Qt: QPushButton 按钮实现 上图标下文字
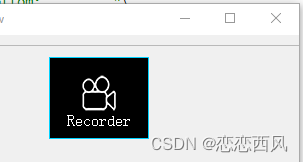
效果如下:

实现有如下几种方式:
1. 使用 QPushButton 设置 setStyleSheet
例:
ui->recorder->setStyleSheet("QPushButton{"\"border: 1px solid #00d2ff; "\"min-height: 60px; "\"color: #FFFFFF;; "\"font-size:16px; "\"text-align : bottom; "\"background-image: url(:/record.png);"\"background-repeat: repeat-no-repeat;"\"background-position: top;"\"background-origin:content;"\"padding: 10px;"\"background-color: rgb(0, 0, 0);"\"}");2.QPushButton用qss自定义设置上图标下文字的样式
QPushButton#pushButton_recorder{padding-top: 2px;padding-bottom: 2px;padding-left: 4px;padding-right: 4px;border: none;font: bold 16px;color: #FFFFFF;text-align:bottom;border-radius: 6px;background-color: #000000;background-image: url(:/images/recorder.png);background-position: top;background-origin: content;background-repeat: no-repeat;
)
3.使用QToolButton设置Qt::ToolButtonTextUnderIcon
ui->toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
qss样式设置:
QToolButton#toolButtonRecorder {
qproperty-icon:url(:/images/recorder.png);
qproperty-iconSize: 40px 40px;
border: 1px solid transparent;
border-radius: 15px;
background-color: transparent;
font-size: 16px;
color:#0B68D0;
border-radius: 6px;
background-color: #FFFFFF;
}
4. 自定义 QPushButton 代码重写 QPushButton类自定义上图标下文字的按钮控件类
void MyPushButton::drawIcon(QPainter *painter)
{const QRect btnRect = QRect(10, 10, 80, 80);const QSize iconSize = QSize(40, 40);QPixmap pix(":/images/close.png");painter->save();painter->setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);painter->drawPixmap(QRect((btnRect.width() - iconSize.width() ) / 2,6,iconSize.width(),iconSize.height()),pix);painter->restore();
}void MyPushButton::drawText(QPainter *painter)
{const QRect btnRect = QRect(10, 10, 80, 80);const QSize iconSize = QSize(40, 40);painter->save();painter->setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);QFont font = this->font();font.setPixelSize(16);painter->setFont(font);painter->drawText(QRect( 0,(6 + iconSize.height()),btnRect.width(),(btnRect.height() - (6 + iconSize.height()))),Qt::AlignCenter,"关闭");painter->restore();
}void MyPushButton::paintEvent(QPaintEvent *event)
{QPainter painter(this);QStyleOption opt;opt.init(this);style()->drawPrimitive(QStyle::PE_Widget,&opt, &painter, this);QPushButton::paintEvent(event);drawIcon(&painter);drawText(&painter);
}
相关文章:

Qt: QPushButton 按钮实现 上图标下文字
效果如下: 实现有如下几种方式: 1. 使用 QPushButton 设置 setStyleSheet 例: ui->recorder->setStyleSheet("QPushButton{"\"border: 1px solid #00d2ff; "\"min-height: 60px; "\"col…...

使用阿里云效API操作流水线
使用阿里云效(Alibaba Cloud DevOps)API操作流水线时,需要注意以下几个方面: 认证与授权 确保你已经获取了正确的访问凭证(AccessKey ID 和 AccessKey Secret),并且这些凭证具有足够的权限来执行…...

使用命令行创建uniapp+TS项目,使用vscode编辑器
一:如果没有pnpm,先安装pnpm 二:使用npx工具和degit工具从 GitHub 上的 dcloudio/uni-preset-vue 仓库克隆一个名为 vite-ts 的分支,到项目中. 执行完上面命令后,去manifest.json添加appid(自己微信小程序的Id),也可不执行直接下一步,执行pnpm install ,再执行pnpm:dev:mp-weix…...

ABC355 Bingo2
分析: 找出其中一行或列或任意对角线被全部标记,即可输出回合数,否则输出-1 如果x%n0,行是x/n,列是n 如果x%n!0,行是x/n1,列是x%n 如果行列或行列n1即为对角线。 标记行列对角线…...

Spring+Vue项目部署
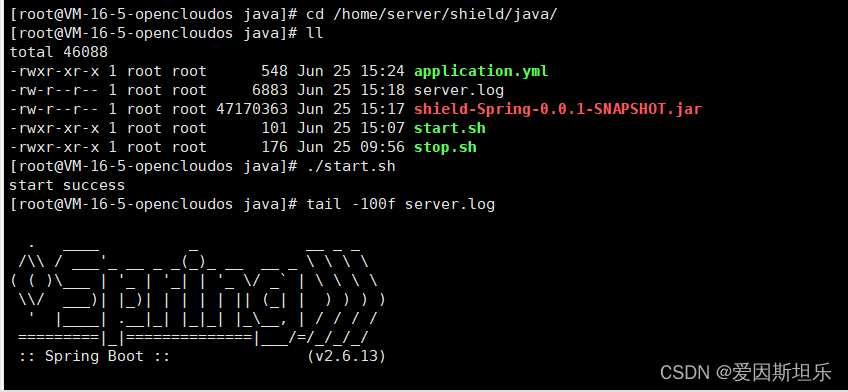
目录 一、需要的资源 二、步骤 1.首先要拥有一个服务器 2.项目准备 vue: 打包: 3.服务器装环境 文件上传 设置application.yml覆盖 添加启动和停止脚本 编辑 安装jdk1.8 安装nginx 安装mysql 报错:「ERR」1273-Unknown collation: utf8m…...

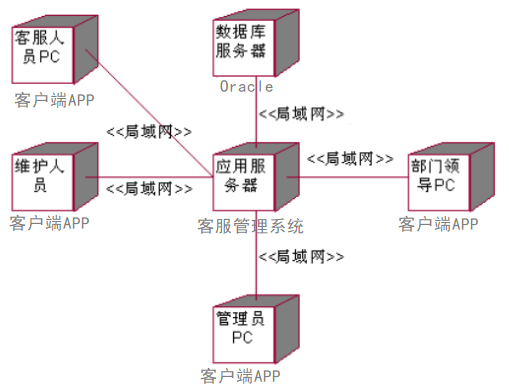
【uml期末复习】统一建模语言大纲
前言: 关于uml的期末复习的常考知识点,可能对你们有帮助😉 目录 第一部分 概念与基础 第一章 面向对象技术 第二章 统一软件过程 第三章 UML概述 第四章 用例图 第五章 类图 第六章 对象图 第七章 顺序图 第八章 协作图 第九章 状态…...

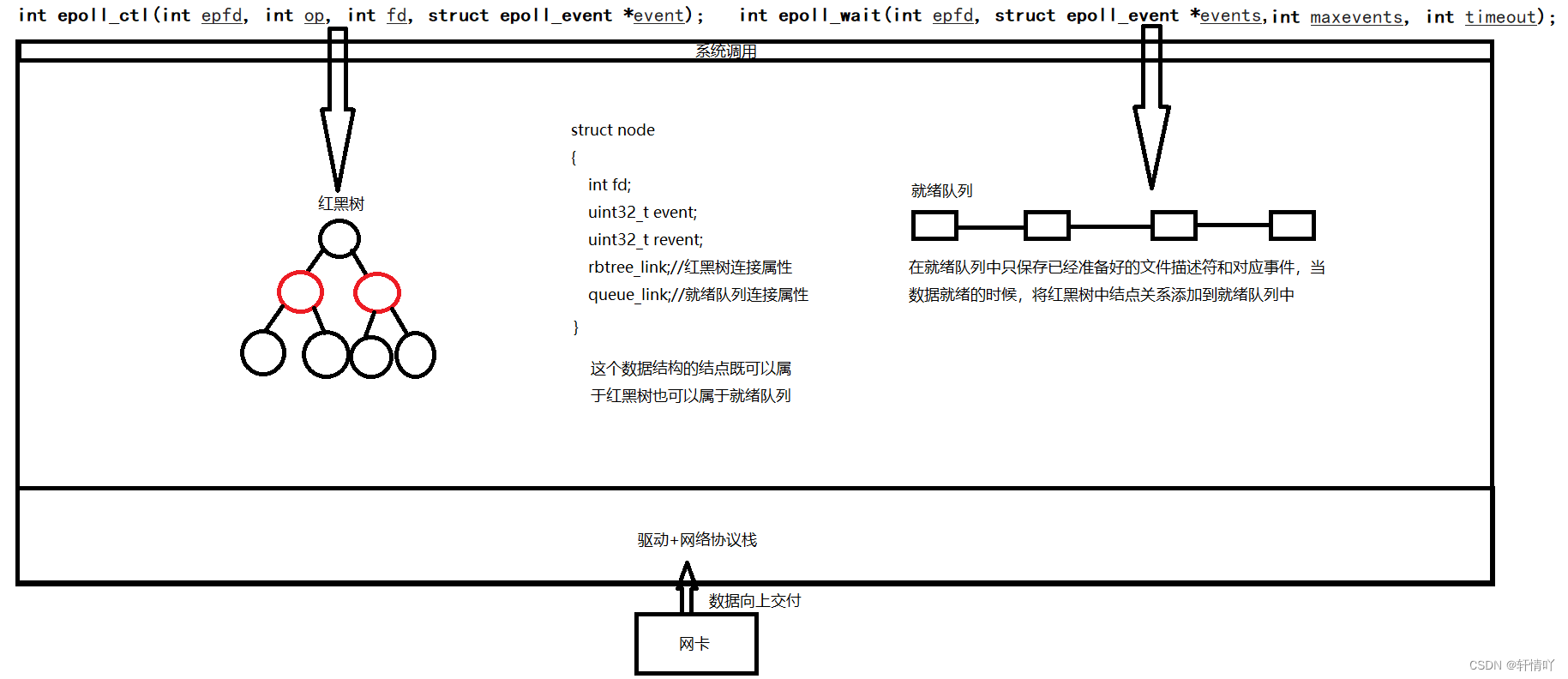
Linux高级IO
高级IO 1.五种IO模型1.1 阻塞IO1.2 非阻塞IO1.3 信号驱动IO1.4 多路复用/多路转接IO1.5 异步IO1.6 小结 2.高级IO重要概念3.非阻塞IO3.1 实现函数NoBlock3.2 轮询方式读取标准输入 4.I/O多路转接之select4.1 理解select执行过程4.2 select的特点4.3 select缺点4.4 实现 5.I/O多…...

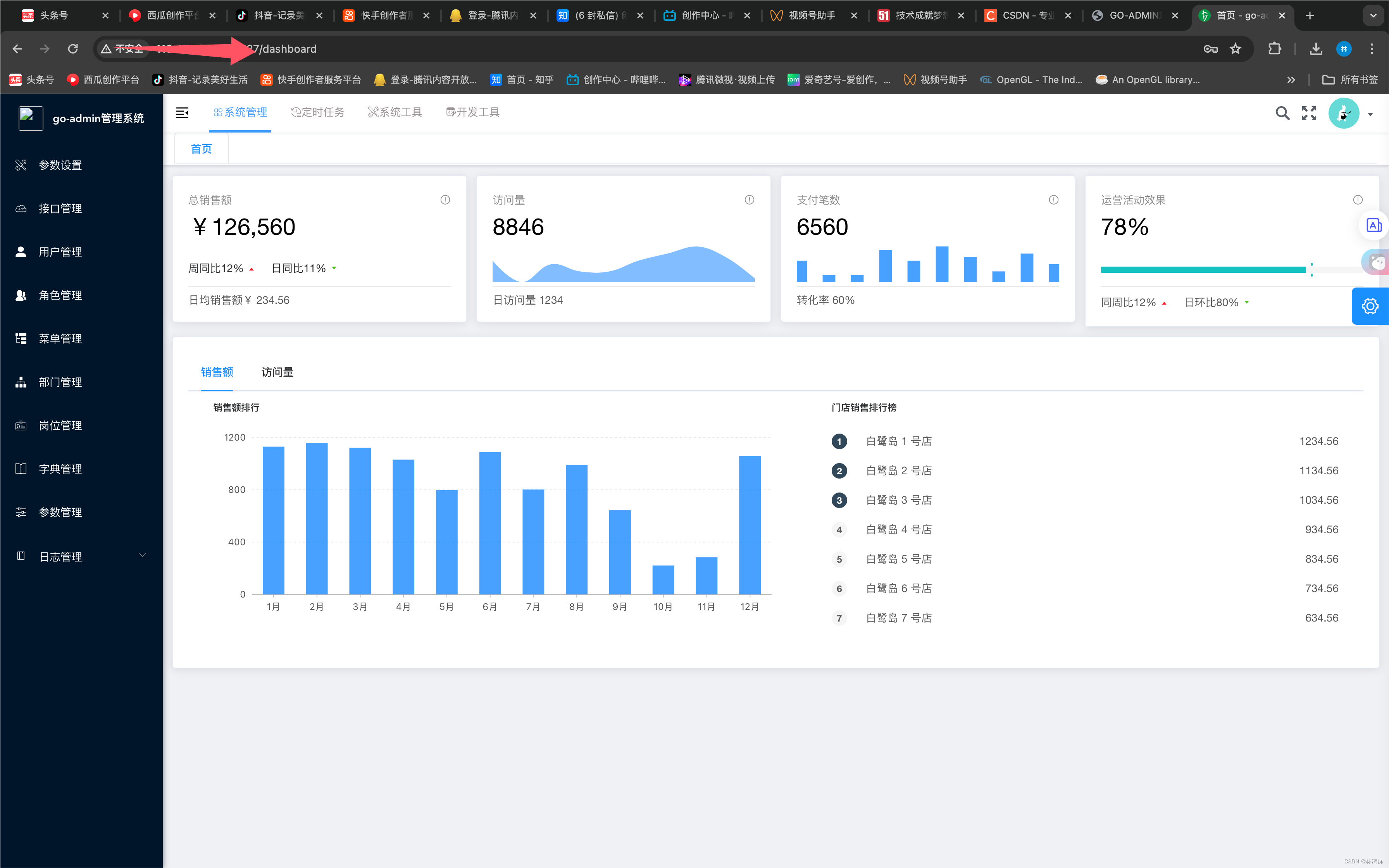
go-admin-ui开源后台管理系统华为云部署
1.华为云开通8000与9527端口 2.编译 编译成功 3.发布到远程服务器 4.登陆华为云终端 5.安装Nginx 6.查看服务启动状态 7.添加网站 添加与修改配置www-data 改为 www 自定义日志输出格式 添加网站配置文件go_admin_ui.conf 添加如下内容: location 下的root指向网站文件夹 修…...

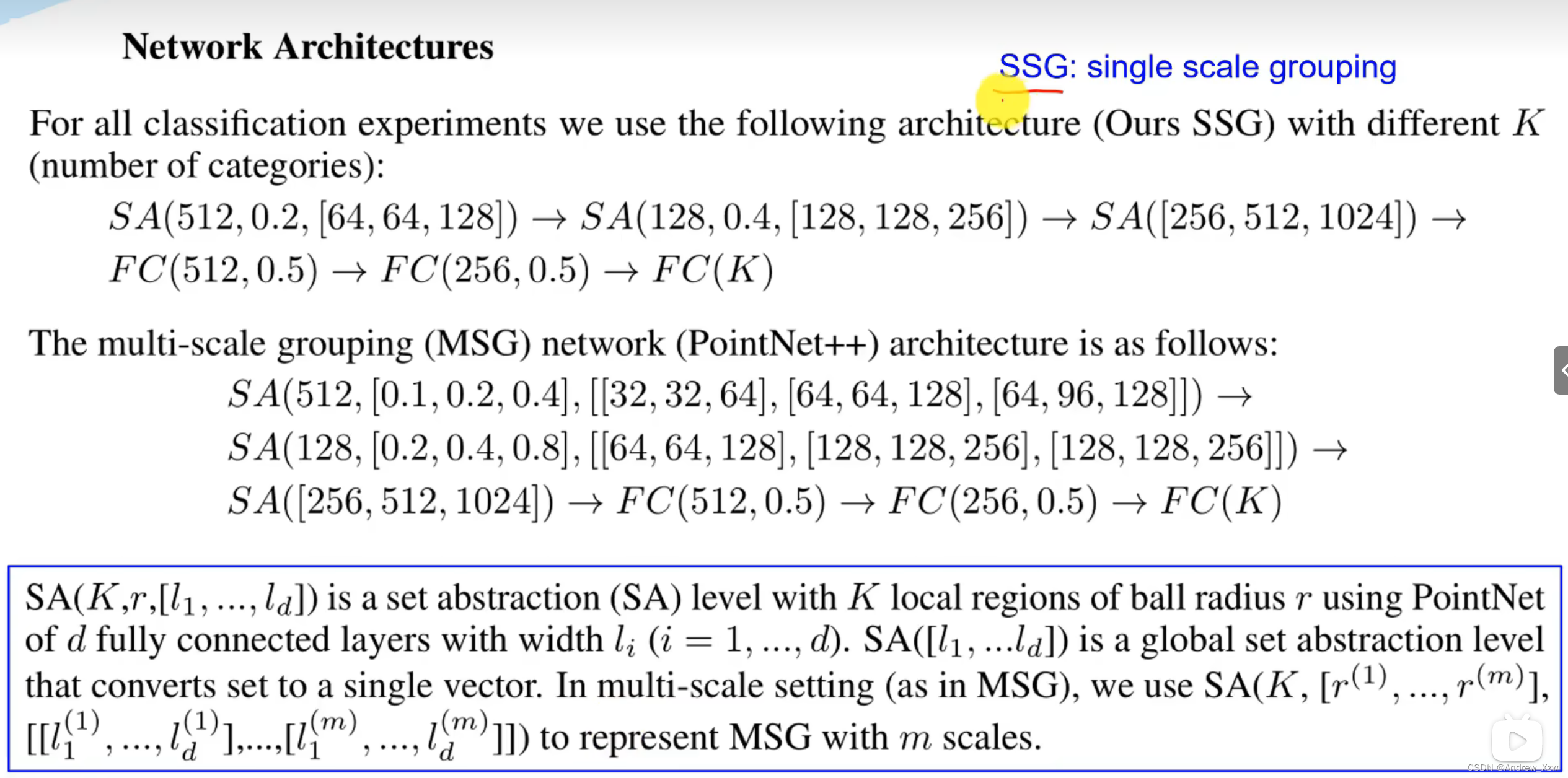
点云入门知识
点云的处理任务 场景语义分割 物体的三维表达方法(3D representations): 点云:是由物体表面上许多点数据来表征这个物体。最接近原始传感器数据,且具有丰富的几何信息。 Mesh:用三角形面片和正方形面片拼…...

HTML静态网页成品作业(HTML+CSS+JS)——家乡莆田介绍网页(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,使用Javacsript代码实现图片轮播,共有5个页面。 二、作品…...

#### grpc比http性能高的原因 ####
grpc比http性能高的原因 二进制消息格式:gRPC使用Protobuf(一种有效的二进制消息格式)进行序列化,这种格式在服务器和客户端上的序列化速度非常快,且序列化后的消息体积小,适合带宽有限的场景。 HTTP/2协…...

微软Edge浏览器搜索引擎切换全攻略
微软Edge浏览器作为Windows 10的默认浏览器,提供了丰富的功能和良好的用户体验。其中,搜索引擎的切换功能允许用户根据个人喜好和需求,快速更换搜索引擎,从而获得更加个性化的搜索服务。本文将详细介绍如何在Edge浏览器中进行搜索…...

<Linux> 实现命名管道多进程任务派发
实现命名管道多进程任务派发 common文件 #ifndef _COMMON_H_ #define _COMMON_H_#pragma once #include <iostream> #include <unistd.h> #include <string> #include <sys/types.h> #include <sys/stat.h> #include <wait.h> #include &…...

BigInteger 和 BigDecimal(java)
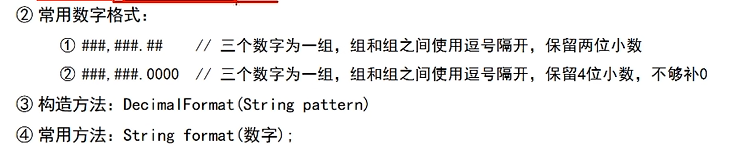
文章目录 BigInteger(大整数)常用构造方法常用方法 BigDecimal(大浮点数)常用构造方法常用方法 DecimalFormat(数字格式化) BigInteger(大整数) java.math.BigInteger。 父类:Number 常用构造方法 构造方法:BigIntege…...

Linux 进程间通讯
Linux IPC 方式 在Linux系统中,进程间通信(IPC)是多个运行中的程序或进程之间交换数据和信息的关键机制。Linux提供了多种IPC机制,每种机制都有其特定的用途和优势。以下是Linux上主要的IPC通信方式: 管道(…...

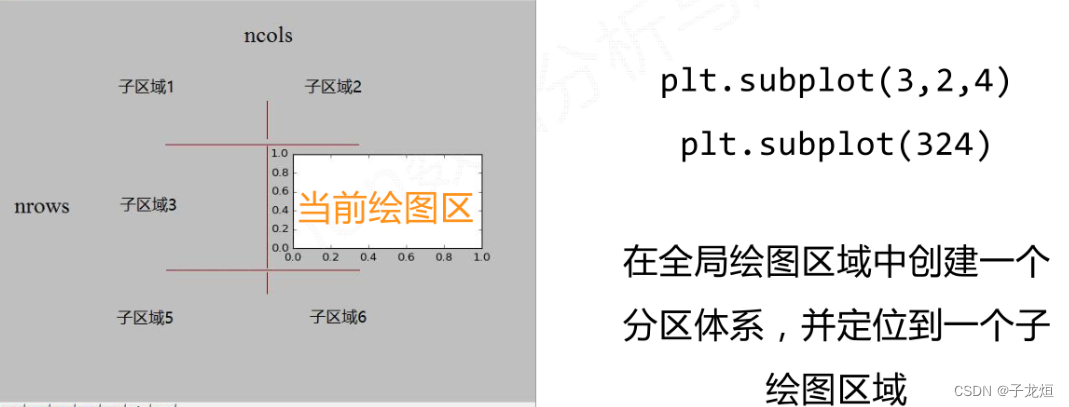
数据分析三剑客-Matplotlib
数据分析三剑客 数据分析三剑客通常指的是在Python数据分析领域中,三个非常重要的工具和库:Pandas、NumPy和Matplotlib。Pandas主要负责数据处理和分析,NumPy专注于数值计算和数学运算,而Matplotlib则负责数据可视化。这三个库相…...

FastAPI-Body、Field
参考:模式的额外信息 - 例子 - FastAPI 在FastAPI中,Body和Field是两个常用的注解,它们用于定义请求体中的数据或路径参数、查询参数等的处理方式。这两个注解都来自于Pydantic库,用于数据验证和解析,但它们的应用场景…...

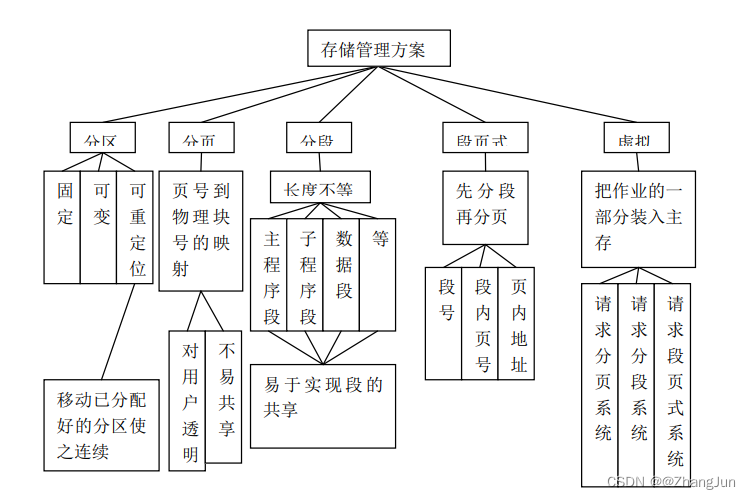
软件设计师笔记-操作系统知识(二)
线程 以下是关于线程的一些关键点: 线程是进程中的一个实体:进程是操作系统分配资源(如内存空间、文件句柄等)的基本单位,而线程是进程中的一个执行单元。多个线程可以共享同一个进程的地址空间和其他资源。线程是CP…...

鸿蒙UI开发快速入门 —— part12: 渲染控制
如果你对鸿蒙开发感兴趣,加入Harmony自习室吧~👇🏻👇🏻👇🏻👇🏻 扫描下面的二维码关注公众号。 1、前言 在声明式描述语句中开发者除了使用系统组件外,还可…...

添加用户页面(Flask+前端+MySQL整合)
首先导入Flask库和pymysql库。Flask用于创建Web应用程序,pymysql用于连接和操作MySQL数据库。 from flask import Flask, render_template, request import pymysql创建一个Flask应用实例。__name__参数告诉Flask使用当前模块作为应用的名称。 app Flask(__name_…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...
