Nuxt 的路由结构系统(七)
基本路由配置
在 Nuxt.js 中,每个 .vue 文件在 pages/ 目录下都会自动成为一个路由。文件名决定了路由的路径。例如:
pages/
|-- index.vue # 映射到根路径 '/'
|-- about.vue # 映射到路径 '/about'
|-- contact.vue # 映射到路径 '/contact'
动态路由
Nuxt.js 支持动态路由。你可以通过在文件名中使用 [id] 或 [slug] 来创建动态路由:
pages/
|-- _slug/
| |-- index.vue # 映射到路径 '/:slug'
| `-- post.vue # 映射到路径 '/:slug/post'
|-- [id].vue # 映射到路径 '/:id'
对应的 .vue 文件中,你可以使用 this.$route.params 来访问路由参数:
<template><div><h1>Post ID: {{ this.$route.params.id }}</h1></div>
</template><script>
export default {// 页面逻辑...
}
</script>
嵌套路由
Nuxt.js 也支持嵌套路由。如果你的目录结构和文件名相同,Nuxt.js 会自动为你创建嵌套路由:
pages/
|-- users/
| |-- _id.vue # 嵌套路由,映射到路径 '/users/:id'
| `-- index.vue # 嵌套路由,映射到路径 '/users'
在父组件中,你可以使用 组件来显示嵌套子组件的内容:
<template><div><h1>Users</h1><NuxtChild :foobar="123" /> <!-- 使用 props 传递数据给子组件 --></div>
</template>
异步数据加载
Nuxt.js 允许你在页面组件中使用 asyncData 函数来异步加载数据,并将其作为页面的初始数据:
<script>
export default {async asyncData({ params }) {// 可以在这里进行异步操作,如 API 调用const data = await fetchDataFromApi(params.id)return { item: data }}
}
</script>
命名视图
Nuxt.js 支持命名视图,允许你定义具有相同路径但不同逻辑的多个页面:
pages/
|-- posts.vue # 映射到路径 '/posts'
|-- posts/
| |-- _slug.vue # 映射到路径 '/posts/:slug'
在 posts.vue 中,你可以定义一个列表页面,而在 posts/_slug.vue 中,你可以定义一个详情页面。
中间件
你还可以在页面级别定义中间件来处理诸如认证之类的逻辑:
<script>
export default {middleware: 'authenticated' // 引用中间件
}
</script>
配置 nuxt.config.js
虽然大多数情况下 Nuxt.js 的路由系统可以自动工作,但有时你可能需要自定义路由配置。这可以通过 nuxt.config.js 文件来实现:
// nuxt.config.js
export default {router: {// 路由配置选项...}
}
Nuxt.js 的路由系统非常灵活,它允许你通过文件系统来定义路由,同时提供了动态路由、嵌套路由、异步数据加载和中间件等功能,以满足各种复杂的路由需求。通过合理地组织你的 pages/ 目录,你可以轻松地构建出一个结构清晰、易于维护的路由系统。
相关文章:
)
Nuxt 的路由结构系统(七)
基本路由配置 在 Nuxt.js 中,每个 .vue 文件在 pages/ 目录下都会自动成为一个路由。文件名决定了路由的路径。例如: pages/ |-- index.vue # 映射到根路径 / |-- about.vue # 映射到路径 /about |-- contact.vue # 映射到路径 /conta…...

不使用AMap.DistrictSearch,通过poi数据绘制省市县区块
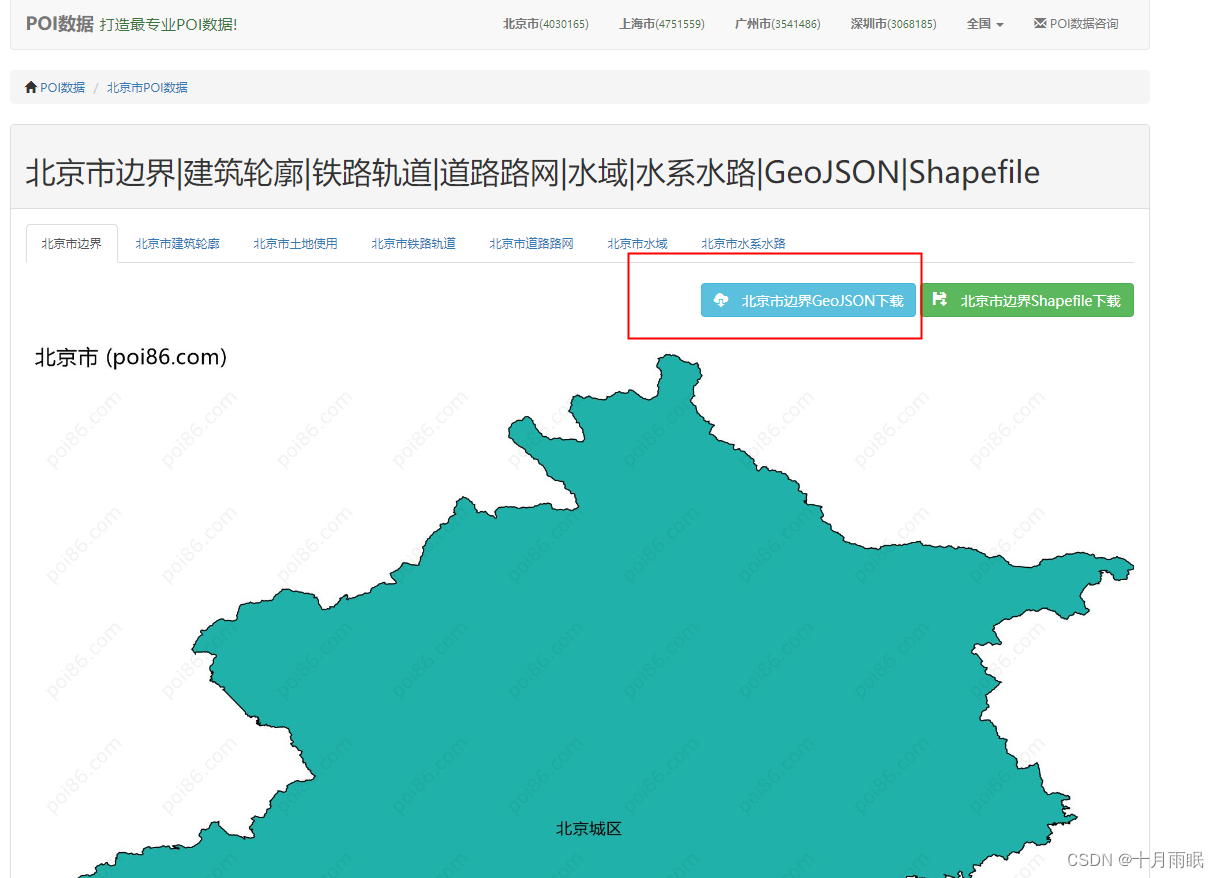
个人申请高德地图key时无法使用AMap.DistrictSearch,可以通过poi数据绘制省市县区块 1.进入POI数据网站找到需要的省市县,下载对应的GeoJson文件 ,此处为poi数据网站链接 2. 处理geoJson数据,可以直接新建json文件,…...

vue+webpack子应用嵌入乾坤框架
首先!不建议用vite,改了两天,无果。 乾坤本就不支持vite,后续要改插件改配置追加前缀,乾坤只能挂载基础节点,但是静态资源以及接口都挂载不上,或许有实现办法,但时间节点很紧&#…...

Oracle中常用内置函数
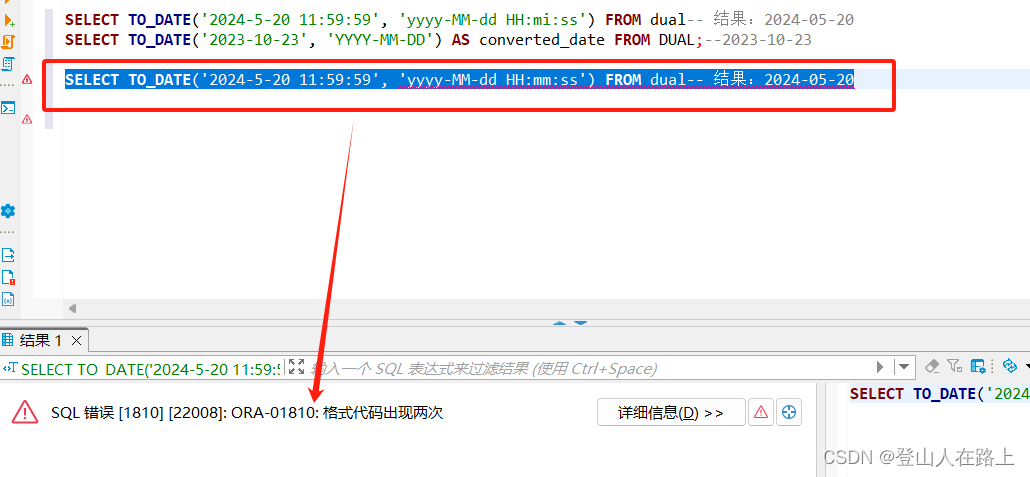
一、字符串函数 CONCAT(s1, s2):连接两个字符串s1和s2。 SELECT CONCAT(Hello, World) FROM DUAL-- 结果:Hello World --或者使用 || 操作符 SELECT Hello || World FROM DUAL -- 结果:Hello World INITCAP(s):将字符串s…...

餐饮冷库安全守护神:可燃气体报警器检定的科学性与有效性
随着餐饮业的快速发展,冷库成为储存食材、保证食品质量的重要场所。 然而,由于冷库环境的特殊性,如密封性强、温度低、湿度大等,一旦冷库内发生可燃气体泄露,后果将不堪设想。因此,在餐饮冷库中安装并合理…...

中国能源统计年鉴(1986-2023年)
数据年份:1986-2023年,无1987、1988、1990三年,1991-2023年齐 数据格式:pdf、excel 数据内容:《中国能源统计年鉴》是一部反映中国能源建设、生产、消费、供需平衡的权威性资料书。 共分为7个篇章:1.综合&a…...

摄像头画面显示于unity场景
🐾 个人主页 🐾 🪧阿松爱睡觉,横竖醒不来 🏅你可以不屠龙,但不能不磨剑🗡 目录 一、前言二、UI画面三、显示于场景四、结语 一、前言 由于标题限制,这篇文章主要是讲在unity中调用摄…...

Double 4 VR智能仿真教学系统在国际邮轮乘务管理专业课堂上的应用
随着科技的不断发展,虚拟现实技术(VR)在教育领域的应用越来越广泛。国际邮轮乘务管理专业作为一门实践性较强的专业,传统的课堂教学方法已经无法满足学生的需求。因此,将Double 4 VR智能仿真教学系统应用于国际邮轮乘务…...

QSPI四线SPI:D0、D1、D2、D3
在SPI(串行外设接口)通信中,D0、D1、D2、D3通常指的是数据线,也叫做数据引脚或通道。这些引脚的使用可能会根据具体设备或配置的不同而有所变化。 标准的SPI通信接口通常包含以下四个主要引脚: MOSI(Master…...

vue3通过vue-video-player实现视频倍速、默认全屏、拖拽进度条等功能
效果图: 1、场景: js原生的video标签在不同浏览器及不同型号手机上都展示的不一样,一部分没有倍速,一部分没有全屏等功能,为了统一视频播放的交互功能,使用vue-video-player插件来完成,vue-vid…...

微信小程序 点击左上角返回弹窗提示
业务需求:当页面表单没有提交直接返回时,要提示用户是否保存当前信息,如果已经提交就不提示了。 由于微信小程序是无法监听右上角按钮返回事件。 所以就换个思路 小程序提供了如下两个Api wx.enableAlertBeforeUnload(Object object)&…...

openEuler 22.03 (LTS-SP1)服务器用ntpd同步GPS时间服务器的案例
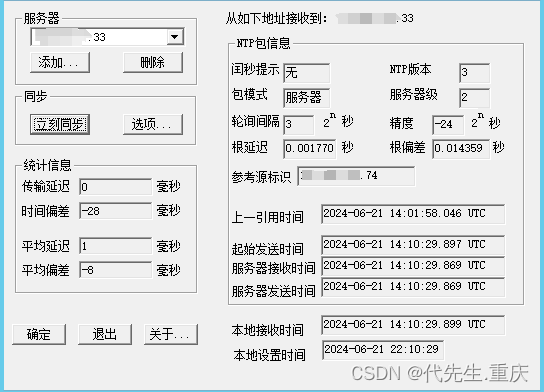
本文记录了openEuler 22.03 (LTS-SP1)的二级时间服务器用chronyd不能自动同步GPS时间服务器,改用ntpd同步GPS时间服务器成功的案例 一、环境简述 1、本环境中有两台GPS一级时间服务器,IP如下: 192.168.188.66 192.168.188.74 2、有一台o…...

Git的安装以及使用
一.简单介绍 1.1版本控制 版本控制是指对软件开发过程中各种程序代码,配置文件及说明文档等文件变更管理,是软件配置管理的核心思想之一。 版本控制最重要的内容是追踪文件的变更,它将什么时候,什么人更改了文件的什么内容等信息忠实的记录…...

双路视频同屏显示(拼接)-基于野火Zynq7020开发板
前情提要 米联客FDMA驱动OV5640摄像头—基于野火Zynq7020开发板 本文在此基础上,实现了双路视频拼接。将ov5640输出的1024600的图像数据缩放为512600,分两路写入ddr3,并且显示在1024*600的RGB屏幕中。 纯FPGA也可以按此方法实现。 总体BLOC…...

ForkJoinPool浅析
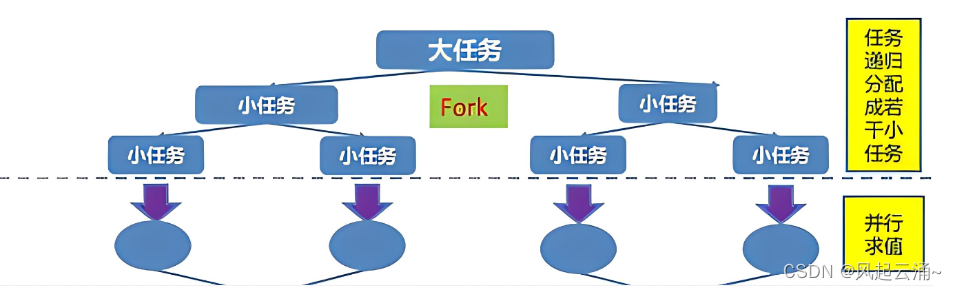
一,概述 相比传统的线程池ExecuteService,ForkJoinPool的优势在于能采用分治算法、工作窃取算法高效利用CPU资源,如下图 Fork即拆分,Join即合并, 通过将大任务拆分成多个小任务,在多个线程中执行后,合并结果即可得到大任务的结果,经典的例子有归并排序、超大数组求和…...

【AI-小米机器狗】Dockerfile包含SSH和SFTP
通过这些步骤,可以在docker容器中安装运行SSH和SFTP服务,设置ssh和sftp的密码,克隆指定的Git仓库到/home目录,并使用bash作为入口点, # 基于原始镜像 FROM cyberdog_sim:v1# 更新包列表并安装OpenSSH服务器和git RUN …...

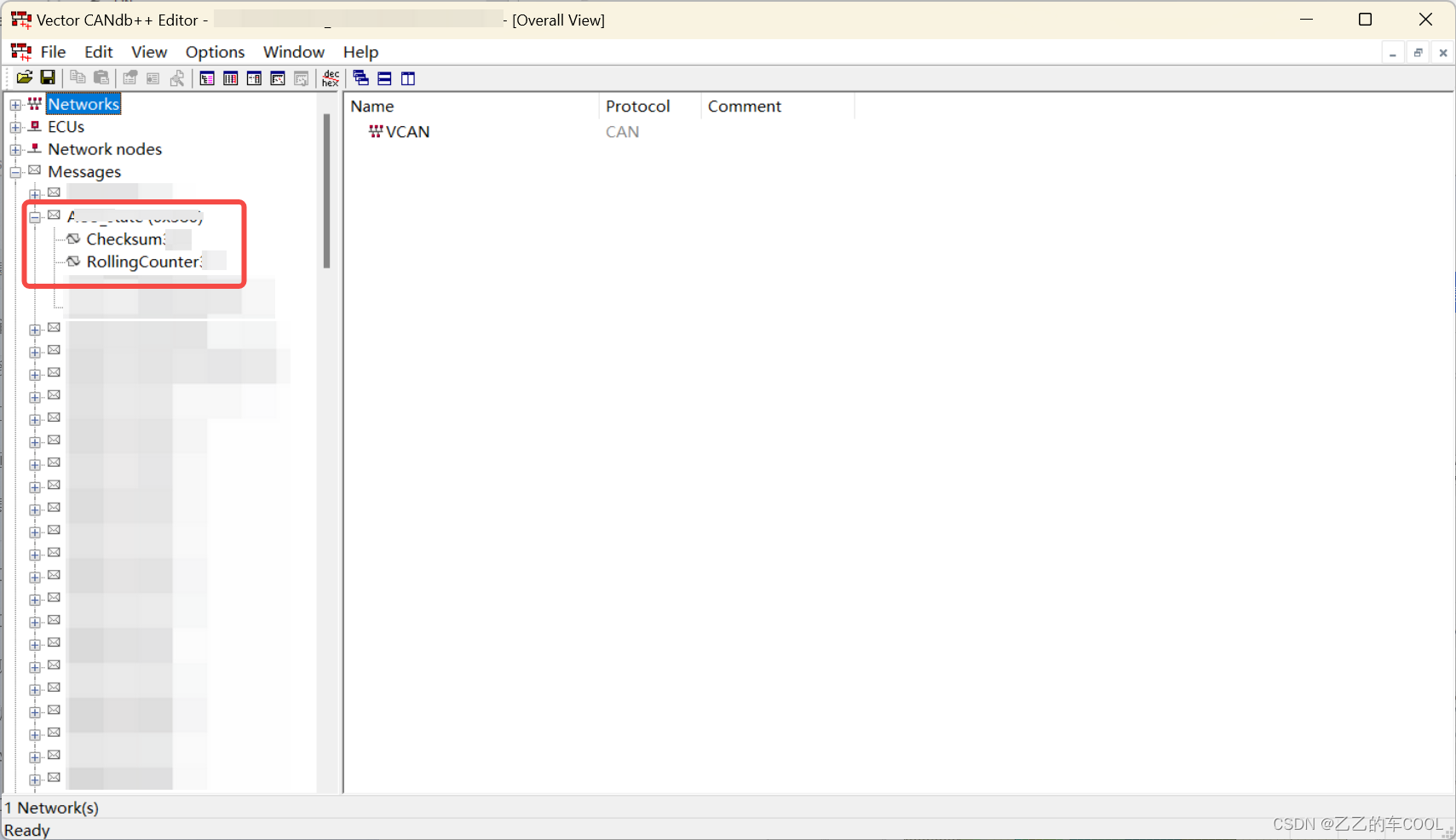
仿真CAN报文发送的CRC校验算法(附CAPL代码)
文章目录 前言一、为什么CAN报文有CRC?二、怎么确定是否需要做CRC校验?三、CAPL代码实现CRC算法 前言 关于CRC校验的基本理论、算法实现网上已经有很多介绍文章,本文不再赘述。只是记录在项目测试中真正开发CRC算法并进行测试的一些体会。 …...

如何在Android应用中最佳实现“Edge to Edge“特性?
Edge to Edge"特性 要在Android应用中最佳实现"Edge to Edge"特性,可以按照以下步骤进行操作: 1. 设置目标版本:将应用的目标版本设置为Android Q或更高版本。在build.gradle文件中,将targetSdkVersion设置为Q。 2. 设置主题样式:在styles.xml文件中,创…...

多租户与低代码开发的应用:解锁企业数字化转型的无限可能
在数字化转型的浪潮中,多租户与低代码开发已经成为推动企业快速、灵活、安全地构建和部署应用的关键技术。本文将深入探讨这两种技术的结合如何为企业带来前所未有的变革和机遇。 多租户架构:资源共享与隔离的艺术 多租户架构,是一种高级的软…...

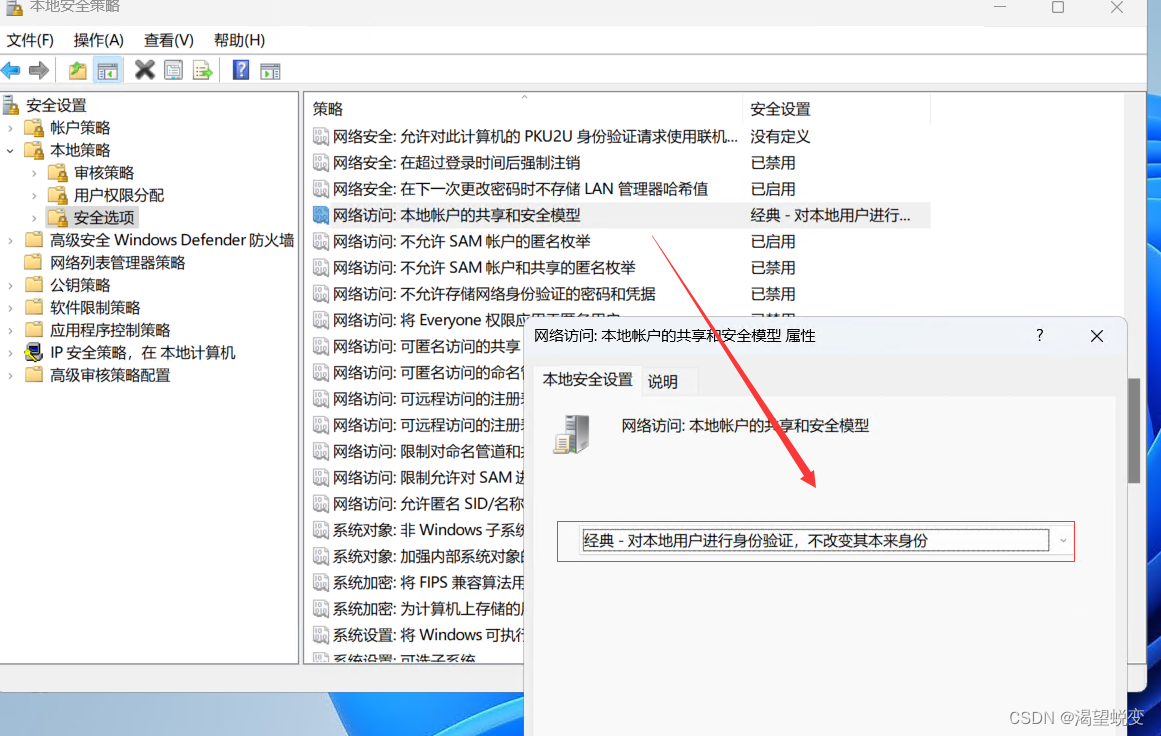
出现身份验证错误,无法连接到本地安全机构 顺利解决这个问题希望能帮助大家
出现身份验证错误,无法连接到本地安全机构,远程计算机:XX,这可能是由于密码过期,如果密码已过期请更新密码。 我们可以在系统属性中对远程进行设置,以解决远程桌面无法连接到本地安全机构这一问题。 步骤…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
