Pinia的基本用法
Pinia的安装和引入
1.安装Pinia
npm install pinia
2. 在vue项目的main.js文件中引入pinia
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'const pinia = createPinia()
const app = createApp(App)app.use(pinia)
app.mount('#app')
Pinia的基本使用
使用pinia实现计数器
1.在src目录下创建stores目录,并新建文件counter.js

**2. 在counter.js文件中使用defineStore定义对象useCounterStore **
import { defineStore } from 'pinia'
import { ref } from 'vue'export const useCounterStore = defineStore('counter', () => {// 定义数据(state)const count = ref(0)// 定义修改数据的方法(action 同步+异步)const increment = () => {count.value++}// 以对象的方式return供组件使用return {count,increment}
})
**3.在App.vue文件中导入counter.js文件中的useCounterStore **
<script setup>
// 1. 导入use打头的方法
import { useCounterStore } from '@/stores/counter'
// 2. 执行方法得到store实例对象
const counterStore = useCounterStore()
console.log(counterStore)
</script><template><button @click="counterStore.increment"> {{ counterStore.count}} </button>
</template><style scoped></style>getters和异步action
在counter.js文件中进行如下定义
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'
import axios from 'axios'const API_URL = "http://geek.itheima.net/v1_0/channels"
export const useCounterStore = defineStore('counter', () => {// 定义数据(state)const count = ref(0)// 定义修改数据的方法(action 同步+异步)const increment = () => {count.value++}// getter定义const doubleCount = computed(() => count.value * 2)// 定义异步actionconst list = ref([])const getList = async () => {const res = await axios.get(API_URL)list.value = res.data.data.channels}// 以对象的方式return供组件使用return {count,doubleCount,increment,list,getList}
})
在App.vue中使用
<script setup>
// 1. 导入use打头的方法
import { useCounterStore } from '@/stores/counter'
import { onMounted } from 'vue';
// 2. 执行方法得到store实例对象
const counterStore = useCounterStore()
console.log(counterStore)
onMounted(()=>{ // 挂载期发起请求counterStore.getList()
})
</script><template><button @click="counterStore.increment"> {{ counterStore.count}} </button>{{ counterStore.doubleCount }}<ul><li v-for="item in counterStore.list" :key="item.id">{{ item.name }}</li></ul>
</template><style scoped></style>使用storeToRefs进行结构赋值,保持响应式更新
<script setup>
// 1. 导入use打头的方法
import { useCounterStore } from '@/stores/counter'
import { onMounted } from 'vue';
import { storeToRefs } from 'pinia'
// 2. 执行方法得到store实例对象
const counterStore = useCounterStore()
console.log(counterStore)// 直接结构赋值(响应式丢失)
// const { count, doubleCount} = counterStore
// console.log(count, doubleCount)// 方法包裹(保持响应式更新)
const { count, doubleCount } = storeToRefs(counterStore)
console.log(count, doubleCount)// 方法直接从原来的counterStore解构赋值
const { increment } = counterStore// 触发action
onMounted(()=>{ counterStore.getList()
})
</script><template><button @click="increment"> {{ count }} </button>{{ doubleCount }}<ul><li v-for="item in counterStore.list" :key="item.id">{{ item.name }}</li></ul>
</template><style scoped></style>相关文章:

Pinia的基本用法
Pinia的安装和引入 1.安装Pinia npm install pinia2. 在vue项目的main.js文件中引入pinia import { createApp } from vue import { createPinia } from pinia import App from ./App.vueconst pinia createPinia() const app createApp(App)app.use(pinia) app.mount(#ap…...

正版软件 | DeskScapes:将您的桌面变成生动的画布
您是否厌倦了静态的桌面背景?Stardock 的 DeskScapes 软件赋予您将任何图片或视频动画化的能力,让您的 Windows 桌面焕发活力。 动画桌面,艺术生活 使用 DeskScapes 您可以将任何静态图片或视频转化为桌面背景。不仅如此,通过 60 …...

OpenCV cv::Mat到 Eigen 的正确转换——cv2eigen
在进行计算机视觉项目时,我们经常需要处理相机位姿的变换。最近,我在项目中遇到了一个看似简单但实际上颇具挑战性的问题:从 OpenCV 的 cv::Mat 格式转换到 Eigen 库的格式。这个过程中遇到了一些问题,但最终找到了一个稳健的解决…...
-常用的扩展-pg_pathman)
PostgreSQL的扩展(extensions)-常用的扩展-pg_pathman
PostgreSQL的扩展(extensions)-常用的扩展-pg_pathman pg_pathman 是一个用于 PostgreSQL 的分区管理扩展。它提供了一种高效的方式来管理和使用数据库分区,可以显著提升查询性能,特别是在处理大规模数据集时。 安装 pg_pathman…...

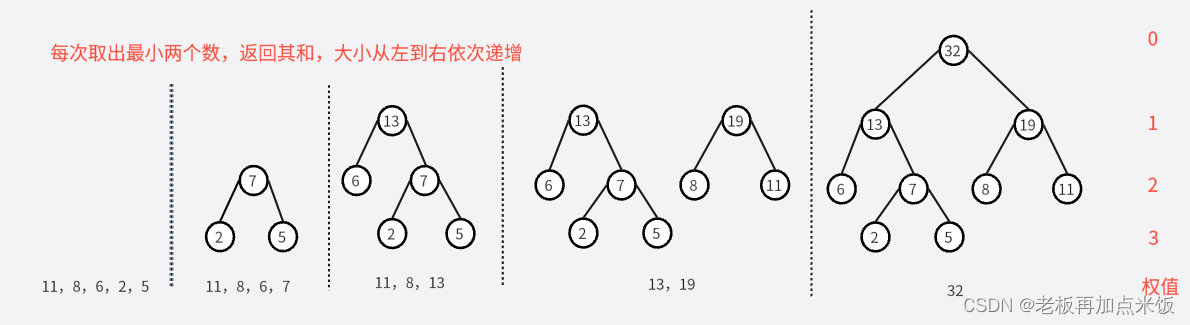
数据结构之树
基础知识: 树是一种非线性结构,其严格的数学定义是:如果一组数据中除了第一个节点(第一个节点称为根节点,没有直接前驱节点)之外,其余任意节点有且仅有一个直接前驱,有零个或多个直接…...

6毛钱SOT-23封装28V、400mA 开关升压转换器,LCD偏置电源和白光LED应用芯片TPS61040
SOT-23-5 封装 TPS61040 丝印PHOI 1 特性 • 1.8V 至 6V 输入电压范围 • 可调节输出电压范围高达 28V • 400mA (TPS61040) 和 250mA (TPS61041) 内部开关电流 • 高达 1MHz 的开关频率 • 28μA 典型空载静态电流 • 1A 典型关断电流 • 内部软启动 • 采用 SOT23-5、TSOT23…...

saga模型
Saga源于Hector Garcaa-Molrna和Kenneth Salem发表的论文Sagas。一个LLT事务(Long Lived Transaction)可以分成若干个小的事务执行单元,这些小执行单元就是saga事务。Saga方案更适合用于长事务场景。Saga模型将一个分布式事务拆分为多个本…...

深度神经网络:解锁智能的密钥
深度神经网络:解锁智能的密钥 在人工智能的浩瀚星空中,深度神经网络(Deep Neural Networks, DNNs)无疑是最耀眼的那颗星。它以其强大的学习能力、高度的适应性和广泛的应用场景,成为了我们解锁智能世界的一把密钥。本…...

国际现货黄金最新价格如何分析?结合较高的时间周期
国际现货黄金投资是一种24小时交易的品种,这意味着,在交易日我们打开电脑图表,分析完走势之后就有机会做交易了。但问题也出在这里,如果对国际现货黄金最新价格把握不住,分析和交易就无从谈起了,下面我们就…...

微服务和kafka
一、微服务简介 1.单体架构 分布式--微服务--云原生 传统架构(单机系统),一个项目一个工程:比如商品、订单、支付、库存、登录、注册等等,统一部署,一个进程 all in one的架构方式,把所有的…...

Jetpack架构组件_Navigaiton组件_1.Navigaiton切换Fragment
1.Navigation主要作用 方便管理Fragment (1)方便我们管理Fragment页面的切换 (2)可视化的页面导航图,便于理清页面间的关系。 (3)通过destination和action完成页面间的导航 (4&a…...

[计算机网络] 虚拟局域网
虚拟局域网 VLAN(Virtual Local Area Network,虚拟局域网)是将一个物理的局域网在逻辑上划分成多个广播域的技术。 通过在交换机上配置VLAN,可以实现在同一个VLAN 内的用户可以进行二层互访,而不同VLAN 间的用户被二…...

LabVIEW遇到无法控制国外设备时怎么办
当使用LabVIEW遇到无法控制国外产品的问题时,解决此类问题需要系统化的分析和处理方法。以下是详细的解决思路和具体办法,以及不同方法的分析和比较,包括寻求代理、国外技术支持、国内用过的人请教等内容。 1. 了解产品的通信接口和协议 思路…...

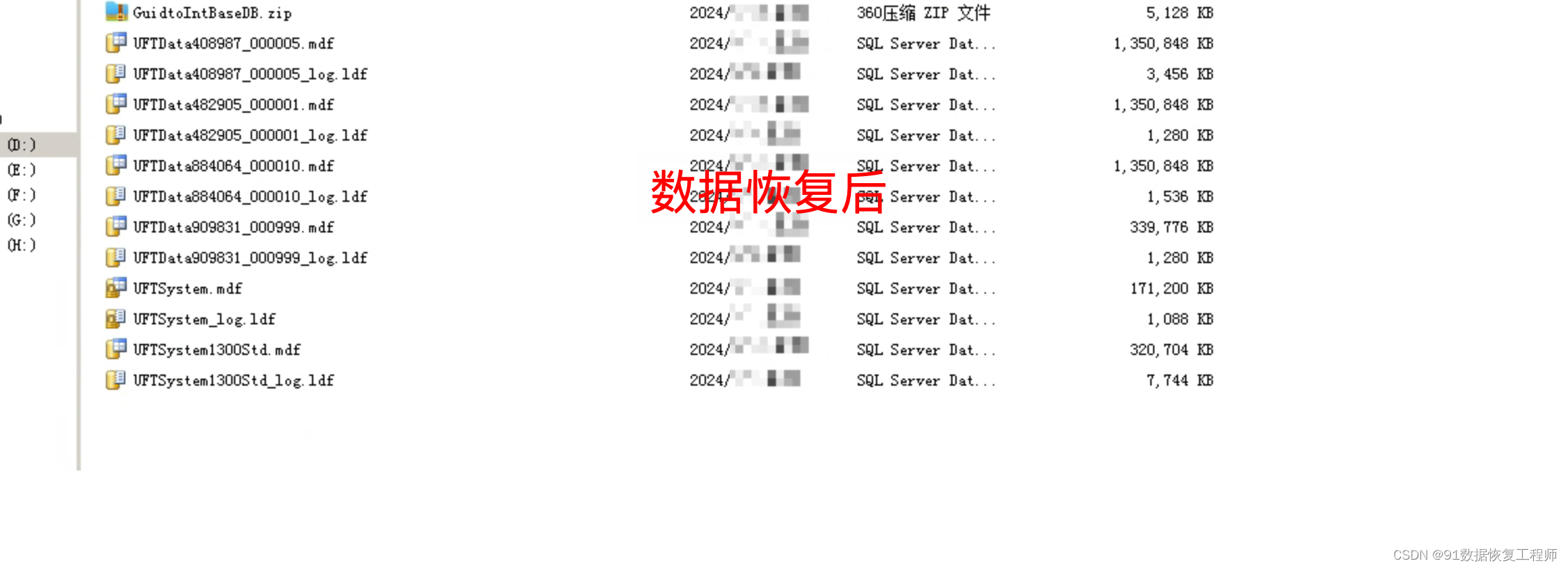
.hmallox勒索病毒解密方法|勒索病毒解决|勒索病毒恢复|数据库修复
导言: 在当今数字化时代,勒索病毒已经成为网络安全的一大威胁,其中包括了最近出现的.hmallox勒索病毒。这类恶意软件不仅能够对计算机系统进行加密,还会要求用户支付赎金以换取解密密钥,给个人用户和企业带来了严重的…...

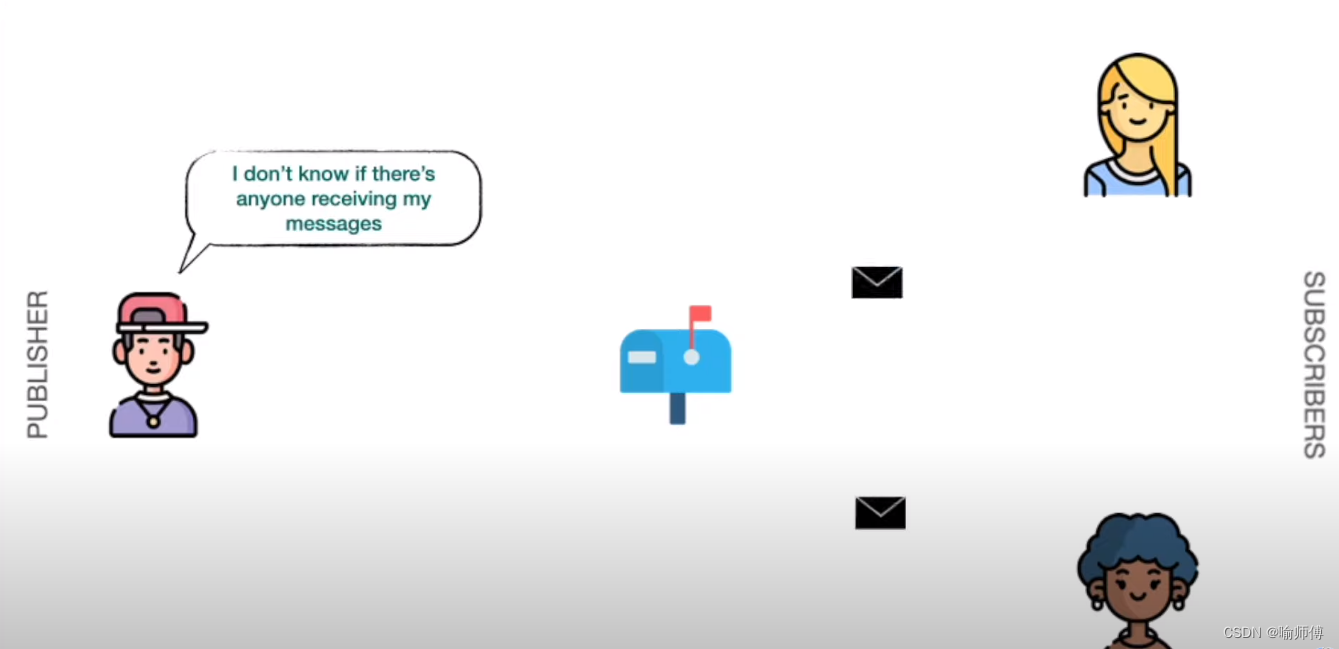
Redis发布、订阅模式(Pub/Sub)详解
Redis发布、订阅模式(PUB-SUB)详解 Redis的发布订阅(Pub/Sub)机制是一种消息通信模式,用于消息的广播。它允许多个客户端订阅(Subscribe)特定的频道(Channel),…...

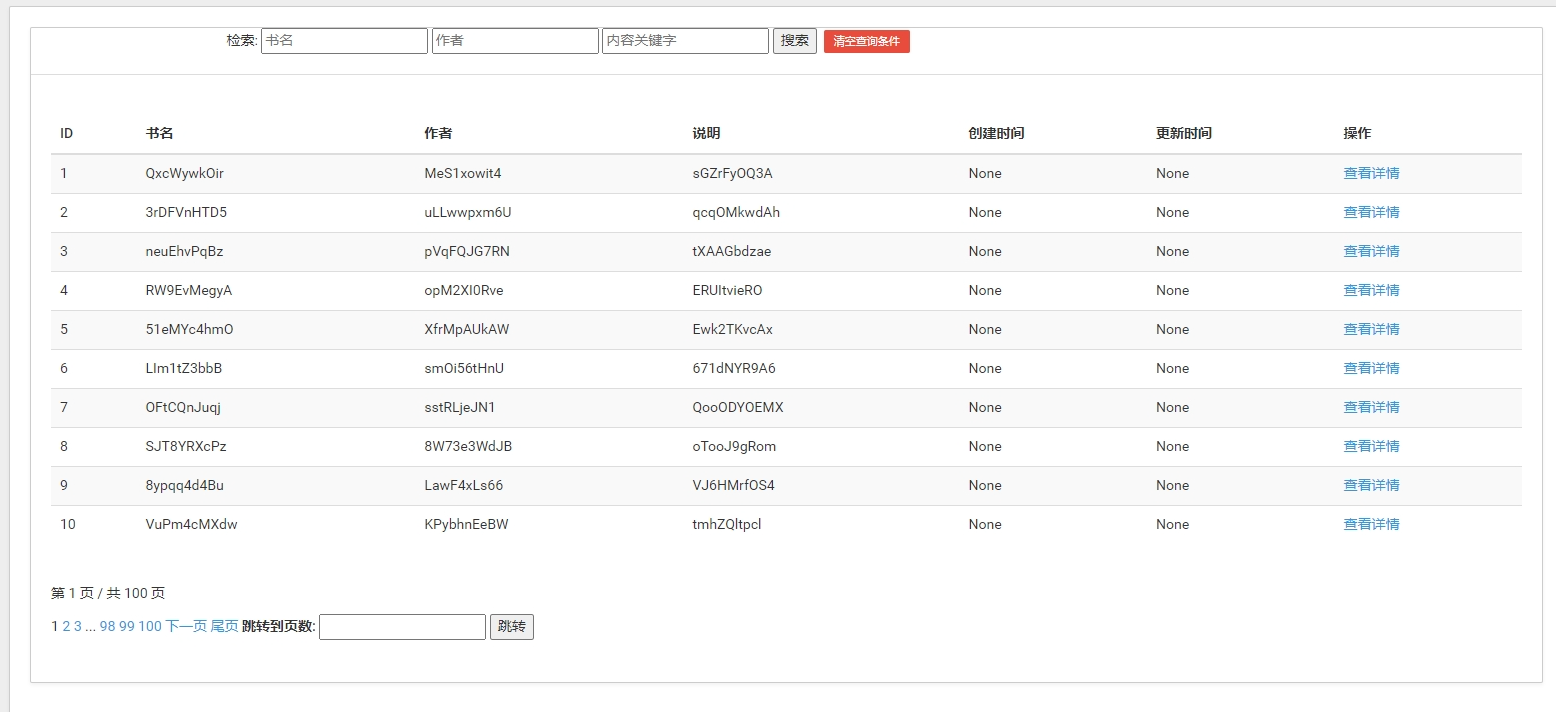
Django-开发一个列表页面
需求 基于ListView,创建一个列表视图,用于展示"BookInfo"表的信息要求提供分页提供对书名,作者,描述的查询功能 示例展示: 1. 数据模型 models.py class BookInfo(models.Model):titlemodels.CharField(verbose_name"书名",max_length100)authormode…...

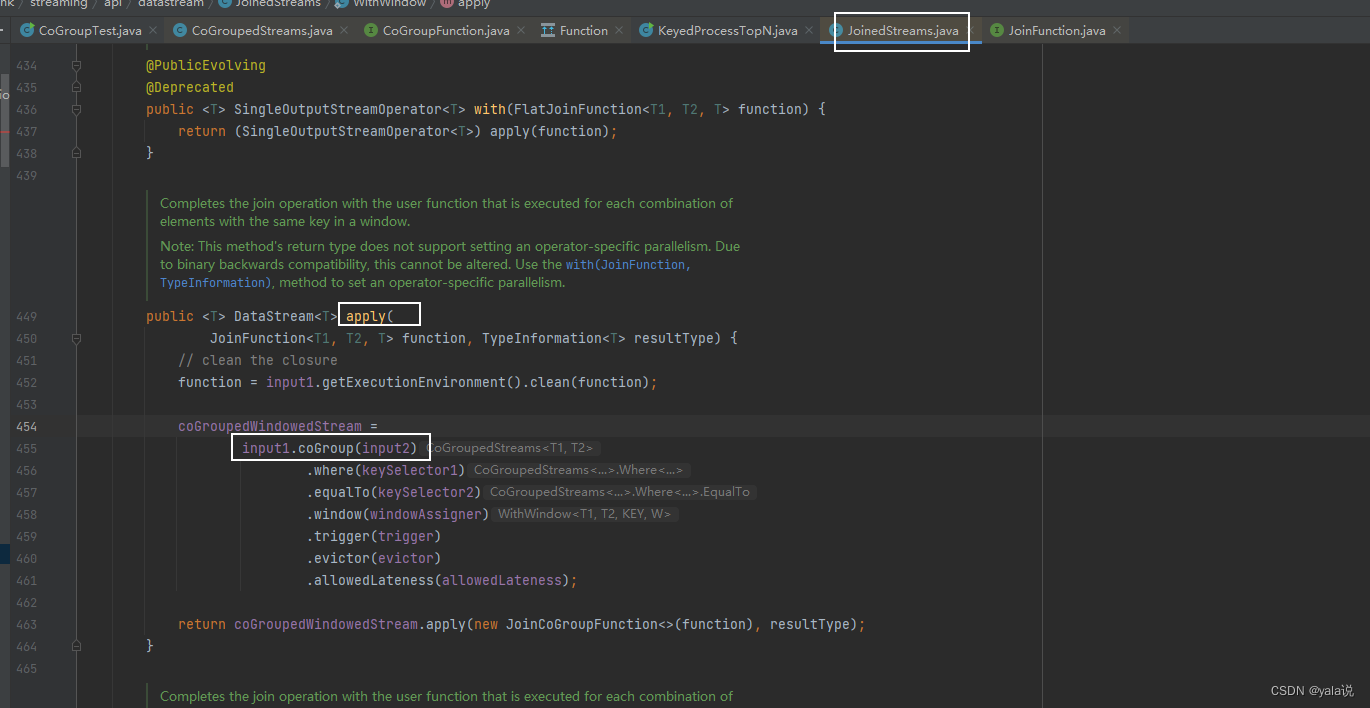
flink 处理函数和流转换
目录 处理函数分类 概览介绍 KeydProcessFunction和ProcessFunction 定时器TimeService 窗口处理函数 多流转换 分流-侧输出流 合流 联合(Uniion) 连接(connect) 广播连接流(BroadcatConnectedStream…...

详细分析Springmvc中的@ModelAttribute基本知识(附Demo)
目录 前言1. 注解用法1.1 方法参数1.2 方法1.3 类 2. 注解场景2.1 表单参数2.2 AJAX请求2.3 文件上传 3. 实战4. 总结 前言 将请求参数绑定到模型对象上,或者在请求处理之前添加模型属性 可以在方法参数、方法或者类上使用 一般适用这几种场景: 表单…...

和利时SIS安全系统模块SGM210 SGM210-A02
和利时SIS安全系统模块SGM210 SGM210-A02 阀门定位器:(福克斯波罗, YTC,山武) PLC:(西门子,施耐德,ABB,AB,三菱,欧姆龙) 泵阀:(力士…...

浔川3样AI产品即将上线!——浔川总社部
浔川3样AI产品即将上线! 浔川AI翻译v3.0 即将上线! 浔川画板v5.1 即将上线! 浔川AI五子棋v1.4 即将上线! 整体通告详见:浔川AI五子棋(改进(完整)版1.3)——浔川python社…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
