day01-项目介绍及初始化-登录页
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- day01-项目介绍及初始化-登录页
- 一、人力资源项目介绍
- 1.1项目架构和解决方案
- 主要模块
- 解决的问题
- 二、拉取项目基础代码
- 1.引入库
- 2.升级core-js版本到3.25.5
- 按照完整依赖
- 3.项目目录和入口文件介绍
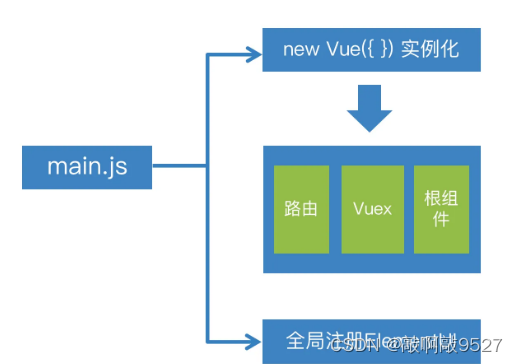
- 3.1 入口文件
- 4.App.vue根组件解析
- 4.1App.vue组件
- 4.2layout布局
- 5.基础设置settings.js和导航守卫 permission.js
- 6.Vuex的结构
- 模板中的结构
- Vuex的设计思想
- 1.页面交互状态(折叠侧边栏-固定头部)
- 2.使用全局状态Vuex根据功能拆分成不同的模块(modules)
- 3.进行状态管理通过getters建立对于模块中属性的快捷访问
- 7.使用模板中的Icon图标
- 7.1 src/icons/svg目录下的图标都可以使用
- 7.2 图标文件名直接设置为svg-icon组件的iconClass属性
- 8.扩展-解析Icon图标的实现思路
- 8.1引入目录所有的svg
- 8.2全局注册svg-icon组件
- 8.3 loader插件打包svg
- 8.4svg-icon引用svg的链接
- 8.5扩展
- 8.5.1 了解:require.context(路径,是否扫描子目录, 正则匹配) 可以引入某个目录下的内容
- 8.5.2 了解:svg-sprite-loader打包了所有svg到一个svg标签上,将svg名称作为symbol标签的id属性
- 8.5.3 了解:svg-icon使用iconClass属性引用了symbol的id
- 9.导入样式资源并使用git管理
- 9.1删除原有的.git文件,初始化仓库
- 9.2添加到暂存区
- 9.3提交本地仓库
- 9.4本地仓库配置远程仓库地址
- 9.5推送到远程仓库
- 10.登录页的结构和表单
- 10.1 登录页的基本结构布局(src/views/login/index.vue)
- 11.登录表单校验
- 11.1定义数据和校验规则
day01-项目介绍及初始化-登录页
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、人力资源项目介绍
1.1项目架构和解决方案

主要模块

解决的问题

二、拉取项目基础代码
1.引入库
$ git clone https://github.com/PanJiaChen/vue-admin-template.git heimahr
2.升级core-js版本到3.25.5
$ npm i core-js@3.25.5
$ yarn add core-js@3.25.5
按照完整依赖
$ npm i
//启动
npm run dev
3.项目目录和入口文件介绍

3.1 入口文件

4.App.vue根组件解析
4.1App.vue组件

4.2layout布局

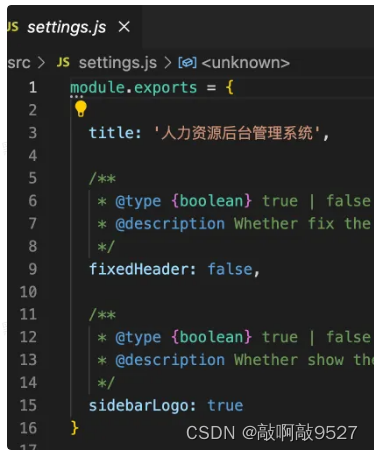
5.基础设置settings.js和导航守卫 permission.js

settings.js导出网站基础配置,包括:网站标题、固定header、显示logo
permission.js(权限),主要负责路由导航守卫
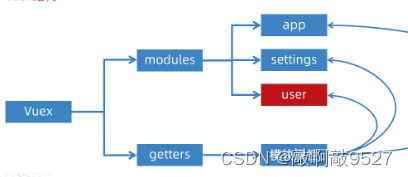
6.Vuex的结构
模板中的结构


注意:人资资源项目主要针对用户模块user 进行改造和重写
Vuex的设计思想
1.页面交互状态(折叠侧边栏-固定头部)

2.使用全局状态Vuex根据功能拆分成不同的模块(modules)
const store = new Vuex.Store({modules:{app,settings,user},getters
})
3.进行状态管理通过getters建立对于模块中属性的快捷访问
const getters = {sidebar:state => state.app.sidebar,device:state => state.app.device,token:state => state.user.token,
}
7.使用模板中的Icon图标
7.1 src/icons/svg目录下的图标都可以使用

7.2 图标文件名直接设置为svg-icon组件的iconClass属性
8.扩展-解析Icon图标的实现思路
8.1引入目录所有的svg
const req = require.context('./svg',false,/\.svg$/);
const requireAll = requireContext =>requireContext.keys().map(requireContext);
requireAll(req);
8.2全局注册svg-icon组件
Vue.component('svg-icon',SvgIcon)
8.3 loader插件打包svg
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('')
8.4svg-icon引用svg的链接

8.5扩展
8.5.1 了解:require.context(路径,是否扫描子目录, 正则匹配) 可以引入某个目录下的内容
8.5.2 了解:svg-sprite-loader打包了所有svg到一个svg标签上,将svg名称作为symbol标签的id属性
8.5.3 了解:svg-icon使用iconClass属性引用了symbol的id
9.导入样式资源并使用git管理
9.1删除原有的.git文件,初始化仓库
git init
9.2添加到暂存区
git add .
9.3提交本地仓库
git commit -m '初始化项目'
9.4本地仓库配置远程仓库地址
git remote add origin 仓库地址
9.5推送到远程仓库
git push -u origin master
10.登录页的结构和表单

10.1 登录页的基本结构布局(src/views/login/index.vue)
<template><div class="login-container"><div class="logo" /><div class="form"><h1>登录</h1><el-card shadow="never" class="login-card"><!--登录表单--><div class="form" ><h1>登录</h1><el-card shadow="never" class="login-card"><!--登录表单--><!-- el-form > el-form-item > el-input --><el-form ref="form" :model="loginForm" :rules="loginRules"><el-form-item prop="mobile"><el-input placeholder="请输入手机号" v-model="loginForm.mobile" /></el-form-item><el-form-item prop="password"><el-input placeholder="请输入密码" v-model="loginForm.password" show-password/></el-form-item><el-form-item prop="isAgree"><el-checkbox v-model="loginForm.isAgree">用户平台使用协议</el-checkbox></el-form-item><el-form-item><el-button style="width:350px" type="primary" @click="login">登录</el-button></el-form-item>
</el-form></el-card></div></div>
</template>
<script>export default{name:"Login"}
</script>
<style lang="scss">.login-container {display: flex;align-items: stretch;height: 100vh;.logo {flex: 3;background: rgba(38, 72, 176) url(../../assets/common/login_back.png)no-repeat center / cover;border-top-right-radius: 60px;display: flex;flex-direction: column;align-items: flex-end;justify-content: center;padding: 0 100px;.icon {background: url(../../assets/common/logo.png) no-repeat 70px center /contain;width: 300px;height: 50px;margin-bottom: 50px;}p {color: #fff;font-size: 18px;margin-top: 20px;width: 300px;text-align: center;}}.form {flex: 2;display: flex;flex-direction: column;justify-content: center;padding-left: 176px;.el-card {border: none;padding: 0;}h1 {padding-left: 20px;font-size: 24px;}.el-input {width: 350px;height: 44px;.el-input__inner {background: #f4f5fb;}}.el-checkbox {color:#606266;}}
}
</style>
11.登录表单校验
11.1定义数据和校验规则
export default{name:'Login',data(){return{loginForm: {mobile: '',password: '',isAgree: false},loginRules: {mobile: [{required: true,message: '请输入手机号',trigger: 'blur'}, {pattern: /^1[3-9]\d{9}$/,message: '手机号格式不正确',trigger: 'blur'}],password: [{required: true,message: '请输入密码',trigger: 'blur'}, {min: 6,max: 16,message: '密码长度应该为6-16位之间',trigger: 'blur'}],// required只能检查 null "" undefinedisAgree: [{validator: (rule, value, callback) => {// rule规则// value检查的数据 true/false// callback 函数 执行这个函数// 成功执行callback 失败也执行callback(错误对象 new Error(错误信息))value ? callback() : callback(new Error('没有勾选用户平台协议'))}}]}}},methods:{login(){this.$refs.form.validate((isok)=>{if(isok){alert('校验通过') } }) } }
}
相关文章:

day01-项目介绍及初始化-登录页
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 day01-项目介绍及初始化-登录页一、人力资源项目介绍1.1项目架构和解决方案主要模块解决的问题 二、拉取项目基础代码1.引入库2.升级core-js版本到3.25.5按照完整依…...

华为开发者大会:全场景智能操作系统HarmonyOS NEXT
文章目录 一、全场景智能操作系统 - HarmonyOS NEXT1.1 系统特性1.2 关于架构、体验和生态 二、应用案例2.1 蚂蚁mpaas平台的性能表现 三、新版本应用框架发布3.1 新语言发布3.2 新数据库发布3.3 新版本编译器的发布 四、CodeArts和DataArts4.1 CodeArts4.2 DataArts 五、总结 …...

深度学习二分类评估详细解析与代码实战
深度学习二分类的实战代码:使用 Trainer API 微调模型. https://huggingface.co/learn/nlp-course/zh-CN/chapter3/3 如果你刚接触 自然语言处理,huggingface 是你绕不过去的坎。但是目前它已经被墙了,相信读者的实力,自行解决吧。…...

c++笔记容器详细介绍
C标准库提供了多种容器来存储和管理数据。这些容器属于<vector>, <list>, <deque>, <map>, <set>, <unordered_map>, <unordered_set>等头文件中。这些容器各有优缺点,适用于不同的场景。下面详细介绍几种主要的容器及其…...

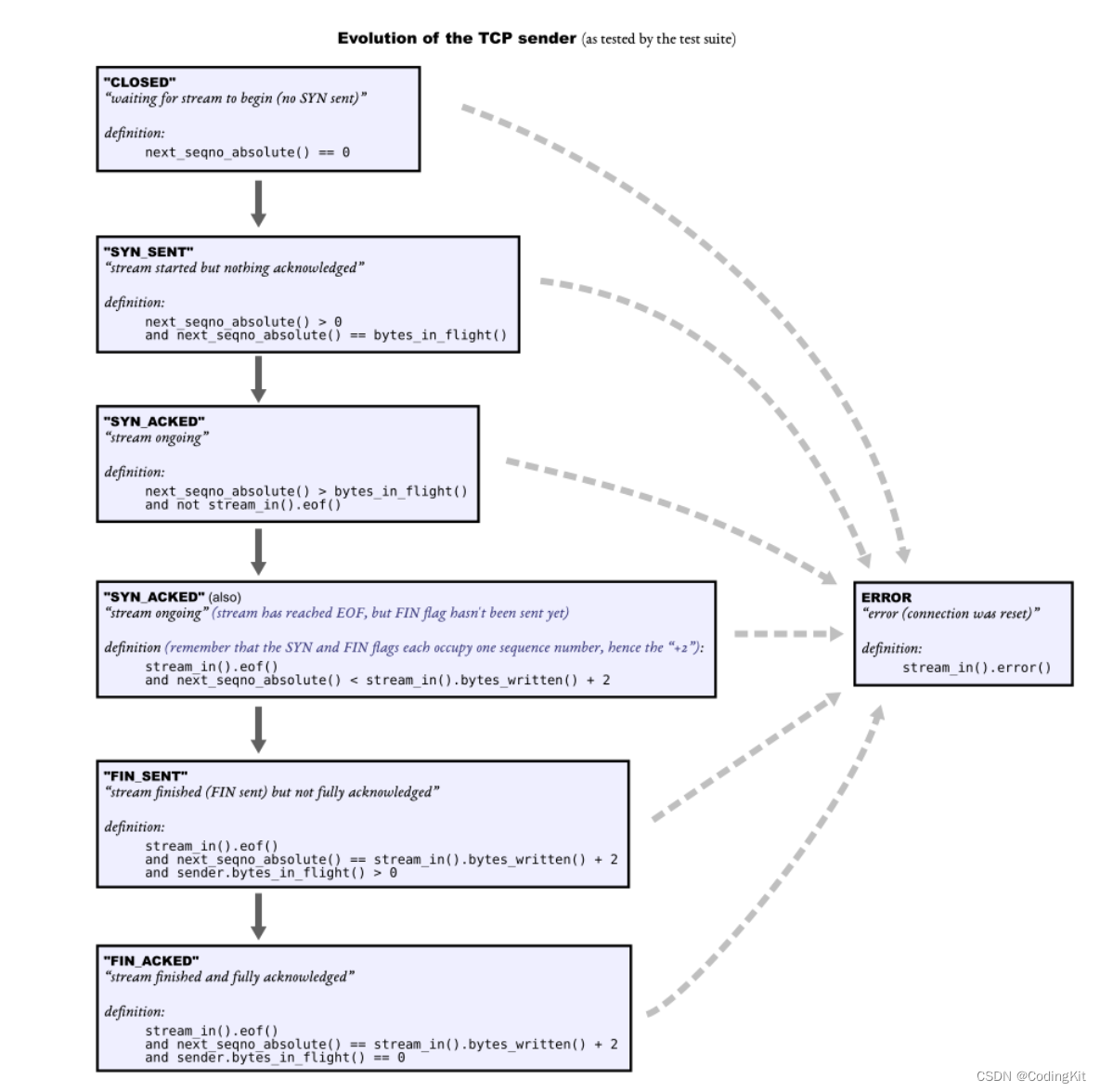
CS144 Lab3 TCPSender复盘
一.基础概念 1.TCPSender在TCPSocket中的地位与作用 Lab0中实现了基于内存模拟的流控制-字节流(ByteStream),底层使用std::deque实现,根据最大容量Capacity进行容量控制。个人理解它相当于应用层的输入输出缓存区,用户…...

建筑可视化中使用云渲染的几大理由
在建筑行业中,可视化技术已成为不可或缺的一部分。无论是设计方案的展示、施工进度的模拟,还是最终效果的呈现,建筑可视化都发挥着至关重要的作用。 建筑可视化是指通过计算机技术和图形学算法,将建筑设计、规划和施工过程中的数据…...

Python数据可视化-地图可视化
1.首先绘制实现数据可视化的思维导图 具体要实现什么功能-怎么处理,先把思路写好 数据来源: 爬取的数据 运行结果: 部分代码: 完整代码请在下方↓↓↓👇获取 转载请注明出处!...

leetcode 动态规划(基础版)单词拆分
题目: 题解: 一种可行的dp做法是基于完全背包问题,将s看成是一个背包,wordDict看作是物品,然后往s中放入物品判断最终是否可以变为给定的s即可。这道题和上一题都用到了在dp如何枚举连续子串和状态表示:枚…...

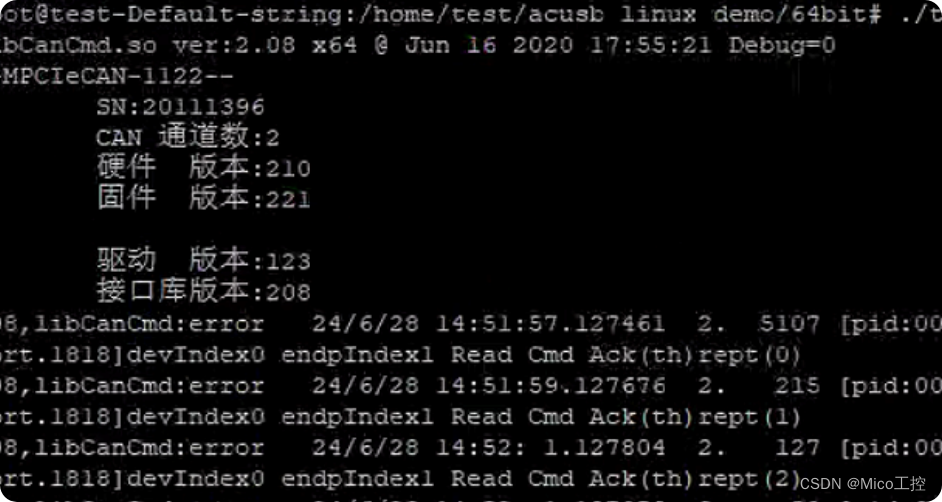
Ubuntu/Linux调试安装南京来可CAN卡
准备好USB rules文件和can driver文件备用! 必做:放置USB rules文件到对应位置处理权限问题 而后:安装内核driver并编译。需求众多依赖编译环境,视情况安装填补。如GCC,G,make等等 进入对应64bit文件夹中,添加权限,执…...

vue2+TS获取到数据后自动叫号写法
1.父组件写法 初始化: //引入子组件 <odialog ref"odialogRef" onSure"onSurea"></odialog> //子传父private onSurea() {// 初始化信息/重新叫号来的数据this.initTabelData()setTimeout(() > {// 播放声音的数据this.search…...

28、架构-边界:微服务的粒度
微服务的粒度 在设计微服务架构时,确定微服务的粒度是一个关键问题。粒度过大或过小都会带来不同的问题,因此需要找到合理的粒度来划分微服务。下面详细探讨微服务粒度的合理范围及其影响因素。 1. 微服务粒度的上下界 微服务的粒度不应该只有唯一正确…...

开源API网关-ApacheShenYu首次按照启动遇到的问题
一.背景 公司有API网关产品需求,希望有图形化的后台管理功能。看到了ApacheShenYu,作为Apache的顶级项目,直接认可了。首先,感谢各位大神的付出,初步看这个项目是国内大厂中的大神创立的,在此表示膜拜&…...

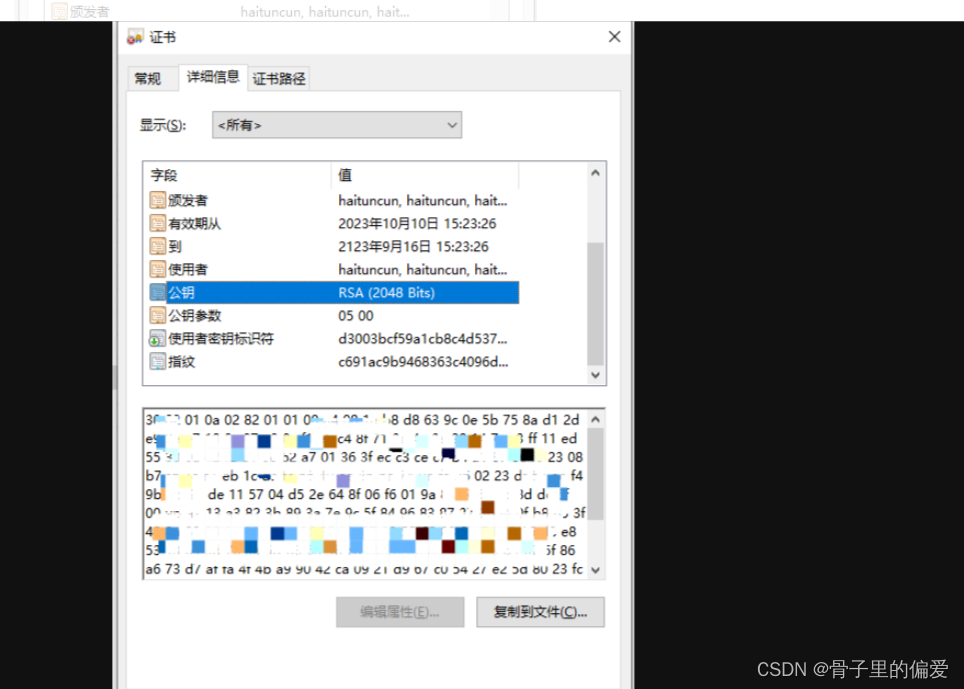
uniapp获取证书秘钥、Android App备案获取公钥、签名MD5值
一、 uniapp获取证书秘钥 打开uniapp开发者中心下载证书打开cmd输入以下这段代码,下载提供查看到的密钥证书密码就可以了!下载证书在 java 环境下运行才可以 // your_alias 换成 证书详情中的别名,your_keystore.keystore 改成自己的证书文件…...
)
QT 如何储存多种数据类型(QVariant )
QVariant 是 Qt 框架中用于存储各种数据类型的类。它提供了一个强大的类型系统,允许你在运行时存储和检索多种类型的数据,而不需要在编译时确定类型。QVariant 的主要优点在于它的灵活性和通用性,这使得它在 Qt 的很多组件和机制中都被广泛使…...
)
持续总结中!2024年面试必问的操作系统面试题(九)
上一篇地址:持续总结中!2024年面试必问的操作系统面试题(八)-CSDN博客 十七、解释什么是操作系统的安全性和它的重要性。 操作系统的安全性(Operating System Security)是指操作系统采取的一系列措施来保…...

操作系统入门 -- 文件管理
操作系统入门 – 文件管理 1.文件管理概述 1.1 文件系统基本功能 目前,计算机内存的容量依然有限,并且其特性决定了数据无法长时间保存,因此把执行的数据以文件形式保存在外存中,等到需要使用时再调入内存。所以,操…...
)
由浅入深,走进深度学习(2)
今天分享的学习内容主要就是神经网络里面的知识啦,用到的框架就是torch 在这里我也是对自己做一个学习记录,如果不符合大家的口味,大家划走就可以啦 可能没有什么文字或者原理上的讲解,基本上都是代码,但是我还是想说…...

【Python Tips】创建自己的函数包并安装进Anaconda,像引入标准包一样直接import导入
目录 一、引言 二、方法步骤 步骤一:创建包目录结构 步骤二:配置__init__.py文件 步骤三:文件夹外配置setup.py文件 步骤四:终端Pip安装 三、结尾 一、引言 在编写项目代码的时候,有些自定义功能的函数是可以复用的。…...

【Python机器学习实战】 | 基于支持向量机(Support Vector Machine, SVM)进行分类和回归任务分析
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...

备份和还原
stai和dnta snat:源地址转换 内网---外网 内网ip转换成可以访问外网的ip 内网的多个主机可以使用一个有效的公网ip地址访问外部网络 DNAT:目的地址转发 外部用户,可以通过一个公网地址访问服务内部的私网服务。 私网的ip和公网ip做一个…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
