vue3 【提效】自动导入框架方法 unplugin-auto-import 实用教程
是否还在为每次都需要导入框架方法而烦恼呢?
// 每次都需手动导入框架方法
import { ref } from 'vue'let num = ref(0)
用 unplugin-auto-import 来帮你吧,以后只需这样写就行啦!
let num = ref(0)
官方示例如下图

使用流程
1. 安装 unplugin-auto-import
npm i -D unplugin-auto-import
2. vite 配置中导入
vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
// 项目中集成了 unplugin-vue-router 时,此处导入VueRouterAutoImports 需用 代替 vue-router
import { VueRouterAutoImports } from 'unplugin-vue-router'
plugins 中加入 AutoImport
plugins: [// VueRouter 必须在 vue() 之前VueRouter({}),Layouts({layoutsDirs: 'src/layouts', // 指定布局文件的目录路径defaultLayout: 'default' // 指定默认布局文件的名称}),vue(),vueJsx(),vueDevTools(),AutoImport({// 解析的文件类型include: [/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx/\.vue$/,/\.vue\?vue/, // .vue/\.md$/ // .md],// 需自动导入方法的库imports: ['vue',// 项目中集成了 unplugin-vue-router 时,此处需用 VueRouterAutoImports 替换掉 'vue-router'VueRouterAutoImports]})],
3. 添加 ts 相关配置
tsconfig.app.json 的 include 中添加 "auto-imports.d.ts" ,最终效果如下:
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "auto-imports.d.ts"],
4. 重启 vscode
以便触发插件对相关文件的识别和解析
5. 重启项目
会重新生成 auto-imports.d.ts 文件(内部可见自动导入的框架方法)
通过下方代码测试效果:
<script setup lang="ts">
let num = ref(0)
</script><template><div>{{ num }}</div>
</template>
若页面正常渲染无报错,恭喜配置成功!
更多配置和用法见官网
https://www.npmjs.com/package/unplugin-auto-import
相关文章:

vue3 【提效】自动导入框架方法 unplugin-auto-import 实用教程
是否还在为每次都需要导入框架方法而烦恼呢? // 每次都需手动导入框架方法 import { ref } from vuelet num ref(0)用 unplugin-auto-import 来帮你吧,以后只需这样写就行啦! let num ref(0)官方示例如下图 使用流程 1. 安装 unplugin-au…...

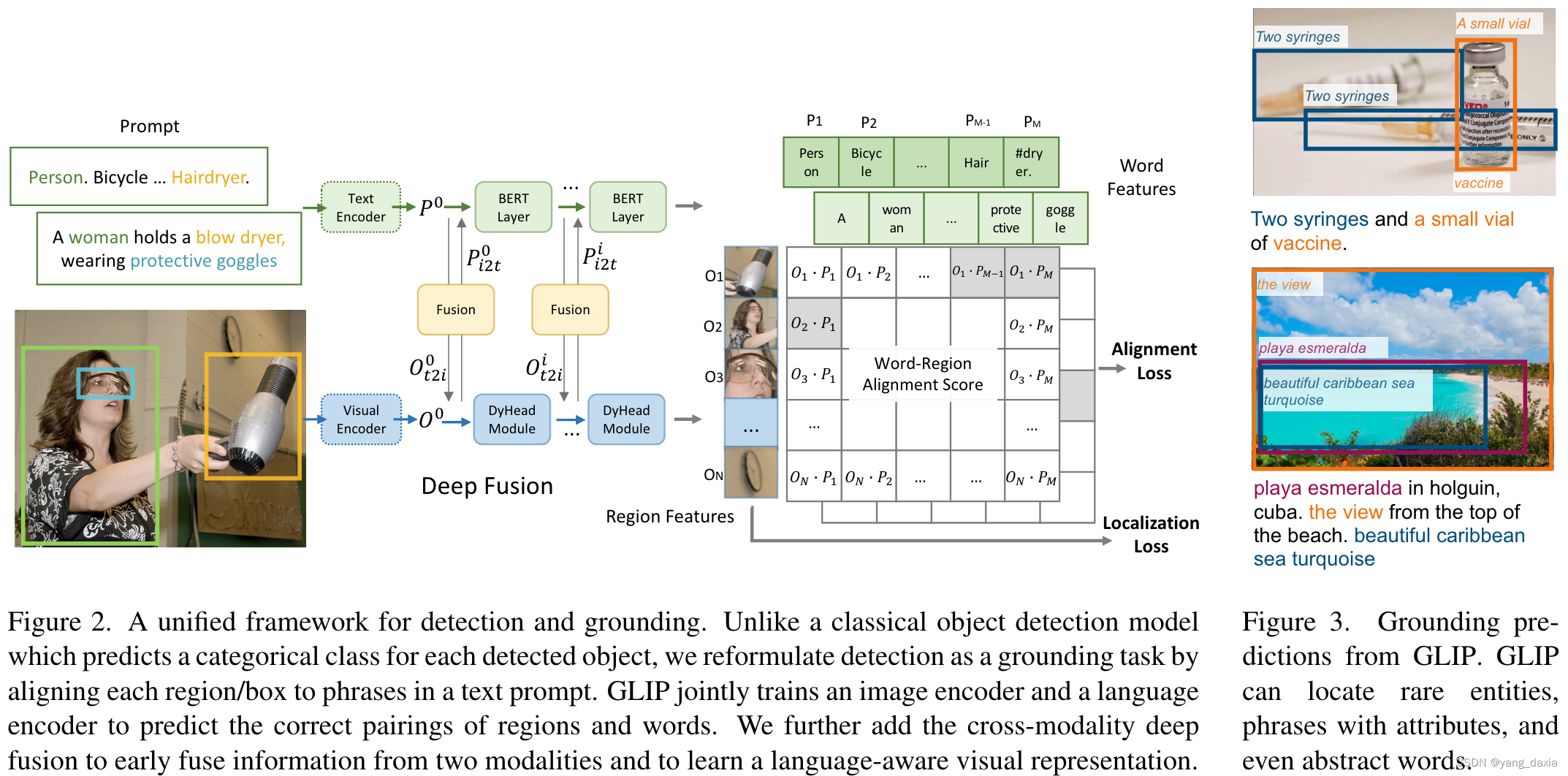
clip系列改进Lseg、 group ViT、ViLD、Glip
Lseg 在clip后面加一个分割head,然后用分割数据集有监督训练。textencoder使用clip,frozen住。 group ViT 与Lseg不同,借鉴了clip做了真正的无监督学习。 具体的通过group block来做的。使用学习的N个group token(可以理解为聚类…...

Ubuntu下TensorRT与trtexec工具的安装
新版(这里测试的是10.1版)的onnx转tensorrt engine工具trtexec已经集成在TensorRT中,不需要额外单独安装。 教程来源于此网页:https://medium.com/moshiur.faisal01/install-tensorrt-with-command-line-wrapper-trtexec-on-unun…...

MySQL定时任务
事件调度器操作 查看事件调度器是否开启:ON 表示已开启。 show variables like %event_scheduler%; ------------------------ | Variable_name | Value | ------------------------ | event_scheduler | ON | ------------------------ 开启和关闭事件调度器…...

Pandas实用Excel数据汇总
Pandas 是一个开源的 Python 库,由 Wes McKinney 开发,专门用于高效地处理和分析数据,无论是小规模的数据实验还是大规模的数据处理任务。它构建在 NumPy 之上,这意味着它利用了 NumPy 的高性能数组计算能力。Pandas 的核心数据结…...

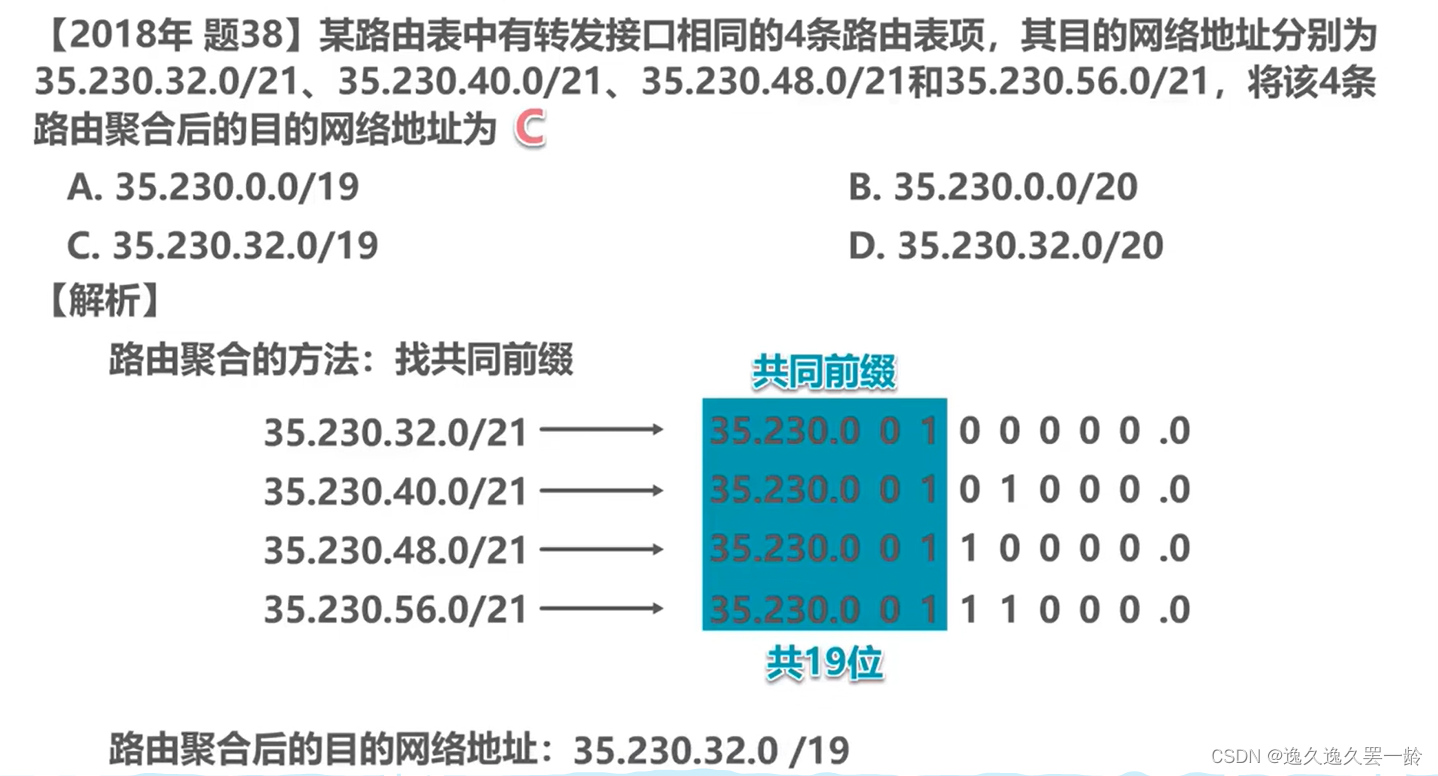
【计算机网络】[第4章 网络层][自用]
1 概述 (1)因特网使用的TCP/IP协议体系(四层)的网际层,提供的是无连接、不可靠的数据报服务; (2)ATM、帧中继、X.25的OSI体系(七层)中的网络层,提供的是面向连接的、可靠的虚电路服务。 (3)路由选择分两种: 一种是由用户or管理员人工进行配置(只适用于规…...

Unity3D Entity_CacheService实现详解
Unity3D是一款广泛使用的游戏开发引擎,它提供了丰富的功能和工具来帮助开发者创建高质量的游戏和互动体验。在Unity开发过程中,资源管理是一个重要的环节,特别是当项目规模逐渐增大,资源数量变多时。为了优化资源的加载和管理&…...

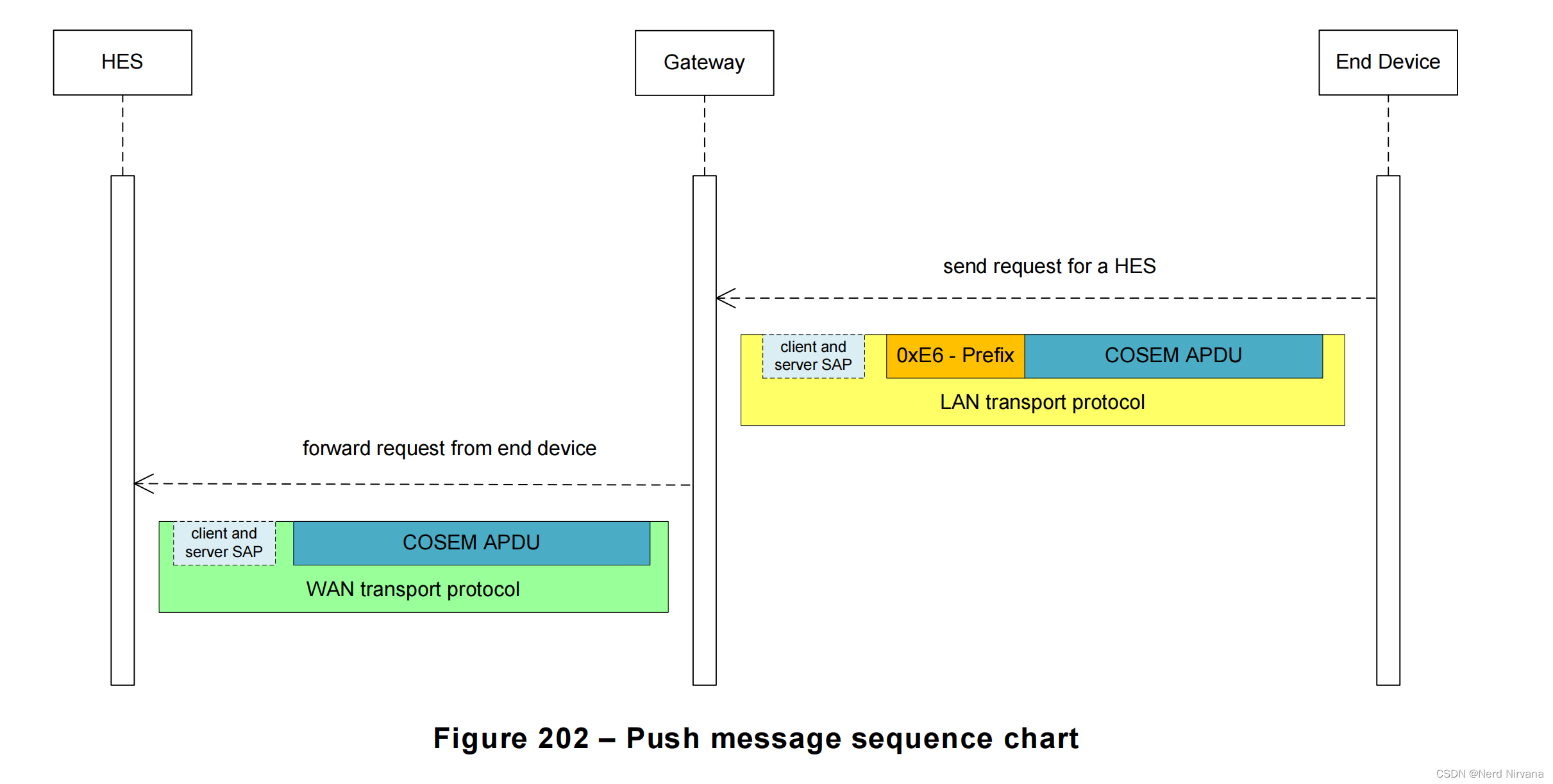
DLMS/COSEM协议—(Green-Book)Gateway protocol
DLMS/COSEM协议 — Gateway protocol 10.10 Gateway protocol (网关协议)10.10.1 概述10.10.2 网关协议 (The gateway protocol)10.10.3 HES在WAN/NN中作为发起者(拉取操作)10.10.4 LAN中的终端设备作为发起…...

Android高级面试_12_项目经验梳理
Android 高级面试-1:Handler 相关 问题:Handler 实现机制(很多细节需要关注:如线程如何建立和退出消息循环等等) 问题:关于 Handler,在任何地方 new Handler 都是什么线程下? 问题:…...

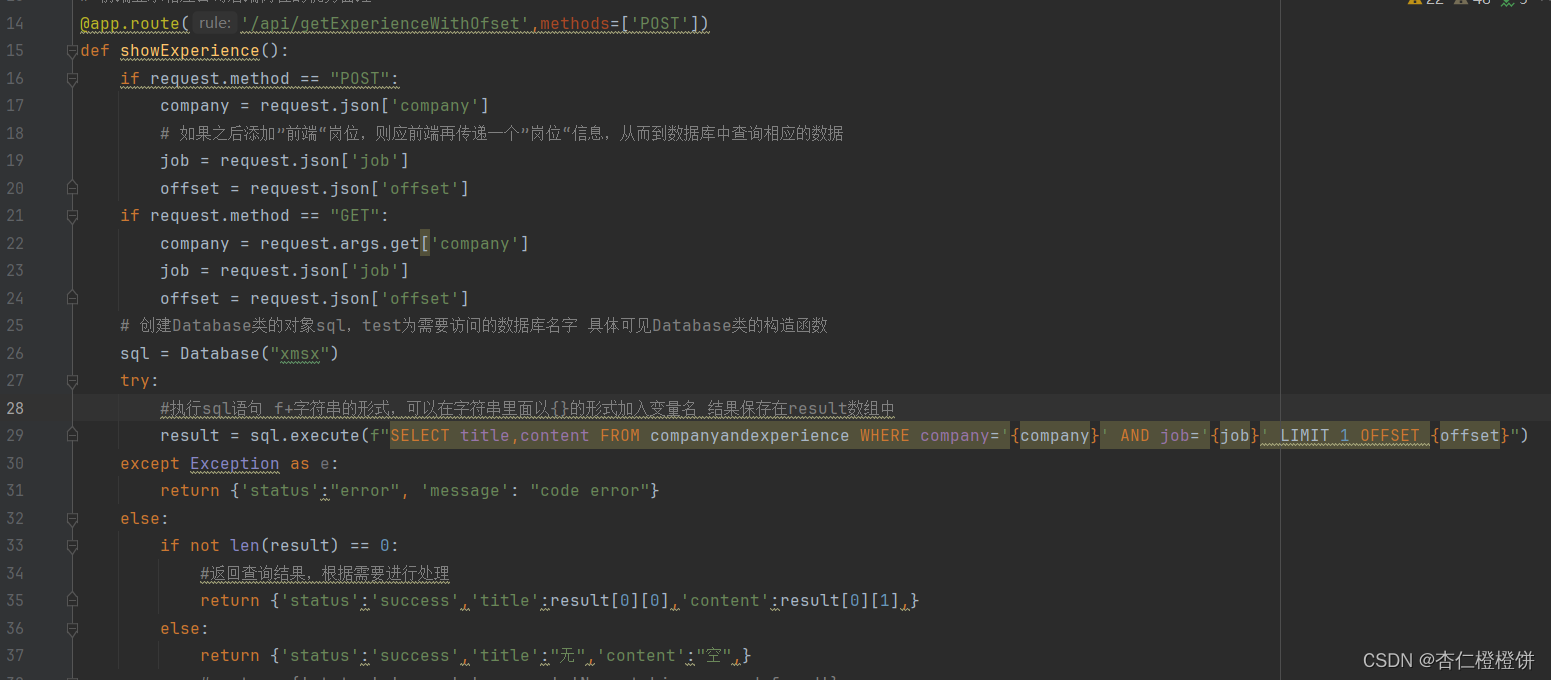
【项目实训】解决前后端跨域问题
由于前端框架使用vue,后端使用flask,因此需要解决前后端通信问题 在vue.config.js中修改 module.exports defineConfig({transpileDependencies: true,lintOnSave:false, }) // 跨域配置 module.exports {devServer: { //记住&#x…...

Java反射API详解与应用场景
一、Java反射API简介: 一、什么是反射: 反射是一种强大的工具,它允许我们在运行时检查类、方法和字段的信息,甚至允许我们动态的调用特定类的方法或改变字段的值。编程语言中的反射机制通常用于从类、对象或方法中检索元数据,或者更特别的说,从代码本身中获取信息。这就…...

【例子】webpack 开发一个可以加载 markdown 文件的加载器 loader 案例
Loader 作为 Webpack 的核心机制,内部的工作原理却非常简单。接下来我们一起来开发一个自己的 Loader,通过这个开发过程再来深入了解 Loader 的工作原理。 这里我的需求是开发一个可以加载 markdown 文件的加载器,以便可以在代码中直接导入 m…...

揭秘!这款电路设计工具让学校师生都爱不释手——SmartEDA的魔力何在?
随着科技的飞速发展,电子设计已成为学校师生们不可或缺的技能之一。而在众多的电路设计工具中,有一款名为SmartEDA的工具,凭借其强大的功能和友好的用户体验,迅速赢得了广大师生的青睐。今天,就让我们一起探索SmartEDA…...

onlyoffice实现打开文档的功能
后端代码 import api from api import middlewareasync def doc_callback(request):data await api.req.get_json(request)print("callback ", data)# status 2 文档准备好被保存# status 6 文档编辑会话关闭return api.resp.success()app api.Api(routes[api.…...

基于 SpringBoot + Vue 的图书购物商城项目
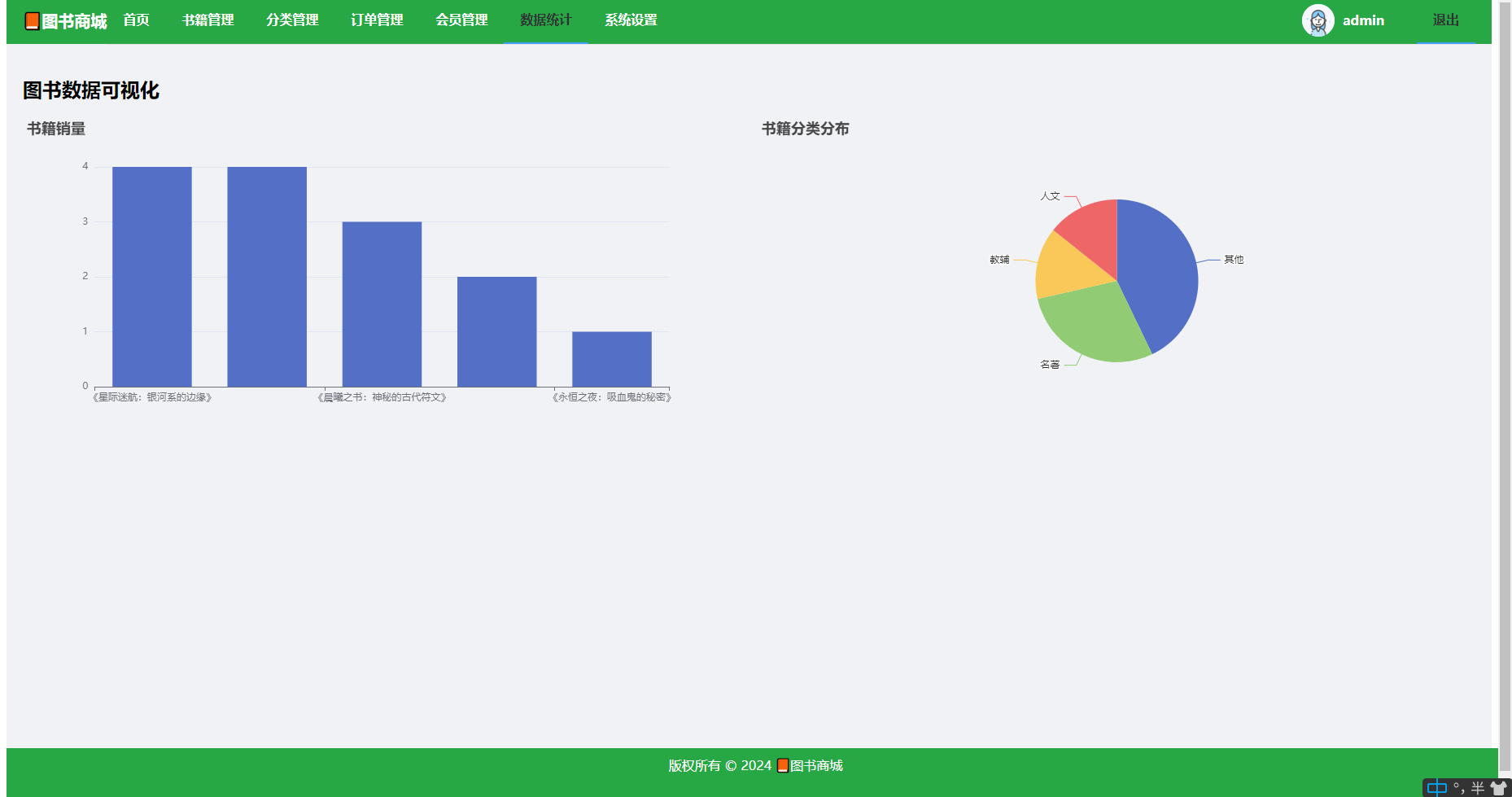
本项目是一个基于 SpringBoot 和 Vue 的图书购物商城系统。系统主要实现了用户注册、登录,图书浏览、查询、加购,购物车管理,订单结算,会员折扣,下单,个人订单管理,书籍及分类管理,用…...
如何使用kimi智能助手:您的智能生活小助手
Kimi智能助手是一款功能强大的AI工具,旨在帮助用户提高工作效率和生活品质。下面小编将详细介绍如何使用Kimi智能助手,涵盖其主要功能以及一些实用技巧。 一、Kimi智能助手的主要功能 多语言对话能力:Kimi擅长中文和英文的对话,可…...

sql操作
1. 按条件将表A的数据更新到表B中: update B b set b.col1 (select col1 from A a where b. id a.code), b.col2 (select col2 from A a where b. id a.code), ………… 2. 将表A的全量数据插入到表B中 insert into B (col1, col2, col3, col4,……&am…...

开关电源调试记录-基于DK112(DK1203也一样)作为开关主控芯片的开关电源
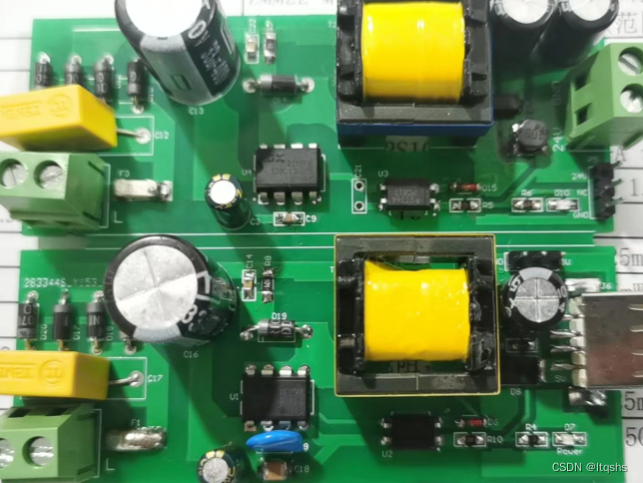
调试了一款DK112(datasheet)开关电源控制芯片。 1、原理图如下: 2、测试波形 a.输出波形,图中标识“5V”的位置 b.芯片VCC引脚,图中标识“4”的位置 c.芯片FB引脚,图中标识“3”的位置 对于FB引脚&…...

【自然语言处理】GPT-5技术突破预测:引领自然语言处理革新的里程碑
摘要 随着科技的飞速发展,人工智能(AI)领域正迎来一场前所未有的革命。近日,OpenAI首席技术官米拉穆拉蒂在采访中透露,新一代大语言模型GPT-5将在一年半后发布,这一消息无疑在科技界掀起了巨大的波澜。GPT-…...

qt基本窗口类(QWidget,QDialog,QMainWindow)
1.三个基本窗口类 1.1QWidget 所有窗口的基类 可以内嵌到其他窗口的内部,无边框 也可以作为独立窗口显示,有边框 1.2QDialog 继承于QWidget 对话框窗口类 不可以内嵌到其他窗口 有模态和非模态两种显示方式 1.3QMainWind 继承于QWidget 主窗口类 不可以…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
