【聊聊原子性,中断,以及nodejs中的具体示例】
什么是原子性
从一个例子说起, x++ ,读和写 ,

如图假设多线程,线程1和线程2同时操作变量x,进行x++的操作,那么由于写的过程中,都会先读一份x数据到cpu的寄存器中,所以这个时候cpu1 和 cpu2 拿到了相同的变量x,假设初始x值为1,则cpu1拿到的x为1,cpu2拿到的x为1,都操作并写回给x后,x的值为2。
预期加两次,结果为3,但是实际由于多线程同时操作同一个变量了 ,可能产生写覆盖。进一步看,这其中还要再提起一个词,中断。
中断
多线程 - cpu中断
多线程下,常见一个或者多个操作在 CPU 执行时候,中断,切出再切回。
对于多线程来说,程序在运行一段代码的时候,可能会中途切出,这种来回切出和切回,就出现了上面x++的情况。产生了写覆盖的问题。
那么不用多线程,只用单线程,是不是就不会存在中断的问题,是不是就安全了,其实也不安全。因为线程下面还有协程(如python Coroutine),或如nodejs中 event loop,其虽然不会在cpu运算的时候切出,但是会在等待io的时候切出。

单线程 - io中断
单线程下,一个或者多个IO操作执行的过程中,中断,切出再切回。
一个单线程切出的例子,拿nodejs中event loop举例,worker1 和 worker2分别产生event,去累加result,但是在累加的过程中会await sleep 模拟等待io,这会导致由于等待io而引起的中断,切出。
非原子性示例
function sleep(ms: number) {return new Promise(resolve => setTimeout(resolve, ms));
}let result = 0;async function worker1() {let maxtime1 = 1;while(maxtime1 <= 100) {let name = 'worker1';// 执行100次)console.log(`${name} calculate current time ${maxtime1}`)// 开始工作let resultCopy = result;// 让出await sleep(10);resultCopy += 1;result = resultCopy;maxtime1 += 1;}
}async function worker2() {let maxtime2 = 1;while(maxtime2 <= 100) {let name = 'worker2';// 执行100次console.log(`${name} calculate current time ${maxtime2}`)// 开始工作let resultCopy = result;// 让出await sleep(10);resultCopy += 1;result = resultCopy;maxtime2 += 1;}
}(async () => {console.log('start calculate')const startTime = Date.now();Promise.all([worker1(), worker2()]).then(() => {const endTime = Date.now();// 预期是200 ,但是由于会写覆盖,所以最终小于200.console.log(`耗时: ${endTime - startTime}ms`);console.log('result:', result);}).catch((error) => {console.error('A worker failed with error:', error);});
})()运行结果,通过结果 ,甚至输出结果直接就是100,因为worker1 和 worker2的并行执行,导致每次累加计算前,worker1 和 worker2 都拿到相同的值


那么如何避免这种情况,让worker1的代码片段执行完,再执行的worker2的代码片段,不切出,达到原子性,一种方法就是加锁,下面继续看如何加锁达到原子性,
原子性示例
通过加锁,可以实现代码片段的原子性 ,如下
import { Mutex } from 'async-mutex';
const mutex = new Mutex();function sleep(ms: number) {return new Promise(resolve => setTimeout(resolve, ms));
}let result = 0;async function worker1() {let maxtime1 = 1;// 执行100次while(maxtime1 <= 100) {let name = 'worker1';// 开始工作// 锁住,const release = await mutex.acquire();console.log(`${name} calculate current time ${maxtime1}, before start calulate result: ${result}`)// rlet resultCopy = result;// 让出cpu,这里即使让出,其它worker由于无法获取锁,所以会一直等待await sleep(10);resultCopy += 1;// w result = resultCopy;console.log(`${name} calculate current time ${maxtime1}, after calulate result: ${result}`)release();maxtime1 += 1;}
}async function worker2() {let maxtime2 = 1;// 执行100次while(maxtime2 <= 100) {let name = 'worker2';// 开始工作// 锁住,const release = await mutex.acquire();console.log(`${name} calculate current time ${maxtime2}, before start calulate result: ${result}`)// rlet resultCopy = result;// 让出cpuawait sleep(10);resultCopy += 1;// w result = resultCopy;console.log(`${name} calculate current time ${maxtime2}, after calulate result: ${result}`)release();maxtime2 += 1;}
}(async () => {console.log('start calculate')const startTime = Date.now();Promise.all([worker1(), worker2()]).then(() => {const endTime = Date.now();// 预期是200 ,但是由于会写覆盖,所以最终小于200.console.log(`耗时: ${endTime - startTime}ms`);console.log('result:', result);}).catch((error) => {console.error('A worker failed with error:', error);});
})()此时,在看输出结果,可以发现由于有锁,worker1 和 worker2是串行累加的,不会在执行累加的过程中切出,所以最终累加的结果是200,符合预期。


同时可以发现,由于加锁,整体串行,会导致整体运行时间增加。这里就不得不多提下,Event Loop 是一种异步编程模型,io切出本身属于提高效率的设计,所以如果不是需要原子性,不是同时操作同一个变量,则没必要加锁降低效率。
结语
总结 ,对于编程中的原子性,如果说一段代码是原子性的,则这段代码无论是cpu 还是 io等待 都不能被切出。这段代码需要完整的执行,这才是我们预期的一段代码的原子性。
相关文章:

【聊聊原子性,中断,以及nodejs中的具体示例】
什么是原子性 从一个例子说起, x ,读和写 , 如图假设多线程,线程1和线程2同时操作变量x,进行x的操作,那么由于写的过程中,都会先读一份x数据到cpu的寄存器中,所以这个时候cpu1 和 c…...

常见网络端口号
在网络工程领域,了解和掌握默认端口号是至关重要的。端口号是计算机网络中最基本的概念之 一,用于标识特定的网络服务或应用程序。 1、什么是端口号? 端口号是计算机网络中的一种标识,用于区分不同的网络服务和应用程序。每个端…...

【数值计算库-超长笔记】Python-Mpmath库:高精度数值计算
原文链接:https://www.cnblogs.com/aksoam/p/18279394 更多精彩,关注博客园主页,不断学习!不断进步! 我的主页 csdn很少看私信,有事请b站私信 博客园主页-发文字笔记-常用 有限元鹰的主页 内容…...

昇思25天学习打卡营第6天|函数式自动微分
函数式自动微分 相关前置知识复习 深度学习的重点之一是神经网络。而神经网络很重要的一环是反向传播算法,这个算法用于调整神经网络的权重。 反向传播算法 这里举例说明反向传播在做什么。 假设你是一个学生,一次考试过后,你收到了一份老…...

作业7.2
用结构体数组以及函数完成: 录入你要增加的几个学生,之后输出所有的学生信息 删除你要删除的第几个学生,并打印所有的学生信息 修改你要修改的第几个学生,并打印所有的学生信息 查找你要查找的第几个学生,并打印该的学生信息 1 /*…...
)
PCL 点云聚类(基于体素连通性)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 这里的思路很简单,我们通过将点云转换为体素,基于体素的连通性实现对点云的聚类(有点类似于欧式聚类),不过这种方式进行的聚类有些粗糙,但聚类速度相对会快很多,具体的实现效果可以详细阅读代码。 二、实现代…...

python自动化运维--DNS处理模块dnspython
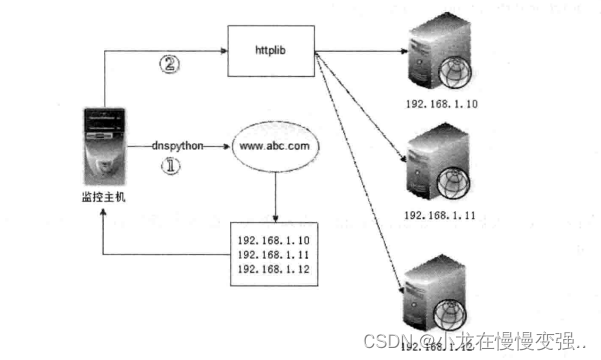
1.dnspython介绍 dnspython是Pyhton实现的一个DNS工具包,他几乎支持所有的记录类型,可以用于查询、传输并动态更新ZONE信息,同事支持TSIG(事物签名)验证消息和EDNS0(扩展DNS)。在系统管理方面&a…...

成人职场商务英语学习柯桥外语学校|邮件中的“备注”用英语怎么说?
在英语中,"备注"通常可以翻译为"Notes" 或 "Remarks"。 这两个词在邮件中都很常用。例如: 1. Notes Notes: 是最通用和最常见的表达,可以用在各种情况下,例如: 提供有关电子邮件内容的附加信息 列…...

AndroidStudio报错macMissing essential plugin
电脑重启后打开studio: Missing essential plugin: org.jetbrains.android Please reinstall Android Studio from scratch. 无法使用 对应Mac下disabled_plugins.txt位于如下目录: /Users/ACB/Library/Application Support/Google/AndroidStudio4.2 …...

doris集群物理部署保姆级教程
doris物理安装 1、安装要求 Linux 操作系统版本需求 查看CentOs版本(>7.1) cat /etc/redhat-release 1)设置系统最大打开文件句柄数 vi /etc/security/limits.conf soft nofile 65536hard nofile 65536 echo ‘’’ soft nofile 655360hard nofile 655…...

探囊取物之多形式登录页面(基于BootStrap4)
基于BootStrap4的登录页面,支持手机验证码登录、账号密码登录、二维码登录、其它统一登录 低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码 预览页面:http://www.daelui.com/#/tigerlair/saas/pr…...

【ONLYOFFICE】| 桌面编辑器从0-1使用初体验
目录 一. 🦁 写在前面二. 🦁 在线使用感受2.1 创建 ONLYOFFICE 账号2.2 编辑pdf文档2.3 pdf直接创建表格 三. 🦁 写在最后 一. 🦁 写在前面 所谓桌面编辑器就是一种用于编辑文本、图像、视频等多种自媒体的软件工具,具…...
)
20、PHP字符串的排列(含源码)
题目: PHP字符串的排列? 描述: 输入一个字符串,按字典序打印出该字符串中字符的所有排列。 例如输入字符串abc,则打印出由字符a,b,c所能排列出来的所有字符串abc,acb,bac,bca,cab和cba。 输入描述: 输入一个字符串,长度不超过9(可…...

Linux 标准IO的fopen和fclose
getchar(),putchar() ‐‐‐‐ 一个字符 gets(buf),puts(buf) ‐‐‐‐ 一串字符 scanf(),printf() ‐‐‐‐ 一个字符,一串字符都可以 fopen函数的形式 FILE * fopen(constchar *path , cost char *mode) /* * description : 打开一个文件 * param ‐ path…...

一个计算密集小程序在不同CPU下的表现
本文比较了几款CPU对同一测试程序的比较结果,用的是Oracle公有云OCI上的计算实例,均分配的1 OCPU,内存用的默认值,不过内存对此测试程序运行结果不重要。 本文只列结果,不做任何评价。下表中,最后一列为测…...

圈子系统搭建教程,以及圈子系统的功能特点,圈子系统,允许二开,免费源码,APP小程序H5
圈子是一款社区与群组的交友工具。你可以在软件内创造一个兴趣的群组从而达到按圈子来交友的效果用户可以根据自己的兴趣爱好。 1. 创建圈子 轻松创建专属圈子,支持付费型社群。 2. 加入圈子 加入不同圈子,设置不同名片,保护隐私。 3. 定…...

递归算法练习
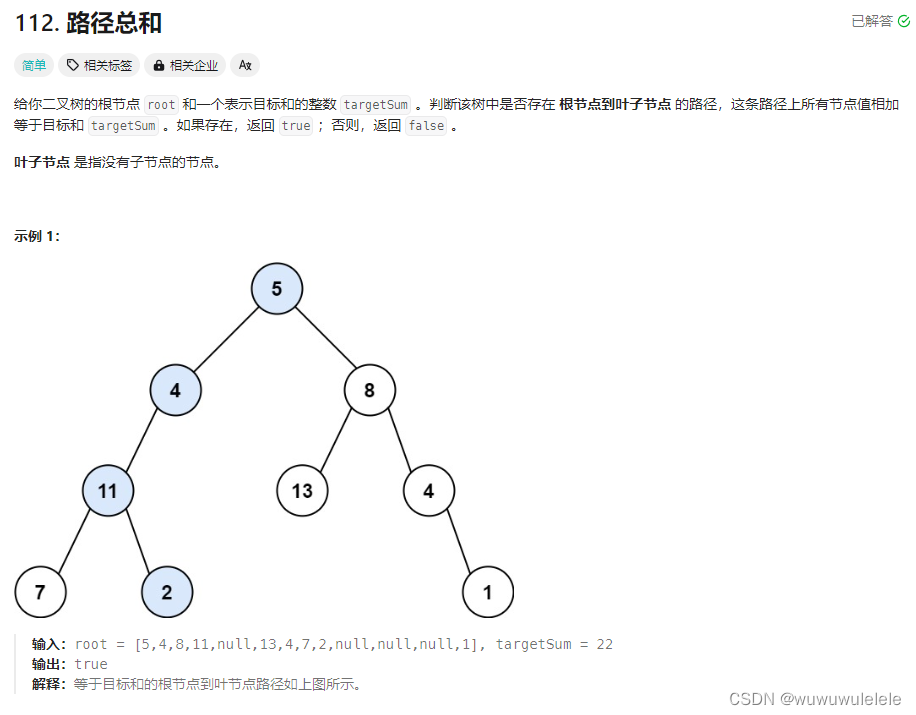
112. 路径总和 package Tree;import java.util.HashMap; import java.util.Map;class TreeNode {int val;TreeNode left;TreeNode right;public TreeNode(int val) {this.val val;} }/*** 求 树的路径和* <p>* 递归 递减* <p>* 询问是否存在从*当前节点 root 到叶…...

WebDriver 类的常用属性和方法
目录 🎍简介 🎊WebDriver 核心概念 🎉WebDriver 常用属性 🎁WebDriver 常用方法 🐷示例代码 🎪注意事项 🎐结语 🧣参考资料 🎍简介 Selenium WebDriver 是一个用…...

基于x86+FPGA+AI轴承缺陷视觉检测系统,摇枕弹簧智能检测系统
一、承缺陷视觉检测系统 应用场景 轴类零件自动检测设备,集光、机、软件、硬件,智能图像处理等先进技术于一体,利用轮廓特征匹配,目标与定位,区域选取,边缘提取,模糊运算等算法实现人工智能高…...

短剧小程序系统cps分销开发搭建
短剧小程序系统CPS分销开发搭建是一个相对复杂但具有广阔商业前景的过程。以下是关于短剧小程序系统CPS分销开发搭建的详细步骤和要点: 需求分析与市场调研: 深入了解市场需求、用户画像和竞品分析,明确产品定位和功能需求。研究目标用户的消…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
