【vuejs】首次页面加载时触发那些声明周期钩子函数
1. 首次页面加载触发的钩子
在Vue.js中,页面或组件的首次加载会触发一系列预定义的生命周期钩子函数,这些钩子函数按照特定的顺序执行,允许开发者在组件的不同阶段执行代码。以下是首次页面加载时触发的钩子及其作用:
2.1 beforeCreate
beforeCreate钩子在Vue实例初始化之后,数据观测和事件配置之前被调用。此时,组件的选项对象还未创建,el和data并未初始化,因此无法访问methods、data、computed等上的方法和数据。
2.2 created
created钩子在实例已经创建完成之后被调用。在这一步,实例已完成数据观测、属性和方法的运算,watch/event事件回调。此时可以访问data中的数据,但模板还没有被编译成HTML,所以无法访问DOM元素。这个钩子是进行数据预处理和发送异步请求的常用位置。
2.3 beforeMount
beforeMount钩子在挂载开始之前被调用,此时相关的render函数首次被调用(虚拟DOM),实例已完成编译模板,把data里面的数据和模板生成HTML,完成了el和data初始化。注意此时还没有将HTML挂载到页面上。
2.4 mounted
mounted钩子在挂载完成之后被调用,也就是模板中的HTML渲染到页面中。此时可以访问到挂载的DOM元素,进行DOM操作,也可以发起网络请求等。mounted只会执行一次,适合执行那些只需要在组件加载完成后运行一次的代码。
这些钩子函数提供了强大的控制能力,使得开发者可以在组件的不同生命周期阶段执行特定的逻辑,从而构建出高效且易于维护的应用程序。
2. 钩子函数的作用与使用场景
2.1 钩子函数的定义与分类
钩子函数在Vue.js中是一种特殊的生命周期函数,它们允许开发者在Vue实例的生命周期过程中执行自定义操作。Vue.js提供了多种钩子函数,包括初始化、挂载、更新和销毁等阶段的钩子。
2.2 首次页面加载触发的钩子
在Vue.js中,当页面首次加载时,会触发以下钩子函数:
- beforeCreate: 在Vue实例初始化之后,数据观测(data observer)和事件/侦听器配置之前被调用。
- created: 在实例创建完成后被立即调用,此时可以访问到实例的属性,但是组件尚未挂载到DOM上。
- beforeMount: 在挂载开始之前被调用,相关的DOM还未生成。
- mounted: 在Vue实例挂载到DOM后调用,此时可以访问到DOM元素。
2.3 钩子函数的使用场景
钩子函数的使用场景广泛,包括但不限于:
- 初始化数据: 在
created钩子中初始化数据,确保数据在组件渲染前已经准备好。 - 设置事件监听: 在
created或beforeMount钩子中设置事件监听,以便在组件挂载前捕获事件。 - 执行异步操作: 在
created钩子中执行异步操作,如API请求,并在数据变化时更新视图。 - DOM操作: 在
mounted钩子中进行DOM操作,因为此时可以确保DOM元素已经渲染完成。
2.4 钩子函数的最佳实践
使用钩子函数时,应注意以下最佳实践:
- 避免在钩子中进行DOM操作: 除了
mounted钩子外,其他钩子中不应该进行DOM操作,因为DOM可能还未渲染完成。 - 合理安排异步操作: 异步操作应在合适的钩子中进行,如
created或mounted,以确保数据的及时性和准确性。 - 避免滥用钩子: 钩子函数虽然强大,但应避免滥用,以免造成代码难以维护和理解。
2.5 实例分析
让我们通过一个简单的Vue组件来理解这些钩子的触发顺序:
<template><div>{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello Vue!'}},beforeCreate() {console.log('beforeCreate: 数据观测和事件配置之前');},created() {console.log('created: 实例已经创建完成');},beforeMount() {console.log('beforeMount: 挂载开始之前');},mounted() {console.log('mounted: 挂载完成');}
}
</script>
- 当组件实例化时,首先触发
beforeCreate钩子,此时组件的数据和方法尚未初始化。 - 紧接着触发
created钩子,此时组件的数据已经可以访问,但是模板还未挂载到DOM。 - 随后,
beforeMount钩子被触发,表示组件的模板编译完成,即将进行挂载。 - 最后,
mounted钩子被触发,表示组件已经成功挂载到DOM,并且可以进行DOM操作。
在上述组件的生命周期中,控制台将按照以下顺序输出日志:
beforeCreate: 数据观测和事件配置之前
created: 实例已经创建完成
beforeMount: 挂载开始之前
mounted: 挂载完成
这个顺序展示了Vue组件在第一次页面加载时生命周期钩子的触发流程,帮助开发者理解在组件的不同阶段可以执行哪些操作。
3. 总结
在Vue.js中,页面或组件的首次加载会触发一系列特定的生命周期钩子函数,这些钩子函数允许开发者在组件的不同阶段执行自定义代码。具体来说,以下是在Vue组件首次加载时会触发的生命周期钩子:
beforeCreate:在Vue实例初始化之后,数据观测和事件配置之前被调用。此时,组件的数据对象data和方法methods尚未被创建,因此无法访问它们。created:实例已经创建完成之后被调用。在这一步,数据观测、属性和方法的运算已经完成,但是$el属性还未生成,即DOM还未被挂载。此时,开发者可以访问和修改数据对象,但是不能访问DOM元素。beforeMount:在挂载开始之前被调用。此时,相关的render函数首次被调用,模板已经被编译成HTML,但尚未挂载到页面上。mounted:挂载完成之后被调用。此时,模板已经被编译并挂载到页面上,开发者可以访问和操作DOM元素,也可以在这个钩子中发起网络请求或执行其他需要DOM的操作。
这些钩子函数的触发顺序和作用是Vue.js框架的核心特性之一,它们为开发者提供了在组件生命周期的特定阶段执行代码的能力,从而使得组件的行为更加可控和灵活。通过合理利用这些生命周期钩子,开发者可以更好地管理组件的状态和行为,提高应用的性能和用户体验。
如果这篇文章对你有所帮助,欢迎点赞、分享和留言,让更多的人受益。感谢你的细心阅读,如果你发现了任何错误或需要补充的地方,请随时告诉我,我会尽快处理。
相关文章:

【vuejs】首次页面加载时触发那些声明周期钩子函数
1. 首次页面加载触发的钩子 在Vue.js中,页面或组件的首次加载会触发一系列预定义的生命周期钩子函数,这些钩子函数按照特定的顺序执行,允许开发者在组件的不同阶段执行代码。以下是首次页面加载时触发的钩子及其作用: 2.1 befor…...

adb热更新
模拟器连接AndroidStudio 解决:adb server version (36) doesnt match this client (40); killing... 1.G:\ProgramFils\android-sdk\platform-tools adb --version 2.H:\yeshen\Nox\bin adb --version 3.把G:\ProgramFils\android-sdk\platform-…...
)
Nuxt 的路由结构系统(七)
基本路由配置 在 Nuxt.js 中,每个 .vue 文件在 pages/ 目录下都会自动成为一个路由。文件名决定了路由的路径。例如: pages/ |-- index.vue # 映射到根路径 / |-- about.vue # 映射到路径 /about |-- contact.vue # 映射到路径 /conta…...

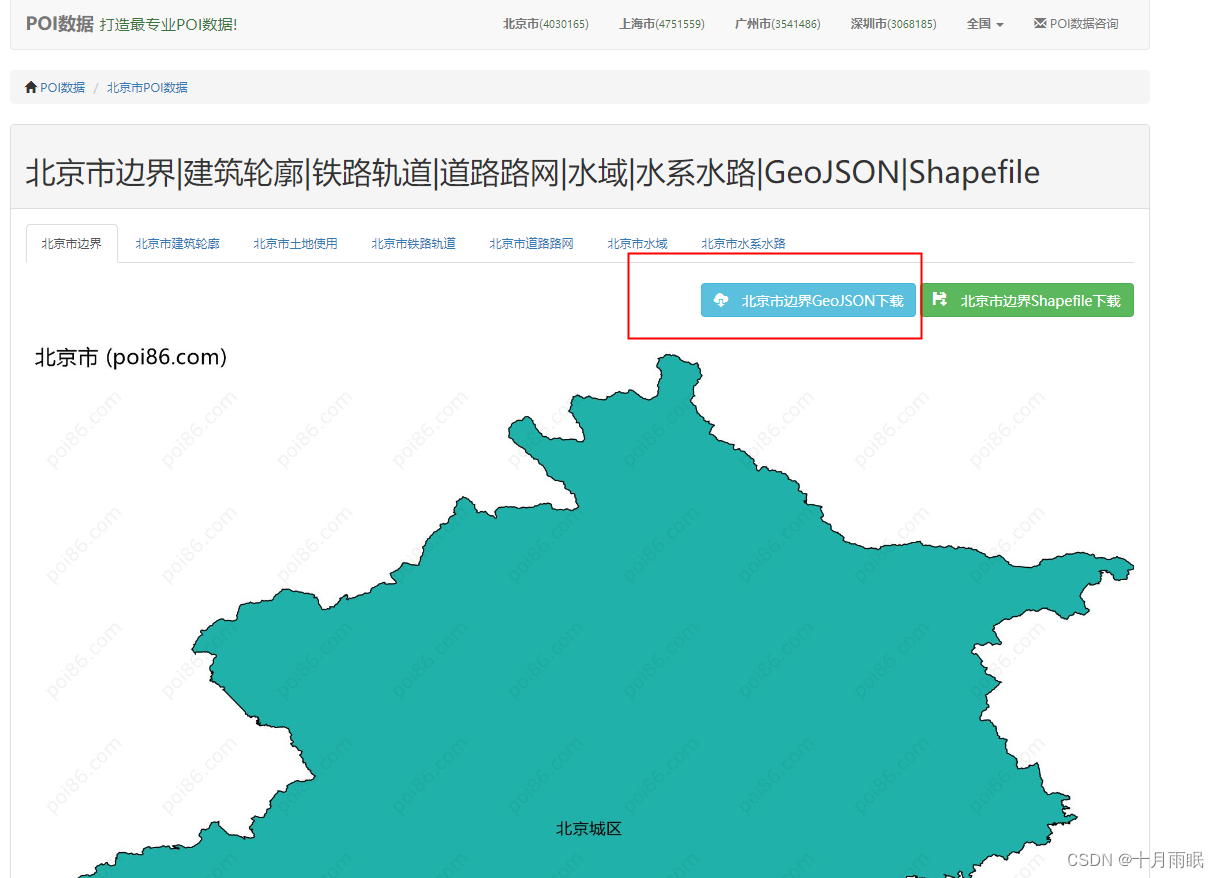
不使用AMap.DistrictSearch,通过poi数据绘制省市县区块
个人申请高德地图key时无法使用AMap.DistrictSearch,可以通过poi数据绘制省市县区块 1.进入POI数据网站找到需要的省市县,下载对应的GeoJson文件 ,此处为poi数据网站链接 2. 处理geoJson数据,可以直接新建json文件,…...

vue+webpack子应用嵌入乾坤框架
首先!不建议用vite,改了两天,无果。 乾坤本就不支持vite,后续要改插件改配置追加前缀,乾坤只能挂载基础节点,但是静态资源以及接口都挂载不上,或许有实现办法,但时间节点很紧&#…...

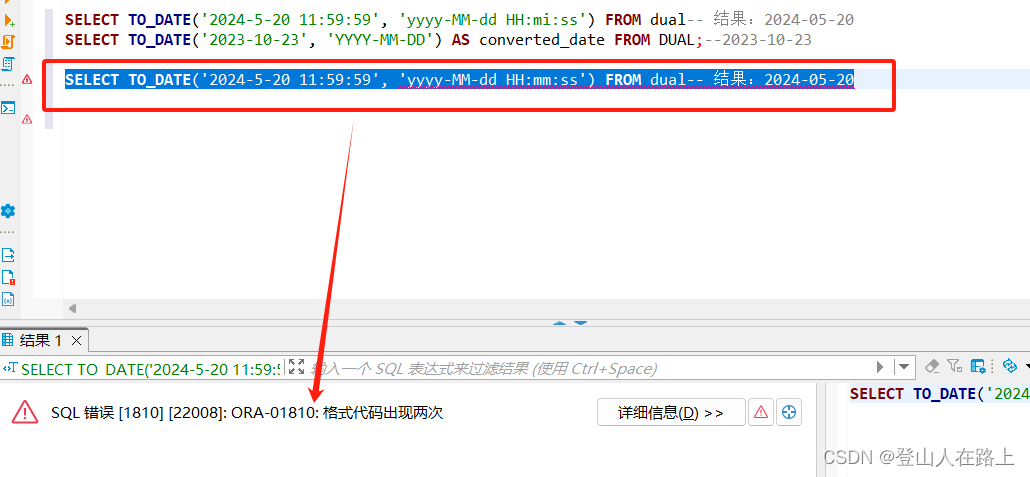
Oracle中常用内置函数
一、字符串函数 CONCAT(s1, s2):连接两个字符串s1和s2。 SELECT CONCAT(Hello, World) FROM DUAL-- 结果:Hello World --或者使用 || 操作符 SELECT Hello || World FROM DUAL -- 结果:Hello World INITCAP(s):将字符串s…...

餐饮冷库安全守护神:可燃气体报警器检定的科学性与有效性
随着餐饮业的快速发展,冷库成为储存食材、保证食品质量的重要场所。 然而,由于冷库环境的特殊性,如密封性强、温度低、湿度大等,一旦冷库内发生可燃气体泄露,后果将不堪设想。因此,在餐饮冷库中安装并合理…...

中国能源统计年鉴(1986-2023年)
数据年份:1986-2023年,无1987、1988、1990三年,1991-2023年齐 数据格式:pdf、excel 数据内容:《中国能源统计年鉴》是一部反映中国能源建设、生产、消费、供需平衡的权威性资料书。 共分为7个篇章:1.综合&a…...

摄像头画面显示于unity场景
🐾 个人主页 🐾 🪧阿松爱睡觉,横竖醒不来 🏅你可以不屠龙,但不能不磨剑🗡 目录 一、前言二、UI画面三、显示于场景四、结语 一、前言 由于标题限制,这篇文章主要是讲在unity中调用摄…...

Double 4 VR智能仿真教学系统在国际邮轮乘务管理专业课堂上的应用
随着科技的不断发展,虚拟现实技术(VR)在教育领域的应用越来越广泛。国际邮轮乘务管理专业作为一门实践性较强的专业,传统的课堂教学方法已经无法满足学生的需求。因此,将Double 4 VR智能仿真教学系统应用于国际邮轮乘务…...

QSPI四线SPI:D0、D1、D2、D3
在SPI(串行外设接口)通信中,D0、D1、D2、D3通常指的是数据线,也叫做数据引脚或通道。这些引脚的使用可能会根据具体设备或配置的不同而有所变化。 标准的SPI通信接口通常包含以下四个主要引脚: MOSI(Master…...

vue3通过vue-video-player实现视频倍速、默认全屏、拖拽进度条等功能
效果图: 1、场景: js原生的video标签在不同浏览器及不同型号手机上都展示的不一样,一部分没有倍速,一部分没有全屏等功能,为了统一视频播放的交互功能,使用vue-video-player插件来完成,vue-vid…...

微信小程序 点击左上角返回弹窗提示
业务需求:当页面表单没有提交直接返回时,要提示用户是否保存当前信息,如果已经提交就不提示了。 由于微信小程序是无法监听右上角按钮返回事件。 所以就换个思路 小程序提供了如下两个Api wx.enableAlertBeforeUnload(Object object)&…...

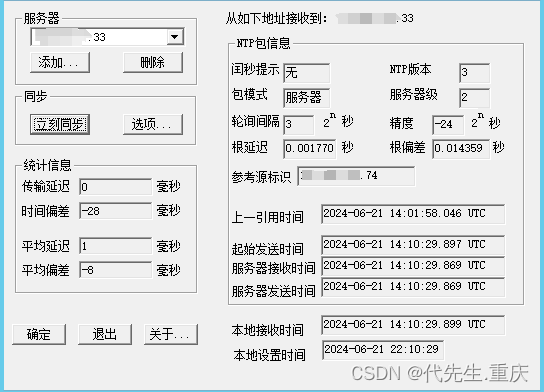
openEuler 22.03 (LTS-SP1)服务器用ntpd同步GPS时间服务器的案例
本文记录了openEuler 22.03 (LTS-SP1)的二级时间服务器用chronyd不能自动同步GPS时间服务器,改用ntpd同步GPS时间服务器成功的案例 一、环境简述 1、本环境中有两台GPS一级时间服务器,IP如下: 192.168.188.66 192.168.188.74 2、有一台o…...

Git的安装以及使用
一.简单介绍 1.1版本控制 版本控制是指对软件开发过程中各种程序代码,配置文件及说明文档等文件变更管理,是软件配置管理的核心思想之一。 版本控制最重要的内容是追踪文件的变更,它将什么时候,什么人更改了文件的什么内容等信息忠实的记录…...

双路视频同屏显示(拼接)-基于野火Zynq7020开发板
前情提要 米联客FDMA驱动OV5640摄像头—基于野火Zynq7020开发板 本文在此基础上,实现了双路视频拼接。将ov5640输出的1024600的图像数据缩放为512600,分两路写入ddr3,并且显示在1024*600的RGB屏幕中。 纯FPGA也可以按此方法实现。 总体BLOC…...

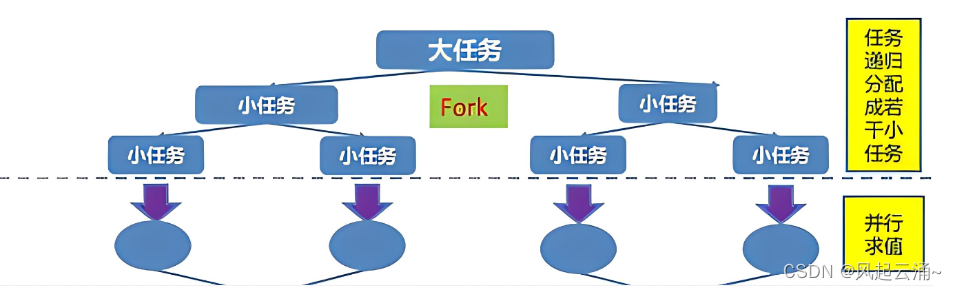
ForkJoinPool浅析
一,概述 相比传统的线程池ExecuteService,ForkJoinPool的优势在于能采用分治算法、工作窃取算法高效利用CPU资源,如下图 Fork即拆分,Join即合并, 通过将大任务拆分成多个小任务,在多个线程中执行后,合并结果即可得到大任务的结果,经典的例子有归并排序、超大数组求和…...

【AI-小米机器狗】Dockerfile包含SSH和SFTP
通过这些步骤,可以在docker容器中安装运行SSH和SFTP服务,设置ssh和sftp的密码,克隆指定的Git仓库到/home目录,并使用bash作为入口点, # 基于原始镜像 FROM cyberdog_sim:v1# 更新包列表并安装OpenSSH服务器和git RUN …...

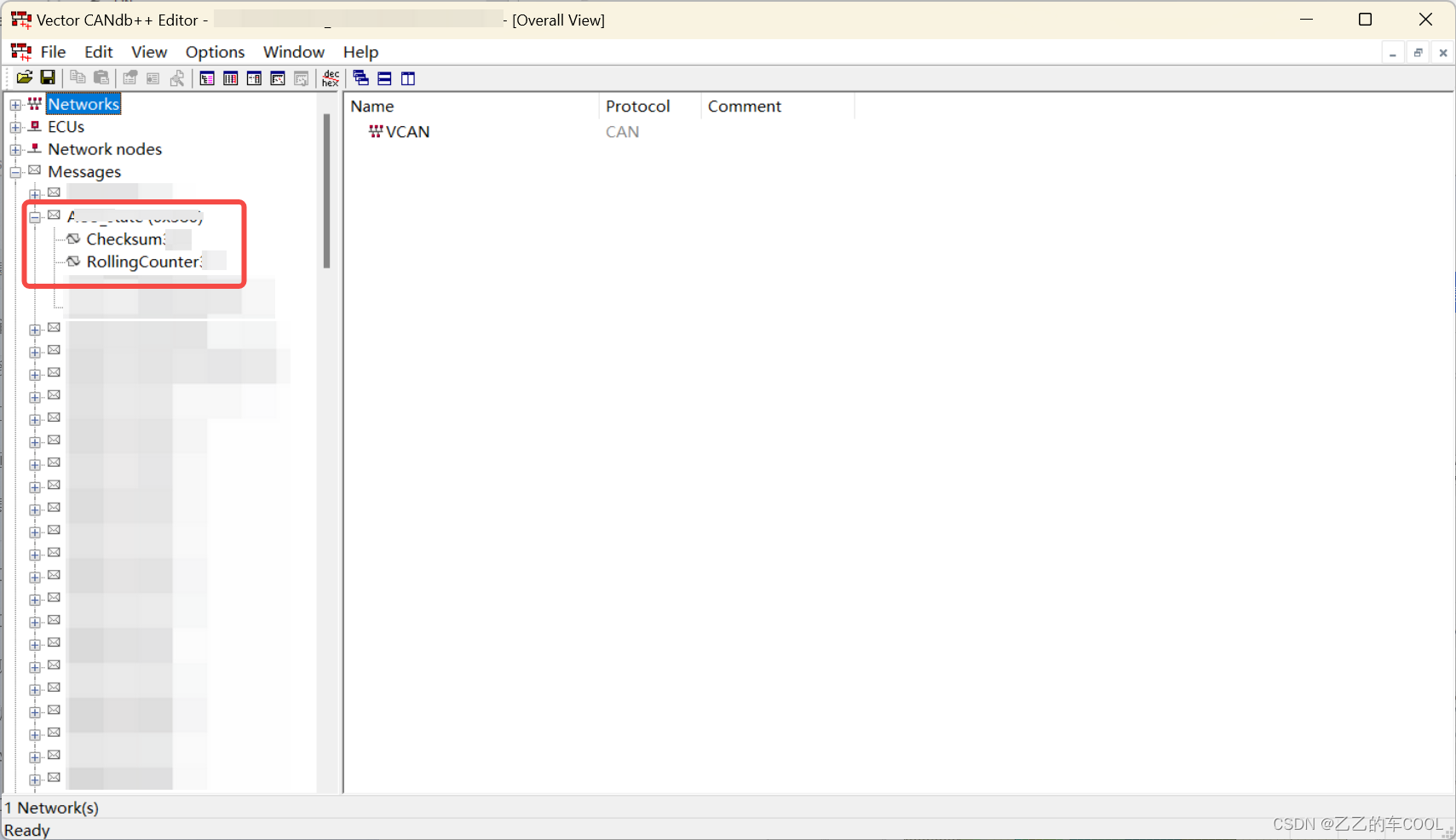
仿真CAN报文发送的CRC校验算法(附CAPL代码)
文章目录 前言一、为什么CAN报文有CRC?二、怎么确定是否需要做CRC校验?三、CAPL代码实现CRC算法 前言 关于CRC校验的基本理论、算法实现网上已经有很多介绍文章,本文不再赘述。只是记录在项目测试中真正开发CRC算法并进行测试的一些体会。 …...

如何在Android应用中最佳实现“Edge to Edge“特性?
Edge to Edge"特性 要在Android应用中最佳实现"Edge to Edge"特性,可以按照以下步骤进行操作: 1. 设置目标版本:将应用的目标版本设置为Android Q或更高版本。在build.gradle文件中,将targetSdkVersion设置为Q。 2. 设置主题样式:在styles.xml文件中,创…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
