基于java + Springboot 的二手物品交易平台实现
目录
📚 前言
📑摘要
📑系统架构
📚 数据库设计
📚 系统功能的具体实现
💬 登录模块
首页模块
二手商品轮播图添加
💬 后台功能模块
二手商品商品列表
添加二手商品商品
添加购物车
💬 订单功能模块
我的订单
添加购物车
商品查询
✒️ 源码实现
💖 源码获取
😁 联系方式
📚 前言
📑博客主页:@丘比特惩罚陆
💖欢迎关注:点赞收藏⭐留言✒
💬系列专栏:Java Springboot 毕设实战专栏
🎮 加入社区: 丘比特惩罚陆
🥇人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!👏 希望大家能小手一动,帮忙点个赞!
📑摘要
随着互联网的爆炸式发展,自中国加入WTO以来,电子商务在中国也得到了迅速的发展,现在互联网上的各种电子商务网站都在迅速增长。开发一个适合自己的二手商品交易网站,希望能为您提供便捷的服务。作为一个网购爱好者,我很同情他们。我穿的衣服,我用的工具,我用的书,生活用品和各种商品都会在一段时间后被淘汰。一些用户干脆把它们扔掉,这不仅是一种浪费,也污染了环境。还有一些用户想要出售自己的产品,但却很难找到买家,最终只能将产品卖给高端商品。因此,这种材料不能得到充分利用。为了解决这种资源的浪费,所以才开发了这个商品交易信息网站,借助互联网的低交易成本。为广大学生提供一个成本低廉、快捷高效的信息发布平台。在系统开发的过程中,我严格遵循系统开发的步骤。在整个系统调研、分析、设计到系统实施的过程中,力求追求其科学性和合理性。

📑 功能结构
二手商城平台的主要功能的结构:

(1) 用户注册和登录登录功能:
1用户的注册功能 : 访问网站的人根据网站的提示注册自己的账户
2用户的登录功能 : 用户可以输入用户名和密码进行登录操作,当没有该账户的时 候,提示错误,用户必须通过注册完成或者从数据库中获取才能进行会员权限级别的操 作。登录成功之后可以购买商品,查询订单的详细信息
(2) 、个人信息的管理:
1用户信息的修改操作,其中包括会员名、密码、性别、联系方式 e-mail 和个人介 绍等用户信息的修改操作。但是会员邮箱是绑定账号的,会员邮箱不能进行更改操作。
2订单管理操作:订单只能查询和删除操作,不能有修改操作,修改操作是属于管理员的权限。
3用户退出操作:当点击用户退出时,就会退出当前用户的登录状态,恢复到游客 状态。
(3) 、二手商品的操作:
1.二手物品列表展示:在全部列表中会有很多分列表目录,这些目录都是不同的种类, 当我们点击不同的目录,就会查询不同的二手物品。
2.二手物品详细信息展示:会根据该目录下的二手物品类型展示出全部的二手物品。包括信息包 括二手物品的图片、价格、售价等信息。这些信息都不带有分页,如果二手物品列表下的商品很 多,就会分很多页进行分页查询。
3.商品搜索:输入商品关键字进行商品信息搜索功能模糊查询商品信息
(4) 、购物车的管理操作:
1.显示二手物品信息:当我们一进入购物车页面,就会显示出二手物品的详细信息,以及购 物车界面的功能信息。
- 删除购物车中的二手物品:当我们点击删除时,会弹出一个提示框提示我们是否删除 二手物品,当点击‘确定’,就删除成功,点击 ‘取消’,对话框消失并且没有任何操作执行。
- 我的订单:用户可以查看自己的订单信息、对未支付的订单进行支付、查看订单信息和地址信息等
- 、后台管理员操作:
- 二手商品信息管理:后台管理员登录后台系统之后、可以对商品信息进行管理、添加、和修改删除操作、对商品具体属性的修改添加等
- 二手商品类型管理:添加、修改和删除商品类型信息以及下级分类管理等 操作
- 首页轮播图配置:管理员可以对前端首页轮播图进行管理操作等。输入图书路径以及有需要的链接信息等
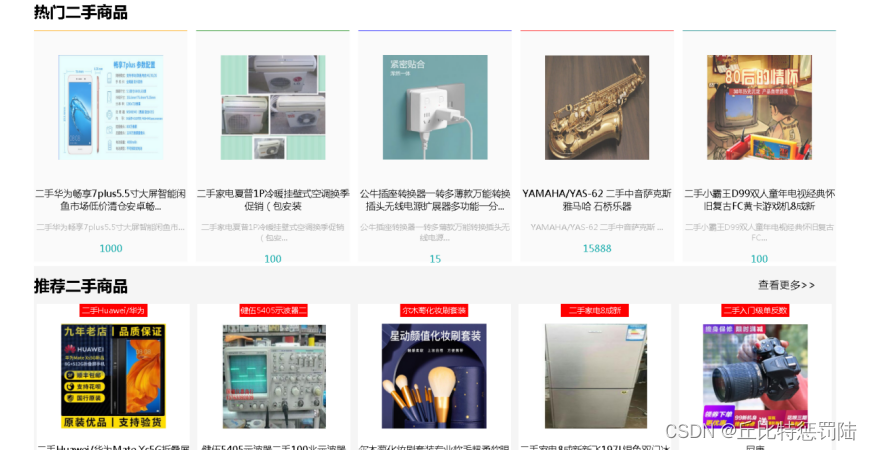
- 热销二手商品和推荐二手商品等:可以设置首页二手商品推荐显示
- 订单管理:查看用户提交的订单信息、以及订单信息的具体环节功能操作和查看订单信息等
- 修改密码以及退出系统等
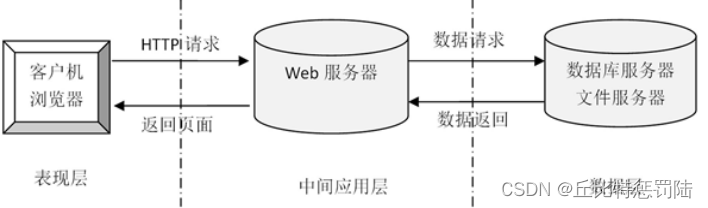
📑系统架构
此次管理系统的关键技术和架构由B/S结构、java和mysql数据库,是本系统的关键开发技术,对系统的整体、数据库、功能模块、系统页面以及系统程序等设计进行了详细的研究与规划。

三层架构图
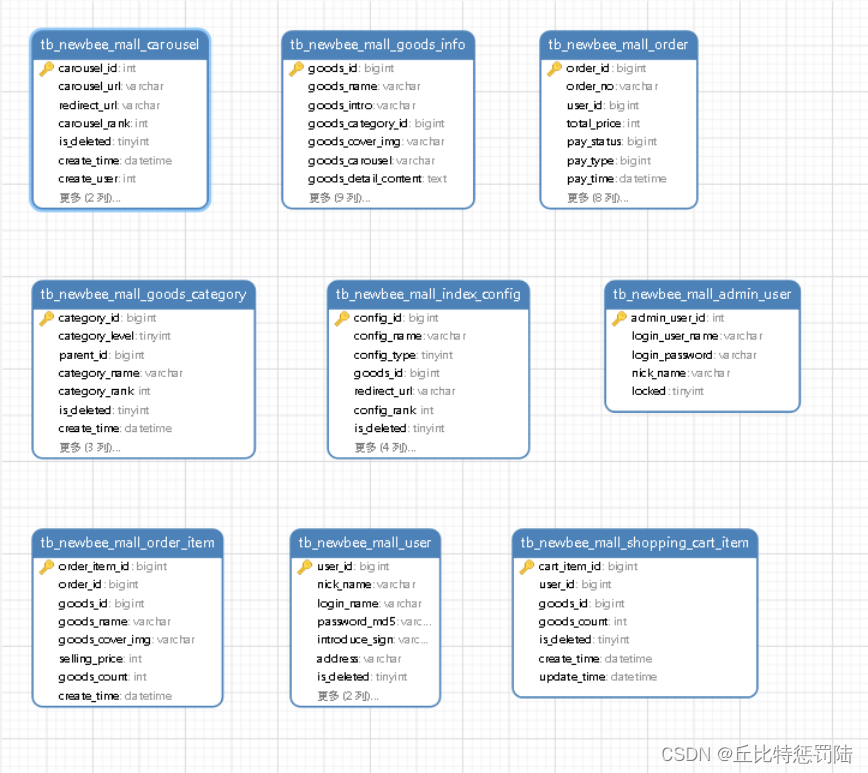
📚 数据库设计
数据库采用mysql5版本、满足数据库设计三范式。
编码采用utf8 -- UTF-8 Unicode
排序规则采用utf8_general_ci
如下:

📚 系统功能的具体实现
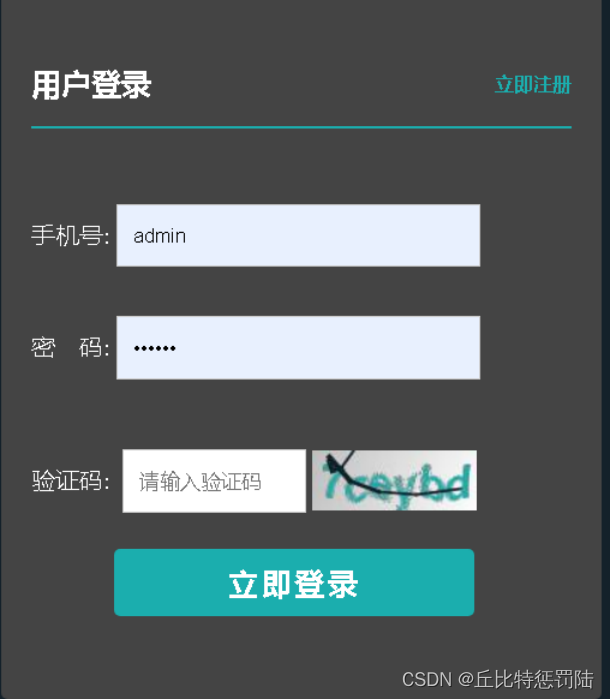
💬 登录模块
首页模块
用户输入网址http://localhost:8080/logout跳转到登录页面、输入登录信息手机号和密码;

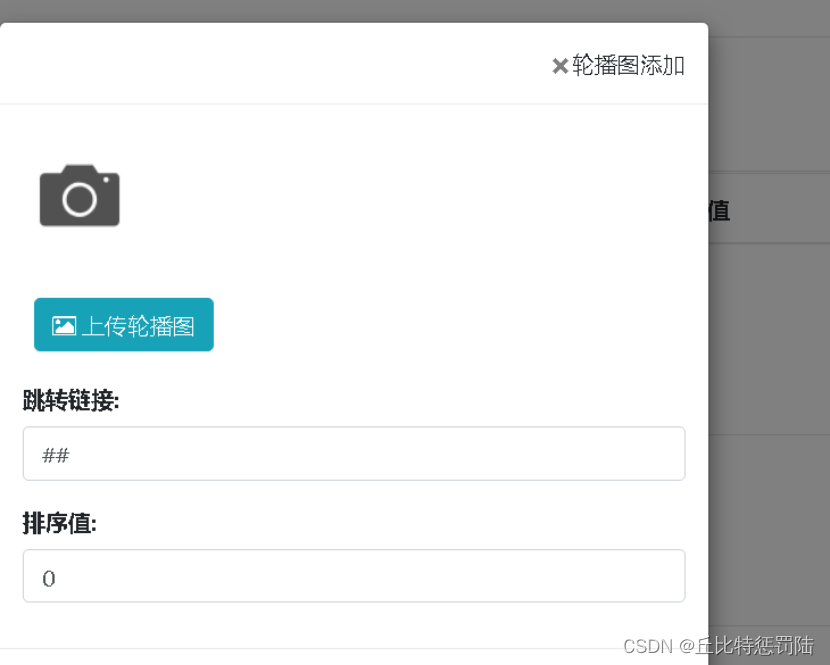
二手商品轮播图添加
管理员可以配置商品轮播图配置管理。点击添加按钮执行添加;


添加二手商品首页轮播图:

💬 后台功能模块
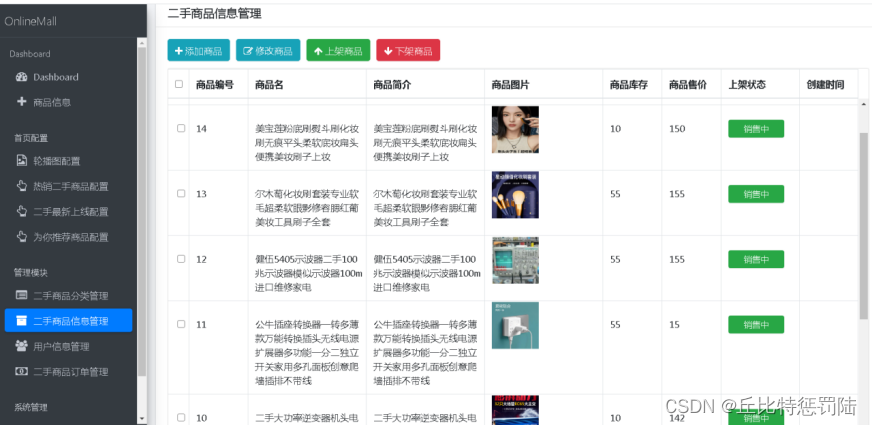
二手商品商品列表


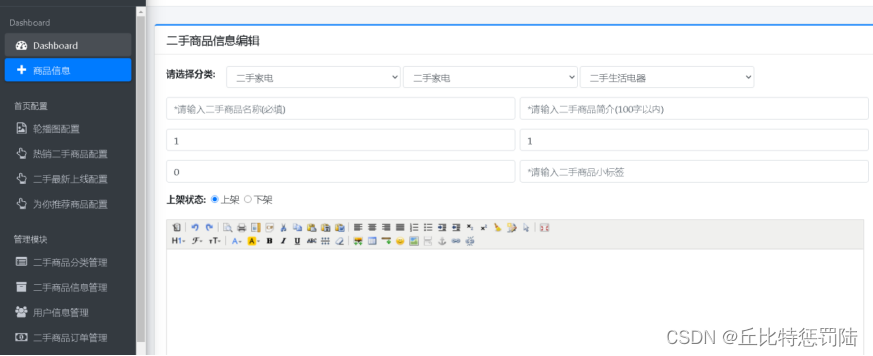
添加二手商品商品

添加购物车

💬 订单功能模块
我的订单

添加购物车

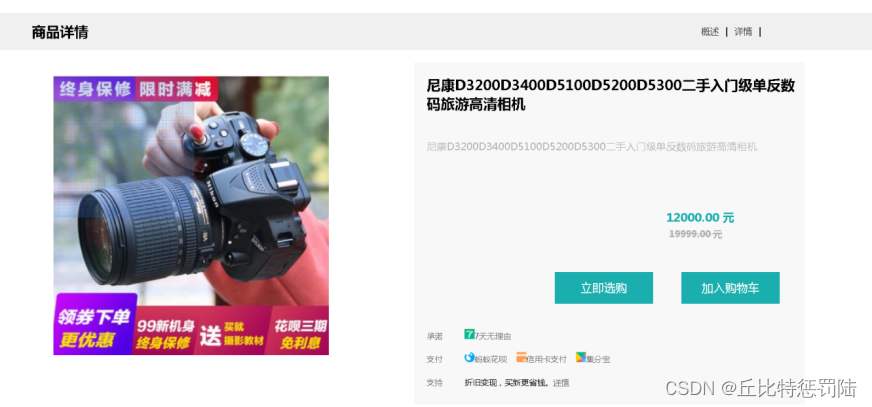
商品查询

✒️ 源码实现
数据库:
CREATE TABLE `NewTable` (
`admin_user_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '管理员id' ,
`login_user_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员登陆名称' ,
`login_password` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员登陆密码' ,
`nick_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员显示昵称' ,
`locked` tinyint(4) NULL DEFAULT 0 COMMENT '是否锁定 0未锁定 1已锁定无法登陆' ,
PRIMARY KEY (`admin_user_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=4
ROW_FORMAT=COMPACT前台:
前端js登录布局输入框和代码编写。发送login ajax请求跳转到后台<div class="login-info">手机号: <input class="login-info-input" type="text" name="loginName"id="loginName" placeholder="请输入你的手机号"/>
</div><div class="login-info">密 码: <input class="login-info-input"id="password"type="password" name="password" placeholder="请输入你的密码"/></div> <div class="login-info">验证码: placeholder="请输入验证码" id="verifyCode"/><img alt="单击图片刷新!" style="top: 14px;position: relative;" th:src="@{/common/mall/kaptcha}" 后台:
后台主要代码实现:
@PostMapping(value = "/login")public String login(@RequestParam("userName") String userName,@RequestParam("password") String password,@RequestParam("verifyCode") String verifyCode,HttpSession session) {if (StringUtils.isEmpty(verifyCode)) {session.setAttribute("errorMsg", "验证码不能为空");return "admin/login";}if (StringUtils.isEmpty(userName) || StringUtils.isEmpty(password)) {session.setAttribute("errorMsg", "用户名或密码不能为空");return "admin/login";}String kaptchaCode = session.getAttribute("verifyCode") + "";if (StringUtils.isEmpty(kaptchaCode) || !verifyCode.equals(kaptchaCode)) {session.setAttribute("errorMsg", "验证码错误");return "admin/login";}AdminUser adminUser = adminUserService.login(userName, password);if (adminUser != null) {session.setAttribute("loginUser", adminUser.getNickName());session.setAttribute("loginUserId", adminUser.getAdminUserId());//session过期时间设置为7200秒 即两小时//session.setMaxInactiveInterval(60 * 60 * 2);return "redirect:/admin/index";} else {session.setAttribute("errorMsg", "登陆失败,请联系作者获得测试账号");return "admin/login";}}
💖 源码获取
点赞、收藏、关注!!!
非无偿源码!获取源码请添加up主!!
😁 联系方式
文章最底下有微信联系方式!!!
相关文章:

基于java + Springboot 的二手物品交易平台实现
目录 📚 前言 📑摘要 📑系统架构 📚 数据库设计 📚 系统功能的具体实现 💬 登录模块 首页模块 二手商品轮播图添加 💬 后台功能模块 二手商品商品列表 添加二手商品商品 添加购物车 &a…...

Shopee本土店选品有什么技巧?EasyBoss ERP为你整理了6个高效选品的方法!
电商圈有句话叫:七分靠选品,三分靠运营,选品对了,事半功倍,选品错了,功亏一篑! 很多卖家都会为选品发愁,特别对于Shopee本土店卖家来说,要囤货到海外仓,如果…...

3D在线展览馆的独特魅力,技术如何重塑展览业的未来?
在数字化和虚拟现实技术迅猛发展的今天,3D在线展览馆已经成为一种颇具前景的创新形式。搭建3D在线展览馆不仅能够突破传统展览的时空限制,还能为参观者提供身临其境的体验,极大地提升展示效果和用户互动。 一、3D在线展览馆的意义 1、突破时空…...

基于SpringBoot的藏区特产销售平台
你好呀,我是计算机学姐码农小野!如果有相关需求,可以私信联系我。 开发语言: Java 数据库: MySQL 技术: SpringBoot框架 工具: MyEclipse 系统展示 首页 个人中心 特产信息管理 订单管…...
)
hudi系列-schema evolution(一)
hudi+flink在非schema on read模式下也表现出了支持一部分的schema evolution功能,本篇中测试一下在非schema on read模式下,发生各种列变更情况时数据写入与读取情况。 flink 1.14.5hudi 0.13.1mor表思路: 选择mor表是因为它的数据文件有avro和parquet两种格式,能覆盖得更…...

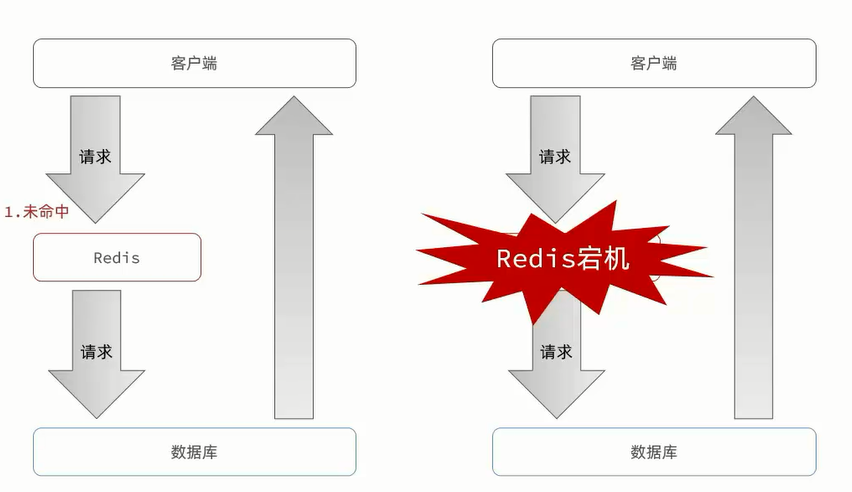
Redis-实战篇-缓存雪崩
文章目录 1、缓存雪崩2、解决方案: 1、缓存雪崩 缓存雪崩是指在同一时段大量的缓存key同时失效或者Redis服务宕机,导致大量请求到达数据库,带来巨大压力。 2、解决方案: 给不同的key的TTL添加随机值利用Redis集群提高服务的可用性…...

线性代数|机器学习-P18快速下降奇异值
文章目录 1. 为什么要低秩矩阵1.1 矩阵A的秩定义1.2 矩阵压缩PCA 2. 低秩矩阵图像处理3. 秩的相关性质3.1 秩的公差轴表示3.2 Eckart-Young 定理 4. 低秩矩阵4.1 低秩矩阵描述4.2 函数低秩矩阵形式4.3通项小结4.4 函数采样拟合 5. 西尔维斯特方程5.1 希尔伯特矩阵举例5.2 范德蒙…...

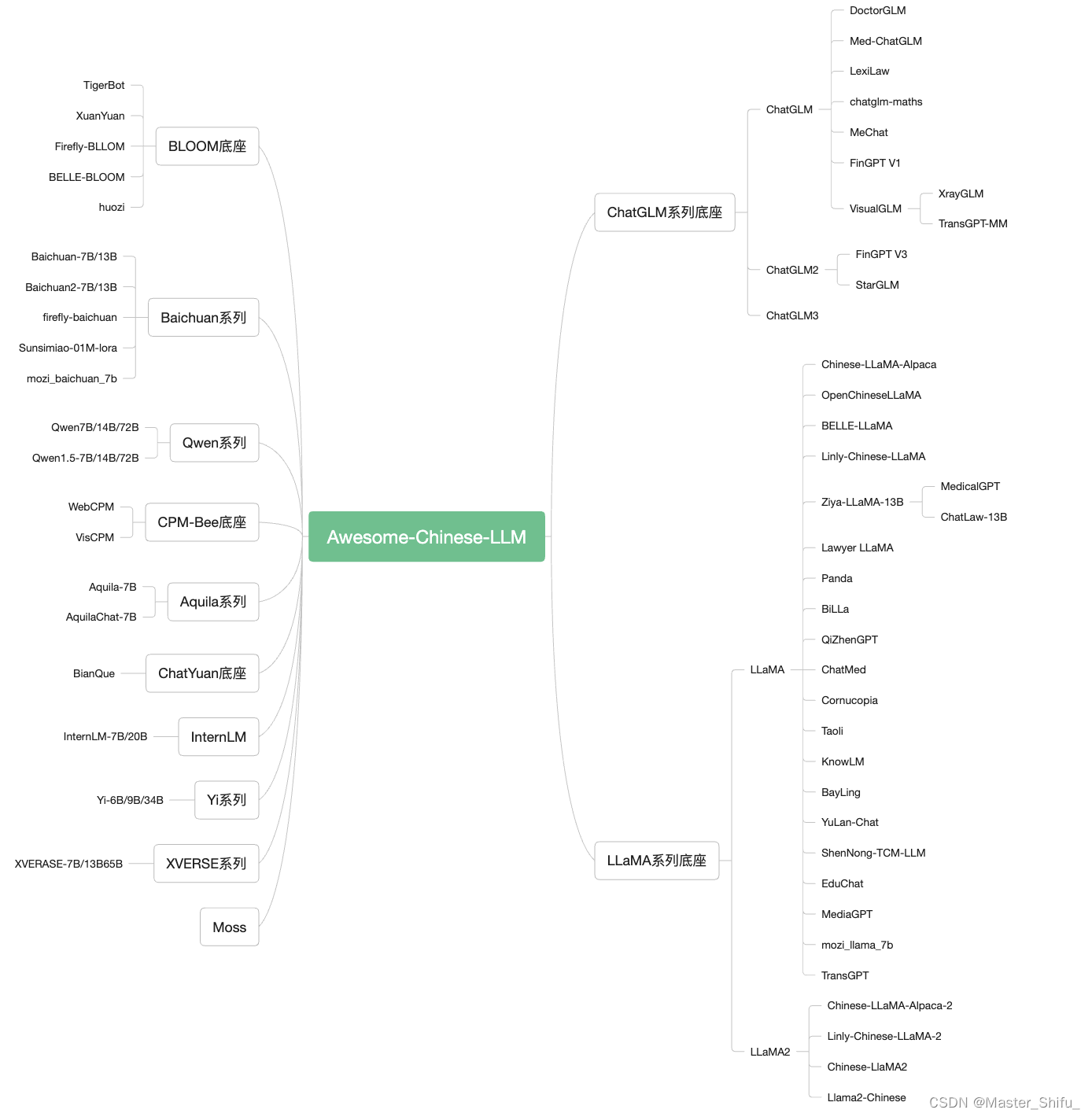
本地离线模型搭建指南-中文大语言模型底座选择依据
搭建一个本地中文大语言模型(LLM)涉及多个关键步骤,从选择模型底座,到运行机器和框架,再到具体的架构实现和训练方式。以下是一个详细的指南,帮助你从零开始构建和运行一个中文大语言模型。 本地离线模型搭…...

【代码随想录】【算法训练营】【第51天】 [115]不同的子序列 [583]两个字符串的删除操作 [72]编辑距离
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 51,周四,又是不能坚持的一天~ 题目详情 [115] 不同的子序列 题目描述 115 不同的子序列 解题思路 前提: 思路: 重点: 代码实现 …...

24下半年软考集合!30s打破信息差!
01软考是什么? 软考,全称为计算机技术与软件专业技术资格(水平)考试,也称为计算机资格考试,是由国家人力资源和社会保障部、工业和信息化部领导的国家级考试。它既是国家级资格证书,又是职称资…...

如何在Xcode中设置库路径
在Xcode中设置库路径的过程可以分为以下几个步骤,下面将结合参考文章中的信息,以清晰、分点表示和归纳的方式给出指导: 1. 确定库的类型和来源 动态库(.dylib或.framework)或静态库(.a)&#…...

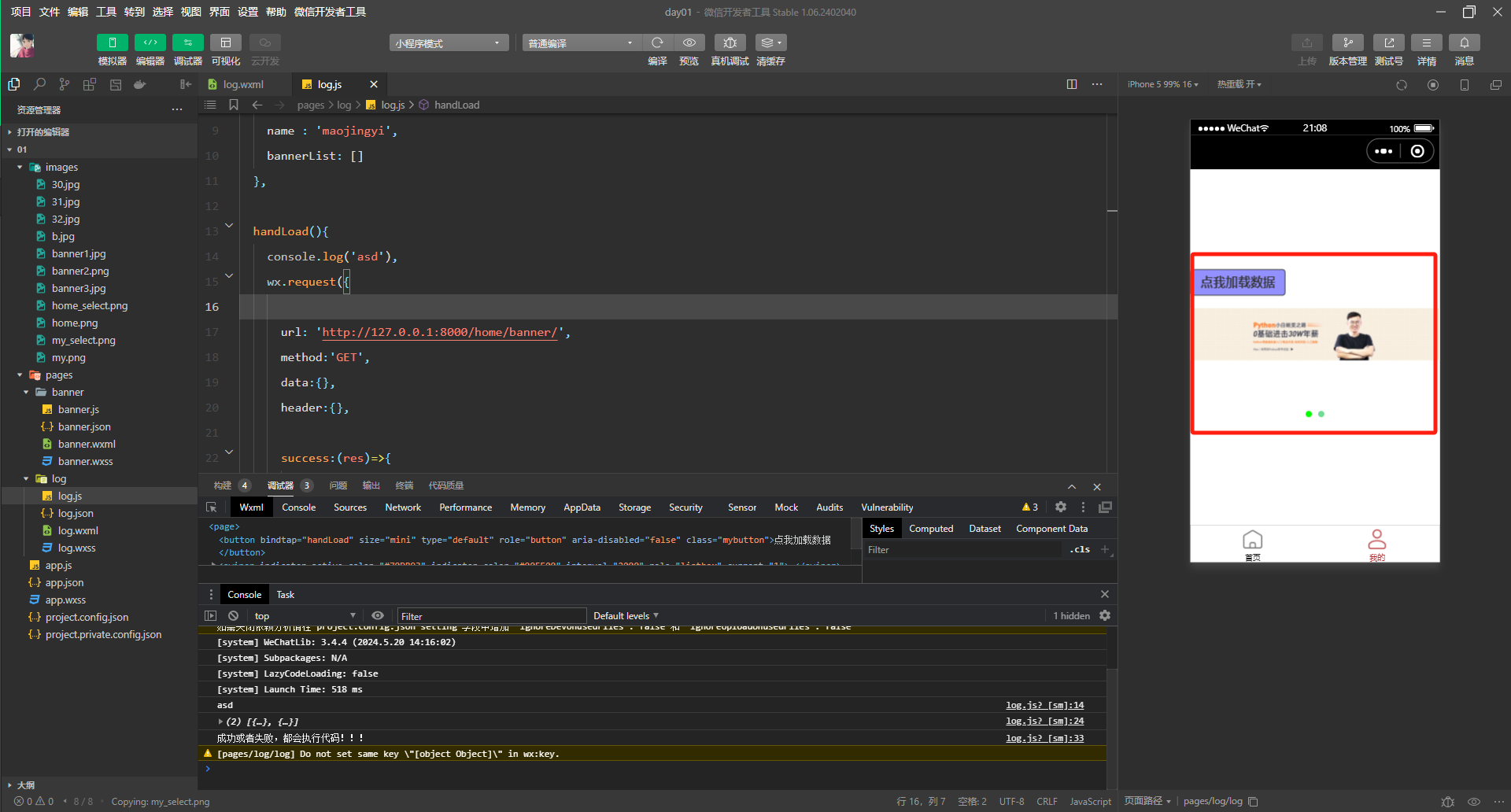
小程序的基本使用
【 0 】前言 【 0 】 这个就是js代码的存放地方 app.json // pages/banner/banner.js Page({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示…...

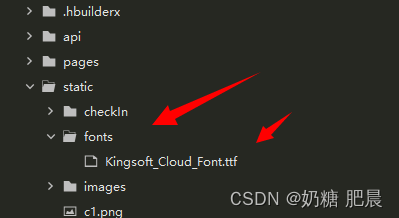
[保姆级教程]uniapp设置字体引入字体格式
文章目录 在 UniApp 中设置和引入自定义字体(如 .ttf、.woff、.woff2 等格式)通常涉及几个步骤。 准备字体文件: 首先,你需要有字体文件。这些文件通常以 .ttf、.woff 或 .woff2 格式提供。确保有权使用这些字体,并遵守…...

【Webpack】前端工程化之Webpack与模块化开发
目 录 前言模块化开发Stage1 - 文件划分方式Stage2 - 命名空间方式Stage3 - IIFE(立即调用函数表达式)Stage 4 - IIFE 依赖参数模块化的标准规范 使用Webpack实现模块化打包安装WebpackWebpack基本配置Webpack构建流程Webpack热更新Webpack打包优化 前言…...

【Android】记录在自己的AMD处理器无法使用Android studio 虚拟机处理过程
文章目录 问题:无法在AMD平台打开Android studio 虚拟机,已解决平台:AMD 5700g系统:win10专业版1、在 amd平台上使用安卓虚拟机需要安装硬件加速器2、关闭win10上的系统服务 问题:无法在AMD平台打开Android studio 虚拟…...

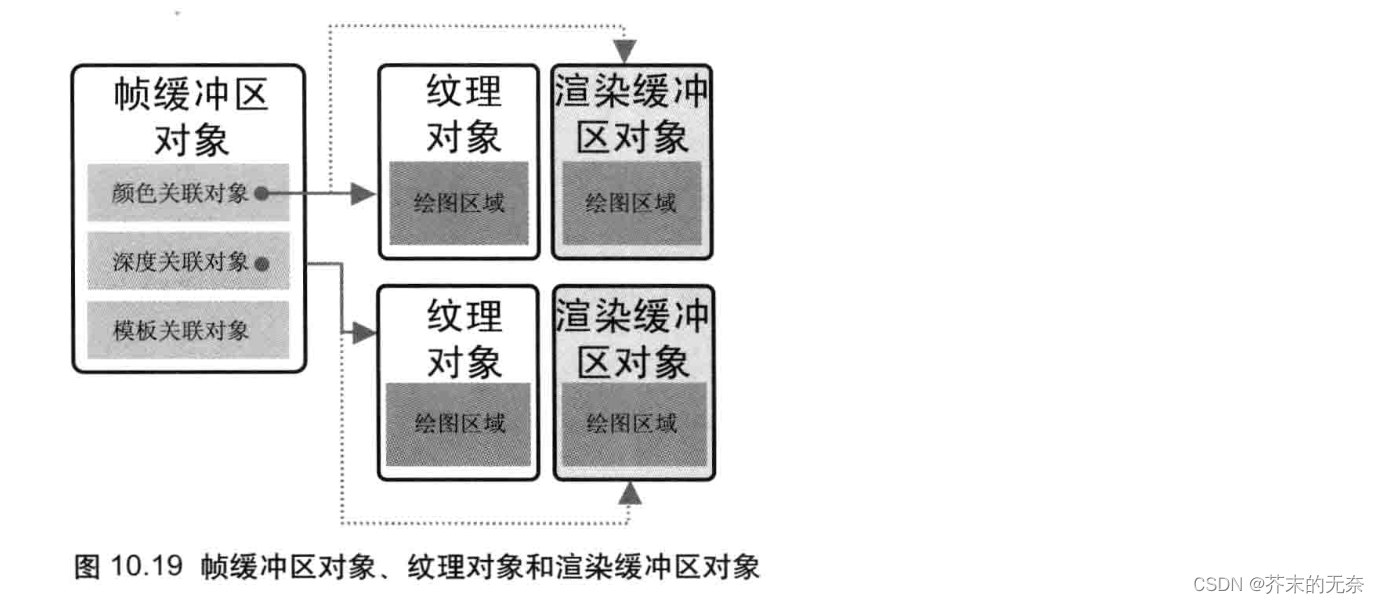
LearnOpenGL - Android OpenGL ES 3.0 使用 FBO 进行离屏渲染
系列文章目录 LearnOpenGL 笔记 - 入门 01 OpenGLLearnOpenGL 笔记 - 入门 02 创建窗口LearnOpenGL 笔记 - 入门 03 你好,窗口LearnOpenGL 笔记 - 入门 04 你好,三角形OpenGL - 如何理解 VAO 与 VBO 之间的关系LearnOpenGL - Android OpenGL ES 3.0 绘制…...

人工智能虚拟仿真系统,解决算法难、编程难、应用场景难三大难题
近年来,人工智能技术迅猛发展,广泛渗透至各行业,市场份额持续扩大,预示着智能化转型的广阔前景。该行业本质上属于知识高度密集型,近年来的迅猛发展进一步加剧了对专业人才的迫切需求。 然而,我国目前在人工…...
和视图在查询时的性能影响)
CTE(公共表表达式)和视图在查询时的性能影响
在SQL查询优化和数据库设计中,CTE(公共表表达式)和视图都是常用的工具。尽管它们在功能和使用场景上有很多相似之处,但在查询性能方面可能存在显著差异。本文将探讨CTE和视图在查询时的性能影响,帮助您在实际项目中做出…...

新能源行业必会基础知识-----电力市场概论笔记-----绪论
新能源行业知识体系-------主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/139946830 目录 1. 电力市场的定义2. 对传统电力系统理论的挑战 1. 电力市场的定义 1. 我国电力市场的进程 我国新一轮电力体制改革的5大亮点&…...

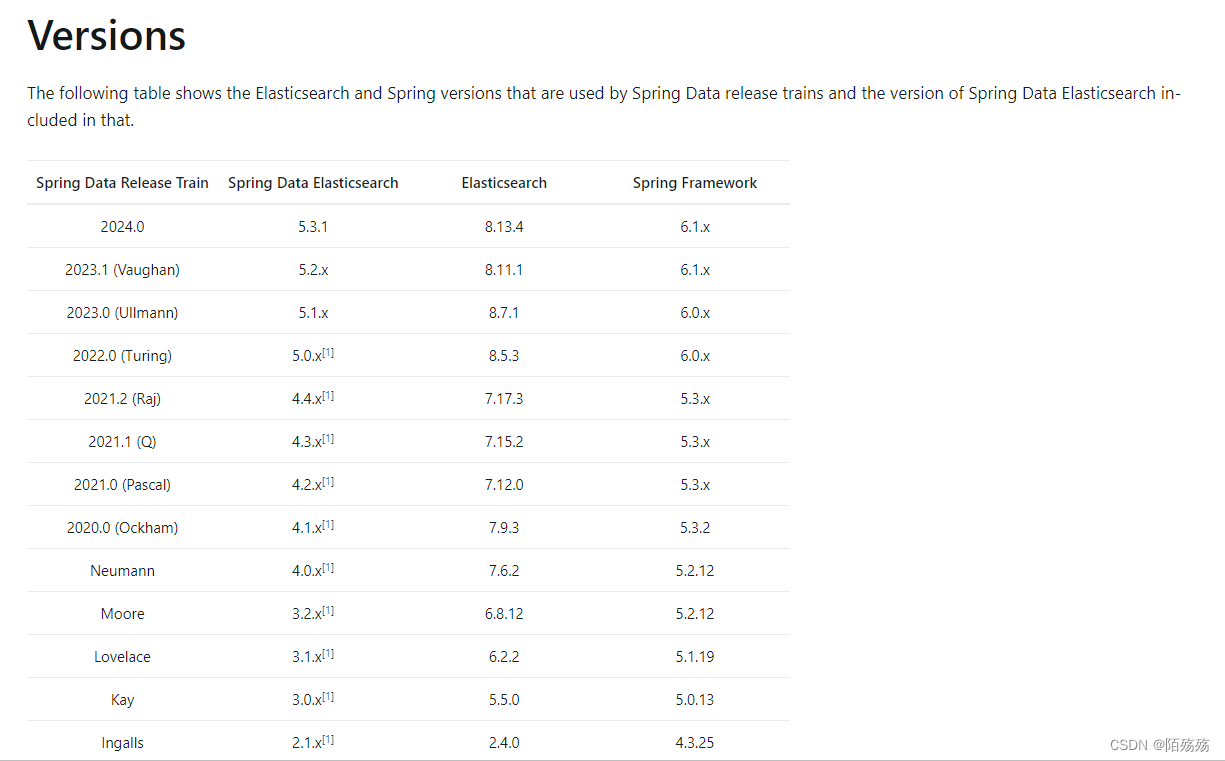
003 SpringBoot操作ElasticSearch7.x
文章目录 5.SpringBoot集成ElasticSearch7.x1.添加依赖2.yml配置3.创建文档对象4.继承ElasticsearchRepository5.注入ElasticsearchRestTemplate 6.SpringBoot操作ElasticSearch1.ElasticsearchRestTemplate索引操作2.ElasticsearchRepository文档操作3.ElasticsearchRestTempl…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
