谁说程序员不懂了浪费,女神节安排
Python的PyQt框架的使用
- 一、前言
- 二、女神节文案
- 三、浪漫的代码
- 四、官宣文案
一、前言
- 个人主页: ζ小菜鸡
- 大家好,我是ζ小菜鸡,特在这个特殊的日子献上此文,希望小伙伴们能讨自己的女神欢心。
二、女神节文案
1.生活一半是柴米油盐,一半是星辰大海,也许极尽琐碎,却依然有我们需要的美和温暖,愿你好好爱自己,活成独立坚强的模样,做自己的女王,不卑不亢,不慌不忙,无需凭借谁的光,成为自己的太阳,心之所向,终会抵达,祝你女王节快乐!!!
2.女神节,你是女生你做主,愿你跟随梦想旋律,尽享快乐岁月。
3.属于女人的数字,不是年龄,而是故事,愿你不负时间馈赠,把故事写成温柔的诗。
三、浪漫的代码
谁说程序员不懂浪漫,上代码:
<!DOCTYPE html>
<!-- saved from url=(0046)https://httishere.gitee.io/notion/v4/love-name -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>💗 Love you 💗 My Dear 欣欣宝贝,女神节快乐💗</title><style type="text/css">body {margin: 0;overflow: hidden;background: #000;}canvas {position: absolute;width: 100%;height: 100%;}#pinkboard {animation: anim 1.5s ease-in-out infinite;-webkit-animation: anim 1.5s ease-in-out infinite;-o-animation: anim 1.5s ease-in-out infinite;-moz-animation: anim 1.5s ease-in-out infinite;}@keyframes anim {0% {transform: scale(0.8);}25% {transform: scale(0.7);}50% {transform: scale(1);}75% {transform: scale(0.7);}100% {transform: scale(0.8);}}@-webkit-keyframes anim {0% {-webkit-transform: scale(0.8);}25% {-webkit-transform: scale(0.7);}50% {-webkit-transform: scale(1);}75% {-webkit-transform: scale(0.7);}100% {-webkit-transform: scale(0.8);}}@-o-keyframes anim {0% {-o-transform: scale(0.8);}25% {-o-transform: scale(0.7);}50% {-o-transform: scale(1);}75% {-o-transform: scale(0.7);}100% {-o-transform: scale(0.8);}}@-moz-keyframes anim {0% {-moz-transform: scale(0.8);}25% {-moz-transform: scale(0.7);}50% {-moz-transform: scale(1);}75% {-moz-transform: scale(0.7);}100% {-moz-transform: scale(0.8);}}#name {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);margin-top: -20px;font-size: 46px;color: #ea80b0;}</style></head><body><canvas id="pinkboard" width="1920" height="947"></canvas><!-- <div id="name">欣欣宝贝,女神节快乐💗 ❤️</div> --><canvas id="canvas" width="1920" height="947"></canvas><script type="text/javascript">const colors = ["#eec996","#8fb7d3","#b7d4c6","#c3bedd","#f1d5e4","#cae1d3","#f3c89d","#d0b0c3","#819d53","#c99294","#cec884","#ff8e70","#e0a111","#fffdf6","#cbd7ac","#e8c6c0","#dc9898","#ecc8ba",]; //用来设置的颜色var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");let count = 1;var ww = window.innerWidth;var wh = window.innerHeight;var hearts = [];function init() {requestAnimationFrame(render);canvas.width = ww;canvas.height = wh;for (var i = 0; i < 100; i++) {hearts.push(new Heart());}}function Heart() {this.x = Math.random() * ww;this.y = Math.random() * wh;this.opacity = Math.random() * 0.5 + 0.5;this.vel = {x: (Math.random() - 0.5) * 4,y: (Math.random() - 0.5) * 4,};this.targetScale = Math.random() * 0.15 + 0.02;this.scale = this.targetScale * Math.random();}Heart.prototype.update = function (i) {this.x += this.vel.x;this.y += this.vel.y;this.scale += (this.targetScale - this.scale) * 0.01;if (this.x - this.width > ww || this.x + this.width < 0) {this.scale = 0;this.x = Math.random() * ww;}if (this.y - this.height > wh || this.y + this.height < 0) {this.scale = 0;this.y = Math.random() * wh;}this.width = 473.8;this.height = 408.6;};Heart.prototype.draw = function (i) {ctx.globalAlpha = this.opacity;ctx.font = `${180 * this.scale}px "微软雅黑"`;// ctx.font="20px";ctx.fillStyle = colors[i % 18];ctx.fillText("💗欣欣宝贝,女神节快乐💗",this.x - this.width * 0.5,this.y - this.height * 0.5,this.width,this.height);// ctx.drawImage(// heartImage,// this.x - this.width * 0.5,// this.y - this.height * 0.5,// this.width,// this.height// );};function render() {ctx.clearRect(0, 0, ww, wh);// ctx.globalAlpha = 1;// ctx.fillStyle = "rgba(255,255,255,0.3)";// ctx.fillRect(0, 0, ww, wh);for (var i = 0; i < 100; i++) {hearts[i].update(i);hearts[i].draw(i);}requestAnimationFrame(render);}init();// var heartImage = new Image();// heartImage.onload = init();// heartImage.src =// "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI0NzMuOHB4IiBoZWlnaHQ9IjQwOC42cHgiIHZpZXdCb3g9IjAgMCA0NzMuOCA0MDguNiI+PHBhdGggZmlsbD0iI2QzMjkzMiIgZD0iTTQwNC42LDE2LjZDMzg1LjQsNi4xLDM2My41LDAsMzQwLDBjLTQxLjUsMC03OC41LDE4LjktMTAzLDQ4LjVDMjEyLjMsMTguOSwxNzUuMywwLDEzMy44LDAgYy0yMy4zLDAtNDUuMyw2LjEtNjQuNSwxNi42QzI3LjksMzkuNSwwLDgzLjQsMCwxMzMuOWMwLDE0LjQsMi40LDI4LjMsNi42LDQxLjJDMjkuNiwyNzguNCwyMzcsNDA4LjYsMjM3LDQwOC42IHMyMDcuMi0xMzAuMiwyMzAuMi0yMzMuNWM0LjMtMTIuOSw2LjYtMjYuOCw2LjYtNDEuMkM0NzMuOCw4My40LDQ0NS45LDM5LjYsNDA0LjYsMTYuNnoiLz48L3N2Zz4=";window.addEventListener("resize", function () {ww = window.innerWidth;wh = window.innerHeight;});</script><script>/** Settings*/var settings = {particles: {length: 500, // maximum amount of particlesduration: 2, // particle duration in secvelocity: 100, // particle velocity in pixels/seceffect: -0.75, // play with this for a nice effectsize: 30, // particle size in pixels},};/** RequestAnimationFrame polyfill by Erik M?ller*/(function () {var b = 0;var c = ["ms", "moz", "webkit", "o"];for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) {window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"];window.cancelAnimationFrame =window[c[a] + "CancelAnimationFrame"] ||window[c[a] + "CancelRequestAnimationFrame"];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function (h, e) {var d = new Date().getTime();var f = Math.max(0, 16 - (d - b));var g = window.setTimeout(function () {h(d + f);}, f);b = d + f;return g;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function (d) {clearTimeout(d);};}})();/** Point class*/var Point = (function () {function Point(x, y) {this.x = typeof x !== "undefined" ? x : 0;this.y = typeof y !== "undefined" ? y : 0;}Point.prototype.clone = function () {return new Point(this.x, this.y);};Point.prototype.length = function (length) {if (typeof length == "undefined")return Math.sqrt(this.x * this.x + this.y * this.y);this.normalize();this.x *= length;this.y *= length;return this;};Point.prototype.normalize = function () {var length = this.length();this.x /= length;this.y /= length;return this;};return Point;})();/** Particle class*/var Particle = (function () {function Particle() {this.position = new Point();this.velocity = new Point();this.acceleration = new Point();this.age = 0;}Particle.prototype.initialize = function (x, y, dx, dy) {this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age = 0;};Particle.prototype.update = function (deltaTime) {this.position.x += this.velocity.x * deltaTime;this.position.y += this.velocity.y * deltaTime;this.velocity.x += this.acceleration.x * deltaTime;this.velocity.y += this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw = function (context, image) {function ease(t) {return --t * t * t + 1;}var size = image.width * ease(this.age / settings.particles.duration);context.globalAlpha = 1 - this.age / settings.particles.duration;context.drawImage(image,this.position.x - size / 2,this.position.y - size / 2,size,size);};return Particle;})();/** ParticlePool class*/var ParticlePool = (function () {var particles,firstActive = 0,firstFree = 0,duration = settings.particles.duration;function ParticlePool(length) {// create and populate particle poolparticles = new Array(length);for (var i = 0; i < particles.length; i++)particles[i] = new Particle();}ParticlePool.prototype.add = function (x, y, dx, dy) {particles[firstFree].initialize(x, y, dx, dy);// handle circular queuefirstFree++;if (firstFree == particles.length) firstFree = 0;if (firstActive == firstFree) firstActive++;if (firstActive == particles.length) firstActive = 0;};ParticlePool.prototype.update = function (deltaTime) {var i;// update active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].update(deltaTime);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].update(deltaTime);for (i = 0; i < firstFree; i++) particles[i].update(deltaTime);}// remove inactive particleswhile (particles[firstActive].age >= duration &&firstActive != firstFree) {firstActive++;if (firstActive == particles.length) firstActive = 0;}};ParticlePool.prototype.draw = function (context, image) {// draw active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].draw(context, image);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].draw(context, image);for (i = 0; i < firstFree; i++) particles[i].draw(context, image);}};return ParticlePool;})();/** Putting it all together*/(function (canvas) {var context = canvas.getContext("2d"),particles = new ParticlePool(settings.particles.length),particleRate =settings.particles.length / settings.particles.duration, // particles/sectime;// get point on heart with -PI <= t <= PIfunction pointOnHeart(t) {return new Point(160 * Math.pow(Math.sin(t), 3),130 * Math.cos(t) -50 * Math.cos(2 * t) -20 * Math.cos(3 * t) -10 * Math.cos(4 * t) +25);}// creating the particle image using a dummy canvasvar image = (function () {var canvas = document.createElement("canvas"),context = canvas.getContext("2d");canvas.width = settings.particles.size;canvas.height = settings.particles.size;// helper function to create the pathfunction to(t) {var point = pointOnHeart(t);point.x =settings.particles.size / 2 +(point.x * settings.particles.size) / 350;point.y =settings.particles.size / 2 -(point.y * settings.particles.size) / 350;return point;}// create the pathcontext.beginPath();var t = -Math.PI;var point = to(t);context.moveTo(point.x, point.y);while (t < Math.PI) {t += 0.01; // baby steps!point = to(t);context.lineTo(point.x, point.y);}context.closePath();// create the fillcontext.fillStyle = "#ea80b0";context.fill();// create the imagevar image = new Image();image.src = canvas.toDataURL();return image;})();// render that thing!function render() {// next animation framerequestAnimationFrame(render);// update timevar newTime = new Date().getTime() / 1000,deltaTime = newTime - (time || newTime);time = newTime;// clear canvascontext.clearRect(0, 0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for (var i = 0; i < amount; i++) {var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());var dir = pos.clone().length(settings.particles.velocity);particles.add(canvas.width / 2 + pos.x,canvas.height / 2 - pos.y,dir.x,-dir.y);}// update and draw particlesparticles.update(deltaTime);particles.draw(context, image);}// handle (re-)sizing of the canvasfunction onResize() {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;}window.onresize = onResize;// delay rendering bootstrapsetTimeout(function () {onResize();render();}, 10);})(document.getElementById("pinkboard"));</script></body></html>
运行代码效果图展示:

四、官宣文案
1.绸缪束薪,三星在天,今夕今夕,见此良人,子兮子兮,如此良人。
2.一开始就认识你就像老人的归来。
3.当我遇到你的时候,我意识到四个字已经注定了。
4.天上只有一个月亮正如我的心里只有一个你。
5.遇见你就像遇见了春天,风是你,月也是你。
6.以后有专门帮她拧瓶盖的小朋友了。
7.告诉桃花不用开了,我等的人她来了。
8.从此,有人问我粥可温,有人与我共黄昏,烟雨落京城,一人撑伞两人行(ζ小菜鸡)
相关文章:

谁说程序员不懂了浪费,女神节安排
Python的PyQt框架的使用一、前言二、女神节文案三、浪漫的代码四、官宣文案一、前言 个人主页: ζ小菜鸡大家好,我是ζ小菜鸡,特在这个特殊的日子献上此文,希望小伙伴们能讨自己的女神欢心。 二、女神节文案 1.生活一半是柴米油盐,…...
)
上市公司管理层短视指标(2007-2020)
1、数据说明:将研发⽀出的减少量(∆R&D)作为管理层短视⾏为的度量指标,即∆R&D为公司t年的研发⽀出减去t-1年的研发⽀出并除以t-1年末的总资产再乘以100。2、数据来源:自主整理3、时间跨度:2007-20…...

IDDPM 和 DDIM 对比
IDDPM 和 DDPM 对比IDDPMDDIMIDDPM IDDPM:Improved Denoising diffusion probabilistic models learning Σθ\Sigma_{\theta}Σθ, 即Σθ(xt,t)exp(vlogβt(1−v)logβ~t)\Sigma_{\theta}\left(x_{t}, t\right)\exp \left(v \log \beta_{t}(1…...

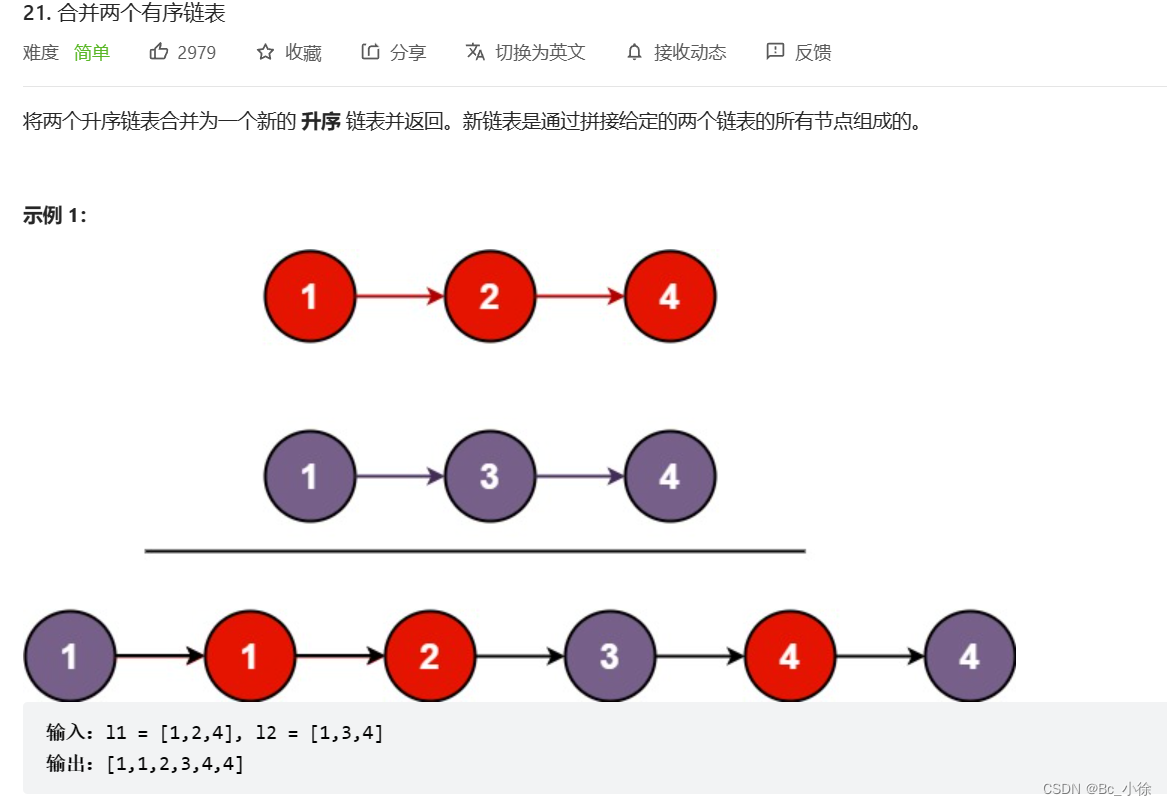
链表OJ题(上)
✅每日一练:876. 链表的中间结点 - 力扣(LeetCode) 解题思路: 定义快慢指针,让快指针走2步,慢指针走1步,当fast或者fast.next为空时,走完链表,此时slow就是中间位置 pub…...

【题解】百度2021校招Web前端工程师笔试卷(第一批):单选题、多选题
题目来源:牛客网公司真题_免费模拟题库_企业面试|笔试真题 (nowcoder.com) 若有错误请指正! 单选题 1 某主机的 IP 地址为 212.212.77.55,子网掩码为 255.255.252.0。若该主机向其所在子网发送广播分组,则目的地址可以是&…...

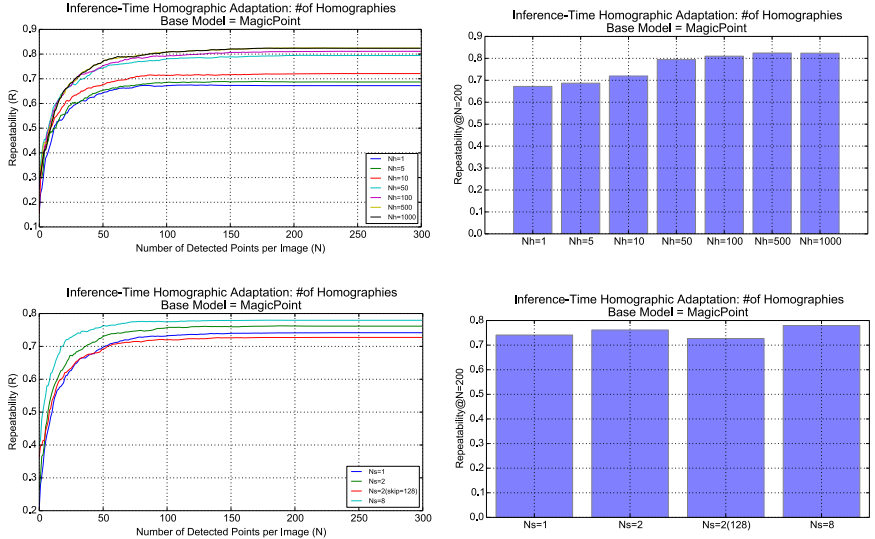
论文解读:SuperPoint: Self-Supervised Interest Point Detection and Description
发表时间: 2018年 项目地址:https://arxiv.org/abs/1712.07629 论文地址:https://github.com/magicleap/SuperPointPretrainedNetwork 本文提出了一种用于训练计算机视觉中大量多视点几何问题的兴趣点检测器和描述符的自监督框架。与patch-based的神经网…...

游戏玩的多,陪玩你了解的多吗?用Python来采集陪玩数据,看看行情和美照
前言 (。・∀・)ノ゙嗨 大家好 现在应该每个人都玩过游戏吧,有些的上瘾,天天玩停不下来,有些的倒是没啥感觉 有游戏就肯定有陪玩啊,毕竟当朋友忙的时候,自己一个…...

React框架创建项目详细流程-项目的基本配置-项目的代码规范
文章目录React创建项目流程与规范项目规范项目配置目录结构样式重置Router配置Redux状态管理axios配置React创建项目流程与规范 项目规范 项目规范: 在项目中都会有一些开发规范和代码风格, 下面介绍一下我采用的规范与风格 文件夹、文件名称统一小写、多个单词以连接符(-)连…...
)
nnunet入门之一 (CT图像分割)
目录安装环境数据处理预处理训练测试MIC-DKFZ/nnUNet 选择Linux环境运行该项目,Windows环境需要更改较多的参数,暂不支持。 安装环境 安装cuda, cudnn,已安装的检测cuda版本 检测cuda版本: nvcc -v cd /usr/local nvidia-smi&…...

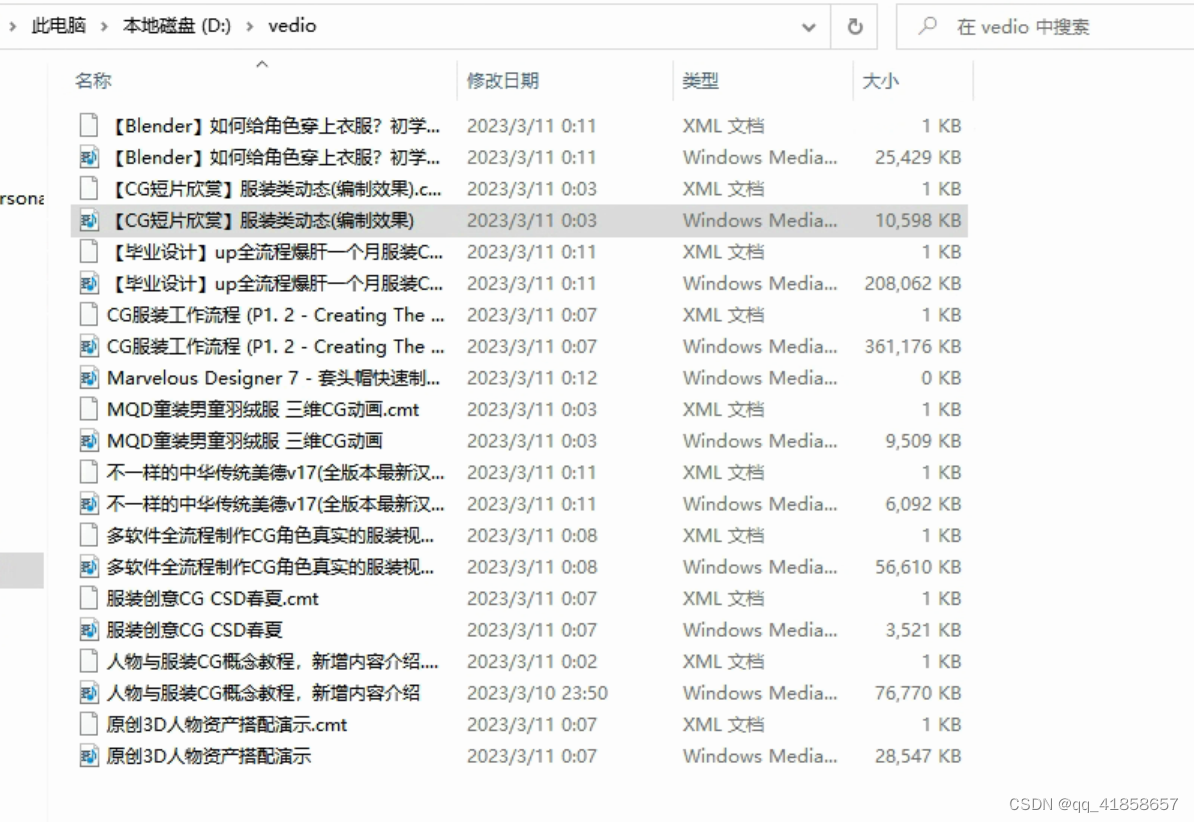
从0到1_批量下载视频
简介:真实从0到1,童叟无欺~ 目标:用python批量下载搜索视频,以“CG 服装”为例 搜索图片就不放啦,不能过审 本章主要介绍如何用python把搜索到的视频直接下载到自己的本地文件夹中~ 介绍一下工作…...

CNCF x Alibaba云原生技术公开课 第十二章 可观测性:监控与日志
1、监控 监控类型 资源监控:cpu、内存、网络等。性能监控:apm监控,一般是通过一些 Hook 的机制在,在虚拟机层、字节码执行层通过隐式调用,或者是在应用层显示注入,获取更深层次的一个监控指标,…...

C语言宏定义几个问题
1.#define Ant A虽说做的是将代码中Ant替换成A,但是是整体的替换,不能将整体分离替换。 不带宏参定义一般形式如下: 格式: #define 标识符 字符串 其中“标识符”为所定义的宏名,“字符串”可以是常数、表达式、格式串…...

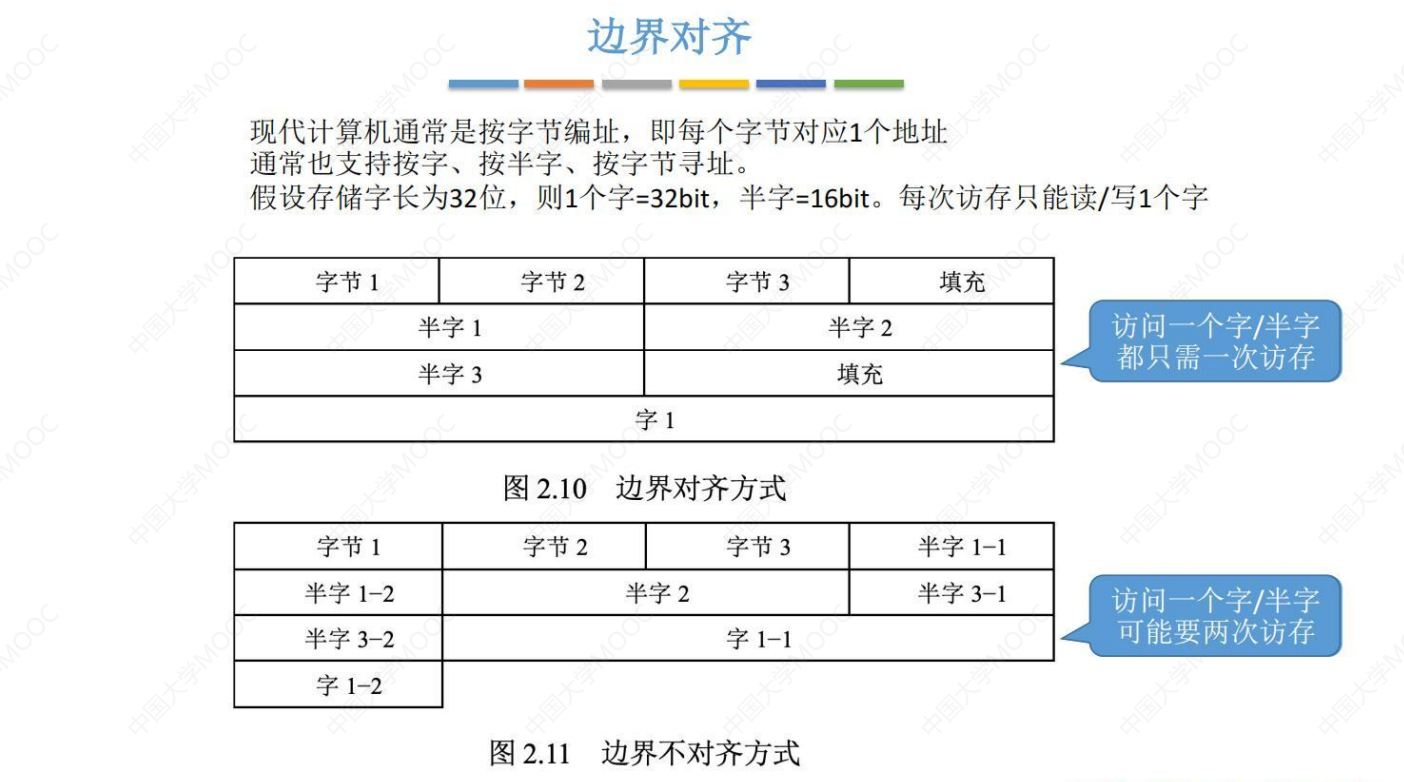
王道计算机组成原理课代表 - 考研计算机 第二章 数据的表示和运算 究极精华总结笔记
本篇博客是考研期间学习王道课程 传送门 的笔记,以及一整年里对 计算机组成 知识点的理解的总结。希望对新一届的计算机考研人提供帮助!!! 关于对 数据的表示和运算 章节知识点总结的十分全面,涵括了《计算机组成原理…...

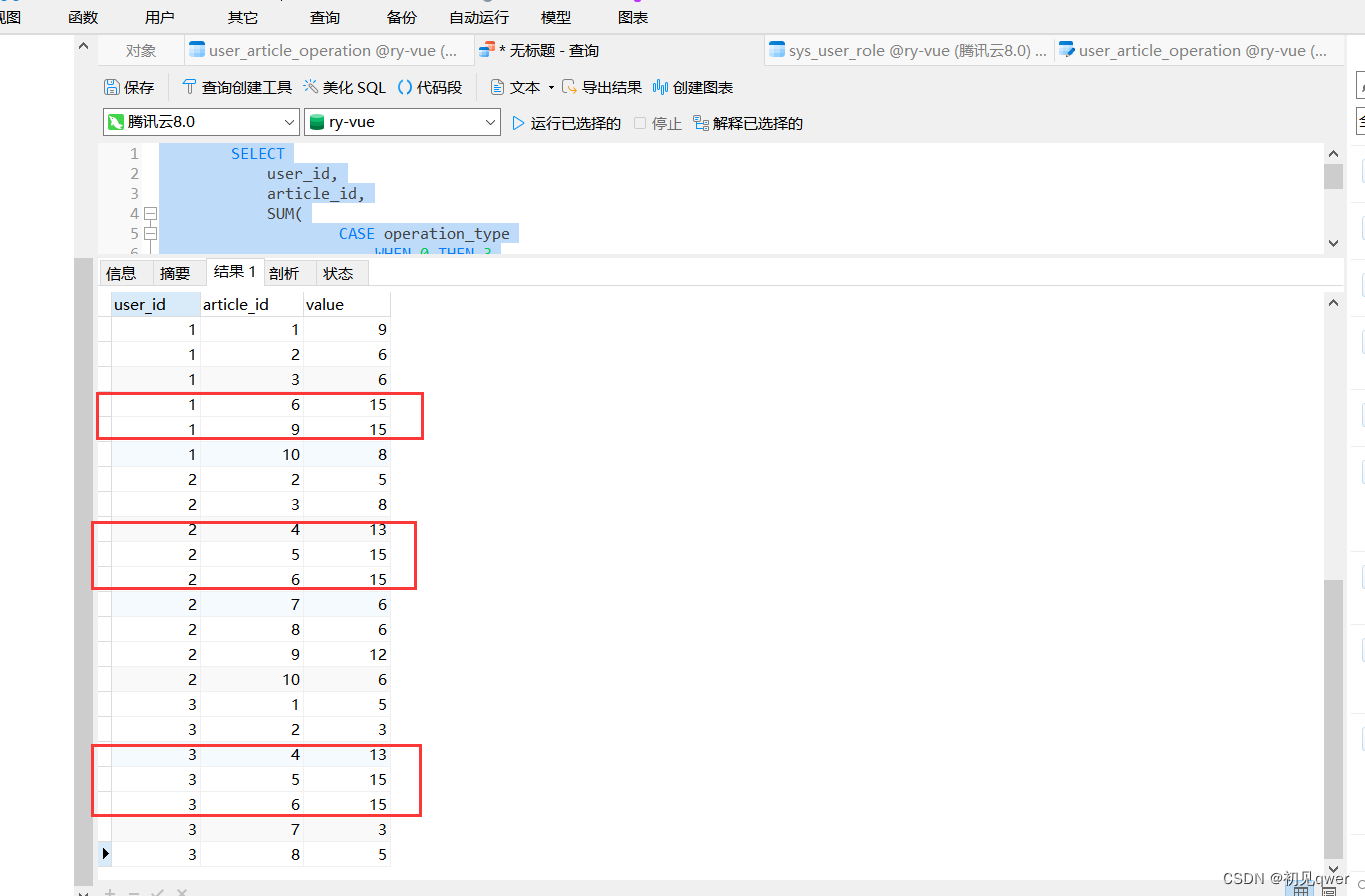
springboot集成mahout实现简单基于协同过滤算法的文章推荐算法
文章目录前言1.建表并且生成一些数据首先,建立一个用户文章操作表(user_article_operation)使用case when语句简单分析数据2. 代码与测试只需要根据表生成相应实体类(注意要加一个value属性来存储分数)主要代码如下&am…...

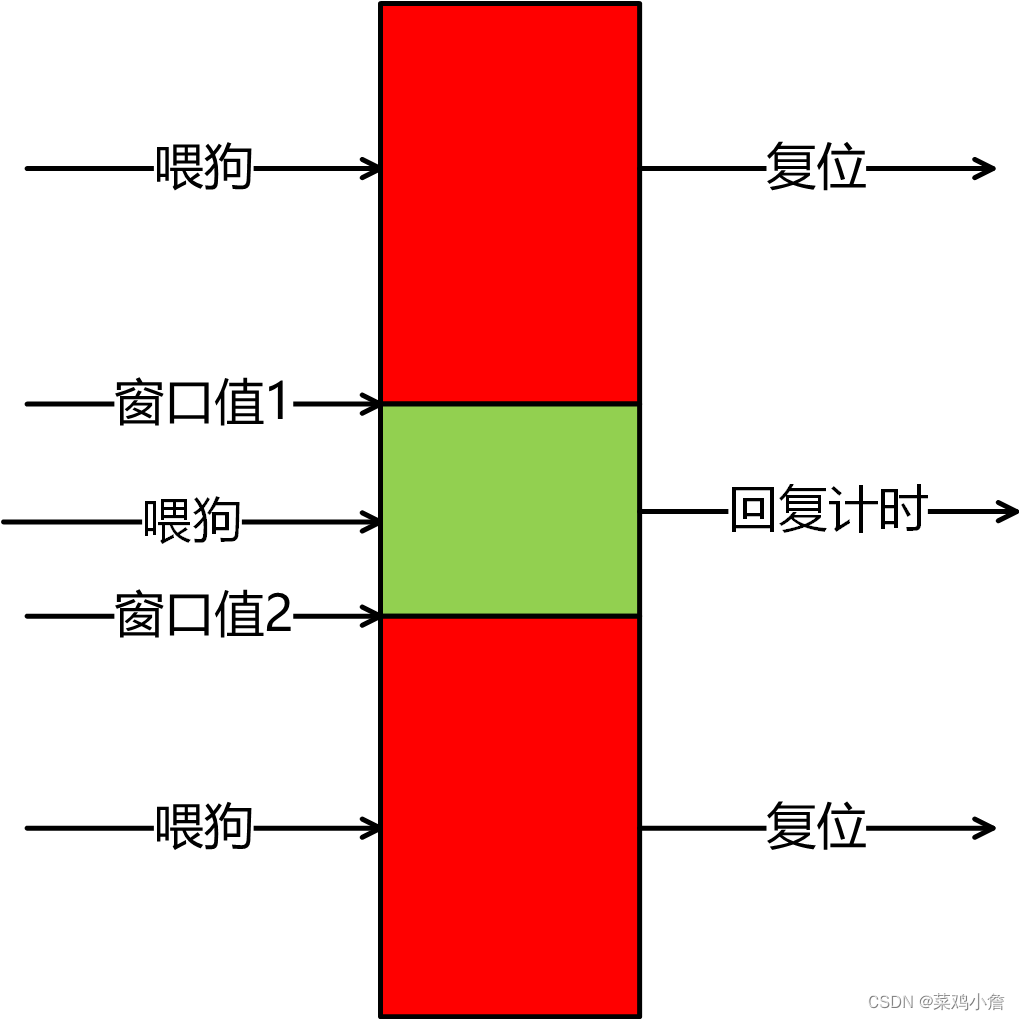
自动驾驶介绍系列 ———— 看门狗
文章目录硬件看门狗软件看门狗差异分析延申窗口看门狗硬件看门狗 硬件看门狗的本质上是一个定时器电路。通常存在一个输入,输入到MCU的RST端。在正常工作状态下,MCU每隔固定时间间隔会输出一个信号给RST端,实现对看门狗端清零。如果在指定的时…...

今天打开个税APP,我直接人麻了!
点击上方“码农突围”,马上关注这里是码农充电第一站,回复“666”,获取一份专属大礼包真爱,请设置“星标”或点个“在看这是【码农突围】的第 432 篇原创分享作者 l 突围的鱼来源 l 码农突围(ID:smartyuge&…...

javascript进阶学习笔记(含AJAX)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、JS变量(var、let和const)二、for/in循环三、正则表达式语法:正则表达式修饰符:正则表达式模式字符串方法&…...

今年没有金三银四
最近好几个铁子咨询目前的大环境如何,甚至还有几个CTO和总监级别的大佬想跳槽问有没有对应的岗位。 又到了每年金三银四的时间点,往年(去年除外)这个时候用工市场都是一遍火热,大家跳槽涨薪好不快活。 面对这些咨询我…...

NFS - Network FileSystem网络文件系统的实现原理
文章目录PreNFS简介NFS共享数据结构图NFS服务器的实现原理是否安装nfs安装配置NFSPre NFS - MIPS架构下构建NFS共享目录服务 NFS简介 NFS的全称是Network FileSystem,即网络文件系统 NFS最初是由 Sun Microsytem 公司开发出来的,主要实现的功能是让网络…...

C#【汇总篇】语法糖汇总
文章目录0、语法糖简介1、自动属性2、参数默认值和命名参数3、类型实例化4、集合4.1 初始化List集合的值4.2 取List中的值5、隐式类型(var)6、扩展方法【更换测试实例】7、匿名类型(Anonymous type)【待补充】8、匿名方法…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
