使用Vue3和Tailwind CSS快速搭建响应式布局
### 第一部分:初始化Vue3项目并安装Tailwind CSS
首先,在你的开发环境中打开终端,然后通过Vue CLI来创建一个新的Vue3项目。输入如下命令:
vue create my-vue-app
按照提示选择Vue3的相关选项,创建完毕后,进入项目目录:
cd my-vue-app
接下来需要安装Tailwind CSS。运行如下命令:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
初始化会生成一个名为`tailwind.config.js`的文件。至此,Vue3项目和Tailwind CSS的基础部分已经安装完毕。
### 第二部分:配置Tailwind CSS到项目中
在项目根目录下,找到`src`目录,并在其中创建一个新的文件`assets/tailwind.css`,然后在其中添加以下内容:
@tailwind base;
@tailwind components;
@tailwind utilities;
接下来,打开项目根目录下的`src/main.js`,在文件开头引入Tailwind CSS:
import './assets/tailwind.css';
还需要对`postcss.config.js`进行配置,确保内容如下:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
这样,Tailwind CSS就已经配置到我们的Vue项目中了。
### 第三部分:使用Tailwind CSS构建基本的响应式布局
在`src`目录下,找到`components`目录,并新建一个`ResponsiveLayout.vue`组件。内容如下:
html
<template>
<div class="container mx-auto p-4">
<h1 class="text-2xl font-bold mb-4">响应式布局示例</h1>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-4">
<div class="bg-blue-500 text-white p-4">Box 1</div>
<div class="bg-green-500 text-white p-4">Box 2</div>
<div class="bg-red-500 text-white p-4">Box 3</div>
<div class="bg-yellow-500 text-white p-4">Box 4</div>
</div>
</div>
</template>
这段代码通过Tailwind CSS的类配置了一个响应式的网格布局。
### 第四部分:利用Tailwind CSS的类进行样式调整
为了使布局更加美观,可以对各个元素进行进一步的样式调整。例如,可以增加一些间距和阴影效果:
html
<template>
<div class="container mx-auto p-4">
<h1 class="text-2xl font-bold mb-4">响应式布局示例</h1>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-4">
<div class="bg-blue-500 text-white p-4 shadow-lg">Box 1</div>
<div class="bg-green-500 text-white p-4 shadow-lg">Box 2</div>
<div class="bg-red-500 text-white p-4 shadow-lg">Box 3</div>
<div class="bg-yellow-500 text-white p-4 shadow-lg">Box 4</div>
</div>
</div>
</template>
通过增加`shadow-lg`类,使得每个盒子有阴影效果,提升视觉层次感。
### 第五部分:测试不同设备下的响应式效果
现在,我们可以运行项目并在不同设备或浏览器的开发者工具中检查响应式效果。输入如下命令运行项目:
npm run serve
打开浏览器,访问`http://localhost:8080`,然后在开发者工具中选择不同的设备尺寸,检查布局效果是否符合预期。
恭喜你!通过以上步骤,您已经成功使用Vue3和Tailwind CSS快速搭建了一个响应式布局。
相关文章:

使用Vue3和Tailwind CSS快速搭建响应式布局
### 第一部分:初始化Vue3项目并安装Tailwind CSS 首先,在你的开发环境中打开终端,然后通过Vue CLI来创建一个新的Vue3项目。输入如下命令: vue create my-vue-app 按照提示选择Vue3的相关选项,创建完毕后࿰…...

J019_选择排序
一、排序算法 排序过程和排序原理如下图所示: 二、代码实现 package com.itheima.sort;import java.util.Arrays;public class SelectSort {public static void main(String[] args) {int[] arr {5, 4, 3, 1, 2};//选择排序for (int i 0; i < arr.length - 1…...

【linux】vim的使用
目录 一、Vim的基本模式 二、Vim的常见命令 三、Vim的高级用法 四、Vim的进阶使用技巧 在Linux系统中,Vim是一款功能强大的文本编辑器,特别适用于程序员的代码编辑和修改。以下是Vim的详细使用教程,包括其基本模式、常见命令和高级用法。…...

【工具测评】ONLYOFFICE8.1版本桌面编辑器测评:好用!
随着远程工作的普及和数字化办公的发展,越来越多的人开始寻找功能强大、易于使用的办公软件。在这个背景下,ONLYOFFICE 8.1应运而生,成为许多用户的新选择。ONLYOFFICE 8.1是一款办公套件软件,提供文档处理、电子表格和幻灯片制作…...
核方法总结(四)——高斯过程回归学习笔记
一、定义 基于核方法的线性回归模型和传统线性回归一样,可以用未知数据进行预测,但不能确定 预测的可信度。在参考书第二章中可知,基于贝叶斯方法可以实现对未知数据依概率预测,进而可得到预测的可信度。这一方法中,通…...

【Python3的内置函数和使用方法】
目录 Python 特点 Python 中文编码 Python 变量类型 Python列表 Python 元组 元组是另一个数据类型,类似于 List(列表) Python 字典 Python数据类型转换 Python 运算符 Python算术运算符 Python比较运算符 Python赋值运算符 Pyt…...

递推算法计算信号特征
在线算法(在线计算或递推计算)能够在不存储全部数据的情况下逐步更新信号的特征信息,非常适合资源受限的单片机应用场景。 用途:单片机边采集ADC边计算,最终将采集的信号特征计算结果…...

spring-boot-configuration-processor注释处理器
开源项目SDK:https://github.com/mingyang66/spring-parent 个人文档:https://mingyang66.github.io/raccoon-docs/#/ spring-boot-configuration-processor是springboot提供的一个注释处理器(annotation processor),它用于在编译…...

Python和MATLAB粘性力接触力动态模型半隐式欧拉算法
🎯要点 🎯运动力模型计算制作过程:🖊相机捕捉网球运动图,制定运动数学模型,数值微分运动方程 | 🖊计算运动,欧拉算法离散积分运动,欧拉-克罗默算法微分运动方程 &#…...

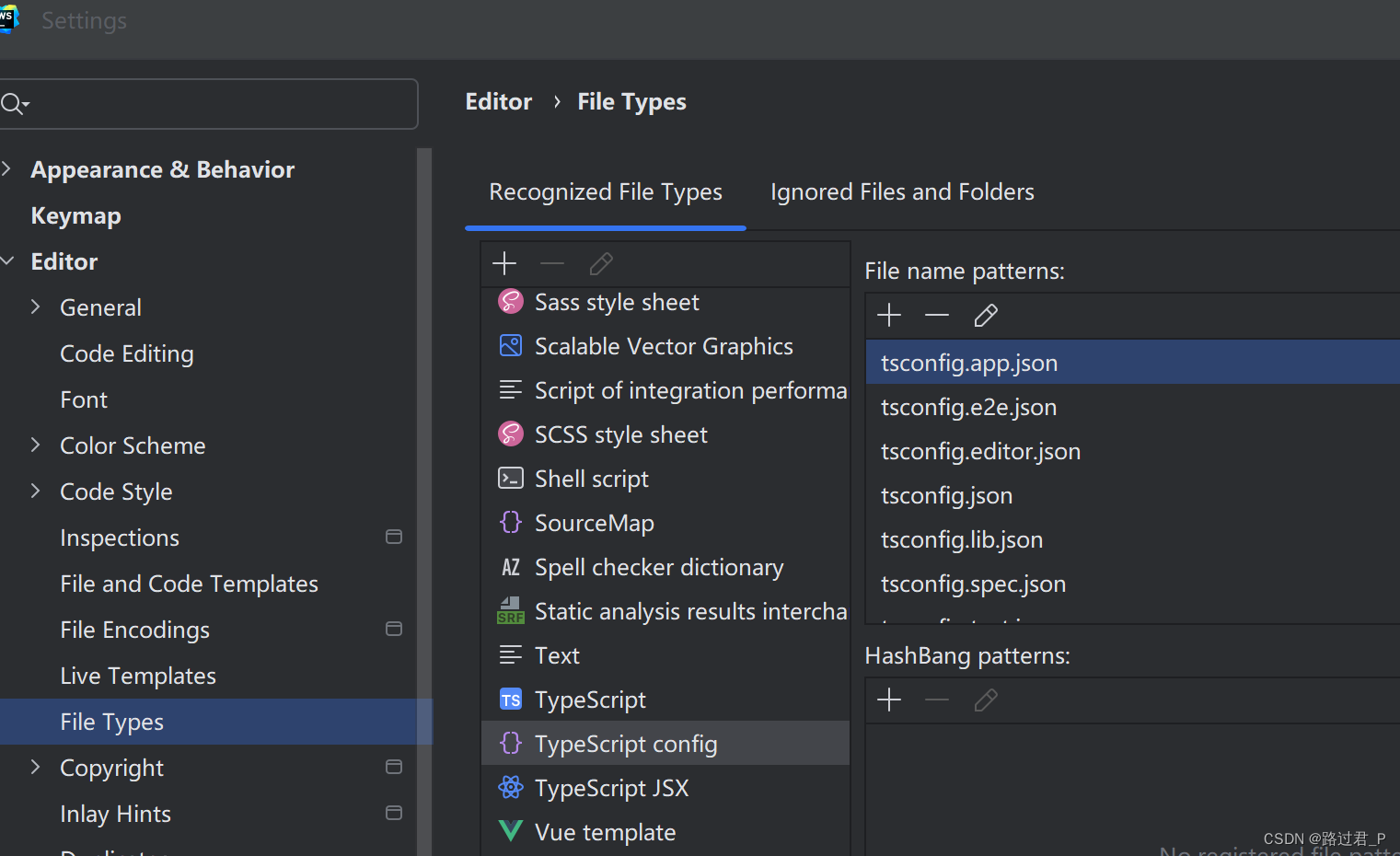
webstorm无法识别tsconfig.json引用项目配置文件中的路径别名
问题 vite项目模板中,应用的ts配置内容写在tsconfig.app.json文件中,并在tsconfig.json通过项目引用的方式导入 {"files": [],"references": [{"path": "./tsconfig.app.json"},{"path": "./t…...

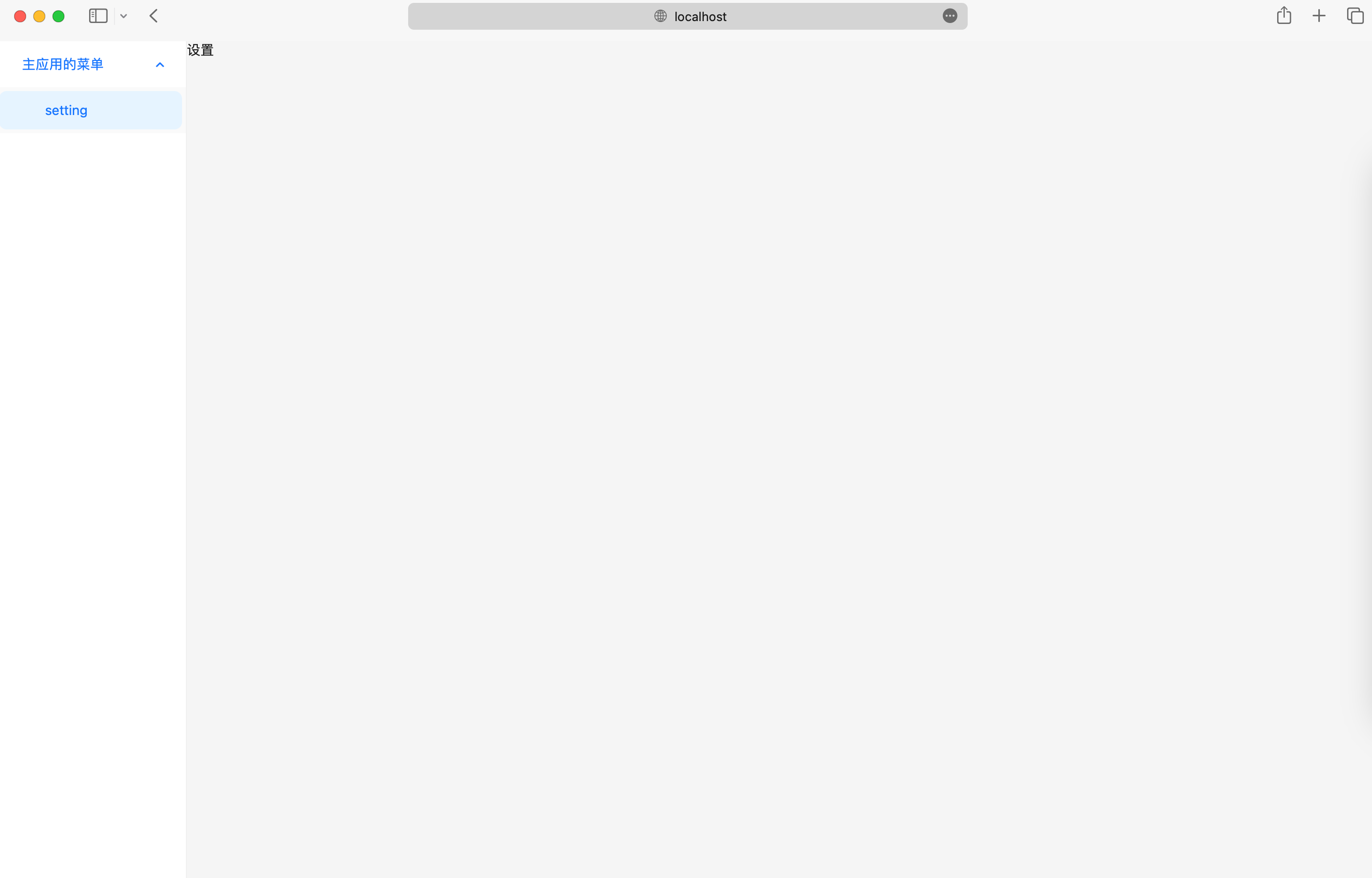
qiankun微前端:qiankun+vite+vue3+ts(未完待续..)
目录 什么是微前端 目前现有的微前端 好处 使用 子应用的页面在主应用里显示 什么是微前端 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 我的理解就是将一个大型的前端应用拆分成多个模块,每个微前端模块可以由…...

001:开源交易系统开发实战开篇
本专栏采用融入【主力思维】的方法学,包含数据抓取、特征模型开发、历史验证回归测试、每日动态风险评估管理等技术,较大的增强股票投资胜率,让IT开发者拥有一套属于自己思路的专用交易软件。 先简要介绍系统成功和项目,后续持续…...

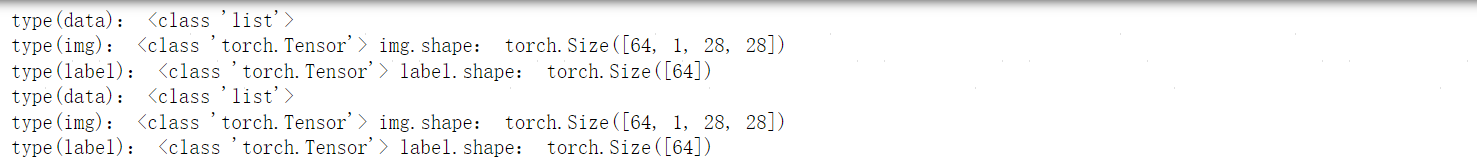
Pytorch实战(一):LeNet神经网络
文章目录 一、模型实现1.1数据集的下载1.2加载数据集1.3模型训练1.4模型预测 LeNet神经网络是第一个卷积神经网络(CNN),首次采用了卷积层、池化层这两个全新的神经网络组件,接收灰度图像,并输出其中包含的手写数字&…...

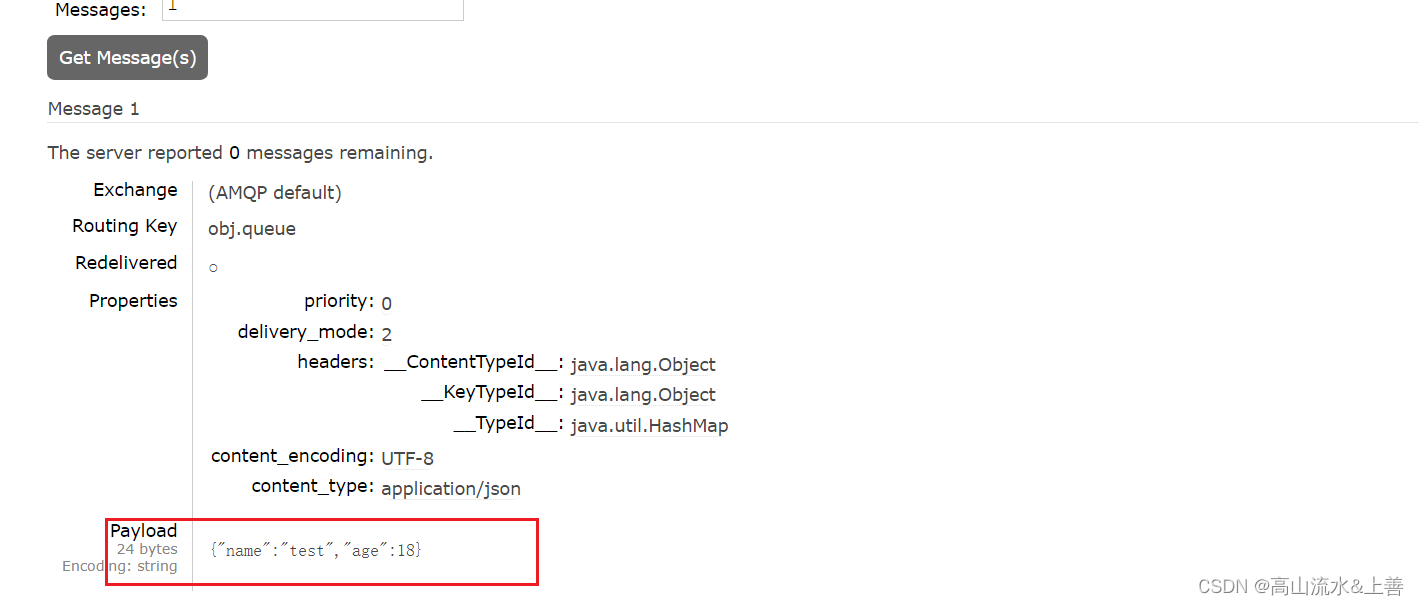
RabbitMq的基础及springAmqp的使用
RabbitMq 官网:RabbitMQ: One broker to queue them all | RabbitMQ 什么是MQ? mq就是消息队列,消息队列遵循这先入先出原则。一般用来解决应用解耦,异步消息,流量削峰等问题,实现高性能,高可用…...

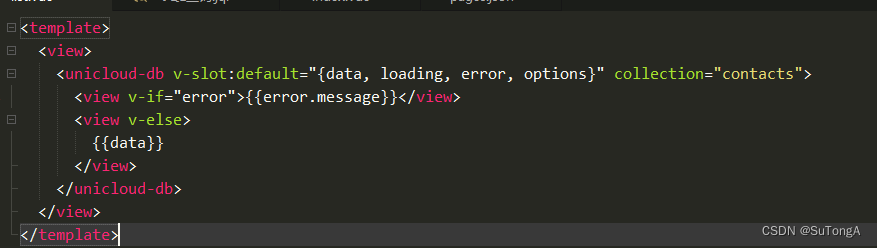
uniapp uniCloud云开发
uniCloud概述 uniCloud 是 DCloud 联合阿里云、腾讯云、支付宝云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。 uniCloud 的 web控制台地址:https://unicloud.dcloud.net.cn 文档:https://doc.dcloud.net.cn/uniCloud/ un…...

智能扫地机,让生活电器更加便民-NV040D扫地机语音方案
一、语音扫地机开发背景: 随着人工智能和物联网技术的飞速发展,智能家居设备已成为现代家庭不可或缺的一部分。其中,扫地机作为家庭清洁的重要工具,更是得到了广泛的关注和应用。 然而,传统的扫地机在功能和使用上仍存…...

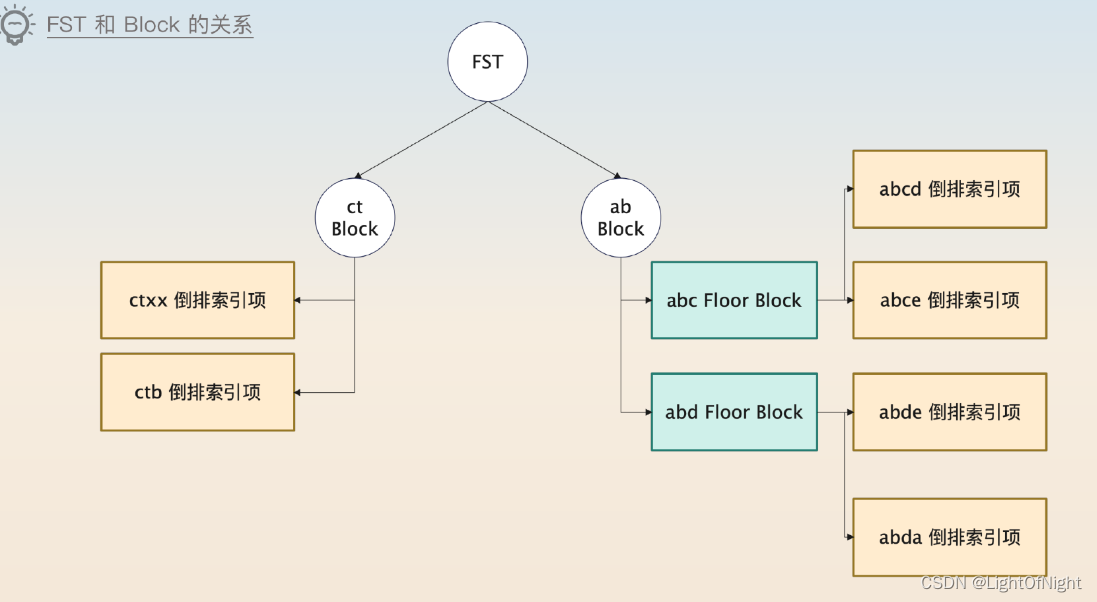
【后端面试题】【中间件】【NoSQL】ElasticSearch索引机制和高性能的面试思路
Elasticsearch的索引机制 Elasticsearch使用的是倒排索引,所谓的倒排索引是相对于正排索引而言的。 在一般的文件系统中,索引是文档映射到关键字,而倒排索引则相反,是从关键字映射到文档。 如果没有倒排索引的话,想找…...

【漏洞复现】时空智友ERP updater.uploadStudioFile接口处存在任意文件上传
0x01 产品简介 时空智友ERP是一款基于云计算和大数据技术的企业资源计划管理系统。该系统旨在帮助企业实现数字化转型,提高运营效率、降低成本、增强决策能力和竞争力,时空智友ERP系统涵盖了企业的各个业务领域,包括财务管理、供应链管理、生…...

[leetcode hot 150]第五百三十题,二叉搜索树的最小绝对差
题目: 给你一个二叉搜索树的根节点 root ,返回 树中任意两不同节点值之间的最小差值 。 差值是一个正数,其数值等于两值之差的绝对值。 解析: minDiffInBST 方法是主要方法。创建一个 ArrayList 来存储树的节点值。inorderTrave…...

【Docker】可视化平台Portainer
文章目录 Portainer的特点Portainer的安装步骤注意事项 Docker的可视化工具Portainer是一个轻量级的容器管理平台,它为用户提供了一个直观的图形界面来管理Docker环境。以下是关于Portainer的详细介绍和安装步骤: Portainer的特点 轻量级:P…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
