【项目实训】解决前后端跨域问题
由于前端框架使用vue,后端使用flask,因此需要解决前后端通信问题
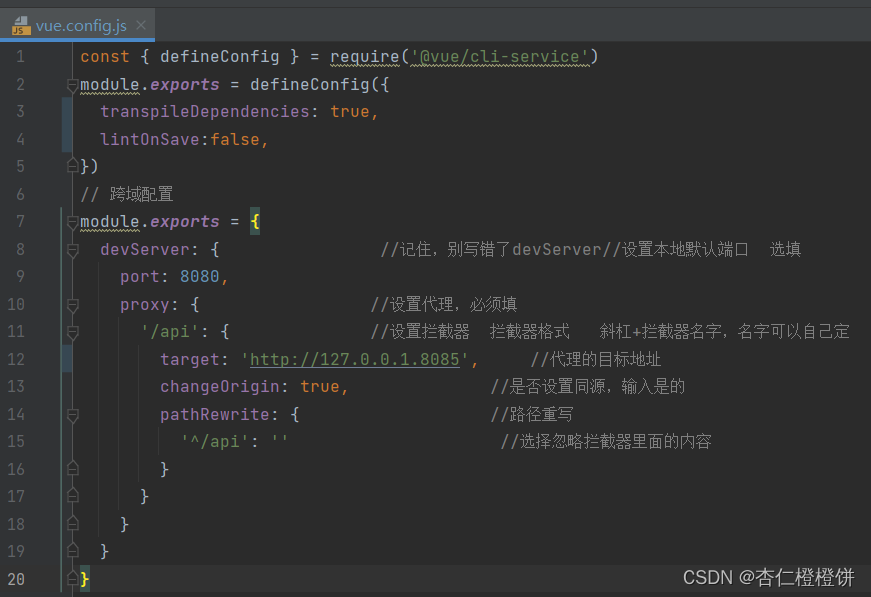
- 在vue.config.js中修改
module.exports = defineConfig({transpileDependencies: true,lintOnSave:false,
})
// 跨域配置
module.exports = {devServer: { //记住,别写错了devServer//设置本地默认端口 选填port: 8080,proxy: { //设置代理,必须填'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定target: 'http://127.0.0.1.8085', //代理的目标地址changeOrigin: true, //是否设置同源,输入是的pathRewrite: { //路径重写'^/api': '' //选择忽略拦截器里面的内容}}}}
}

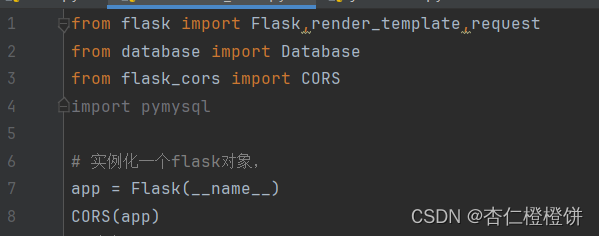
- 后端visulization中修改:
首先设置跨域:

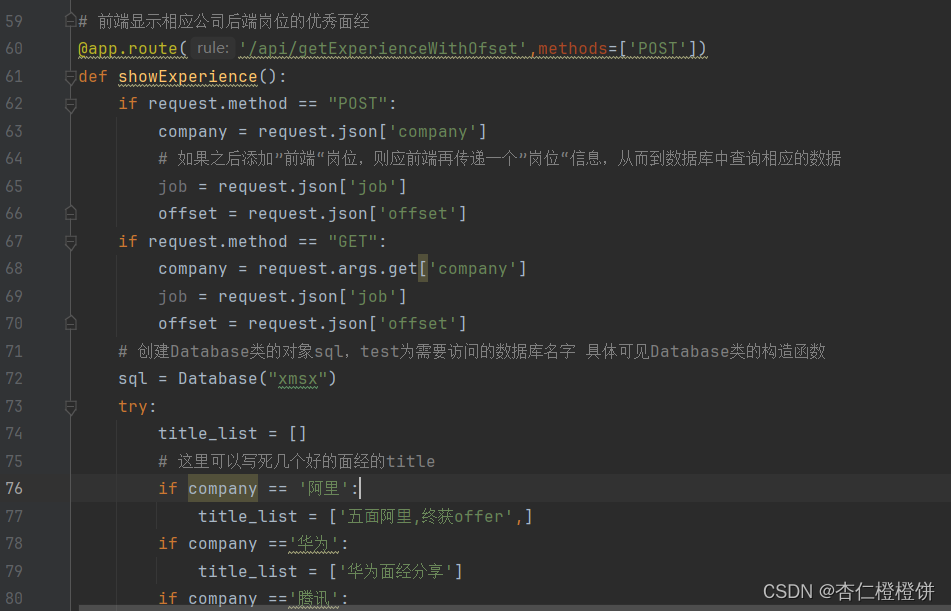
针对函数进行修改;
在@app.route中改成和前端对应的url地址
@app.route(‘/api/getExperienceWithOfset’,methods=[‘POST’])
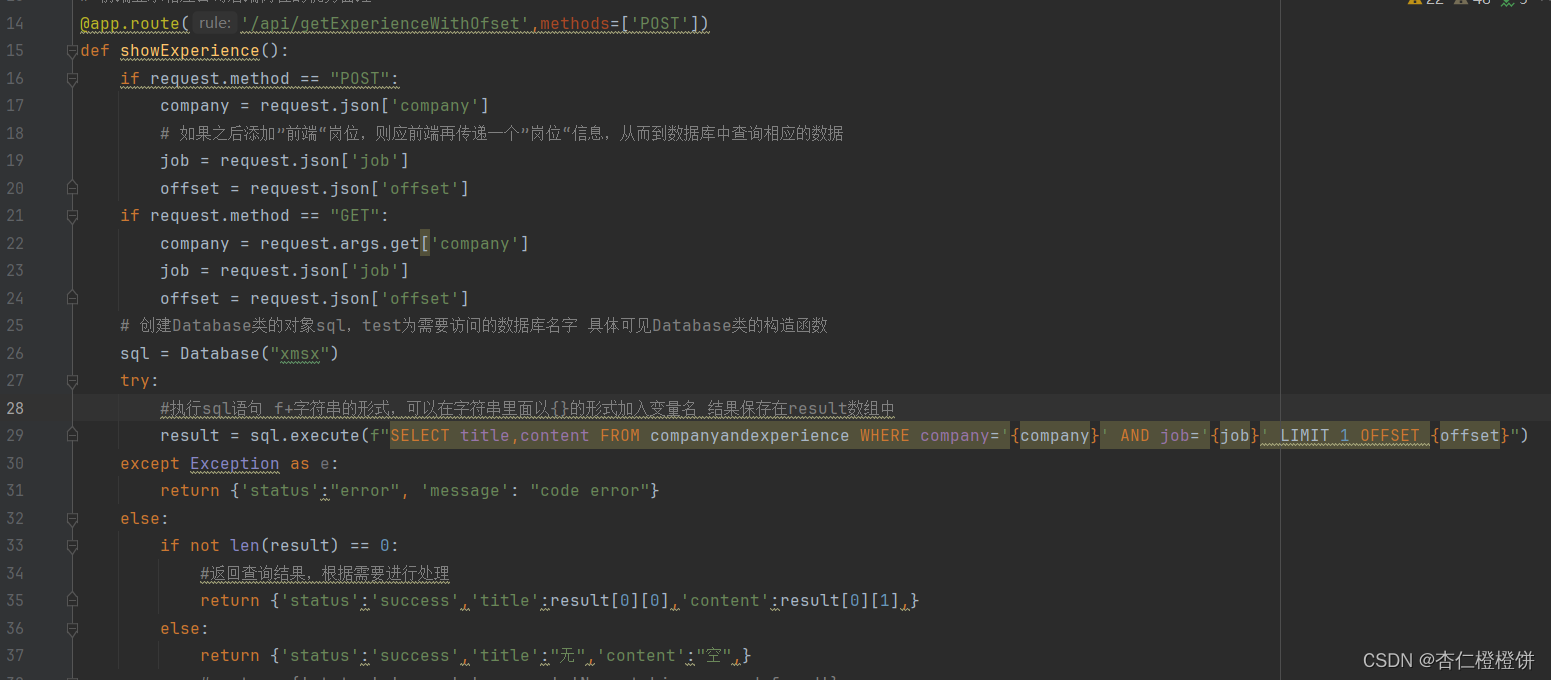
 + 函数:
+ 函数:
<script setup>
import axios from "axios";
function getExperienceWithOfset(){const data = {company:'阿里',job:'后端',offset:0}axios.post('http://127.0.0.1:8085/api/getExperienceWithOfset',data).then(res=>console.log(res))
}
</script>
和项目适配的前后端交互
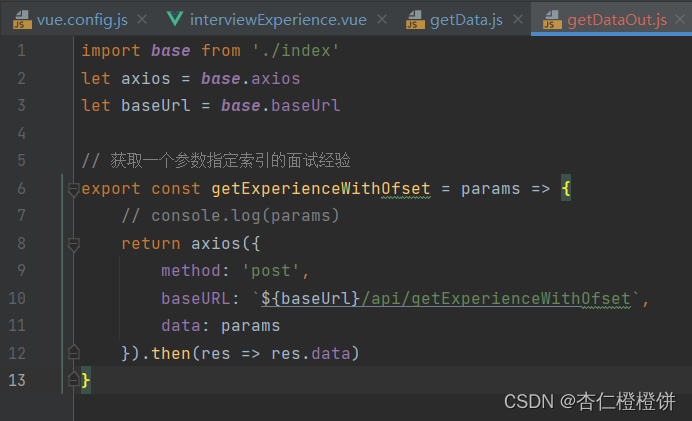
前端:
编写一个新的存放各个函数的文件getDataOut.js,使用axios进行通信

- 其中index里要这样写:
const base = {axios: axios,baseUrl: 'http://127.0.0.1:8085'
}
编写vue界面的函数
首先导入函数

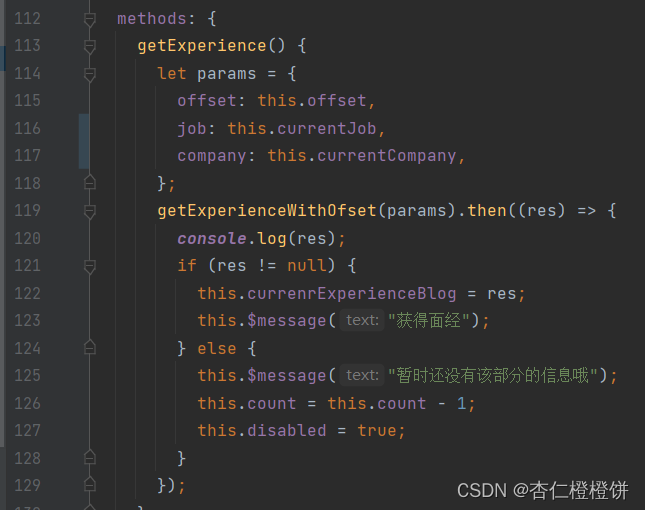
然后调用该函数:

- 出现了一些问题,在于类名称错误:
这里一定要确保组件名称和导入的vue名称一致!!
 ### 后端
### 后端
后端需要首先解决跨域问题:

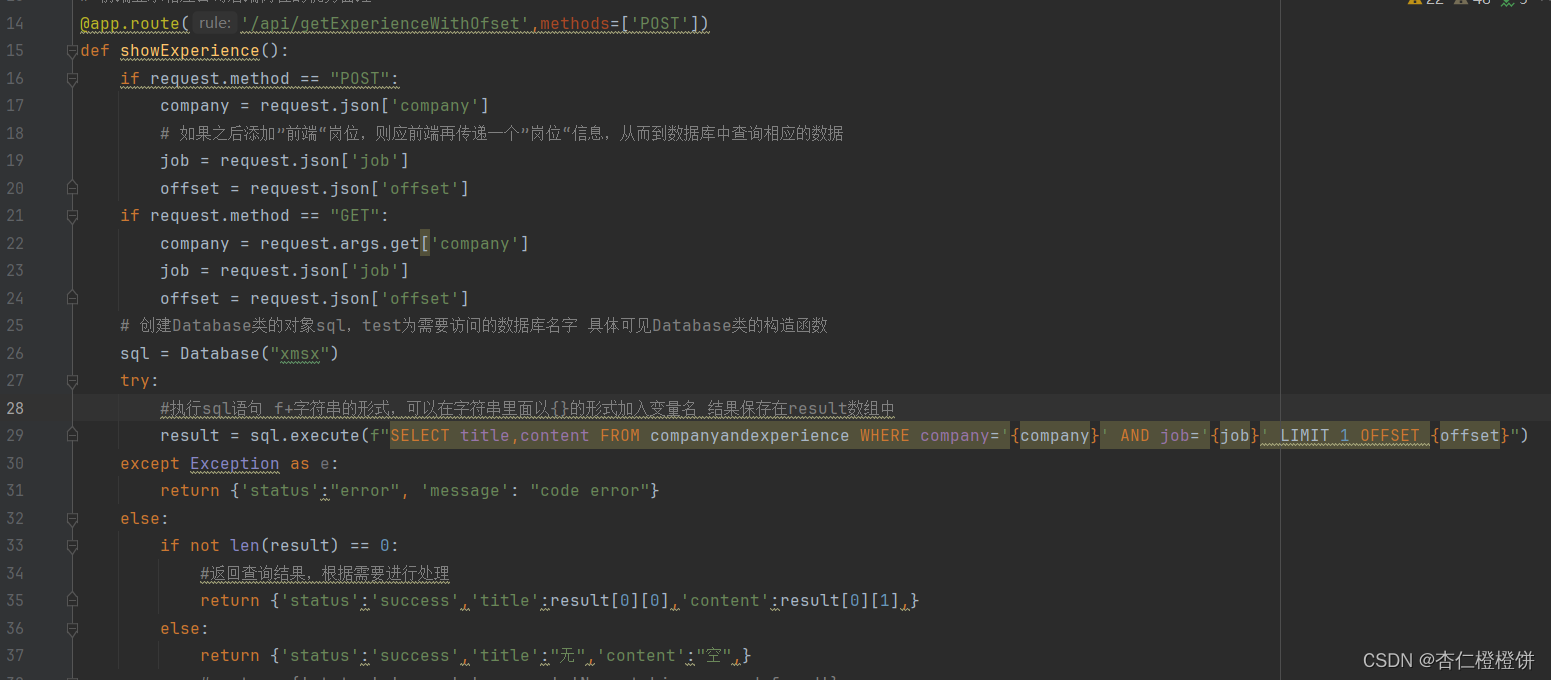
其次后端要编写和前端对应的函数:
比如,展示相应公司相应岗位优秀面经的函数:

需要使用@app.route(‘/api/getExperienceWithOfset’,methods=[‘POST’])
其中编写相应的函数即可
相关文章:

【项目实训】解决前后端跨域问题
由于前端框架使用vue,后端使用flask,因此需要解决前后端通信问题 在vue.config.js中修改 module.exports defineConfig({transpileDependencies: true,lintOnSave:false, }) // 跨域配置 module.exports {devServer: { //记住&#x…...

Java反射API详解与应用场景
一、Java反射API简介: 一、什么是反射: 反射是一种强大的工具,它允许我们在运行时检查类、方法和字段的信息,甚至允许我们动态的调用特定类的方法或改变字段的值。编程语言中的反射机制通常用于从类、对象或方法中检索元数据,或者更特别的说,从代码本身中获取信息。这就…...

【例子】webpack 开发一个可以加载 markdown 文件的加载器 loader 案例
Loader 作为 Webpack 的核心机制,内部的工作原理却非常简单。接下来我们一起来开发一个自己的 Loader,通过这个开发过程再来深入了解 Loader 的工作原理。 这里我的需求是开发一个可以加载 markdown 文件的加载器,以便可以在代码中直接导入 m…...

揭秘!这款电路设计工具让学校师生都爱不释手——SmartEDA的魔力何在?
随着科技的飞速发展,电子设计已成为学校师生们不可或缺的技能之一。而在众多的电路设计工具中,有一款名为SmartEDA的工具,凭借其强大的功能和友好的用户体验,迅速赢得了广大师生的青睐。今天,就让我们一起探索SmartEDA…...

onlyoffice实现打开文档的功能
后端代码 import api from api import middlewareasync def doc_callback(request):data await api.req.get_json(request)print("callback ", data)# status 2 文档准备好被保存# status 6 文档编辑会话关闭return api.resp.success()app api.Api(routes[api.…...

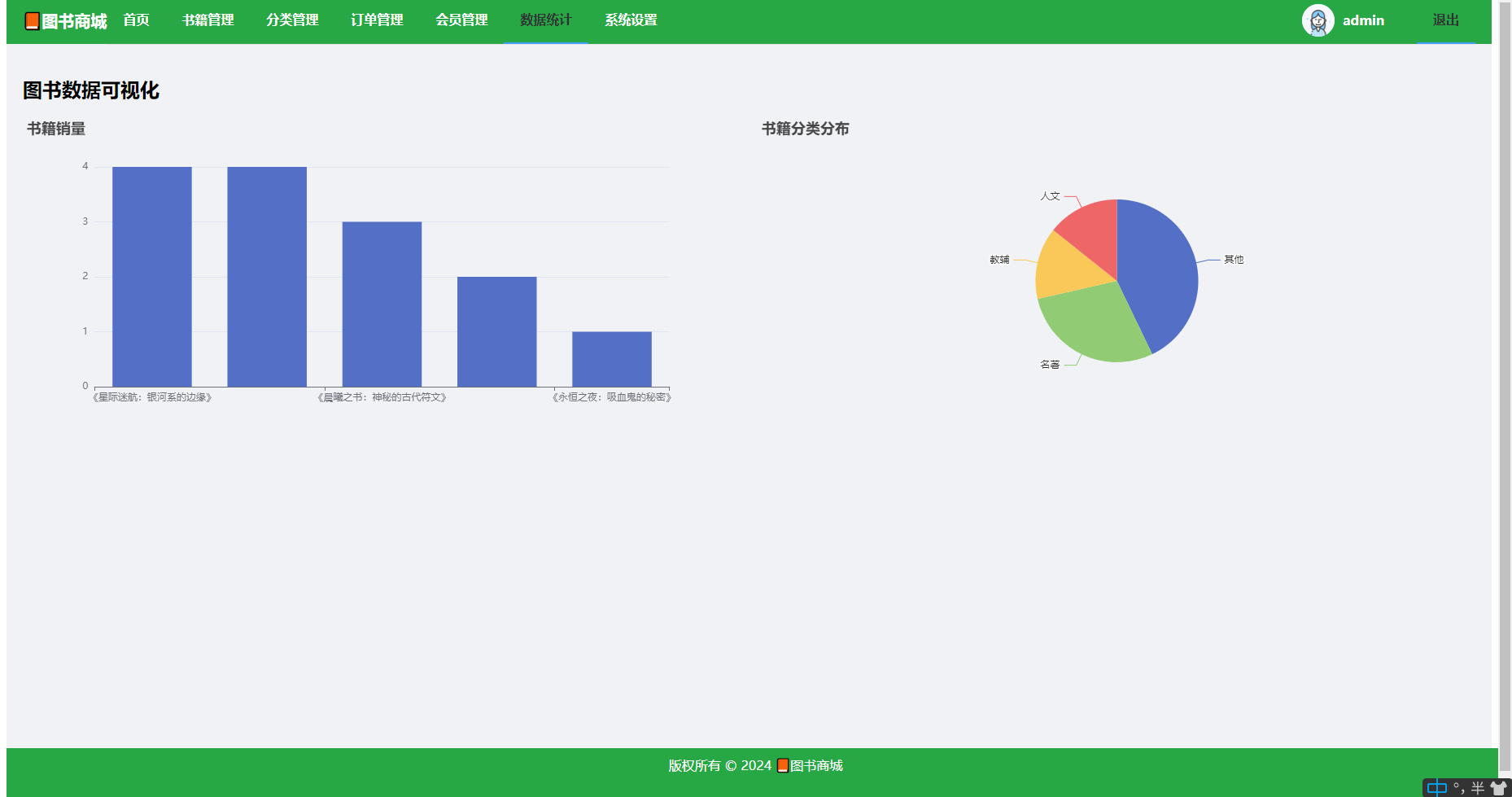
基于 SpringBoot + Vue 的图书购物商城项目
本项目是一个基于 SpringBoot 和 Vue 的图书购物商城系统。系统主要实现了用户注册、登录,图书浏览、查询、加购,购物车管理,订单结算,会员折扣,下单,个人订单管理,书籍及分类管理,用…...
如何使用kimi智能助手:您的智能生活小助手
Kimi智能助手是一款功能强大的AI工具,旨在帮助用户提高工作效率和生活品质。下面小编将详细介绍如何使用Kimi智能助手,涵盖其主要功能以及一些实用技巧。 一、Kimi智能助手的主要功能 多语言对话能力:Kimi擅长中文和英文的对话,可…...

sql操作
1. 按条件将表A的数据更新到表B中: update B b set b.col1 (select col1 from A a where b. id a.code), b.col2 (select col2 from A a where b. id a.code), ………… 2. 将表A的全量数据插入到表B中 insert into B (col1, col2, col3, col4,……&am…...

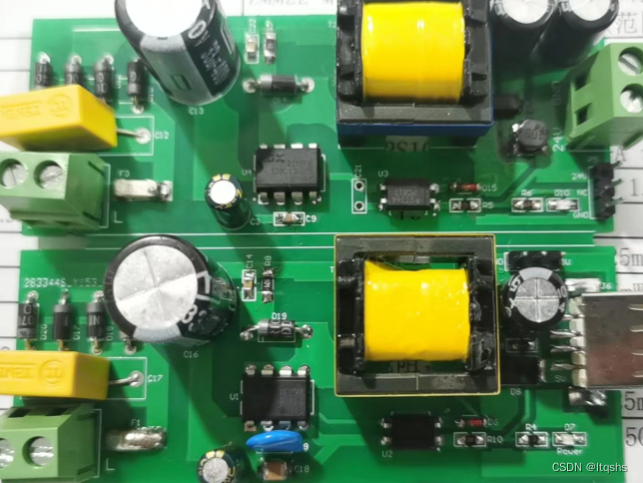
开关电源调试记录-基于DK112(DK1203也一样)作为开关主控芯片的开关电源
调试了一款DK112(datasheet)开关电源控制芯片。 1、原理图如下: 2、测试波形 a.输出波形,图中标识“5V”的位置 b.芯片VCC引脚,图中标识“4”的位置 c.芯片FB引脚,图中标识“3”的位置 对于FB引脚&…...

【自然语言处理】GPT-5技术突破预测:引领自然语言处理革新的里程碑
摘要 随着科技的飞速发展,人工智能(AI)领域正迎来一场前所未有的革命。近日,OpenAI首席技术官米拉穆拉蒂在采访中透露,新一代大语言模型GPT-5将在一年半后发布,这一消息无疑在科技界掀起了巨大的波澜。GPT-…...

qt基本窗口类(QWidget,QDialog,QMainWindow)
1.三个基本窗口类 1.1QWidget 所有窗口的基类 可以内嵌到其他窗口的内部,无边框 也可以作为独立窗口显示,有边框 1.2QDialog 继承于QWidget 对话框窗口类 不可以内嵌到其他窗口 有模态和非模态两种显示方式 1.3QMainWind 继承于QWidget 主窗口类 不可以…...

最新收录历年地震数据,含时间、位置、类型、震级等信息
基本信息. 数据名称: 历年地震数据 数据格式: Shp 数据时间: 2023年 数据几何类型: 点 数据坐标系: WGS84坐标系 数据来源:网络公开数据 数据字段: 序号字段名称字段说明1dzlx地震类型2zj震级3zysd震源深度(米)4jtwz…...

C++ 串口读写
这段代码演示了如何使用 Windows API 中的串口通信功能进行简单的数据发送和接收。它使用了串口的基本操作和设置,并通过 sendSizeCategory 函数实现了一个简单的串口通信示例,发送一个十六进制数据,并读取串口返回的数据。 _CRT_SECURE_NO_WARNINGS:这是针对使用 strcpy …...

WebRTC系列实战-自定义RTP中的extension
文章目录 1. 新增extensionsId;1.1 新增自定义extension1.2 准备添加到sdp相关操作1.3 对header长度返回的修改:2. 自定义extesion的写入及注册到extensionMap中2.1 添加到RTPheader中2.2. 大小限制2.3. 是否注册限制2.4. 自定义extension注册需要修改的位置3.接收端解析及注…...

std::function和std::bind函数
std::function和std::bind是C11引入的功能强大的库组件,用于处理函数对象和函数调用的高级操作。它们极大地增强了C处理回调、函数指针和函数对象的能力。 std::function std::function是一个通用的、多态的函数封装器,可以容纳任何可调用的目标——包…...

补码的理解,想明白了觉得还挺有趣的
原因: 之前会一直好奇补码为什么是这么设计的,刚刚发呆的时候突然就明白了。 设计目的: 要理解,补码的设计初衷是为了计算机的计算问题。计算机的加法计算是非常简单的,但是对于减法,因为要借位…...

FuTalk设计周刊-Vol.027
🔥🔥交互体验 创意运营🔥🔥 1、「AIGC实战」城市消费券项目经验 随着AI图像生成技术的高速发展,以Midjourney、Stable diffusion为例的AI工具引起了大家广泛的研究和应用浪潮,也印证了早期流传在AIGC圈的…...

抖音外卖服务商有哪些,盘点这几家正规服务商!
当前,抖音外卖的关注度不断上涨,抖音外卖服务商也逐渐成为了众多创业者心中的理想创业赛道。在此背景下,抖音外卖服务商的入局途径多次引发创业者热议,以抖音外卖服务商有哪些公司为代表的相关话题更是长期位居创业者问题榜单的前…...

sh脚本模块笔记
sh脚本模块笔记 1. 如果不存在,则创建指定目录2. 检测python启动指令 记录一些sh脚本中用到过的模块 1. 如果不存在,则创建指定目录 这个脚本首先会检查指定的目录是否存在,如果存在则会打印错误消息并退出,否则会创建该目录&am…...

关于服务器的一些知识
1. 云服务器 和 轻量应用服务器 腾讯云中的"云服务器"(Cloud Virtual Machine, CVM)和"轻量应用服务器"(Lite Cloud Server)都是提供云端计算资源的服务,但它们在定位、特性和使用场景上存在一些差…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

安全领域新突破:可视化让隐患无处遁形
在安全领域,隐患就像暗处的 “幽灵”,随时可能引发严重事故。传统安全排查手段,常常难以将它们一网打尽。你是否好奇,究竟是什么神奇力量,能让这些潜藏的隐患无所遁形?没错,就是可视化技术。它如…...
