vue3中若v-model绑定的响应字段出现三级,该如何实现rules验证规则
比如以下内容:

配置的rules内容
const rules=ref({title:[{required:true,message:"请输入标题",trigger:"blur"},{max:50,message:"最大不能超过256个字",trigger:"blur"}],Category:[{required:true,message:"请选择分类",trigger:"change"}],Province:[{required:true,message:"请选择省份",trigger:"change"}],City:[{required:true,message:"请选择城市",trigger:"change"}],content:[{required:true,message:"请输入内容",trigger:"blur"}]
});由于分类中v-model绑定的是三级的字段:InformationForm.extraProperties.Category,
这在js中配置的是Category:[{required:true,message:"请选择分类",trigger:"change"}]
导致匹配不上,永远会报请选择分类的提示信息,那该如何做呢?
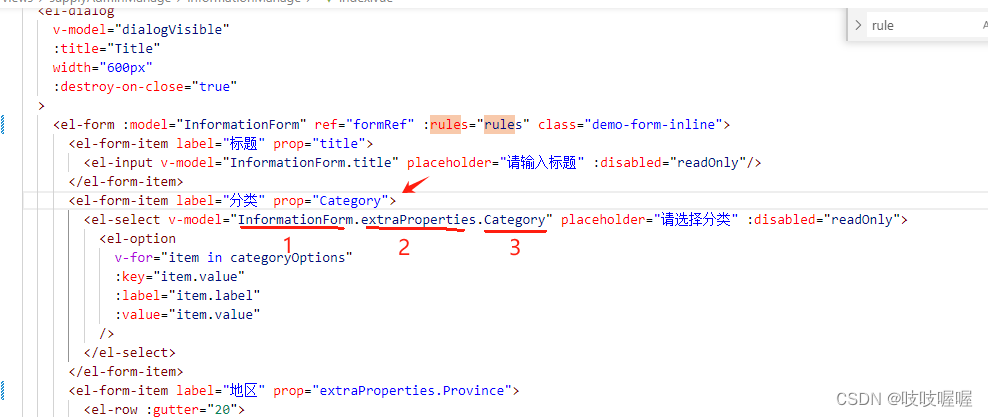
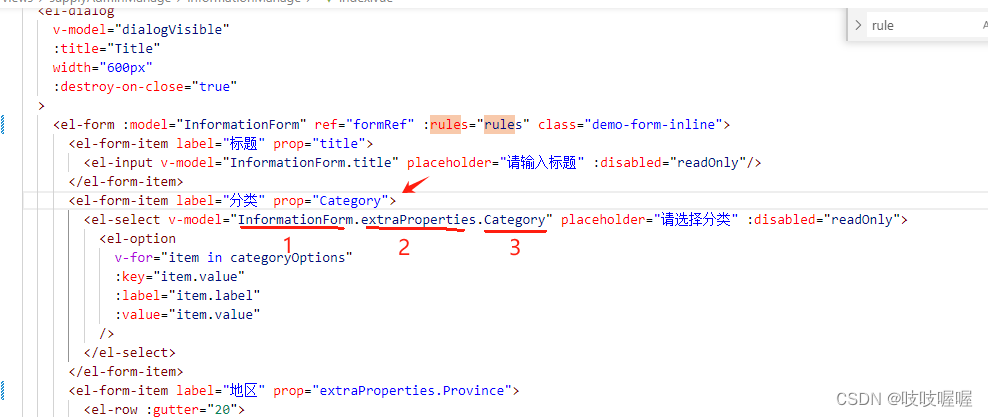
其实原因在于prop绑定的值要和v-model一致,即:prop=“extraProperties.Category”,
v-model="InformationForm.extraProperties.Category"不变,
最后js中配置的rules需要把验证的字段名配置成prop绑定的值即:extraProperties.Category
如下:
<el-dialogv-model="dialogVisible":title="Title"width="600px":destroy-on-close="true"><el-form :model="InformationForm" ref="formRef" :rules="rules" class="demo-form-inline"><el-form-item label="标题" prop="title"><el-input v-model="InformationForm.title" placeholder="请输入标题" :disabled="readOnly"/></el-form-item><el-form-item label="分类" prop="extraProperties.Category"><el-select v-model="InformationForm.extraProperties.Category" placeholder="请选择分类" :disabled="readOnly"><el-optionv-for="item in categoryOptions":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item label="地区" prop="extraProperties.Province"><el-row :gutter="20"><el-col :span="12"><el-select v-model="InformationForm.extraProperties.Province" placeholder="请选择省份" :disabled="readOnly" style="width: 240px" @change="provinceChange"><el-optionv-for="item in provinceOptions":key="item.text":label="item.value":value="item.text"/></el-select></el-col><el-col :span="12"><el-select v-model="InformationForm.extraProperties.City" placeholder="请选择市/区" style="width: 240px" :disabled="readOnly" ><el-optionv-for="item in cityOptions":key="item.text":label="item.value":value="item.text"/></el-select></el-col></el-row></el-form-item><el-form-item label="内容" prop="content"><EditorInput v-model="InformationForm.content" :readOnly="readOnly"/></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="submit">确定</el-button></div></template></el-dialog><scripts>
const rules=ref({title:[{required:true,message:"请输入标题",trigger:"blur"},{max:50,message:"最大不能超过256个字",trigger:"blur"}],"extraProperties.Category":[{required:true,message:"请选择分类",trigger:"change"}],"extraProperties.Province":[{required:true,message:"请选择省份",trigger:"change"}],City:[{required:true,message:"请选择城市",trigger:"change"}],content:[{required:true,message:"请输入内容",trigger:"blur"}]
});
</scripts>注意:js中的extraProperties.Category必须加引号,否则会因为包含点(.)报错
相关文章:

vue3中若v-model绑定的响应字段出现三级,该如何实现rules验证规则
比如以下内容: 配置的rules内容 const rulesref({title:[{required:true,message:"请输入标题",trigger:"blur"},{max:50,message:"最大不能超过256个字",trigger:"blur"}],Category:[{required:true,message:"请选择…...

Docker-Compose一键部署项目
Docker-Compose一键部署项目 目录 Docker-Compose一键部署项目介绍部署Django项目项目目录结构 docker-compose.ymlnginx的default.conf文件后端Dockerfile文件mysql.env一键部署DNS域名解析引起的跨域问题 介绍 Docker Compose 是一个用于定义和运行多容器 Docker 应用程序的…...

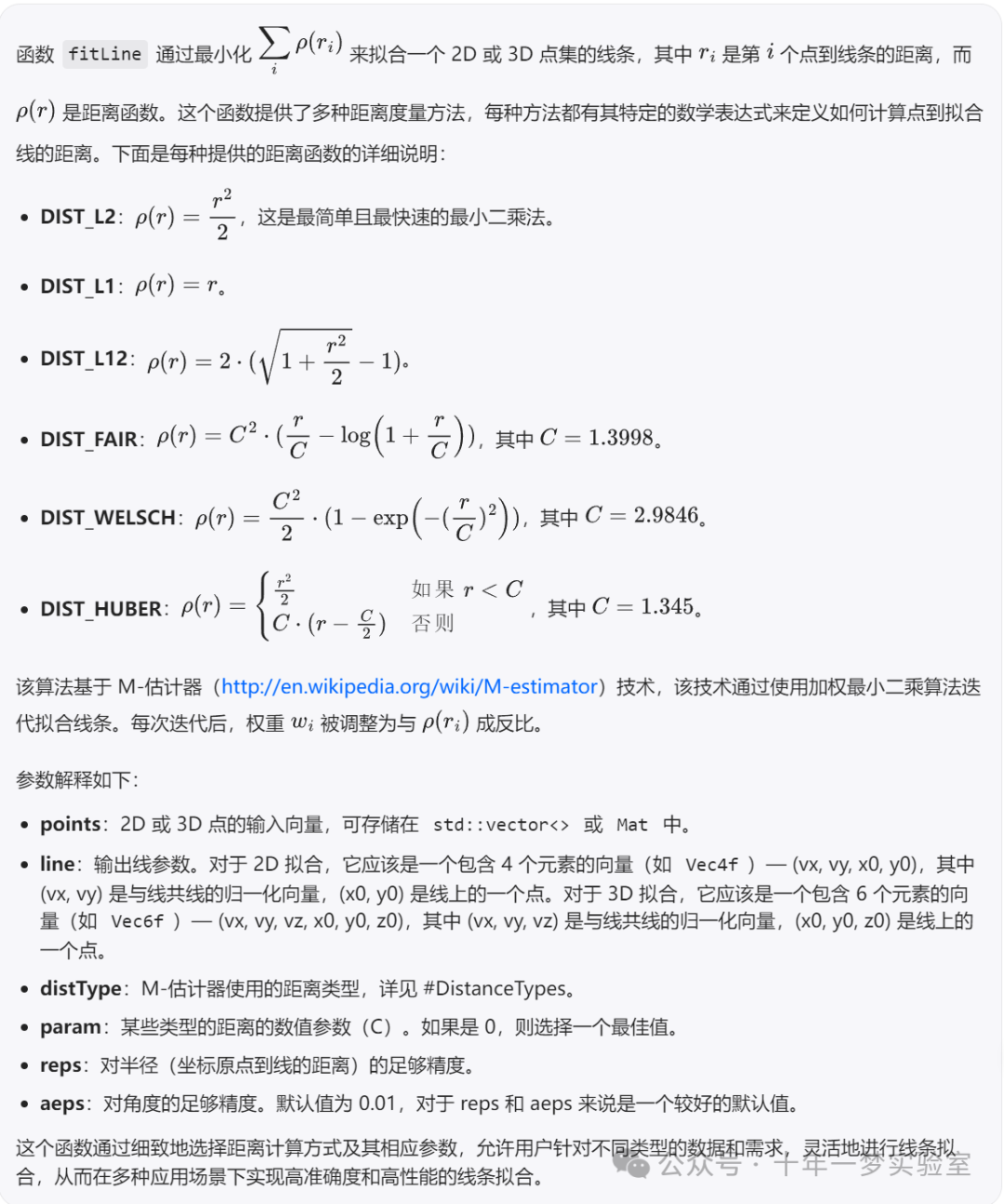
【C++】相机标定源码笔记-线激光点云处理工具类
一个线激光点云处理工具类,它包含了一系列的方法用于处理和分析线激光扫描得到的点云数据。提供的功能包括: 通过文件或直接数据设置点云。计算线激光在机器人坐标系下的精度,输出内点的平均距离、最大距离、最小距离、总点数和内点数。提供了…...

解决Transformer根本缺陷,所有大模型都能获得巨大改进
即使最强大的 LLM 也难以通过 token 索引来关注句子等概念,现在有办法了。 最近两天,马斯克和 LeCun 的口水战妥妥成为大家的看点。这两位 AI 圈的名人你来我往,在推特(现为 X)上相互拆对方台。 LeCun 在宣传自家最新论…...

如何排查Java应用的死锁
排查Java应用中的死锁问题是一个复杂但重要的任务,因为死锁会导致应用程序停止响应,影响用户体验和系统稳定性。以下是一些方法和步骤,帮助你排查Java应用中的死锁。 1. 理解死锁的概念 在计算机科学中,死锁是指两个或多个线程相…...

JS面试题1
1. 延迟加载JS有哪些方式? defer: 等html全部解析完成,才会执行js代码,顺次执行js脚本 async:是和html解析同步的,不是顺次执行js脚本(当有很多个js时),是谁先加载完谁先执行。 <…...

Linux网络 - 再谈、详谈UDP和TCP协议
文章目录 前言预备netstatpidofcat /etc/services 一、UDP协议UDP协议端格式UDP的缓冲区基于UDP的应用层协议 二、TCP协议1.TCP协议段格式确认应答(ACK)机制三次握手疑问1 最后一次客户端发给服务端的ACK请求怎么保证服务端能够收到? 四次挥手疑问2 为什么挥手是四次…...

el-form重置后input无法输入问题
新增用户遇到的问题: 如果你没有为 formData 设置默认值,而只是将其初始化为空对象 {},则在打开dialog时,正常输入, formdata会变成如下 但是,打开后,直接使用 resetFields 或直接清空表单&…...

Java网络编程(JavaWeb的基础)
Java网络编程(JavaWeb的基础) 文章目录 Java网络编程(JavaWeb的基础)前言一、网络编程概述1.1 软件架构&网络基础1.2 网络通信要素:IP/端口/通信协议1.3 传输层协议:tcp/udp 二、网络编程API2.1 InetAddress类2.2 Socket类&am…...

鸿蒙Harmony开发实战案例:使用OpenGL绘制3D图形
XComponent控件常用于相机预览流的显示和游戏画面的绘制,在OpenHarmony上,可以配合Native Window创建OpenGL开发环境,并最终将OpenGL绘制的图形显示到XComponent控件。本文将采用"Native C"模板,调用OpenGL ES图形库绘制3D图形&…...

DM达梦数据库存储过程
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

【python】OpenCV—Color Correction
文章目录 cv2.aruco 介绍imutils.perspective.four_point_transform 介绍skimage.exposure.match_histograms 介绍牛刀小试遇到的问题 参考学习来自 OpenCV基础(18)使用 OpenCV 和 Python 进行自动色彩校正 cv2.aruco 介绍 一、cv2.aruco模块概述 cv2.…...

Java基础知识整理笔记
目录 1.关于Java概念 1.1 谈谈对Java的理解? 1.2 Java的基础数据类型? 1.3 关于面向对象的设计理解 1.3.1 面向对象的特性有哪些? 1.3.2 重写和重载的区别? 1.3.3 面向对象的设计原则是什么? 1.4 关于变量与方…...

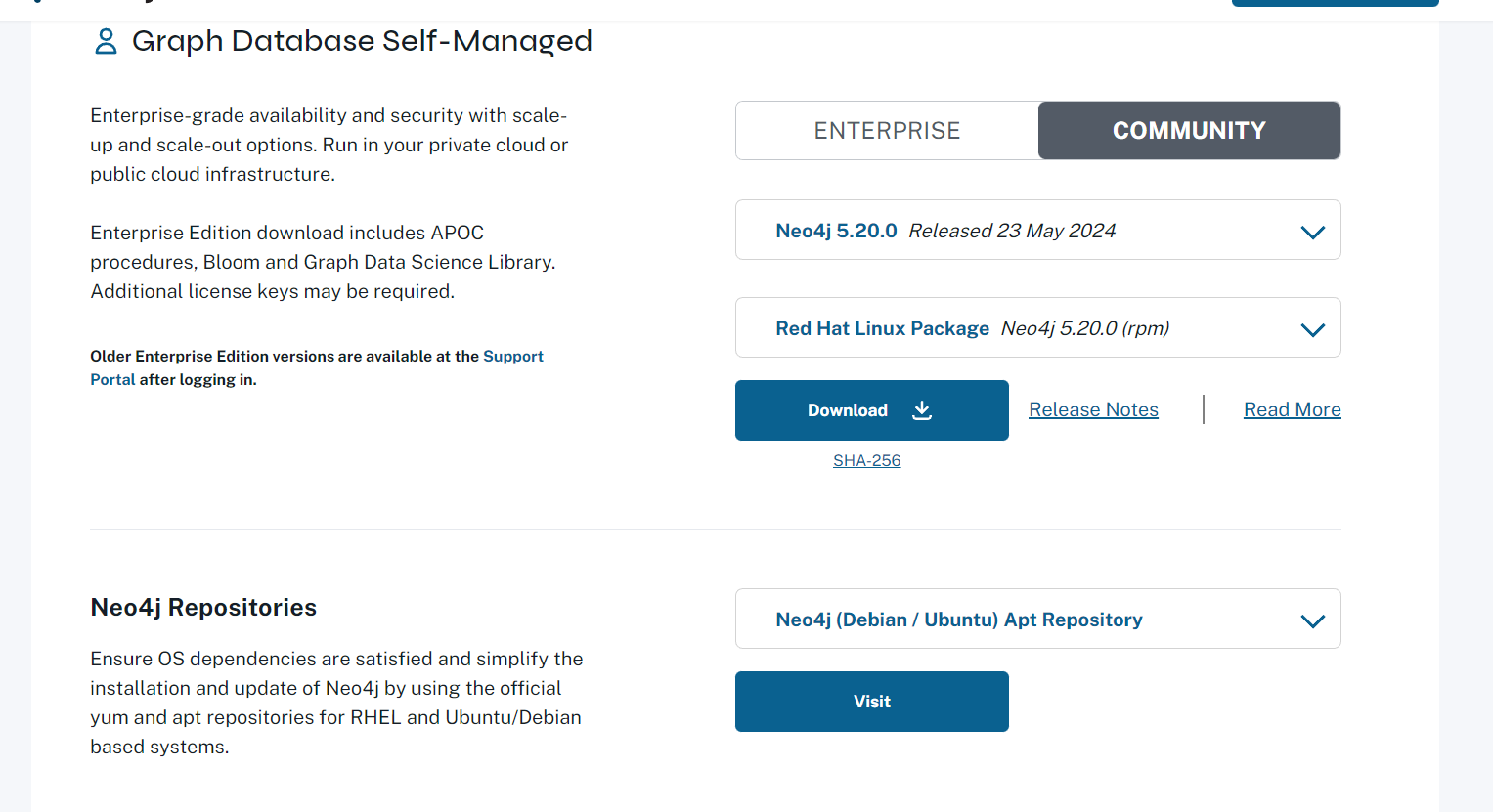
知识图谱——Neo4j数据库实战
数据与代码链接见文末 1.Neo4j数据库安装 JDK 安装:https://www.oracle.com/java/technologies/javase-downloads.html Neo4j 安装:https://neo4j.com/download-center/ 配置好 JDK 和 Neo4j 的环境变量...

第十一次Javaweb作业
4.登录校验 4.1会话 --用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应。 会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求…...

人工智能AI风口已开:如何赋予UI设计与视频剪辑新生命
随着科技的浪潮不断向前推进,人工智能(AI)正以惊人的速度重塑着我们的世界,特别是在创意产业的核心领域——UI设计与视频剪辑中,AI正逐步成为驱动行业创新与变革的关键力量。在这个AI技术全面开花的新时代,…...

计算机专业课面试常见问题-编程语言篇
目录 1. 程序的编译执行流程? 2. C浅拷贝和深拷贝的区别? 3. C虚函数? …...

CSS|05 继承性与优先级
继承性 一、继承性的特点: 1.外层元素身上的样式会被内层元素所继承 2.如果内层元素与外层元素身上的演示相同时,外层元素的样式会被内层元素所覆盖 二、关于继承性的问题 是不是所有样式都能被继承? 答:并不是所有样式能被继承…...

KVM性能优化之内存优化(宿主机)
linux系统自带了一技术叫透明巨型页(transparent huge page),它允许所有的空余内存被用作缓存以提高性能,而且这个设置是默认开启的,我们不需要手动去操作。 Centos下,我们用cat /sys/kernel/mm/transpare…...

【Linux杂货铺】Linux学习之路:期末总结篇1
第一章 什么是Linux? Linux 是 UNIX 操作系统的一个克隆;它由林纳斯 本纳第克特 托瓦兹从零开始编写,并在网络上众多松散的黑客团队的帮助下得以发展和完善;它遵从可移植操作系统接口(POSIX)标准和单一 UNIX 规范…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
