C# 实现websocket双向通信

🎈个人主页:靓仔很忙i
💻B 站主页:👉B站👈
🎉欢迎 👍点赞✍评论⭐收藏
🤗收录专栏:C#
🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!
本文基于WebSocketSharp实现了websocket双向通信,除基本的客户端向服务端发送消息外,也支持客户端向指定的客户端发送消息、群发消息,其他协议可自定义。废话不多说,直接上干货。
一.服务端
新建一个.net项目,如websocket.server
- 安装包
Install-Package WebSocketSharp -Pre
- 定义WebSocketHelper
using CaseAuto.helper.websocket;
using System.Collections.Generic;
using WebSocketSharp.Server;namespace CaseAuto.helper
{public class WebSocketHelper{static WebSocketServer wssv = new WebSocketServer("ws://127.0.0.1");private static Dictionary<string,CaseInfoBehavior> clients = new Dictionary<string,CaseInfoBehavior>();public static void Init(){wssv.AddWebSocketService<CaseInfoBehavior>("/caseInfo",()=>new CaseInfoBehavior(clients));wssv.Start();}public static void End(){wssv.Stop();}}
}
- 创建CaseInfoBehavior
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using WebSocketSharp;
using WebSocketSharp.Server;namespace CaseAuto.helper.websocket
{public class CaseInfoBehavior : WebSocketBehavior{private string _username;private Dictionary<string, CaseInfoBehavior> _clients = new Dictionary<string, CaseInfoBehavior>();public CaseInfoBehavior(Dictionary<string,CaseInfoBehavior> clients){_clients = clients;}protected override void OnMessage(MessageEventArgs e){var data=JsonConvert.DeserializeObject<WebSocketMsgModel>(e.Data);switch (data.msgType){case MsgType.NORMAL:var msg = $"This msg from serve,I recive msg:{data.content}";Send(msg);break;case MsgType.GROUP:SendMessageToAll(data.content);//Sessions.Broadcast(data.content);break;case MsgType.TO_RECIVER:SendMessageToReciver(data.reciver, data.content);break;default:break;}}protected override void OnOpen(){_username = Context.QueryString["name"];if (string.IsNullOrEmpty(_username)){_username = this.ID;return;}_clients.Add(_username, this);Console.WriteLine("Client connected: " + _username);}protected override void OnClose(CloseEventArgs e){_clients.Remove(_username);Console.WriteLine("Client connected: " + _username);}protected void SendMessageToReciver(string reciver,string message){foreach (var client in _clients){if (client.Key == reciver) { client.Value.Send(message);break;}}}protected void SendMessageToAll(string message){foreach (var client in _clients){client.Value.Send(message);}}}
}- 创建WebSocketMsgModel
namespace CaseAuto.helper.websocket
{public class WebSocketMsgModel{public MsgType msgType { get; set; }public string content{ get; set; }public string sender { get; set; }public string reciver { get; set; }}public enum MsgType { NORMAL=0,GROUP=1,TO_RECIVER = 2,}
}- 使用
WebSocketHelper.Init();
二.客户端
新建一个.net项目,如websocket.client
- 安装包
Install-Package WebSocketSharp -Pre
- 使用
static void Main(string[] args){using (var ws = new WebSocket("ws://127.0.0.1/caseInfo?name=c1")){string? response = string.Empty;ws.OnMessage += (sender, e) =>{response = e.Data;Console.WriteLine("Response: " + response);};ws.Connect();while (true){string? request = Console.ReadLine();ws.Send(request);Console.ReadKey(true);}}}
三.调试
- 启动分别启动服务端、客户端
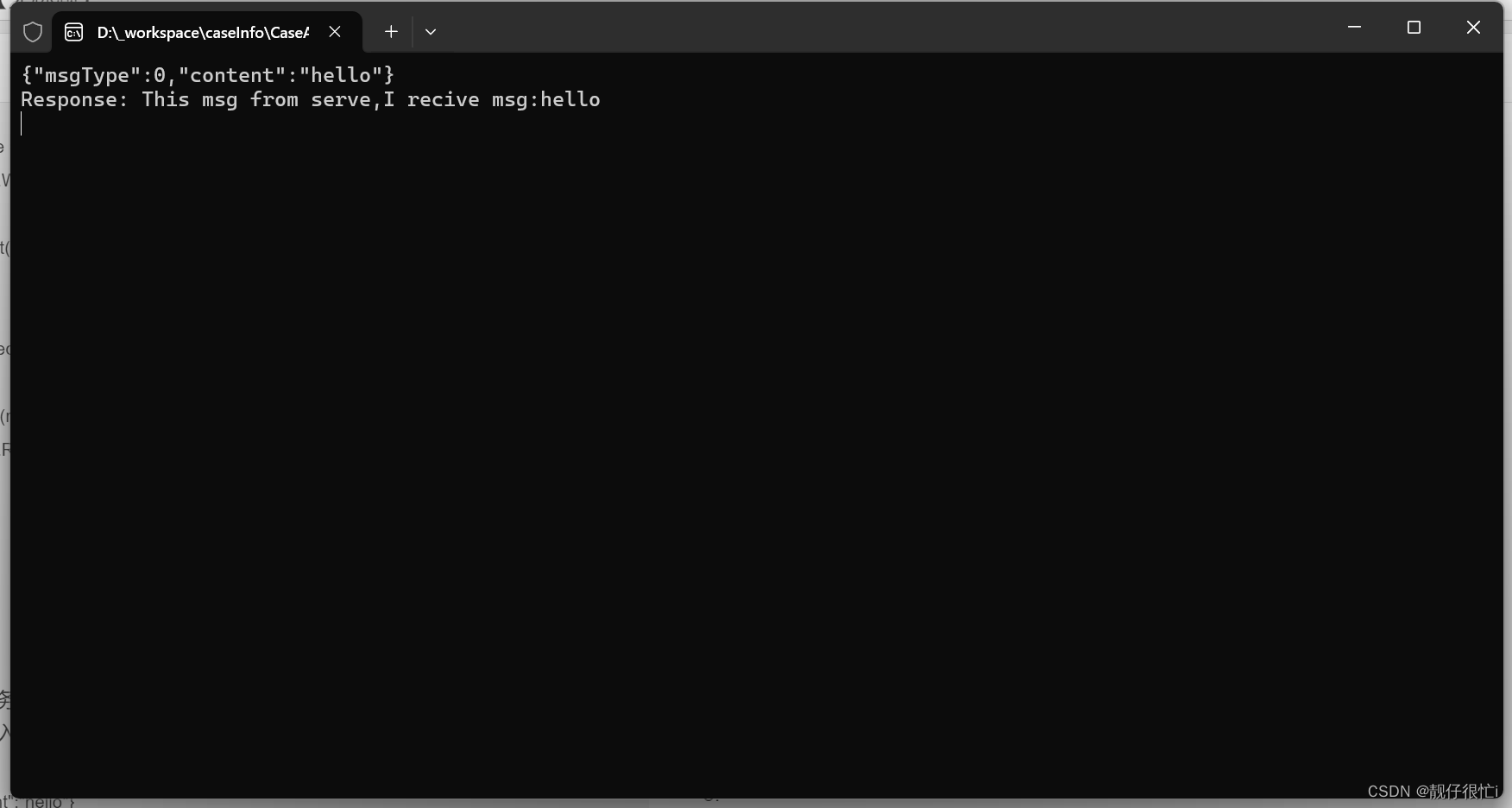
- 客户端控制台输入【常规通讯测试】
{"msgType":0,"content":"hello"}
输入后,回车,服务端返回

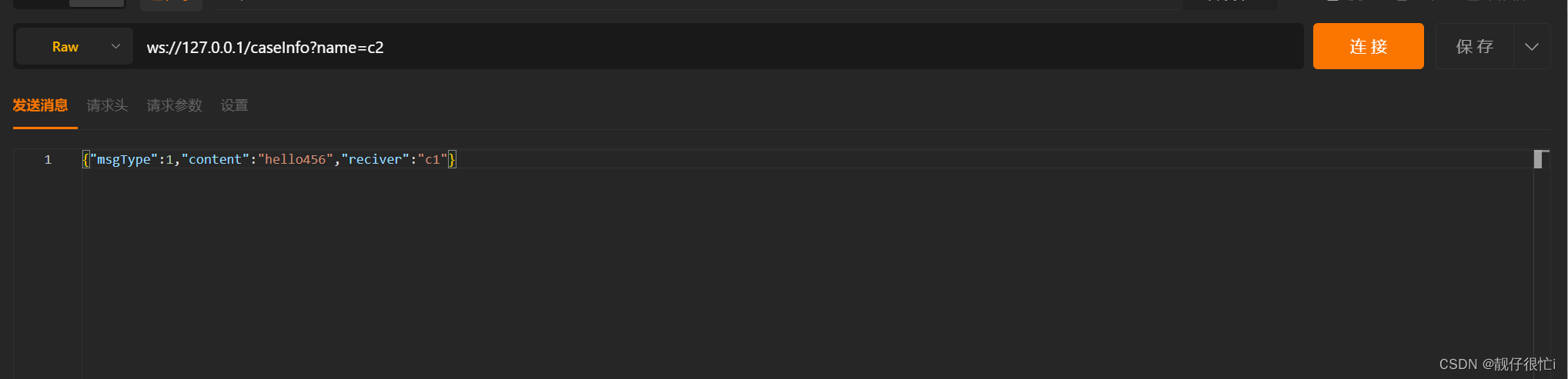
- 启动apipost,新建websocket,输入以下内容【群发】
ws://127.0.0.1/caseInfo?name=c2
{"msgType":1,"content":"hello456","reciver":"c1"}

点击连接:

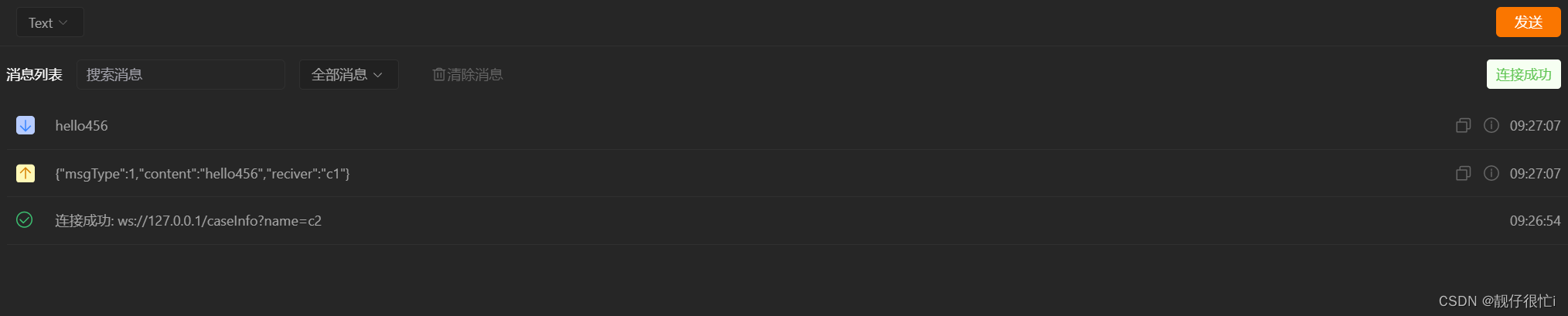
点击发送:


4. 指定人发送
将apipost中发送的消息变为下面内容,重新观察apipost和自定义客户端
{"msgType":2,"content":"hello c1","reciver":"c1"}
相关文章:

C# 实现websocket双向通信
🎈个人主页:靓仔很忙i 💻B 站主页:👉B站👈 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:C# 🤝希望本文对您有所裨益,如有不足之处ÿ…...

Spring Boot结合FFmpeg实现视频会议系统视频流处理与优化
在构建高效稳定的视频会议系统时,实时视频流的处理和优化是开发者面临的核心挑战之一。这不仅仅是简单的视频数据传输,更涉及到一系列复杂的技术问题,需要我们深入分析和有效解决。 高并发与实时性要求: 视频会议系统通常需要支持多人同时进行视频通话,这就意味着系统需要…...

扫扫地,搞搞卫生 ≠ 车间5S管理
在制造业的日常运营中,车间管理是一项至关重要的工作,它直接关系到生产效率、产品质量以及员工的工作环境。然而,许多人常常将简单的“扫扫地,搞搞卫生”等同于车间5S管理,这种误解不仅可能导致管理效果不佳࿰…...
)
ES(笔记)
es就是json请求体代替字符串查询 dsl查询和过滤,一个模糊查询,一个非模糊查询 must,should 做模糊查询的,里面都是match,根据查询内容进行匹配,filter过滤,term词元查询,就是等值查…...

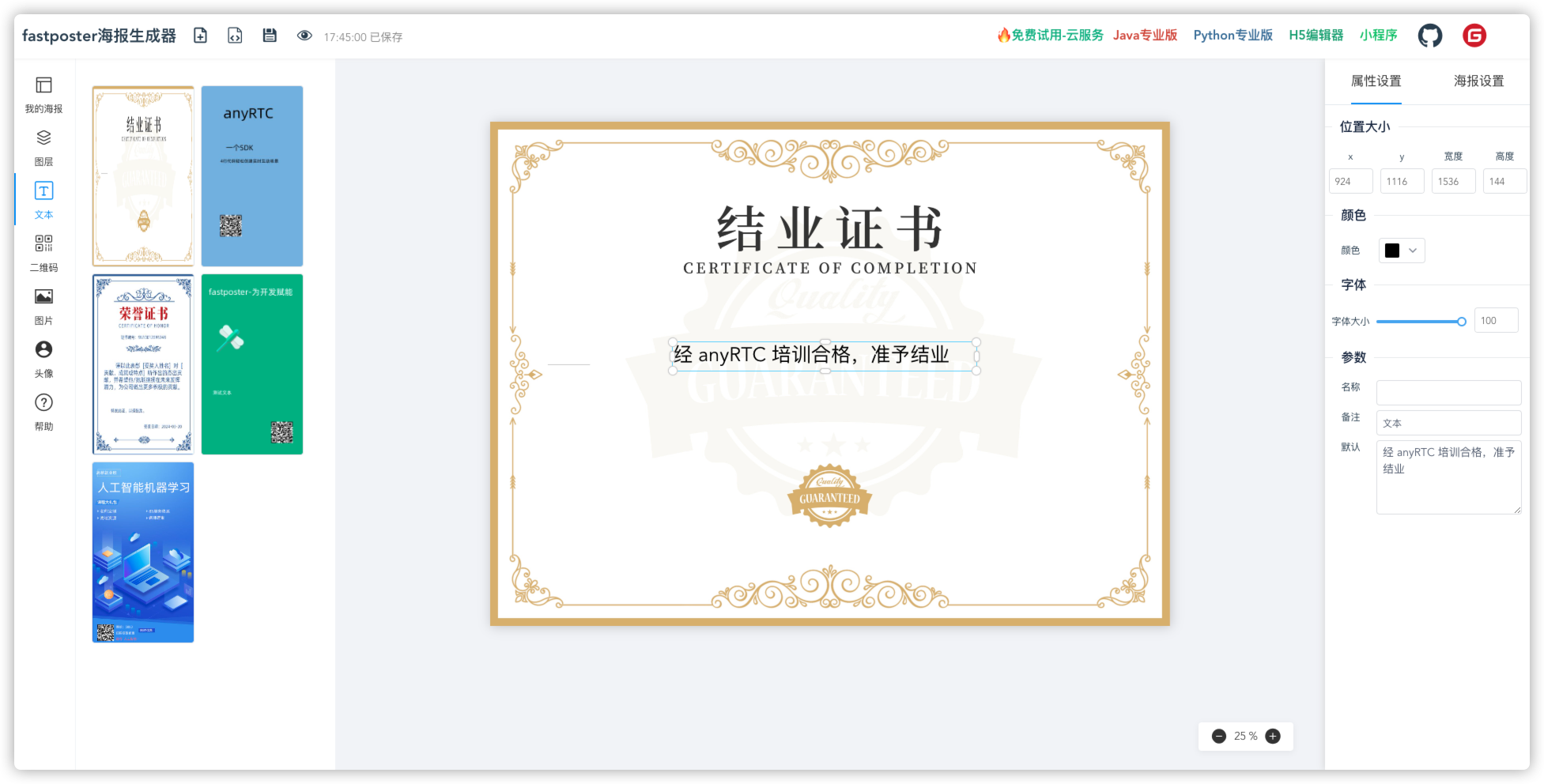
开箱即用的fastposter海报生成器
什么是 fastposter ? fastposter 海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(文字、图片、二维码、头像)即可生成海报。 点击代码直接生成各种语言 SDK 的调用代码,方便快速开发。 软件特性&…...

力扣每日一题 6/28 动态规划/数组
博客主页:誓则盟约系列专栏:IT竞赛 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 2742.给墙壁刷油漆【困难】 题目: 给你两个长度为 n 下标从 0…...

[数据集][目标检测]游泳者溺水检测数据集VOC+YOLO格式8275张4类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):8275 标注数量(xml文件个数):8275 标注数量(txt文件个数):8275 标注…...

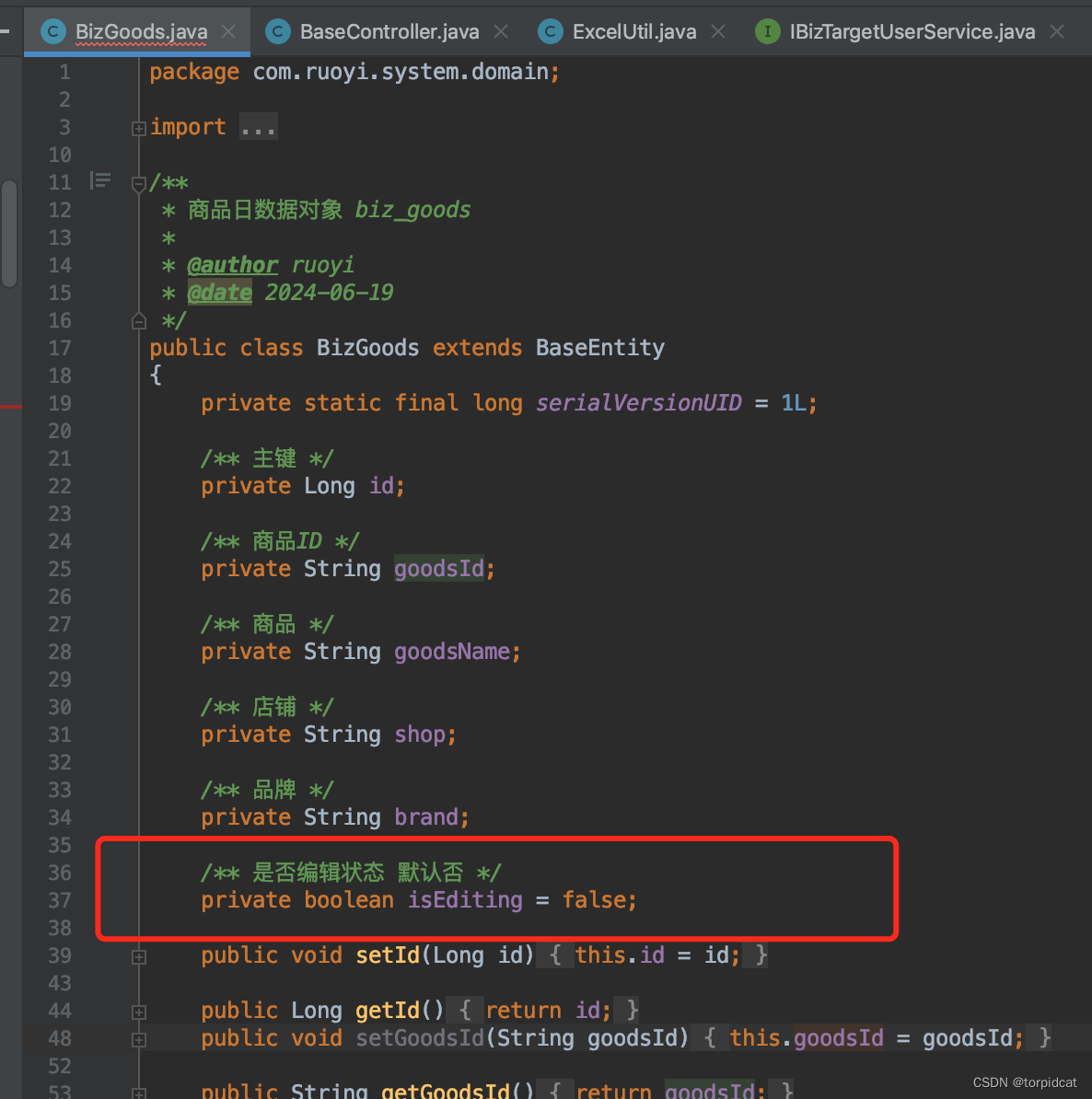
若依 ruoyi 分离版 vue 简单的行内编辑实现
需要实现的效果:双击文本 - 修改文本 - 保存修改。 原码:仅文本显示文字内容 <el-table-column label"商品" align"center" prop"goodsName" width"200" v-if"columns[1].visible" /> 实现…...

【工具】API文档生成DocFX
文章目录 总述示例第一步:安装 DocFX第二步:初始化项目第三步:编辑配置文件第四步:编写文档第五步:生成文档第六步:预览文档第七步:部署文档 总述 DocFX 是一个由微软开发的开源文档生成工具&a…...

在 JavaScript 中处理异步操作和临时事件处理程序
关键技术和设计总结 使用 Promise 和 then 进行异步操作: 我们通过使用 Promise 来处理异步操作,确保操作按顺序执行。在 getReportListByCurrentTime 函数中,返回一个 Promise 对象,保证在数据加载完成后调用 resolve,以便可以在…...
)
[Cocos Creator] v3.8开发知识点记录(持续更新)
问题:从 cc 里找不到宏定义 CC_PREVIEW 等。 解决方案:找不到就自己定义,将 declare const CC_PREVIEW; 添加到需要的ts文件里。参考:creator3d 找不到宏定义如 CC_EDITOR,CC_PREVIEW,CC_JSB - Creator 3.x…...

Excel_VBA编程
在Excel中,VBA(Visual Basic for Applications)是一种强大的工具,可以用来自动化各种任务。下面介绍一些常用的VBA函数和程序结构: 常用函数 MsgBox:用于显示消息框。 MsgBox "Hello, World!"In…...

Java中的Path类使用详解及最佳实践
Java中的Path类使用详解及最佳实践 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨Java中的Path类,这是Java标准库中用于操作文件…...

生成和查看预定义宏
参考下面的指令 arm-none-eabi-gcc -marcharmv7e-m -dM -E - < /dev/null | grep SYNC这个指令是用来生成和查看预定义宏(macros)的一种方法。让我们逐步分解和解释这个命令的各个部分: arm-none-eabi-gcc: 这是 ARM 架构下的交叉编译器…...
)
Redis 7.x 系列【12】数据类型之基数统计(HyperLogLog)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 常用命令2.1 PFADD2.2 PFCOUNT2.3 PFMERGE 3. 应用场景 1. 概述 基数表示数…...

开源大模型RAG企业本地知识库问答机器人-ChatWiki
ChatWiki ChatWiki是一款开源的知识库 AI 问答系统。系统基于大语言模型(LLM )和检索增强生成(RAG)技术构建,提供开箱即用的数据处理、模型调用等能力,可以帮助企业快速搭建自己的知识库 AI 问答系统。 开…...

基于Java的蛋糕预定系统【附源码+LW】
摘 要 当今社会进入了科技进步、经济社会快速发展的新时代。国际信息和学术交流也不断加强,计算机技术对经济社会发展和人民生活改善的影响也日益突出,人类的生存和思考方式也产生了变化。传统购物方式采取了人工的管理方法,但这种管理方法存…...

Java框架的原理主要基于以下几个核心
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

已解决javax.xml.bind.MarshalException:在RMI中,参数或返回值无法被编组的正确解决方法,亲测有效!!!
已解决javax.xml.bind.MarshalException:在RMI中,参数或返回值无法被编组的正确解决方法,亲测有效!!! 目录 问题分析 出现问题的场景 服务器端代码 客户端代码 报错原因 解决思路 解决方法 1. 实现…...

仓库管理系统17--客户管理
原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现 1、添加用户控件 <UserControl x:Class"West.StoreMgr.View.CustomerView"xmlns"http://schemas.microsof…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
