day02-登录模块-主页鉴权
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1.分析登录流程
- 1.1传统思路是登录校验通过之后,直接调用接口,获取token之后,跳转到主页
- 1.2vue-element-admin模板的登录思路:
- 2. Vuex中用户模块的实现
- 2.1代码位置src/store/modules/user.js
- 2.1.1导出Vuex子模块-声明一个状态token
- 2.1.2实现token的Vue数据持久化
- 2.1.3实现登录的action方法
- 2.1.4在登录组件中调用该action方法 代码位置 src/views/login/index.vue
- 2.1.5注意:因为user模块导出的时候namespaced为true,所以我们调用action的时候要加上模块名称如user/login
- 3.Vue-cli代理解决跨域
- 3.1请求模块-axios封装-跨域-区分环境
- 3.2跨域问题解决才能考虑其他内容的开发
- 3.2.1为什么会有跨域
- 3.2.2直接使用前端向后端发请求(后端没有开启cors)
- 3.2.1.1浏览器的同源策略会直接限制后端返回的数据给到前端。因为项目是前后端分离的,前端一个服务,后端一个服务,后端不开cors只能前端另想办法了。
- 3.2.2代理是怎么解决跨域的?
- 前端不能直接请求后端服务,中间服务刚好和我们的前端服务同源,前端和中间服务可以通信,而中间服务是node,node后台向后端发请求是不受同源策略影响的,因为同源策略只针对浏览器!!!,这样就解决了问题,将前端的请求代理给了后端接口。
- 具体怎么做?
- 跨域有开发环境跨域和生产环境跨域,我们最后上线的时候要考虑生产环境跨域,目前只需要考虑开发环境。
- 配置文件可以直接配置代理 vue.config.js
- 注意:要去掉before这个选项,这个是mock数据,会影响到我们的请求,并且修改完成之后要重启服务。
- 4.axios封装
- 5.环境区分
- Vue代码中NODE_ENV之外,所有的变量必须以VUE_APP_开头
- 6.登录联调
- 目前登录功能只剩下红色的部分
- 首先封装登录的API请求-代码位置(src/api/user.js)
- Vuex中的用户模块调用登录接口(src/store/modules/user.js)
- 登录成功后,跳转到主页(scr/views/login/index.vue)
- 区分不同环境的数据-代码位置(src/views/login/index.vue)
- 开发环境为了便利,将用户的账户信息和密码都默认写在了页面上,但是真正的项目我们需要把手机号和密码抹去
- 7.主页权限验证-鉴权
- 当前项目用户是否有权限访问主页,要考虑当前有没有token, 如果有token, 用户还想去登录页,我们可以直接去主页-这个就是免登录功能。有token的情况下,直接到主页。
- 访问主页-有token放过,没有token跳到登录页
- 访问登录-有token跳到主页,没有token放过
- src/pemission.js
1.分析登录流程

1.1传统思路是登录校验通过之后,直接调用接口,获取token之后,跳转到主页
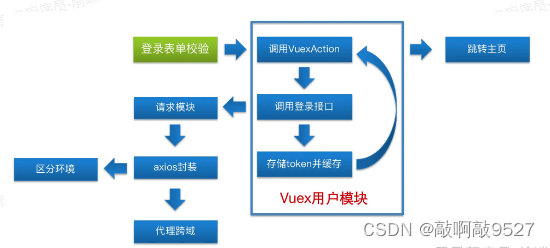
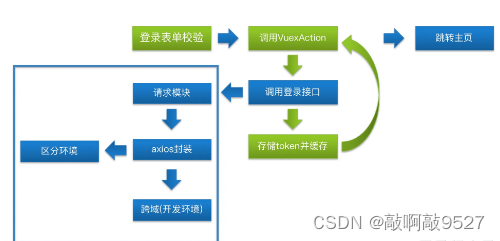
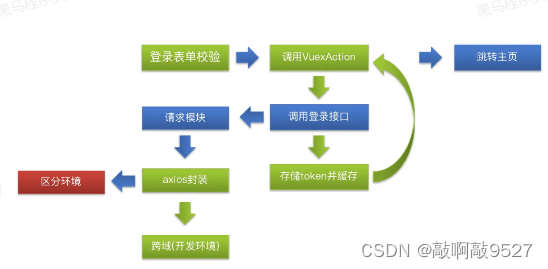
1.2vue-element-admin模板的登录思路:
- 首先校验登录表单通过
- 调用Vuex提供的登录的action
- 登录的Action中去调用接口
- 登录接口如果成功执行,会返回token
- 利用Vuex的特性,将token共享的到Vuex中,这样Vuex就统一管理了token,别的地方想要使用,直接通过Vuex就可以
- 登录接口会调用单独封装的请求模块(api)
- 请求模块中又会使用到axios封装的请求工具
- 而请求工具又要考虑区分 开发环境和生产环境的问题
- 请求时还要考虑前后分离项目产生的跨域问题,要使用代理解决跨域
2. Vuex中用户模块的实现
2.1代码位置src/store/modules/user.js
2.1.1导出Vuex子模块-声明一个状态token
const state = {token:null
}
const mutations = {};
const actions = {};
export default{namespaced:true,state,mutations,actions
}
2.1.2实现token的Vue数据持久化
import {getToken,setToken,removeToken } from '@/utils/auth'
const state = {token:getToken(),//从缓存中读取初始值
}
const mutations = {setToken(state,token){state.token = token//同步到缓存setToken(token) },removeToken(state){//删除Vuex的tokenstate.token = null;removeToken() }
}
export default{namespaced:true,//开启命名空间state,mutations,actions
}
2.1.3实现登录的action方法
const actions = {//context上下文,传入参数async login(context,data){console.log(data)//todo:调用登录接口const token = await login(data);//返回一个token context.commit('setToken',token) }
}
2.1.4在登录组件中调用该action方法 代码位置 src/views/login/index.vue
export default{methods:{login(){this.$refs.form.validate((isok)=>{if(isok){this.$store.dispatch("user/login",this.loginForm)} }) } }
}
2.1.5注意:因为user模块导出的时候namespaced为true,所以我们调用action的时候要加上模块名称如user/login
3.Vue-cli代理解决跨域
3.1请求模块-axios封装-跨域-区分环境

3.2跨域问题解决才能考虑其他内容的开发
3.2.1为什么会有跨域
3.2.2直接使用前端向后端发请求(后端没有开启cors)
3.2.1.1浏览器的同源策略会直接限制后端返回的数据给到前端。因为项目是前后端分离的,前端一个服务,后端一个服务,后端不开cors只能前端另想办法了。
3.2.2代理是怎么解决跨域的?

前端不能直接请求后端服务,中间服务刚好和我们的前端服务同源,前端和中间服务可以通信,而中间服务是node,node后台向后端发请求是不受同源策略影响的,因为同源策略只针对浏览器!!!,这样就解决了问题,将前端的请求代理给了后端接口。
具体怎么做?
跨域有开发环境跨域和生产环境跨域,我们最后上线的时候要考虑生产环境跨域,目前只需要考虑开发环境。
配置文件可以直接配置代理 vue.config.js
devServer:{port:port,open:true,overlay:{warnings:false,errors:true },proxy:{'/api':{target:'https://' } }
}
注意:要去掉before这个选项,这个是mock数据,会影响到我们的请求,并且修改完成之后要重启服务。
4.axios封装
-
完成了代理跨域,就可以考虑axios的封装了

-
axios封装主要封装做哪些
-
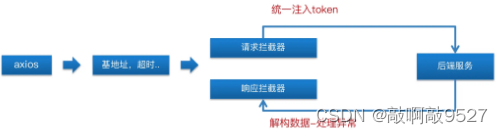
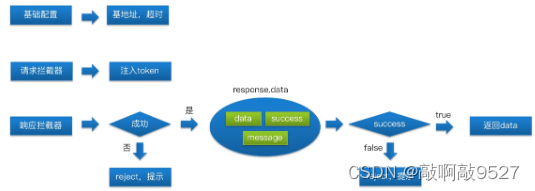
基础地址,超时时间
-
请求拦截器-统一注入token
-
响应拦截器-解构数据-处理异常

-
axios的基础功能

-
位置 src/utils/request.js
import axios from 'axios'
import store from '@/store'
const service = axios.create({baseURL:'/api',timeout:1000,
})
service.interceptors.request.use((config)=>{//注入token//this.$store.getters//store.getters.token =>请求头里面if(store.getters.token){config.headers.Authorization = `Bearer ${store.getters.token}`}return config
},(error)=>{//失败执行promisereturn Promise.reject(error)
})
//响应拦截器
service.interceptors.response.use((response)=>{const {data,message,success} = response.data;//默认json格式if(success){return data}else{Message({type:'error',message})return Promise.reject(new Error(message))}
},async(error)=>{Message({type:'error',message:error.message})return Promise.reject(error)
})
export default service
5.环境区分



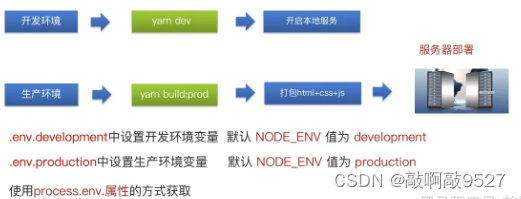
Vue代码中NODE_ENV之外,所有的变量必须以VUE_APP_开头

6.登录联调
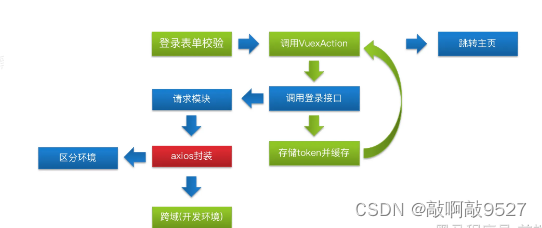
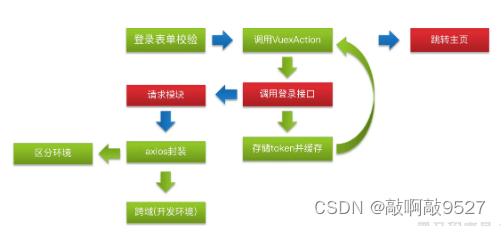
目前登录功能只剩下红色的部分

首先封装登录的API请求-代码位置(src/api/user.js)
import request from '@/utils/request'
export function login(data){return request({url:'/sys/login',method:'post',data})
}
Vuex中的用户模块调用登录接口(src/store/modules/user.js)
const actions = {//context上下文,传入参数async login(context,data){console.log(data);const token = await login(data)//返回一个token context.commit('setToken',token)}
}
登录成功后,跳转到主页(scr/views/login/index.vue)
methods:{login(){this.$refs.form.validate((isok)=>{if(isok){await this.$store.dispatch('user/login',this.loginForm)//Vuex中的action 返回的promise//跳转主页this.$router.push('/')}})}
}
区分不同环境的数据-代码位置(src/views/login/index.vue)
开发环境为了便利,将用户的账户信息和密码都默认写在了页面上,但是真正的项目我们需要把手机号和密码抹去
export default{name:'Login',data(){return{loginForm:{mobile:process.env.NODE_ENV === 'development'? '13800000002':'',password:process.env.NODE_ENV === 'development'?'123456':'',isAgree:process.env. NODE_ENV === 'development'}} }
}
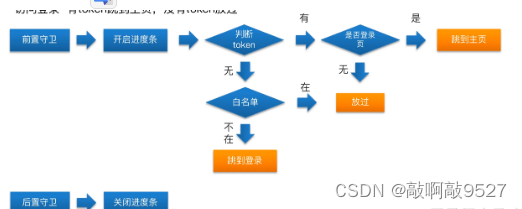
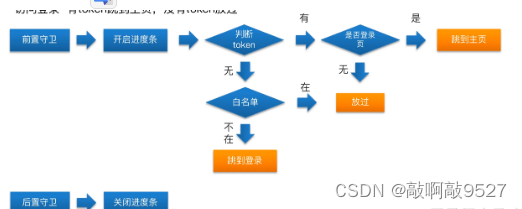
7.主页权限验证-鉴权
当前项目用户是否有权限访问主页,要考虑当前有没有token, 如果有token, 用户还想去登录页,我们可以直接去主页-这个就是免登录功能。有token的情况下,直接到主页。

访问主页-有token放过,没有token跳到登录页
访问登录-有token跳到主页,没有token放过
src/pemission.js
import router from '@/router'
import nprogress from 'nprogress'
import 'nprogress/nprogress.css'
import store from '@/store'
//前置守卫
const whiteList = ['/login','/404']
router.beforeEach(async(to,from,next)=>{nprogress.start()if(store.getters.token){//存在tokenif(to.path === '/login'){//跳转到主页next('/');//并没有执行后置守卫nprogress.done()}else{next()//放行}}else{//没有tokenif(whiteList.includes(to.path)){next()}else{next('/login')//中转到登录页 nprogress.done() }}
})
//后置守卫
router.afterEach(()=>{nprogress.done()
})相关文章:

day02-登录模块-主页鉴权
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.分析登录流程1.1传统思路是登录校验通过之后,直接调用接口,获取token之后,跳转到主页1.2vue-element-admin模板的登录思路&…...

git rebase的使用
没有排版,但是干货 因为项目要求,所以使用rebase指令 我使用的是rebase 的分支变基的功能 情景描述: 一共有两个分支:master owner 我在owner分枝上开发,有好多次commit master上也有同事在正常commit, …...

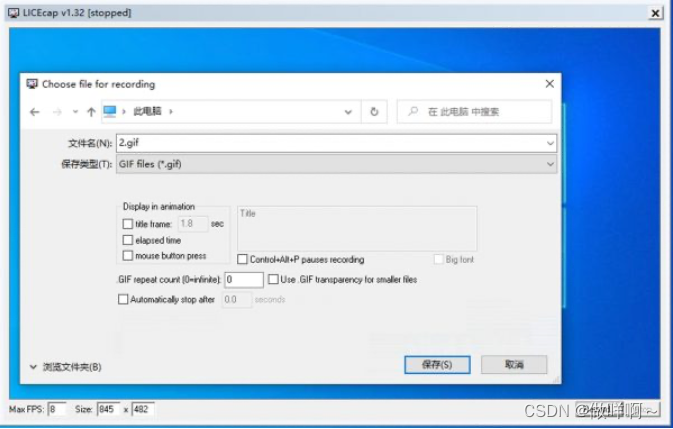
LICEcap-开源GIF 屏幕录制工具
LICEcap-开源GIF 屏幕录制工具 开源GIF 屏幕录制工具 下载可以访问:https://www.cockos.com/licecap/ 点击Record,开始录制 点击Stop,停止录制 点击Record,进入该页面 display in animation(在动画中显示) …...

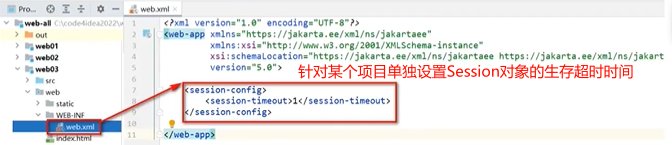
【Java Web】会话管理
目录 一、为什么需要会话管理? 二、会话管理机制 三、Cookie概述 四、HttpSession概述 4.1 HttpSession时效性 一、为什么需要会话管理? HTTP协议在设计之初就是无状态的,所谓无状态就是在浏览器和服务器之间的通信过程中,服务器并…...

RestTemplate修改默认转换器,使用FastJsonConverter
问题描述: 在使用RestTemplate发送POST请求时,发现发送的数据并未按配置的JSONField转换,导致服务方一直收不到参数 排查过程: 将itemList改成Items传输即可 原因分析: RestTemplate有默认的转换器,所以…...

什么是div移动指令?如何用vue自定义指令实现?
目录 一、Vue.js框架介绍二、vue自定义指令directive三、什么是div移动指令四、使用vue自定义指令directive写一个div移动指令 一、Vue.js框架介绍 Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它设计得非常灵活,可以轻松地被集成到现有的项目中…...

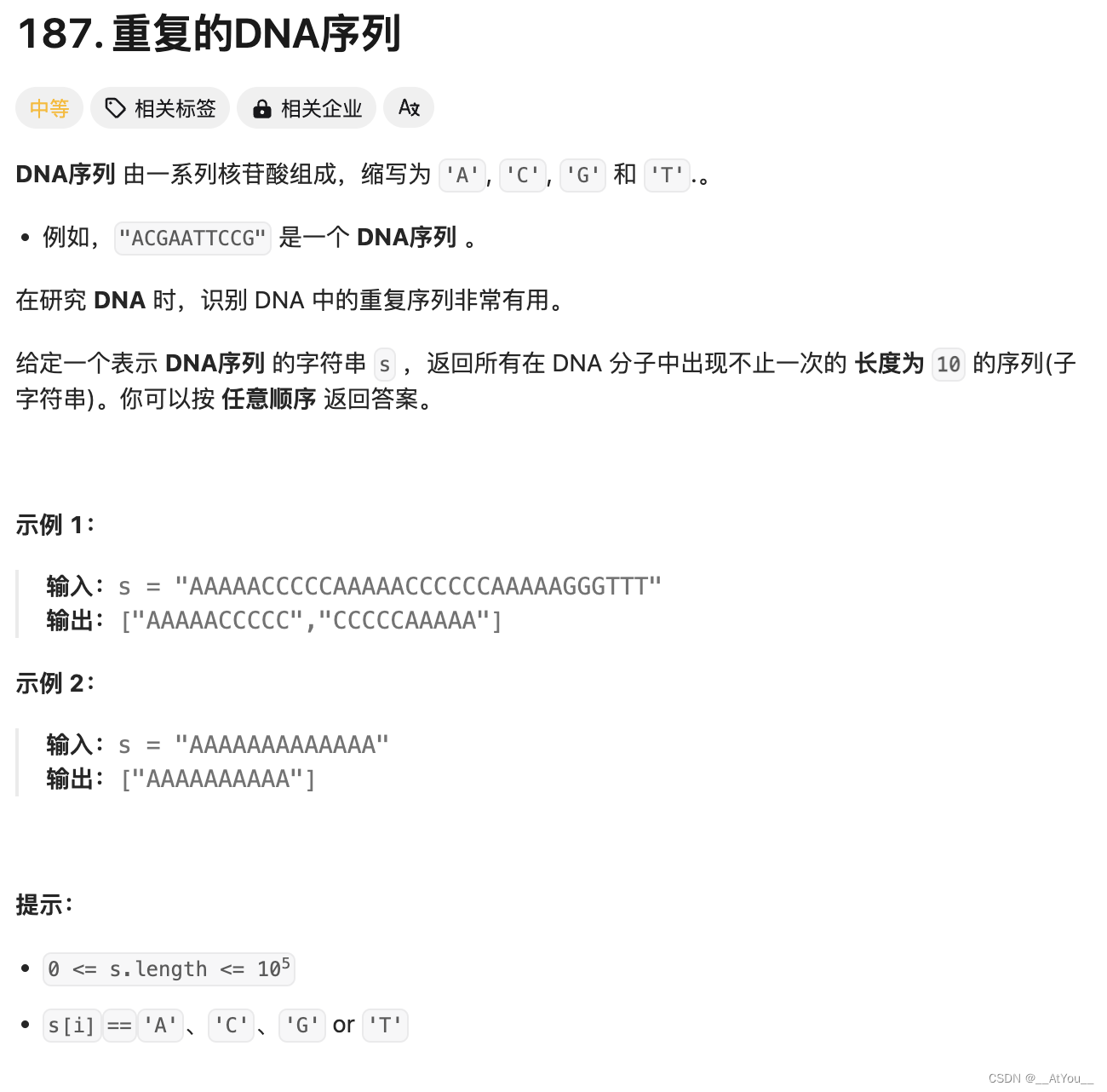
Golang | Leetcode Golang题解之第187题重复的DNA序列
题目: 题解: const L 10 var bin map[byte]int{A: 0, C: 1, G: 2, T: 3}func findRepeatedDnaSequences(s string) (ans []string) {n : len(s)if n < L {return}x : 0for _, ch : range s[:L-1] {x x<<2 | bin[byte(ch)]}cnt : map[int]in…...

智能猫砂盆到底是不是智商税?解救上班族双手的测评合集来了
不得不说,像我这样的上班族真的是很需要一个智能猫砂盆了。普通的猫砂盆一天就要打扫3次,遇到很能拉的猫咪的时候,就不止是三次那么简单了。如果有个产品能帮我解决这个问题,让我能放心外出,那又何乐而不为呢ÿ…...

java 数据新增、更新、删除监听,并记录日志或其他业务
数据新增、更新、删除监听,并记录日志或其他业务 1.使用场景 日志记录、KPI考核(业务进行到某个阶段,对人员的考核)等等 实体监听器 实体增加注解 EntityListeners({KpiOrderCounter.class}) /*** 订单管理考核** author sul…...

developer.android.com在国内无法正常访问解决方法
将android.com替换为android.google.cn...

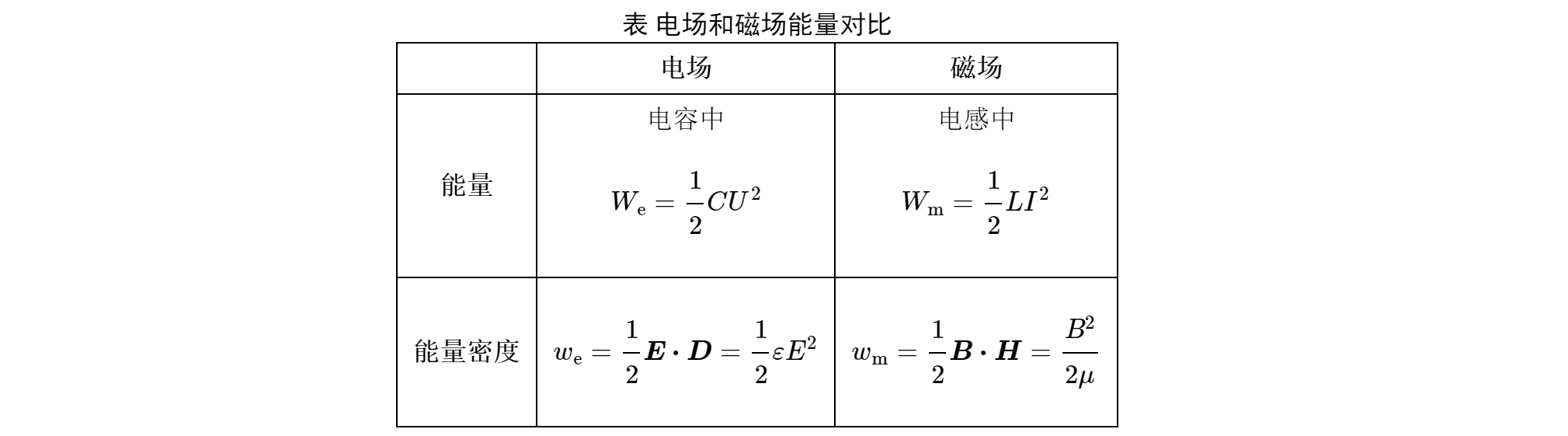
大学物理(下)笔记
摘录来自笔记网站的笔记。笔记网站详见https://onford.github.io/Notes/。 大学物理(下)笔记 部分常用物理常量的计算值 C h a p t e r 9 Chapter9 Chapter9 恒定磁场 毕奥-萨伐尔定律 磁场和电场在很多性质上是有共性的,很多时候可以拿它…...

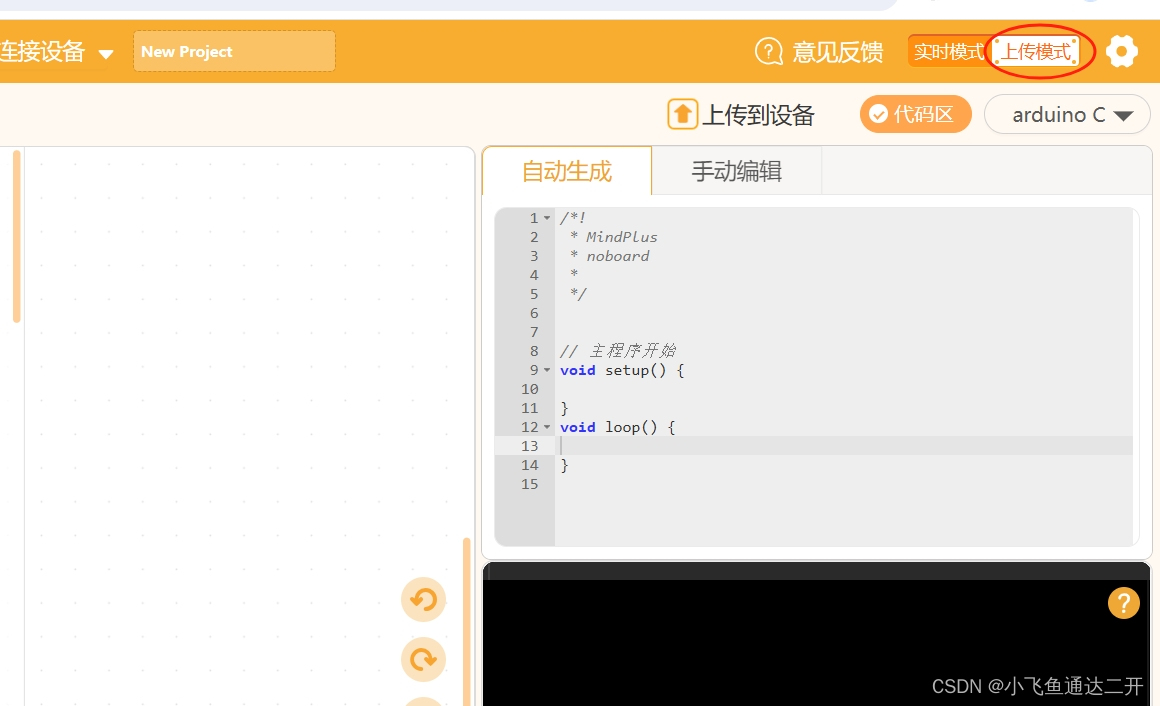
Mind+在线图形编程软件(Sractch类软件)
Scratch作为图形编程软件,可以为小朋友学习编程提供很好的入门,是初次接触编程的小朋友的首选开发软件。这里介绍的Mind软件与Sractch用法几乎完全一致,并且可以提供在线免安装版本使用,浏览器直接打开网址: ide.mindp…...

数智化招采供应链平台七大优点
在当今快速发展的商业环境中,技术更新风起云涌、数字化转型不断加快,产业链供应链竞争日趋激烈。企业必须不断提升产业链供应链现代化水平,建设畅通、韧性、竞争力强的产业链供应链,因此招采供应链平台的需求日益迫切。 为满足企…...

Java面试题:对比HTTP的GET和POST方法,并讨论它们的使用场景
HTTP的GET和POST方法是用于在客户端和服务器之间交换数据的两种基本请求方法。它们有不同的特性和使用场景。 GET方法 特性 数据在URL中传输:GET请求的数据附加在URL的末尾,通过查询字符串传输。数据长度限制:由于浏览器和服务器对URL长度…...

webpack+webpack server入门
1.webpack介绍 webpack是一个模块加载器兼打包工具。它是以 commonJS 的形式来书写脚本的,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。支持对react热插拔。 2.安装(使用淘宝镜像) 全局安装 cnpm install webpa…...

Java内存模型以及多线程并发深度剖析
文章目录 Java内存模型JMM的基本概念缓存一致性与处理器优化happens-before原则总结主内存以及cpu的多级缓存模型的实现原理主内存(Main Memory)CPU多级缓存模型实现原理:多线程并发运行时可能引发的数据不一致问题总线加锁机制和MESI缓存一致性协议的工作原理总线加锁机制M…...

【JS问题】require相对路径引入模块
潜在问题 安全性问题:使用相对路径来引入模块可能会带来安全隐患,尤其是如果这段代码运行在客户端(比如Node.js的Electron框架)且相对路径可以被用户控制的情况下。恶意用户可能会尝试修改路径来访问不应该被访问的文件。 模块路…...

SAP ABAP 常用实用类
文章目录 前言一、输出 展示 数据信息 a.将 JSON 格式化为可读 并以弹框形式输出 b.将内表内容以表格形式输出 c.弹框形式显示 HTML 内容。也能显示包含js 的html。也可以显示pdf 图片 二、输入 获取 数据信息 a.弹框 添加 输入框…...
笔记本电脑录屏,教你3个方法,简单录屏
随着科技的飞速发展,笔记本电脑录屏功能已经不再局限于传统的录制需求,而是成为了探索屏幕动态的新方式。无论是创意工作者、游戏爱好者还是日常办公者,都可以借助这一功能,将屏幕上的精彩瞬间、重要信息或创新思路记录下来&#…...

A-8 项目开源 qt1.0
A-8 2024/6/26 项目开源 由于大家有相关的需求,就创建一个项目来放置相关的代码和项目 欢迎交流,QQ:963385291 介绍 利用opencascade和vulkanscene实现stp模型的查看器打算公布好几个版本的代码放在不同的分支下,用qt实现&am…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
