html + css 快速实现订单详情的布局demo
突然安排让速写这样的一个布局,重点就是CSS画一条虚线,并且还要灵活设置虚线的宽度和虚线之间的间隔和虚线的颜色。

注:订单里面的金额都是随意写的
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><title>机票订单详情</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 20px;}.passenger-box {display: flex;width: 100%;margin-top: 16px;}.passenger-info {display: flex;width: 100%;}.passenger-box .title {width: 36px;}.passenger-box .dashed {background: repeating-linear-gradient(to right,#000,#000 3px,transparent 7px); /* 创建一条虚线背景 */height: 1px; /* 设置元素的高度为1像素 */flex: auto;margin-top: 10px;}.passenger-box .price {text-align: right;}.passenger-box .passenger {text-align: right;width: 56px;}.cate-box {display: flex;margin-top: 16px;justify-content: space-between;}.cate-box .price{margin-right: 50px;}.total-line {background: repeating-linear-gradient(to right,#000,#000 3px,transparent 7px); /* 创建一条虚线背景 */height: 1px; /* 设置元素的高度为1像素 */margin-top: 20px;}.total {display: flex;justify-content: space-between;margin-top: 16px;}.total-price {color: #ff6600;}</style></head><body><h1>订单详情</h1><div class="passenger-box"><div class="passenger-info"><div class="title">成人</div><div class="dashed"></div><div class="price">¥9999</div></div><div class="passenger">X1人</div></div><div class="cate-box"><div class="title">机票</div><div class="price">¥899</div></div><div class="cate-box"><div class="title">机建</div><div class="price">¥50</div></div><div class="cate-box"><div class="title">燃油</div><div class="price">¥70</div></div><div class="passenger-box"><div class="passenger-info"><div class="title">儿童</div><div class="dashed"></div><div class="price">¥9999</div></div><div class="passenger">X1人</div></div><div class="cate-box"><div class="title">机票</div><div class="price">¥8888</div></div><div class="cate-box"><div class="title">机建</div><div class="price">¥50</div></div><div class="cate-box"><div class="title">燃油</div><div class="price">¥70</div></div><div class="total-line"></div><div class="total"><div>订单金额总计</div><div class="total-price">¥1050</div></div></body>
</html>重点介绍一下虚线的实现的css代码
background: repeating-linear-gradient(to right, #000, #000 3px, transparent 7px); /*创建一条虚线背景 */height: 1px; /* 设置元素的高度为1像素 */
主要是 background: repeating-linear-gradient(to right, #44928E, #44928E 15px, transparent 15px, transparent 20px);
属性说明:
to right 渐变色的方向
#44928E, #44928E 渐变色的颜色数值,
15px, transparent 15px 虚线的线条渐变的色值的宽度及虚线的宽度,不需要渐变的话这两个值设置成一样就行,就是虚线的宽度
transparent 20px 虚线的间隔
如果这篇文章对你有所帮助,欢迎点赞、分享和留言,让更多的人受益。感谢你的细心阅读,如果你发现了任何错误或需要补充的地方,请随时告诉我,我会尽快处理。
相关文章:

html + css 快速实现订单详情的布局demo
突然安排让速写这样的一个布局,重点就是CSS画一条虚线,并且还要灵活设置虚线的宽度和虚线之间的间隔和虚线的颜色。 注:订单里面的金额都是随意写的 <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8&…...
居然这么简单就能实现扫雷游戏!
目录 一.思路 1.成果展示 2.思路 二.具体操作 1.创建"棋盘" 2.初始化雷 3.布置雷 4.打印 5.排除雷 三.代码实现 1.test.c文件 2.thunder.h文件 3.thunder.c文件 Hello,大家好,今天我们来实现扫雷游戏,希望这一篇博客能给带给大家一…...

安装Gitlab+Jenkins
GItlab概述 GitLab概述: 是一个利用 Ruby on Rails 开发的开源应用程序,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。 Ruby on Rails 是一个可以使你开发、部署、维护 web 应用程序变得简单的框架。 GitLab拥有与…...

php 命令行模式详解
PHP 的命令行模式(Command Line Interface, CLI)是 PHP 的一个特定版本或运行时配置,它允许 PHP 脚本在没有 Web 服务器的情况下直接在命令行环境中执行。CLI 版本的 PHP 通常不包含 CGI 或者其他 web server 接口,因此更轻量级&a…...

Git 基础-创建版本库 git init、添加到暂存区git add、查看状态git status、查看改动git diff
目录 1.创建版本库 git init 1.创建版本库 git init 在目录中创建新的 Git 仓库。 你可以在任何时候、任何目录中这么做,完全是本地化的。 在目录中执行 git init,就可以创建一个 Git 仓库了。 注意: 没事不要手动修改 .git 目录里面的文件,不…...

Python实现无头浏览器采集应用的反爬虫与反检测功能解析与应对策略
Python实现无头浏览器采集应用的反爬虫与反检测功能解析与应对策略 随着网络数据的快速增长,爬虫技术在数据采集、信息分析和业务发展中扮演着重要的角色。然而,随之而来的反爬虫技术也在不断升级,给爬虫应用的开发和维护带来了挑战。为了应…...
法国工程师IMT联盟 密码学及其应用 2023年期末考试题
1 在 Unix 下的安全性 (30 分钟) 1.1 问题 1 1.1.1 问题 我们注意constat到通过 SMTP 服务器发送“假”电子邮件(垃圾邮件)相对容易。越来越常见的做法是在 SMTP 连接之上部署dployer TLS 协议protocole(即 SMTPS)。这解决了垃圾…...

魔行观察-AI数据分析-蜜雪冰城
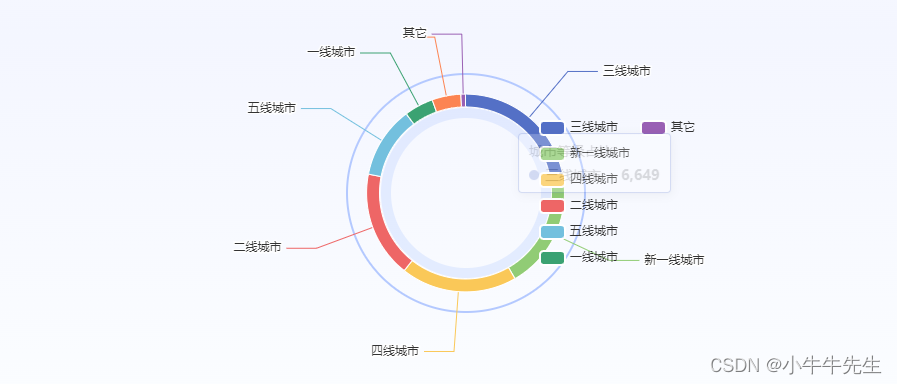
摘要 本报告旨在评估蜜雪冰城品牌作为投资对象的潜力和价值,基于其经营模式、门店分布、人均消费、覆盖省份等关键指标进行分析。 数据数据源:魔行观察:http://www.wmomo.com/#/brand/brandDetails?code10013603 品牌概览 蜜雪冰城是中国…...

如何在CSS中设置px值
在CSS中设置px(像素)值非常简单。px是CSS中最常用的长度单位之一,用于指定元素的大小、位置、间距等。 以下是一些示例,展示如何在CSS中使用px值: 设置元素宽度和高度 css复制代码 .box { width: 200px; /* 设置元素…...

【linux】find命令详解
Linux中的find命令用于在文件系统中搜索符合条件的文件或目录。 一.基本语法 find [path] [expression] #path:搜索的起始目录,如果不指定,默认为当前目录 #expression:定义搜索条件的表达式 命令选项 -name 按文件名搜索 -size …...

Android音频管理器探索与应用
在Android应用开发中,音频管理器是一个至关重要的组件,它负责处理设备的音频功能,包括音量控制、音频路由、音效处理以及与其他应用的音频交互。本文将深入探讨Android音频管理器的功能和应用,帮助开发者更好地理解和利用这一关键…...

qt QTreeWidget文件管理器拖入应用,从应用拖入文件管理器拷贝
我用QT实现了一个文件管理的软件,能够实现从桌面或其他路径拖拽文件到软件,软件获取拖拽文件的路径。但是当我想实现反向操作时遇到了问题。在网上搜索和阅读文档一天多都未能解决该问题。 下面给出我的实现: Qt开发中经常会用QTreeWidget去…...

Qt中使用MySQL数据库详解,好用的模块类封装
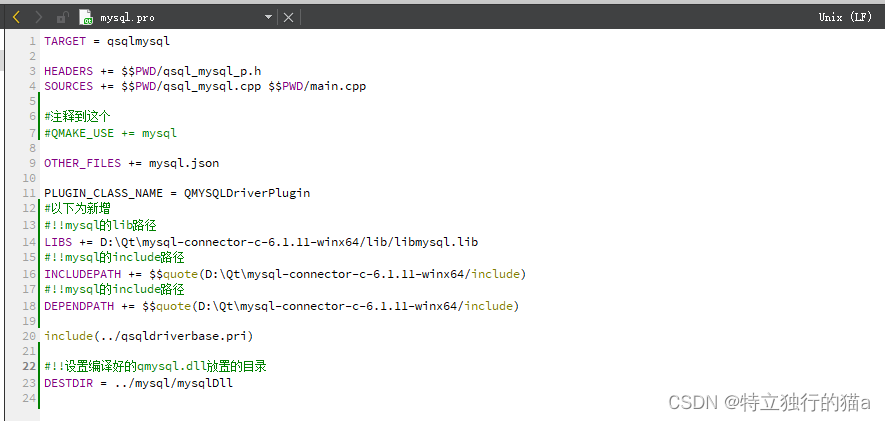
本文将详细介绍如何在Qt应用程序中集成MySQL数据库,并封装实现好用的mysql数据库操作类。包括环境准备、连接数据库、执行查询及异常处理等关键步骤,同时包含mysql驱动的编译。分享给有需要的小伙伴,喜欢的可以点击收藏。 目录 环境准备 项…...

C语言实现 人生重生模拟器游戏
目录 实现一个简化版的人生重开模拟器 1.菜单函数 2.game函数 3.幼年时期(even函数) 4.壮年时期(Juvenile函数) 课余时间实现的小游戏 实现一个简化版的人生重开模拟器 1.菜单函数 void menu() {printf("---------------…...

C语言两个较大数字相加
C语言两个较大数字相加 思路分析 由于C语言中的基本数据类型(如int、long等)有固定的大小,无法直接处理非常大的数字(如数百位的数字)。因此,我们需要采用字符串或数组来表示大数字,并逐位进行…...

大数据面试题之Flume
目录 介绍下Flume Flume架构 Flume有哪些Source 说下Flume事务机制 介绍下Flume采集数据的原理?底层实现? Flume如何保证数据的可靠性 Flume传输数据时如何保证数据一致性(可靠性) Flume拦截器 如何监控消费型Flu…...

js文件的执行和变量初始化缓存
js文件和变量初始化 全局变量举例js文件加载 全局变量举例 import * as turf from "turf/turf"; import earcut from "earcut"; import * as THREE from "three"; import { TextGeometry } from "three/addons/geometries/TextGeometry.js…...

无法定位程序输入点Z9 qt assertPKcS0i于动态链接库F:\code\projects\06_algorithm\main.exe
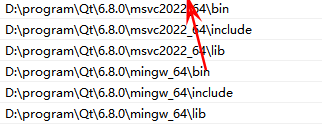
解决方法: 这个报错,是因为程序在运行时没要找到所需的dll库,如果把这个程序方法中对应库的目录下执行,则可正常执行。即使将图中mingw_64\bin 环境变量上移到msvc2022_64\bin 之前也不可以。 最终的解决方法是在makefile中设置环…...

GoLand 2024 for Mac GO语言集成开发工具环境
Mac分享吧 文章目录 效果一、下载软件二、开始安装1、双击运行软件(适合自己的M芯片版或Intel芯片版),将其从左侧拖入右侧文件夹中,等待安装完毕2、应用程序显示软件图标,表示安装成功3、打开访达,点击【文…...
)
Protocol Buffer 基础(c++)
本教程提供了使用协议缓冲区的基本介绍。通过逐步创建一个简单的示例应用程序,介绍以下内容: 1.在.proto文件中定义消息格式。 2.使用 protocol buffer 编译器。 3.使用c protocol buffer API来写入和读取消息。 一、问题描述 将要使用的示例是…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
