API-元素尺寸与位置
学习目标:
- 掌握元素尺寸与位置
学习内容:
- 元素尺寸与位置
- 仿京东固定导航栏案例
- 实现bilibili点击小滑块移动效果
元素尺寸与位置:
- 使用场景:
前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
简单说,就是通过js的方式,得到元素在页面中的位置。
这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了。

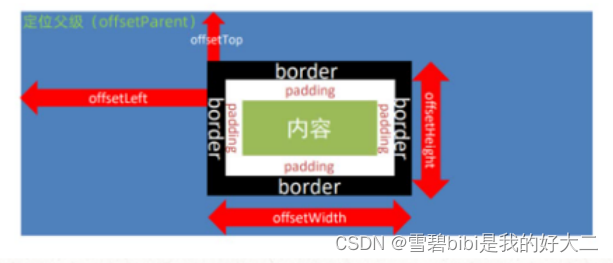
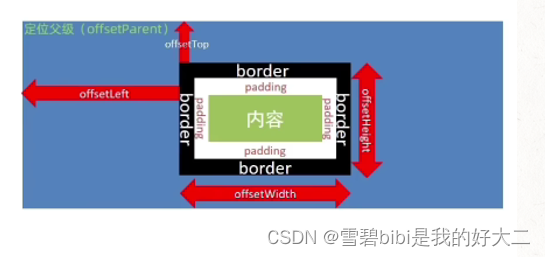
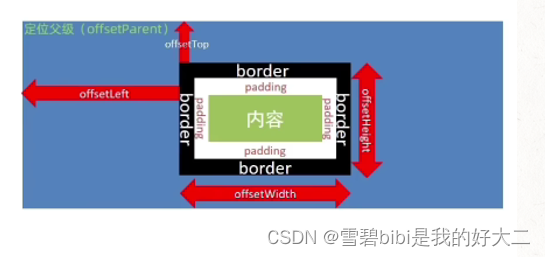
- 获取宽高:
获取元素的自身宽高、包含元素自身设置的宽高、padding、border 。
offsetWidth和offsetHeight。
获取出来的是数值,方便计算。
注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0。
- 获取位置:
offsetLeft和offsetTop 注意是只读属性。
获取元素距离自己定位父级元素的左、上距离。

<title>offsetLeft</title><style>div {position: relative;width: 200px;height: 200px;background: pink;margin: 100px;}p {width: 100px;height: 100px;background: purple;margin: 50px;}</style>
</head><body><div><p></p></div><script>const div = document.querySelector('div')const p = document.querySelector('p')// console.log(div.offsetLeft)//检测盒子的位置 最近一级带有定位的祖先元素console.log(p.offsetLeft)</script></body>
element.getBoundingClientRect()
方法返回元素大小及其相对于视口的位置。

<title>获取元素大小位置的另外方法</title><style>body {height: 2000px;}div {width: 200px;height: 200px;background: pink;margin: 100px;}</style>
</head><body><div></div><script>const div = document.querySelector('div')console.log(div.getBoundingClientRect())</script></body>
- 小结
-
offsetWidth和offsetHeight是得到元素什么的宽高?内容 + padding + border -
offsetTop和offsetLeft得到位置以谁为准?带有定位的父级 如果都没有则以文档左上角为准
| 属性 | 作用 | 说明 |
|---|---|---|
scrollLeft和scrollTop | 被卷去的头部和左侧 | 配合页面滚动来用,可读写 |
clientWidth和clientHeight | 获得元素宽度和高度 | 不包含border、margin,滚动条 ,用于js获取元素大小,只读属性 |
offsetWidth和offsetHeight | 获得元素宽度和高度 | 包含border、margin,滚动条,只读 |
offsetTop和offsetLeft | 获取元素距离自己定位父级元素的左、上距离 | 获取元素位置的时候使用,只读属性 |
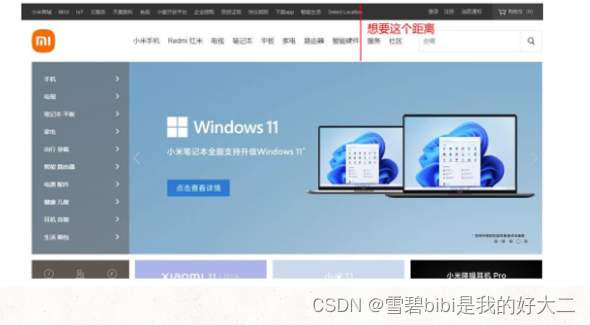
仿京东固定导航栏案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习-仿京东固定导航栏案例</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.content {overflow: hidden;width: 1000px;height: 3000px;background-color: pink;margin: 0 auto;}.backtop {display: none;width: 50px;left: 50%;margin: 0 0 0 505px;position: fixed;bottom: 60px;z-index: 100;}.backtop a {height: 50px;width: 50px;background: url(./images/bg2.png) 0 -600px no-repeat;opacity: 0.35;overflow: hidden;display: block;text-indent: -999em;cursor: pointer;}.header {position: fixed;top: -80px;left: 0;width: 100%;height: 80px;background-color: purple;text-align: center;color: #fff;line-height: 80px;font-size: 30px;transition: all .3s;}.sk {width: 300px;height: 300px;background-color: skyblue;margin-top: 500px;}</style>
</head><body><div class="header">我是顶部导航栏</div><div class="content"><div class="sk">秒杀模块</div></div><div class="backtop"><img src="./images/close2.png" alt=""><a href="javascript:;"></a></div><script>const sk = document.querySelector('.sk')const header = document.querySelector('.header')//1.页面滚动事件window.addEventListener('scroll', function () {//当页面滚动到 秒杀模块的时候,就改变头部的top值//页面被卷去的头部 >= 秒杀模块的位置 offsetTopconst n = document.documentElement.scrollTop// if (n >= sk.offsetTop) {// header.style.top = 0// } else {// header.style.top = '-80px'// }header.style.top = n >= sk.offsetTop ? 0 : '-80px'})</script></body></html>
实现bilibili点击小滑块移动效果:
<style>.line {transition: all .3s;}</style><script>//1.获取父元素 添加事件委托const list = document.querySelector('.tabs-list')const line = document.querySelector('.line')//2.给a注册事件list.addEventListener('click', function (e) {//判断点击的是aif (e.target.tagName === 'A') {// console.log(11)//得到当前链接的 offsetLeft// console.log(e.target.offsetLeft)//让line 盒子来进行移动line.style.transform = `translateX(${e.target.offsetLeft}px)`}})</script>
相关文章:

API-元素尺寸与位置
学习目标: 掌握元素尺寸与位置 学习内容: 元素尺寸与位置仿京东固定导航栏案例实现bilibili点击小滑块移动效果 元素尺寸与位置: 使用场景: 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个…...

C语言中的基础指针操作
在C语言中,指针是一个非常重要的概念,它提供了直接访问内存地址的能力。指针变量用于存储内存地址,而不是数据值,在某种意义上和门牌号具有相似含义:指针是一个变量,其存储的是另一个变量的内存地址&#x…...

LabVIEW环境下OCR文字识别的实现策略与挑战解析
引言 在自动化测试领域,OCR(Optical Character Recognition,光学字符识别)技术扮演着重要角色,它能够将图像中的文字转换成机器可编辑的格式。对于使用LabVIEW约5个月,主要进行仪器控制与数据采集的你而言…...
)
中英双语介绍美国的州:堪萨斯州(Kansas)
中文版 堪萨斯州简介 堪萨斯州(Kansas)位于美国中部,以其广阔的平原、丰富的农业资源和多样的文化遗产而著称。以下是对堪萨斯州的详细介绍,包括其地理位置、人口、经济、教育、文化和主要城市。 地理位置 堪萨斯州位于美国中…...

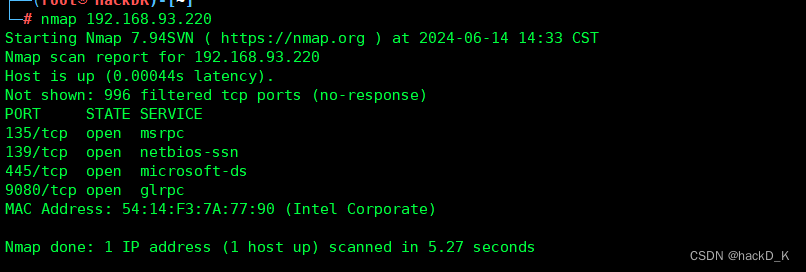
信息收集---端口服务信息收集
1. 什么是端口 是设备与外界通讯交流的出口。端口可分为虚拟端口和物理端口,其中虚拟端口指计算机内部或交换机路由器内的端口,不可见。例如计算机中的80端口、21端口、23端口等。物理端口又称为接口,是可见端口,计算机背板的RJ45…...

Python知识点背诵手册,超详细知识梳理
一、手册介绍 《Python知识点背诵手册》是一份详尽的Python学习资料,旨在帮助学习者系统地掌握Python语言的基础知识和进阶技能。该手册将Python的所有关键语法和概念进行了精炼的总结,并以易于理解和记忆的方式呈现。以下是手册的主要特点和内容概述&a…...

【Pytorch实用教程】如何在多个GPU上使用分布式数据并行进行训练模型
文章目录 1. 代码(可直接运行,含随机生成的训练数据)2. 代码的详细解释2.1. 导入必要的库和模块2.2. 设置每个进程的初始设置2.3. 随机生成数据集类 `RandomDataset`2.4. 训练函数 `train`1. 代码(可直接运行,含随机生成的训练数据) 以下是一个基于PyTorch的多GPU分布式…...
)
PIL,OpenCV,Pytorch处理图像时的通道顺序(颜色,长宽深)
项目颜色通道顺序长宽通道顺序数据类型取值范围PILRGBHWCndarray0-255 (byte)OpenCVBGRHWCndarray0-255 (byte)PyTorchRGB/BGR (取决于如何读取)(N)CHWtensor0-1 (float, 标准化后); 0-255 (int, 未标准化) 注意以下几点: 颜色通道顺序:PIL默认使用RGB顺…...

经纬恒润亮相2024世界智能产业博览会
近日,以“智行天下 能动未来”为主题的2024世界智能产业博览会(以下简称“智博会”)在国家会展中心(天津)成功举办。本次智博会上,经纬恒润自主研发的汽车电子产品联合天津(西青)国家…...

Python序列化和反序列化
一.序列化和反序列化 在Python中,序列化(Serialization)和反序列化(Deserialization)是处理对象数据的过程,主要用于对象的存储或网络传输。 序列化(Serialization) 序列化是将Pyth…...

Stream toArray 好过collect
toArray 比collect 更好用,这样就不需要判断Null。 if(_user.getUserRole()!null) {_user.setRole(_roleList.stream().filter(_e->_e.getRoleId()_user.getUserRole()).toArray(Role[]::new)[0]); } if(_user.getUserRole()!null) {_user.setRole(_roleList.s…...

qt/c++/mysql教务管理系统
简介 qt/c/mysql教务管理系统 学生端,教师端,管理员端 演示 qt/c/mysql教务管理系统 源码获取 printf("白嫖勿扰,需要的加v%s","ywj17347418171");...

Echarts公共方法
Vue引入Echarts install 1.安装Echartsnpm install echarts --save 2.项目全局引入形式--#main.js 全局引入形式import * as echarts from "echarts"Vue.prototype.$echarts echarts 公共方法JS /*** author: wangjie* description: 通用echarts图表封装* date: …...
)
鸿蒙学习(二)
文章目录 1、弹窗2、走马灯(实现轮播图效果)3、注解6、多选框、单选框7、Stack8、TextTimer9、DatePicker 1、弹窗 显示提示信息或者用于用户交互 导入模块 prompt 接口 showToast:显示toast showDialog:显示对话框 showContextMenu:显示上下文菜单 sh…...

企业机构营销目前106短信群发还有用吗?此文告诉你该如何抉择!
在当今竞争激烈的企业营销环境中,106短信群发平台依然是众多企业机构青睐的营销工具之一。尽管互联网技术的发展带来了多样化的沟通方式,但106短信群发凭借其直达性强、成本低廉、覆盖广泛等优势,仍然保持着不错的营销效果。然而,…...

DJYGUI AI低代码图形编程开发平台:开启嵌入式软件图形编程新纪元
在科技高速发展的当今时代,软件开发行业对创新和高效的需求日益增长。DJYGUI AI低代码图形编程开发平台的出现,为智能屏、物联屏、串口屏等嵌入式显示设备领域带来了全新的机遇。该平台由都江堰操作系统 AI 代码自动生成平台研发,具有显著的优…...

为什么不能在foreach中删除元素
文章目录 快速失败机制(fail-fast)for-each删除元素为什么报错原因分析逻辑分析 如何正确的删除元素remove 后 breakfor 循环使用 Iterator 总结 快速失败机制(fail-fast) In systems design, a fail-fast system is one which i…...

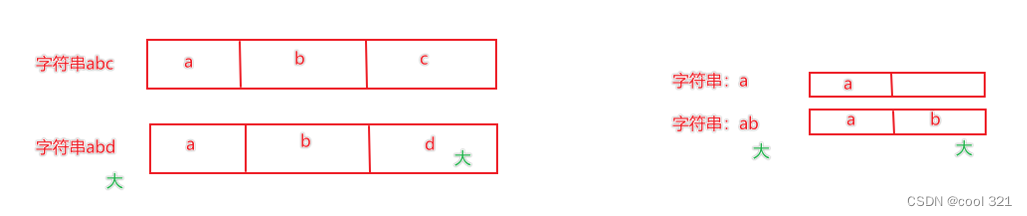
python学习-tuple及str
为什么需要元组 定义元组 元组的相关操作 元组的相关操作 - 注意事项 元组的特点 字符串 字符串的下标(索引) 同元组一样,字符串是一个:无法修改的数据容器。 如果必须要修改字符串,只能得到一个新的字符串ÿ…...

Python深度理解系列之【排序算法——冒泡排序】
读者大大们好呀!!!☀️☀️☀️ 👀期待大大的关注哦❗️❗️❗️ 🚀欢迎收看我的主页文章➡️木道寻的主页 文章目录 🔥前言🚀冒泡排序python实现算法实现图形化算法展示 ⭐️⭐️⭐️总结 🔥前…...

边界框在目标检测中的作用与应用
目标检测是计算机视觉领域的核心任务之一,旨在从图像或视频中识别和定位感兴趣的目标。边界框(Bounding Box)是目标检测中常用的一种表示方法,用于确定目标在图像中的确切位置。本文将详细探讨边界框的概念、它在目标检测中的角色…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
