【D3.js in Action 3 精译】1.2.2 可缩放矢量图形(一)
译注
由于 1.2.2 小节介绍 SVG 的篇幅过多,为了方便查阅,后续将分多个小节依次进行翻译。为了确保整个 1.2.2 小节的完整性,特意将上一篇包含的 SVG 小节的内容整理出来重新编排。敬请留意。
1.2.2 SVG - 可缩放矢量图形
可伸缩矢量图形(Scalable Vector Graphics,即 SVG)的引入从根本上改变了网络的面貌。SVG 图形在短短几年内就成为了主要的 Web 开发工具。与栅格图形(如 PNG 和 JPG 格式图片)由微小像素构成、并且像素点在放大倍数过高时清晰可见的设计理念不同,矢量图形则是基于数学和几何学构建而成的,能够在任何尺寸、任何屏幕分辨率下保持清晰的外观。SVG 图形的另一个重要优势是可以直接注入到 DOM 中,不仅可以让开发人员直接操作该元素并添加动画效果,而且还可以供屏幕阅读器访问。如果构建得当,SVG 图形也能具备高性能,其文件大小仅为相同效果的栅格图像的一小部分。
用 D3 来创作数据可视化作品,通常会将 SVG 图形注入 DOM,通过修改它们的 attribute 属性来生成各种可视化视觉元素。了解 SVG 的工作原理、主要图形及其主导视觉呈现的 attribute 属性,对大多数 D3 项目而言至关重要。本节后续内容将逐一介绍整个 D3 项目中会被反复重用的 SVG 形状。如果您对 SVG 还不太熟悉,请务必花点时间与我们一起敲敲代码。我们承诺这将大幅降低您未来使用 D3 的难度。
如何访问代码文件
本书的每一章都包含了编程练习(code-along exercises),旨在进一步提升学习体验。强烈建议您在阅读本书时“动手”实践,而不仅仅满足于“阅读”学习。完成每一章设置的练习环节,可以让您更好地消化吸收所学知识,并尽快开始构建您自己的 D3 项目。
对于每个练习项目,您都可以访问现成的源代码文件,在本书的
Github仓库(http://mng.bz/Xqjv)中找到它们。如果熟悉Git,还可以克隆该仓库到您本地计算机,或者下载对应的压缩文件。
示意图:从 GitHub 仓库下载源码文件每个章节都有各自的文件夹,包含一个或多个练习。每个练习都按章节顺序进行了编号。练习包括一个
start文件夹,其中包含开始练习所需的所有文件;而在end文件夹中有对应练习的完整参考答案。根据您在每一章、各个小节的学习进展,您既可以沿用上一小节练习后的代码,也可以使用与当前小节对应的代码文件夹进行练习,两种方式殊途同归。
先从矢量图开始。根据本书提供的源码文件,找到 chapter_01/SVG_Shapes_Gallary 下的 end 文件夹,在 index.html 文件上单击鼠标右键,从 打开方式(Open with) 菜单项选择一个浏览器。推荐使用 Chrome 或 Firefox 浏览器, 因为它们有出色的检查工具(inspector tools)。文件将从一个新的浏览器标签页打开,并看到如图 1.8 所示的矢量图。您也可以从托管到 GitHub 上的在线项目浏览这些 SVG 图形(http://mng.bz/yZmB)。
 图 1.8 本节待构建的基本 SVG 图形
图 1.8 本节待构建的基本 SVG 图形
您看到的这些都是今后用 D3 构建可视化项目时最常用的一些 SVG 图形,包括:直线(lines)、矩形(rectangles)、圆形(circles)、椭圆(ellipses)、路径(path)和文本(text)。
使用时,通常需要告诉 D3 哪些形状需要追加到 DOM 中,以及需要包含哪些视觉呈现属性,以便找出与这些尺寸、颜色及位置信息相匹配的理想图形。接下来的练习环节将通过代码来逐一创建图 1.8 中展示的 SVG 图形。我们不妨将该练习称为 SVG 画廊(Gallery of SVG Shapes)。通过此次练习,您将进一步了解入手 D3 项目需要掌握的所有 SVG 相关的基础知识。
用您习惯的代码编辑器打开练习项目 SVG_Shapes_Gallery 下位于 start 文件夹内的 index.html 文件。推荐使用 VS Code 编辑器——一款免费又好用的多功能代码编辑器,拥有许多前端开发需要的实用工具。
如代码清单 1.1 所示,index.html 是一个简单的 HTML 文件。如果用浏览器打开(鼠标右键单击文件,从 打开方式(Open With) 菜单选择一款浏览器即可)将看到一片空白,因为 <body> 元素是空的。下一小节,将给 <body> 元素添加各类 SVG 图形。
代码清单 1.1 练习项目 SVG 画廊的初始 HTML 文件
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG Shapes Gallery | D3.js in Action</title>
</head>
<body></body>
</html>
如何查找更多信息
后续内容将介绍多个 SVG 元素及其
attribute属性。作为前端开发人员,常常会借助一些在线资源来构建项目、引入不太熟悉的 SVG 元素、或者寻找某个 JavaScript 功能来实现特定操作。MDN 在线文档(MDN Web Docs,详见 https://developer.mozilla.org/)就是这样一个可靠且全面的资源,其中包含了大量通俗易懂并且支持修改的实用示例,如 SVG 元素及其属性用法、CSS 样式属性以及 JavaScript 函数等。
1 响应式 SVG 容器
在 SVG 的图形世界中,<svg> 容器是用于绘图的白板。每个 SVG 形状都嵌套在该 <svg> 父元素中。想查看实际效果,编辑 index.html 文件并在 <body> 元素内添加一个 SVG 容器,然后在浏览器中重新加载该页面。目前还看不到任何内容:
<body><svg></svg>
</body>
打开浏览器的检查工具(在浏览器窗口中右键单击并选择 检查(Inspect))。在检查窗口中会看到组成当前页面的 DOM 结构。找到 <svg></svg> 容器(又称 SVG 节点)。将鼠标移动到检查窗口内的容器上,SVG 元素就会在页面上高亮显示,如图 1.9 所示:

图 1.9 从 DOM 树选中 SVG 节点,并在视口中高亮显示
默认情况下,浏览器中的 SVG 容器宽 300px 像素、高 150px 像素,但可以通过给 attribute 属性赋值进行调整。此时的 attribute 属性就是用来提供 HTML 元素的附加信息。在 SVG 行内元素中(With inline SVG),主要是通过 attribute 属性来设置构成 SVG 图形的各个形状的尺寸及位置信息。
例如,可以设置 SVG 元素的宽度(width)和高度(height)属性(attribute)。返回文本编辑器,向 SVG 容器添加一个 width 和 height 属性,属性值分别设为 900 和 300,然后保存:
<svg width="900" height="300"></svg>
在浏览器中重新加载项目,并在检查工具中定位 SVG 节点。请注意,现在 SVG 元素上出现了宽度和高度属性。如果将鼠标悬停在 DOM 树的 SVG 节点上,还将看到视口中的 SVG 容器此时的大小为 900px × 300px,如图 1.10 所示:

图 1.10 SVG 节点通过属性来指定大小
为了方便查看 SVG 容器,不必每次从检查工具高亮展示,不妨给它加上一个边框。向 SVG 元素添加一个 style 属性(attribute),并插入 CSS 边框属性(property)。如以下代码片段所示,通过边框简写属性(property)来创建一个宽 1px 像素的黑色实线边框:
<svg width="900" height="300" style="border:1px solid black;"></svg>
保存并重新加载页面,确认 SVG 容器周围存在边框;再调整浏览器窗口大小,直到小于 SVG 容器。可以看到 SVG 容器保持固定宽高,不会适应浏览器窗口大小。接下来,尝试让 SVG 容器变为响应式容器。
前面将 SVG 的 attribute 属性设置为绝对值(900 和 300),浏览器以像素为单位将其解析为相应的测量值(900px 和 300px);这里也可以使用百分比。回到文本编辑器中,将宽度改为相对值 100%,保存后重新加载页面:
<svg width="100%" height="300" style="border:1px solid black;"></svg>
再次调整浏览器窗口大小,留意 SVG 是如何占据整个可用宽度、并同时保持固定高度 300px 的。情况好多了,只是容器的原始宽高比(aspect ratio)也丢失了。
要让 SVG 元素变为响应式设计,可以使用 viewBox 属性(viewBox attribute)。删除编辑器中的 width 和 height 属性,并将其替换为 viewBox 属性,赋值为 "0 0 900 300":
<svg viewBox="0 0 900 300" style="border:1px solid black;"></svg>
再次调整浏览器窗口大小进行验证。注意到了吗?此时 SVG 容器在保持宽高比 900:300 不变的情况下适应了任何屏幕尺寸,从而得到一个响应式的 SVG!
正如您看到的那样,viewBox 属性由四个属性值组成。前两个数值指定了 viewBox 的坐标系原点(x 和 y)。本书将统一使用 0 0,知道这些值可以调整 SVG 容器在屏幕的可见部分还是很有帮助的。viewBox 后两个数值分别指定了宽度(width)和高度(height)。它们定义了 SVG 的宽高比,并确保它能完美适应任何容器并作相应缩放而不致失真。
(未完待续)
相关文章:

【D3.js in Action 3 精译】1.2.2 可缩放矢量图形(一)
译注 由于 1.2.2 小节介绍 SVG 的篇幅过多,为了方便查阅,后续将分多个小节依次进行翻译。为了确保整个 1.2.2 小节的完整性,特意将上一篇包含的 SVG 小节的内容整理出来重新编排。敬请留意。 1.2.2 SVG - 可缩放矢量图形 可伸缩矢量图形&…...

「C系列」C 排序算法
文章目录 一、C 排序算法二、C 排序算法-应用场景1. 冒泡排序(Bubble Sort)2. 选择排序(Selection Sort)3. 插入排序(Insertion Sort)4. 快速排序(Quick Sort)5. 归并排序࿰…...

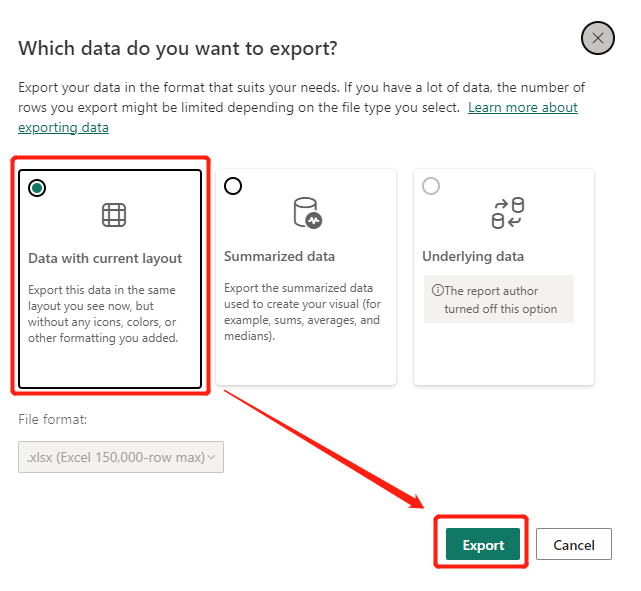
Power BI可视化表格矩阵如何保持样式导出数据?
故事背景: 有朋友留言询问:自己从Power BI可视化矩阵表格中导出数据时,导出的表格样式会发生改变,需要线下再手动调整,重新进行透视组合成自己想要的格式。 有没有什么办法让表格导出来跟可视化一样? Po…...

《UDS协议从入门到精通》系列——图解0x35:请求上传
《UDS协议从入门到精通》系列——图解0x35:请求上传 一、简介二、数据包格式2.1 服务请求格式2.2 服务响应格式2.2.1 肯定响应2.2.2 否定响应 三、通信示例 Tip📌:本文描述中但凡涉及到其他UDS服务的,将陆续提供链接跳转方式以便快…...

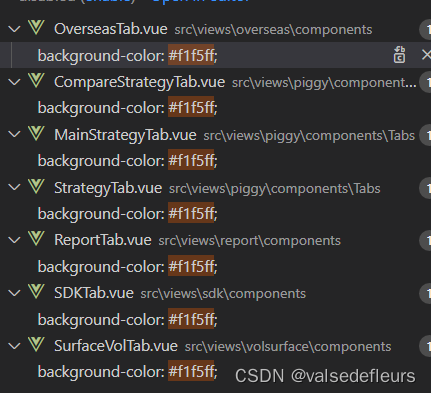
Tailwindcss 扩展默认配置来自定义颜色
背景 项目里多个Tab标签都需要设置同样的背景颜色#F1F5FF,在集成tailwindcss之前就是重复该样式,如下图: .body {background-color: #f1f5ff; }集成tailwindcss时,我们希望在class中直接设置该背景色,但是默认的tai…...

C++设计模式---享元模式
1、介绍 原理: 享元模式是一种主要用于减少创建对象的数量,以减少内存占用和提高性能的结构型设计模式。它通过共享多个对象所共有的相同状态,使得在有限的内存容量中能够载入更多的对象。具体来说,享元模式将对象的状态分为内部…...

智慧园区大数据云平台建设方案(Word原件)
第一章 项目建设背景及现状 第二章 园区创新发展趋势 第三章 工业园区大数据存在的问题 第四章 智慧工业园区大数据建设目的 第五章 智慧园区总体构架 第六章 系统核心组件 第七章 智慧工业园区大数据平台规划设计 获取方式:本文末个人名片直接获取。 软件资料清单…...

【学习】如何利用Python技术进行软件测试相关工作
Python是一种广泛使用的高级编程语言,它因其简洁的语法、强大的库支持和跨平台特性而受到开发者的喜爱。在软件测试领域,Python同样发挥着重要作用,它可以帮助测试人员编写自动化测试脚本、进行接口测试、性能测试、以及处理测试数据等。以下…...

Qt:3.项目创建、对象树、乱码问题、Qt命名规则
目录 1.创建项目: 2.Qt可以支持两套基础类: 3.节点的父子关系和对象树: 4.QLabel类: 5.乱码问题: 6.Qt命名规则: 1.创建项目: qt的项目中有一个以.ui为后缀的文件,他本质是一个…...

C# 入门—实现 Hello, World!
目录 一、.net 平台 二、.net 都能干什么? 三、.net 两种交互模式 四、使用 VS Code 开发 C# 程序 五、实现 Hello, World! 一、.net 平台 下载 .NET(Linux、macOS 和 Windows) (microsoft.com) .NET 简介 - .NET | Microsoft Learn C# :一种编程语言,可以开…...

【项目实训】前端页面初探索(前期探索)
前期,由于没有确定页面展示形式,于是进行了很多探索 首先安装element-ui 导入elemnt-plus 添加use: 设置一个全局样式 编写导航栏 <el-menu:default-active"activeIndex"class"el-menu-demo"background-color"#95d475&quo…...

机器人控制系列教程之动力学建模(2)
接昨天的推文:https://editor.csdn.net/md/?articleId139991958 ,动力学的求解通常是个相对比较复杂的过程,但现在基本上不用人工来推算求解各种公式和求解过程了,大家只需要知道其中的步骤即可,现代对于动力学问题的…...

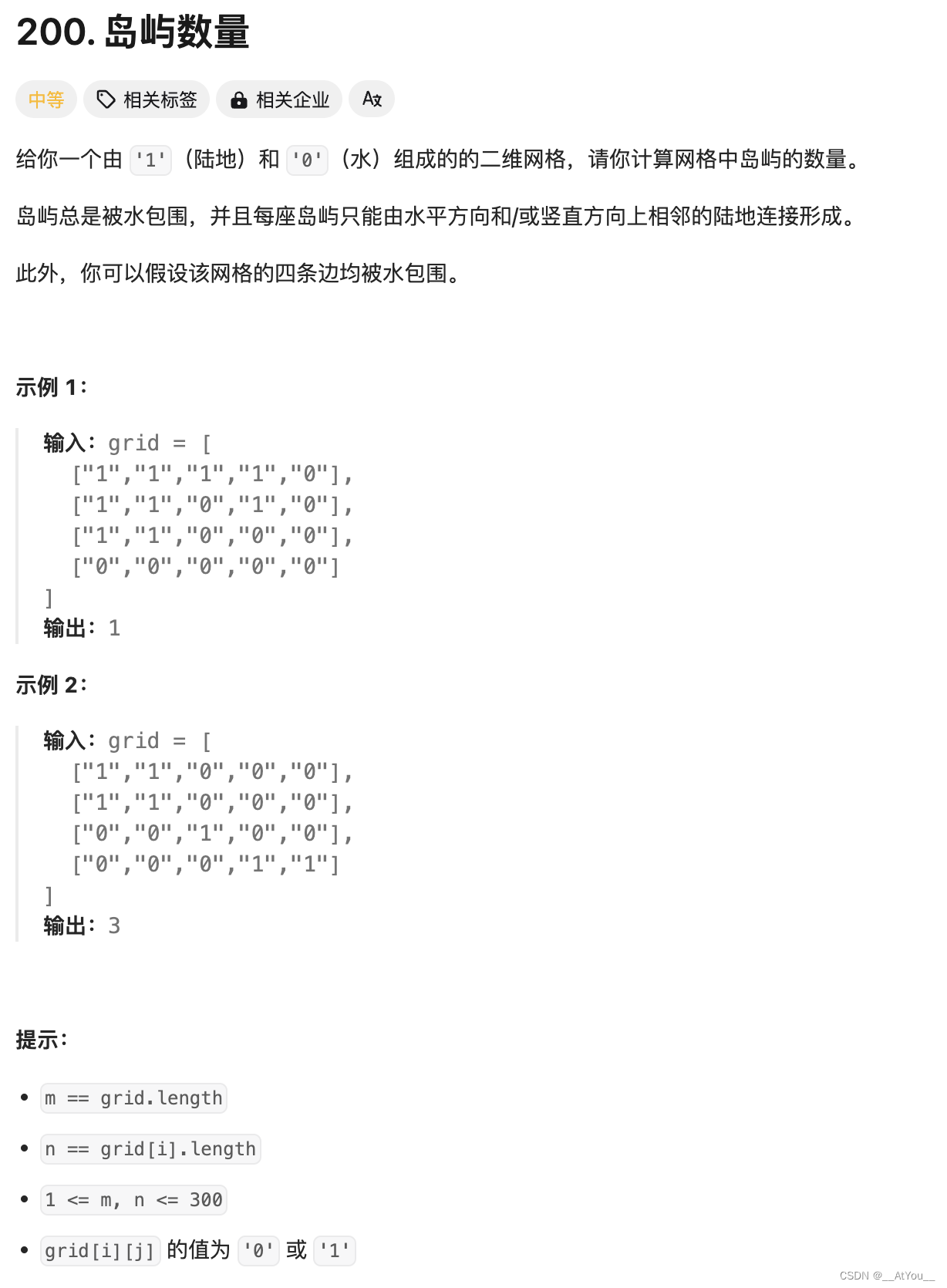
Golang | Leetcode Golang题解之第200题岛屿数量
题目: 题解: func numIslands(grid [][]byte) int {res : 0for i : 0; i < len(grid); i {for j : 0; j < len(grid[i]); j {if grid[i][j] 1 {resdfs(grid, i, j)}}}return res }func dfs(grid [][]byte, r, c int) {h, w : len(grid), len(gri…...

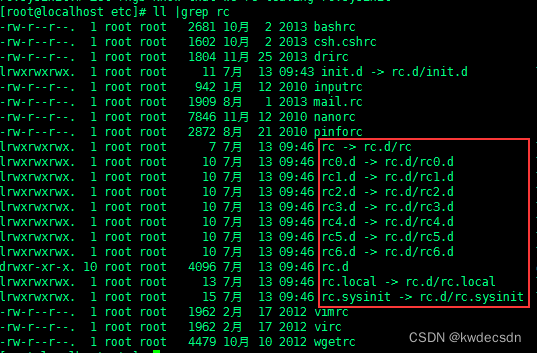
Linux系统启动流程
init程序类型: ①、SysV:init,centos 5之前,配置文件/etc/init.d/ ②、Upstart: init,centos 6,配置文件/etc/init.d/ /etc/init/ ③、Systemd:Systemd,centos 7,配置文件/usr/li…...

Vue 学习之 axios
目录 执行安装命令:npm install axios 使用的时候导入 axios以data,params,headers传参方式的区别 axios封装 是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求…...

Python学习笔记17 -- 猜数字小游戏2
目录 一、功能函数 1、说明函数 -- 对游戏玩法及设置进行说明 2、答案函数 -- 生成答案 3、猜测函数 -- 让玩家进行猜测 4、对照函数 -- 将答案和猜测进行对照 4.1 A函数 4.2 B函数 5、结果函数 -- 判断得到结果或继续猜测 6、时间函数 -- 判断一局游戏所用时间 7、打…...

【系统架构设计师】七、信息安全技术基础知识(信息安全的概念|信息安全系统的组成框架|信息加解密技术)
目录 一、信息安全的概念 1.1 信息安全的基本要素和范围 1.2 信息存储安全 1.3 网络安全 二、信息安全系统的组成框架 2.1 技术体系 2.2 组织机构体系 2.3 管理体系 三、 信息加解密技术 3.1 数据加密 3.2 对称加密技术 3.3 非对称加密算法 3.4 数字信封 3.5 信…...

CMMM Plus+ Calculus Update 超级游戏大作 游戏说明
资源链接 Scratch超级生命模拟游戏:CMMMPlusCalculusUpdate.sb3资源-CSDN文库 关卡编辑器 ◽️使用 WASD 移动视图。 ◽️LMB 放置单元格。 ◽️Space LMB 删除单元格。Ctrl Space LMB 删除所有相同类型的单元格。 ◽️Q / E 旋转单元格。 ◽️Z / X 在单元格类…...

Java OA系统任务协作模块
以下是一篇关于构建高效且功能丰富的OA系统任务协作模块的博客文章,采用了Spring Boot、Spring Data JPA和React等主流技术。文章不仅展示了项目的基本实现,还介绍了如何优化代码和增加新的功能,以提升系统的性能和用户体验。 --- ## 构建高…...

深入解析Maven常用命令
目录 什么是 MavenMaven 的安装与配置Maven 项目结构Maven 常用命令 mvn cleanmvn compilemvn testmvn packagemvn installmvn deploymvn sitemvn dependencymvn help 总结 什么是 Maven Maven 是由 Apache 软件基金会开发的一个项目管理和构建工具。它基于项目对象模型&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

