鸿蒙学习(二)
文章目录
- 1、弹窗
- 2、走马灯(实现轮播图效果)
- 3、注解
- 6、多选框、单选框
- 7、Stack
- 8、TextTimer
- 9、DatePicker
1、弹窗
-
显示提示信息或者用于用户交互
-
导入模块 prompt
-
接口
showToast:显示toast
showDialog:显示对话框
showContextMenu:显示上下文菜单
showLoading:显示loading 提示框
hideLoading:关闭loading提示框
//showToast用法:用于显示提示信息 Button("reset").backgroundColor("#A0CFFF").fontColor(Color.White).fontSize(25).onClick(()=>{prompt.showToast({message:"nihao",duration:10000,/*image:* gravity:'center'*/})})//showDialog :用于信息交互Button().backgroundColor("#A0CFFF").fontColor(Color.White).fontSize(25).onClick(()=>{prompt.showDialog({title:'title',message:'message',buttons:[{text:'sure',color:'#33dd44'},{text:'no',color:'#33dd44'}]})}).height(500)}
2、走马灯(实现轮播图效果)
-
Swipper组件:滑块视图容器,子组件滑动轮播
-
用法
Swiper(){ForEach(this.swiperList,(item,index)=>{Image(item)})}//自动播放.autoPlay(true)//自动播放时间间隔.interval(8000).backgroundColor(Color.Black)//指示点.indicator(true)//指示点样式.indicatorStyle({top:45,left:0,size:50,color:Color.Yellow,selectedColor:Color.Green})}.height('100%').width('100%')
3、注解
-
@Extend
封装某个组件:调用方式 .
@Extend(Text) function textStyle(){.fontSize(50).fontColor('#ff6700') } //.textStyle -
@Styles
封装公共组件,调用方式: .
@Styles function comStyle(){.width('200').height('200').shadow({radius:20,color:Color.Blue,offsetX:-10,offsetY:-10}) } //.comStyle -
@Builder
封装组件的内容和样式:调用方式this.
@BuilderButtomCom(name:string){Button(name).width(200) } //this.ButtomCom('登录')
####4、搜索框
-
Search:搜索框组件,适用于浏览器的搜索输入内容输入框等应用场景
-
接口:
value:当前显示的文本搜索内容
placeholder:无输入时的提示文本
icon:设置搜索图标路径
-
属性:
searchButton:搜索框末尾搜索按钮文本内容
placeholderColor:placeholder文本颜色
placeholderFont:placeholder文本样式
textTont:搜索框内文本样式
textAlign:搜索框对齐方式
copyOption:输入文本是否可复制
Search({placeholder:'请输入城市名称',value:this.searchcontent,icon:"",}).searchButton("查询").height(40).textFont({size:25,weight:400})
####5、HttpRequest 请求
用法:
let httpRequest=http.createHttp()httpRequest.request(//url"http://apis.juhe.cn/simpleWeather/query?key=c06ff16464ae3abf6a8aabac50cafe6a&city="+value,{method:http.RequestMethod.GET,header:{'Content-Type':'application/json'}},(err,data)=>{console.log(data.result.toString())})
6、多选框、单选框
-
Checkbox:提供多选框组件
-
接口
name:多选框名称
group:多选框群组名称
用法:
CheckboxGroup({group:"hobbys"}).selectAll(true).onChange((itemName:CheckboxGroupResult)=>{console.log(""+JSON.stringify(itemName))})Checkbox({name:"hobby",group:"hobbys"}).select(true).selectedColor(Color.Orange)Checkbox({name:"hobby",group:"hobbys"}).selectedColor(Color.Brown)
7、Stack
-
堆叠容器,子组件按照先后顺序依次退爹,覆盖前一个子组件
Stack(){Image('timer01.jpg').height(300)TextTimer({ isCountDown: false, controller: this.textTimerController }).format(this.format).fontColor(Color.Black).fontSize(40)//.position({x:400,y:400}).onTimer((utc: number, elapsedTime: number) => {console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)})}
8、TextTimer
-
通过文本显示及时信息并控制计时器状态的组件
-
接口:
isCountDown:是否倒计时
count:倒计时时间
controller:TextTImer控制器
-
属性:
format:自定义格式
-
TextTimerController
start():计时开始
pause():计时暂停
reset():重置计时器
Row() {Button("start").onClick(() => {this.textTimerController.start()})Button("pause").onClick(() => {this.textTimerController.pause()})Button("reset").onClick(() => {this.textTimerController.reset()})}
9、DatePicker
-
日期选择器组件,创建日期滑动选择器
-
属性:lunar:日期是否显示农历
-
接口:
start:指定选择日期的起始日期
end:结束日期
selected:设置选中项日期
build() {Column() {Button('切换公历农历').margin({ top: 30, bottom: 30 }).onClick(() => {this.isLunar = !this.isLunar})DatePicker({start: new Date('1970-1-1'),end: new Date('2100-1-1'),selected: this.selectedDate}).lunar(this.isLunar).onChange((value: DatePickerResult) => {this.selectedDate.setFullYear(value.year, value.month, value.day)console.info('select current date is: ' + JSON.stringify(value))})}.width('100%')}
相关文章:
)
鸿蒙学习(二)
文章目录 1、弹窗2、走马灯(实现轮播图效果)3、注解6、多选框、单选框7、Stack8、TextTimer9、DatePicker 1、弹窗 显示提示信息或者用于用户交互 导入模块 prompt 接口 showToast:显示toast showDialog:显示对话框 showContextMenu:显示上下文菜单 sh…...

企业机构营销目前106短信群发还有用吗?此文告诉你该如何抉择!
在当今竞争激烈的企业营销环境中,106短信群发平台依然是众多企业机构青睐的营销工具之一。尽管互联网技术的发展带来了多样化的沟通方式,但106短信群发凭借其直达性强、成本低廉、覆盖广泛等优势,仍然保持着不错的营销效果。然而,…...

DJYGUI AI低代码图形编程开发平台:开启嵌入式软件图形编程新纪元
在科技高速发展的当今时代,软件开发行业对创新和高效的需求日益增长。DJYGUI AI低代码图形编程开发平台的出现,为智能屏、物联屏、串口屏等嵌入式显示设备领域带来了全新的机遇。该平台由都江堰操作系统 AI 代码自动生成平台研发,具有显著的优…...

为什么不能在foreach中删除元素
文章目录 快速失败机制(fail-fast)for-each删除元素为什么报错原因分析逻辑分析 如何正确的删除元素remove 后 breakfor 循环使用 Iterator 总结 快速失败机制(fail-fast) In systems design, a fail-fast system is one which i…...

python学习-tuple及str
为什么需要元组 定义元组 元组的相关操作 元组的相关操作 - 注意事项 元组的特点 字符串 字符串的下标(索引) 同元组一样,字符串是一个:无法修改的数据容器。 如果必须要修改字符串,只能得到一个新的字符串ÿ…...

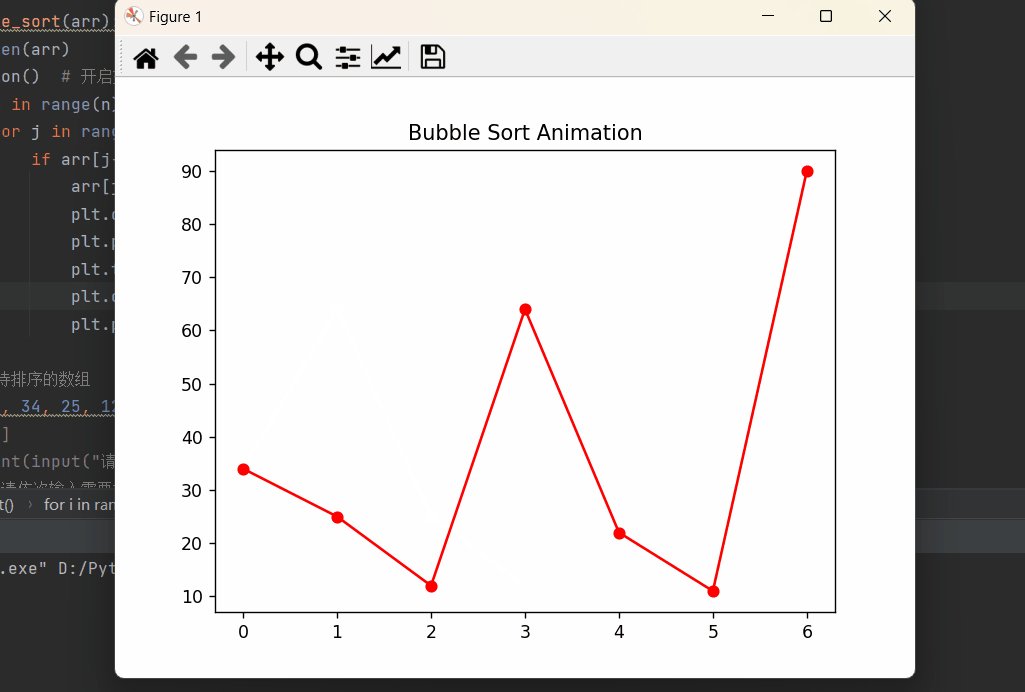
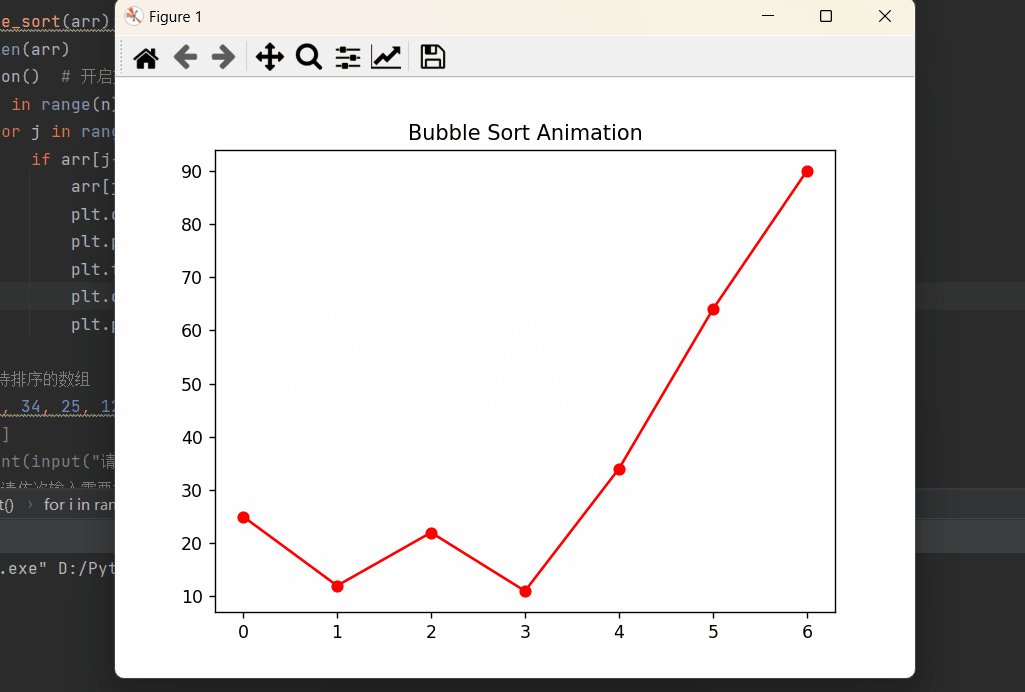
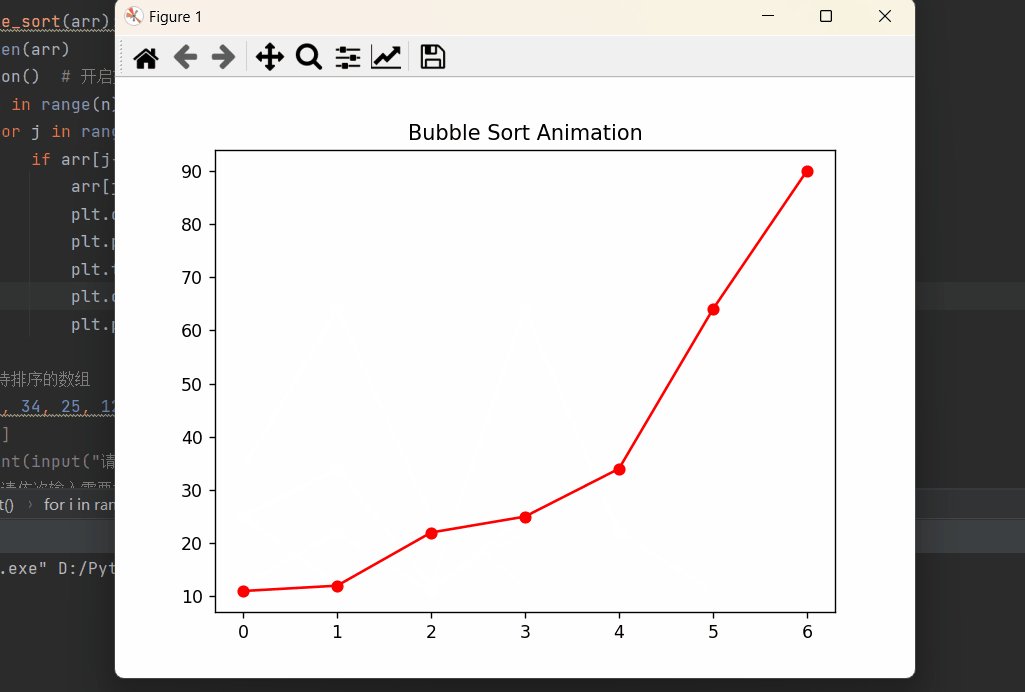
Python深度理解系列之【排序算法——冒泡排序】
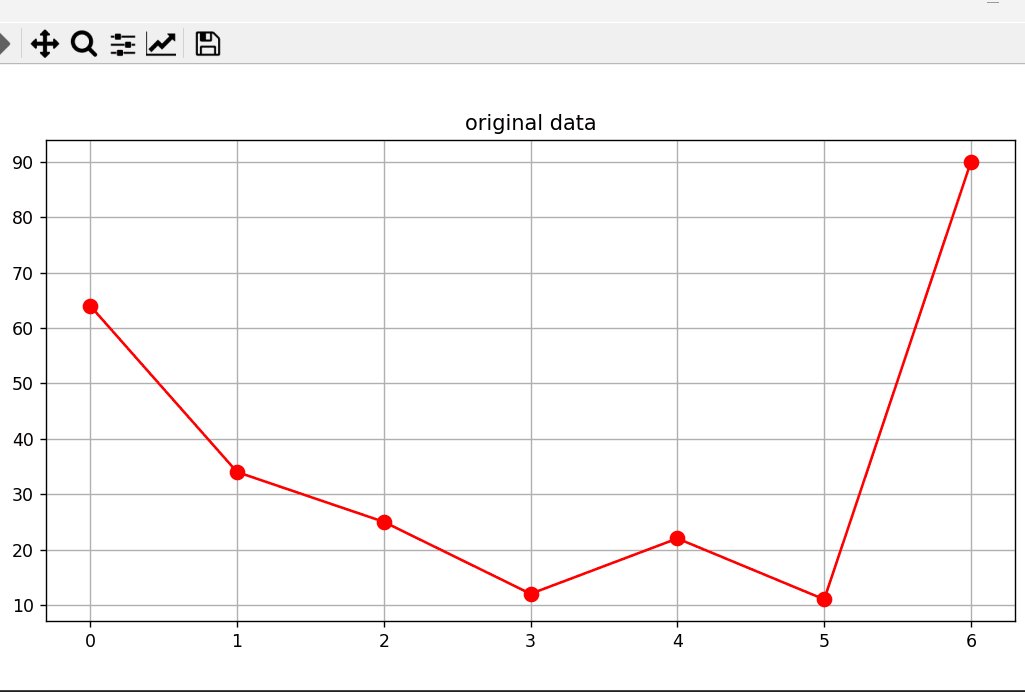
读者大大们好呀!!!☀️☀️☀️ 👀期待大大的关注哦❗️❗️❗️ 🚀欢迎收看我的主页文章➡️木道寻的主页 文章目录 🔥前言🚀冒泡排序python实现算法实现图形化算法展示 ⭐️⭐️⭐️总结 🔥前…...

边界框在目标检测中的作用与应用
目标检测是计算机视觉领域的核心任务之一,旨在从图像或视频中识别和定位感兴趣的目标。边界框(Bounding Box)是目标检测中常用的一种表示方法,用于确定目标在图像中的确切位置。本文将详细探讨边界框的概念、它在目标检测中的角色…...

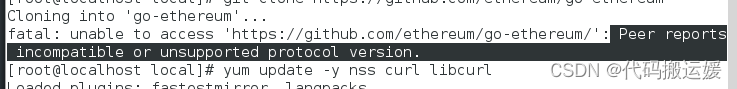
linux 环境报错:Peer reports incompatible or unsupported protocol version
出现问题的原因: curl 不兼容或不支持的协议版本。 解决方案: yum update -y nss curl libcurl如此继续之前的操作即可。...

深入解析:Java爬虫的本质是什么?
深入解析:Java爬虫的本质是什么? 引言: 随着互联网的快速发展,获取网络数据已成为许多应用场景中的重要需求。而爬虫作为一种自动化程序,能够模拟人类浏览器的行为,从网页中提取所需信息,成为了…...

【Matlab 六自由度机器人】机器人动力学之推导拉格朗日方程(附MATLAB机器人动力学拉格朗日方程推导代码)
【Matlab 六自由度机器人】机器人动力学概述 近期更新前言正文一、拉格朗日方程的推导1. 单自由度系统2. 单连杆机械臂系统3. 双连杆机械臂系统 二、MATLAB实例推导1. 机器人模型的建立2. 动力学代码 总结参考文献 近期更新 【汇总】 【Matlab 六自由度机器人】系列文章汇总 …...

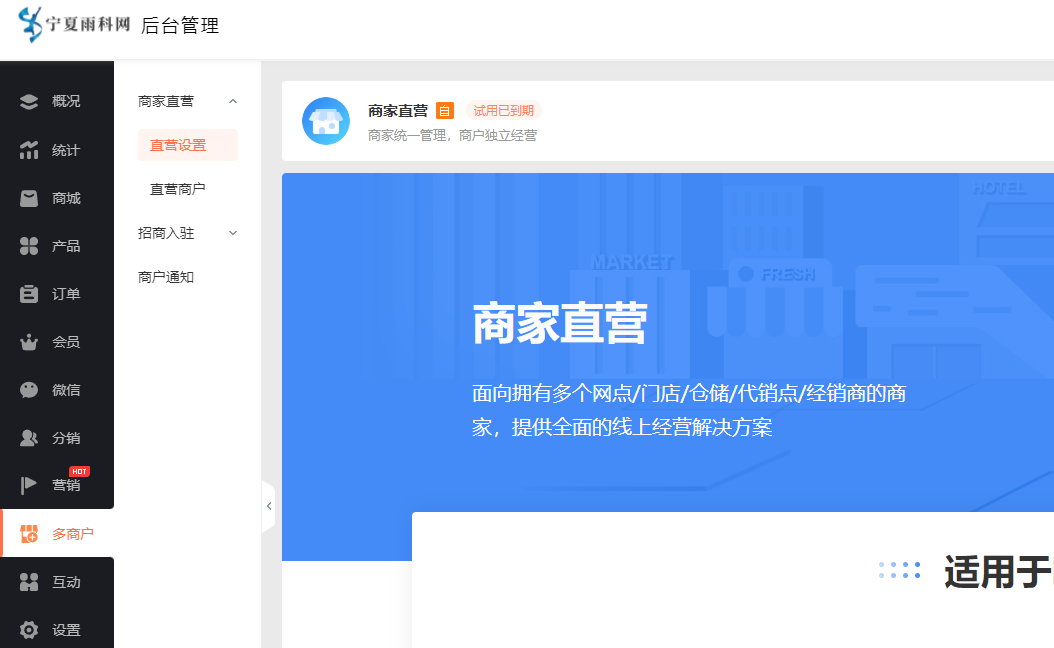
线下生鲜蔬果店做小程序有什么方法
生鲜蔬果是生活所需,大小商家众多,零售批发各种经营模式,小摊贩或是超市门店都有着目标客户或准属性群体。竞争和获客转化也促进着商家寻找客源和加快线上进程。 尤其是以微信社交为主的私域场景,普客/会员都需要精细化管理营收和…...

几种linux开机自启脚本的方法
几种linux开机自启脚本的方法 1. 脚本添加到init.d目录中2. 创建服务service(推荐)3. /etc/profile & /etc/profile.d(不推荐)4. /etc/rc.local 本文以启动jenkins节点为例,需要持久连接,实现开机自启 …...

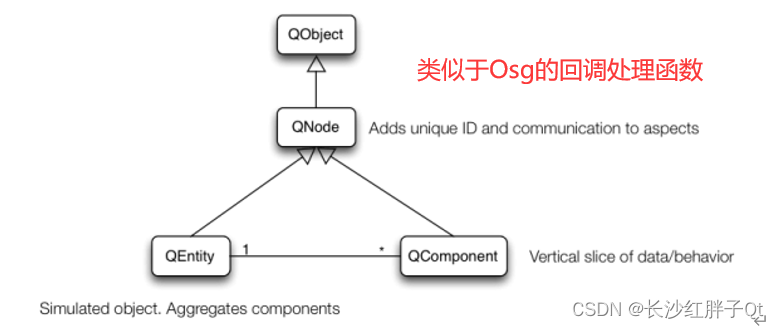
Qt开发笔记:Qt3D三维开发笔记(一):Qt3D三维开发基础概念介绍
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://blog.csdn.net/qq21497936/article/details/140059315 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、O…...

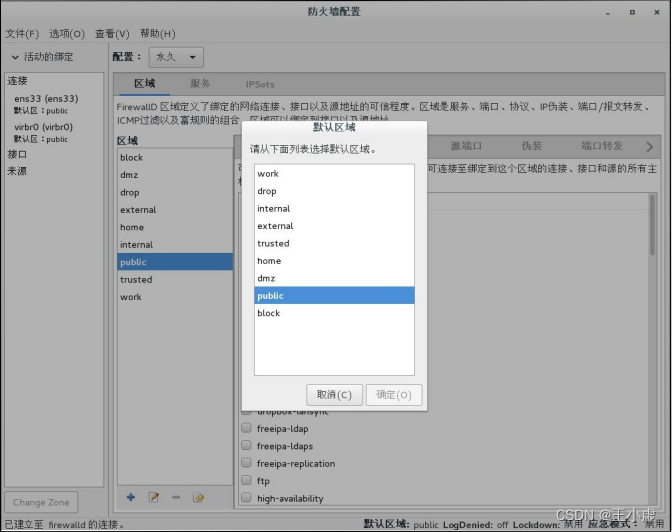
Firewalld 防火墙基础
Firewalld 防火墙基础 一、Firewalld概述firewalld 简介firewalld 和 iptables 的关系firewalld 与 iptables service 的区别 二、Firewalld 网络区域区域介绍Firewalld数据处理流程 三、Firewalld 防火墙的配置方法firewall-config 图形工具“区域”选项卡“服务”选项卡改变防…...

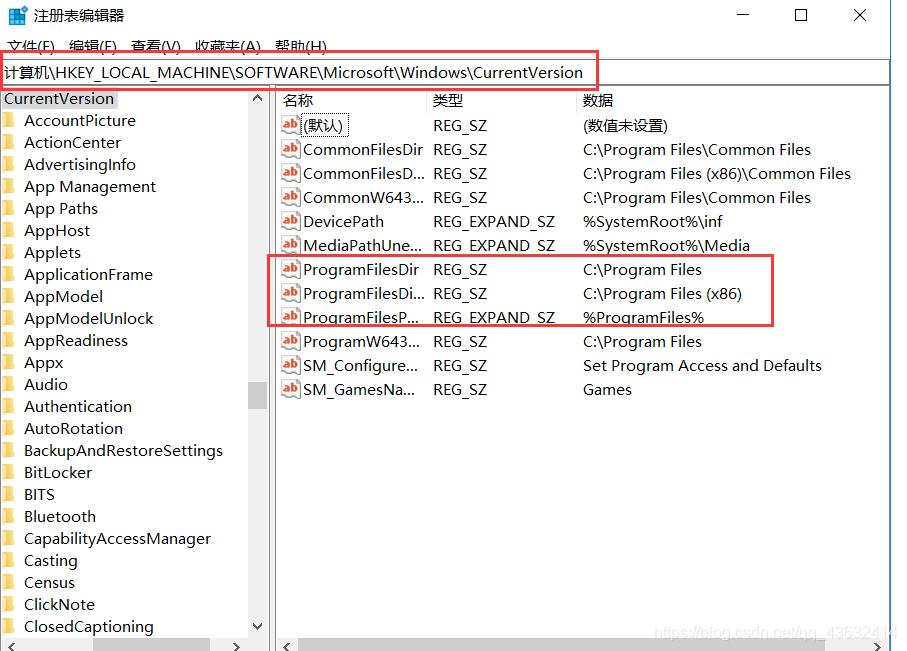
针对 Windows 10 的功能更新,版本 22H2 - 错误 0xc1900204
最近想帮女朋友生win11发现她电脑安装更新总是卡到安装%10这里失败 原来是安装路径被修改过了,改回c盘 win R → 输入regedit 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion...

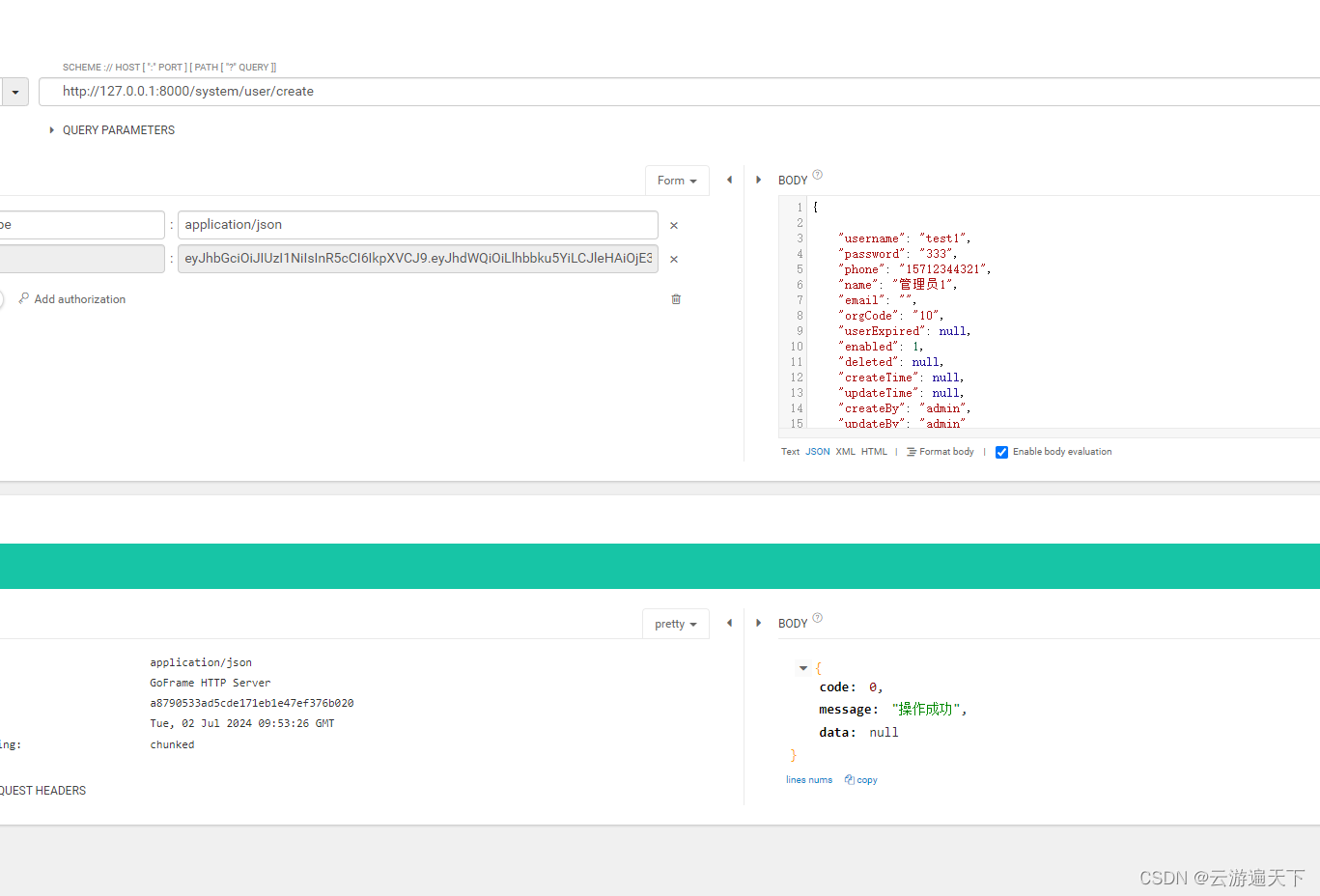
goframe框架规范限制(but it should be named with “Res“ suffix like “XxxRes“)
背景: 首页公司最近要启动一个项目,公司主要业务是用java开发的,但是目前这个方向的项目,公司要求部署在主机上,就是普通的一台电脑上,电脑配置不详,还有经常开关机,所以用java面临…...

格式化选NTFS还是exFAT 格式化NTFS后Mac不能用怎么办 移动硬盘格式化ntfs和exfat的区别
面对硬盘、U盘或移动硬盘的格式化决策,NTFS与exFAT作为主流的文件系统,用户在选择时可以根据它们的不同特点来选择适用场景。下面我们来看看格式化选NTFS还是exFAT,格式化NTFS后Mac不能用怎么办的相关内容。 一、格式化选NTFS还是exFAT 在数…...

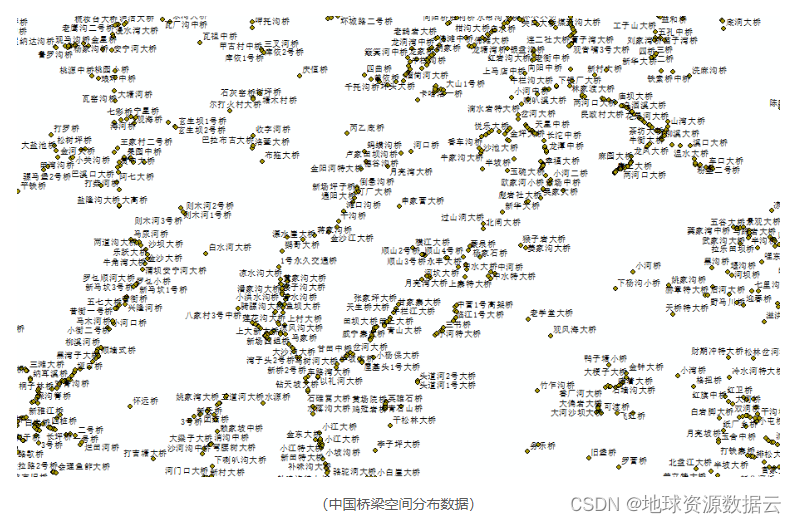
中国桥梁空间分布数据
2020年中国桥梁空间分布数据,共包含102000余条数据。 数据属性表包括:地级市名、区县名、桥梁名称和经纬度。有shp和EXCEl两种格式数据。目前暂没有广西、广东和台湾三个省份数据。...

14-15 为什么我们现在对阅读如此难以接受
写出来感觉很奇怪,但最近我感觉自己失去了阅读能力。长篇文本对我来说尤其具有挑战性。句子很难读完。更别提章节了。章节有很多段落,而段落又由许多句子组成。 啊。 即使在极少数情况下,我读完了一章,下一页上已经有另一章等着…...

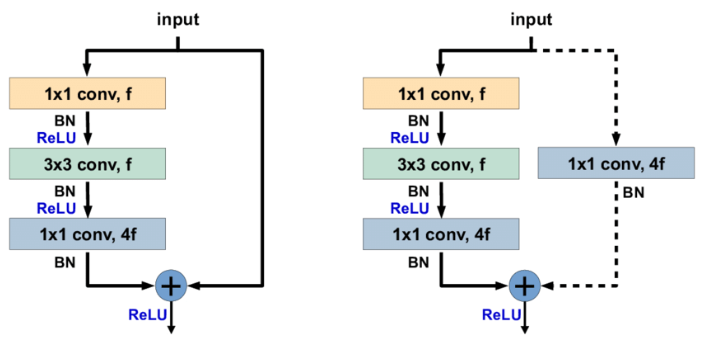
经典的卷积神经网络模型 - ResNet
经典的卷积神经网络模型 - ResNet flyfish 2015年,何恺明(Kaiming He)等人在论文《Deep Residual Learning for Image Recognition》中提出了ResNet(Residual Network,残差网络)。在当时,随着…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

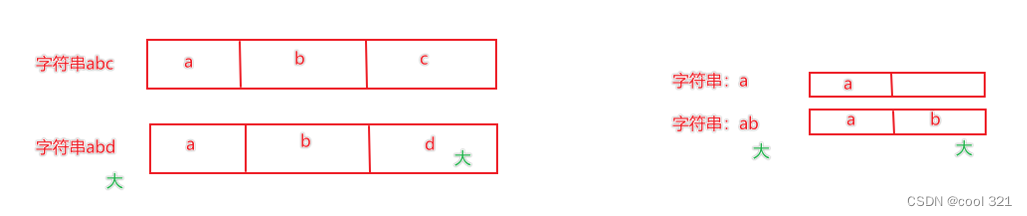
BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
