UI(二)控件
文章目录
- PatternLock
- Progress
- QRCode
- Radio
- Rating
- RichText
- ScollBar
- Search
- Select
- Slide
- Span
- Stepper和StepperItem
- Text
- TextArea
- TextClock
- TextInput
- TextPicker
- TextTimer
- TimePicker
- Toggle
- Web
PatternLock
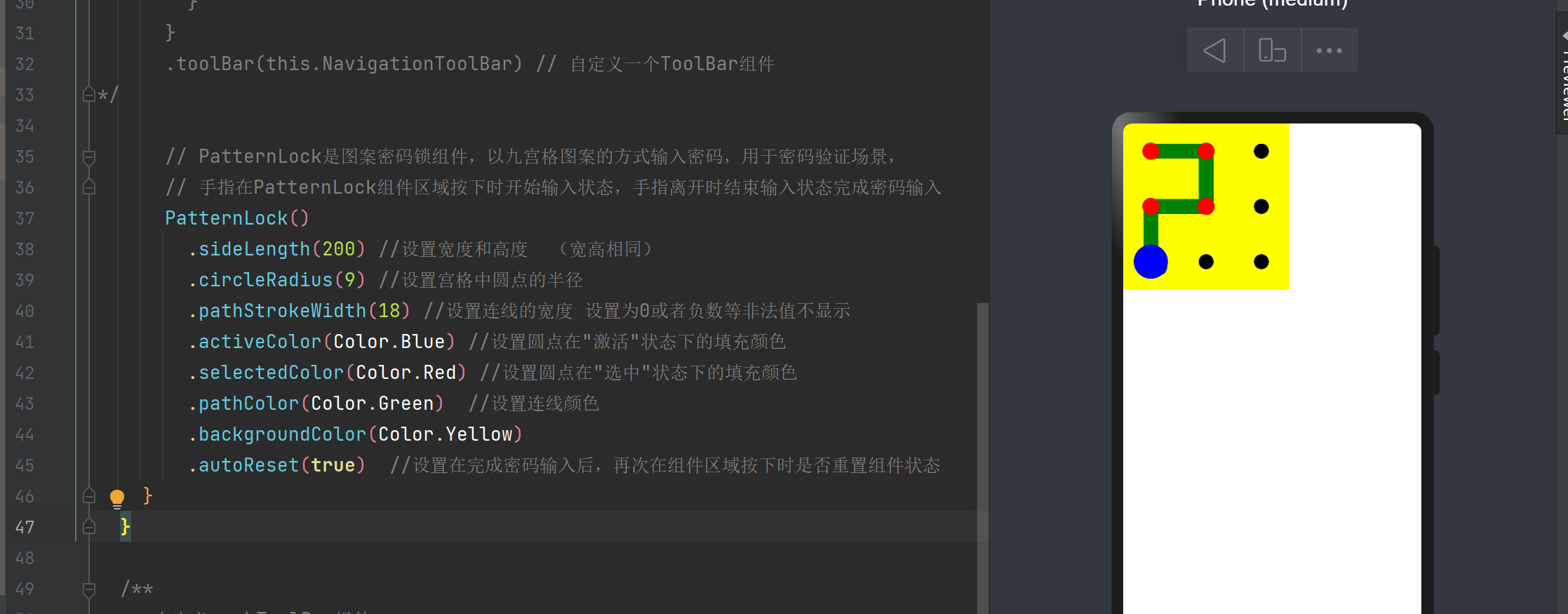
PatternLock是图案密码锁组件,以九宫格图案的方式输入密码,用于密码验证场景,指在PatternLock组件区域按下时开始输入状态,手指离开时结束输入状态完成密码输入
PatternLock().sideLength(200) //设置宽度和高度 (宽高相同).circleRadius(9) //设置宫格中圆点的半径.pathStrokeWidth(18) //设置连线的宽度 设置为0或者负数等非法值不显示.activeColor(Color.Blue) //设置圆点在"激活"状态下的填充颜色.selectedColor(Color.Red) //设置圆点在"选中"状态下的填充颜色.pathColor(Color.Green) //设置连线颜色.backgroundColor(Color.Yellow).autoReset(true) //设置在完成密码输入后,再次在组件区域按下时是否重置组件状态

Progress
Progress 进度条组件用于显示内容加载或者操作进度
- value: 当前进度值
- total:总的进度值
- type:样式
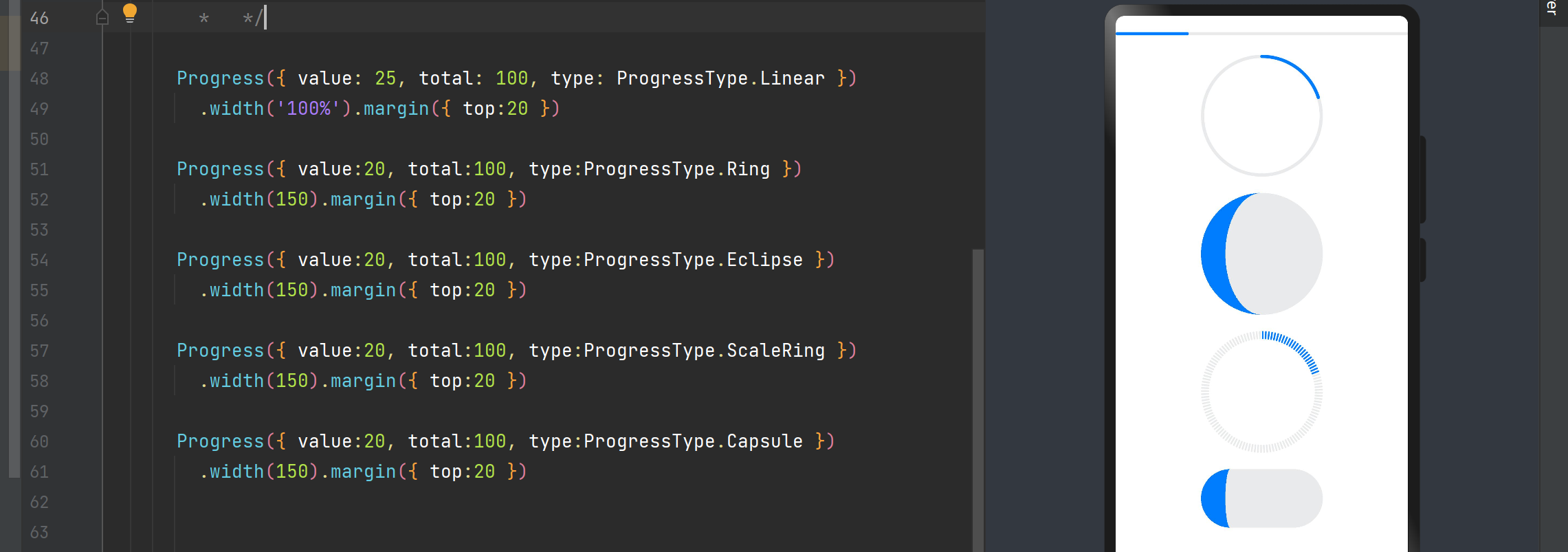
ProgressType有五种
- Linear:线性
- Ring:环形无刻度,环形圆环逐渐显示至完全填充效果
- Eclipse:圆形样式,类似于月圆月缺的效果
- ScaleRing:环形带有刻度
- Capsule:胶囊型
Progress({ value: 25, total: 100, type: ProgressType.Linear }).width('100%').margin({ top:20 })Progress({ value:20, total:100, type:ProgressType.Ring }).width(150).margin({ top:20 })Progress({ value:20, total:100, type:ProgressType.Eclipse }).width(150).margin({ top:20 })Progress({ value:20, total:100, type:ProgressType.ScaleRing }).width(150).margin({ top:20 })Progress({ value:20, total:100, type:ProgressType.Capsule }).width(150).margin({ top:20 })

QRCode
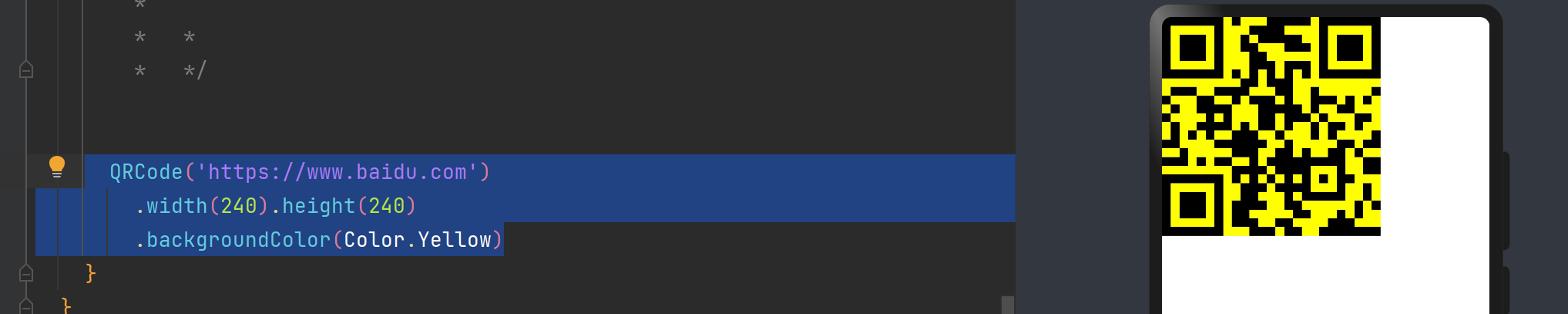
QRCode会自动将URL连接转为二维码的图片
QRCode('https://www.baidu.com').width(240).height(240).backgroundColor(Color.Yellow)

Radio
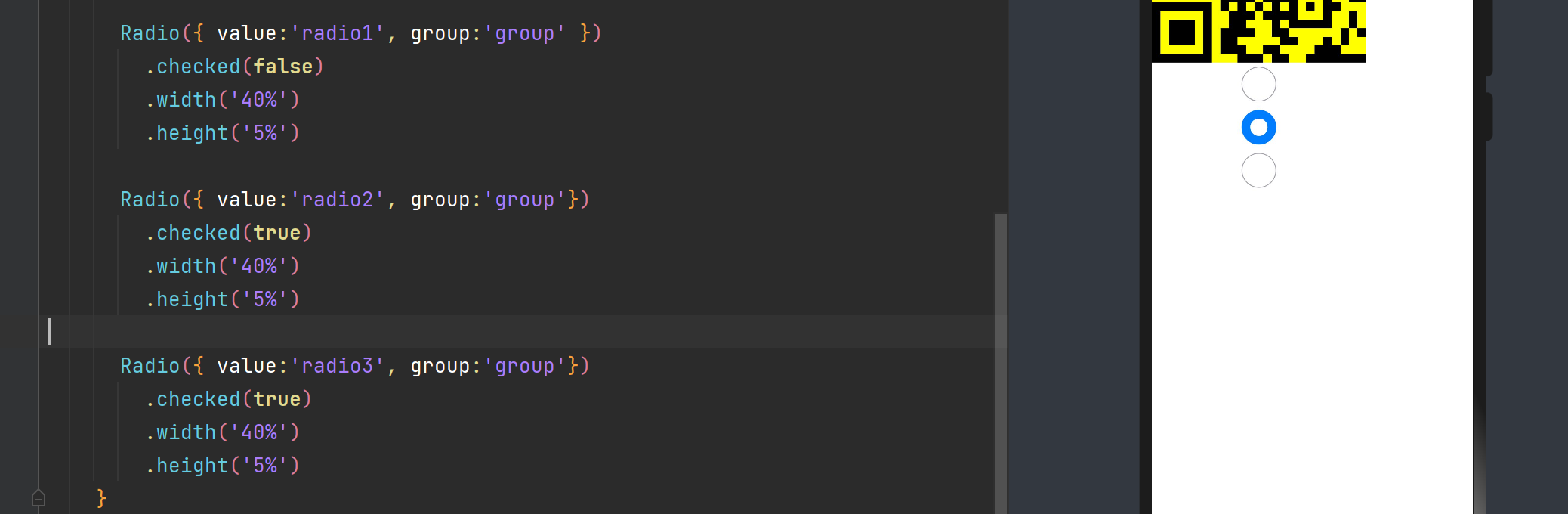
Radio单选框,提供相应的用户选择项,当前单选框所属的群组名称,相同的group的Radio只能有一个选中
Radio({ value:'radio1', group:'group' }).checked(false).width('40%').height('5%')Radio({ value:'radio2', group:'group'}).checked(true).width('40%').height('5%')Radio({ value:'radio3', group:'group'}).checked(true).width('40%').height('5%')

Rating
Rating({rating:1,indicator:false}) //rating 初始星数 indicator:是否仅作为指示器使用.stars(5).stepSize(0.5).onChange((value:number) => {console.log("number->"+value)})
RichText
RichText是富文本组件,可以解析并显示HTML格式文本。
//RichText 富文本组件
RichText('<h1>Hello World</h1>')
ScollBar
ScollBar用于配合可滚动组件使用,如List、Grid、Scoll等
ScollBar实例化构造函数为ScollBar(value:{scoller:Scoller,direction?:ScollBarDirection,state?:BarState})
- Scoller:可滚动组件的控制器,用于与可滚动组件进行绑定
- ScollBarDirection:滚动条的方向,控制可滚动组件对应方向的滚动。默认值是ScollBarDirection.Vertical
- BarState:滚动条状态,默认值是BarState.Auto
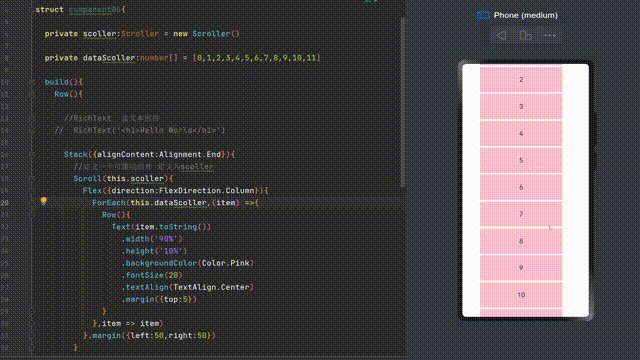
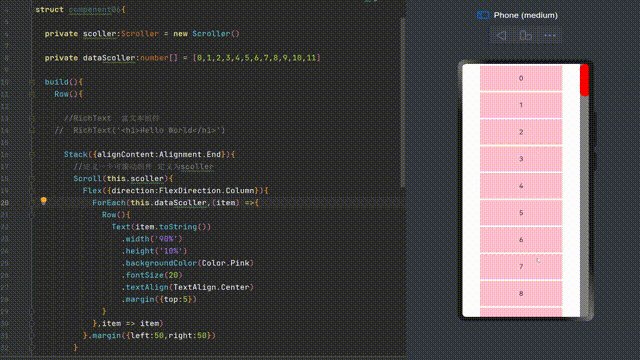
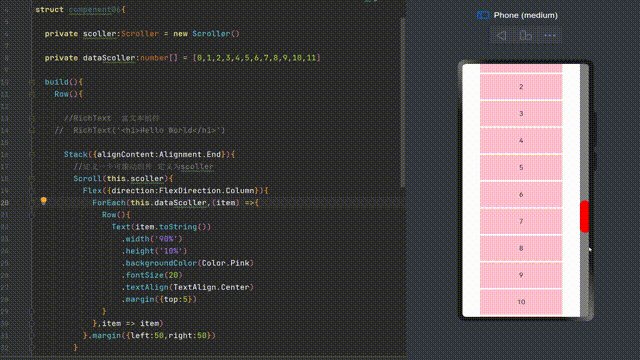
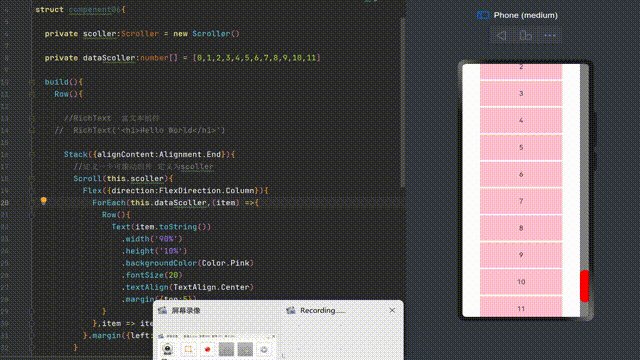
@Component
@Entrystruct compenent06{private scoller:Scroller = new Scroller()private dataScoller:number[] = [0,1,2,3,4,5,6,7,8,9,10,11]build(){Row(){//RichText 富文本组件// RichText('<h1>Hello World</h1>')Stack({alignContent:Alignment.End}){//定义一个可滚动组件 定义为scollerScroll(this.scoller){Flex({direction:FlexDirection.Column}){ForEach(this.dataScoller,(item) =>{Row(){Text(item.toString()).width('90%').height('10%').backgroundColor(Color.Pink).fontSize(20).textAlign(TextAlign.Center).margin({top:5})}},item => item)}.margin({left:50,right:50})}.scrollBar(BarState.Off).scrollable(ScrollDirection.Vertical)}//通过scoller进行绑定 绑定scollerScrollBar({scroller:this.scoller,direction:ScrollBarDirection.Vertical,state:BarState.Auto}){Text().width(30).height(100).borderRadius(20).backgroundColor(Color.Red)}.width(80).backgroundColor(Color.Gray)}}
}

Search
Search({placeholder:'输入内容...'}).searchButton('搜索') //搜索按钮的文字.width('100%').height('5%').placeholderColor(Color.Red) // 提示文本样式.placeholderFont({size:18,weight:200}) // 提示文字字体大小.textFont({size:18,weight:200}) // 搜索框文本字体大小.onSubmit((value:String) => { // 单机搜索图标、搜索按钮或者按下软键盘搜索按钮时触发的回调}).onChange((value: String) => { // 输入内容发生改变时触发的回调})
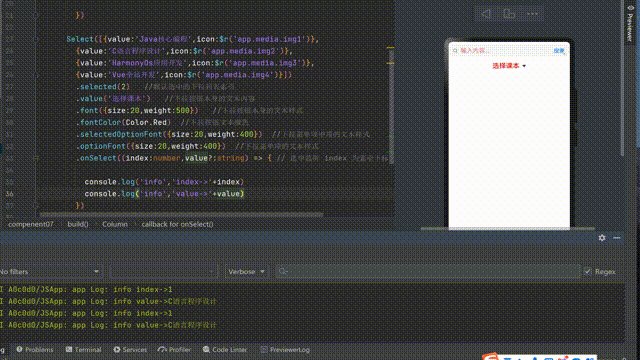
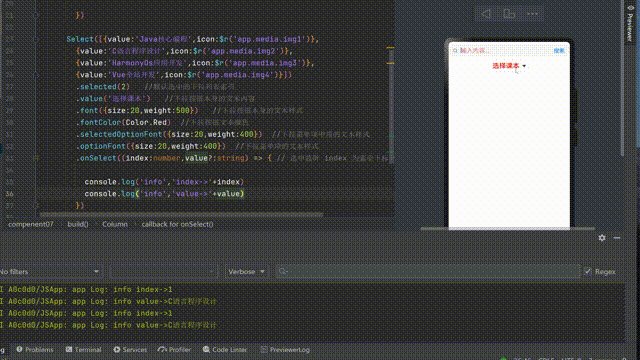
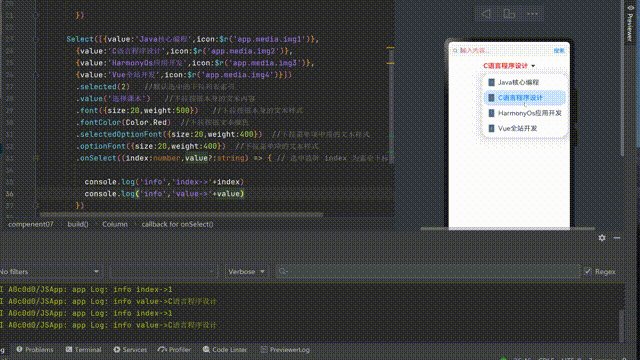
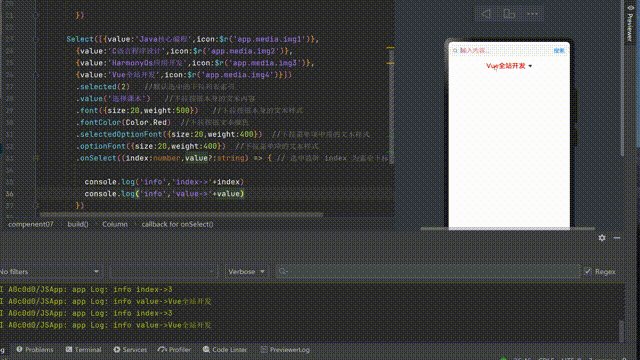
Select
下拉选择菜单
Select([{ value: 'Java核心编程', icon: $r('app.media.img1') },{ value: 'C语言程序设计', icon: $r('app.media.img2') },{ value: 'HarmonyOs应用开发', icon: $r('app.media.img3') },{ value: 'Vue全站开发', icon: $r('app.media.img4') }]).selected(2) //默认选中的下拉列表索引.value('选择课本') //下拉按钮本身的文本内容.font({ size: 20, weight: 500 }) //下拉按钮本身的文本样式.fontColor(Color.Red) //下拉按钮文本颜色.selectedOptionFont({ size: 20, weight: 400 }) //下拉菜单项中项的文本样式.optionFont({ size: 20, weight: 400 }) //下拉菜单项的文本样式.onSelect((index: number, value?: string) => { // 选中监听 index 为索引下标 value是选中值console.log('info', 'index->' + index)console.log('info', 'value->' + value)})

Slide
Slide滑动条组件,用于快速调节设置值,如音量调节,亮度调节
Slider({value: 40,step: 5,style: SliderStyle.InSet, //滑块在滑轨上direction: Axis.Vertical //方向
}).showSteps(true).height('50%').onChange((value: number, mode: SliderChangeMode) => {})Slider({value:40,min:0,max:100,step:5,style:SliderStyle.OutSet, //滑块在轨道内direction:Axis.Horizontal
}).blockColor(Color.Red) // 设置滑块的颜色.trackColor(Color.Blue) //滑轨的背景色.selectedColor(Color.Green) // 已经滑动的颜色.showTips(true) //设置气泡提示.showSteps(true) // 是否显示步长刻度值.trackThickness(4) //设置滑轨粗细.width('80%')
Span
- 作为Text组件的子组件,用于显示行内文本
- 主要属性
- decoration:设置文本装饰线样式及其颜色
- letterSpacing:设置文本字符间间距
- textCase:设置文本大小写
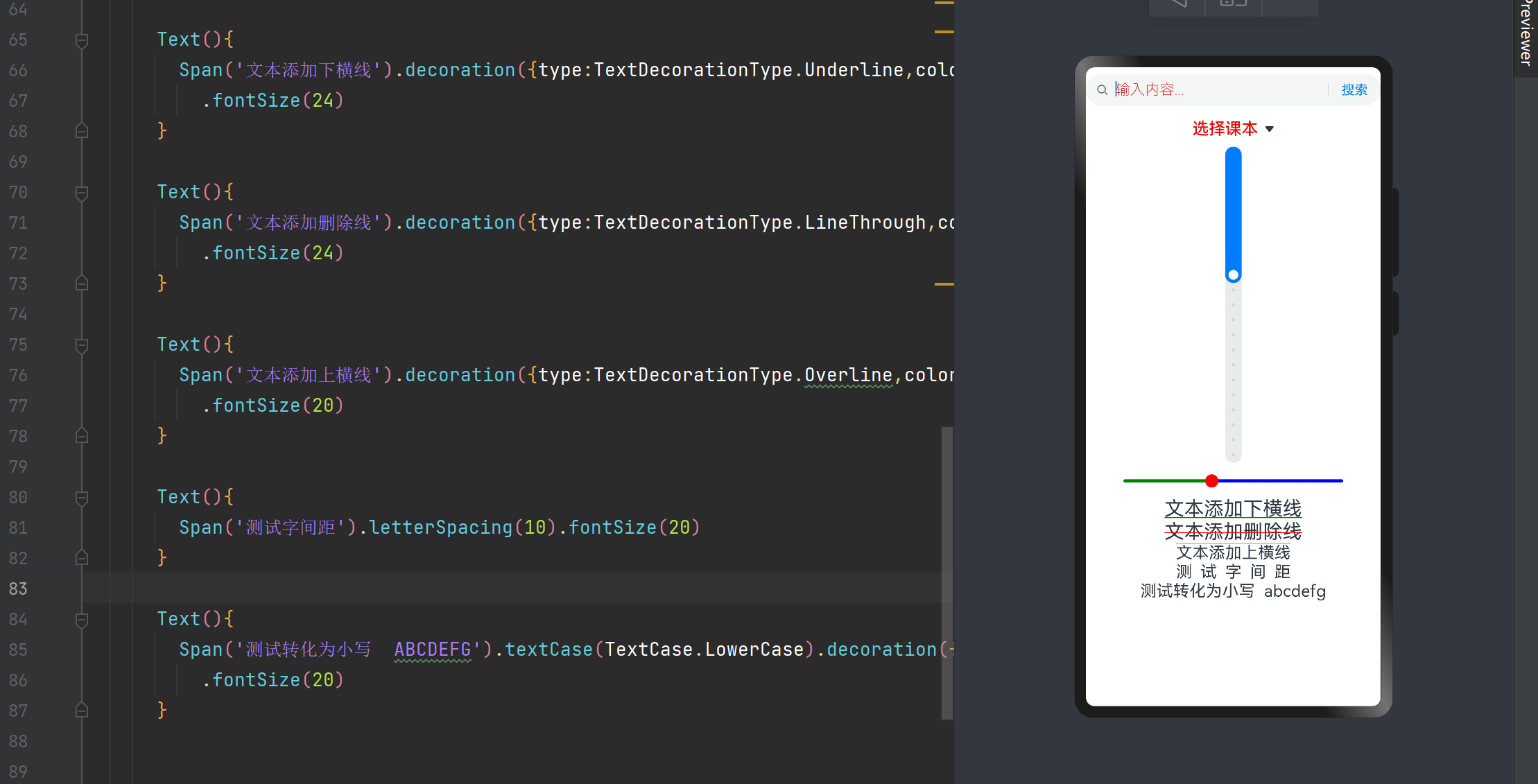
Text(){Span('文本添加下横线').decoration({type:TextDecorationType.Underline,color:Color.Green}).fontSize(24)
}Text(){Span('文本添加删除线').decoration({type:TextDecorationType.LineThrough,color:Color.Red}).fontSize(24)
}Text(){Span('文本添加上横线').decoration({type:TextDecorationType.Overline,color:Color.Red}).fontSize(20)
}Text(){Span('测试字间距').letterSpacing(10).fontSize(20)
}Text(){Span('测试转化为小写 ABCDEFG').textCase(TextCase.LowerCase).decoration({type:TextDecorationType.None}).fontSize(20)
}

Stepper和StepperItem
Stepper是步骤导航器组件,适用于引导用户按照步骤完成任务的导航场景,StepperItem是Stepper组件的页面子组件。
Stepper({index:0
}){StepperItem(){Text('第一页').fontSize(20)}.nextLabel('下一页')StepperItem(){Text('第二页').fontSize(20)}.nextLabel('下一页').prevLabel('上一页')StepperItem(){Text('第三页').fontSize(20)}.prevLabel('上一页')
}

Text
| textAlign | 设置文本在水平方向的对齐方式(TextAlign.Center/ TextAlign.Start /TextAlign.End ) |
|---|---|
| textOverflow | 设置文本超长时的显示方式。默认值是TextOverflow.Clip |
| maxLines | 设置文本的最大行数,默认值是Infinity |
| lineHeight | 设置文本的行高,设置值不大于0时,不限制文本行高,自适应字体大小, |
| decoration | 设置文本装饰线样式以及颜色 |
| baselineOffset | 设置文本基线的偏移量,默认值为0 |
| letterSpacing | 设置文本字符间间距 |
| minFontSize | 设置文本最小显示字号,需要配合maxFontSize,maxline或布局大小限制使用,单独设置不生效 |
| maxFontSize | 设置文本最大显示字号,需要配合minFontSize,maxline或布局大小限制使用,单独设置不生效 |
| textCase | 设置文本大小写,默认为TextCase.Normal |
| copyOption | 组件支持设置文本是否可粘贴复制 |
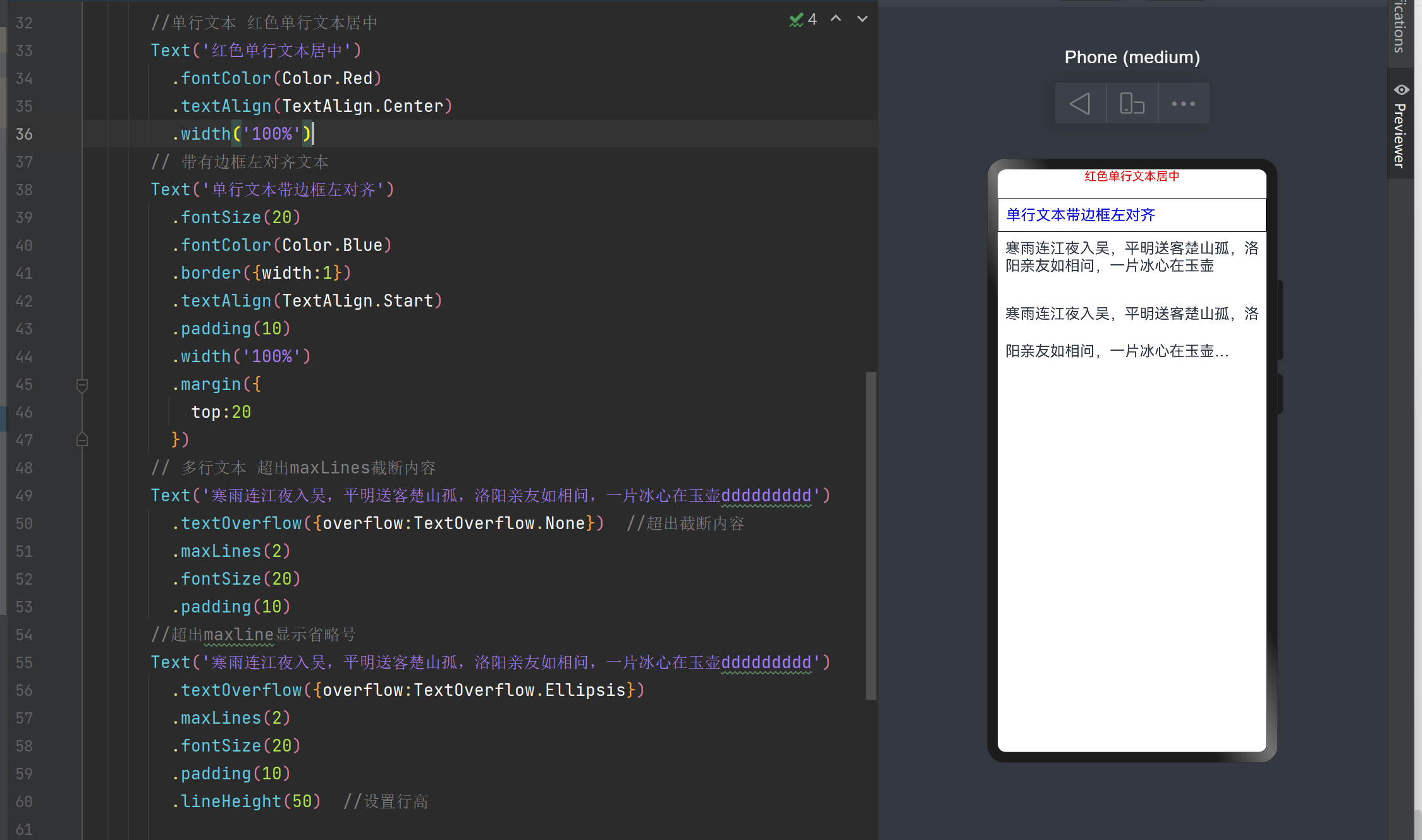
//单行文本 红色单行文本居中
Text('红色单行文本居中').fontColor(Color.Red).textAlign(TextAlign.Center).width('100%')// 带有边框左对齐文本
Text('单行文本带边框左对齐').fontSize(20).fontColor(Color.Blue).border({width:1}).textAlign(TextAlign.Start).padding(10).width('100%').margin({top:20})// 多行文本 超出maxLines截断内容
Text('寒雨连江夜入吴,平明送客楚山孤,洛阳亲友如相问,一片冰心在玉壶ddddddddd').textOverflow({overflow:TextOverflow.None}) //超出截断内容.maxLines(2).fontSize(20).padding(10)//超出maxline显示省略号
Text('寒雨连江夜入吴,平明送客楚山孤,洛阳亲友如相问,一片冰心在玉壶ddddddddd').textOverflow({overflow:TextOverflow.Ellipsis}).maxLines(2).fontSize(20).padding(10).lineHeight(50) //设置行高

TextArea
TextArea是多行文本输入框组件,当输入的内容超过组件宽度会自动换行显示。
| placeHolderColor | 设置placeholder文本颜色 |
|---|---|
| placeholderFont | 设置placeholder文本样式 |
| textAlign | 输入框的水平对齐方式 |
| caretColor | 输入框光标颜色 |
| inputFilter | 通过正则表达式设置输入过滤器,匹配表达式的输入允许条件显示,不匹配的则过滤 |
| copyOption | 设置输入的文本是否可复制 |
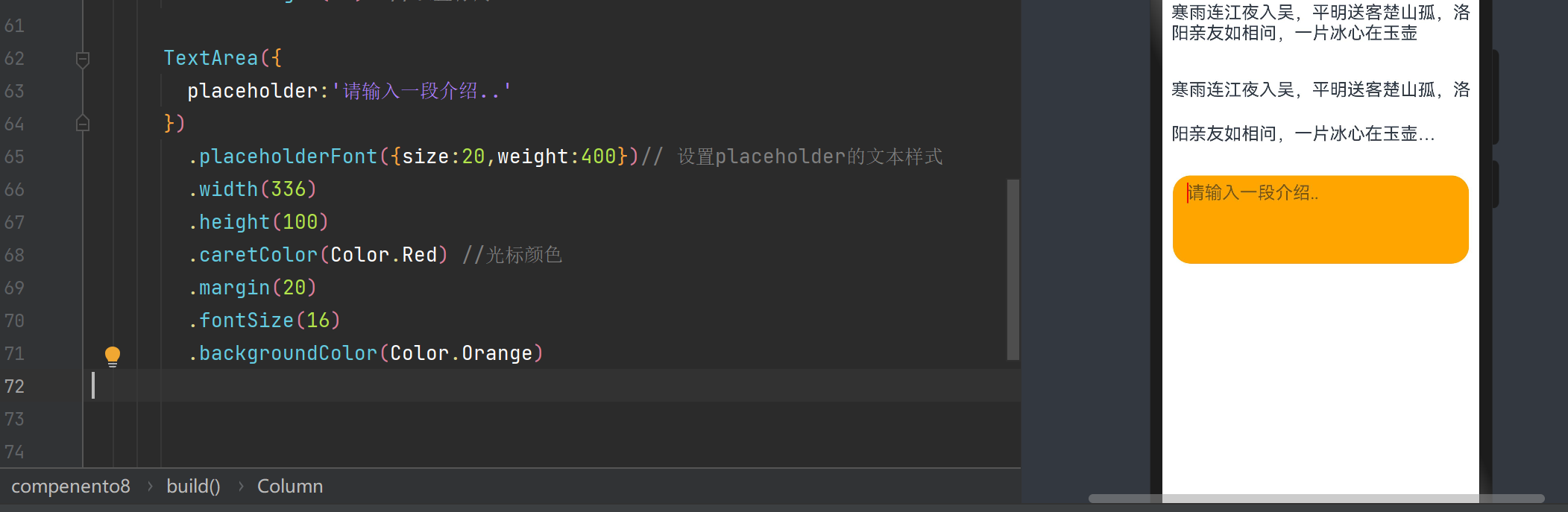
TextArea({placeholder:'请输入一段介绍..'
}).placeholderFont({size:20,weight:400})// 设置placeholder的文本样式.width(336).height(100).caretColor(Color.Red) //光标颜色.margin(20).fontSize(16).backgroundColor(Color.Orange)

TextClock
TextClock().margin(20).fontSize(30)
TextClock().margin(20).fontSize(30).format('yyyyMMdd hh:mm:ss') //日期格式化

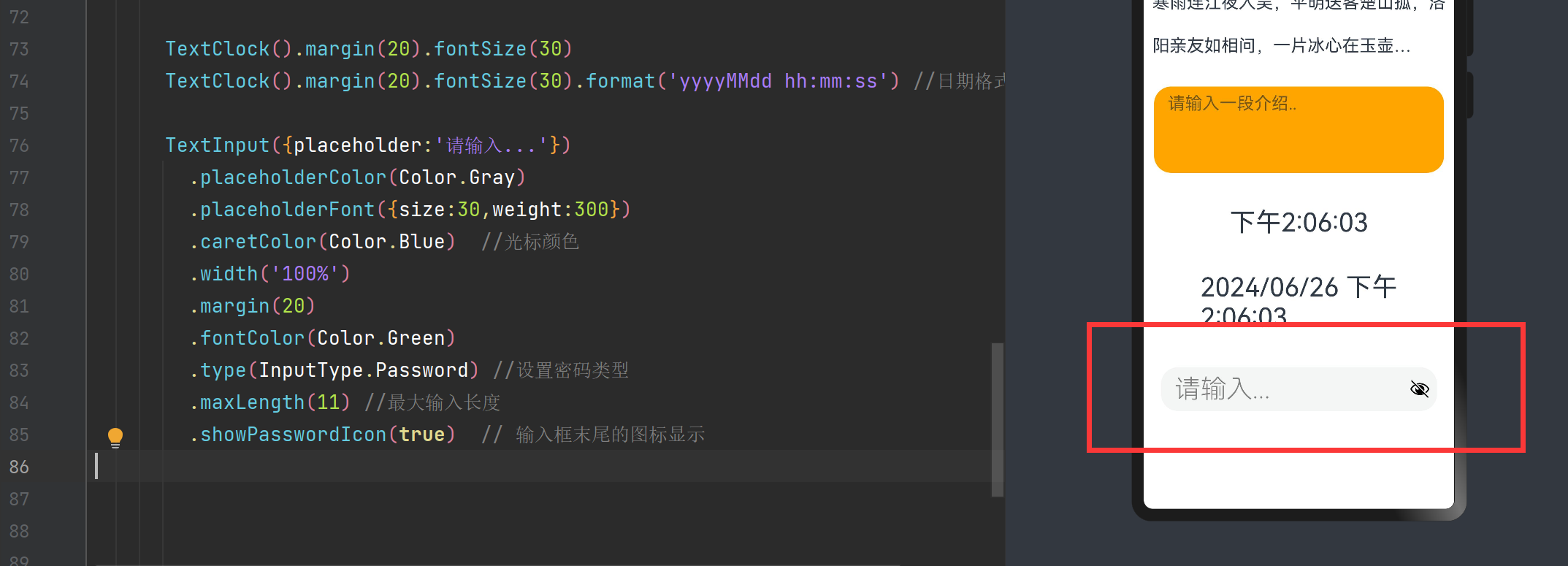
TextInput
单行文本输入框组件
| type | 设置输入框类型,默认值是InputType.Normal |
|---|---|
| placeholderColor | 默认值文本颜色 |
| placeholderFont | 默认值文本样式 |
| entryKeyType | 设置输入法回车键类型,目前仅支持默认类型显示 |
| caretColor | 设置光标颜色 |
| maxLength | 设置最大长度 |
| showPasswordIcon | 在密码输入模式下,是否展示输入框末尾的图标 |
TextInput({placeholder:'请输入...'}).placeholderColor(Color.Gray).placeholderFont({size:30,weight:300}).caretColor(Color.Blue) //光标颜色.width('100%').margin(20).fontColor(Color.Green).type(InputType.Password) //设置密码类型.maxLength(11) //最大输入长度.showPasswordIcon(true) // 输入框末尾的图标显示

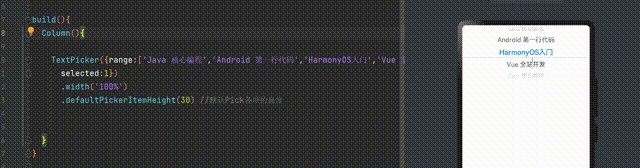
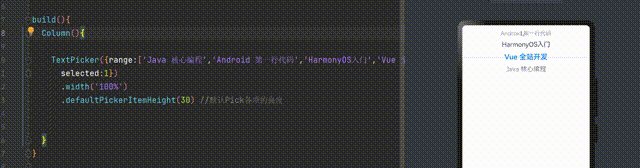
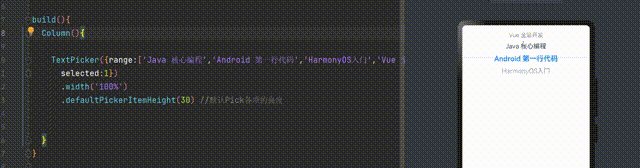
TextPicker
TextPicker是滑动选择文本内容的组件
TextPicker({range:['Java 核心编程','Android 第一行代码','HarmonyOS入门','Vue 全站开发'],selected:1}).width('100%').defaultPickerItemHeight(30) //默认Pick各项的高度

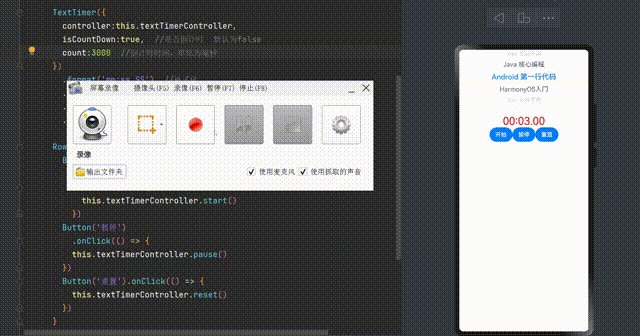
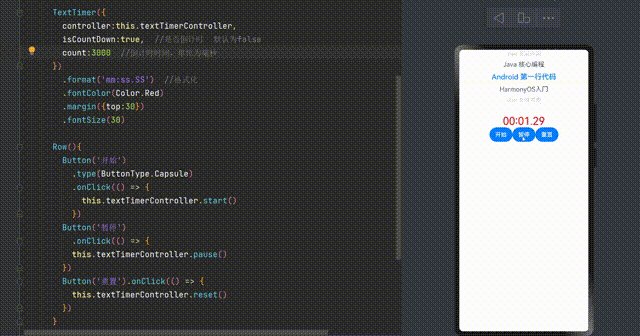
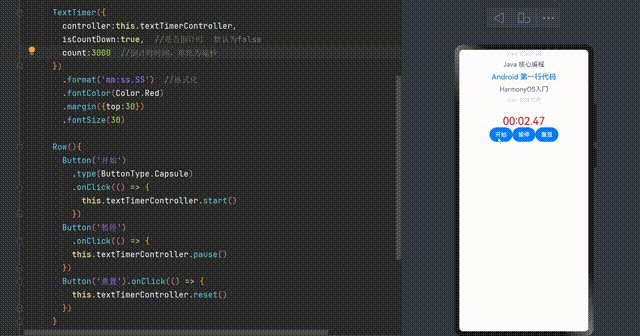
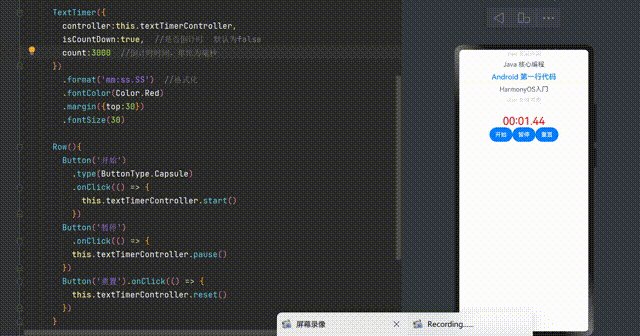
TextTimer
TextTimer是通过文本显示计时信息并控制其计时器状态的组件,TextTimer组件支持绑定一个TextTimeController来控制文本计时器。
private textTimerController: TextTimerController = new TextTimerController()
TextTimer({controller:this.textTimerController,isCountDown:true, //是否倒计时 默认为falsecount:3000 //倒计时时间,单位为毫秒
}).format('mm:ss.SS') //格式化.fontColor(Color.Red).margin({top:30}).fontSize(30)Row(){Button('开始').type(ButtonType.Capsule).onClick(() => {this.textTimerController.start()})Button('暂停').onClick(() => {this.textTimerController.pause()})Button('重置').onClick(() => {this.textTimerController.reset()})
}

TimePicker
TimePicker是滑动选择时间的组件
TimePicker().useMilitaryTime(true) // 是否设置为24小时制.onChange((value: TimePickerResult) => { //选择监听})
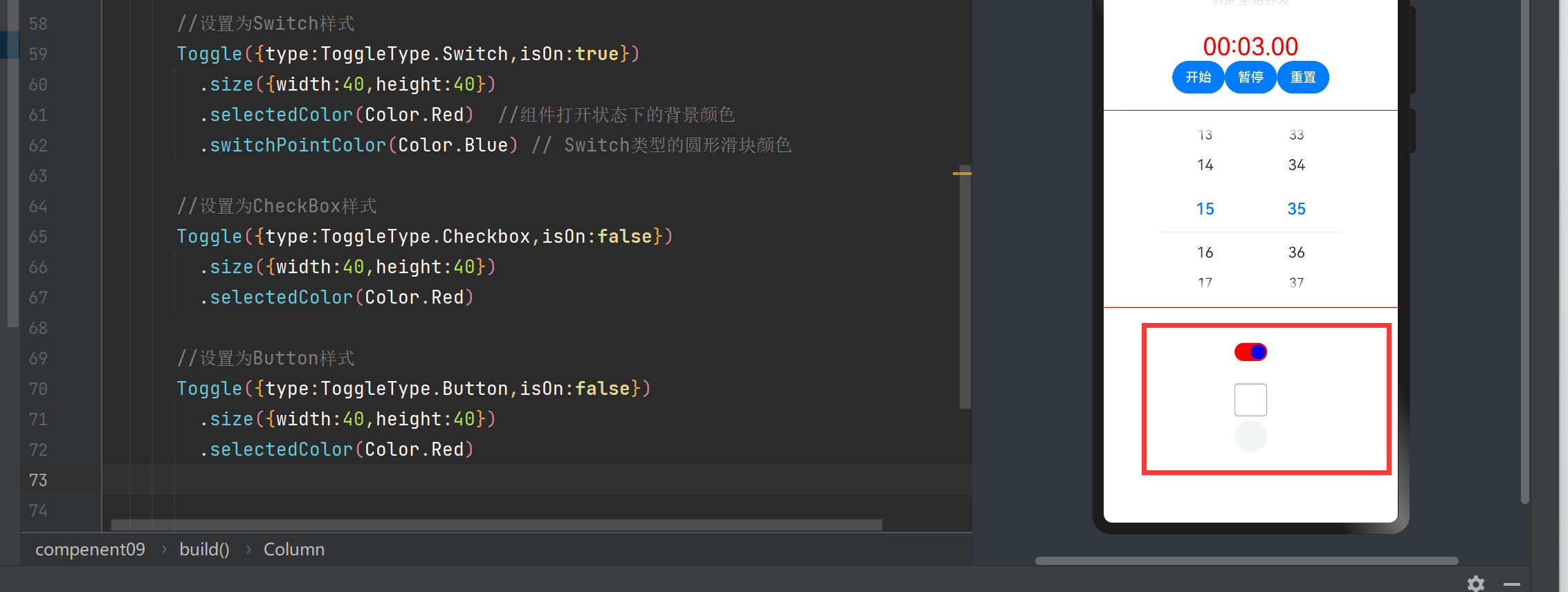
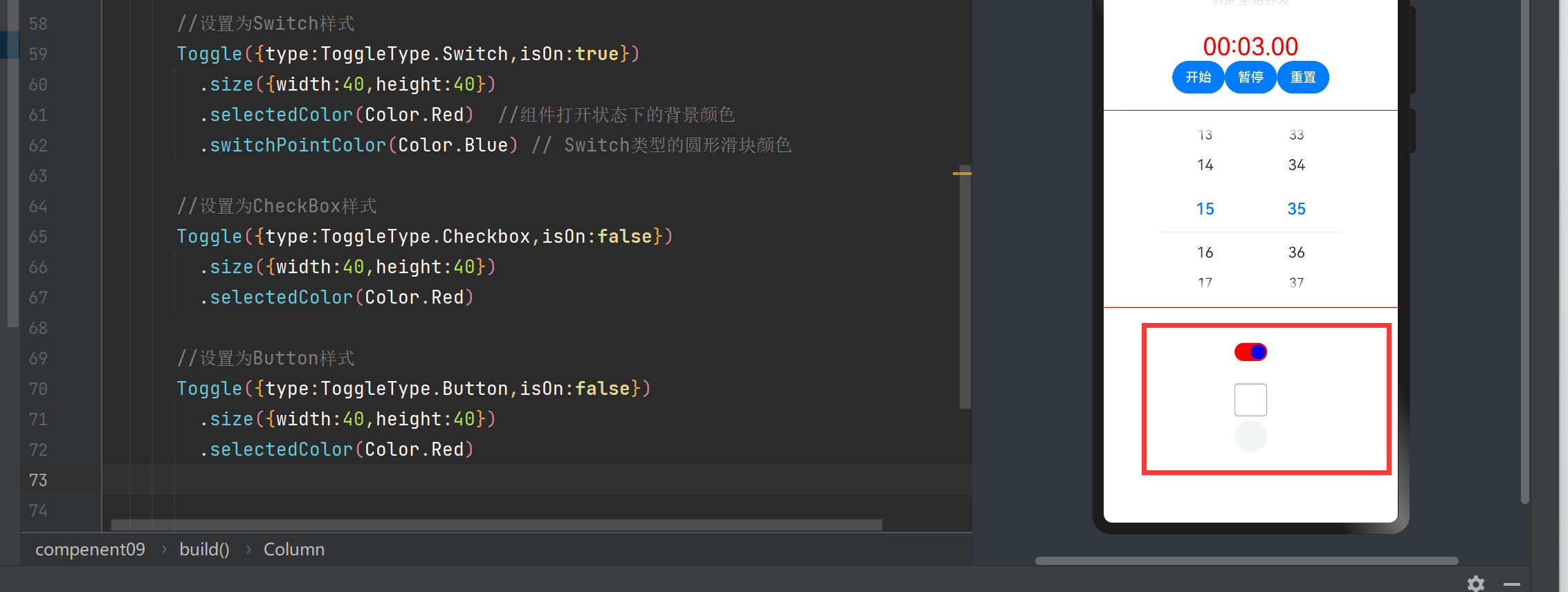
Toggle
Toggle组件提供复选框样式,状态按钮样式以及开关样式,仅当ToggleType为Button时可包含子组件。
Toggle组件的构造函数参数主要有两个:
type:开关类型,可以是Checkbox,Button,Switch
isOn:开关是否打开,设置Switch类型的圆形滑块颜色
Toggle组件还可以设置一下属性
selectedColor:设置组件打开状态的背景颜色
switchPointColor: 设置Switch类型的圆形滑块颜色
//设置为Switch样式
Toggle({type:ToggleType.Switch,isOn:true}).size({width:40,height:40}).selectedColor(Color.Red) //组件打开状态下的背景颜色.switchPointColor(Color.Blue) // Switch类型的圆形滑块颜色//设置为CheckBox样式
Toggle({type:ToggleType.Checkbox,isOn:false}).size({width:40,height:40}).selectedColor(Color.Red)//设置为Button样式
Toggle({type:ToggleType.Button,isOn:false}).size({width:40,height:40}).selectedColor(Color.Red)

Web
用于展示网页的组件,需要加上网络权限
import webview from '@ohos.web.webview';private webviewController:webview.WebviewController = new webview.WebviewController()Web({src:"https://www.baidu.com",controller:this.webviewController})相关文章:

UI(二)控件
文章目录 PatternLockProgressQRCodeRadioRatingRichTextScollBarSearchSelectSlideSpanStepper和StepperItemTextTextAreaTextClockTextInputTextPickerTextTimerTimePickerToggleWeb PatternLock PatternLock是图案密码锁组件,以九宫格图案的方式输入密码&#x…...

【图像分类】Yolov8 完整教程 |分类 |计算机视觉
目标:用YOLOV8进行图像分类。 图像分类器。 学习资源:https://www.youtube.com/watch?vZ-65nqxUdl4 努力的小巴掌 记录计算机视觉学习道路上的所思所得。 1、文件结构化 划分数据集:train,val,test 知道怎么划分数据集很重要。 文件夹…...

PyCharm 2024.1最新变化
PyCharm 2024.1 版本带来了一系列激动人心的新功能和改进,以下是一些主要的更新亮点: Hugging Face 模型和数据集文档预览:在 PyCharm 内部快速获取 Hugging Face 模型或数据集的详细信息,通过鼠标悬停或使用 F1 键打开文档工具窗口来预览。 …...

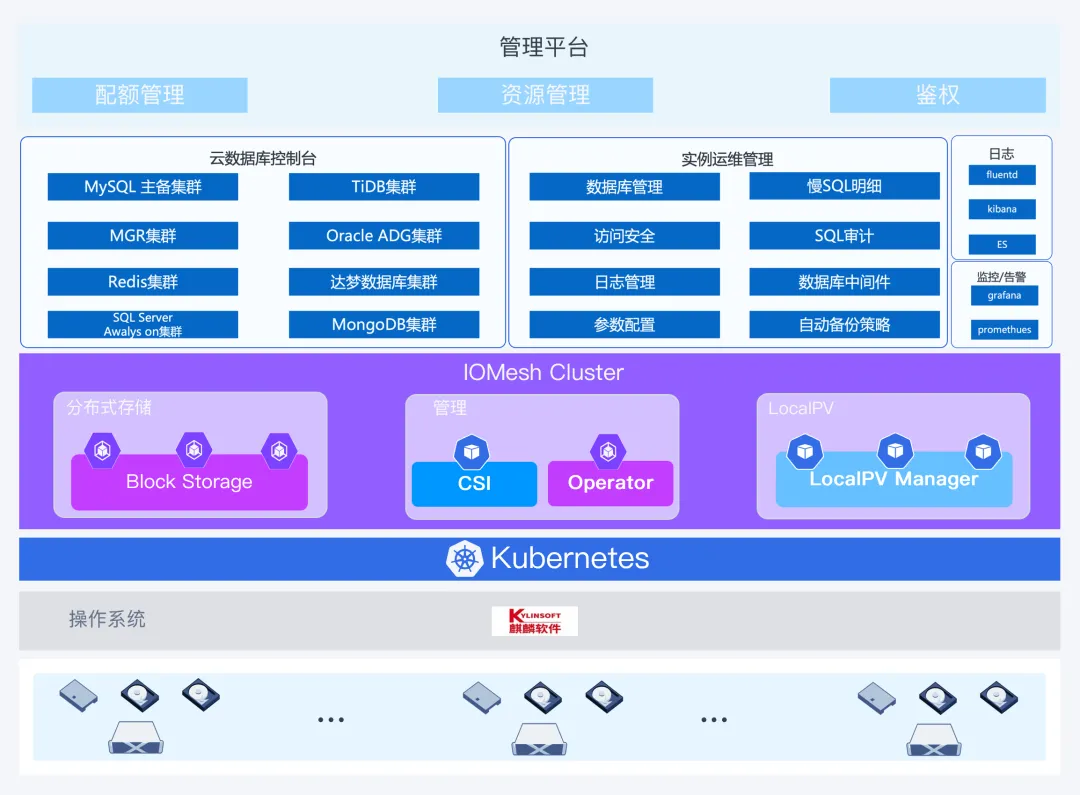
金融行业专题|某头部期货基于 K8s 原生存储构建自服务数据库云平台
为了进一步提升资源交付效率,不少用户都将数据库应用从物理环境迁移到容器环境。而对于 Kubernetes 部署环境,用户不仅需要考虑数据库在性能方面的需求,还要为数据存储提供更安全、可靠的高可用保障。 近期,某头部期货机构基于 S…...

DELL服务器 OpenManage监控指标解读
监控易是一款专业的IT基础设施监控软件,通过SNMP等多种方式,实时监控服务器、网络设备等IT资源的各项性能指标。对于DELL服务器 OpenManage,监控易提供了全面的监控解决方案,确保服务器的稳定运行。 一、网络连通性监控ÿ…...

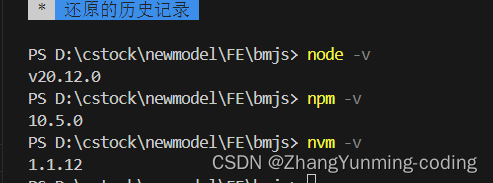
vscode下无法识别node、npm的问题
node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 因为node是在cmd安装的,是全局安装的,并不是在这个项目里安装的。 解决方案: 1.在vscode的控制台,针对一个项目安装特定版本的node; 2.已经…...

C语言之字符串处理函数
文章目录 1 字符串处理函数1.1 输入输出1.1.1 输出函数puts1.1.2 输入函数gets 1.2 连接函数1.2.1 stract1.2.2 strncat 1.3 复制1.3.1 复制strcpy1.3.2 复制strncpy1.3.3 复制memcpy1.3.4 指定复制memmove1.3.5 指定复制memset1.3.6 新建复制strdup1.3.7 字符串设定strset 1.4…...

昇思25天学习打卡营第4天|onereal
今天学习的内容是:ResNet50迁移学习 以下内容拷贝至教程,实话实话看不懂,迷迷糊糊都运行jupyter里的代码。走完程序,训练生成了一些图片。 ResNet50迁移学习 在实际应用场景中,由于训练数据集不足,所以很少…...

restTemplate使用总结
1、配置类 Configuration public class RestTemplateConfig() {Beanpublic RestTemplate restTemplate(ClientHttpRequestFactory factory) {return new RestTemplate(factory);}Beanpublic ClientHttpRequestFactory simpleClientHttpRequestFactory() {HttpComponentsClient…...
【云服务器介绍】选择指南 腾讯云 阿里云全配置对比 搭建web 个人开发 app 游戏服务器
省流目录:适用于博客建站(2-4G)、个人开发/小型游戏[传奇/我的世界/饥荒](4-8G)、数据分析/大型游戏[幻兽帕鲁/雾锁王国]服务器(16-64G) 1.京东云-618专属活动 官方采购季专属活动地址&#x…...
)
PostgreSQL 高级SQL查询(三)
1. JOIN 操作 1.1 内连接(INNER JOIN) 内连接用于返回两个表中存在匹配关系的记录。基本语法如下: SELECT columns FROM table1 INNER JOIN table2 ON table1.column table2.column;例如,从 users 表和 orders 表中检索所有用…...

麒麟系统安装Redis
一、背景 如前文(《麒麟系统安装MySQL》)所述。 二、下载Redis源码 官方未提供麒麟系统的Redis软件,须下载源码编译。 下载地址:https://redis.io/downloads 6.2.14版本源码下载地址:https://download.redis.io/re…...

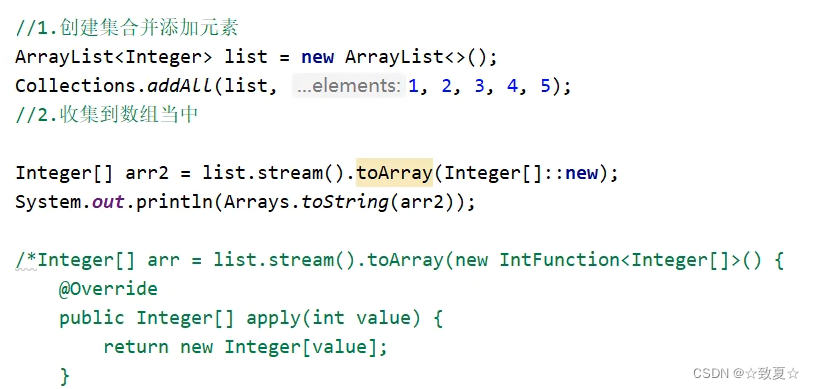
Java-方法引用
方法引用概念 把已经有的方法拿过来用,当做函数式接口中抽象方法的方法体 前提条件 1、引用处必须是函数式接口 2、被引用的方法必须已经存在 3、被引用方法的形参和返回值 需要跟抽象方法保持一致 4、被引用方法的功能要满足当前需求 方法引用格式示例 方…...

华为---配置基本的访问控制列表(ACL)
11、访问控制列表(ACL) 11.1 配置基本的访问控制列表 11.1.1 原理概述 访问控制列表ACL(Access Control List)是由permit或deny语句组成的一系列有顺序的规则集合,这些规则根据数据包的源地址、目的地址、源端口、目的端口等信息来描述。A…...

Apple Intelligence,我们能得到什么?(上)
苹果公司WWDC 2024发布会,苹果AI成为最吸睛的焦点。不过,苹果的AI不是大家口中的AI,而是苹果独有的概念:Apple Intelligence,苹果智能。 所谓Apple Intelligence,被定义为iPhone、iPad和Mac的个人智能系统…...

【数据库中的存储桶】
存储桶是对象存储系统中的一个核心概念,起源于Amazon S3(Simple Storage Service)并被其他对象存储解决方案(如MinIO、Google Cloud Storage等)广泛采用。在传统的文件系统中,我们通常使用目录和子目录来组…...

多选项卡的shiny
下面是一个包含多个选项卡的 Shiny 应用程序示例代码。在这个例子中,我们创建了一个包含三个选项卡的 Shiny 应用程序,每个选项卡中都有不同的内容。 library(shiny)# Define UI ui <- fluidPage(titlePanel("多选项卡 Shiny 应用"),tabse…...

Python项目Django框架发布相关
1.Nginx配置 server { listen 80; server_name 域名地址;location / { uwsgi_pass 0.0.0.0:4563;// 运行地址include uwsgi_params;} location /static{ // 静态文件路径alias /www/wwwroot/djserverproject/static;}}server { listen 443; server_name 域名地址;ssl_certific…...

kettle使用手册 安装9.0版本 建议设置为英语
0.新建转换的常用组件 0. Generate rows 定义一个字符串 name value就是字符串的值 0.1 String operations 字段转大写 去空格 1. Json input 来源于一个json文件 1.json 或mq接收到的data内容是json字符串 2. Json output 定义Jsonbloc值为 data, 左侧Fieldname是数据库…...

golang string、byte[]以及rune的基本概念,用法以及区别
在 Go 语言中,string、byte[] 和 rune 是处理文本和字符的三种不同数据类型。它们有各自的用途和特点,下面将详细介绍它们的基本概念、用法以及区别。 1. string 基本概念 字符串类型:string 是 Go 语言中的一种基本类型,用于表…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
