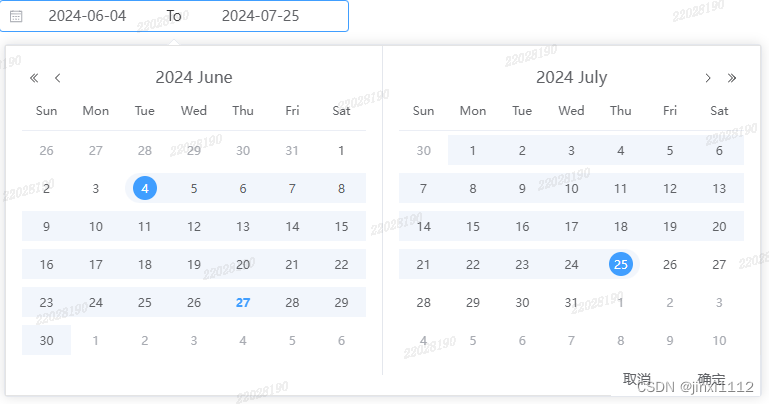
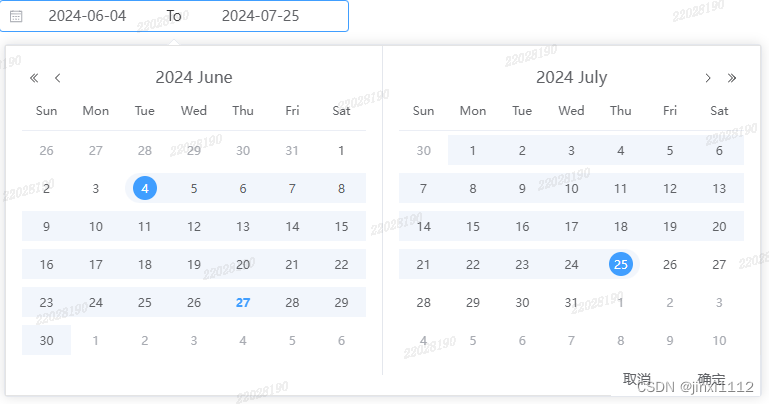
element-plus 日期选择添加确定按钮
需求:选择日期后,点击确定按钮关闭面板
思路:
- 使用shortcuts自定义确定和取消按钮
- 选择日期后使用handleOpen()强制开启面板
- 点击确定后使用handleClose()关闭面板

<template><el-date-pickerref="pickerRef"v-model="dateValue"type="daterange"range-separator="To"start-placeholder="Start date"end-placeholder="End date":shortcuts="shortcuts"@change="dateChange"@focus="focusChange"/>
</template><script setup>import { ref, nextTick } from 'vue'import { ElButton, ElDatePicker } from 'element-plus'const dateValue = ref('')const pickerRef = ref(null)let isClickPicker = falseconst shortcuts = ref([{text: '取消',onClick(picker) {console.log('点击取消')isClickPicker = truepickerRef.value && pickerRef.value.handleClose()setTimeout(() => {dateValue.value = ''}, 10)}},{text: '确定',onClick(picker) {// 关闭面板isClickPicker = trueconsole.log('点击确定')if(!dateValue.value) {// message.warning('请选择日期!')console.log('请选择日期!')return false}pickerRef.value && pickerRef.value.handleClose()}}])const dateChange = (date) => {pickerRef.value && pickerRef.value.handleOpen()}const focusChange = () => {// 点击确定后聚焦,强制关闭面板if (isClickPicker) {pickerRef.value && pickerRef.value.handleClose()isClickPicker = false}}
</script><style>.el-picker-panel__body-wrapper {height: 108%;border: 1px solid #e4e4e4;width: 100%;}.el-date-picker.has-sidebar {width: 330px !important;}.el-picker-panel__sidebar {right: 0px;top: 310px !important;width: 150px;display: flex;}.el-picker-panel__body {padding-bottom: 20px;margin-left: 0px !important;}
</style>
相关文章:

element-plus 日期选择添加确定按钮
需求:选择日期后,点击确定按钮关闭面板 思路: 使用shortcuts自定义确定和取消按钮选择日期后使用handleOpen()强制开启面板点击确定后使用handleClose()关闭面板 <template><el-date-pickerref"pickerRef"v-model"…...

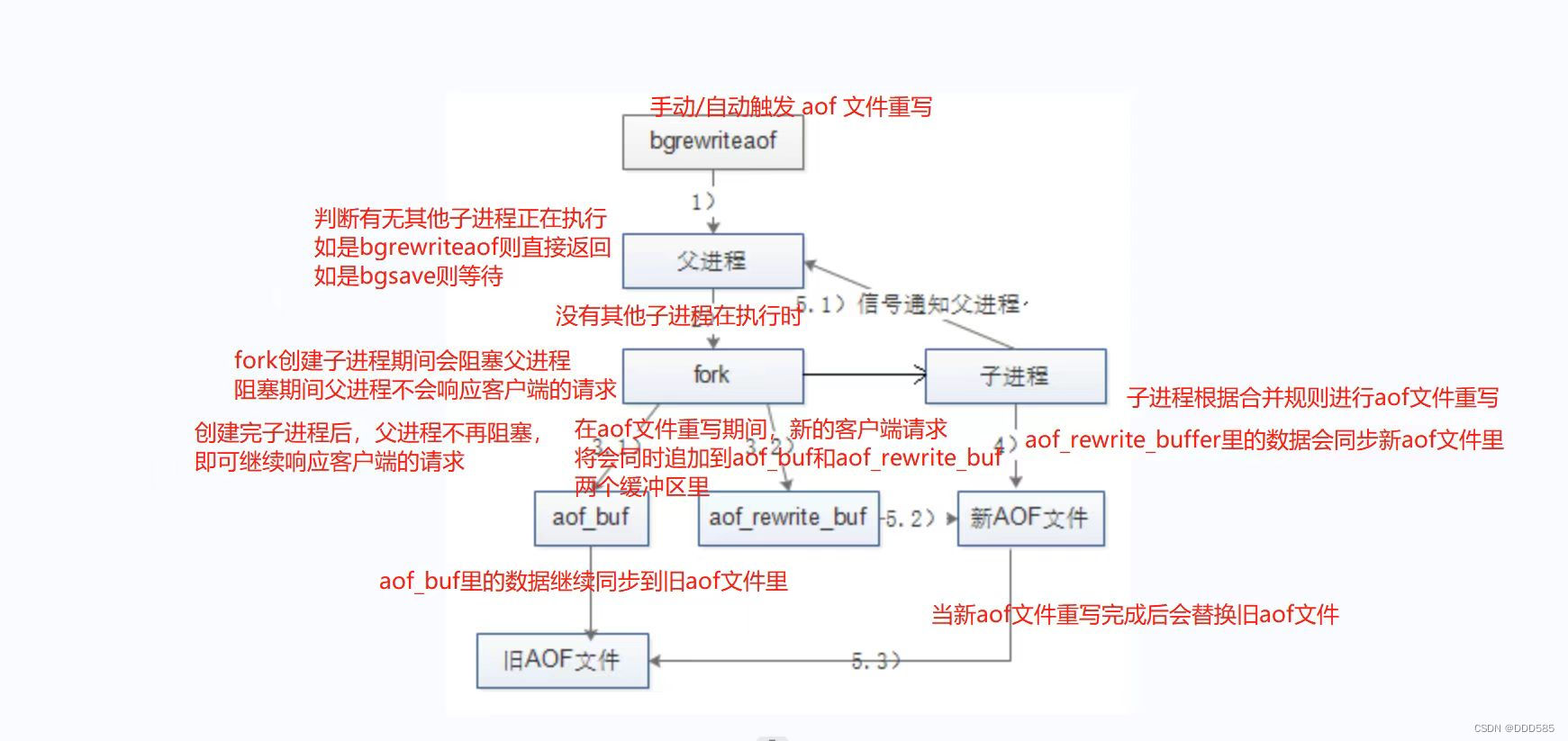
Redis优化之持久化
目录 1.Redis高可用 2.Redis持久化 2.1 RDB持久化 2.1.1 触发条件 2.1.2 执行流程 2.1.3 启动时加载 2.2 AOF持久化 2.2.1 开启AOF 2.2.2 执行流程 2.2.3 文件重写触发方式 2.2.4 文件重写的流程 2.2.5 启动时加载 2.3 RDB和AOF的优缺点 3.Redis性能管理 3.1 查看…...

ubuntu22.04 编译安装libcurl C++ library
1. 安装必须的依赖项 sudo apt update #sudo apt install build-essential autoconf libtool pkg-config libssl-dev libz-dev 2. 下载及编译前准备 cd /opt mkdir curl && cd curl mkdir build && mkdir install git clone https://github.com/curl/curl.git…...

js函数闭包解析
闭包是JavaScript中非常重要的概念,理解闭包对于编写高质量的代码是至关重要的。本文将详细解析闭包的概念,并提供一些代码示例来帮助读者更好地理解闭包的使用。 什么是闭包? 闭包是指在一个函数内部定义的函数,该函数可以访问包…...

查看Oracle、MySQL、PostGreSQL中的依赖关系
查看Oracle、MySQL、PostGreSQL中的依赖关系 在有些程序员开发习惯中,喜欢为了应用代码的简洁或复用,而在数据库创建一个复杂关连查询的VIEW,甚至是VIEW套VIEW嵌套使用, 这里就有个问题如果上线后如发现依赖的表字段类型或长度不…...

多线程(基础)
前言👀~ 上一章我们介绍了什么是进程,对于进程就了解那么多即可,我们作为java程序员更关注线程,线程内容比较多,所以我们要分好几部分才能讲完 目录 进程的缺点 多线程(重要) 进程和线程的区…...

BUG cn.bing.com 重定向的次数过多,无法搜索内容
BUG cn.bing.com 重定向的次数过多,无法搜索内容 环境 windows 11 edge浏览器详情 使用Microsoft Edge 必应搜索显示"cn.bing.com"重定向次数过多,无法进行正常的检索功能 解决办法 检查是否开启某些科_学_上_网(翻_墙…...
)
【数据科学】学习资源汇总(不定时更新)
好书推荐:BooksPDF/数据科学/Python数据科学手册.pdf at master zhixingchou/BooksPDF GitHub...

完美解决ValueError: column index (256) not an int in range(256)的正确解决方法,亲测有效!!!
完美解决ValueError: column index (256) not an int in range(256)的正确解决方法,亲测有效!!! 亲测有效 完美解决ValueError: column index (256) not an int in range(256)的正确解决方法,亲测有效!&…...

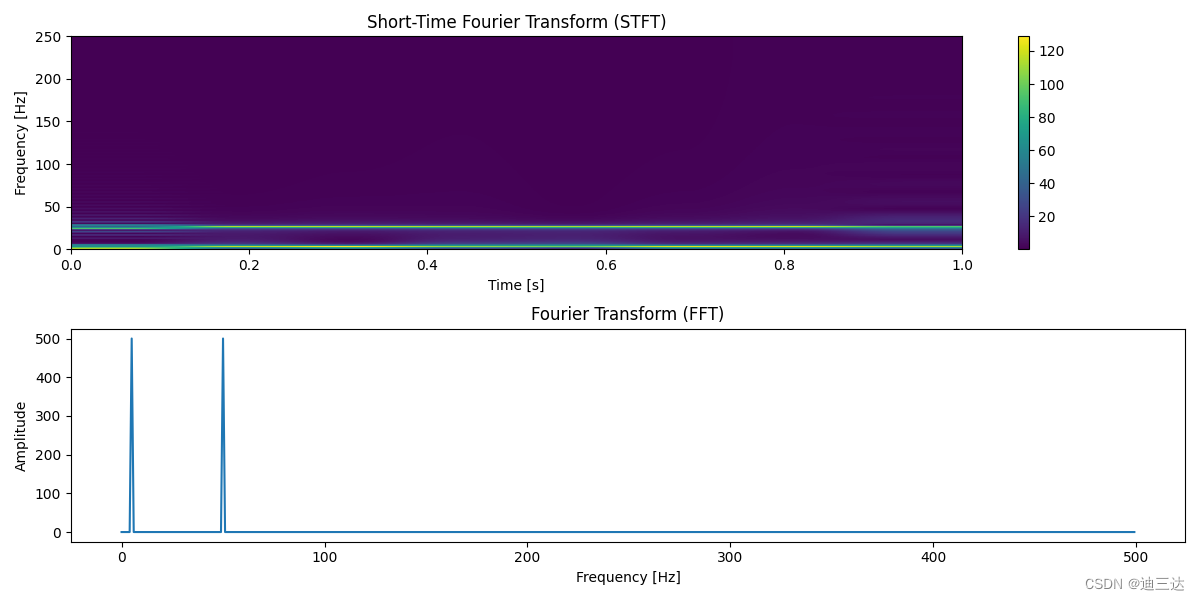
# 音频处理4_傅里叶变换
1.离散傅里叶变换 对于离散时域信号 x[n]使用离散傅里叶变换(Discrete Fourier Transform, DFT)进行频域分析。 DFT 将离散信号 x[n] 变换为其频谱表示 X[k],定义如下: X [ k ] ∑ n 0 N − 1 x [ n ] e − j 2 π k n N X[k]…...

提升网络速度的几种有效方法
在数字化时代,网络速度对于我们的日常生活和工作至关重要。无论是观看高清视频、在线游戏,还是进行视频会议,快速稳定的网络连接都是不可或缺的。如果你发现自己当前的网络速度不尽如人意,那么不妨尝试以下几种方法来提升它。 升…...

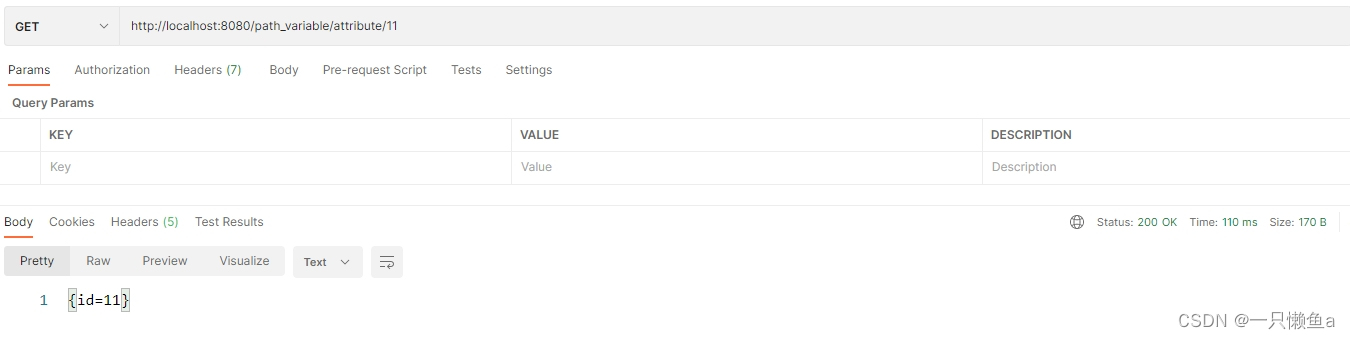
@PathVariable注解的使用及源码解析
前言 PathVariable 注解是我们进行JavaEE开发,最常见的几个注解之一,这篇博文我们以案例和源码相结合,帮助大家更好的了解PathVariable 注解 使用案例 1.获取 URL 上的值 RequestMapping("/id/{id}") public Object getId(Path…...

服务器配置重点看哪些参数
对服务器有需求时,应重点考虑以下几个关键参数,以下仅供参考: 处理器(CPU):包括CPU的品牌(如Intel或AMD)、型号、核心数、线程数、主频和缓存大小。核心数越多,处理并发请…...

WSL Ubuntu 如何设置中文语言?
本章教程,主要介绍如何在WSL Ubuntu 如何设置中文语言。 操作系统:Windows 10 Pro 64 WSL子系统:Ubuntu 20.04 LTS 一、安装中文语言包 sudo apt install language-pack-zh-hans二、设置中文语言 sudo dpkg-reconfigure locales选择en_US.UTF-8 和 zh_CN.UTF-8 选择zh_CN.…...

「51媒体」政企活动媒体宣发如何做?
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 媒体宣传加速季,100万补贴享不停,一手媒体资源,全国100城线下落地执行。详情请联系胡老师。 政企活动媒体宣发是一个系统性的过程,需要明确…...

K近邻回归原理详解及Python代码示例
K近邻回归原理详解 K近邻回归(K-Nearest Neighbors Regression, KNN)是一种基于实例的学习算法,用于解决回归问题。它通过找到输入数据点在特征空间中最相似的K个邻居(即最近的K个数据点),并使用这些邻居的…...

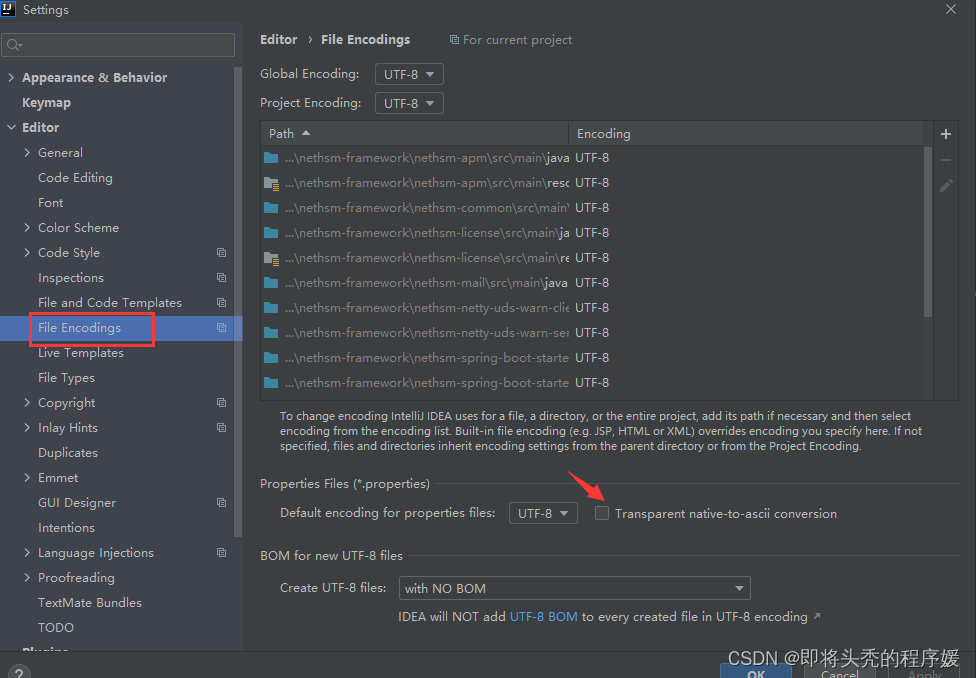
idea 开发工具properties文件中的中文不显示
用idea打开一个项目,配置文件propertise中的中文都不展示,如图: 可修改idea配置让中文显示: 勾选箭头指向的框即可,点击应用保存,重新打开配置文件,显示正常...

让DroidVNC-NG支持中文输入
DroidVNC-NG支持控制端输入内容,但是仅支持英文字符,如果需要控制输入法软键盘输入中文的话就没办法了,经过摸索找到了解决办法。 这个解决办法有个条件就是让DroidVNC-NG成为系统级应用(这个条件比较苛刻)ÿ…...

android dialog 显示时 activity 是否会执行 onPause onStop
当一个 Android Dialog 显示时,当前 Activity 通常不会执行 onPause 或 onStop 方法。Dialog 是附加到 Activity 上的一个窗口,它不会中断或替换当前的 Activity,因此 Activity 的生命周期方法 onPause 和 onStop 不会被调用。 然而…...

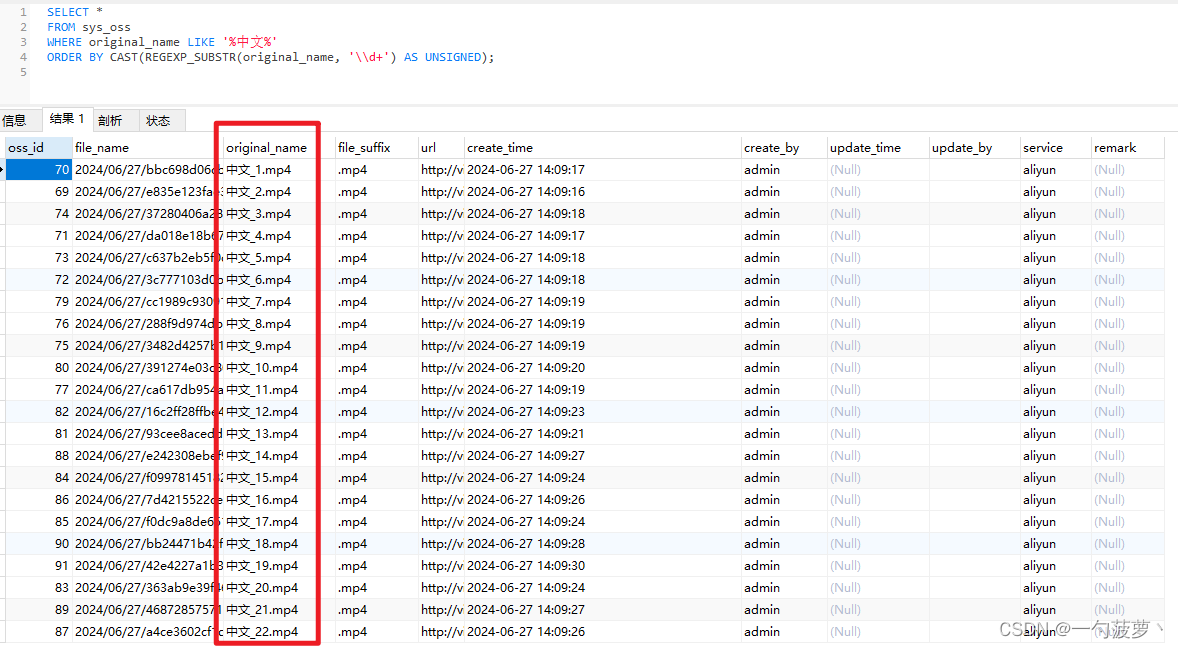
如何在MySQL中按字符串中的数字排序
在管理数据库时,我们经常遇到需要按嵌入在字符串中的数字进行排序的情况。这在实际应用中尤为常见,比如文件名、代码版本号等字段中通常包含数字,而这些数字往往是排序的关键。本文将详细介绍如何在MySQL中利用正则表达式提取字符串中的数字并…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
