鸿蒙开发 之 健康App案例
1.项目介绍
该项目是记录用户日常饮食情况,以及针对不同食物摄入营养不同会有对应的营养摄入情况和日常运动消耗情况,用户可以自己添加食品以及对应的热量。
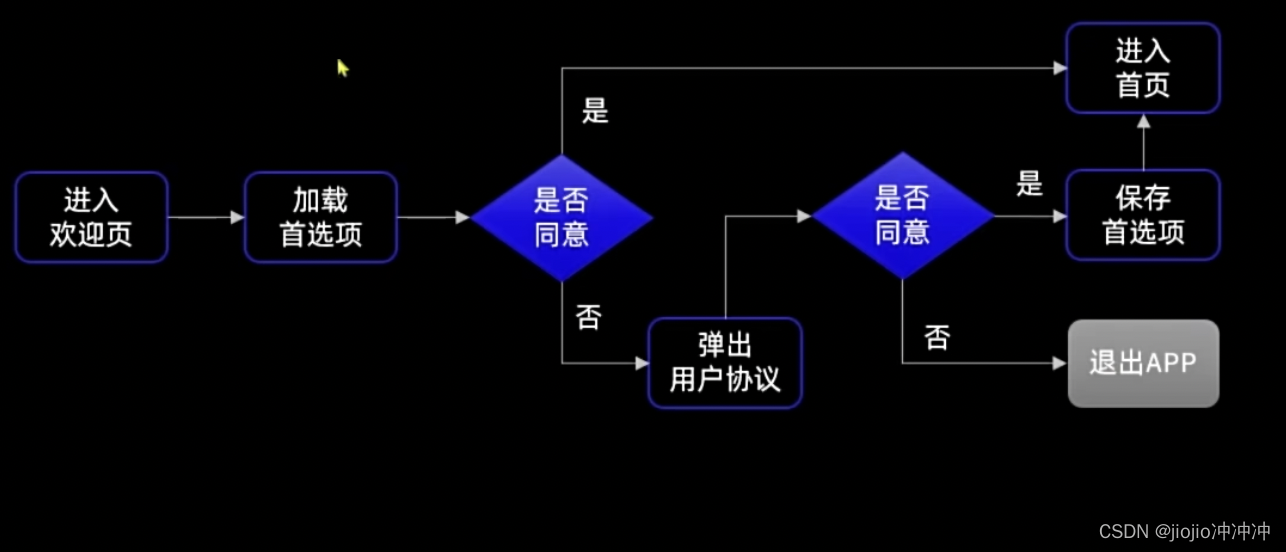
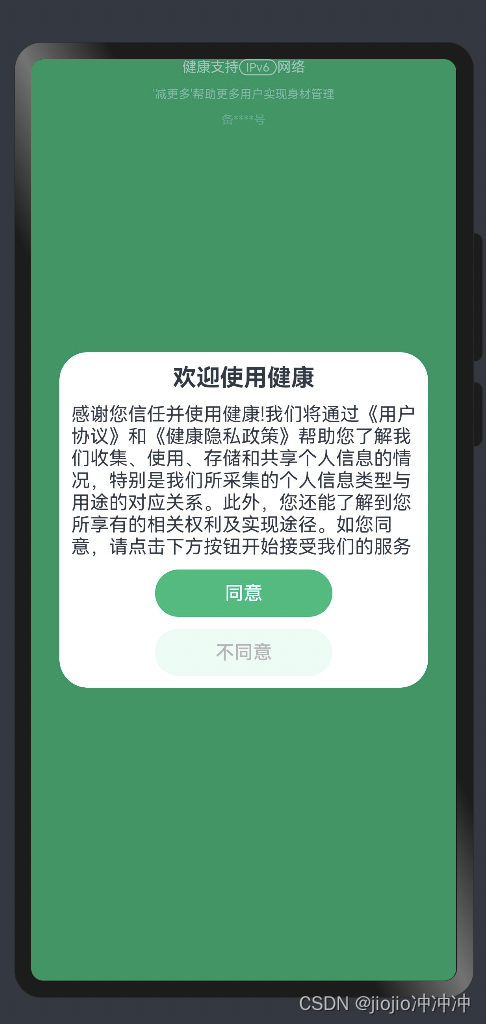
1.1登陆页
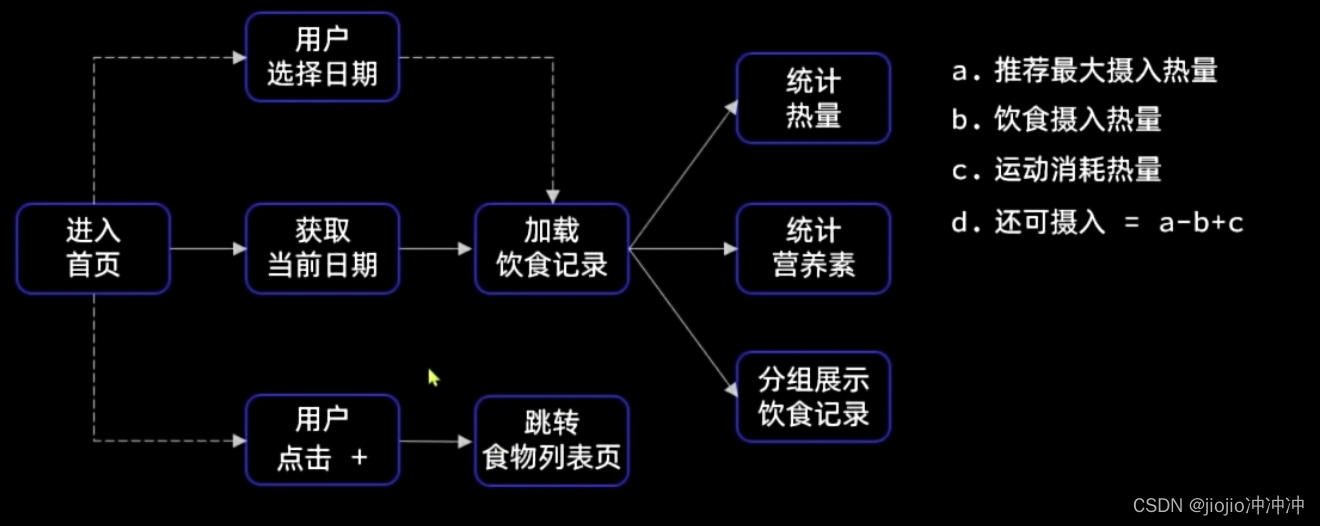
1.2饮食统计页
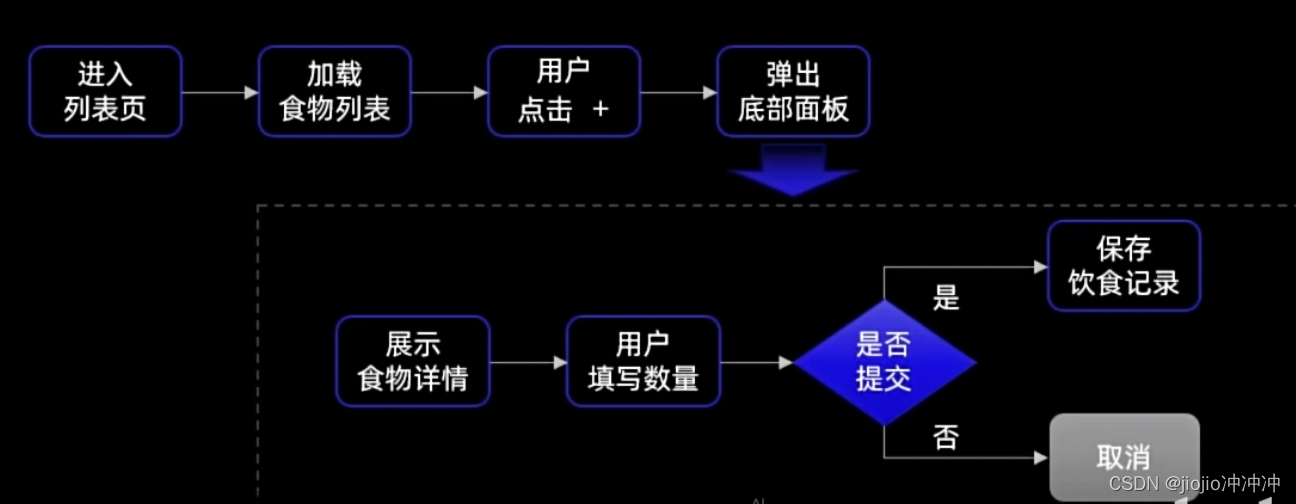
1.3 食物列表页
2.登陆页
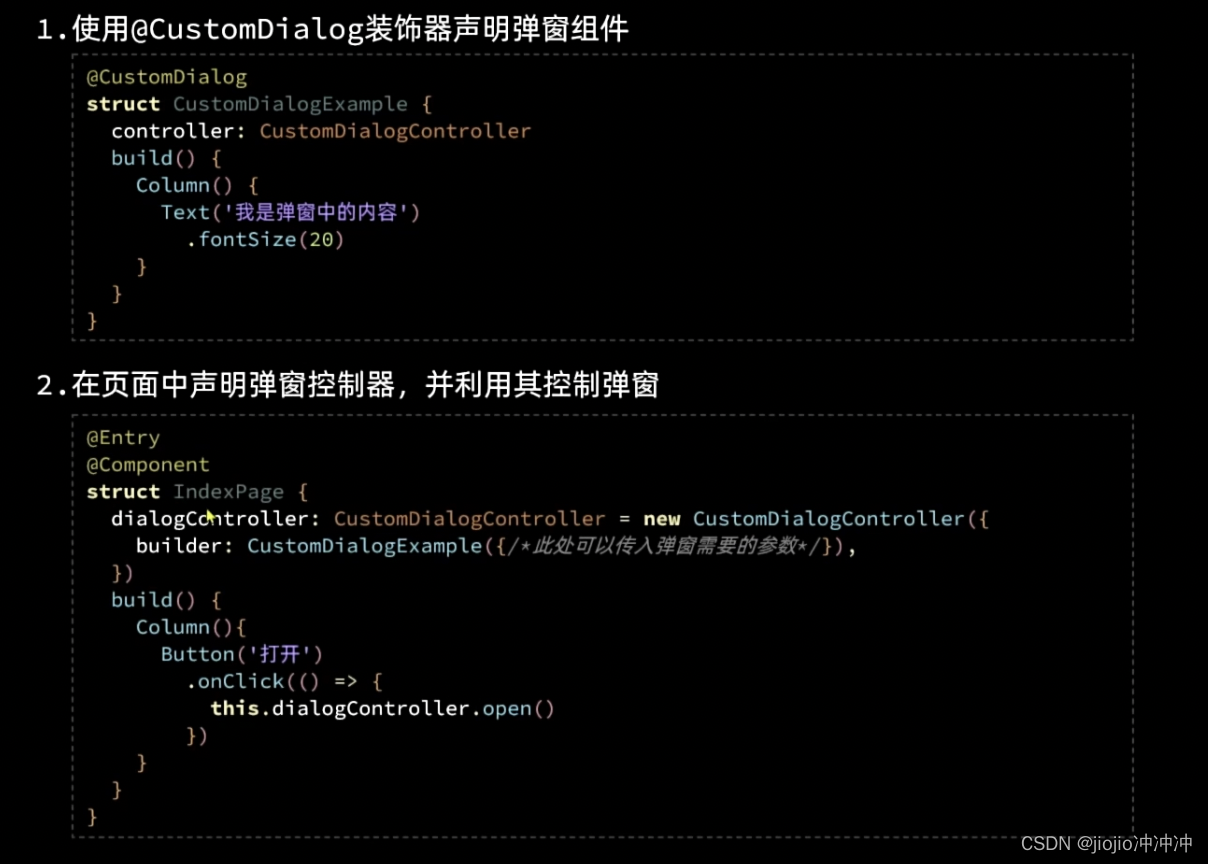
2.1自定义弹框
import preferences from '@ohos.data.preferences';
import { CommonConstants } from '../constants/CommonConstants';
import Logger from './Logger';class PreferenceUtil{private pref: preferences.Preferencesasync loadPreference(context){try { // 加载preferencesthis.pref = await preferences.getPreferences(context, CommonConstants.H_STORE)Logger.debug(`加载Preferences[${CommonConstants.H_STORE}]成功`)} catch (e) {Logger.debug(`加载Preferences[${CommonConstants.H_STORE}]失败`, JSON.stringify(e))}}async putPreferenceValue(key: string, value: preferences.ValueType){if (!this.pref) {Logger.debug(`Preferences[${CommonConstants.H_STORE}]尚未初始化!`)return}try {// 写入数据await this.pref.put(key, value)// 刷盘await this.pref.flush()Logger.debug(`保存Preferences[${key} = ${value}]成功`)} catch (e) {Logger.debug(`保存Preferences[${key} = ${value}]失败`, JSON.stringify(e))}}async getPreferenceValue(key: string, defaultValue: preferences.ValueType){if (!this.pref) {Logger.debug(`Preferences[${CommonConstants.H_STORE}]尚未初始化!`)return}try {// 读数据let value = await this.pref.get(key, defaultValue)Logger.debug(`读取Preferences[${key} = ${value}]成功`)return value} catch (e) {Logger.debug(`读取Preferences[${key}]失败`, JSON.stringify(e))}}
}const preferenceUtil = new PreferenceUtil()export default preferenceUtil as PreferenceUtil
export class CommonConstants {static readonly RDB_NAME: string = 'HealthyLife.db'; // db name// THOUSANDTHstatic readonly THOUSANDTH_15: string = '1.5%'; // ‘1.5%’static readonly THOUSANDTH_12: string = '2.2%'; // ‘2.2%’static readonly THOUSANDTH_33: string = '3.3%'; // ‘3.3%’static readonly THOUSANDTH_50: string = '5%'; // ‘5%’static readonly THOUSANDTH_66: string = '6.6%'; // ‘6.6%’static readonly THOUSANDTH_80: string = '8%'; // ‘8%’static readonly THOUSANDTH_100: string = '10%'; // ‘10%’static readonly THOUSANDTH_120: string = '12%'; // ‘12%’static readonly THOUSANDTH_160: string = '16%'; // ‘16%’static readonly THOUSANDTH_400: string = '40%'; // ‘40%’static readonly THOUSANDTH_420: string = '42%'; // ‘42%’static readonly THOUSANDTH_500: string = '50%'; // ‘50%’static readonly THOUSANDTH_560: string = '56%'; // ‘56%’static readonly THOUSANDTH_800: string = '80%'; // ‘80%’static readonly THOUSANDTH_830: string = '83%'; // ‘83%’static readonly THOUSANDTH_880: string = '88%'; // ‘88%’static readonly THOUSANDTH_900: string = '90%'; // ‘90%’static readonly THOUSANDTH_940: string = '94%'; // ‘90%’static readonly THOUSANDTH_1000: string = '100%'; // ‘100%’static readonly DEFAULT_2: number = 2;static readonly DEFAULT_6: number = 6;static readonly DEFAULT_8: number = 8;static readonly DEFAULT_12: number = 12;static readonly DEFAULT_10: number = 10;static readonly DEFAULT_16: number = 16;static readonly DEFAULT_18: number = 18;static readonly DEFAULT_20: number = 20;static readonly DEFAULT_24: number = 24;static readonly DEFAULT_28: number = 28;static readonly DEFAULT_32: number = 32;static readonly DEFAULT_48: number = 48;static readonly DEFAULT_56: number = 56;static readonly DEFAULT_60: number = 60;static readonly DEFAULT_100: number = 100;static readonly DEFAULT_180: number = 180;// fontWeightstatic readonly FONT_WEIGHT_400: number = 400;static readonly FONT_WEIGHT_500: number = 500;static readonly FONT_WEIGHT_600: number = 600;static readonly FONT_WEIGHT_700: number = 700;static readonly FONT_WEIGHT_900: number = 900;// opacitystatic readonly OPACITY_4: number = 0.4;static readonly OPACITY_6: number = 0.6;// radiusstatic readonly BORDER_RADIUS_PERCENT_50: string = '50%';// durationstatic readonly DURATION_1000: number = 1000; // 1000msstatic readonly DURATION_800: number = 800; // 700msstatic readonly DURATION_100: number = 100; // 100ms// spacestatic readonly SPACE_2: number = 2;static readonly SPACE_4: number = 4;static readonly SPACE_6: number = 6;static readonly SPACE_8: number = 8;static readonly SPACE_10: number = 10;static readonly SPACE_12: number = 12;// global data keystatic readonly H_STORE: string = 'HeimaHealthyStore';static readonly RECORD_DATE: string = 'selectedDate';static readonly PACKAGE_NAME: string = 'com.itheima.healthylife';static readonly ENTRY_ABILITY: string = 'EntryAbility';/*** 当前用户推荐的每日摄入热量上限,单位:卡路里*/static readonly RECOMMEND_CALORIE: number = 1962/*** 当前用户推荐的每日摄入碳水上限,单位:克*/static readonly RECOMMEND_CARBON: number = 237/*** 当前用户推荐的每日摄入蛋白质上限,单位:克*/static readonly RECOMMEND_PROTEIN: number = 68/*** 当前用户推荐的每日摄入脂肪上限,单位:克*/static readonly RECOMMEND_FAT: number = 53
}
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {controller: CustomDialogControllerconfirm: () => voidcancel: () => voidbuild() {Column({space: CommonConstants.SPACE_10}){// 1.标题Text($r('app.string.user_privacy_title')).fontSize(20).fontWeight(CommonConstants.FONT_WEIGHT_700)// 2.内容Text($r('app.string.user_privacy_content'))// 3.按钮Button($r('app.string.agree_label')).width(150).backgroundColor($r('app.color.primary_color')).onClick(() => {this.confirm()this.controller.close()})Button($r('app.string.refuse_label')).width(150).backgroundColor($r('app.color.lightest_primary_color')).fontColor($r('app.color.light_gray')).onClick(() => {this.cancel()this.controller.close()})}.width('100%').padding(10)}
}
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {.fontSize(fontSize).opacity(opacity).fontColor(Color.White)
}
const PREF_KEY = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {context = getContext(this) as common.UIAbilityContextcontroller: CustomDialogController = new CustomDialogController({builder: UserPrivacyDialog({confirm: () => this.onConfirm(),cancel: () => this.exitApp()})})async aboutToAppear(){// 1.加载首选项let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)// 2.判断是否同意if(isAgree){// 2.1.同意,跳转首页this.jumpToIndex()}else{// 2.2.不同意,弹窗this.controller.open()}}jumpToIndex(){setTimeout(() => {router.replaceUrl({url: 'pages/Index'})}, 1000)}onConfirm(){// 1.保存首选项PreferenceUtil.putPreferenceValue(PREF_KEY, true)// 2.跳转到首页this.jumpToIndex()}exitApp(){// 退出APPthis.context.terminateSelf()}build() {Column({ space: 10 }) {Row() {Text('健康支持').opacityWhiteText(0.8, 12)Text('IPv6').opacityWhiteText(0.8).border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 }).padding({ left: 5, right: 5 })Text('网络').opacityWhiteText(0.8, 12)}Text(`'减更多'帮助更多用户实现身材管理`).opacityWhiteText(0.6)Text('备****号').opacityWhiteText(0.4).margin({ bottom: 35 })}.width('100%').height('100%').backgroundColor($r('app.color.welcome_page_background'))}
}
相关文章:

鸿蒙开发 之 健康App案例
1.项目介绍 该项目是记录用户日常饮食情况,以及针对不同食物摄入营养不同会有对应的营养摄入情况和日常运动消耗情况,用户可以自己添加食品以及对应的热量。 1.1登陆页 1.2饮食统计页 1.3 食物列表页 2.登陆页 2.1自定义弹框 import preferences from oh…...

umi3项目axios 请求参数序列化参数
由于get 请求中有一个日期参数 dates 是一个数组类型。 未处理参数时请求地址是这样的:/api/list?page1&pageSize10&keyWord&dates[]2024-06-10&dates[]2024-06-24 会发现dates后面有中括号,所以前端需要将参数格式处理变成如下:/api…...

js实现数据去重合并
应用场景,一个list,包含已经选择的数据和未选择的数据,新增数据到已选择的数据中。 要考虑到二次选择的数据和已经选择的数据有重复的可能,所以,第一步先从二次选择的数据中进行去重,然后再将两个list进行数…...

[ios逆向]查看ios安装包ipa签名证书embedded.mobileprovision解密 附带解密环境openssl
openssl smime -inform der -verify -noverify -in embedded.mobileprovision 解密embedded.mobileprovision文件 链接:https://pan.baidu.com/s/1UwNOWONKV1SNj5aX_ZZCzQ?pwdglco 提取码:glco –来自百度网盘超级会员V8的分享 可以使用everything 查看…...

tr、cut、split、grep -E
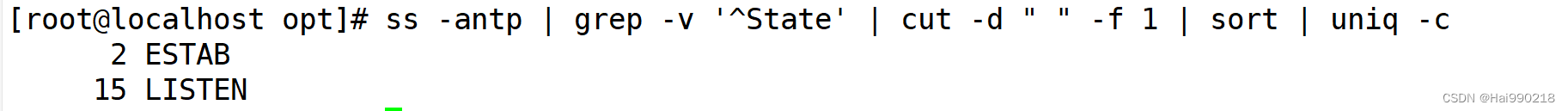
目录 tr命令:替换和删除 cut命令:快速裁剪 split命令:文件拆分 文件合并 面试题 1.现在有一个日志文件,有5个G,能不能快速的打开 2.cat合并和paste合并之间的区别? 3.统计当前主机的连接状态&#…...

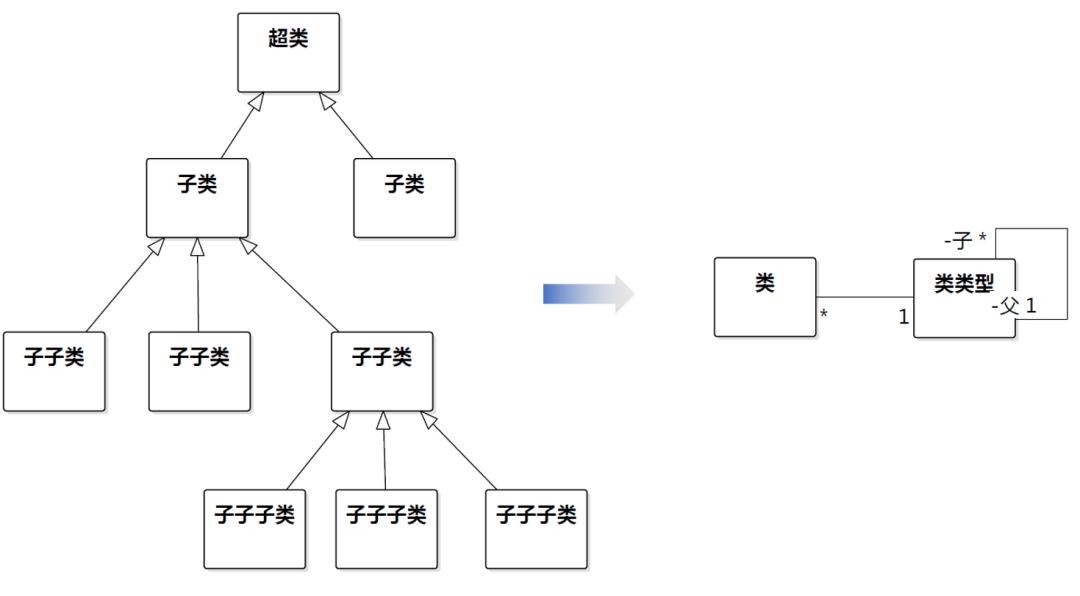
《分析模式》漫谈08-单继承不是“唯一继承”
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 《分析模式》第2章这一段: 划线处的single inheritance,2004中译本的翻译: 翻译为“单继承”,是正确的。 2020中译本的翻译:…...

c++字典
在C中,“字典”通常指的是std::map或std::unordered_map,它们是标准库中提供的关联容器,用于存储键值对。以下是一些常见的操作示例,包括插入、访问、删除和遍历元素。 使用 std::map std::map 是一种有序的关联容器,键…...

rga_mm: RGA_MMU unsupported Memory larger than 4G!解决
目录 报错完整log如下:解决方案:报错完整log如下: [ 3668.824164] rga_mm: RGA_MMU unsupported Memory larger than 4G! [ 3668.824305] rga_mm: scheduler core[4] unsupported mm_flag[0x0]! [ 3668.824320] rga_mm: rga_mm_map_buffer map dma_buf err...

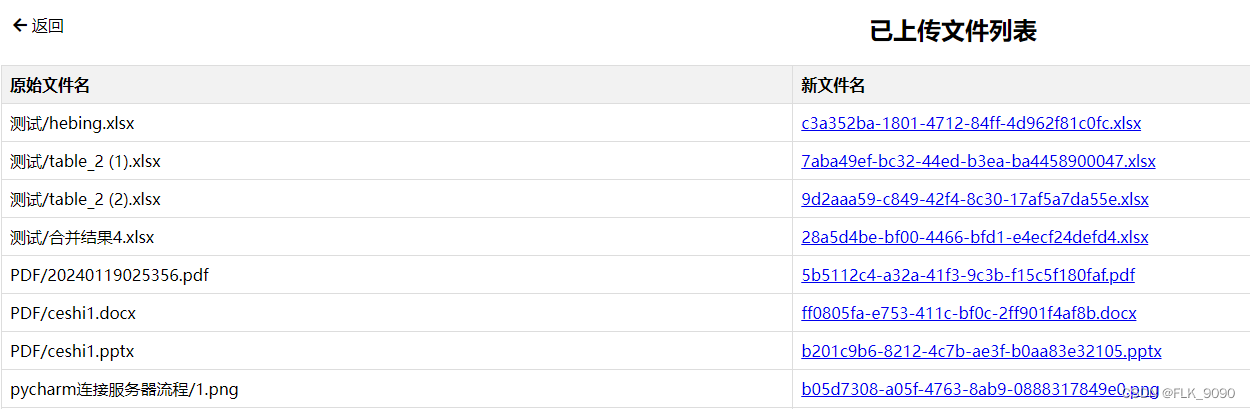
构建个人文件上传服务:Python Flask实现上传和下载完整指南
介绍 在本教程中,我们将学习如何使用Python Flask框架将文件上传到服务器,并使用SQLite数据库来跟踪上传的文件。我们将提供后端代码和一个示例项目的Git链接,以便您可以轻松地跟随本教程。 准备工作 首先,您需要安装Python和F…...

瓦罗兰特新赛季更新资讯 瓦罗兰特新赛季免费加速器
瓦罗兰特新赛季来喽,这是一款由拳头开发的免费第一人称射击游戏,游戏凭借其独特的玩法和丰富的英雄选择吸引了大量玩家。 我们可以在游戏中选择自己喜欢的角色出场与敌人进行对战,而且每一个角色都有自己独特的道具以及技能,使用好…...
希尔排序的实现
引言 排序在我们生活中十分常见,无论是购物软件中的商品推荐还是名次、排名都与排序算法息息相关。希尔排序是排序中较快的一种,而希尔排序实现的基础是插入排序。 排序的实现 插入排序(以升序为例) 插入排序的原理是从第二个数…...

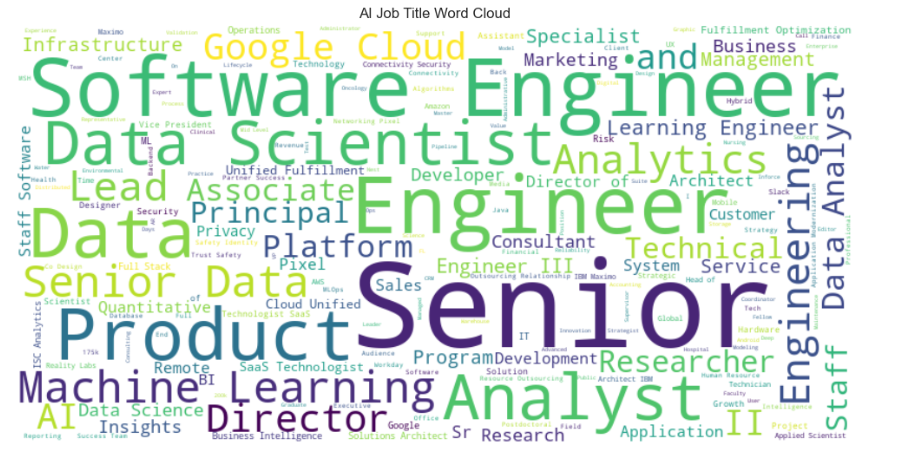
使用Python selenium爬虫领英数据,并进行AI岗位数据挖掘
随着OpenAI大火,从事AI开发的人趋之若鹜,这次使用Python selenium抓取了领英上几万条岗位薪资数据,并使用Pandas、matplotlib、seaborn等库进行可视化探索分析。 但领英设置了一些反爬措施,对IP进行限制封禁,因此会用到…...

如何在Android应用程序中实现高效的图片加载和缓存机制。
在Android应用程序中实现高效的图片加载和缓存机制 一、技术难点 在Android应用程序中实现高效的图片加载和缓存机制,主要面临以下几个技术难点: 内存管理:Android设备的内存资源有限,如果加载大量高清图片而不进行适当的内存管…...

【机器学习项目实战(二)】基于朴素贝叶斯的中文垃圾短信分类
完整代码、数据集和相应的报告 链接已经放在了正文最下方, 供大家参考学习 摘要 本文探讨了中文垃圾短信分类的问题,通过收集实际数据集,运用多种机器学习算法进行分类,并对比了不同算法在垃圾短信分类任务上的性能。本研究旨在提高中文垃圾短信的识别准确率,为构建更…...

当用户需求不详细时,如何有效应对
在项目沟通时,用户对需求说明不详细,可能是由于多种原因。以下是一些可能的原因及如何应对这些问题的建议: 1. 用户不完全理解自己的需求 原因: 用户对技术细节不了解,不知道如何具体描述需求。 用户对项目的全局和…...

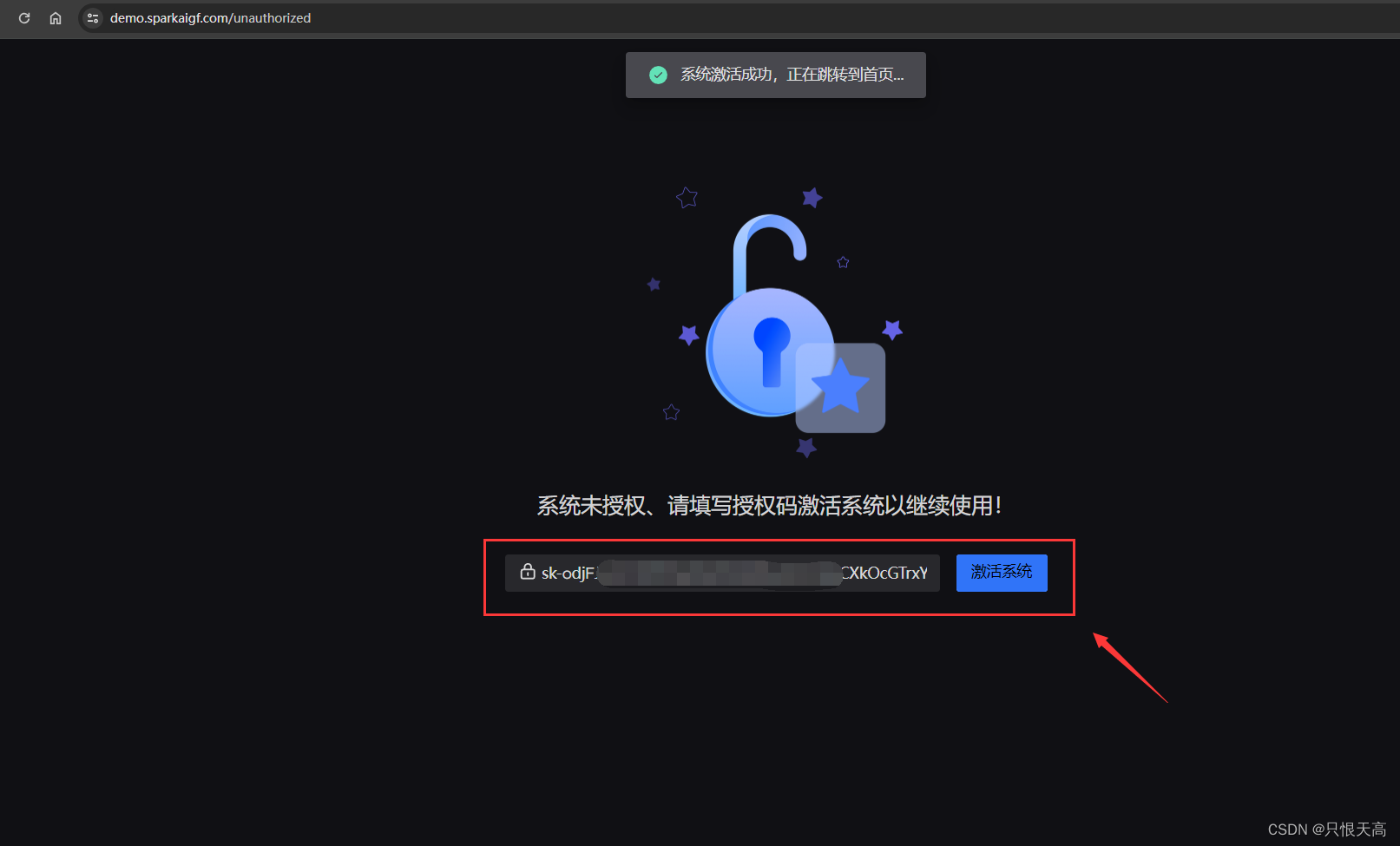
最新AI智能聊天对话问答系统源码(图文搭建部署教程)+AI绘画,文生图,TTS语音识别输入,文档分析
一、人工智能语言模型和AI绘画在多个领域广泛应用 人工智能语言模型和AI绘画在多个领域都有广泛的应用。以下是一些它们的主要用处: 人工智能语言模型 内容生成 写作辅助:帮助撰写文章、博客、报告、剧本等。 代码生成:自动生成或补全代码&…...

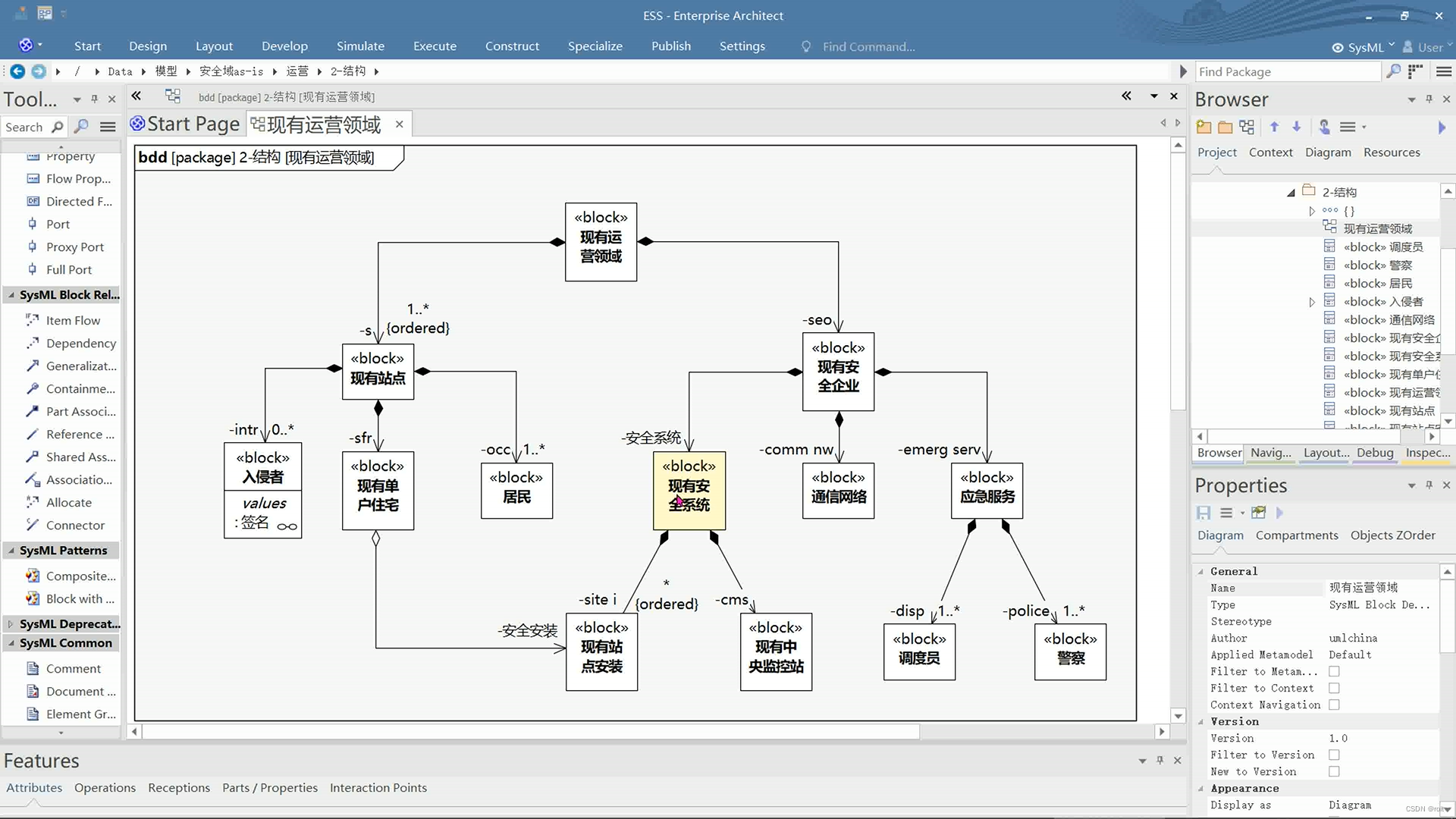
[图解]SysML和EA建模住宅安全系统-02-现有运营领域-块定义图
1 00:00:00,840 --> 00:00:02,440 首先我们来看画在哪里 2 00:00:02,570 --> 00:00:08,310 你看,这是图的类型,图里面内容 3 00:00:08,320 --> 00:00:10,780 这是元素类型 4 00:00:10,790 --> 00:00:14,900 这是位置,哪个包 …...

【vuejs】首次页面加载时触发那些声明周期钩子函数
1. 首次页面加载触发的钩子 在Vue.js中,页面或组件的首次加载会触发一系列预定义的生命周期钩子函数,这些钩子函数按照特定的顺序执行,允许开发者在组件的不同阶段执行代码。以下是首次页面加载时触发的钩子及其作用: 2.1 befor…...

adb热更新
模拟器连接AndroidStudio 解决:adb server version (36) doesnt match this client (40); killing... 1.G:\ProgramFils\android-sdk\platform-tools adb --version 2.H:\yeshen\Nox\bin adb --version 3.把G:\ProgramFils\android-sdk\platform-…...
)
Nuxt 的路由结构系统(七)
基本路由配置 在 Nuxt.js 中,每个 .vue 文件在 pages/ 目录下都会自动成为一个路由。文件名决定了路由的路径。例如: pages/ |-- index.vue # 映射到根路径 / |-- about.vue # 映射到路径 /about |-- contact.vue # 映射到路径 /conta…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...