts=opts.TitleOpts(title="{}年成交量(万)".format(year),title_textstyle_opts=opts.TextStyleOpts(color='#FFF'),pos_top='top', pos_right='center'),legend_opts=opts.LegendOpts(pos_top='10%',textstyle_opts=opts.TextStyleOpts(color='#FFF'))))pie.set_colors(["#91CC75", "#EE6666", "#EEC85B", "#64B5CD", "#FF69B4", "#BA55D3", "#CD5C5C", "#FFA500","#40E0D0"])tl.add_schema(play_interval=1500, # 表示播放的速度(跳动的间隔),单位毫秒(ms)is_auto_play=True, # 设置自动播放# is_timeline_show=False, # 不展示时间组件的轴pos_bottom='5%',is_loop_play=True, # 是否循环播放width='300px',pos_left='center',label_opts=opts.LabelOpts(color='#FFF'),)tl.add(pie, "{}年".format(year))return tldef heatmap_1(request):# 转换日期列为日期时间格式并排序data['日期'] = pd.to_datetime(data['日期'])data.sort_values(by='日期', inplace=True)# 创建年月列data['年月'] = data['日期'].dt.to_period('M').astype(str) # 这将把日期转换为年月格式,例如 2024-03# 按年月分组grouped_data = data.groupby('年月')# 计算每个月的平均交易量(除以1000000以便缩小范围)avg = round(grouped_data['成交额'].mean() / 10000000, 2)value = [[i, j, avg[i]] for i in range(len(grouped_data['年月'])) for j in range(1)]# 创建热力图heatmap = (HeatMap(init_opts=opts.InitOpts(height='200px', width='300px', bg_color='#0256B6')).add_xaxis(avg.index.tolist()).add_yaxis("", [''], value,label_opts=opts.LabelOpts(is_show=True, color='#FFF', position='inside', font_size=10)).set_global_opts(visualmap_opts=opts.VisualMapOpts(min_=min(avg.values.tolist()),max_=max(avg.values.tolist()),range_text=["High", "Low"],textstyle_opts=opts.TextStyleOpts(color='#EDEDED'),orient="vertical",pos_left="left",item_height=280,item_width=10,pos_bottom='20px'),xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(color='#FFF'), is_show=False),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(color='#FFF'), is_show=False),))return heatmapdef scatter_1(request):# 转换日期列为日期时间格式并排序data['日期'] = pd.to_datetime(data['日期'])data.sort_values(by='日期', inplace=True)# 创建年月列data['年月'] = data['日期'].dt.to_period('M').astype(str) # 这将把日期转换为年月格式,例如 2024-03# 按年月分组并计算每月的最高和最低平均值grouped_data = data.groupby('年月', as_index=False).agg({'最高': 'mean', '最低': 'mean'})# 将平均值转换为万美元grouped_data['最高平均'] = round(grouped_data['最高'] / 1, 0)grouped_data['最低平均'] = round(grouped_data['最低'] / 1, 0)# 获取最低值和最高值min_value = grouped_data['最低平均'].min()s = (EffectScatter(init_opts=opts.InitOpts(width='430px')).add_xaxis(grouped_data['年月'].tolist()).add_yaxis("最高平均", grouped_data['最高平均'].tolist(), symbol=SymbolType.ARROW).add_yaxis("最低平均", grouped_data['最低平均'].tolist(), symbol=SymbolType.DIAMOND).set_global_opts(title_opts=opts.TitleOpts(title="每月平均的最高开盘、最低开盘及成交额(百万)",title_textstyle_opts=opts.TextStyleOpts(color='#ededed')),# visualmap_opts=opts.VisualMapOpts(max_=2100, min_=1000, is_show=True),yaxis_opts=opts.AxisOpts(min_=1600, max_=min_value, axislabel_opts=opts.LabelOpts(interval=100),axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color='#fff')),splitline_opts=opts.SplitLineOpts(is_show=True)),legend_opts=opts.LegendOpts(orient='vertical', pos_right='3%', legend_icon='pin', pos_top='5%',textstyle_opts=opts.TextStyleOpts(color='#ededed')),xaxis_opts=opts.AxisOpts(axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color='#FFF'))),).set_series_opts(label_opts=opts.LabelOpts(color='pink')))c = (Grid(init_opts=opts.InitOpts(width="470px", height="710px", bg_color='#0256B6')).add(chart=s, grid_opts=opts.GridOpts(pos_left=50, pos_right=50, height="35%")).add(chart=heatmap_1(request),grid_opts=opts.GridOpts(pos_left=50, pos_right=50, pos_top="55%", height="35%")))return cdef page(request):page2 = Page(layout=Page.SimplePageLayout)page2.add(line_1(request),pie_1(request),scatter_1(request),)return HttpResponse(page2.render_embed())
7.排版(将可视化图表的位置进行排版)
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#currentTime {position: fixed;bottom: 25px;left: 20px;color: white;font-size: 15px;z-index: 999;}body {overflow-y: hidden;}</style>
</head>
<body style="background-color: #0D325F">
<div style="display: flex; justify-content: space-between;"><span id="currentTime"></span><div style="width:calc(25%); height: 900px; margin-top: 20px"><iframe src="{% url 'pic:line' %}" width="100%" height="72%" frameborder="0" scrolling="no"style="background-color: rgba(128, 128, 128, 0.2);"></iframe></div><div style="width:calc(50%); height: 900px; display: flex; flex-direction: column; justify-content: center; align-items: center;">
{# <iframe src="{% url 'pic:' %}" width="100%" height="100%" frameborder="0" scrolling="no"></iframe>#}<iframe src="{% url 'pic:polar' %}" width="100%" height="100%" frameborder="0" scrolling="no"style="margin-left: 28%"></iframe></div><div style="width:calc(25%); height: 800px; display: flex; justify-content: center; flex-direction: column; align-items: center;"><iframe src="{% url 'pic:heat' %}" width="100%" height="100%" frameborder="0" scrolling="no"style="background-color: rgba(128, 128, 128, 0);"></iframe><iframe src="{% url 'pic:graph' %}" width="100%" height="100%" frameborder="0" scrolling="no"style=" background-color: rgba(128, 128, 128, 0); margin-top: 10%"></iframe></div></div><script>function updateTime() {var now = new Date();var weekdays = ["日", "一", "二", "三", "四", "五", "六"]; // 中文星期var year = now.getFullYear();var month = now.getMonth() + 1; // getMonth() returns 0-based monthvar day = now.getDate();var dayOfWeek = weekdays[now.getDay()];var hours = now.getHours();var minutes = now.getMinutes();var seconds = now.getSeconds();// Add leading zero if the number is less than 10month = month < 10 ? '0' + month : month;day = day < 10 ? '0' + day : day;hours = hours < 10 ? '0' + hours : hours;minutes = minutes < 10 ? '0' + minutes : minutes;seconds = seconds < 10 ? '0' + seconds : seconds;var currentTimeString = year + '-' + month + '-' + day + ' 星期' + dayOfWeek + ' ' + hours + ':' + minutes + ':' + seconds;document.getElementById('currentTime').textContent = currentTimeString;}updateTime(); // Call the function initially to display time without delay// Update time every secondsetInterval(updateTime, 1000);
</script></body>
</html>
相关文章:

python实现可视化大屏(django+pyechars)
1.实现效果图 2.对数据库进行迁移 python manage.py makemigrations python manage.py migrate 3.登录页面 {% load static%} <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport"…...
)
Leetcode 力扣 125. 验证回文串 (抖音号:708231408)
如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 true ;否则&#…...

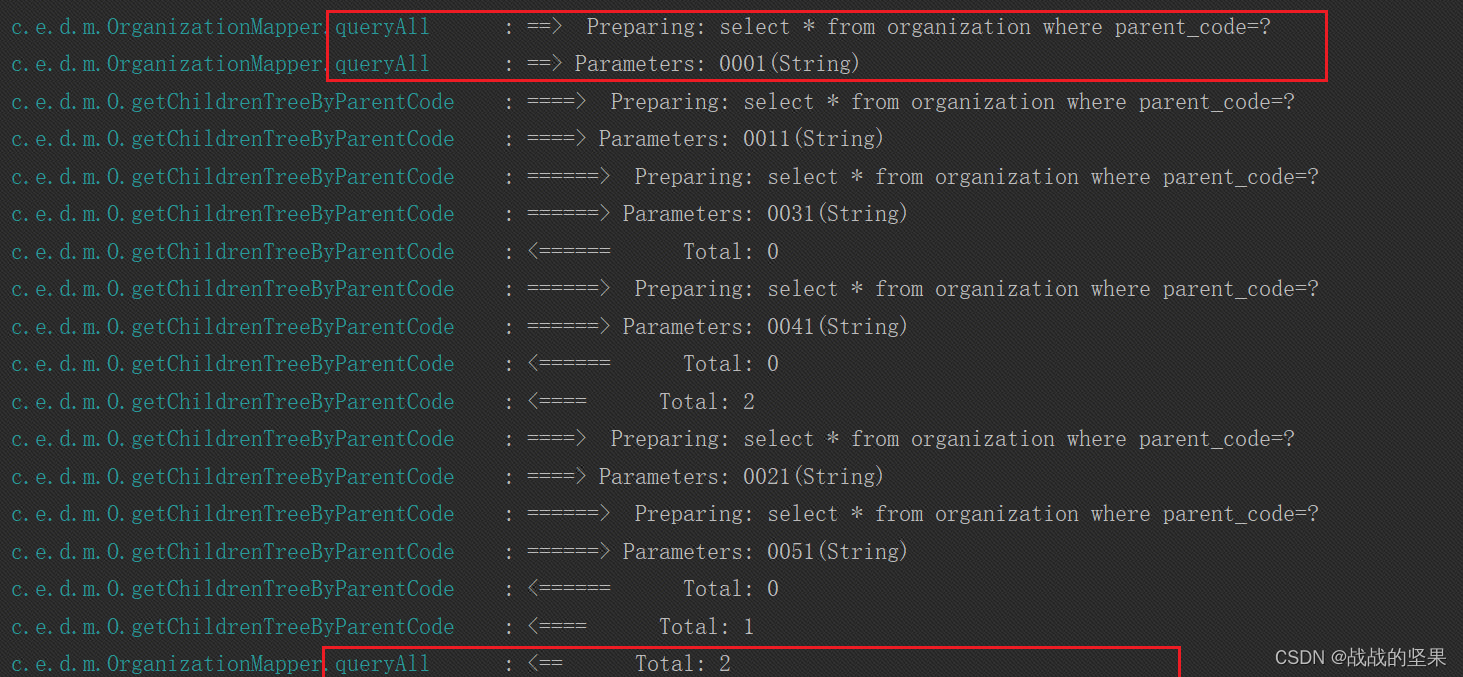
Java程序递归及mybatis递归查询
之前项目组有个需求,定时同步机构的信息。已知三方接口由于返回数据量很大,所以最后需要三方提供一个可根据机构编号获取当前机构及子机构信息的接口。而不是一次性返回全部机构信息! 由于这次需求也用到了递归,所以记录下&#…...

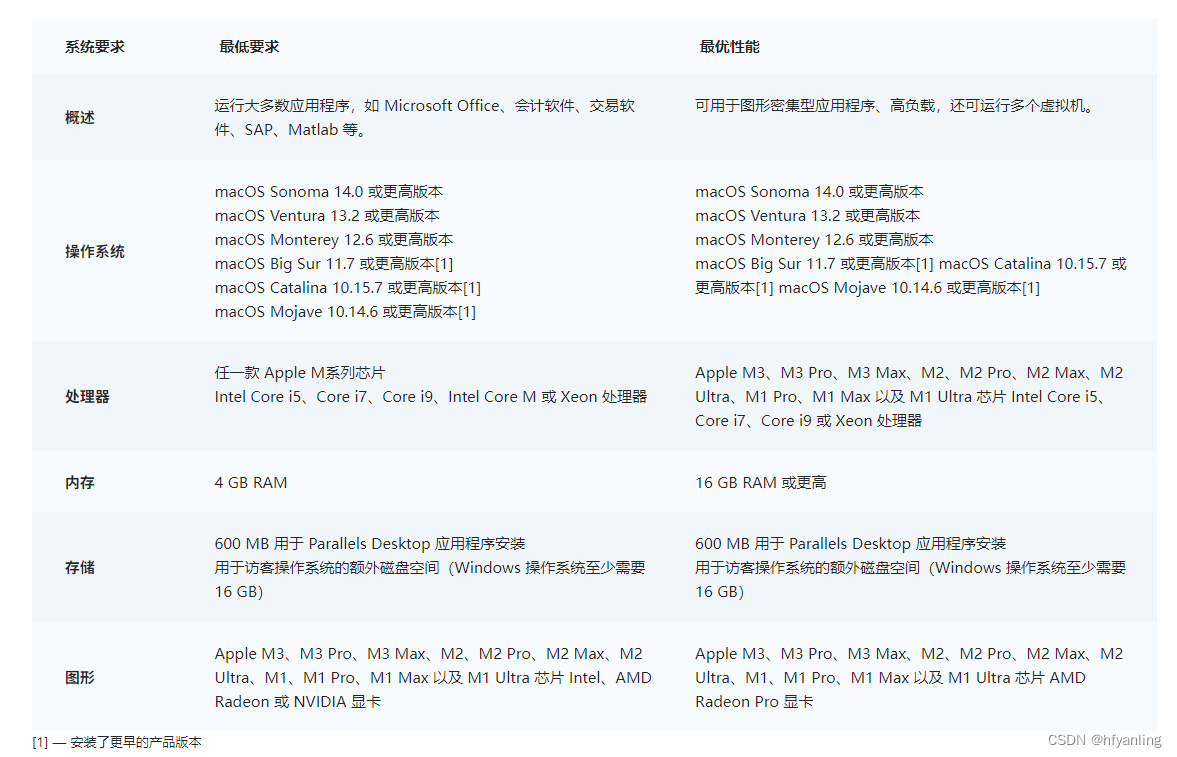
苹果电脑安装双系统步骤 教你苹果电脑如何装双系统
许多人刚买来苹果电脑时,对苹果的IOS操作系统比较陌生,显得非常不适应,都会去想吧苹果电脑去安装一个自己熟悉的Windows系统,方便自己办公娱乐,那么苹果电脑安装双系统的步骤怎么样呢 小编给大家介绍下吧。 许多人刚买…...

Axios-入门
介绍 Axios对原生Ajax进行了封装,简化书写,快速开发 官网:Axios中文文档 | Axios中文网 (axios-http.cn) 入门 1引入Axios的js文件 <script src"js/axios.js"></script> 2使用Axios发送请求,并获取响应…...

Python22 Pandas库
Pandas 是一个Python数据分析库,它提供了高性能、易于使用的数据结构和数据分析工具。这个库适用于处理和分析输入数据,常见于统计分析、金融分析、社会科学研究等领域。 1.Pandas的核心功能 Pandas 库的核心功能包括: 1.数据结构ÿ…...

不同表格式下的小文件治理方式(开源RC file/ORC/Text非事务表、事务表、Holodesk表格式..)
友情链接: 小文件治理系列之为什么会出现小文件问题,小文件过多问题的危害以及不同阶段下的小文件治理最佳解决手段 小文件过多的解决方法(不同阶段下的治理手段,SQL端、存储端以及计算端) 概览 在前两篇博文中&am…...

0.7 模拟电视标准 PAL 简介
0.7 模拟电视标准PAL PAL 是一种用于模拟电视的彩色编码系统,全名为逐行倒相(Phase Alternating Line)。它是三大模拟彩色电视标准之一,另外两个标准是 NTSC 和 SECAM。“逐行倒相”的意思是每行扫描线的彩色信号会跟上一行倒相&…...

vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是elemen…...

linux下docker安装与镜像容器管理
linux下docker安装与镜像容器管理 原文链接:linux下docker安装与镜像容器管理 导言 ubuntu22.04-docker engine安装,以及镜像容器管理 docker非常简单介绍 docker就是一个虚拟化容器,image是镜像,就是一个dockerfile指明这个镜…...
关卡编辑器之角色编辑)
【Unity】RPG2D龙城纷争(六)关卡编辑器之角色编辑
更新日期:2024年6月26日。 项目源码:第五章发布(正式开始游戏逻辑的章节) 索引 简介一、角色编辑模式1.将字段限制为只读2.创建角色(刷角色)3.预览所有角色4.编辑选中角色属性5.移动角色位置6.移除角色简介 上一篇完成的关卡编辑器已支持创建关卡环境(主要由地块单元组…...

【鸿蒙】鸿蒙的Stage和 FA 有什么区别
鸿蒙的Stage模型和FA(Feature Ability)模型在多个方面存在显著的区别。以下是它们之间的主要差异点: 设计思想和出发点: Stage模型:设计基于为复杂应用而开发的出发点,旨在提供一个更好的开发方式ÿ…...

JAVA小知识29:IO流(上)
IO流是指在计算机中进行输入和输出操作的一种方式,用于读取和写入数据。IO流主要用于处理数据传输,可以将数据从一个地方传送到另一个地方,例如从内存到硬盘,从网络到内存等。IO流在编程中非常常见,特别是在文件操作和…...

大学生毕业季,寄物流快递避雷指南
随着毕业季的来临,大学生们纷纷开始整理自己的行李,准备离开校园,踏入社会。 在这个过程中,寄送快递成为了一个不可或缺的环节。然而,在寄送快递的过程中,如果不注意一些细节,很容易遭遇各种“…...

如何提高项目风险的处理效率?5个重点
提高项目风险的处理效率,有助于迅速识别和应对风险,减少风险导致的延误,降低成本,提升项目质量,确保项目按时交付。如果项目风险处理效率较低,未能及时发现和处理风险,导致问题累积,…...

ZNB40 矢量网络分析仪
ZNB40 矢量网络分析仪 100kHz至40GHz的宽频率范围,具有四个端口和附加信号发生器 概述 R&SZNB40 提供 100 kHz 至 40 GHz 的宽频率范围,具有四个端口和附加信号发生器。 罗德与施瓦茨带四个端口和附加内部信号源的 40 GHz 中档矢量网络分析仪&…...

ingress代理前后端服务跨域
一、前言 ingress对于前后端服务的代理有不同的方式可以实现,前后端服务可以通过不同的域名实现流量的分流策略,不过这需要解决前后端域名不同产生的跨域问题,也可以通过不同的path实现流量的分流策略,该方式不会产生跨域的问题 …...

Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai
Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai 1. 下载Basic.zip 和SQL*Plus(.zip)2. 配置环境变量3. 连接 23ai 1. 下载Basic.zip 和SQL*Plus(.zip) 到 https://www.oracle.com/database/technologies/instant-clien…...
)
Java操作Redis(通过Jedis)
一、环境搭建 这里我使用的SpringBoot版本是2.6.3,所以我引入的Jedis相关版本也不是很高 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>3.2.0</version></dependency><…...

JVM专题二:Java如何进行编译的
编程语言分类 通常我们将编程语言分为高级语言和低级语言,通常高级语言因为其易用性和可移植性而被广泛使用,而低级语言在需要对硬件进行精细控制时非常有用,例如在嵌入式系统编程或操作系统开发中。 高级语言更接近人类语言,易于…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
