我用Compose做了一个地图轮子OmniMap
一、前言
半年前,我发布过一篇介绍:Compose里面如何使用地图,比如高德地图 的文章,原本是没有想造什么轮子的✍️
闲来无事,有一天看到了评论区留言让我把源码地址分享出来,我感觉我太懒了,后来忘记了,就连自己在别的市场上的app都停更一年多了,这一次是为了大家更好的摸鱼写的,绝对不是为了我自己更好的摸鱼。

在某个阳光明媚的早上,无意间刷到google的map-compose,看了下挺不错的,那就站在巨人的肩膀上,🤔我沉思了下:
国内4大地图平台,我想换到别的平台,还得写不少东西,那我就参考google-map-compose造个轮子吧,为了
更便捷的换地图(说错了,是为了大家更好的摸鱼)
目前轮子进展,文章末尾有仓库源码地址,记得Star哦,持续更新中...
-
高德地图 → 1.0.0 -
腾讯地图 → 1.0.0 -
百度地图 → 实现中... -
花瓣地图(Android 7.0+) → 未开始 -
Google地图 → 未开始


二、用法
1、添加地图
我们在OmniMap中提供了:GDMap,TXMap,BDMap,HWMap,GGMap 可组合项来渲染我们的地图MapView
渲染高德地图
GDMap(modifier = Modifier.fillMaxSize()){ ... }
渲染腾讯地图
TXMap(modifier = Modifier.fillMaxSize()){ ... }
2、配置地图
在图可组合项,我们提供 MapUiSettings和MapProperties 配置地图
MapUiSettings:与UI相关的设置的数据类
MapProperties:可在地图上修改的属性的数据类

高德地图
// 高德地图
GDMap(modifier = Modifier.fillMaxSize(),properties = MapProperties(...),uiSettings = MapUiSettings(...)
)

腾讯地图
// 腾讯地图
TXMap(modifier = Modifier.fillMaxSize(),properties = MapProperties(...),uiSettings = MapUiSettings(...)
)
3、移动地图相机
在图可组合项,我们提供 CameraPositionState 来控制地图相机
CameraPositionState:控制和观察地图的相机状态


高德地图
// 高德地图
val cameraPosState = rememberCameraPositionState()
val scope = rememberCoroutineScope()
GDMap(modifier = Modifier.fillMaxSize(),// 默认提供的位置在:天安门cameraPositionState = cameraPosState
)
Button(onClick = {scope.launch {cameraPosState.animate(CameraUpdateFactory.newLatLngZoom(LatLng(40.186009,116.400088),13F))}
}){Text(text = "移动地图相机")
}腾讯地图:
// 腾讯地图
val cameraPosState = rememberCameraPositionState()
val scope = rememberCoroutineScope()
TXMap(modifier = Modifier.fillMaxSize(),// 默认提供的位置在:天安门cameraPositionState = cameraPosState
)
Button(onClick = {scope.launch {cameraPosState.animate(CameraUpdateFactory.newLatLngZoom(LatLng(40.186009,116.400088),13F))}
}){Text(text = "移动地图相机")
}
4、已支持的覆盖物
| 高德地图 | 腾讯地图 |
|---|---|
| Arc、Circle、ClusterOverlay、GroundOverlay、Marker、MovingPointOverlay、MultiPointOverlay、OpenGLOverlay、Polygon、Polyline、RoutePlanOverlay、TileOverlay | Arc、Circle、ClusterOverlay、GroundOverlay、Marker、MovingPointOverlay、Polygon、Polyline、TileOverlay |
以上覆盖物均有对应实现的示例程序。
高德地图见:sample-gaode
腾讯地图见:sample-tencent
下面是示例的演示效果:


5、自定义Marker覆盖物的InfoWindow
提供2中修改Marker的InfoWindow :
MarkerInfoWindowContent:只填充子视图,不修改默认InfoWindow窗口背景
MarkerInfoWindow:完全定制InfoWindow窗口及内容


// 只修改内容,不修改容器
MarkerInfoWindowContent(//...title = "我是title",snippet = "我是snippet"
) { marker ->Column {Text(marker.title ?: "", color = Color.Green)Text(marker.snippet ?: "", color = Color.Red)}
}// 修改容器及内容
MarkerInfoWindow(//...snippet = "我是一个卖报的小画家(自定义InfoWindow)"
) { marker ->Card(modifier = Modifier.requiredSizeIn(maxWidth = 88.dp, minHeight = 66.dp)) {Text(modifier = Modifier.padding(4.dp),text = marker.snippet ?: "", color = Color.Red)}
}
3、集成
repositories {maven { url 'https://mirrors.tencent.com/nexus/repository/maven-public/' }
}dependencies {// 根据自己项目情况,选择下面其中一种地图// 高德地图implementation 'io.github.TheMelody:gd_compose:<version>' // 腾讯地图implementation 'io.github.TheMelody:tencent_compose:<version>'
}
渲染高德地图
GDMap(modifier = Modifier.fillMaxSize(),...){ // 这里放置已提供的地图覆盖物...
}
渲染腾讯地图
TXMap(modifier = Modifier.fillMaxSize(),...){ // 这里放置已提供的地图覆盖物...
}


源码地址:OmniMap-Compose,点个Star哦,持续更新中...
相关文章:

我用Compose做了一个地图轮子OmniMap
一、前言 半年前,我发布过一篇介绍:Compose里面如何使用地图,比如高德地图 的文章,原本是没有想造什么轮子的✍️ 闲来无事,有一天看到了评论区留言让我把源码地址分享出来,我感觉我太懒了,后来…...

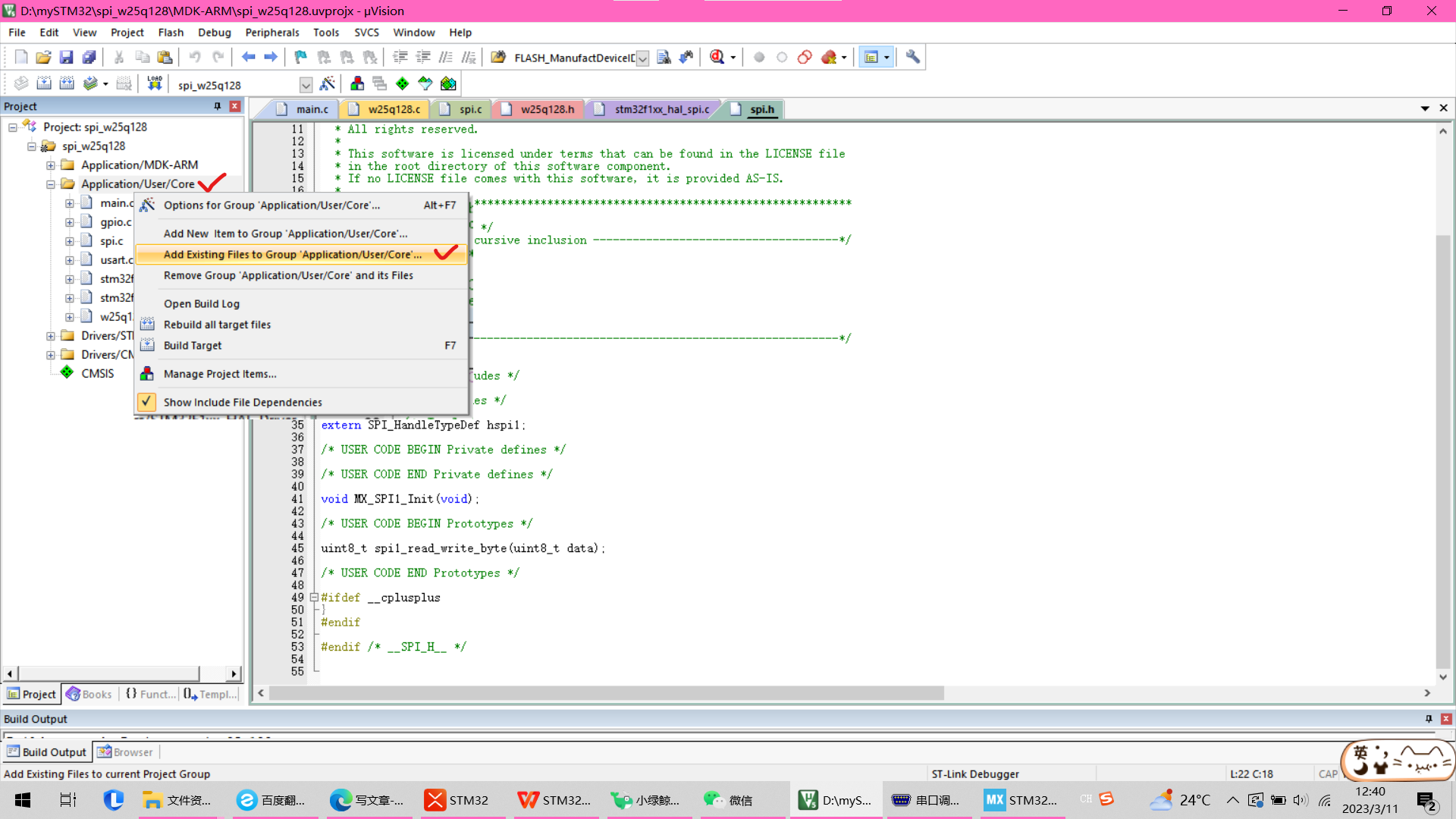
STM32之SPI
SPISPI介绍SPI是串行外设接口(Serial Peripherallnterface)的缩写,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管脚,同时为PCB的布局上节省空间,提供方便…...

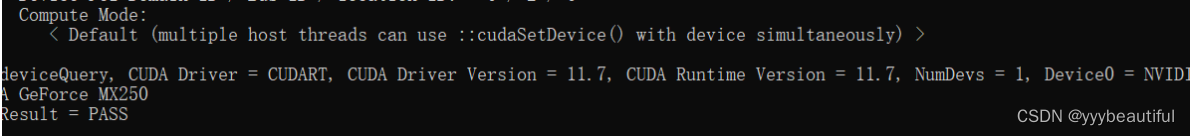
02 深度学习环境搭建
1、查看对应版本关系 详细见:https://blog.csdn.net/qq_41946216/article/details/129476095?spm1001.2014.3001.5501此案例环境使用 CUDA 11.7、Pytouch1.12.1、Miniconda3_py38(含Python3.8) 2. 安装Anaconda 或 Miniconda 本案例重点一为Miniconda准 2.1 安…...

PHP导入大量CSV数据的方法分享
/** * @description 迭代器读取csv文件 * @param $strCsvPath * @return \Generator */ public static function readPathCsvFile($strCsvPath) { if ($handle = fopen($strCsvPath, r)) { while (!feof($handle)) { yield fgetcsv($handle); } …...

代码看不懂?ChatGPT 帮你解释,详细到爆!
偷个懒,用ChatGPT 帮我写段生物信息代码如果 ChatGPT 给出的的代码不太完善,如何请他一步步改好?网上看到一段代码,不知道是什么含义?输入 ChatGPT 帮我们解释下。生信宝典 1: 下面是一段 Linux 代码,请帮…...

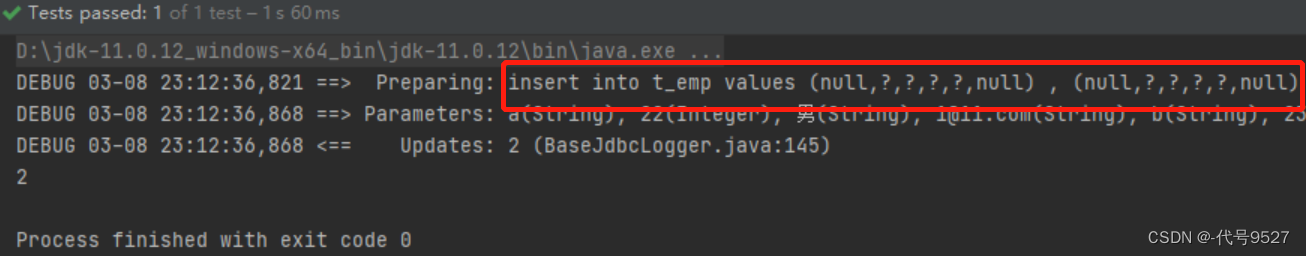
【MyBatis】篇三.自定义映射resultMap和动态SQL
MyBatis整理 篇一.MyBatis环境搭建与增删改查 篇二.MyBatis查询与特殊SQL 篇三.自定义映射resultMap和动态SQL 篇四.MyBatis缓存和逆向工程 文章目录1、自定义映射P1:测试数据准备P2:字段和属性的映射关系P3:多对一的映射关系P4:一对多的映射关系2、动态SQL2.1 IF标签2.2 w…...

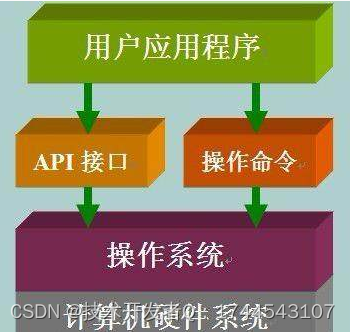
什么是API?(详细解说)
编程资料时经常会看到API这个名词,网上各种高大上的解释估计放倒了一批初学者。初学者看到下面这一段话可能就有点头痛了。 API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开…...

比cat更好用的命令!
大家好,我是良许。 作为程序员,大家一定对 cat 这个命令不陌生。它主要的功能就是用来显示文本文件的具体内容。 但 cat 命令两个很重大的缺陷:1. 不能语法高亮输出;2. 文本太长的话无法翻页输出。正是这两个不足,使…...

MySQL、HBase、ElasticSearch三者对比
1、概念介绍 MySQL:关系型数据库,主要面向OLTP,支持事务,支持二级索引,支持sql,支持主从、Group Replication架构模型(本文全部以Innodb为例,不涉及别的存储引擎)。 HBas…...

Vue+ElementUI+Vuex购物车
最完整最能理解的Vuex版本的购物车购物车是最经典的小案例。Vuex代码:import Vue from vue import Vuex from vuex import $http from ../request/http Vue.use(Vuex)const store new Vuex.Store({state:{shopList:[],},mutations:{setShopCarList(state,payload)…...

Android 录屏 实现
https://lixiaogang03.github.io/2021/11/02/Android-%E5%BD%95%E5%B1%8F/ https://xie.infoq.cn/article/dd40cd5d753c896225063f696 视频地址: https://time.geekbang.org/dailylesson/detail/100056832 概述 在视频会议、线上课堂、游戏直播等场景下&#x…...

【CSAPP】家庭作业2.55~2.76
文章目录2.55*2.56*2.57*2.58**2.59**2.60**位级整数编码规则2.61**2.62***2.63***2.64*2.65****2.66***2.67**2.68**2.69***2.70**2.71*2.72**2.73**2.74**2.75***2.76*2.55* 问:在你能访问的不同的机器上,编译show_bytes.c并运行代码,确定…...

Python操作MySQL数据库详细案例
Python操作MySQL数据库详细案例一、前言二、数据准备三、建立数据库四、处理和上传数据五、下载数据六、完整项目数据和代码一、前言 本文通过案例讲解如何使用Python操作MySQL数据库。具体任务为:假设你已经了解MySQL和知识图谱标注工具Brat,将Brat标注…...
:AXI_CAN的使用)
MicroBlaze系列教程(8):AXI_CAN的使用
文章目录 @[toc]CAN总线概述AXI_CAN简介MicroBlaze硬件配置常用函数使用示例波形实测参考资料工程下载本文是Xilinx MicroBlaze系列教程的第8篇文章。 CAN总线概述 **CAN(Controller Area Network)**是 ISO 国际标准化的串行通信协议,是由德国博世(BOSCH)公司在20世纪80年代…...

网络安全领域中八大类CISP证书
CISP注册信息安全专业人员 注册信息安全专业人员(Certified Information Security Professional),是经中国信息安全产品测评认证中心实施的国家认证,对信息安全人员执业资质的认可。该证书是面向信息安全企业、信息安全咨询服务…...

stm32学习笔记-5EXIT外部中断
5 EXIT外部中断 [toc] 注:笔记主要参考B站 江科大自化协 教学视频“STM32入门教程-2023持续更新中”。 注:工程及代码文件放在了本人的Github仓库。 5.1 STM32中断系统 图5-1 中断及中断嵌套示意图 中断 是指在主程序运行过程中,出现了特定…...

MySQL Workbench 图形化界面工具
Workbench 介绍 MySQL官方提供了一款免费的图形工具——MySQL Workbench,它是一款功能强大且易于使用的数据库设计、管理和开发工具,总之,MySQL Workbench是一款非常好用的MySQL图形工具,可以满足大多数MySQL用户的需求。 目录 W…...

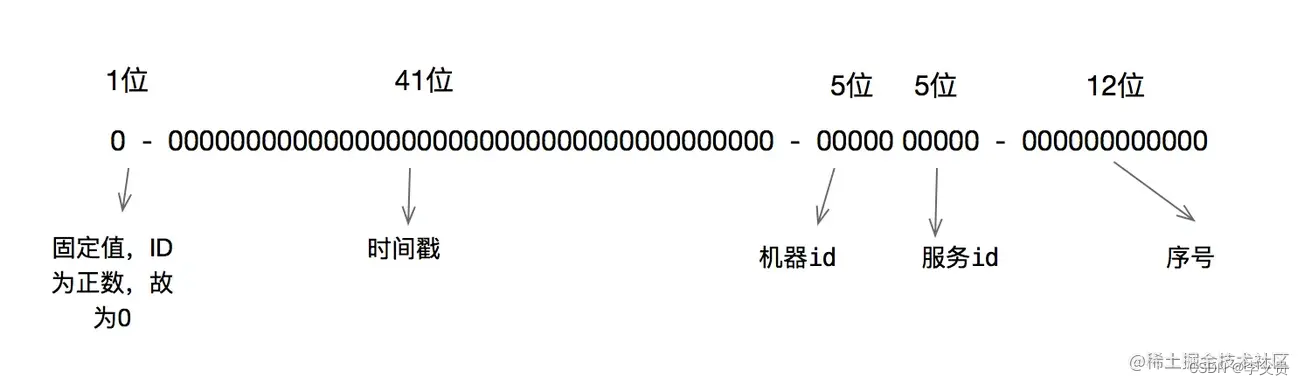
雪花算法(SnowFlake)
简介现在的服务基本是分布式、微服务形式的,而且大数据量也导致分库分表的产生,对于水平分表就需要保证表中 id 的全局唯一性。对于 MySQL 而言,一个表中的主键 id 一般使用自增的方式,但是如果进行水平分表之后,多个表…...

Linux防火墙
一、Linux防火墙Linux的防火墙体系主要在网络层,针对TCP/IP数据包实施过滤和限制,属于典型的包过滤防火墙(或称为网络层防火墙)。Linux系统的防火墙体系基于内核编码实现,具有非常稳定的性能和极高的效率,因…...

网络安全系列-四十七: IP协议号大全
IP协议号列表 这是用在IPv4头部和IPv6头部的下一首部域的IP协议号列表。 十进制十六进制关键字协议引用00x00HOPOPTIPv6逐跳选项RFC 246010x01ICMP互联网控制消息协议(ICMP)RFC 79220x02IGMP...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
