HarmonyOS Next 系列之可移动悬浮按钮实现(六)
系列文章目录
HarmonyOS Next 系列之省市区弹窗选择器实现(一)
HarmonyOS Next 系列之验证码输入组件实现(二)
HarmonyOS Next 系列之底部标签栏TabBar实现(三)
HarmonyOS Next 系列之HTTP请求封装和Token持久化存储(四)
HarmonyOS Next 系列之从手机选择图片或拍照上传功能实现(五)
HarmonyOS Next 系列之可移动悬浮按钮实现(六)
文章目录
- 系列文章目录
- 前言
- 一、实现原理分析
- 二、API简单回顾
- 三、规避和限制移动范围
- 四、窗口宽高、状态栏高度、底部规避区域高度获取
- 1、窗口宽高获取
- 2、状态栏高度获取
- 2、底部规避区域高度获取
- 四、完整代码实现
- 五、其他说明
前言
HarmonyOS Next(基于API11)实现一个可移动的悬浮按钮


ps:为演示作用,这边和后续代码例子随便用回到顶部图标来做演示,实际可自定义替换
一、实现原理分析
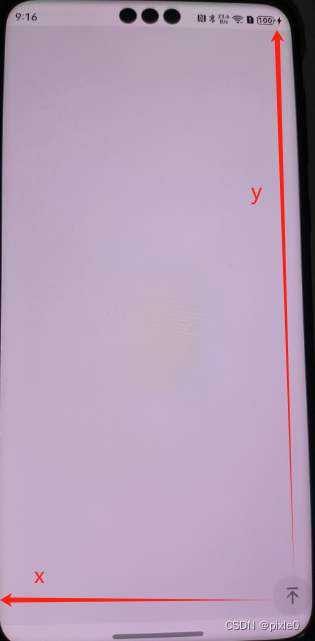
1、布局方面:使用Stack容器,让悬浮按钮堆叠在页面之上,通过postion属性x,y设置悬浮按钮位置(x,y为相对页面左上角距离)
2、事件处理:在移动过程中通过监听touch事件,获取手指在屏幕上位置与初始触摸点位置比较,计算悬浮按钮的偏移量,动态更新悬浮按钮x,y值。
二、API简单回顾
touch触摸事件
1、触摸类型TouchType
| 名称 | 描述 |
|---|---|
| Down | 手指按下时触发。 |
| Up | 手指抬起时触发。 |
| Move | 手指按压态在屏幕上移动时触发。 |
2、手指信息TouchObject
| 名称 | 描述 |
|---|---|
| type | 触摸事件的类型 |
| windowX | 触摸点相对于应用窗口左上角的X坐标。 |
| windowY | 触摸点相对于应用窗口左上角的Y坐标。 |
说明:以x轴为例,计算两个触摸点(A、B)水平方向距离只需B.windowX-A.windowX,而在我们实现悬浮按钮处理过程中这个A点就是手指刚按下去触摸点的windowX,B点就是移动过程中触摸点的windowX,在移动过程中不断计算这个差值后更新悬浮按钮坐标就能让其跟着手指移动。当然在这个过程中还需要考虑悬浮按钮移出屏幕情况,需要规避和限制。
ps:windowX、windowY单位为vp
三、规避和限制移动范围
为了让悬浮按钮不移出屏幕,需要限制x、y大小
最小值很容易想到x>=0,y>=0,也即悬浮按钮在最左上角

最大值位置在页面右下角

假设悬浮按钮半径为R,窗口宽为winWidth、窗口高winHeight,状态栏高statusHeight,底部规避区域高:bottomHeight
x最大值=winWidth-2R
y最大值=winHeight-2R-statusHeight-bottomHeight
所以x范围为0~(winWidth-2R),y范围0 ~(winHeight-2R-statusHeight-bottomHeight)
四、窗口宽高、状态栏高度、底部规避区域高度获取
1、窗口宽高获取
import { window } from '@kit.ArkUI'
.....
.....
.....window.getLastWindow(getContext(this), (err, windowClass) => {if (!err.code) {//获取窗口宽高let windowProperties = windowClass.getWindowProperties()this.winWidth = px2vp(windowProperties.windowRect.width)this.winHeight = px2vp(windowProperties.windowRect.height)}})
2、状态栏高度获取
import { window } from '@kit.ArkUI'
.....
.....
.....window.getLastWindow(getContext(this), (err, windowClass) => {if (!err.code) {//获取状态栏高度this.statusHeight = px2vp(windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height)}})
2、底部规避区域高度获取
import { window } from '@kit.ArkUI'
.....
.....
.....
window.getLastWindow(getContext(this), (err, windowClass) => {if (!err.code) {//获取手机底部规避区域高度this.bottomAvoidAreaHeight = px2vp(windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.height)}})
ps:需要注意的是上述获取到的宽高单位都是px需要统一转成vp单位,方便和windowXY进行计算
四、完整代码实现
SuspensionButton .ets
import { window } from '@kit.ArkUI'@Entry
@Component
struct SuspensionButton {@State statusHeight: number = 0 //状态栏高度@State bottomAvoidAreaHeight: number = 0 //手机底部规避区域高度@State curLeft: number = 0 //当前悬浮按钮距离窗口左边距离@State curTop: number = 0 //当前悬浮按钮距离窗口顶部距离private startLeft: number = 0 //开始移动那一刻悬浮按钮距离窗口左边距离private startTop: number = 0 //开始移动那一刻悬浮按钮距离窗口顶部距离private startX: number = 0 //开始移动触摸点x坐标,相对窗口左上角private startY: number = 0 //开始移动触摸点y坐标,相对窗口左上角private radius: number = 25 //悬浮按钮半径,单位vpprivate winWidth: number = 0 //窗口宽度private winHeight: number = 0 //窗口高度aboutToAppear() {this.getWindowInfo()}//获取窗口尺寸信息getWindowInfo() {window.getLastWindow(getContext(this), (err, windowClass) => {if (!err.code) {//状态栏高度this.statusHeight = px2vp(windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height)//获取手机底部规避区域高度this.bottomAvoidAreaHeight = px2vp(windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.height)//获取窗口宽高let windowProperties = windowClass.getWindowProperties()this.winWidth = px2vp(windowProperties.windowRect.width)this.winHeight = px2vp(windowProperties.windowRect.height)//设置初始位置位于屏幕右下角,演示设置可根据实际调整this.curLeft=this.winWidth*0.8this.curTop=this.winHeight*0.8}})}build() {Stack() {Column(){//页面内容}.width('100%').height('100%')//悬浮按钮Row() {Image($r('app.media.top')).width(25)}.width(this.radius * 2).height(this.radius * 2).justifyContent(FlexAlign.Center).borderRadius(this.radius).backgroundColor('#E8E8E8').position({x: this.curLeft,y: this.curTop}).onTouch((event: TouchEvent) => {//手指按下记录初始触摸点坐标、悬浮按钮位置if (event.type === TouchType.Down) {this.startX = event.touches[0].windowXthis.startY = event.touches[0].windowYthis.startLeft = this.curLeftthis.startTop = this.curTop}//手指拖动else if (event.type === TouchType.Move) {let touch = event.touches[0]//计算悬浮球与左边距离(x坐标), 当前悬浮球距离左边=开始位置(x轴)+(当前触摸点x坐标-开始移动触摸点x坐标)let curLeft = this.startLeft + (touch.windowX - this.startX)//限制悬浮球不能移除屏幕左边curLeft = Math.max(0, curLeft)//限制悬浮球不能移除屏幕右边this.curLeft = Math.min(this.winWidth - 2 * this.radius, curLeft)//计算悬浮球与顶部距离(y坐标), 当前悬浮球距离顶部=开始位置(y轴)+(当前触摸点y坐标-开始移动触摸点y坐标)let curTop = this.startTop + (touch.windowY - this.startY)//限制悬浮球不能移除屏幕上边curTop = Math.max(0, curTop)//限制悬浮球不能移除屏幕下边this.curTop = Math.min(this.winHeight - 2 * this.radius - this.bottomAvoidAreaHeight - this.statusHeight, curTop)}})}.width('100%').height('100%').backgroundColor('#f2f2f2')}
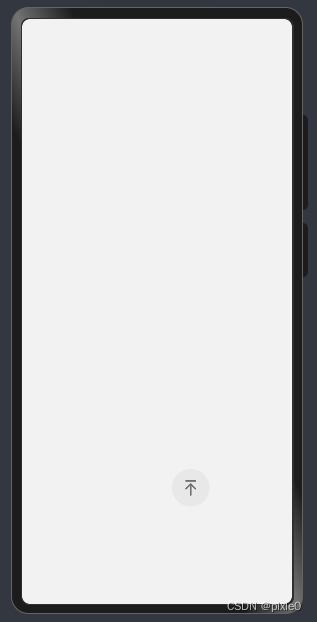
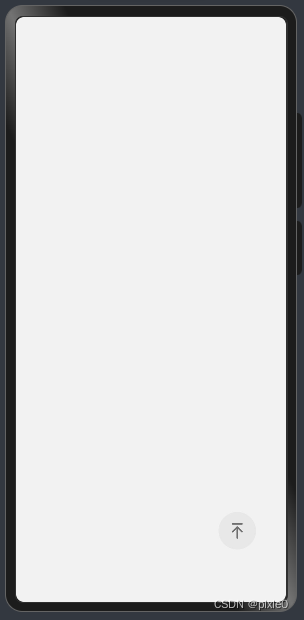
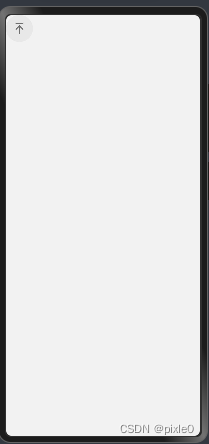
}运行效果

五、其他说明
如果是想实现悬浮窗原理也一样,只不过把悬浮按钮半径计算拆开为x,y2个方向,根据悬浮窗宽高替换带入计算即可。
如果想实现不可移动悬浮按钮,类似案例中回到顶部固定在页面右下角,只需要把触摸事件去掉即可。
相关文章:

HarmonyOS Next 系列之可移动悬浮按钮实现(六)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) HarmonyOS Next 系列之HTTP请求封装和Token…...

如何获得更高质量的回答-chatgpt
在与技术助手如ChatGPT进行交互时,提问的方式直接影响到你获得的答案质量。以下是几个关键的提问技巧,可以帮助你在与ChatGPT的互动中获得更有效的回答: 1. 清晰明了的问题 技巧:确保问题清晰明了,避免含糊不清或模糊的…...

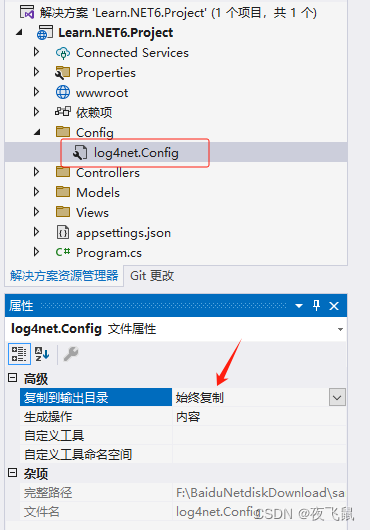
ASP.NET Core 6.0 使用 Log4Net 和 Nlog日志中间件
前言 两年前,浅浅的学过 .NET 6,为啥要记录下来,大概是为了以后搭架子留下引线,还有抛砖引玉。 1. 环境准备 下载 建议使用 Visual Studio 2022 开发版 官网的下载地址:Visual Studio 2022 IDE - 适用于软件开发人员的编程工具借助 Visual Studio 设计,具有自动完成…...

使用Spring Boot实现与ActiveMQ的消息队列集成
使用Spring Boot实现与ActiveMQ的消息队列集成 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 消息队列在现代分布式系统中扮演着至关重要的角色,…...

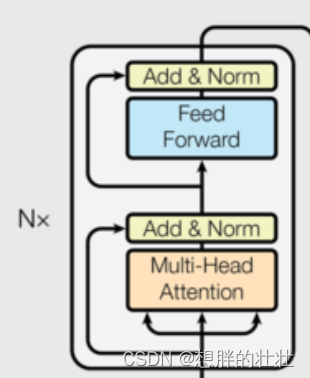
深度学习 - Transformer 组成详解
整体结构 1. 嵌入层(Embedding Layer) 生活中的例子:字典查找 想象你在读一本书,你不认识某个单词,于是你查阅字典。字典为每个单词提供了一个解释,帮助你理解这个单词的意思。嵌入层就像这个字典…...

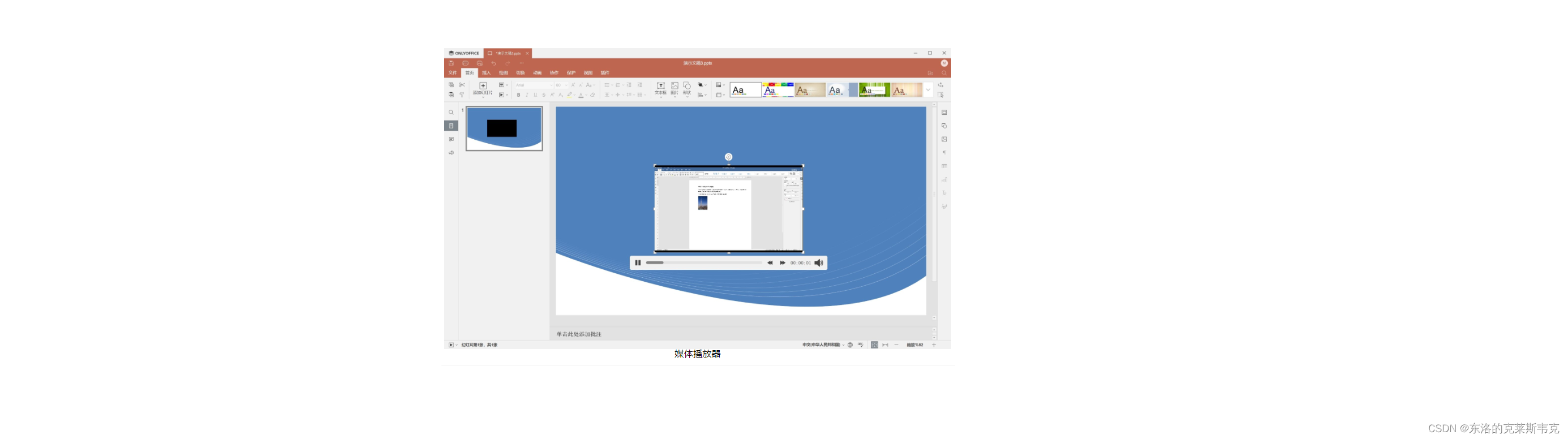
ONLYOFFICE 8.1编辑器桌面应用程序来袭——在线全面测评
目录 ✈下载✈ 👀界面👀 👊功能👊 🧠幻灯片版式的重大改进🧠 ✂无缝切换文档编辑、审阅和查看模式✂ 🎵在演示文稿中播放视频和音频文件🎵 🤗版本 8.1:…...

《Windows API每日一练》6.4 程序测试
前面我们讨论了鼠标的一些基础知识,本节我们将通过一些实例来讲解鼠标消息的不同处理方式。 本节必须掌握的知识点: 第36练:鼠标击中测试1 第37练:鼠标击中测试2—增加键盘接口 第38练:鼠标击中测试3—子窗口 第39练&…...
[C#]基于opencvsharp实现15关键点人体姿态估计
数据集 正确选择数据集以对结果产生适当影响也是非常必要的。在此姿势检测中,模型在两个不同的数据集即COCO关键点数据集和MPII人类姿势数据集上进行了预训练。 1. COCO:COCO关键点数据集是一个多人2D姿势估计数据集,其中包含从Flickr收集的…...

lambda-map.merge
map.merge 结论: 1.当前传入的 key ,value biFunction 2.如果之前map不存在则直接put(当前key,当前value) 3.如果之前map已经有了,老value与 当前value 进入function处理后再 put(当前key,处理后的value)...

pppd 返回错误码 含义
错误码 00: pppd已经断开,或者已经成功建立连接后请求方又中 断了。 01: 发成了一个严重错误,例如系统调用失败或者访问非法内存。 02: 处理给定操作是检测到错误,例如使用两个互斥的操作。 03:…...

XML 技术
XML 技术 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。它由万维网联盟(W3C)开发,并在1998年成为正式标准。XML的设计目标是既易于人类阅读,也易于机器解析。它是一种自描述的语言,允许用户定义自己的标签和文档结构。XML被广泛应用于各种领域,包括网络服…...

基于RabbitMQ的异步消息传递:发送与消费
引言 RabbitMQ是一个流行的开源消息代理,用于在分布式系统中实现异步消息传递。它基于Erlang语言编写,具有高可用性和可伸缩性。在本文中,我们将探讨如何在Python中使用RabbitMQ进行消息发送和消费。 安装RabbitMQ 在 Ubuntu 上安装 Rabbi…...

Golang | Leetcode Golang题解之第201题数字范围按位与
题目: 题解: func rangeBitwiseAnd(m int, n int) int {for m < n {n & (n - 1)}return n }...
)
竞争性谈判中,主要谈判什么内容?(电子化招采系统)
问:竞争性谈判中,主要谈判什么内容? 答:竞争性谈判是指采购人或代理机构通过与多家供应商(不少于3家)进行谈判,最后从中确定中标供应商的一种采购方式。在谈判的过程中,谈判的主要内…...

youlai-boot项目的学习(4) 前后端本地部署
环境 1、macOS, brew, IntelliJ IDEA, WebStrom 2、后端:https://gitee.com/youlaiorg/youlai-boot.git , master, 9a753a2e94985ed4cbbf214156ca035082e02723 3、前端:https://gitee.com/youlaiorg/vue3-element-admin.git, master, 66b913ef01dc880ad…...

Redis 5 种基础数据结构?
Redis 5 种基本数据结构(String、List、Hash、Set、Sorted Set)在面试中经常会被问到,这篇文章我们一起来回顾温习一下。 还有几种比较特殊的数据结构(HyperLogLogs、Bitmap 、Geospatial、Stream)也非常重要,我们后面下次再聊! 下面是正文。…...

搜维尔科技:SenseGlove Nova2国内首款支持手掌心力回馈手套开售
《SenseGlove Nova 2》现正全球发行中! 搜维尔科技独家代理最新上市的 SenseGlove Nova 2 是世上首款,也是目前市面上唯一一款提供手掌力回馈的无缐VR力回馈手套,它结合了三种最先进的反馈技术,包括主动反馈、强力反馈及震动反馈,…...

Java中的函数式编程入门
Java中的函数式编程入门 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我来为大家介绍一下Java中的函数式编程。随着Java 8的发布,函数式编程成…...

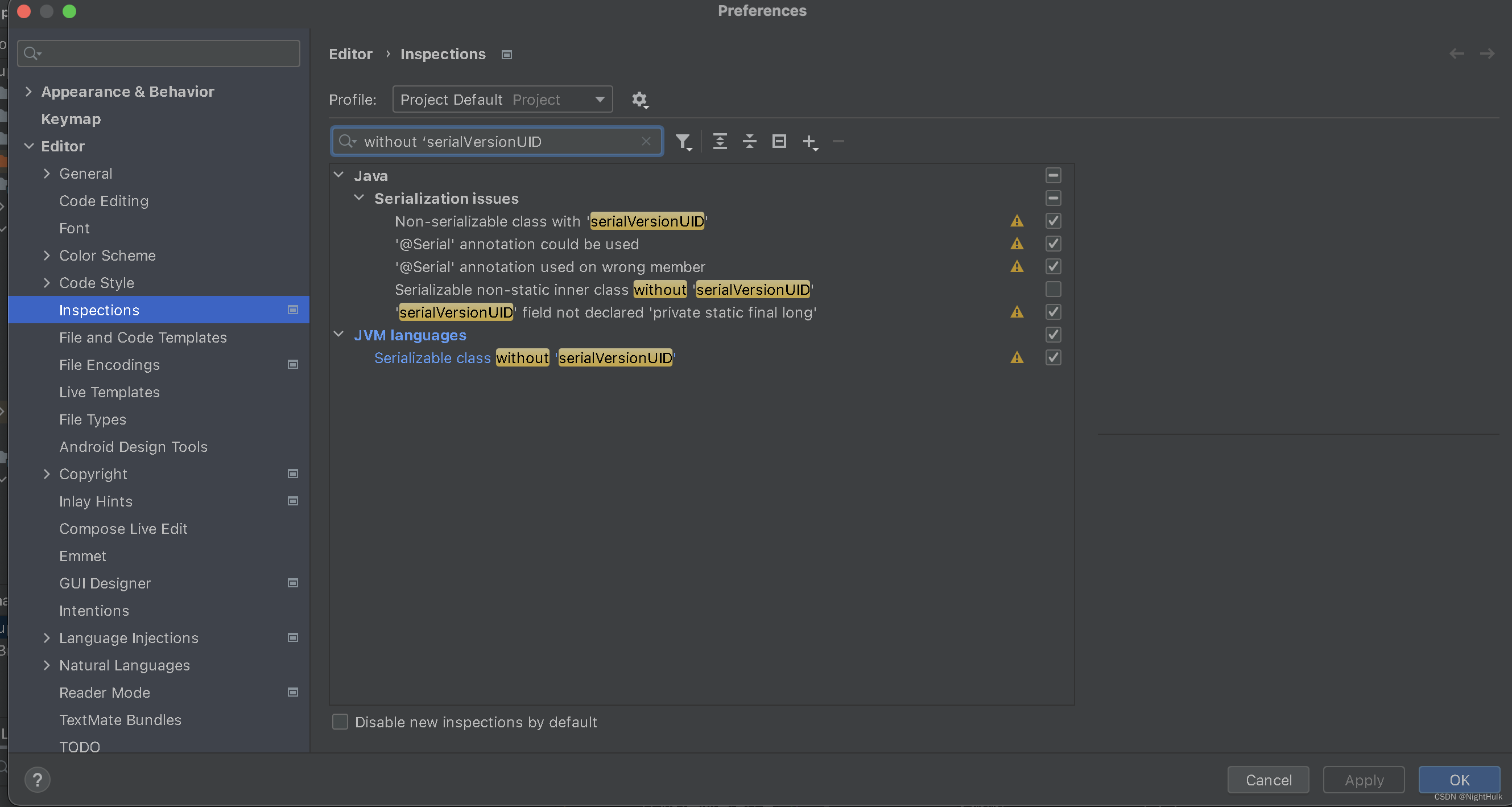
idea 自动生成序列化数字
目标:当类继承Serializable后自动生成序列化Uid 网上查了很多说勾选class without ‘serialVersionUID’ 但是我勾选没用 最后发现,我勾选的是Serialization issues里面的配置,要勾选的是JVM languages下的 如下图所示,记录一下…...
)
Java数据结构算法(最长递增序列二分查找)
前言: 最长递增子序列(Longest Increasing Subsequence, LIS)是指在一个给定的序列中,找到一个最长的子序列,使得这个子序列中的元素是单调递增的。子序列不要求在原序列中连续。 实现原理 使用一个 tails 列表,其中…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
