前后端分离对软件行业及架构设计的影响
在软件开发领域,前后端分离是一种越来越流行的架构设计模式。这种方法将用户界面(前端)与服务器逻辑(后端)分离开来,允许它们独立开发、测试和部署。本文将探讨前后端分离对软件行业和架构设计的影响,包括其带来的优势和挑战。
前后端分离的定义
前后端分离是一种将应用程序的前端和后端代码拆分成两个独立部分的开发模式。前端通常负责用户界面和用户交互,而后端则处理业务逻辑、数据存储和服务器端处理。
对软件行业的影响
1. 开发效率的提升
前后端分离使得前端和后端开发人员可以并行工作,减少了相互依赖和等待时间。这种分工明确的模式提高了开发效率和项目进度。
2. 专业化分工
前后端分离促使开发团队内部分工更加明确,前端开发者可以专注于用户界面和用户体验的优化,而后端开发者则可以专注于服务器端逻辑和性能优化。这种专业化分工有助于提升整体开发质量。
3. 技术栈的多样化
前后端分离允许前后端采用不同的技术栈。例如,前端可以使用React、Vue或Angular等现代前端框架,而后端则可以使用Node.js、Django、Spring等不同的后端框架。这种灵活性有助于开发团队选择最适合的工具和技术。
4. 项目维护和扩展性
前后端分离的架构使得项目的维护和扩展更加方便。当需要更新或更换某一部分时,可以在不影响另一部分的情况下进行操作。这种松耦合的设计提高了系统的可维护性和扩展性。
对架构设计的影响
1. 架构的模块化
前后端分离促使系统架构更加模块化。每个模块可以独立开发、测试和部署。这种模块化设计不仅提升了系统的可维护性,还增强了系统的灵活性和适应性。
2. 接口设计的重要性
在前后端分离的模式下,前后端通过API进行通信。因此,接口设计变得至关重要。良好的API设计能够提高系统的性能和安全性,同时也能够提升前后端协作的效率。
3. 安全性考虑
前后端分离带来了新的安全挑战。前端需要确保用户数据的安全传输,而后端则需要保护服务器端的数据和逻辑。为了应对这些挑战,开发团队需要在架构设计时充分考虑安全性,并采用各种安全措施,如HTTPS、身份验证和授权等。
4. 性能优化
前后端分离的架构需要在性能优化方面投入更多的精力。前端需要关注页面加载速度和响应时间,而后端则需要优化数据处理和传输效率。这种性能优化不仅提升了用户体验,还提高了系统的整体效率。
前后端分离作为一种现代化的开发模式,对软件行业和架构设计产生了深远的影响。它不仅提高了开发效率和质量,还推动了技术栈的多样化和系统架构的模块化。然而,前后端分离也带来了新的挑战,尤其是在接口设计、安全性和性能优化方面。因此,开发团队在采用前后端分离时,需要充分考虑这些因素,以确保系统的高效性和安全性。
通过前后端分离,软件开发变得更加灵活和高效,推动了整个行业的发展和进步。未来,随着技术的不断进步,前后端分离的模式将会变得更加普及和完善,为开发人员和用户带来更多的益处。
相关文章:

前后端分离对软件行业及架构设计的影响
在软件开发领域,前后端分离是一种越来越流行的架构设计模式。这种方法将用户界面(前端)与服务器逻辑(后端)分离开来,允许它们独立开发、测试和部署。本文将探讨前后端分离对软件行业和架构设计的影响&#…...

深入解析Dubbo架构层次
什么是Dubbo? Dubbo是阿里巴巴开源的一款高性能优秀的服务框架,致力于提供高性能和透明化的 RPC 远程服务调用方案,以及 SOA 服务治理方案。它的主要功能包括: 远程通信:提供高效的远程通信能力。负载均衡࿱…...

关于GPIO的上拉、下拉,无上下拉
1.GPIO_PULLUP(上拉) 作用和原理 作用:上拉模式会在GPIO引脚和电源电压(Vcc)之间连接一个内部上拉电阻。原理:当引脚配置为输入模式时,如果引脚没有连接到其他外部电路,内部上拉电…...

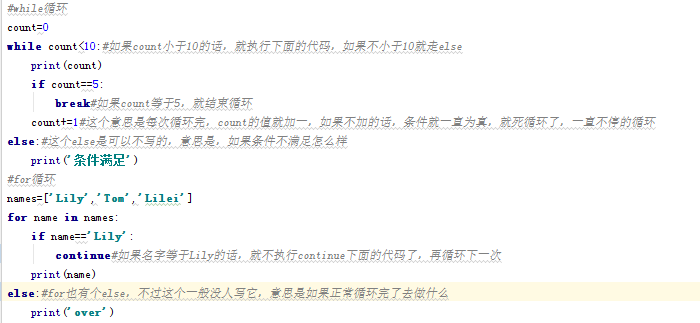
Python 语法基础二
7.常用内置函数 执行这个命令可以查看所有内置函数和内置对象(两个下划线) >>>dir(__builtins__) [__class__, __contains__, __delattr__, __delitem__, __dir__, __doc__, __eq__, __format__, __ge__, __getattribute__, __getitem__, __gt…...

HTML5与HTML:不仅仅是标签的革新
当我们提到HTML5,很多人会想到这是HTML的一个升级版本,增加了许多新的标签和特性。然而,HTML5带来的变化远不止于此。它是一个全面的网页开发框架,重新定义了网络应用程序的构建方式,为开发者提供了前所未有的灵活性和…...

Mybatis面试学习
1.介绍一下mybatis mybatis是一个半自动的ORM的框架,ORM就是对象关系映射。(对象指的是Java对象,关系指的是数据库中的关系模型,对象关系映射,指的就是在Java对象和数据库的关系模型之间建立一种对应关系)…...

el-date-picker设置时间范围
下面这种写法会报错:找不到expirationDate,这是因为涉及到this的指向问题 在普通函数中,this 的上下文并不指向 Vue 组件实例,而是取决于函数的调用方式或者是否使用了严格模式 <el-date-pickerclass"date-icon-common&q…...

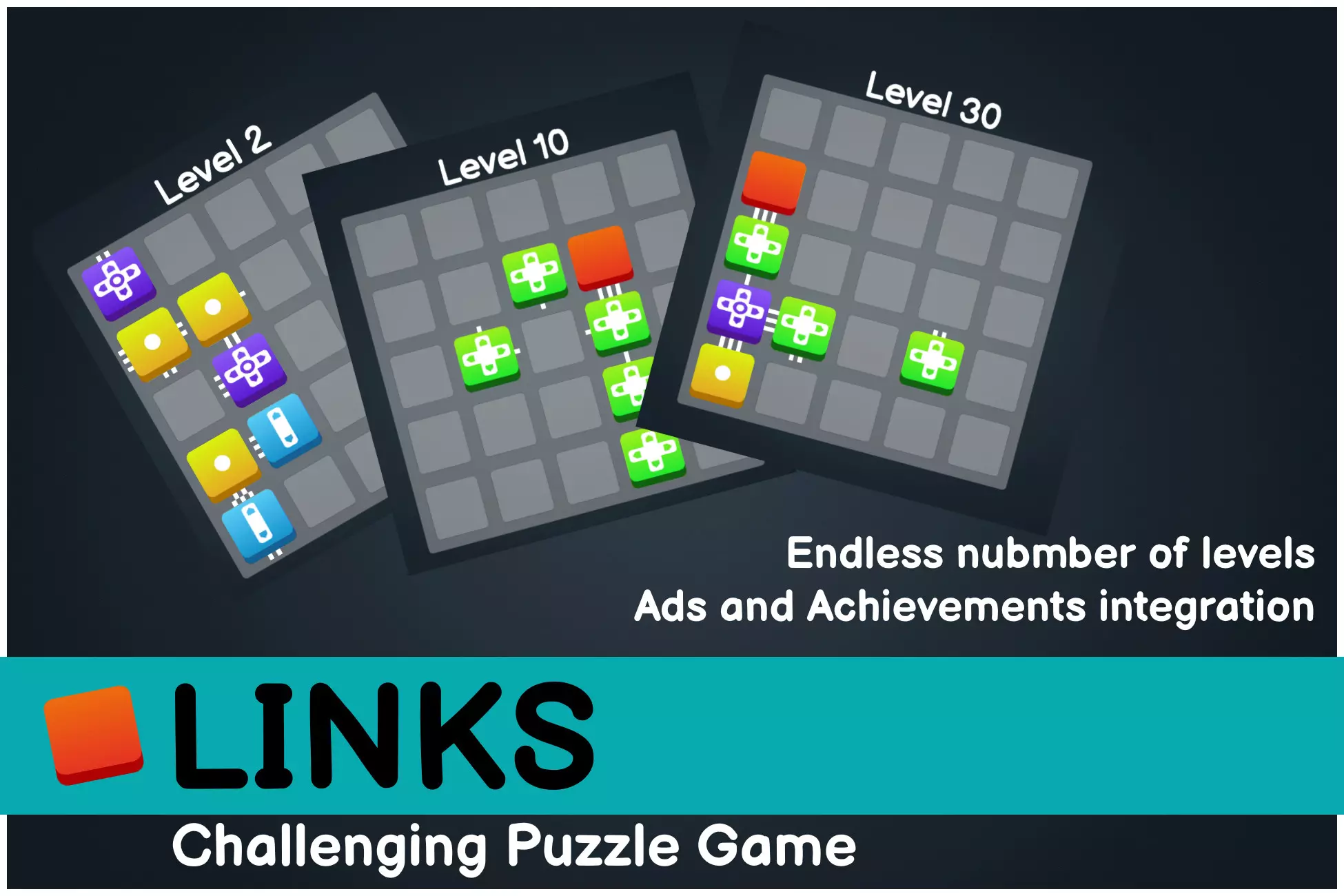
Links: Challenging Puzzle Game Template(益智游戏模板)
链接:挑战益智游戏 《Links》是一款独特且具有挑战性的益智游戏,即将发布。 每个级别都会向玩家展示不同的棋盘。目标是通过移动和旋转所有棋子来连接它们。每个棋子都有自己的特点和功能-你可以移动它们,旋转它们,或者两者兼而有之。连接所有棋子,以解决难度和挑战不断增…...

java基于ssm+jsp 仓库智能仓储系统
1管理员功能模块 管理员登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入智能仓储系统 ,如图1所示。 图1管理员登录界面图 智能仓储系统 ,在智能仓储系统可以查看个人中心、公告信息管理、员工管理、供应商管理、商…...

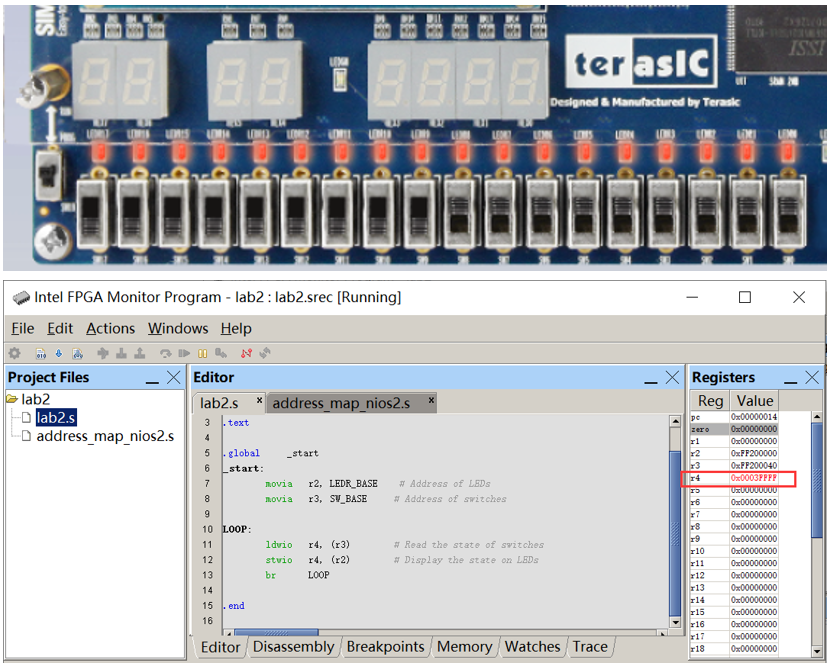
第24篇 滑动开关控制LED<二>
Q:如何使用Intel FPGA Monitor Program创建滑动开关控制LED工程并运行呢? A:创建工程的基本过程与前面的Intel FPGA Monitor Program的使用<三>一样,不同的地方是,本实验工程用到了开发板的外设硬件LED和SW&…...

Redis单例部署
目录 1. 概述2. 参考3. 环境4. 部署4.1 操作系统4.1.1 修改系统参数4.1.2 关闭透明大页内存4.1.3 修改系统限制 4.2 安装Redis4.2.1 下载Redis4.2.2 创建redis账号4.2.3 添加Redis环境变量4.2.4 创建Redis使用目录4.2.5 安装Redis4.2.6 手动修改配置文件(**可跳过&a…...
学习捷径)
HarmonyOS4升级到Harmonyos Next(Api 11)学习捷径
HarmonyOS4升级到Harmonyos Next(Api 11)学习捷径,新技术学习路上少走弯路。HarmonyOS NEXT和HarmonyOS 4的基本语法都是一样的,但是还有一些区别。如果你学会HarmonyOS4,那么HarmonyOS Next也自然而然的会了。 Harmon…...

[电子电路学]电路分析基本概念1
第一章 电路分析的基本概念和基本定律 电路模型 反映实际电路部件的主要电磁性质的理想电路元件及其组合,是实际电路电气特性的抽象和近似。 理想电路元件 实际电路器件品种繁多,其电磁特性多元而复杂,分析和计算时非常困难。而理想电路元件…...

Linux bash: /usr/local/gcc/bin/gcc: 不是目录
ln -s /usr/local/bin/gcc /usr/bin/gcc ln -s /usr/local/bin/g /usr/bin/g 创建的软连接不生效 问题: [rootdev003 local]# gcc -v bash: /usr/local/gcc/bin/gcc: 不是目录 或者 [rootdev003 local]# gcc -v bash: /usr/local/bin/gcc: 没有那个文件或目录 解决&…...

vue项目中,pnpm不能用-解决
方法四:解决 PowerShell 执行策略问题 如果你决定继续使用 PowerShell,并且遇到执行策略问题,可以尝试以下方法解决: 永久更改执行策略: 在管理员权限的 PowerShell 中运行以下命令,以永久更改执行策略&am…...

数据处理python
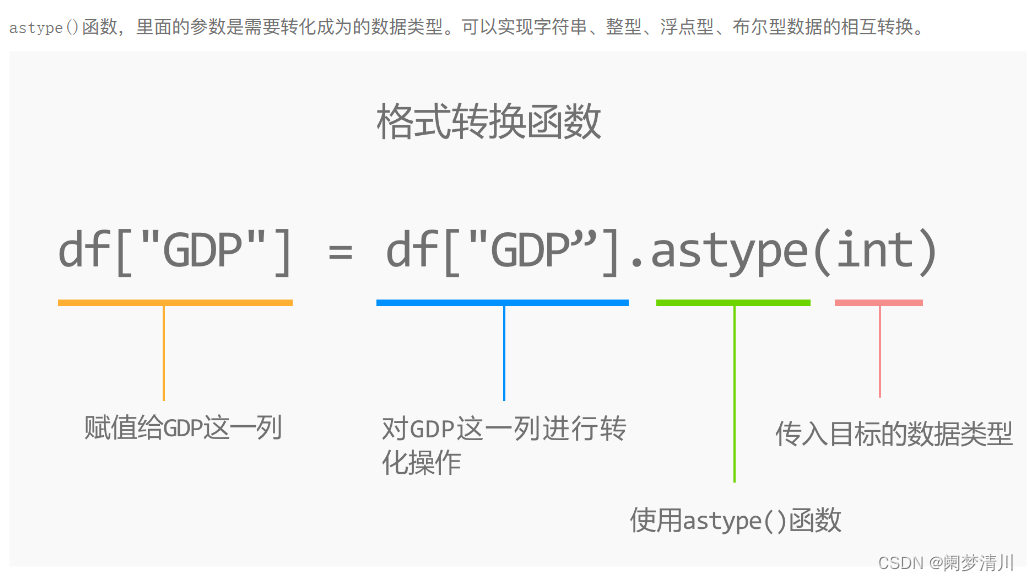
1.列筛选 (1)某一列&某几列 对于一个表单里面的数据,如果我们想要对于这个表单里面的数据进行处理,我们可以一列一列进行处理,也可以多列一起进行处理; 一列一列处理: 只需要在这个dataf…...

【MotionCap】SLAHMR 在 Colab 的demo运行笔记
【MotionCap】SLAHMR slahmr将人类和相机运动与野外视频分离 CVPR 2023跳至主要内容 SLAHMR (supports 4D Humans).ipynb SLAHMR (supports 4D Humans).ipynb_笔记本已移除星标Google Colab demo for: SLAHMR - Simultaneous Localization And Human Mesh Recovery @inproc…...

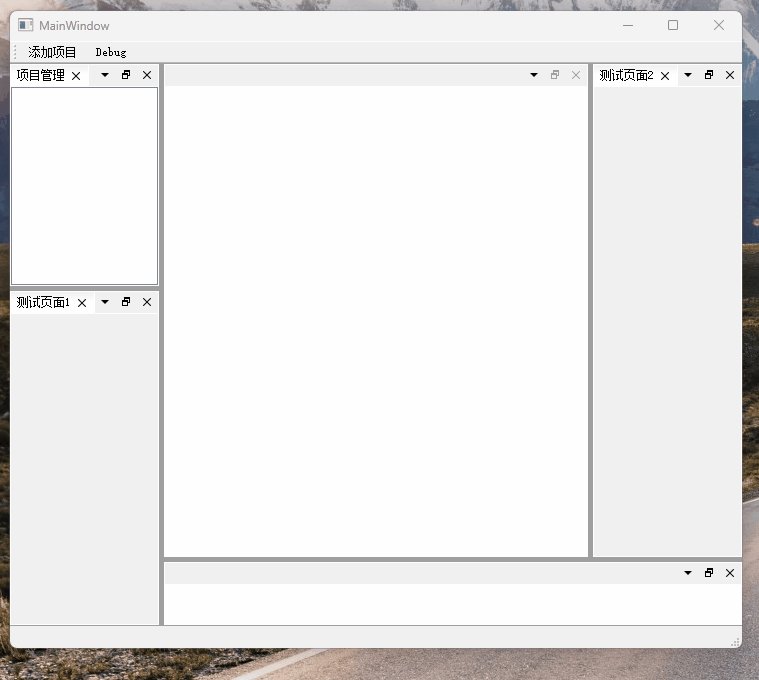
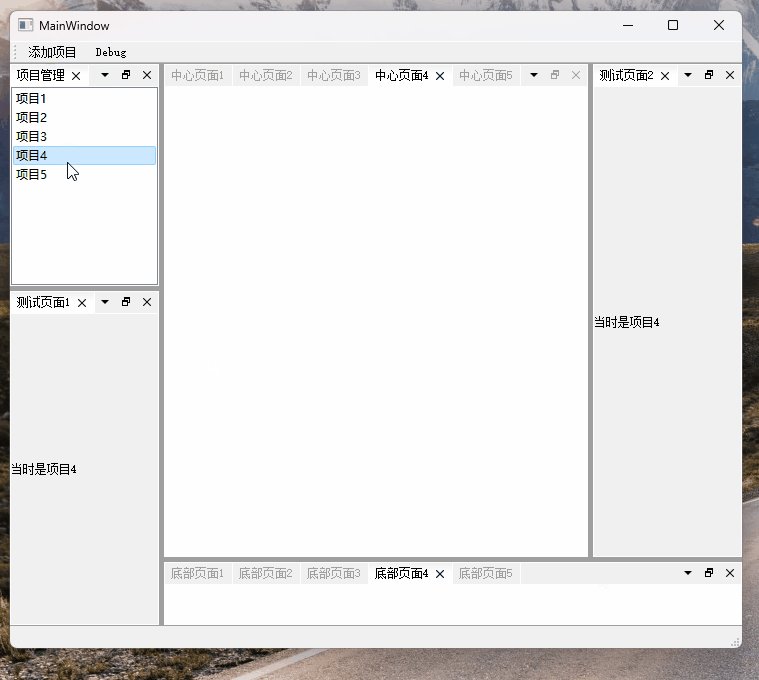
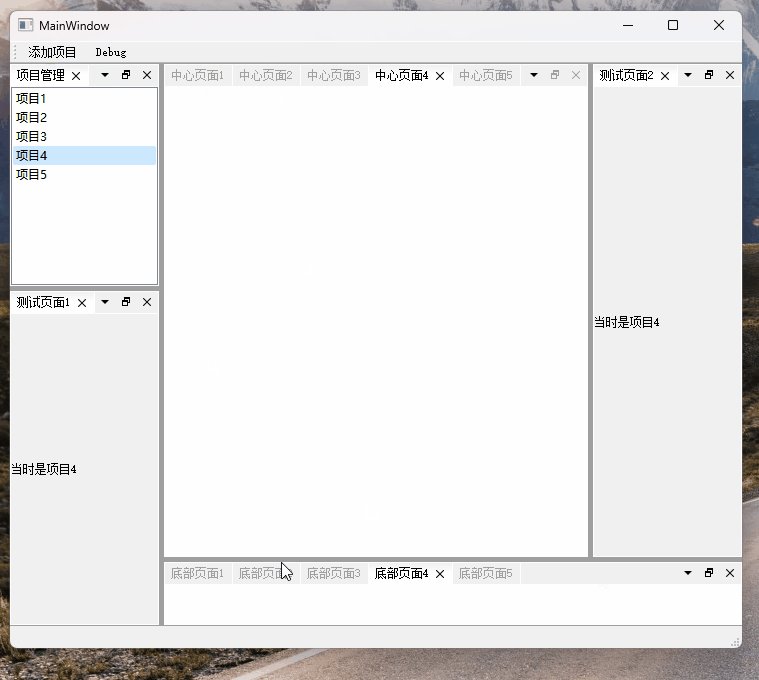
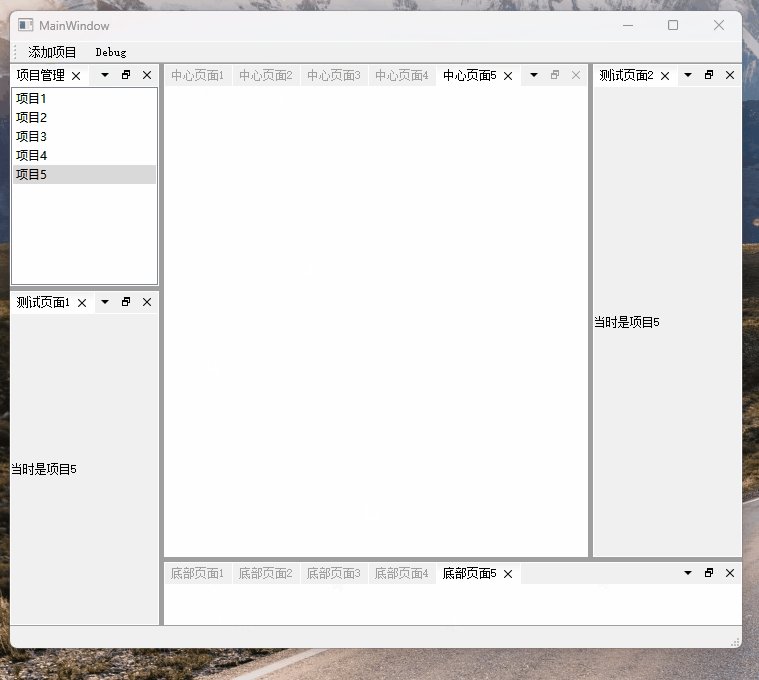
Qt-Advanced-Docking-System示例程序
写了一些简单的示例程序,帮助我更好地使用和了解Qt-Advanced-Docking-System 1.写一个如图页面布局的程序 m_pDockMangernew ads::CDockManager(this);this->setCentralWidget(m_pDockManger);ads::CDockWidget* centerDockWidgetnew ads::CDockWidget("中…...

戴尔笔记本重装系统?笔记本卡顿失灵?一键重装系统!
随着科技的快速发展,笔记本电脑已成为我们日常生活和工作中不可或缺的工具。然而,随着时间的推移,笔记本可能会遇到各种问题,如系统卡顿、失灵等。这时,重装系统往往是一个有效的解决方案。本文将详细介绍如何在戴尔笔…...

ViewController 的常用跳转及返回方法
ViewController 的常用跳转及返回方法 ViewController 的常用跳转及返回方法模态跳转导航控制器选项卡控制器Storyboard 的 segues 方式跳转 ViewController 的常用跳转及返回方法 模态跳转 一个普通的视图控制器一般只有模态跳转的功能,这个方法是所有视图控制器…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
