CSS3 分页
CSS3 分页
分页是网页设计中常见的一种布局方式,它允许将内容分布在多个页面中,从而提高用户体验和网站的可管理性。CSS3 提供了多种灵活的方式来设计分页,使得开发者能够创建既美观又实用的分页导航。本文将详细介绍如何使用 CSS3 来创建和定制分页。
基本分页结构
在开始使用 CSS3 设计分页之前,我们需要先建立基本的 HTML 结构。一个简单的分页结构通常包含以下元素:
<nav><ul class="pagination"><li class="page-item"><a class="page-link" href="#">Previous</a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">Next</a></li></ul>
</nav>
这个结构使用了语义化的 HTML5 标签,如 <nav> 和 <ul>,以及用于表示分页项的类名,如 pagination、page-item 和 page-link。
基本样式
接下来,我们可以使用 CSS3 来为分页添加基本的样式。以下是一些基本的样式规则:
.pagination {display: inline-flex;list-style: none;padding: 0;margin: 0;
}.page-item {margin-right: 5px;
}.page-link {display: block;padding: 5px 10px;border: 1px solid #ccc;text-decoration: none;color: #333;
}.page-link:hover {background-color: #f1f1f1;
}
这些样式规则定义了分页容器的布局、分页项的间距以及分页链接的样式。你可以根据需要调整这些样式。
进阶样式
CSS3 提供了丰富的选择器和属性,使得我们可以为分页添加更多高级的样式。以下是一些进阶样式的示例:
圆角分页
使用 border-radius 属性可以为分页链接添加圆角:
.page-link {border-radius: 5px;
}
鼠标悬停效果
使用 :hover 伪类可以为分页链接添加鼠标悬停效果:
.page-link:hover {background-color: #007bff;color: #fff;
}
激活状态样式
使用 :active 伪类可以为当前激活的分页链接添加样式:
.page-item.active .page-link {background-color: #007bff;color: #fff;
}
禁用状态样式
使用 :disabled 伪类可以为禁用的分页链接添加样式:
.page-link:disabled {background-color: #ccc;color: #333;cursor: not-allowed;
}
响应式设计
为了确保分页在不同设备上都能良好显示,我们可以使用 CSS3 的媒体查询功能来创建响应式分页。以下是一个简单的示例:
@media (max-width: 768px) {.pagination {display: block;}.page-item {display: inline-block;margin-bottom: 10px;}
}
这个媒体查询规则定义了当屏幕宽度小于 768px 时,分页容器将变为块级元素,分页项将变为内联块级元素,并且每个分页项之间将添加垂直间距。
总结
CSS3 提供了强大的样式定制能力,使得开发者能够轻松创建既美观又实用的分页导航。通过本文的介绍,你应该已经掌握了如何使用 CSS3 来设计和定制分页。记住,分页的设计应该与你的网站或应用程序的整体风格保持一致,并确保在所有设备上都能提供良好的用户体验。
相关文章:

CSS3 分页
CSS3 分页 分页是网页设计中常见的一种布局方式,它允许将内容分布在多个页面中,从而提高用户体验和网站的可管理性。CSS3 提供了多种灵活的方式来设计分页,使得开发者能够创建既美观又实用的分页导航。本文将详细介绍如何使用 CSS3 来创建和…...

QWebChannel实现与JS的交互
QWebChannel实现与JS的交互 在利用Qt框架的QWebEngineView进行嵌入浏览器开发时,可以很方便的通过 QWebChannel实现与js的交互,本节内容简单讲解js与Qt应用程序相互发送消息。 最近做项目遇到了这个问题,发现网上的例子不全,很多…...

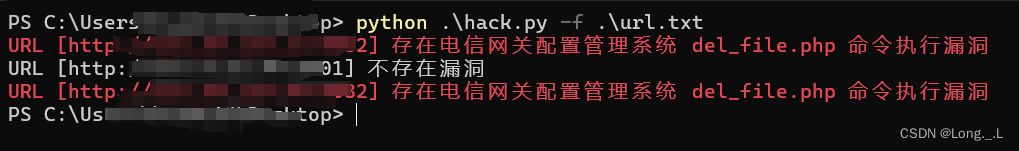
【漏洞复现】电信网关配置管理系统——命令执行
声明:本文档或演示材料仅供教育和教学目的使用,任何个人或组织使用本文档中的信息进行非法活动,均与本文档的作者或发布者无关。 文章目录 漏洞描述漏洞复现测试工具 漏洞描述 电信网关配置管理系统是一个用于管理和配置电信网关设备的软件系…...

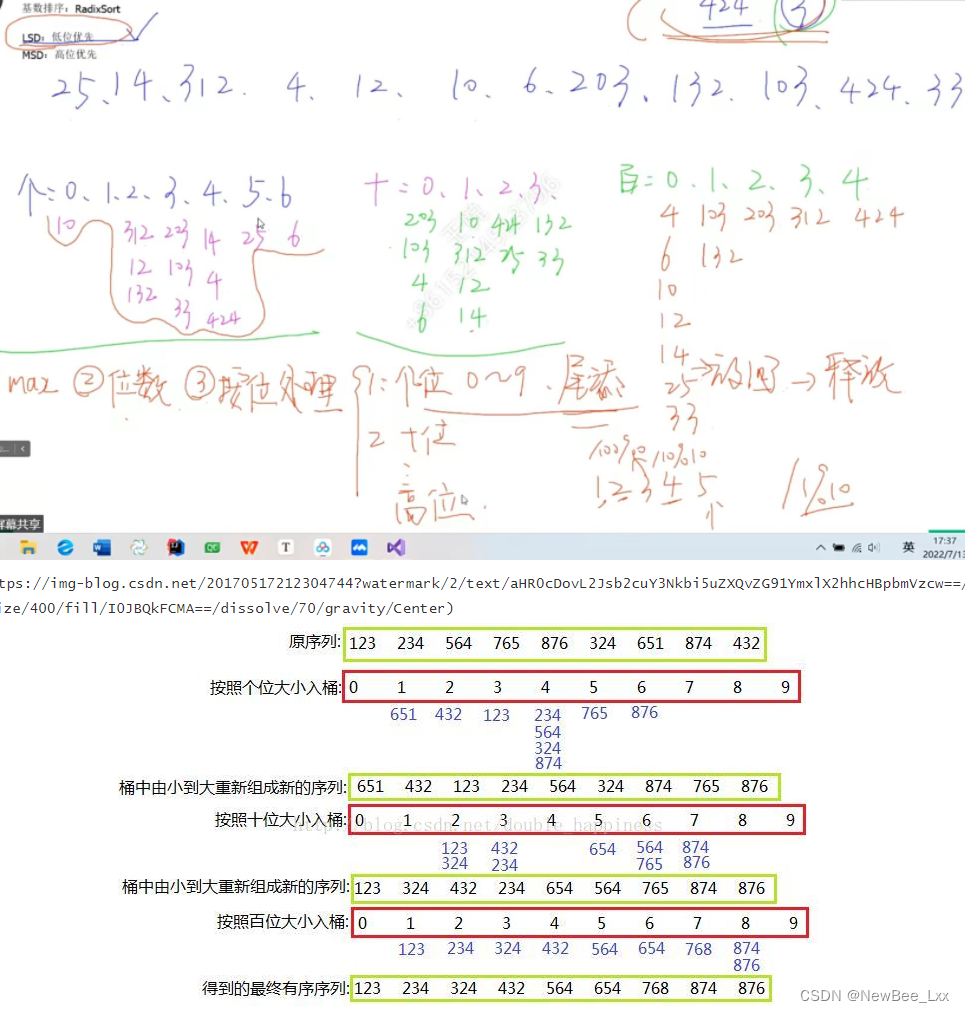
排序算法。
快速排序:QuickSort 选标准值,将比标准值小的放在其左侧,将比标准值大的放在其右侧,左右两部分分别重复以上操作 1.挖坑填补法 拆东墙补西墙 先把第一个数拿出来用temp储存 然后从最后面遍历 找到比temp小的放到第一个位置 然后…...

告别 “屎山” 代码,务必掌握这14 个 SpringBoot 优化小妙招
插: AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家(前言 – 人工智能教程 ) 坚持不懈,越努力越幸运,大家…...

测量无人船作业流程是怎样的?
在一些特殊水域测量作业中,使用有人船进行测量时受阻较多,而采用无人测量船则效率就非常高了,它是解决复杂水域测量问题最直接最有效的方式。那么,测量无人船作业流程是怎样的?下面就让小编来为大家简单介绍一下&#…...

四川赤橙宏海商务信息咨询有限公司抖音开店靠谱吗?
在数字化浪潮席卷全球的今天,电商行业正以前所未有的速度发展。而在这个大潮中,四川赤橙宏海商务信息咨询有限公司凭借其专业的团队和前瞻性的战略眼光,专注于抖音电商服务,为广大商家提供了一站式解决方案,成为了行业…...

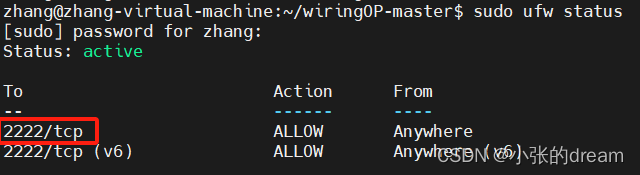
解决ssh: connect to host IP port 22: Connection timed out报错(scp传文件指定端口)
错误消息 ssh: connect to host IP port 22: Connection timed out 指出 SSH 客户端尝试连接到指定的 IP 地址和端口号(默认 SSH 端口是 22),但是连接超时了。这意味着客户端没有在预定时间内收到来自服务器的响应。 可能的原因 SSH 服务未…...

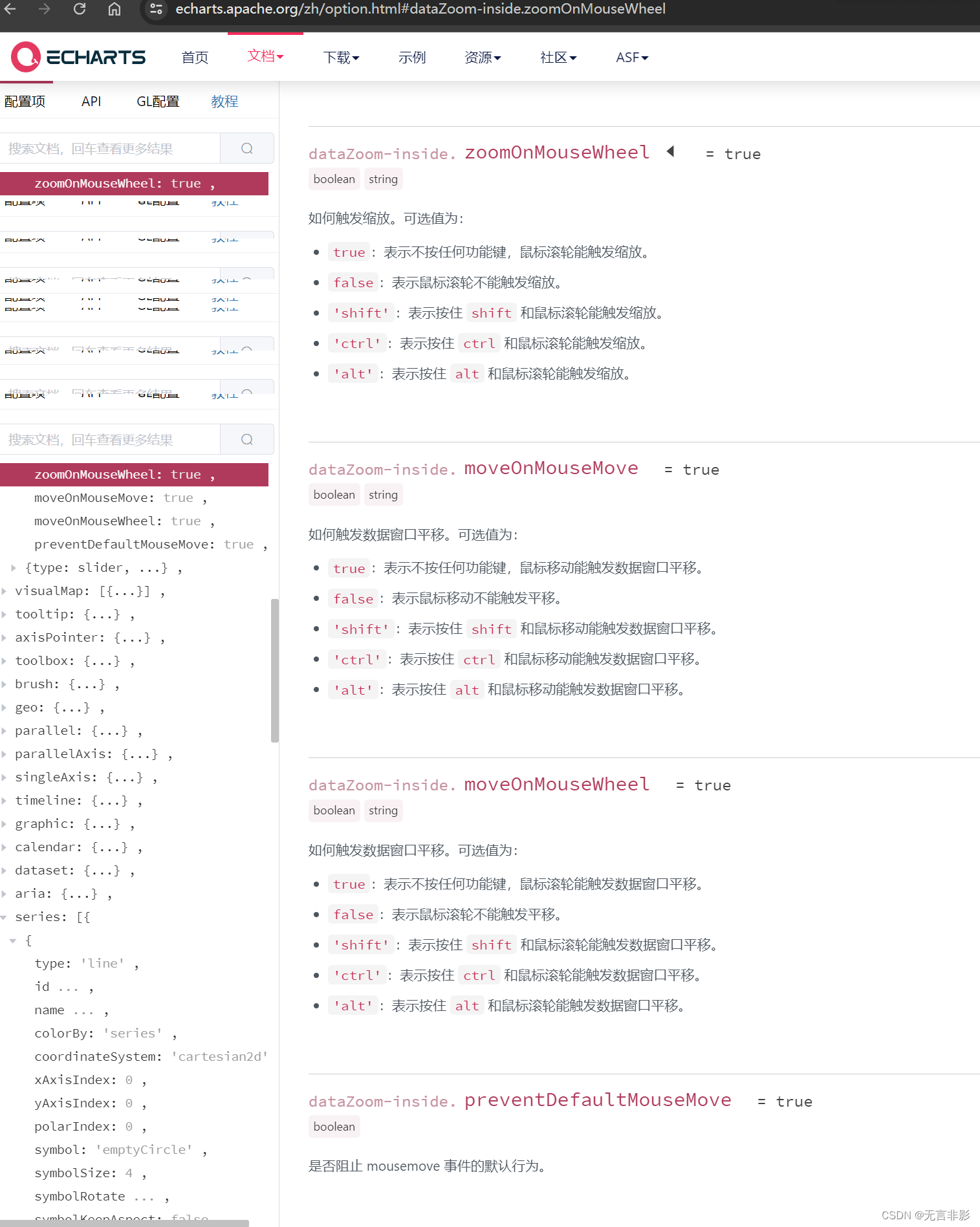
【笔记】echarts图表的缩放和鼠标滚动冲突的处理解决方案
解决方案不是很好,来源于github的issue,官方提供了,组合键触发缩放的功能。 https://github.com/apache/echarts/issues/5769 https://echarts.apache.org/zh/option.html#dataZoom-inside.zoomOnMouseWheel dataZoom-inside.zoomOnMouseWhe…...

代码随想录训练营Day51
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、不同的子序列二、两个字符串的删除操作三、编辑距离 前言 提示:这里可以添加本文要记录的大概内容: 今天是跟着代码随想录刷题的第…...

C#上位机与PLC
在工业自动化的舞台上,C#上位机与PLC之间的通信是一曲精妙绝伦的交响乐。今天,我们将一起揭开C#上位机与PLC通信的三种神秘实现方法,探索它们如何共同谱写出高效、稳定、灵活的工业自动化乐章。 序幕:通信的“前奏” 在深入了解…...

CVE-2018-8120漏洞提权:Windows 7的安全剖析与实战应用
CVE-2018-8120漏洞提权:Windows 7的安全剖析与实战应用 在网络安全的世界里,漏洞利用常常是攻击者用来获取系统控制权的捷径。2018年发现的CVE-2018-8120漏洞,针对Windows 7操作系统,提供了一个这样的途径。本文将深入分析这一漏…...

Python-正则表达式
目录 一、打开正则表达式 二、正则表达式的使用 1、限定符 (1)x*:*表示它前面的字符y 可以有0个或多个; (2)x:表示它前面的字符可以出现一次以上;(只可以匹配多次&…...

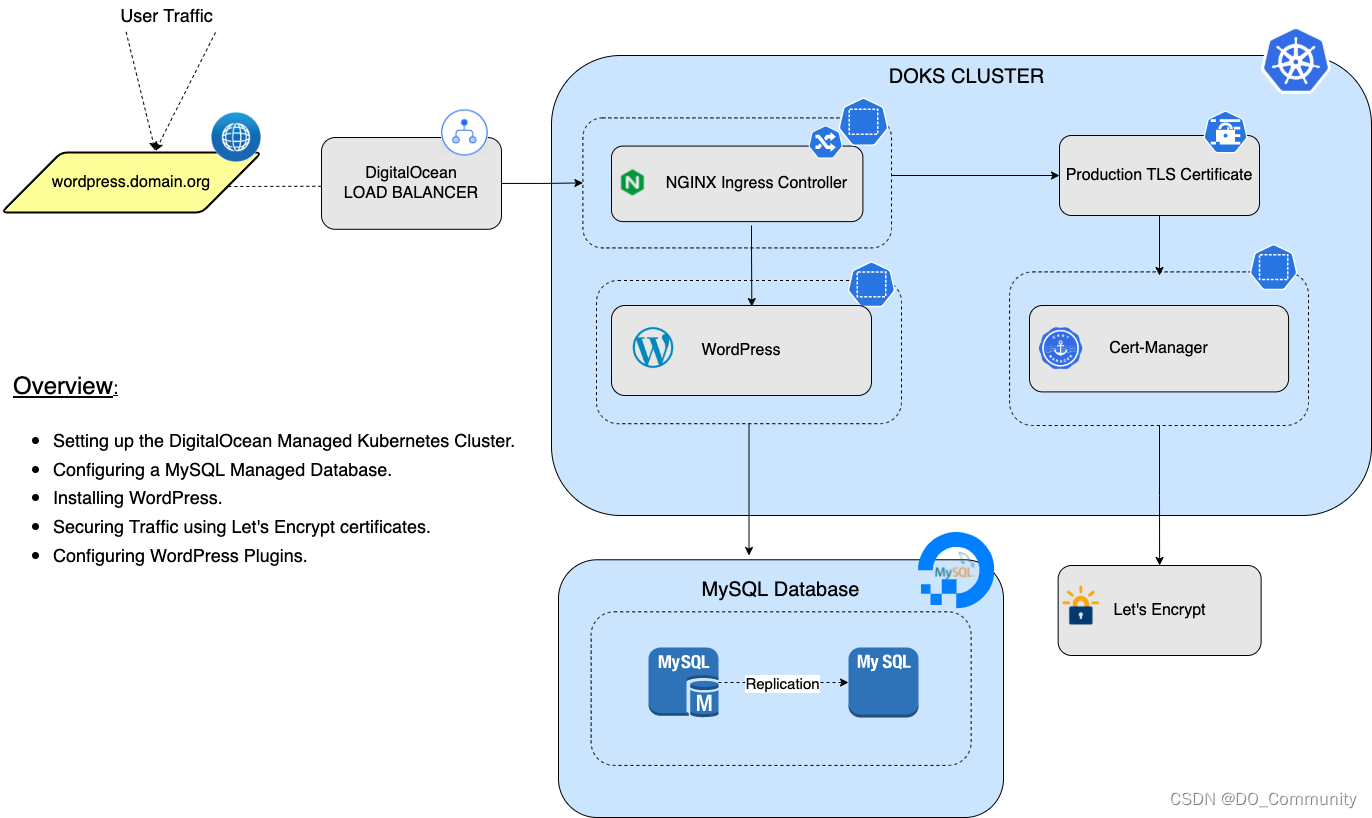
教程:在 Kubernetes 集群上部署 WordPress 网站
WordPress 是专为每个人设计的开源软件,强调创建网站、博客或应用程序的可访问性、性能、安全性和易用性。WordPress 是一个基于 PHP 的内容管理系统(CMS),使用 MySQL 作为数据存储,目前很多网站、电商独立站、个人博客…...

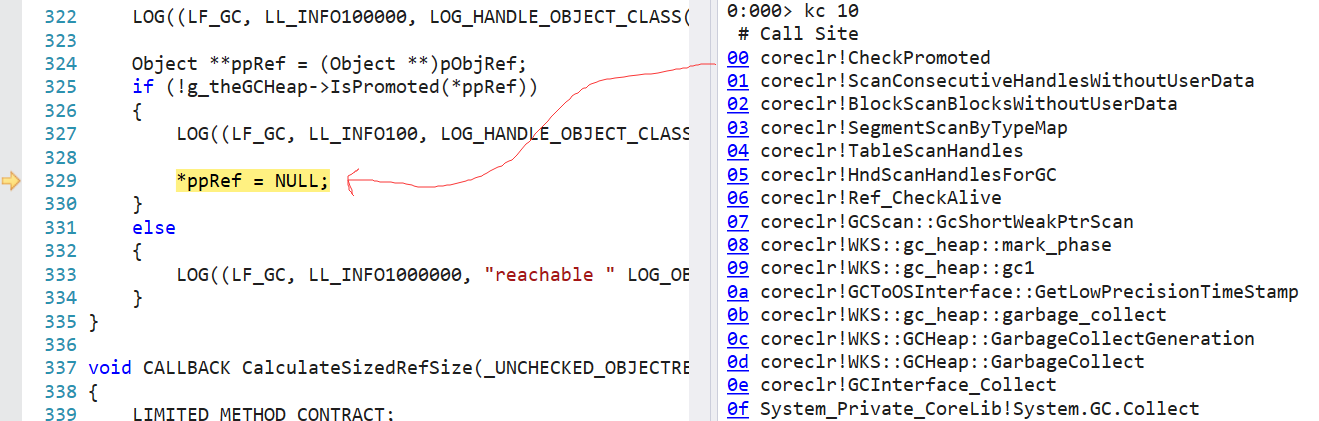
聊一聊 C# 弱引用 底层是怎么玩的
一:背景 1. 讲故事 最近在分析dump时,发现有程序的卡死和WeakReference有关,在以前只知道怎么用,但不清楚底层逻辑走向是什么样的,借着这个dump的契机来简单研究下。 二:弱引用的玩法 1. 一些基础概念 …...
)
蜘蛛池规矩采集优化与运用技巧 什么是蜘蛛池/SEO蜘蛛池怎么养?(蜘蛛池新手入门虚良SEO)
作为一名网络内容修改,我常常需求从各种网站上收集文章并转载到咱们的网站上。而在这个过程中,我深深感受到了蜘蛛池对我的帮助。今日,我就来共享一下我对蜘蛛池收集规矩的亲自感受。 归纳 本文将分9个方面具体介绍蜘蛛池收集规矩的长处和运…...

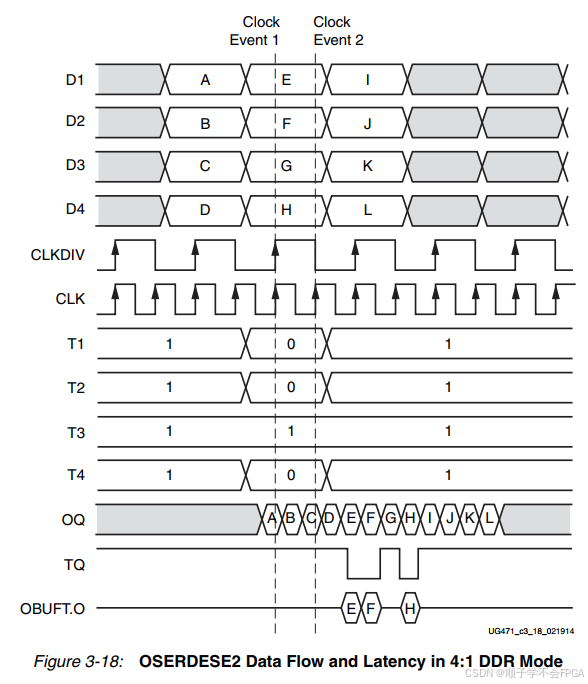
SerDes介绍以及原语使用介绍(1)OSERDESE2
文章目录 前言:为什么需要serdes一、OSERDESE2框图二、OSERDESE2端口信号二、OSERDESE2原语参数三、OSERDESE2时序3.1、SDR模式3.2、DDR模式3.3、DDR模式下三态传输 前言:为什么需要serdes 需要 SerDes(串行器/解串器)主要是为了…...

基于单片机和组态王的温度监控系统的设计
摘 要 : 介绍了以 MSP430 单片机为核心 , 建立基于 DS18B20 和组态王的温度采集和监控系统。主要研究了单片机和组态王的通用通讯协议。按照 KingView 提供的通信协议 , 设计组态王与单片机的通信程序 , 实现了组态王与M SP430 单片机的直接串行通讯。在中药提取装置的…...

unity 导入的模型设置讲解
咱们先讲Model这一栏 Model Scene:场景级属性,例如是否导入灯光和照相机,以及使用什么比例因子。 Scale Factor:缩放因子(也就是模型导入后大小如果小了或者大了在这里直接改是相当于该模型的大小的,而且在…...

汽车 vSOC安全运营管理平台开发解决方案
汽车 vSOC 安全解决方案 一、引言 随着汽车行业的快速发展,汽车的智能化和互联化程度越来越高,汽车网络安全问题也日益凸显。汽车 vSOC(Vehicle Security Operations Center)作为汽车网络安全的重要组成部分,其作用越来越受到重视。本方案旨在提供一套可实施落地的汽车 vS…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
