day30_JS
今日内容
上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili
同步笔记沐沐霸的博客_CSDN博客-Java2301
零、 复习昨日
一、作业
二、BOM
三、定时器
四、正则表达式
零、 复习昨日
事件
- 事件绑定方式
- 鼠标事件
- onmouseover
- onmouseout
- onmousemove
- 键盘事件
- onkeydown
- onkeyup
- onkeypress
- 表单事件
- onfocus
- onblur
- onchange
- onsubmit
- 页面加载事件
- onload
dom
- dom树
- 查找dom
- document.getElementById(“id”)
- document.getElementsByTagName(“p”)
- document.getElementsByClassName(“c1”)
- 查找设置标签内容
- innerText
- innerHTML
- 查找设置标签的属性
- var a = dom.属性;
- dom.属性 = “”
- 查找设置标签的样式
- var a = dom.style.css属性
- dom.style.css属性 = “”
- 元素操作
- 创建元素 document.createElement(“li”)
- 创建文本 document.createTextNode(“文本”)
- 元素内部追加内容 document.appendChild()
- 元素内部删除子元素 document.removeChild()
Jquery是js框架,把js的操作封装
$(“#id”).val()
一、作业
见代码
二、BOM
浏览器对象模型 (BOM-Browser Object Model) 使 JavaScript 有能力与浏览器"对话"。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
2.1 window
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一
Window Location
- window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
- window.location 对象在编写时可不使用 window 这个前缀。 一些例子:
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
- location.href 属性返回当前页面的 URL
- location.assign() 方法加载新的文档
<html>
<head>
<script>
function newDoc(){window.location.assign("http://www.baidu.com/")}
</script>
</head>
<body>
<input type="button" value="Load new document" onclick="newDoc()">
</body>
</html>
- Window History
- window.history 对象包含浏览器的历史。
- window.history 对象在编写时可不使用 window 这个前缀。
- history.back() 与在浏览器点击后退按钮相同
- history.forward() 与在浏览器中点击按钮向前相同
- 一些方法示例如下:
2.1.1 location
- 表示当前浏览器的链接地址
- 可以读取地址
- 可以修改地址
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>location</title></head><body><input type="text" name="url" id="url" placeholder="请输入链接地址..."/><button type="button" onclick="showUrl()">打印当前链接</button><button type="button" onclick="toUrl()">跳转</button><button type="button" onclick="assignUrl()">替换url</button></body><script type="text/javascript">/* 打印当前链接*/function showUrl(){console.log(window.location.href);}/*** 跳转* 1、获取输入框中的链接* 2、修改location的href属性*/function toUrl(){// 获取输入的内容var newUrl = document.getElementById("url").value;// 修改href属性location.href = newUrl;}</script>
</html>
2.1.2 history
- 浏览器历史
- 能控制浏览器页面的前进和后退的跳转
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>a</title></head><body style="background-color: antiquewhite;"><a href="a.html">a页面</a><a href="b.html">b页面</a><hr ><button type="button" onclick="backPage()">上一页</button><button type="button" onclick="forwardPage()">下一页</button></body><script type="text/javascript">// 后退一页function backPage(){window.history.back();}// 前进一页function forwardPage(){window.history.forward();}</script></html>
三、定时器
- 设置定时器
- setInterval(调用函数,毫秒时间):每间隔固定毫秒值就执行一次函数
- setTimeout(调用函数,毫秒时间):在固定时间之后执行一次调用函数
- 关闭定时器:
- clearInterval(定时器名称)
- clearTimeout(定时器名称)
<body><button type="button" onclick="showTimeOut()">倒计时</button><button type="button" onclick="showInterval()">定时执行</button><button type="button" onclick="showName()">随机显示名字</button><div id="box">10</div><!-- 展示名字 --><div id="name-box">姓名</div></body><script type="text/javascript">/*** 定时执行* 每间隔指定的时间执行一次* * 倒计时执行* 给定义一个时间,时间到了执行一次*/function showTimeOut(){// 设置倒计时,3000毫秒之后执行setTimeout(function() {alert("时间到");}, 3000);}// 每一秒输出一个随机数字setInterval(function(){console.log(Math.random());},1000);var num = 10;// 定时器var timer;function showInterval(){// 开启定时器,间隔一秒执行一次timer = setInterval(function(){document.getElementById("box").innerText = --num;if (num <= 0) {// 清除定时器alert("发射");clearInterval(timer);}},1000);}var nameList = ["杜学帅","崔芙蓉","梅永芳","孙浩翔","宋宁波","李鑫","夏文博","郭森","苏红伟","豆艳磊","张志炜","李潇龙","马鹏飞","崔峻豪","陈鑫淼","姚俊杰","石玉剑","夏先飞","丁康","杨迎港","刘政锴","宋一帆","郝正鑫","张子龙","刘文强","赵凯鑫","黄晨","张德鹏","张勇皓","董子豪","吴浩源","全永岐","冯迪","王翌豪","王本业","蔡明星","王柯然","王烁","肖先丽","熊枫","张恒","戚兴康","申庆峰","关丽娟"];/*** 定时切换姓名*/function showName(){setInterval(function(){// 每一秒生成一个名字的随机索引var nameIndex = parseInt(Math.random()*nameList.length);// 每一秒修改一次显示的名字document.getElementById("name-box").innerText = nameList[nameIndex];},100);}</script>
四、正则表达式
Regular expression
RegExp
4.1 正则表达式
- 正则表达式是描述字符模式的对象。
- 正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
- 语法:
- var patt=new RegExp(pattern,modifiers);
- var patt=/pattern/modifiers;
4.2 基本知识
var reg = new RegExp("模板");
var reg = /模板/;
方括号:用于查找某个范围内的字符
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| (red|blue|green) | 查找任何指定的选项。 |
元字符(Metacharacter):是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找单词字符。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。 |
| \D | 查找非数字字符。 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NULL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:用于表示重复次数的含义
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。例如,/a+/ 匹配 “candy” 中的 “a”,“caaaaaaandy” 中所有的 “a”。 |
| n* | 匹配任何包含零个或多个 n 的字符串。例如,/bo*/ 匹配 “A ghost booooed” 中的 “boooo”,“A bird warbled” 中的 “b”,但是不匹配 “A goat grunted”。 |
| n? | 匹配任何包含零个或一个 n 的字符串。例如,/e?le?/ 匹配 “angel” 中的 “el”,“angle” 中的 “le”。 |
| n{X} | 匹配包含 X 个 n 的序列的字符串。例如,/a{2}/ 不匹配 “candy,” 中的 “a”,但是匹配 “caandy,” 中的两个 “a”,且匹配 “caaandy.” 中的前两个 “a”。 |
| n{X,} | X 是一个正整数。前面的模式 n 连续出现至少 X 次时匹配。例如,/a{2,}/ 不匹配 “candy” 中的 “a”,但是匹配 “caandy” 和 “caaaaaaandy.” 中所有的 “a”。 |
| n{X,Y} | X 和 Y 为正整数。前面的模式 n 连续出现至少 X 次,至多 Y 次时匹配。例如,/a{1,3}/ 不匹配 “cndy”,匹配 “candy,” 中的 “a”,“caandy,” 中的两个 “a”,匹配 “caaaaaaandy” 中的前面三个 “a”。注意,当匹配 “caaaaaaandy” 时,即使原始字符串拥有更多的 “a”,匹配项也是 “aaa”。 |
| n{X} | 前面的模式 n 连续出现X 次时匹配 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
RegExp 对象方法
| 方法 | 描述 |
|---|---|
| compile | 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
正则表达式的使用
- test方法:搜索字符串指定的值,根据结果并返回真或假
- exec() 方法:检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
var patt1=new RegExp("e");
document.write(patt1.exec("The best things in life are free"));
4.3 演示
<body>数据<input id="i1" onblur="checkData()" /><script>var i1 = document.getElementById("i1");function checkData() {var val = i1.value;// 创建正则表达式1// var reg = new RegExp("[0-9]");// 创建正则表达式2var reg = /[0-9]/; // 模板1: 判断内容是否包含0-9之间任何一个数字var reg2 = /[a]/; // 模板2: 是否包含avar reg3 = /[abc]/; // 模板3: 是否包含abc中任何一个var reg4 = /[a-z]/; // 模板4: 是否包含a-z中任何一个var reg5 = /[A-Z]/; // 模板5: 是否包含A-Z中任何一个var reg6 = /[a-zA-Z]/; // 模板6: 是否包含大小写中任何一个var reg7 = /[A-z]/; // 模板7: 是否包含大小写中任何一个(因为ascll码值)var reg8 = /[0-9A-Za-z]/; // 模板8: 是否包含数字或者字母var reg9 = /[\dA-Za-z]/; // 模板9: 是否包含数字或者字母var reg10 = /\d+/; // 匹配至少一个数字var reg11 = /\d*/; // 匹配0或者多个数字var reg12 = /\d?/; // 匹配0或者1个,只要字符串内有1个或0个就对var reg13 = /^\d?$/; // 匹配整个内容中只能有0或者1个数字var reg14 = /^\d{4}$/; // 整个内容中只能有数字,且数字个数是4位var reg15 = /^\d{4,6}$/; // 整个内容中只能有数字,且数字个数是4-6位var reg16 = /^\d{4,}$/; // 整个内容中只能有数字,且数字个数是至少4位// 匹配手机号// 手机号开头必须是1,第二位可以是3,5,6,8,9,后续数字任意,总长得11位var reg17 = /^1[35689]\d{9}$/;// 匹配邮箱 237876779@qq.com// 开头是数字或者字母,其中必须包含@符号,@后可以是数字和字母,必须有.符号,后面必须是字母// .是正则表达式的特殊符号,需要转移var reg18 = /^[\dA-Za-z]+@[\da-z]+\.[a-z]+$/;console.log(reg18.test(val));// 置空// i1.value = "";// 重点是能看懂就行,会写简单模板}</script></body>
4.4 练习


相关文章:

day30_JS
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、作业 二、BOM 三、定时器 四、正则表达式 零、 复习昨日 事件 事件绑定方式鼠标事件 onmouseoveronmouseoutonmousemove 键盘事件 onkeydownonkeyupon…...
)
【Java学习笔记】19.Java 正则表达式(2)
前言 本章继续介绍Java的正则表达式。 Matcher 类的方法 索引方法 索引方法提供了有用的索引值,精确表明输入字符串中在哪能找到匹配: 序号方法及说明1public int start()返回以前匹配的初始索引。2public int start(int group)返回在以前的匹配操作…...

华为云arm架构轻松安装kubeedge
先安装k8s 华为云arm架构安装k8s(kubernetes) 下载kubeedge需要的软件 官方github下载kubeedge地址 cloudcore.service文件下载地址 注意:下载对应的版本和arm架构 keadm-v1.6.1-linux-arm64.tar.gz 下面的2个文件可以不用下载,安装kubeedge时也会自动去下载到/etc/kubee…...

33--Vue-前端开发-使用Vue脚手架快速搭建项目
一、vue脚手架搭建项目 node的安装: 官方下载,一路下一步 node命令类似于python npm命令类似于pip 使用npm安装第三方模块,速度慢一些,需换成淘宝镜像 以后用cmpm代替npm的使用 npm install -g cnpm --registry=https://registry.npm.taobao.org安装脚手架: cnpm inst…...

TMS WEB Core开发Web应用优势说明
一、Delphi开发Web应用的三大框架如下: IntraWEB适合于WEB前、后端的开发,其自带的网络服务器非常强大、稳定,笔者使用Cesium框架开发的WEB GIS地理信息系统前端不需要Apache Tomcat或Nginx即可稳定运行; uniGUI是对JavaScript库Sencha ExtJS的封装,它带有两套VCL组件包,…...

人工智能简单应用1-OCR分栏识别:两栏识别三栏识别都可以,本地部署完美拼接
大家好,我是微学AI,今天给大家带来OCR的分栏识别。 一、文本分栏的问题 在OCR识别过程中,遇到文字是两个分栏的情况确实是一个比较常见的问题。通常情况下,OCR引擎会将文本按照从左到右,从上到下的顺序一行一行地识别…...

Gin框架路由拆分与注册详解析
Gin框架路由拆分与注册详解析1.基本的路由注册2.路由拆分成单独文件或包3.路由拆分成多个文件4.路由拆分到不同的APP1.基本的路由注册 下面最基础的gin路由注册方式,适用于路由条目比较少的简单项目或者项目demo // StatCost 是一个统计耗时请求耗时的中间件 func…...

2020蓝桥杯真题凯撒加密 C语言/C++
题目描述 给定一个单词,请使用凯撒密码将这个单词加密。 凯撒密码是一种替换加密的技术,单词中的所有字母都在字母表上向后偏移 3 位后被替换成密文。即 a 变为 d,b 变为 e,⋯,w 变为z,x 变为 a࿰…...

taro+vue3小程序使用v-html渲染的内容为class写了样式无效
taro小程序如果是直接引入的一个less文件是包含scoped,只是当前页面采用。<script setup>import ./index.less</script><view v-html"itehtml" class"article-content"></view>let itehtml"<p class"line…...

MASK-RCNN网络介绍
目录前言一.MASK R-CNN网络1.1.RoIPool和RoIAlign1.2.MASK分支二.损失函数三.Mask分支预测前言 在介绍MASK R-CNN之前,建议先看下FPN网络,Faster-CNN和FCN的介绍:下面附上链接: R-CNN、Fast RCNN和Faster RCNN网络介绍FCN网络介绍…...

导航技术调研(CSDN_0023_20221217)
文章编号:CSDN_0023_20221217 目录 1. 惯性导航 2. 组合导航技术 3. 卡尔曼滤波 1. 惯性导航 惯性导航系统(INS-Inertial Navigation System)是上个世纪初发展起来的。惯性导航是一种先进的导航方法,但实现导航定位的原理却非常简单,它是…...

买卖股票的最佳时机 I II III IV
121. 买卖股票的最佳时机 自己的思路:采用求最长连续子串和题目的思路 class Solution {public int maxProfit(int[] prices) {if(prices.length 1) return 0;int[] nums new int[prices.length - 1];for(int i 0;i < prices.length - 1;i){nums[i] prices[…...

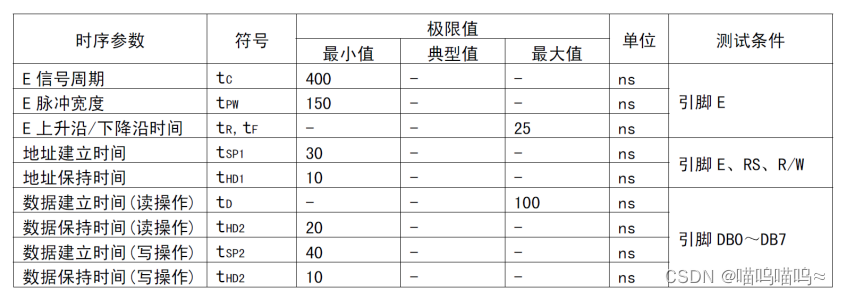
STM32—LCD1602
LCD1602(Liquid Crystal Display)是一种工业字符型液晶,能够同时显示 1602 即 32 字符(16列两行) 第 1 脚: VSS 为电源地 第 2 脚: VDD 接 5V 正电源 第 3 脚: VL 为液晶显示器对比度调整端,接正电源时对比度最弱,接地时对比度最…...

英雄算法学习路线
文章目录零、自我介绍一、关于拜师二、关于编程语言三、算法学习路线1、算法集训1)九日集训2)每月算法集训2、算法专栏3、算法总包四、英雄算法联盟1、英雄算法联盟是什么?2、如何加入英雄算法联盟?3、为何会有英雄算法联盟&#…...

【设计模式】备忘录模式和迭代器模式
备忘录模式和迭代器模式备忘录模式代码示例迭代器模式代码示例使用迭代器遍历集合的同时不能删除/增加元素总结备忘录模式 备忘录模式,也叫快照(Snapshot)模式。 在 GoF的《设计模式》⼀书中,备忘录模式是这么定义的:…...

rapidcsv 写csv文件实例
csv实质是一个文本文件,可以使用rapidcsv写文件操作,如下实例: 第一行实质是从-1行开始,列是从0开始 #include "rapidcsv.h" #include <string> using namespace std; void CMFCApplication1Dlg::OnBnClickedBu…...

数据库--进阶篇--9--存储引擎
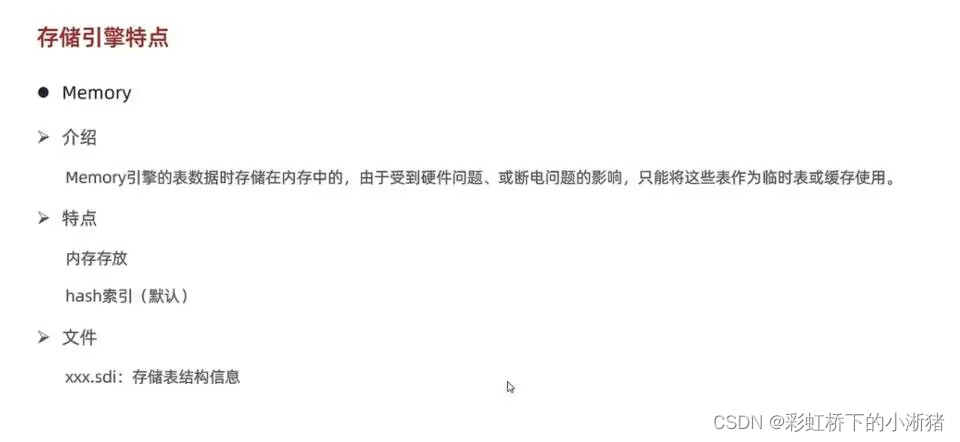
MySQL体系结构 索引是在引擎层,所以不同的存储引擎,它的索引结构不同。 存储引擎简介 存储引擎就是存储数据、建立所以、更新/查询数据等技术的实现方式。存储引擎是基于表的,而不是基于库的,所以存储引擎也可以被称为表类型。 …...

物品的管理的隐私政策
本应用尊重并保护所有使用服务用户的个人隐私权。为了给您提供更准确、更有个性化的服务,本应用会按照本隐私权政策的规定使用和披露您的个人信息。但本应用将以高度的勤勉、审慎义务对待这些信息。除本隐私权政策另有规定外,在未征得您事先许可的情况下…...

深度解析首个Layer3 链 Nautilus Chain,有何优势?
以流支付为主要概念的Zebec生态,正在推动流支付这种新兴的支付方式向更远的方向发展,该生态最初以Zebec Protocol的形态发展,并从初期的Solana进一步拓展至BNB Chian以及Near上。与此同时,Zebec生态也在积极的寻求从协议形态向公链…...

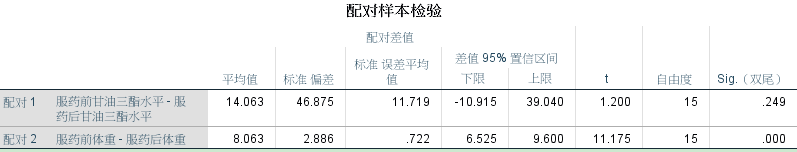
配对变量t检验
区别双变量t检验,见:https://mp.csdn.net/postedit/100640098 配对变量为两两相关的变量:如敷药前后体重变化。 要求:两变量服从正态分布。 SPSS演练 打开数据文件:ptest.sav 载地址:https://download.c…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
