Promise,async/await的运用
一,了解Promise
Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,它的出现避免了地狱回调。
(1)Promise的实例有三个状态:
Pending(进行中)
Resolved(已完成)
Rejected(已拒绝)
(2)Promise的实例有两个过程
Pending -> fulfilled:Resolved(已完成)
Pending -> rejected:Rejected(已拒绝)
刚开始Promise的状态为Pending,任务完成了状态变成了Resolved、没有完成失败了就变成了
Rejected。
注意:Promise一旦进入状态变成为其他状态就永远不会更改状态了。
(3)Promise的基本使用
我们可以使用new Promise()来创建promise对象,但也可以使用promise.resolve()和
promise.reject()这两个方法。
Promise有五个常用的方法:
then() 接收两个回调函数作为参数,成功与失败。
catch() 捕获错误。
all() 接收数组Promise对象,当数组中所有的状态都变成resolved,all方法的状态就会变成
resolved,如果有一个状态变成了rejected,那么all方法的状态就会变成rejected。
race() race方法与all一样,接受的参数是一个每项都是promise的数组,但是与all不同的是,当
最先执行完的事件执行完之后,就直接返回该promise对象的值。如果第一个promise对象状态变成了
resolved,那自身的状态变成了resolved;反之第一个promise变成rejected,那自身状态就会变成
rejected。
finally() 指不管Promise对象最终状态如何,都会执行该操作。
二,了解async/await
async/await 其实是Genterator的语法糖,它是为了优化then链而开发的。
async函数返回一个Promise对象,await可以用于等待一个async函数的返回值。如果说async函数没有返回值,它会返回Promise.resolve(undefined)。
await表达式的运算结果取决于它等的是什么。
1、 如果它等到的不是一个Promise对象,那么await表达式的运算结果就是它等到的东西;
2、如果它等到的是一个Promise对象,await就忙碌起来了,它会阻塞后面的代码,等着Promise对
象,然后得到resolve的值,作为await表达式的运算结果。
优点:
1.代码读起来更加同步;
2.async/await传递中间值同步写法,非常优雅;
3.错误处理友好,async/await可以用成熟的try/catch;
5.调式友好
三,案例
描述:微信小程序分享卡片给微信好友,在触发微信的分享功能之前,我们的要先获取到 卡片的最新数据,从而分享的卡片是最新的数据。
// 触发微信的点击事件async onShareAppMessage() {const newCardInfo = await this.selectFriends()return {title: '您有一份来自好友的心意赠礼,请查收',path: `/pagesSub/mine/giftCard/getShareGiftCard?remark=${this.remark}&cardInfo=${encodeURIComponent(JSON.stringify(newCardInfo))}`,imageUrl: config.ossBaseUrl + 'gift_card_share.png'}}selectFriends() {return new Promise((resolve, reject) => {let param: GiftCardPresentRequest = new GiftCardPresentRequest()param.cardNo = this.cardInfo.cardNoparam.owner = this.cardInfo.owner.idparam.remark = this.remarkGiftCardApi.present(param).then(async res => {// @ts-ignoreuni.hideLoading({ noConflict: true })this.close()resolve(await this.giftShowFun())}).catch(error => {reject()// @ts-ignoreuni.hideLoading({ noConflict: true })uni.showToast({ title: error.message, icon: 'none' })})})}giftShowFun() {return new Promise((resolve, reject) => {let param: GiftCardOwnerRequest = new GiftCardOwnerRequest()param.page = 0param.pageSize = 1param.cardNoEq = this.cardInfo.cardNoGiftCardApi.ownerQuery(param).then((res: any) => {if (res.data) {resolve(res.data[0])let tempCardInfo = encodeURIComponent(JSON.stringify(res.data[0]))uni.reLaunch({url: `/pagesSub/mine/giftCard/giftCardDetail?cardInfo=${tempCardInfo}`})} else {reject()}}).catch(error => {reject()uni.showToast({ title: error.message, icon: 'none' })})})}触发 onShareAppMessage 方法,利用async/await 处理各方法的执行顺序,先执行完selectFriends(),返回的是一个Promise对象,但selectFriends()里面又要执行完giftShowFun(),所以利用async/await等待giftShowFun()方法执行完,并且返回最新数据,这样层层递上,在onShareAppMessage 方法里用一个变量来接收,这样才执行后面的代码。
相关文章:

Promise,async/await的运用
一,了解Promise Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,它的出现避免了地狱回调。 (1)Promise的实例有三个状态: Pending(进行中) Re…...

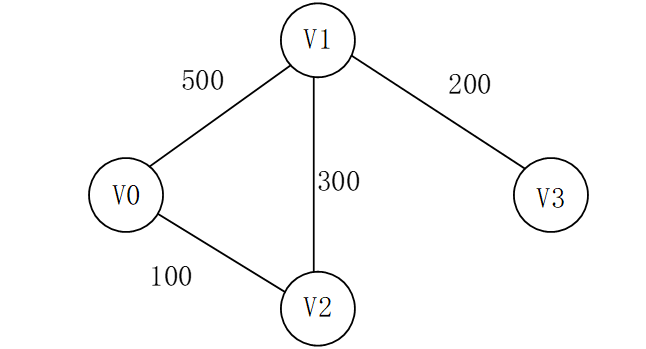
图论·多源最短路径Floyddijsktra
例题地址 多源最短路径 多个源点多个终点可以使用Floyd算法直接求各源点到终点的最短距离,也可以直接多次使用dijsktra算法求单源点到终点的最短距离 Floyd算法 使用条件 多源最短路径权值正负皆可 核心思想:动态规划 子问题: 设(A,B)…...

微服务 | Springboot整合GateWay+Nacos实现动态路由
1、简介 路由转发 执行过滤器链。 网关,旨在为微服务架构提供一种简单有效的统一的API路由管理方式。同时,基于Filter链的方式提供了网关的基本功能,比如:鉴权、流量控制、熔断、路径重写、黑白名单、日志监控等。 基本功能…...

做google SEO 有哪些好用的工具?这12款谷歌SEO工具值得收藏!
1、Google Trends 谷歌旗下一款基于搜索数据推出的一款免费分析工具 外贸人有句老话,七分靠选品,三分靠运营。在你开始做独立站之前,在你不清楚你的行业在Google上面能否有足够的流量时,那么Google Trends则是你最好的工具。 你只…...

【变频调速在锅炉引风机控制中的应用】
变频调速在锅炉引风机控制中的应用 变频器的选型 变频器是利用电力半导体器件的通断作用将工频电源变换为另一种频率的电能控制装置,能宏观对交流异步电机软启动,变频调速,提高运转精度,改变功率因数,过流/过压/过载保护等功能,国内技术较领先的品牌有汇川、欧瑞(原烟台…...

网络配置(IP、NETMASK、GATEWAY、DNS、DHCP) <持续更新中>
参考: 初学Linux之网络配置(IP、NETMASK、GATEWAY、DNS、DHCP)-CSDN博客【学习笔记】网关 & 路由_网关和路由-CSDN博客【学习笔记】计算机网络 IP地址与MAC地址_根据mac分配ip-CSDN博客【学习笔记】TCP 和 UDP 协议_tcp 发送 syn 应答没有syn ack-CSDN博客 一…...

【ArcGIS 脚本工具】拯救密恐,隐藏唯一值渲染图层的标记符号
最近拿到了【Hello 图狗】制作的三调/变更样式符号库,确实比之前网上下载的版本好用很多。 ArcGIS Pro三调23变更符号库V1.02(汇总)_中大比例尺.stylx和样式属性对调 不过使用过程中触发了一个旧病,就是匹配样式之后,…...

tensorflow学习1.3-创建会话,启动会话
tensorflow学习1.3-创建会话,启动会话 会话的由来与作用由来作用 会话的定义与结构定义 用法基本用法上下文管理器执行部分计算图获取多个结果 总结 练习代码报错原因:TensorFlow 2.x中的Eager Execution使用兼容模式来启用SessionEager Execution和计算…...

QT基本对话框(基本对话框、工具盒类、进度条、调色板与电子钟、可扩展对话框、程序启动画面)
此篇文章通过实例介绍基本对话框的用法。首先介绍标准文件对话框(QFileDialog)、标准颜色对话框(QColorDialog)、标准字体对话框(QFontDialog)、标准输入对话框(QInputDialog)以及标…...

Docker 部署 MariaDB 数据库 与 Adminer 数据库管理工具
文章目录 MariaDBmariadb.cnf开启 binlog Adminerdocker-compose.ymlAdminer 连接 MariaDB MariaDB MariaDB是一个流行的开源关系型数据库管理系统(RDBMS),它是MySQL的一个分支和替代品。 官网:https://mariadb.com/镜像ÿ…...

qt 可以在一个函数中读一个文件,然后再将内容写入另一个文件中
是的,Qt 允许你在一个函数中读取一个文件的内容,并将这些内容写入到另一个文件中。这可以通过结合使用 QFile 和 QTextStream(或 QDataStream,取决于你的具体需求)来实现。以下是一个简单的示例,展示了如何…...

Dijkstra算法C代码
一个带权图n个点m条边,求起点到终点的最短距离 先定义一个邻接矩阵graph,graph[i][j]表示从i到j的距离,i到j没有路就表示为无穷 然后定义一个visit数组,visit[i]表示i结点是否被访问 然后定义一个dist数组,dist[i]表…...

P1064 [NOIP2006 提高组] 金明的预算方案
[NOIP2006 提高组] 金明的预算方案 题目描述 金明今天很开心,家里购置的新房就要领钥匙了,新房里有一间金明自己专用的很宽敞的房间。更让他高兴的是,妈妈昨天对他说:“你的房间需要购买哪些物品,怎么布置࿰…...

大型企业组网如何规划网络
大型企业组网是一个复杂的过程,它需要细致的规划和设计,以确保网络能够满足企业的业务需求,同时保证性能、安全性和可扩展性。以下是规划大型企业网络的一些关键步骤和考虑因素: 1. 需求分析 业务需求:与各个业务部门…...
)
java:aocache的单实例缓存(二)
之前一篇博客《java:aocache的单实例缓存》介绍了aoocache使用注解AoCacheable实现单实例缓存的方式,同时也指出了这种方式的使用限制,就是这个注解定义的构造方法,不能再创建出新实例。 为了更灵活方便的实现单实例。aocache最新版本0.4.0增…...

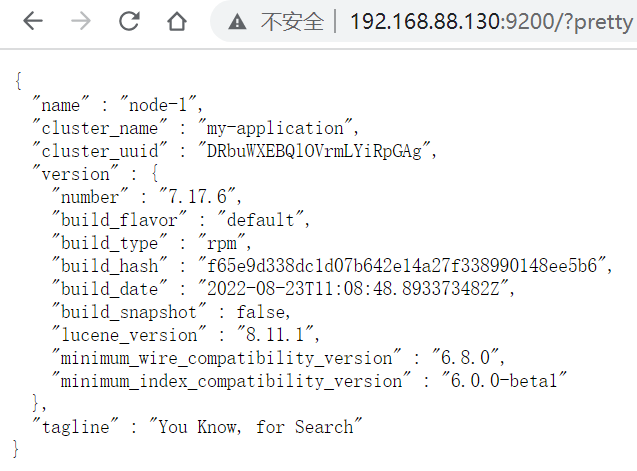
ElasticSearch安装部署
简介 Elasticsearch 是一个开源的分布式搜索和分析引擎,用于实时地存储、检索和分析大数据量。它基于 Apache Lucene 搜索引擎库构建而成,提供了一个强大、稳定且易于扩展的搜索解决方案。 主要特点和用途: 分布式存储和搜索: E…...
——开发:数据转换——影响因素、直接作用、主要特征)
数据赋能(132)——开发:数据转换——影响因素、直接作用、主要特征
影响因素 数据转换过程中需要考虑的一些影响因素: 数据格式与结构: 不同系统或应用可能使用不同的数据格式(如JSON、XML、CSV等)和数据结构(如关系型数据库、非关系型数据库等)。数据转换需要确保原始数据…...

TMGM:ASIC撤销禁令,TMGM强化合规、重启差价合约服务
TMGM作为差价合约(CFDs)与保证金外汇交易领域的领航者,安全、合规、高效被奉为我集团的终身使命。澳大利亚证券和投资委员会(ASIC)已正式撤销了早前针对TMGM差价合约业务实施的临时止损令。这一误会的解除,…...

基于SpringBoot网吧管理系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 Java精品实战案例《600套》 2025-2026年最值得选择的Java毕业设计选题大全࿱…...

实测2024年最佳的三款Socks5代理IP网站
一、引言 在浩瀚的网络世界中,Socks5代理IP服务如同导航灯塔,指引我们穿越数据海洋,安全、稳定地访问目标网站。作为专业的测评团队,我们深知一款优秀的Socks5代理IP网站需要具备哪些特质:稳定的IP资源、高效的连接速…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
