three.js地理坐标系有哪些,和屏幕坐标系的转换。
坐标系很好理解,就是点线面体的位置,一个点是一个坐标,一条线段2个坐标,一个矩形四个坐标,一个立方体8个坐标,three.js面对的是三维空间,屏幕则是二维的,这就面临着转换问题,贝格前端工场借助本文为大家浅释一下。
一、three.js的常见坐标系
在Three.js中,地理坐标系通常指的是用于表示三维空间中位置和方向的坐标系。在Three.js中,常见的地理坐标系包括以下几种:

1. 笛卡尔坐标系(Cartesian Coordinates):
这是最常见的三维坐标系,使用三个轴(x、y、z)来表示空间中的点。x轴通常表示水平方向,y轴表示垂直方向,z轴表示深度方向。
2. 极坐标系(Polar Coordinates):
极坐标系使用距离和角度来表示点的位置。在Three.js中,可以使用极坐标系来表示某个点相对于另一个点的距离和角度。
3. 大地坐标系(Geographic Coordinates):
大地坐标系用来表示地球表面上的点的位置。通常使用经度(longitude)和纬度(latitude)来表示地球上的位置,有时也会包括高度(altitude)信息。

除了上述提到坐标系,还有一些其他常见的坐标系在计算机图形学和三维图形编程中也经常会遇到,包括:
4. 球面坐标系(Spherical Coordinates):
球面坐标系使用半径、极角和方位角来表示三维空间中的点的位置。这种坐标系在描述球体表面上的点的位置时非常有用。
5. 纹理坐标系(Texture Coordinates):
纹理坐标系用来表示在二维纹理图像上的点的位置。通常使用(u, v)坐标来表示纹理图像中的位置,这种坐标系在进行纹理映射和纹理贴图时非常重要。
6. 局部坐标系(Local Coordinates)和世界坐标系(World Coordinates):
在三维图形编程中,通常会涉及到对象的局部坐标系和世界坐标系。局部坐标系是相对于对象自身的坐标系,而世界坐标系是相对于整个场景的坐标系。

这些坐标系在不同的场景和需求中都有各自的用途,开发人员在进行三维图形编程时需要根据具体的情况选择合适的坐标系来进行操作。
二、three.js坐标系的作用
在 three.js 中,坐标系扮演着至关重要的角色,它对于描述和定位三维空间中的对象位置、方向和旋转等信息非常关键。具体来说,three.js 中的坐标系有以下几个作用:

1. 描述对象位置:
通过三维坐标系,可以准确地描述和定位场景中的各个对象的位置。在 three.js 中,通常使用笛卡尔坐标系来描述对象的位置,其中 x 轴表示水平方向,y 轴表示垂直方向,z 轴表示深度方向。
2. 控制对象旋转和方向:
坐标系可以用来描述对象的旋转角度和朝向。通过欧拉角或四元数等方式,可以在 three.js 中对对象进行旋转,从而改变其朝向和方向。

3. 进行相机和视图的控制:
在 three.js 中,相机的位置和朝向也是通过坐标系来描述的。通过调整相机的位置和朝向,可以改变观察场景的视角和视野范围。
4. 碰撞检测和交互操作:
坐标系对于进行碰撞检测和交互操作也非常重要。通过比较对象之间的位置和方向信息,可以进行碰撞检测,同时也可以根据鼠标或触摸输入的坐标来进行交互操作。

three.js 中的坐标系在描述和控制三维空间中的对象位置、旋转、相机视角等方面发挥着至关重要的作用。开发人员需要对坐标系的概念和使用方法有深入的理解,才能更好地进行三维图形编程和图形渲染。
三、三维坐标系投影到二维屏幕
这些坐标系和屏幕坐标系之间存在一定的关联,因为它们通常用于描述和定位三维空间中的对象,最终需要将其投影到二维屏幕上显示给用户。

1. 笛卡尔坐标系和屏幕坐标系:
在计算机图形学中,屏幕坐标系通常使用左上角为原点,x轴向右,y轴向下的二维坐标系来表示屏幕上的像素位置。而笛卡尔坐标系用于描述三维空间中的点的位置,需要通过投影变换将其映射到屏幕坐标系上显示。
2. 大地坐标系和屏幕坐标系:
大地坐标系用于描述地球表面上的点的位置,通常使用经度和纬度来表示。当需要在地图应用中将地理位置显示在屏幕上时,需要进行地图投影等处理,将地球表面上的点映射到屏幕坐标系上。
3. 纹理坐标系和屏幕坐标系:
纹理坐标系用于描述纹理图像上的点的位置,通常使用(u, v)坐标表示。当需要在屏幕上显示纹理贴图时,需要将纹理坐标系中的点映射到屏幕坐标系上。

这些不同的坐标系都需要通过投影变换或映射操作,将其中描述的位置信息最终映射到屏幕坐标系上,以便在屏幕上进行显示。因此,对于三维图形编程和图形渲染来说,坐标系之间的转换和映射是非常重要的。
四、转化方法和代码
在 three.js 中,将不同坐标系的坐标转换为屏幕坐标可以通过使用相机的投影矩阵和视图矩阵来实现。下面是一个简单的示例代码,演示了如何将笛卡尔坐标系中的点转换为屏幕坐标:
// 创建场景
var scene = new THREE.Scene();// 创建相机
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;// 创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 创建一个立方体对象
var geometry = new THREE.BoxGeometry();
var material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);// 将笛卡尔坐标系中的点转换为屏幕坐标
var vector = new THREE.Vector3(1, 2, 3);
vector.project(camera);// 将归一化的坐标转换为屏幕坐标
var widthHalf = window.innerWidth / 2;
var heightHalf = window.innerHeight / 2;
var result = new THREE.Vector3();
result.x = (vector.x * widthHalf) + widthHalf;
result.y = -(vector.y * heightHalf) + heightHalf;console.log('屏幕坐标:', result.x, result.y);// 渲染场景
function animate() {requestAnimationFrame(animate);cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render(scene, camera);
}
animate();在这个示例中,我们首先创建了一个场景、相机和立方体对象。然后,我们创建了一个三维向量 vector,表示笛卡尔坐标系中的点 (1, 2, 3),并使用 project 方法将其转换为归一化的坐标。最后,我们将归一化的坐标转换为屏幕坐标,并输出到控制台中。



对于大地坐标系、纹理坐标和球面坐标的转换,可以根据具体的需求和场景进行相应的处理。通常情况下,大地坐标系需要进行地图投影转换,纹理坐标需要考虑纹理映射的方式,球面坐标需要考虑球面坐标系到笛卡尔坐标系的转换等。不过上述示例代码可以为你提供一个基本的思路和参考。
结束语:本位带领大家入门一下,坐标其实非常好理解,就是定位到你当前的你当前的位置,先找到你,然后才能对你施加各种动作。
首发2024-01-25 16:04·贝格前端工场
坐标系很好理解,就是点线面体的位置,一个点是一个坐标,一条线段2个坐标,一个矩形四个坐标,一个立方体8个坐标,three.js面对的是三维空间,屏幕则是二维的,这就面临着转换问题,贝格前端工场借助本文为大家浅释一下。
一、three.js的常见坐标系
在Three.js中,地理坐标系通常指的是用于表示三维空间中位置和方向的坐标系。在Three.js中,常见的地理坐标系包括以下几种:

1. 笛卡尔坐标系(Cartesian Coordinates):
这是最常见的三维坐标系,使用三个轴(x、y、z)来表示空间中的点。x轴通常表示水平方向,y轴表示垂直方向,z轴表示深度方向。
2. 极坐标系(Polar Coordinates):
极坐标系使用距离和角度来表示点的位置。在Three.js中,可以使用极坐标系来表示某个点相对于另一个点的距离和角度。
3. 大地坐标系(Geographic Coordinates):
大地坐标系用来表示地球表面上的点的位置。通常使用经度(longitude)和纬度(latitude)来表示地球上的位置,有时也会包括高度(altitude)信息。

除了上述提到坐标系,还有一些其他常见的坐标系在计算机图形学和三维图形编程中也经常会遇到,包括:
4. 球面坐标系(Spherical Coordinates):
球面坐标系使用半径、极角和方位角来表示三维空间中的点的位置。这种坐标系在描述球体表面上的点的位置时非常有用。
5. 纹理坐标系(Texture Coordinates):
纹理坐标系用来表示在二维纹理图像上的点的位置。通常使用(u, v)坐标来表示纹理图像中的位置,这种坐标系在进行纹理映射和纹理贴图时非常重要。
6. 局部坐标系(Local Coordinates)和世界坐标系(World Coordinates):
在三维图形编程中,通常会涉及到对象的局部坐标系和世界坐标系。局部坐标系是相对于对象自身的坐标系,而世界坐标系是相对于整个场景的坐标系。

这些坐标系在不同的场景和需求中都有各自的用途,开发人员在进行三维图形编程时需要根据具体的情况选择合适的坐标系来进行操作。
二、three.js坐标系的作用
在 three.js 中,坐标系扮演着至关重要的角色,它对于描述和定位三维空间中的对象位置、方向和旋转等信息非常关键。具体来说,three.js 中的坐标系有以下几个作用:

1. 描述对象位置:
通过三维坐标系,可以准确地描述和定位场景中的各个对象的位置。在 three.js 中,通常使用笛卡尔坐标系来描述对象的位置,其中 x 轴表示水平方向,y 轴表示垂直方向,z 轴表示深度方向。
2. 控制对象旋转和方向:
坐标系可以用来描述对象的旋转角度和朝向。通过欧拉角或四元数等方式,可以在 three.js 中对对象进行旋转,从而改变其朝向和方向。

3. 进行相机和视图的控制:
在 three.js 中,相机的位置和朝向也是通过坐标系来描述的。通过调整相机的位置和朝向,可以改变观察场景的视角和视野范围。
4. 碰撞检测和交互操作:
坐标系对于进行碰撞检测和交互操作也非常重要。通过比较对象之间的位置和方向信息,可以进行碰撞检测,同时也可以根据鼠标或触摸输入的坐标来进行交互操作。

three.js 中的坐标系在描述和控制三维空间中的对象位置、旋转、相机视角等方面发挥着至关重要的作用。开发人员需要对坐标系的概念和使用方法有深入的理解,才能更好地进行三维图形编程和图形渲染。
三、三维坐标系投影到二维屏幕
这些坐标系和屏幕坐标系之间存在一定的关联,因为它们通常用于描述和定位三维空间中的对象,最终需要将其投影到二维屏幕上显示给用户。

1. 笛卡尔坐标系和屏幕坐标系:
在计算机图形学中,屏幕坐标系通常使用左上角为原点,x轴向右,y轴向下的二维坐标系来表示屏幕上的像素位置。而笛卡尔坐标系用于描述三维空间中的点的位置,需要通过投影变换将其映射到屏幕坐标系上显示。
2. 大地坐标系和屏幕坐标系:
大地坐标系用于描述地球表面上的点的位置,通常使用经度和纬度来表示。当需要在地图应用中将地理位置显示在屏幕上时,需要进行地图投影等处理,将地球表面上的点映射到屏幕坐标系上。
3. 纹理坐标系和屏幕坐标系:
纹理坐标系用于描述纹理图像上的点的位置,通常使用(u, v)坐标表示。当需要在屏幕上显示纹理贴图时,需要将纹理坐标系中的点映射到屏幕坐标系上。

这些不同的坐标系都需要通过投影变换或映射操作,将其中描述的位置信息最终映射到屏幕坐标系上,以便在屏幕上进行显示。因此,对于三维图形编程和图形渲染来说,坐标系之间的转换和映射是非常重要的。
四、转化方法和代码
在 three.js 中,将不同坐标系的坐标转换为屏幕坐标可以通过使用相机的投影矩阵和视图矩阵来实现。下面是一个简单的示例代码,演示了如何将笛卡尔坐标系中的点转换为屏幕坐标:
// 创建场景
var scene = new THREE.Scene();// 创建相机
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;// 创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 创建一个立方体对象
var geometry = new THREE.BoxGeometry();
var material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);// 将笛卡尔坐标系中的点转换为屏幕坐标
var vector = new THREE.Vector3(1, 2, 3);
vector.project(camera);// 将归一化的坐标转换为屏幕坐标
var widthHalf = window.innerWidth / 2;
var heightHalf = window.innerHeight / 2;
var result = new THREE.Vector3();
result.x = (vector.x * widthHalf) + widthHalf;
result.y = -(vector.y * heightHalf) + heightHalf;console.log('屏幕坐标:', result.x, result.y);// 渲染场景
function animate() {requestAnimationFrame(animate);cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render(scene, camera);
}
animate();在这个示例中,我们首先创建了一个场景、相机和立方体对象。然后,我们创建了一个三维向量 vector,表示笛卡尔坐标系中的点 (1, 2, 3),并使用 project 方法将其转换为归一化的坐标。最后,我们将归一化的坐标转换为屏幕坐标,并输出到控制台中。



对于大地坐标系、纹理坐标和球面坐标的转换,可以根据具体的需求和场景进行相应的处理。通常情况下,大地坐标系需要进行地图投影转换,纹理坐标需要考虑纹理映射的方式,球面坐标需要考虑球面坐标系到笛卡尔坐标系的转换等。不过上述示例代码可以为你提供一个基本的思路和参考。
结束语:本位带领大家入门一下,坐标其实非常好理解,就是定位到你当前的你当前的位置,先找到你,然后才能对你施加各种动作。
相关文章:

three.js地理坐标系有哪些,和屏幕坐标系的转换。
坐标系很好理解,就是点线面体的位置,一个点是一个坐标,一条线段2个坐标,一个矩形四个坐标,一个立方体8个坐标,three.js面对的是三维空间,屏幕则是二维的,这就面临着转换问题…...

聊聊C++20的三向比较运算符 `<=>`
C20标准引入了许多新特性,其中之一是三向比较运算符 <>,也被称为太空船运算符。这个新运算符为C程序员提供了一种全新的比较对象的方式,它能有效简化比较逻辑,避免编写多个比较运算符重载的情况。 为什么需要三向比较运算符…...

CVE-2024-0603 漏洞复现
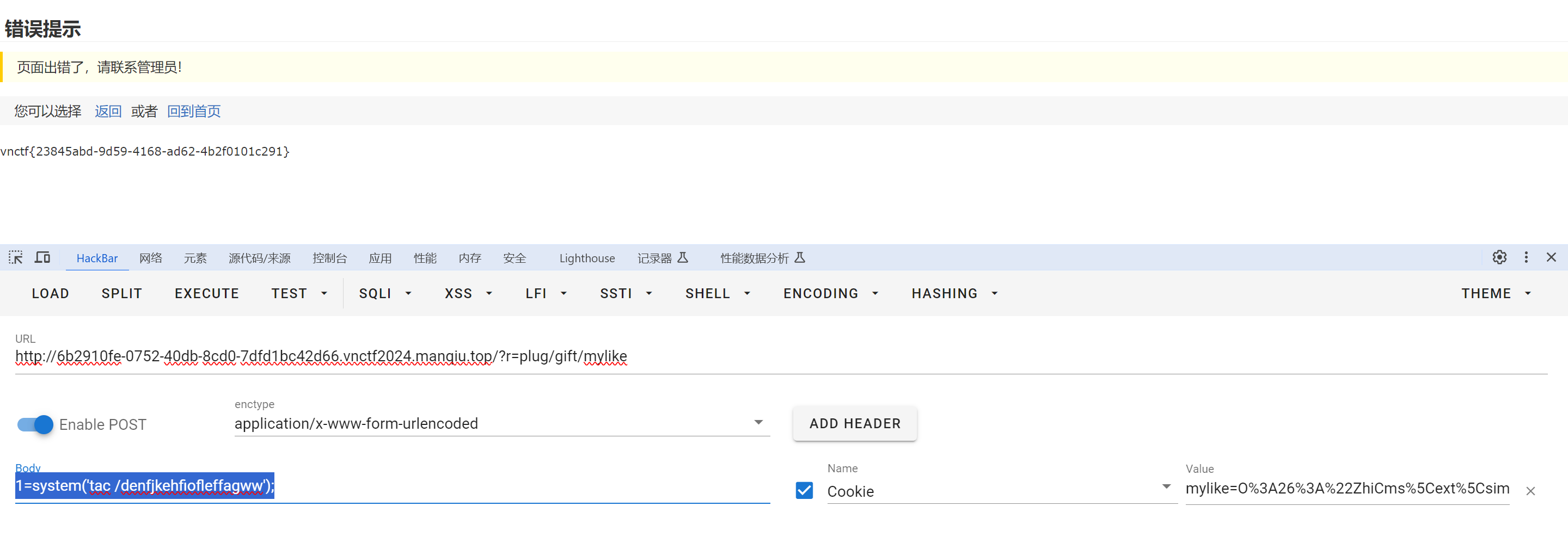
CVE-2024-0603 源码:https://gitee.com/dazensun/zhicms 开题: CVE-2024-0603描述:ZhiCms up to 4.0版本的文件app/plug/controller/giftcontroller.php中存在一处未知漏洞。攻击者可以通过篡改参数mylike触发反序列化,从而远程…...

西部智慧健身小程序+华为运动健康服务
1、 应用介绍 西部智慧健身小程序为用户提供一站式全流程科学健身综合服务。用户通过登录微信小程序,可享用健康筛查、运动风险评估、体质检测评估、运动处方推送、个人运动数据监控与评估等公益服务。 2、 体验介绍西部智慧健身小程序华为运动健康服务核心体验如…...

Spring Boot中如何处理异步任务
Spring Boot中如何处理异步任务 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Spring Boot应用中如何处理异步任务,以提升系统的性…...

数字化精益生产系统--RD研发管理系统
R&D研发管理系统是一种用于管理和监督科学研究和技术开发的软件系统,其设计和应用旨在提高企业研发活动的效率、质量和速度。以下是对R&D研发管理系统的功能设计:...

鱼眼相机 去畸变
目录 枕形畸变和去枕形畸变 去枕形畸变失败 枕形畸变和去枕形畸变 import cv2 import numpy as np import matplotlib.pyplot as plt# 创建一个带网格的原始图像 def create_grid(image_size512, grid_size20):image np.zeros((image_size, image_size, 3), dtypenp.uint8)…...

DC/AC电源模块:为智能家居设备提供恒定的电力供应
BOSHIDA DC/AC电源模块:为智能家居设备提供恒定的电力供应 DC/AC电源模块是一种常见的电源转换器,它将直流电源(DC)转换为交流电源(AC),为智能家居设备提供恒定的电力供应。在智能家居系统中&a…...

小红书运营教程02
小红书大致会分享10篇左右。微博、抖音、以及视频剪辑等自媒体运营相关技能以及运营教程相关会陆续的进行分享。 上次分享涉及到的对比,母婴系列,或者可以说是服装类型,不需要自己过多的投入,对比知识类博主来说,自己将知识讲述出来,然后要以此账号进行变现就比较麻烦,…...

k8s自动清理节点服务
要在 Kubernetes 中实现当某个节点的 CPU 或内存使用超过 90% 时清理该节点上的服务,你可以使用以下几种方法: 自定义脚本和 cron job:编写一个脚本监控节点的资源使用情况,并在超过阈值时触发清理操作。使用 DaemonSet 运行监控…...

JS如何把年月日转为时间戳
在JavaScript中,将年月日(通常表示为一个字符串或者分别的年、月、日数字)转换为时间戳(即Unix时间戳,是自1970年1月1日(UTC/GMT的午夜)开始所经过的秒数,不考虑闰秒)可以…...
【YOLOv5进阶】——引入注意力机制-以SE为例
声明:笔记是做项目时根据B站博主视频学习时自己编写,请勿随意转载! 一、站在巨人的肩膀上 SE模块即Squeeze-and-Excitation 模块,这是一种常用于卷积神经网络中的注意力机制!! 借鉴代码的代码链接如下&a…...

【C++题解】1456. 淘淘捡西瓜
问题:1456. 淘淘捡西瓜 类型:贪心 题目描述: 地上有一排西瓜,每个西瓜都有自己的重量。淘淘有一个包,包的容量是固定的,淘淘希望尽可能在包里装更多的西瓜(当然要装整个的,不能切开…...

用Python读取Word文件并提取标题
前言 在日常工作中,我们经常需要处理Word文档,特别是从中提取关键信息,如标题、段落等。今天,我们将利用Python来实现这一功能,并为大家提供一段完整的代码示例。 准备工作 首先,你需要安装python-docx库…...

Windows编程上
Windows编程[上] 一、Windows API1.控制台大小设置1.1 GetStdHandle1.2 SetConsoleWindowInfo1.3 SetConsoleScreenBufferSize1.4 SetConsoleTitle1.5 封装为Innks 2.控制台字体设置以及光标调整2.1 GetConsoleCursorInfo2.2 SetConsoleCursorPosition2.3 GetCurrentConsoleFon…...

BiTCN-Attention一键实现回归预测+8张图+特征可视化图!注意力全家桶再更新!
声明:文章是从本人公众号中复制而来,因此,想最新最快了解各类智能优化算法及其改进的朋友,可关注我的公众号:强盛机器学习,不定期会有很多免费代码分享~ 目录 原理简介 数据介绍 结果展示 全家桶代码目…...
)
zoom缩放问题(关于ElementPlus、Echarts、Vue3draggable等组件偏移问题)
做了一个项目下来,由于整体界面偏大,采取了缩放90%,导致很多组件出现偏移问题,以下我会把我遇到的各种组件偏移问题依次进行描述解答: ElementPlus选择器下拉偏移 <template><el-select :teleported"f…...

【后端面试题】【中间件】【NoSQL】MongoDB的配置服务器、复制机制、写入语义和面试准备
MongoDB的配置服务器 引入了分片机制之后,MongoDB启用了配置服务器(config server) 来存储元数据,这些元数据包括分片信息、权限控制信息,用来控制分布式锁。其中分片信息还会被负责执行查询mongos使用。 MongoDB的配置服务器有一个很大的优…...

视频监控汇聚平台LntonCVS视频监控业务平台具体有哪些功能?
LntonCVS视频监控平台是一款基于H5技术开发的专业安防视频监控产品,旨在为安防视频监控行业提供全面的解决方案。以下是平台的主要功能和特点: 1. 统一接入管理: - 支持国内外各种品牌、协议和设备类型的监控产品统一接入管理。 - 提供标准的…...

我不小心把生产的数据改错了!同事帮我用MySQL的BinLog挽回了罚款
之前在生产做修改数据的时候不小心改错了一行数据,本来以为会被通报批评,但是同事利用binlog日志查看到了之前的旧数据,并且帮我回滚了,学到了,所以写了一篇binlog的文章分享给大家。 MySQL的Binary Log(简…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
