【DevOps】Elasticsearch集群JVM参数调整及滚动重启指南
目录
概述
准备工作
滚动重启步骤
1. 禁用分片分配(可选)
2. 关闭索引写操作
3. 检查集群状态
4. 重启Master节点
5. 重启Data节点
6. 重新开启索引写操作
7. 启用分片分配(如果之前禁用了)
8. 监控集群状态
结论
概述
本文档旨在提供一个详细的指南,帮助用户在Elasticsearch集群中调整JVM参数并进行滚动重启。滚动重启是一种逐步重启集群节点的方法,旨在最小化对集群性能和可用性的影响。Elasticsearch集群的环境包括3台master节点,三台data节点。下面我们看一下具体实现步骤。
准备工作
-
备份配置文件:
在每个节点上备份jvm.options文件。cp /etc/elasticsearch/jvm.options /etc/elasticsearch/jvm.options.backup -
修改JVM参数:
编辑每个节点的/etc/elasticsearch/jvm.options文件,调整所需的JVM参数。例如,调整堆内存大小:-Xms4g -Xmx4g
滚动重启步骤
1. 禁用分片分配(可选)
在任意一个Master节点上执行以下命令,禁用分片分配:
curl -X PUT "http://localhost:9200/_cluster/settings" -H 'Content-Type: application/json' -d'
{"persistent": {"cluster.routing.allocation.enable": "primaries"}
}'
2. 关闭索引写操作
在任意一个Master节点上执行以下命令,关闭所有索引的写操作:
curl -X PUT "http://localhost:9200/_all/_settings" -H 'Content-Type: application/json' -d'
{"index.blocks.write": true
}'
3. 检查集群状态
确保集群状态为黄色或绿色,等待所有分片被分配:
curl -X GET "http://localhost:9200/_cluster/health?wait_for_status=yellow&timeout=30s"
4. 重启Master节点
依次重启每个Master节点,确保每次重启后集群保持稳定。
-
重启Master节点1:
sudo systemctl restart elasticsearch -
检查节点状态:
curl -X GET "http://localhost:9200/_cat/nodes" -
等待节点加入集群:
确保Master节点1成功加入集群并状态正常。 -
重启Master节点2:
sudo systemctl restart elasticsearch -
检查节点状态:
curl -X GET "http://localhost:9200/_cat/nodes" -
等待节点加入集群:
确保Master节点2成功加入集群并状态正常。 -
重启Master节点3:
sudo systemctl restart elasticsearch -
检查节点状态:
curl -X GET "http://localhost:9200/_cat/nodes" -
等待节点加入集群:
确保Master节点3成功加入集群并状态正常。
5. 重启Data节点
依次重启每个Data节点,确保每次重启后集群保持稳定。
-
重启Data节点1:
sudo systemctl restart elasticsearch -
检查节点状态:
curl -X GET "http://localhost:9200/_cat/nodes" -
等待节点加入集群:
确保Data节点1成功加入集群并状态正常。 -
重启Data节点2:
sudo systemctl restart elasticsearch -
检查节点状态:
curl -X GET "http://localhost:9200/_cat/nodes" -
等待节点加入集群:
确保Data节点2成功加入集群并状态正常。 -
重启Data节点3:
sudo systemctl restart elasticsearch -
检查节点状态:
curl -X GET "http://localhost:9200/_cat/nodes" -
等待节点加入集群:
确保Data节点3成功加入集群并状态正常。
6. 重新开启索引写操作
在任意一个Master节点上执行以下命令,重新开启所有索引的写操作:
curl -X PUT "http://localhost:9200/_all/_settings" -H 'Content-Type: application/json' -d'
{"index.blocks.write": false
}'
7. 启用分片分配(如果之前禁用了)
在所有节点重启完成后,重新启用分片分配:
curl -X PUT "http://localhost:9200/_cluster/settings" -H 'Content-Type: application/json' -d'
{"persistent": {"cluster.routing.allocation.enable": "all"}
}'
8. 监控集群状态
在重启完成后,持续监控集群的健康状态和性能指标,确保一切正常。
结论
通过以上步骤,你可以在Elasticsearch集群中安全地调整JVM参数并进行滚动重启。请确保在操作过程中谨慎行事,并持续监控集群状态,以确保集群的稳定性和性能。
相关文章:

【DevOps】Elasticsearch集群JVM参数调整及滚动重启指南
目录 概述 准备工作 滚动重启步骤 1. 禁用分片分配(可选) 2. 关闭索引写操作 3. 检查集群状态 4. 重启Master节点 5. 重启Data节点 6. 重新开启索引写操作 7. 启用分片分配(如果之前禁用了) 8. 监控集群状态 结论 概述…...

软设之多态
在面向对象的语言中,多态就是相同方法,不同的表现。 重写和重载时多态具体的表现形式。 重载,举个例子,有一个猫类,定义了一个叫的方法,正常叫的值是“喵喵”,愤怒时叫的值是“喵呜” 重写&a…...

SD NAND时序解析
一、SD NAND时序的重要性 在SD NAND的数据传输过程中,时序起着至关重要的作用。正确的时序确保了数据能够准确无误地在主机和SD NAND之间传输。 二、命令与读写时序 SD NAND的通信基于命令和数据传输,遵循以下时序规则: 命令与响应交互&…...

CSS-实例-div 水平居中 垂直靠上
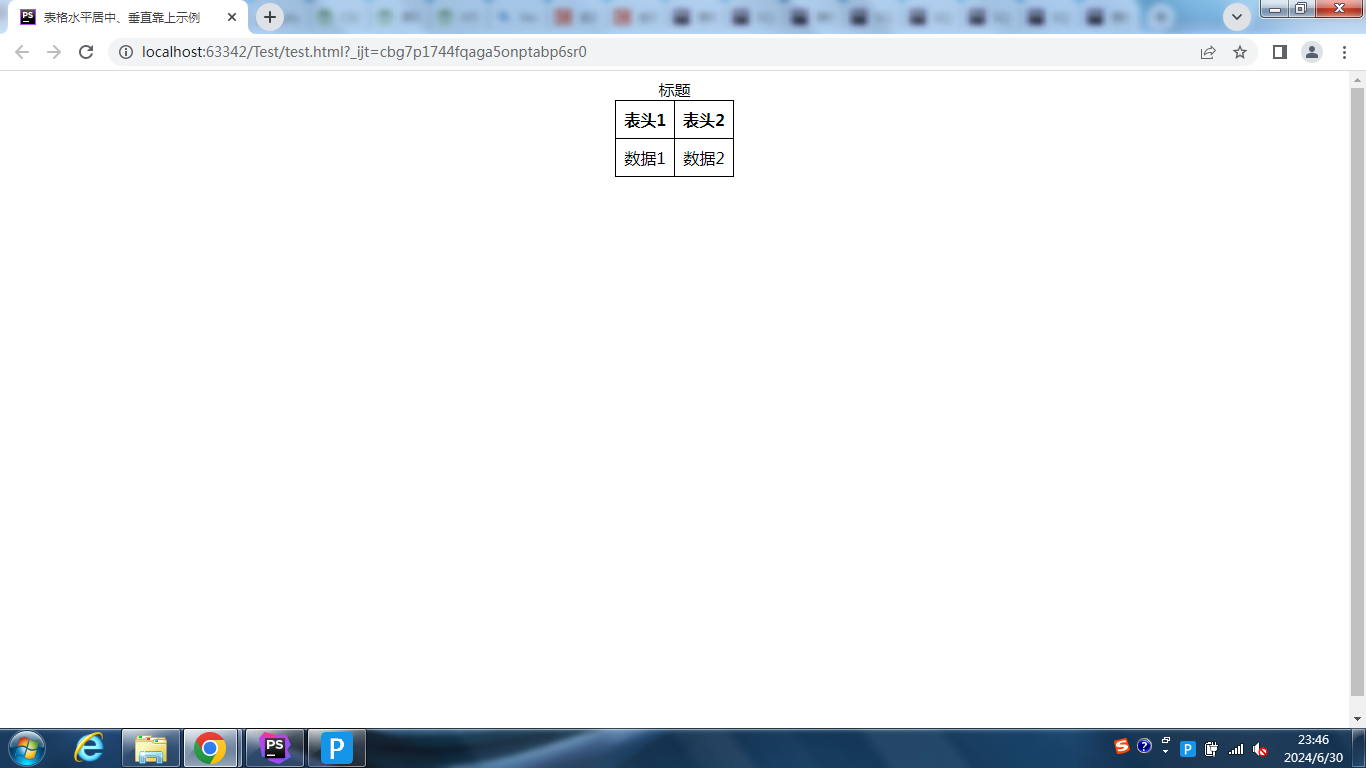
1 需求 2 语法 3 示例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>表格水平居中、垂直靠上示例…...

数据分析入门指南:从基础概念到实际应用(一)
随着数字化时代的来临,数据分析在企业的日常运营中扮演着越来越重要的角色。从感知型企业到数据应用系统的演进,数据驱动的业务、智能优化的业务以及数智化转型成为了企业追求的目标。在这一过程中,数据分析不仅是技术的运用,更是…...

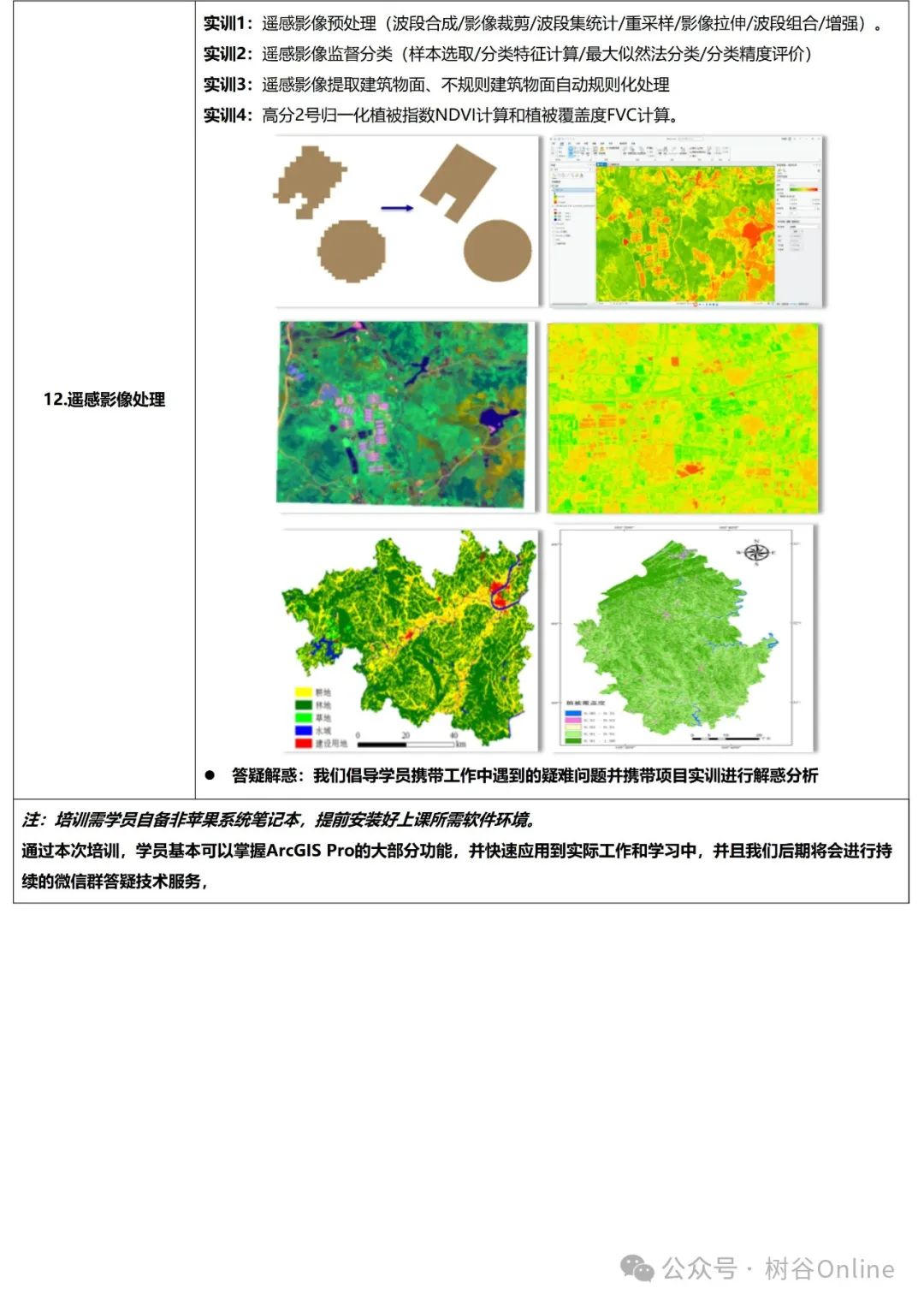
ArcGIS Pro三维空间分析、专题制图、遥感制图全流程系统教学
ESRI宣布:ArcGIS 10.8.2 是 ArcMap 的当前版本,在 2026 年 3 月 1 日之前将继续受支持。我们没有计划在 2021/22 年随 ArcGIS 版本一起发布 ArcMap 10.9.x。这意味着 10.8.x 系列将是 ArcMap 的最终版本系列,并将在 2026 年 3 月 1 日之前受支…...

Redis 7.x 系列【17】四种持久化策略
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 案例演示2.1 无持久化2.2 RDB2.3 AOF2.4 混合模式2.4.1 方式一:…...

开发经验:go切片的继承
package main import ( "errors" "fmt" ) // LimitedSlice 是一个封装了切片的结构体,用于限制切片的最大容量 type LimitedSlice struct { slice []int maxCap int } // NewLimitedSlice 创建一个新的LimitedSlice实例ÿ…...

PyQt5事件机制解析:从原理到实战一网打尽!
PyQt5事件机制 一、简介1.1 PyQt5的概述和作用 1.2 为什么学习PyQt5事件机制1.2.1 实现用户交互1.2.2 处理复杂逻辑1.2.3 自定义用户界面行为1.2.4 优化性能 二、PyQt5事件机制初步了解2.1 PyQt5事件的概念和基本原理2.1.1 PyQt5事件的概念2.1.2 PyQt5事件的基本原理 2.2 事件处…...

GraphQL与RESTful API的区别和优势
GraphQL GraphQL是一种用于API设计的语言和查询协议,由Facebook于2015年推出。它允许客户端向服务器指定他们需要的数据字段,而不是像RESTful API那样请求整个资源然后过滤数据。在GraphQL中,客户端发送一个单一的请求,而服务器返…...
删除后兼容Qt6 的解决方法)
关于 Qt4Qt5迁移至Qt6出现QDesktopWidget和QApplication::desktop()删除后兼容Qt6 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140036861 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

【HarmonyOS NEXT】鸿蒙Socket 连接
简介 Socket 连接主要是通过 Socket 进行数据传输,支持 TCP/UDP/Multicast/TLS 协议。 基本概念 Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。TCP:传输控制协议(Transmission Control Proto…...

1978Springboot在线维修预约服务应用系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot在线维修预约服务应用系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发 ),系统具有完整的源代码和…...

【vue】实现自动轮播+滚轮控制
前言 有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。 用原生的js实现不是无缝滚动 用无缝滚动插件实现,发现pc端无法实现滚轮控制 目标 1 实现表格表无缝循环滚动 2 实现滚轮控制表格表数据滚动 3 掌握vue-seamless-scroll使用方式 一些思考…...

鸿翼FEX文件安全交换系统,打造安全高效的文件摆渡“绿色通道”
随着数字经济时代的到来,数据已成为最有价值的生产要素,是企业的重要资产之一。随着数据流动性的增强,数据安全问题也随之突显。尤其是政务、金融、医疗和制造业等关键领域组织和中大型企业,面临着如何在保障数据安全的同时&#…...

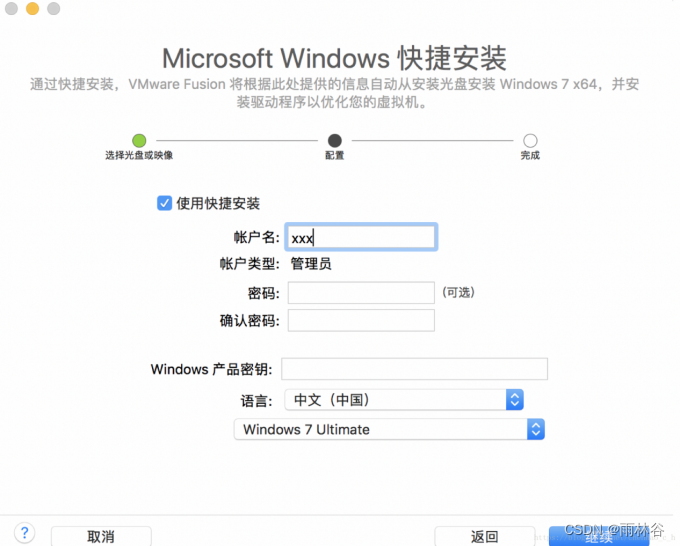
苹果电脑虚拟机运行Windows Mac环境安装Win PD19虚拟机 parallels desktop19虚拟机安装教程免费密钥激活
在如今多元的数字时代,我们经常需要在不同的操作系统环境下进行工作和学习。而对于 Mac 用户来说,有时候需要在自己的电脑上安装 Windows 操作系统,以体验更多软件及功能,而在 Mac 安装 Windows 虚拟机是常用的一种操作。下面就来…...

昇思25天学习打卡营第11天|基于MindSpore通过GPT实现情感分类
学AI还能赢奖品?每天30分钟,25天打通AI任督二脉 (qq.com) 基于MindSpore通过GPT实现情感分类 %%capture captured_output # 实验环境已经预装了mindspore2.2.14,如需更换mindspore版本,可更改下面mindspore的版本号 !pip uninsta…...

【Python】变量与基本数据类型
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言变量声明变量变量的命名规则 变量赋值多个变量赋值 标准数据类型变量的使用方式存储和访问数据:参与逻辑运算和数学运算在函数间传递数据构建复杂的数据结构 NameE…...

Unity按键表大全
Unity键值对应表# KeyCode是由Event.keyCode返回的。这些直接映射到键盘上的物理键,以下是键值对应列表: 常用键# Backspace 退格键 Delete Delete键 TabTab键 Clear Clear键 Return 回车键 Pause 暂停键 Escape ESC键 Space 空格键 小键盘# …...

第一周java。2
方法的作用 将重复的代码包装起来,写成方法,提高代码的复用性。 方法的语法 方法的语法格式如下 : [修饰符] 方法返回值类型 方法名(形参列表) { //由零条到多条可执行性语句组成的方法体return 返回值; } 定义方法语法格式的详细说明如下…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
