uniapp canvas vue3 ts实例
<template><view><canvas canvas-id='canvas-test' class="canvas-test"></canvas></view>
</template><script setup lang="ts">//封装的jsimport libs from '@/libs';//重点引入的import type { ComponentInternalInstance } from "vue";import { getCurrentInstance } from 'vue';const {proxy} = getCurrentInstance() as ComponentInternalInstance;const imgHttp = 'xxx/imgs/'onLoad(()=>{drawPoster();});const drawPoster = ()=>{const ctx = uni.createCanvasContext('canvas-test', proxy);return new Promise(async(r,j)=>{//绘制背景图await drwaBg(ctx);ctx.draw();})};const drwaBg = (ctx:any) : Promise<string>=>{return new Promise(async(r)=>{ctx.beginPath();let cWidth = uni.upx2px(750) //宽let cHeight = uni.upx2px(1362) //高const bgImgUrl = await libs.downloadFile(`${imgHttp}sell-save-bg.png`);ctx.drawImage(bgImgUrl,0,0,cWidth,cHeight);ctx.closePath();r(ctx);});};
</script><style lang="less" scoped>.canvas-test{width: 750rpx;height: 1362rpx;}
</style>
相关文章:

uniapp canvas vue3 ts实例
<template><view><canvas canvas-idcanvas-test class"canvas-test"></canvas></view> </template><script setup lang"ts">//封装的jsimport libs from /libs;//重点引入的import type { ComponentInternalIns…...

网络构建关键技术_3.SDN技术
SDN网络在控制平面和转发平面分别采用了不同技术,以满足SDN网络控件的全局性和灵活性,业务转发的高效性及高性价比要求。主要关键技术包括:控制平面技术、数据平面技术和转发规则一致性更新技术等。 1.控制平面技术 控制器是控制平面核心部件…...

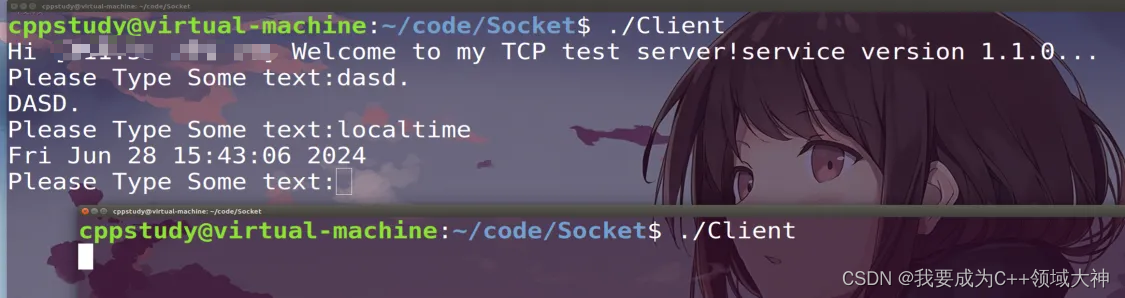
【高性能服务器】单进程服务器
🔥博客主页: 我要成为C领域大神🎥系列专栏:【C核心编程】 【计算机网络】 【Linux编程】 【操作系统】 ❤️感谢大家点赞👍收藏⭐评论✍️ 本博客致力于知识分享,与更多的人进行学习交流 单进程服务器 …...

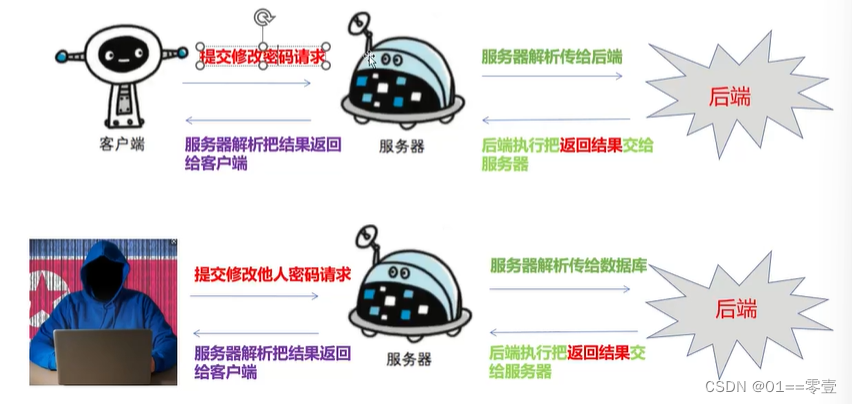
任意密码重置漏洞
文章目录 1. 任意密码重置漏洞原理2. 任意密码重置漏洞产生原因3. 任意密码重置漏洞场景3.1 验证码爆破3.2 验证凭证回传3.3 验证凭证未绑是用户3.4 跳过验证步骤3.5 凭证可预测3.6 同时向多个账户发送凭证 4. 任意密码重置经典案例4.1 中国人寿某重要系统任意账户密码重置4.2 …...

synchronized关键字和ReentrantLock在不同jdk版本中性能哪个高?该怎么选择呢?
synchronized关键字和ReentrantLock在不同JDK版本中的性能差异经历了显著的变化。早期,在JDK 1.5及以前的版本中,ReentrantLock通常提供了更好的性能,主要是因为synchronized关键字的实现较为简单,没有太多的优化,导致…...

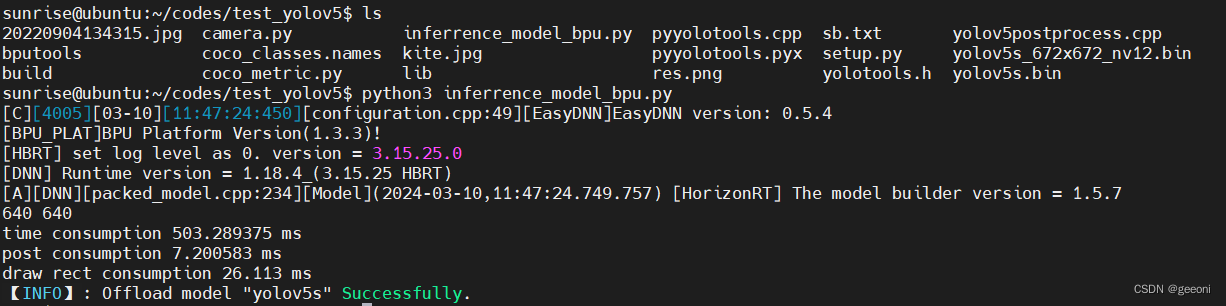
【旭日x3派】部署官方yolov5全流程
地平线旭日x3派部署yolov5--全流程 前言一、深度学习环境安装二、安装docker三、部署3.1、安装工具链镜像3.2、配置天工开物OpenExplorer工具包3.3、创建深度学习虚拟空间,安装依赖:3.4、下载yolov5项目源码并运行3.5、pytorch的pt模型文件转onnx3.6、最…...

java LinkedList 怎么保证线程安全
在 Java 中,LinkedList 本身并不是线程安全的。如果需要在多线程环境中使用 LinkedList,可以采取以下几种方法来保证线程安全性: 1. 使用 Collections.synchronizedList Java 提供了一个实用的方法 Collections.synchronizedList 来包装 Li…...

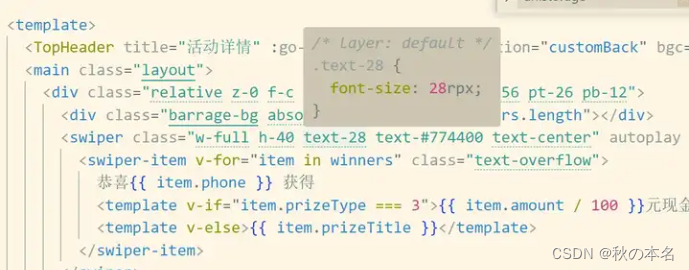
uniapp+vue3开发微信小程序踩坑集
本文主要记录使用uniappvue3开发微信小程序遇见的各种常见问题及注意点。(持续更新) 问题: 自定义组件为什么有些样式加不上去 给自定义组件增加class的时候,有时候不生效有时候生效,一度让我怀疑自己记忆错乱。后来…...

办公软件WPS与Office的区别
临近计算机考试很多同学在纠结我是报wps好?还是ms office好?下面就来详细说说。 1、wps属于国内金山公司的办公软件,里面包含word、Excel和PPT。考试是2021年开始的! 2、MS(Microsoft 微软) office属于美…...

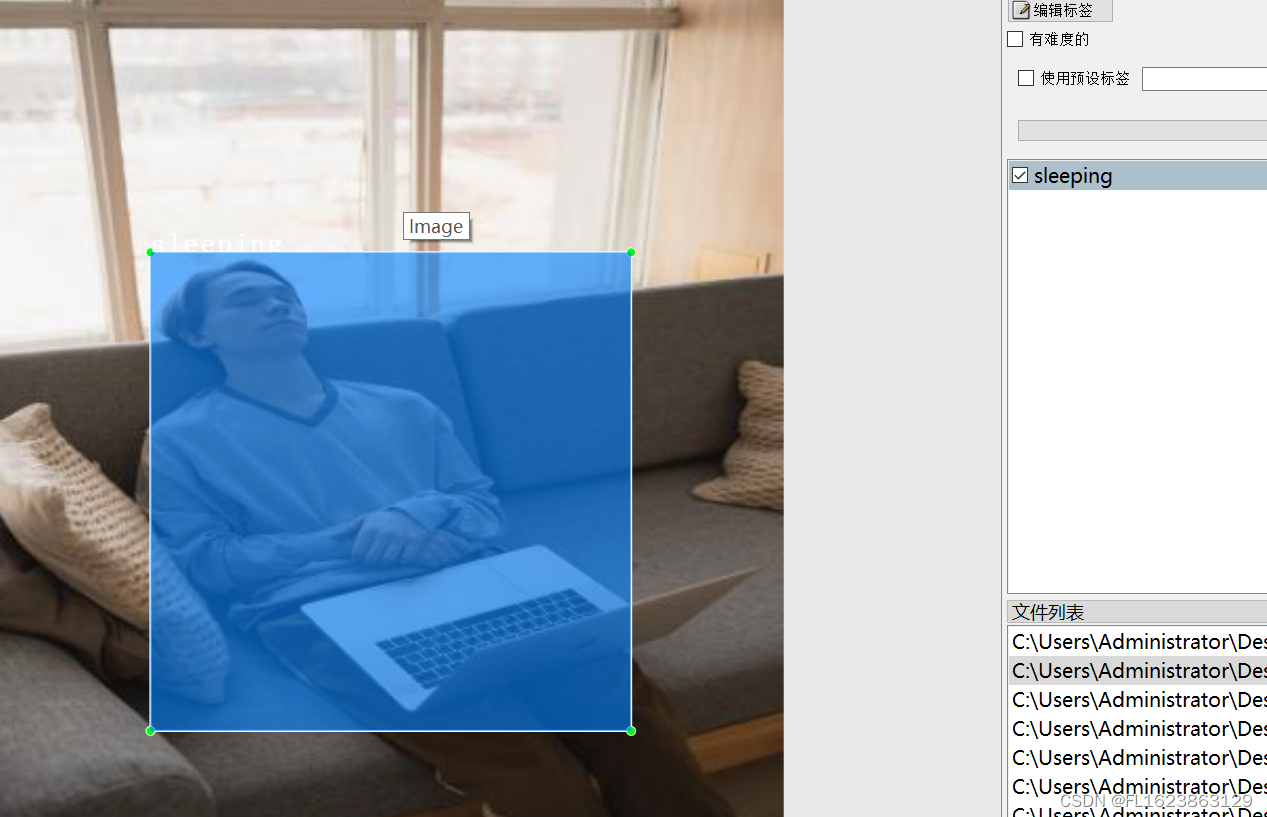
[数据集][目标检测]睡岗检测数据集VOC+YOLO格式3290张4类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):3316 标注数量(xml文件个数):3316 标注数量(txt文件个数):3316 标注…...

使用Java编写网络爬虫
使用Java编写网络爬虫 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 网络爬虫是一种自动化程序,用于从互联网上获取信息并收集数据。在Java中编写…...

生鲜水果行业wordpress主题
水果蔬菜wordpress外贸自建站模板 水果、脐橙、牛油果、菠萝、凤梨、鲜枣、苹果、芒果、瓜果、百香果wordpress外贸独立站模板。 https://www.jianzhanpress.com/?p3932 生鲜wordpress外贸出口网站模板 水果、蔬菜、肉蛋奶、水产、干货等生鲜产品wordpress外贸出口公司网站…...

3.3V到5V的负电源产生电路(电荷泵电压反相器)SGM3204输出电流0.2A封装SOT23-6
前言 SGM3204 非稳压 200mA 电荷泵负电源产生电路,LCEDA原理图请访问资源 SGM3204电荷泵负电源产生电路 SGM3204电荷泵负电源产生电路 一般描述 SGM3204从 1.4V 至 5.5V 的输入电压范围产生非稳压负输出电压。 该器件通常由 5V 或 3.3V 的预稳压电源轨供电。由于…...

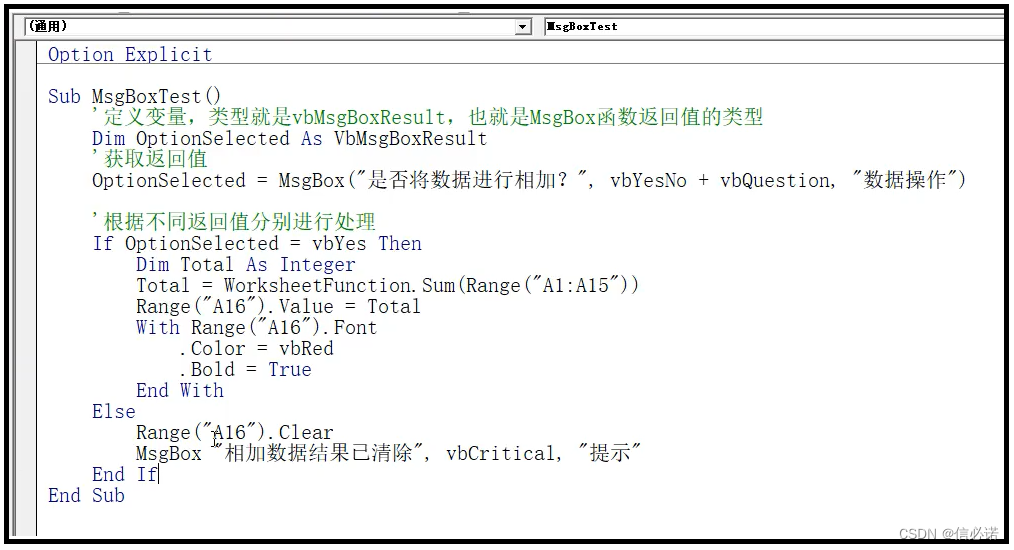
Excel 宏录制与VBA编程 —— 15、MsgBox参数详解
Msgbox参数具体如下 Msgbox参数使用1 Msgbox参数使用2(返回值示例) &ensp ;###### 关注 笔者 - jxd...

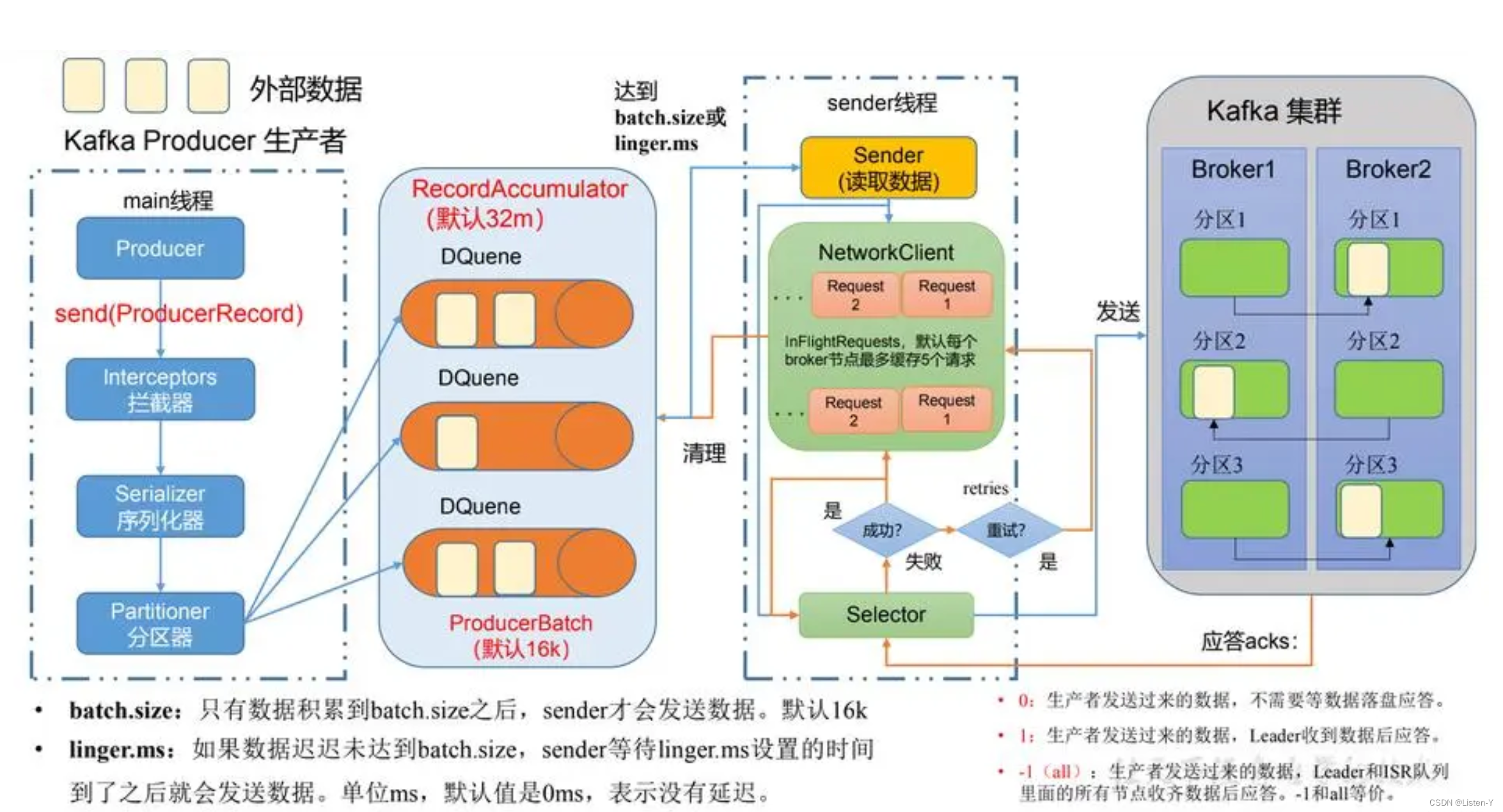
Kafka~消息发送过程与ISR机制了解
消息发送过程 使用Kafka发送消息时,一般有两种方式分别是: 同步发送异步发送 同步发送时,可以在发送消息后,通过get方法等待消息结果,这种情况能够准确的拿到消息最终的发送结果,要么是成功、要么是失败…...

multiprocessing.Queue 多个进程生产和多个进程消费怎么处理
在这个示例中,我们创建了一个队列 q,并通过 multiprocessing.Manager().Queue() 来确保队列可以在多个进程之间共享。我们定义了 consumer 和 producer 函数,分别用于从队列中获取数据和向队列中放入数据。 在主进程中,我们创建了…...

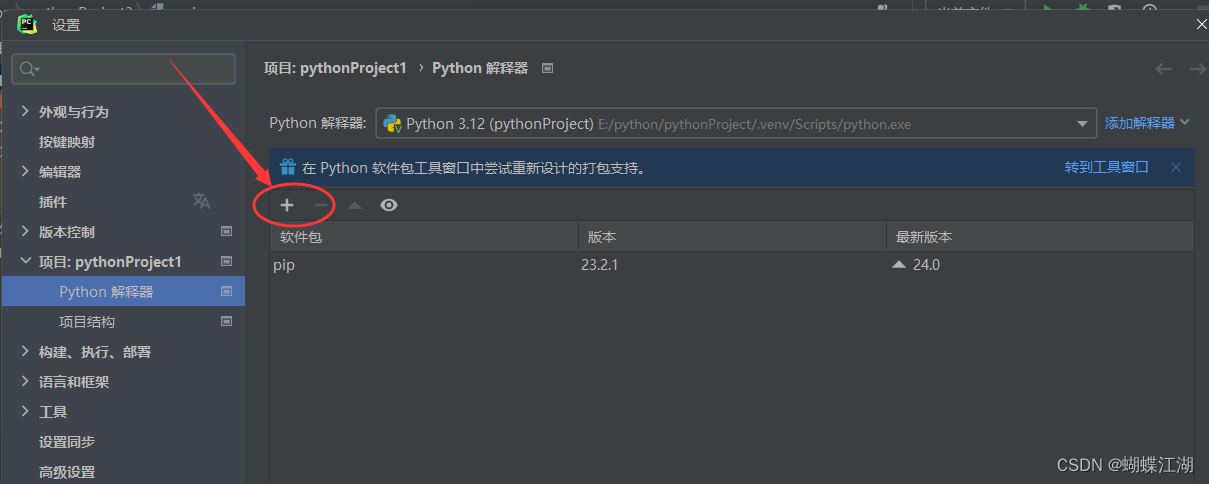
配置 Python 解释器及虚拟环境
配置 Python 解释器及虚拟环境 配置 Python 解释器: 1. 打开 PyCharm,进入“File”(文件)菜单,选择“Settings”(设置)。 2. 在弹出的设置窗口中,选择“Project: [项目名称]”下的…...

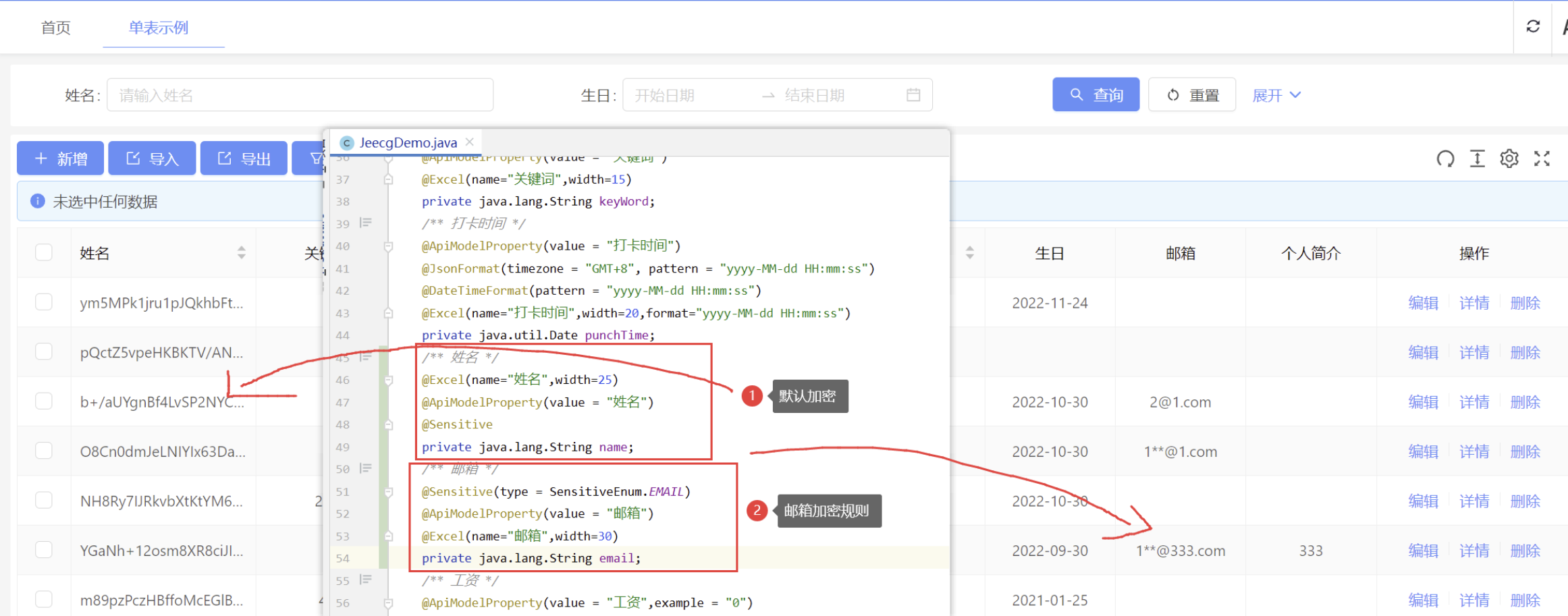
JeecgBoot中如何对敏感信息进行脱敏处理?
数据脱敏即将一些敏感信息通过加密、格式化等方式处理,展示给用户一个新的或是格式化后的信息,避免了敏感信息的暴露。 一、接口脱敏注解 针对接口数据实现脱敏加密,只加密,一般此方案用于数据加密展示。 1.1 注解介绍 注解作用域…...

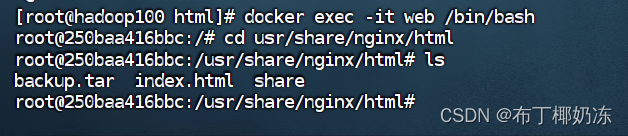
【Docker】存储数据卷
目录 1、挂载数据卷到容器里 2、查询挂载文件 3、容器与主机之间映射共享卷 4、三个容器之间使用共享卷 5、卷数据的备份与恢复 5.1 备份 5.2 恢复 1、挂载数据卷到容器里 docker run -itd --name test02 -v /data nginx docker exec -it test02 bashls / docker inspe…...

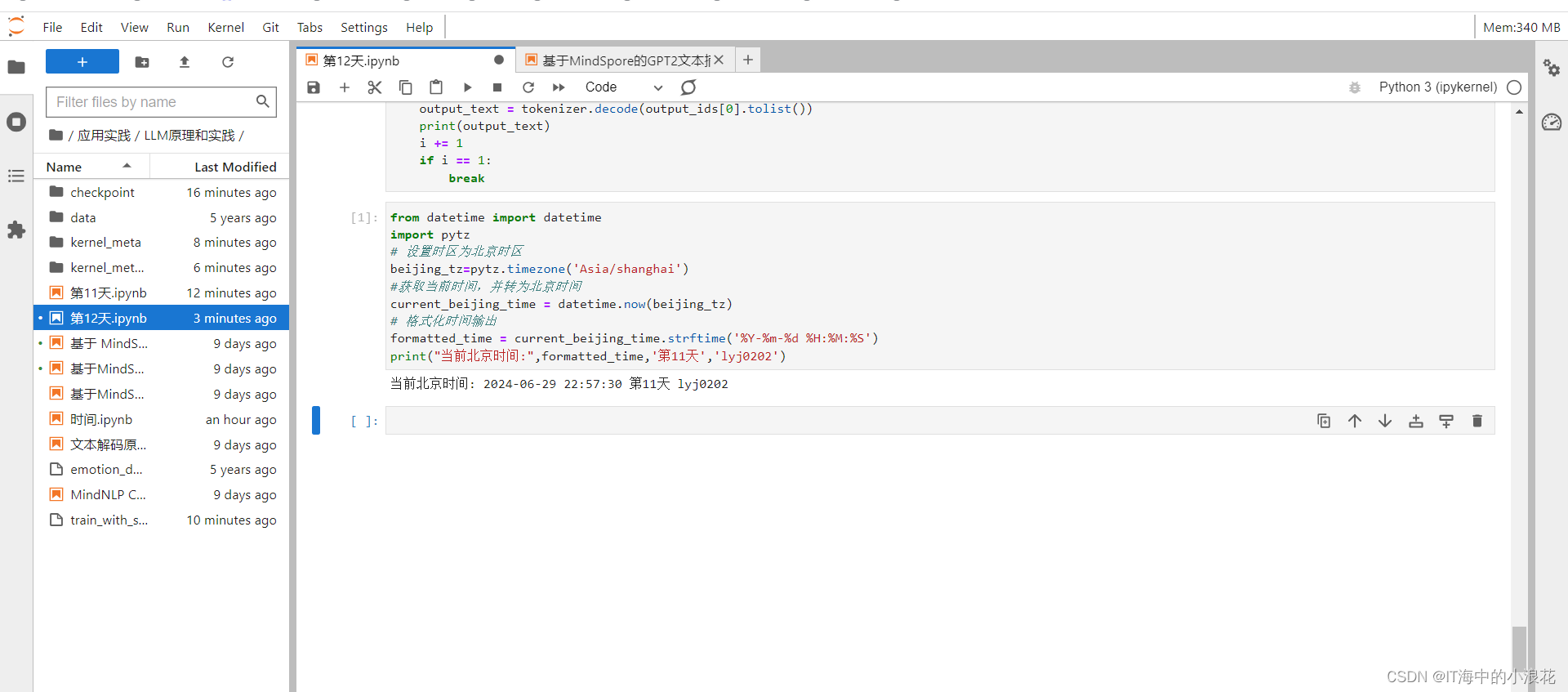
《昇思25天学习打卡营第12天 | 昇思MindSpore基于MindSpore的GPT2文本摘要》
12天 本节学习了基于MindSpore的GPT2文本摘要。 1.数据集加载与处理 1.1.数据集加载 1.2.数据预处理 2.模型构建 2.1构建GPT2ForSummarization模型 2.2动态学习率 3.模型训练 4.模型推理...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
