Vue 与 React 区别
Vue.js和React是现代Web开发中两种非常流行的前端框架,两者在**核心概念、组件以及生态系统扩展性**等方面存在区别。具体分析如下:
1. **核心概念**
- **Vue**:Vue是一个渐进式JavaScript框架,它致力于视图层,易于上手,且设计轻巧。Vue的核心特性包括响应式数据绑定、组件化开发和单文件组件。它的API设计简单直观,对初学者友好。
- **React**:React是一个JavaScript库,由Facebook开发,用于构建用户界面,特别是大规模的应用。React采用虚拟DOM和组件化思想,并通过JSX让组件构建更加直观。React更注重性能,并且其声明式编程风格使代码更容易阅读和调试。
2. **组件**
- **Vue**:Vue的组件系统允许使用模板语法创建易于重用和维护的组件。Vue的模板语法对HTML开发者较为熟悉,学习曲线平滑。
- **React**:React完全依赖于JSX或JavaScript来创建组件。JSX为标记提供了一种更接近JavaScript的写法,虽然需要时间适应,但为组件的动态创建和维护提供了强大灵活性。
3. **生态系统扩展性**
- **Vue**:Vue有丰富的官方支持的库,例如Vue Router和Vuex分别用于路由和状态管理。Vue的生态系统也提供了大量的插件和工具,尽管可能不及React那样庞大。
- **React**:React社区更加庞大,有大量的第三方库和工具。通过Next.js可以进行服务器端渲染,Redux可以处理复杂状态管理,而像React Native这样的工具可以让开发者使用React进行移动应用开发。
4. **性能**
- **Vue**:Vue的性能优化包括异步组件和片段实例,其中异步组件允许应用分割并懒加载组件,片段使Vue组件不必强制包含一个根节点。
- **React**:React通过虚拟DOM提高性能,这使DOM操作更加高效。此外,React的使用非常灵活,可以通过纯JavaScript或者高阶组件等模式提升性能和复用逻辑。
5. **上手难度**
- **Vue**:Vue通常被认为更容易学习和理解,特别是对于熟悉HTML和JavaScript的开发者来说,起步相对容易。Vue的文档也被认为是非常友好和高质量的。
- **React**:React的学习曲线相对较陡,特别是对于那些不熟悉JavaScript ES6和函数式编程概念的开发者。但是一旦掌握,它的强大功能和灵活性可以带来巨大的生产力提升。
6. **社区支持**
- **Vue**:Vue有一个非常活跃的社区,尽管不如React那么大,但在中文社区中尤为强大。Vue的社区在保持集中和有帮助方面做得很好。
- **React**:React拥有一个庞大的全球社区,提供大量的教程、工具和第三方库。由于其背后有Facebook的支持,React在持续更新和发展上显示出强大的生命力。
7. **发展趋势**
- **Vue**:Vue在中国和部分其他区域有着广泛的用户基础。Vue 3的推出带来了性能提升和新特性,使得Vue成为更多项目的首选技术。
- **React**:React在全球范围内都有很高的使用率,许多大型公司和项目采用React作为其主要前端技术栈。其生态系统的不断扩展也确保了其在可见未来的发展。
综合上述分析,对于新手开发者或者小团队来说,Vue可能是更好的选择,因为其入门容易,核心库轻便且文档友好。而对于需要构建大型应用或有丰富JavaScript背景的开发者,React提供了更多的灵活性和扩展性,其庞大的社区和丰富的生态系统也能提供更多的支持和工具。
相关文章:

Vue 与 React 区别
Vue.js和React是现代Web开发中两种非常流行的前端框架,两者在**核心概念、组件以及生态系统扩展性**等方面存在区别。具体分析如下: 1. **核心概念** - **Vue**:Vue是一个渐进式JavaScript框架,它致力于视图层,易于上手…...

docker+[nginx] 部署nacos2.x 集群
docker+[nginx] 部署nacos2.x 集群 由于机器有限,本文搭建伪集群 准备: nacos1 :192.168.50.9:8848 nacos2:192.168.50.9:8858 nacos3:192.168.50.9:8868 mysql nginx 【可选,见文末】 创建容器共享网络 便于直接使用容器名连接mysql,如果不创建,连接mysql直接使用i…...

Linux学习第54天:Linux WIFI 驱动:蓝星互联
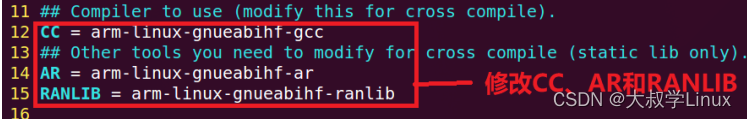
Linux版本号4.1.15 芯片I.MX6ULL 大叔学Linux 品人间百味 思文短情长 数字化、现代化的今天,随处的WIFI给与了大众极大的方便,也感受到了科技的力量。万物互联、无线互联越来越成为一个不可逆转的趋势。现在比较火…...

芯片后端之 PT 使用 report_timing 产生报告如何阅读
今天,就PT常用的命令,做一个介绍,希望对大家以后的工作,起到帮助作用。 在PrimeTime中,使用report_timing -delay max命令生成此报告。switch -delay max表示定时报告用于设置(这是默认值)。 首先,我们整…...

基于elastic stack搭建的ELK系统资源占用预估
1、ES 1.1 内存:ES非常消耗内存,不是JVM用到的内存,而是机器的物理内存,ES在运行期间对JVM Heap(堆内存)的需求较小 实践建议: 数据量过百万,建议单台服务器的内存至少要有16GB;数据量过亿,建议单台服务器的内存至少要有64GB 1.2 CPU:ES集…...

LiteDB - 一个单数据文件 .NET NoSQL 文档存储
LiteDB 一个小巧、快速、轻量级的 NoSQL 嵌入式数据库。 Serverless NoSQL 文档存储类似于 MongoDB 的简单 API100% C# 代码,支持 .NET 3.5 / .NET 4.0 / NETStandard 1.3 / NETStandard 2.0,单 DLL (小于 300 kb)支持线程和进程安全支持文档/操作级别的 ACID支持写失败后的数…...

视觉理解与图片问答,学习如何使用 GPT-4o (GPT-4 Omni) 来理解图像
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、引言 OpenAI 最新发布的 GPT-4 Omni 模型,也被称为 GPT-4o,是一个多模态 AI 模型,旨在提供更加自然和全面的人机交互体验。 GPT-4o 与 GPT-4 Turbo 都具备视觉功…...

【LocalAI】(13):LocalAI最新版本支持Stable diffusion 3,20亿参数图像更加细腻了,可以继续研究下
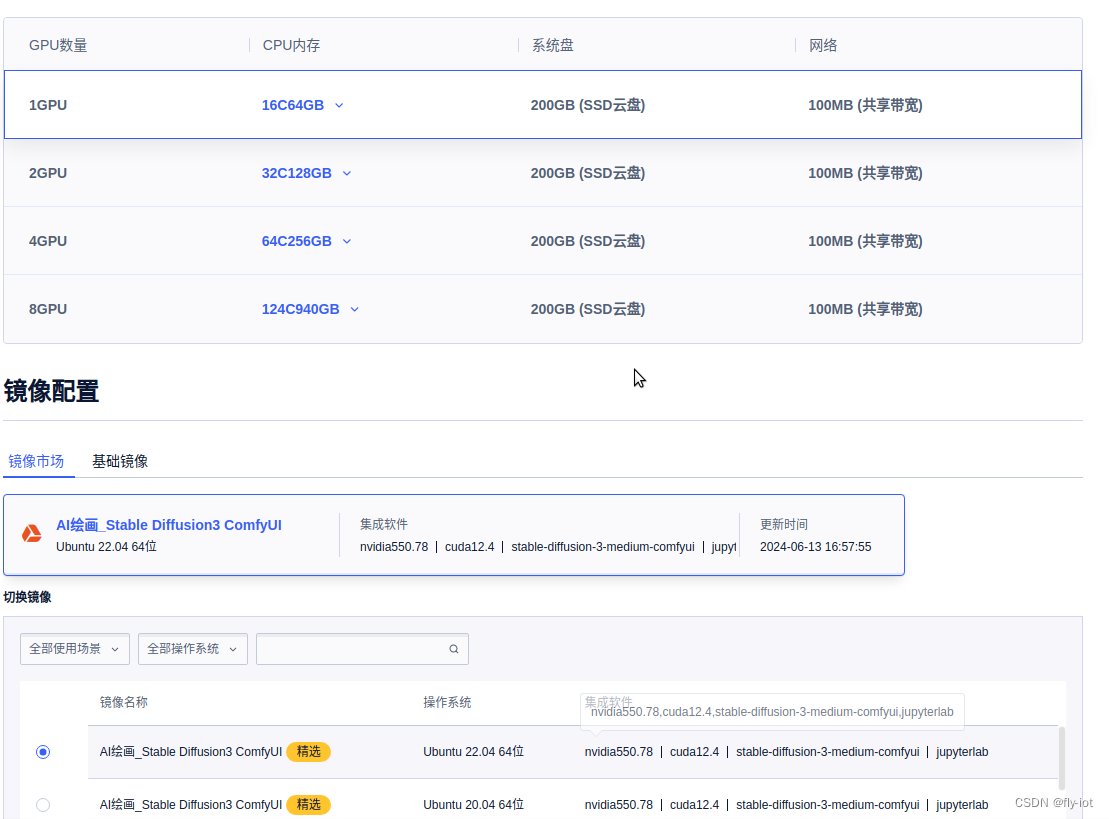
最新版本v2.17.1 https://github.com/mudler/LocalAI/releases Stable diffusion 3 You can use Stable diffusion 3 by installing the model in the gallery (stable-diffusion-3-medium) or by placing this YAML file in the model folder: Stable Diffusion 3 Medium 正…...

云计算【第一阶段(19)】磁盘管理与文件系统 LVM与磁盘配额(二)
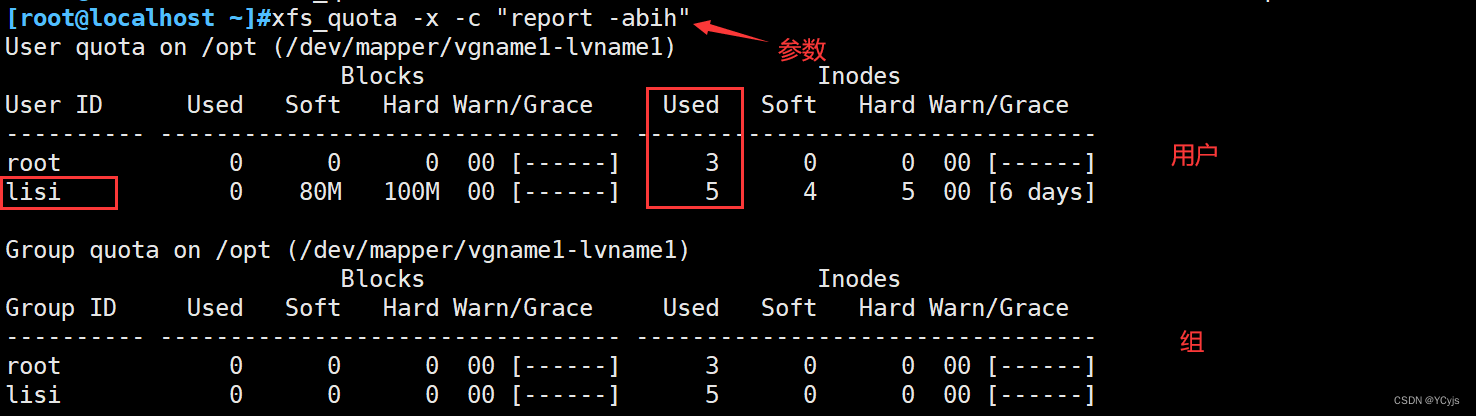
目录 一、LVM概述 1.1、LVM机制的基本概念 编辑 1.2、LVM的管理命令 1.3、lvm存储 两种机制 1.4、lvm应用实例 二、磁盘配额概述 2.1、设置磁盘配额 2.2.1、实现磁盘限额的条件 2.2.2、linux磁盘限额的特点 2.2.3、磁盘配额管理 一、LVM概述 1.1、LVM机制的基本概…...

基于C++实现的EventLoop与事件驱动编程
一,概念介绍 事件驱动编程(Event-Driven)是一种编码范式,常被应用在图形用户界面,应用程序,服务器开发等场景。 采用事件驱动编程的代码中,通常要有事件循环,侦听事件,…...

Android高级面试_8_热修补插件化等
Android 高级面试:插件化和热修复相关 1、dex 和 class 文件结构 class 是 JVM 可以执行的文件类型,由 javac 编译生成;dex 是 DVM 执行的文件类型,由 dx 编译生成。 class 文件结构的特点: 是一种 8 位二进制字节…...

显卡GTX与RTX有什么区别?哪一个更适合玩游戏?
游戏发烧友们可能对游戏显卡并不陌生,它直接关系到游戏画面的流畅度、细腻程度和真实感。在众多显卡品牌中,英伟达的GTX和RTX系列显卡因其出色的性能而备受关注。 一、GTX与RTX的区别 架构差异 GTX系列显卡采用的是Pascal架构,这是英伟达在…...

QT自定义信号和槽函数
在QT中最重要也是必须要掌握的机制,就是信号与槽机制,在MFC上也就是类型的机制就是消息与响应函数机制 在QT中我们不仅要学会如何使用信号与槽机制,还要会自定义信号与槽函数,要自定义的原因是系统提供的信号,在一些情…...
Atcoder Beginner Contest 359
传送门 A - Count Takahashi 时间限制:2秒 内存限制:1024MB 分数:100分 问题描述 给定 N 个字符串。 第 i 个字符串 () 要么是 Takahashi 要么是 Aoki。 有多少个 i 使得 等于 Takahashi ? 限制 N 是整数。每个…...

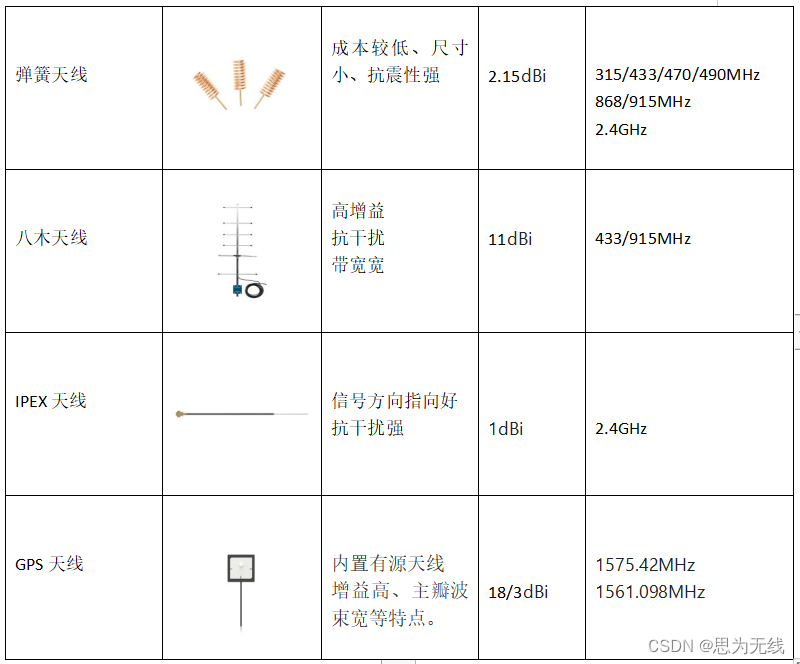
无线通讯几种常规天线类别简介
天线对于无线模块来说至关重要,合适的天线可以优化通信网络,增加其通信的范围和可靠性。天线的选型对最后的模块通信影响很大,不合适的天线会导致通信质量下降。针对不同的市场应用,天线的材质、安置方式、性能也大不一样。下面简…...

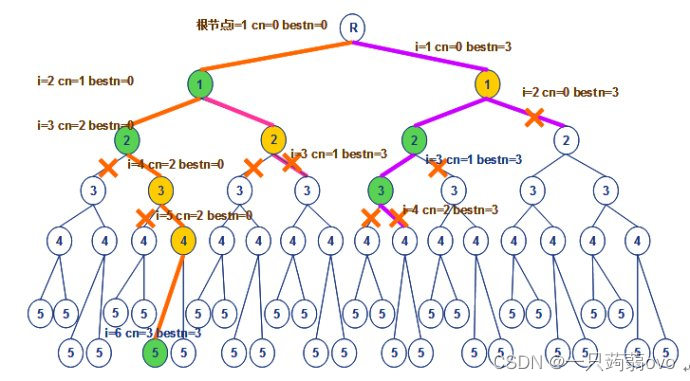
最大团问题--回溯法
一、相关定义 给定一个无向图 ,其中 V 是图的顶点集,E图的边集 完全图:如果无向图中的任何一对顶点之间都有边,这种无向图称为完全图 完全子图:给定无向图 ,如果 ,且对应任意 且 ,则…...

MBSE之简单介绍
MBSE之简单介绍 文章目录 MBSE之简单介绍1. What is MBSE?2. MBSE 最佳实践 1. What is MBSE? Model-Based Systems Engineering (MBSE), a.k.a. Model-Based Systems Development (MBSD), is a Systems Engineering process paradigm that emphasizes t…...

基于ODPS解析字段值为JSON的情况
最近在使用ODPS数据库,其中一个字段他是用JSON存储的,但是我是需要JSON字符串中的一个属性值就行,刚好ODPS中有一个函数可以用来使用! 使用案例 select GET_JSON_OBJECT({"id":1,"name":"xiaobai"},$.name);…...

CesiumJS【Basic】- #020 加载glb/gltf文件(Primitive方式)
文章目录 加载glb/gltf文件(Primitive方式)1 目标2 代码实现3 资源文件加载glb/gltf文件(Primitive方式) 1 目标 使用Primitive方式加载glb/gltf文件 2 代码实现 import * as Cesium from "cesium";const viewer = new Cesium.Viewer...

2024黑盾杯复现赛题MISC部分
一、一个logo 一张png图片,查看颜色通道即可发现flag 二、 学会Office 最好用联想自带的excel工具查看,我用WPS打开未解出题目 这里会发现有隐藏信息 隐藏信息为宏加密 。去百度了解宏加密后,发现有俩个宏,一个加密一个解密 执…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
