websocket每隔5秒给服务端send一次信息
websocket轮询每隔5秒给服务端send一次信息,主要功能点如下:
socket 采用了定时器 setInterval() 需要清除定时器否则会报错
监听了突然关闭浏览器窗口,destroyed里面直接监听 window.removeEventListener("beforeunload", e => this.beforeunloadHandler(e)) 然后调用this.webstock.close()关闭socket的长链接。
WebSocket连接发生错误的时候,连接错误 需要重连this.reConnect(),尝试重新连接,本次重连次数大于6次就不连接了,放弃连接。
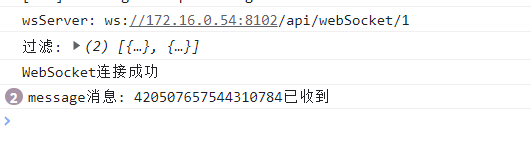
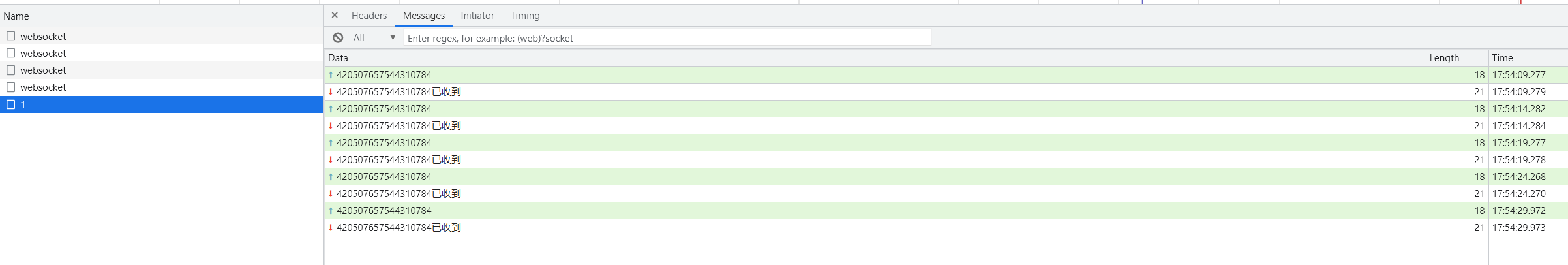
先上效果图:


一 、功能点一清除定时器:
clearInterval(this.timer) // 清除定时器二、功能点二监听了突然关闭浏览器窗口:
mounted() {window.addEventListener("beforeunload", e => this.beforeunloadHandler(e))window.addEventListener("unload", e => this.unloadHandler(e))}, beforeunloadHandler() {this._beforeUnload_time = new Date().getTime();},unloadHandler(e) {this._gap_time = new Date().getTime() - this._beforeUnload_time;// debugger// 关闭或刷新窗口都保存数据到后台// 判断窗口是关闭还是刷新if (this._gap_time <= 5) {// 关闭连接this.webstock.close()} } destroyed() {this.$destroy()clearInterval(this.timer) // 清除定时器// 页面销毁时关闭长连接// if (this.webstock !== null) {// this.webstock.close()// } window.removeEventListener("beforeunload", e => this.beforeunloadHandler(e))window.removeEventListener("unload", e => this.unloadHandler(e))}三、功能点三WebSocket连接发生错误的时候,连接错误 需要重连
websocketonerror(e) {console.log("WebSocket连接发生错误")// 连接断开后修改标识this.isConnect = false// 连接错误 需要重连this.reConnect()}},全部代码如下:
<template>
</template><script>
export default {data() {return {timer: 5000,webstock: '', // webSocket使用isConnect: false, // webSocket连接标识 避免重复连接reConnectNum: 1, // 断开后重新连接的次数 免得后台挂了,前端一直重连_beforeUnload_time: null,_gap_time: null}},methods: {/*webSocket start*/initWebSocket() {let userId = this.$store.state.user.userIdif (userId !== null && userId !== '') {// WebSocket与普通的请求所用协议有所不同,ws等同于http,wss等同于https// 本地环境// let wsServer =// `${// location.protocol === "https" ? "wss" : "ws"// }://localhost:9106/接口前缀/websocket/` + userId;// 线上环境let wsServer = 'ws://172.16.0.54:8102/api/webSocket/' + userIdconsole.log("wsServer:", wsServer)this.webstock = new WebSocket(wsServer)this.webstock.onopen = this.websocketonopenthis.webstock.onerror = this.websocketonerrorthis.webstock.onmessage = this.websocketonmessagethis.webstock.onclose = this.websocketclose}},websocketonopen() {console.log("WebSocket连接成功") // 连接建立后修改标识this.isConnect = trueconst timeoutInfoId = '420507657544310784'clearInterval(this.timer) // 清除定时器const that = thissetInterval(() => {if (window.location.pathname === '/standardTemplate') {that.webstock.send(timeoutInfoId)}}, this.timer)},websocketonerror(e) {console.log("WebSocket连接发生错误")// 连接断开后修改标识this.isConnect = false// 连接错误 需要重连// this.reConnect()if (window.location.pathname === '/standardTemplate') {this.reConnect()}},// 接收后端推送过来的消息websocketonmessage(e) {console.log("message消息:", e.data)// if (e != null) {// let str = JSON.parse(e.data)// }},websocketclose(e) {console.log("webSocket连接关闭")// 连接断开后修改标识this.isConnect = falsethis.webstock = ''if (window.location.pathname === '/standardTemplate') {this.reConnect()}},// 重新连接reConnect() {console.log("尝试重新连接,本次重连次数:" + this.reConnectNum)if (this.reConnectNum > 6) {return false}// 如果已经连上就不再重试了if (this.isConnect) returnthis.initWebSocket()this.reConnectNum = this.reConnectNum + 1},/*webSocket end*/beforeunloadHandler() {this._beforeUnload_time = new Date().getTime();},unloadHandler(e) {this._gap_time = new Date().getTime() - this._beforeUnload_time;// debugger// 关闭或刷新窗口都保存数据到后台// 判断窗口是关闭还是刷新if (this._gap_time <= 5) {// 关闭连接this.webstock.close()} }},created() {this.reConnectNum = 1this.initWebSocket()},mounted() {window.addEventListener("beforeunload", e => this.beforeunloadHandler(e))window.addEventListener("unload", e => this.unloadHandler(e))},destroyed() {this.$destroy()clearInterval(this.timer) // 清除定时器// 页面销毁时关闭长连接// if (this.webstock !== null) {// this.webstock.close()// } window.removeEventListener("beforeunload", e => this.beforeunloadHandler(e))window.removeEventListener("unload", e => this.unloadHandler(e))}
}
</script>
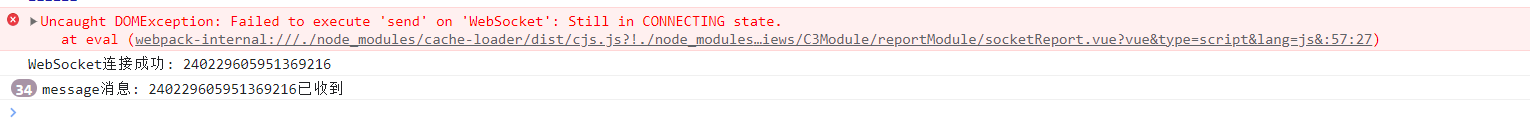
问题一、
报错信息如下:socketReport.vue?8285:51 Uncaught DOMException: Failed to execute 'send' on 'WebSocket': Still in CONNECTING state.

要明白这个问题产生的原因,就需要了解websocket的几个状态。通常在实例化一个websocket对象之后,客户端就会与服务器进行连接。但是连接的状态是不确定的,于是用readyState属性来进行标识。它有四个值,分别对应不同的状态:
CONNECTING:值为0,表示正在连接;
OPEN:值为1,表示连接成功,可以通信了;
CLOSING:值为2,表示连接正在关闭;
CLOSED:值为3,表示连接已经关闭,或者打开连接失败。这样问题的原因就很明显了,之所以数据不能发送出去,是因为websocket还处在“CONNECTING”状态下,连接还没有成功。
解决办法
只要在函数中添加对状态的判断,在状态为OPEN时,执行send方法即可。方法一代码如下
this.init()
if (this.webstock.readyState===1) {this.webstock.send()
}问题二、vue项目中监听电脑网络的状态,突然断开网络或者关机
写法一、
data() {return {network: true, //默认有网}
}mounted() {window.addEventListener("online", () => {console.log("网络已连接:")this.network = true})// 检测断网window.addEventListener("offline", () => {console.log("已断网:")this.network = falseif (this.webstock !== null) {this.webstock.close()} })
}控制台打印的结果:
断开网络的情况

再次连接网络:

写法二、
data() {return {onLine: navigator.onLine,}
} mounted() {console.log('this.onLine:', this.onLine)window.addEventListener('beforeunload', e => this.beforeunloadHandler(e))window.addEventListener('unload', e => this.unloadHandler(e))} beforeDestroy(){window.removeEventListener('online', this.updateOnlineStatus);window.removeEventListener('offline', this.updateOnlineStatus);}, // 检测断网updateOnlineStatus(e) {const { type } = e// this.onLine = type === 'online'if (type === 'online') {// 网络已连接console.log("网络已连接:")this.$emit('fatherMethod')if (window.location.pathname === '/newReport' || window.location.pathname === '/c3analysis') {if (!this.unLock){this.reConnect()}}} else if (type === 'offline') {// 已断网console.log("已断网:")if (this.webstock !== null) {this.webstock.close()} }},
相关文章:

websocket每隔5秒给服务端send一次信息
websocket轮询每隔5秒给服务端send一次信息,主要功能点如下:socket 采用了定时器 setInterval() 需要清除定时器否则会报错监听了突然关闭浏览器窗口,destroyed里面直接监听 window.removeEventListener("beforeu…...
解析)
2023年中职网络安全——SQL注入测试(PL)解析
SQL注入测试(PL) 任务环境说明: 服务器场景:Server2312服务器场景操作系统:未知(关闭链接)已知靶机存在网站系统,使用Nmap工具扫描靶机端口,并将网站服务的端口号作为Flag(形式:Flag字符串)值提交。访问网站/admin/pinglun.asp页面,此页面存在SQL注入漏洞,使用排…...

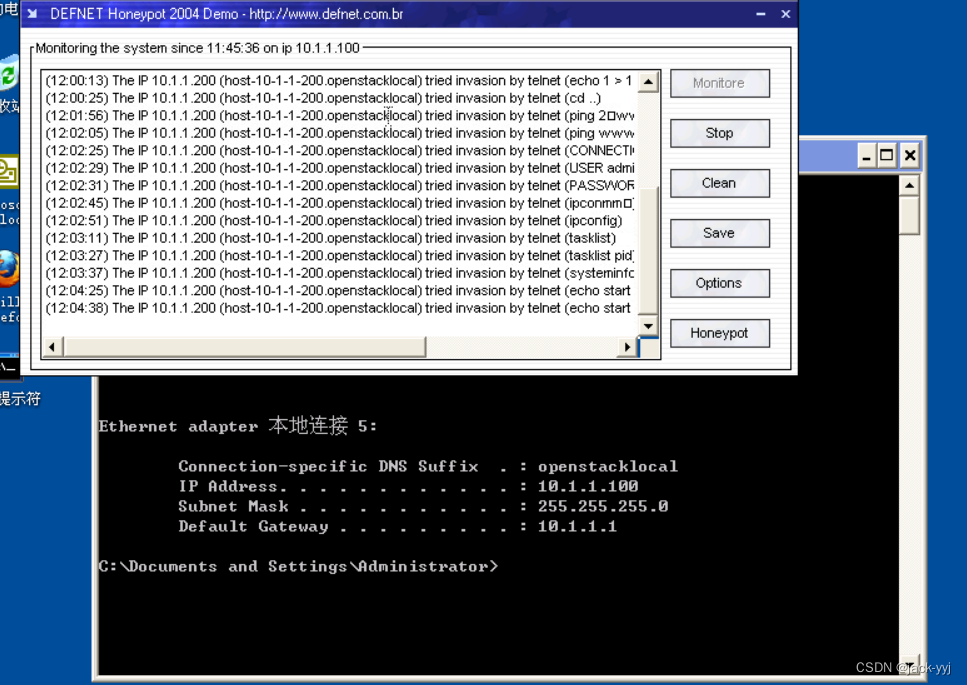
利用蜜罐捕捉攻击实验(31)
预备知识 1、蜜罐的含义和作用 蜜罐(Honeypot)是一种在互联网上运行的计算机系统。它是专门为吸引并诱骗那些试图非法闯入他人计算机系统的人(如电脑黑客)而设计的,蜜罐系统是一个包含漏洞的诱骗系统,它通过模拟一个或多个易受攻击的主机ÿ…...

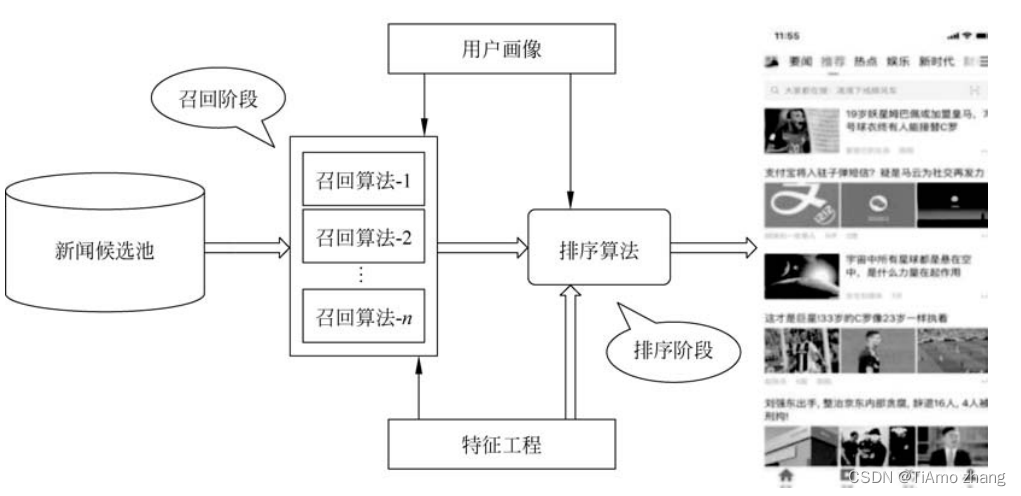
PyTorch深度学习实战 | 自然语言处理与强化学习
PyTorch是当前主流深度学习框架之一,其设计追求最少的封装、最直观的设计,其简洁优美的特性使得PyTorch代码更易理解,对新手非常友好。本文主要介绍深度学习领域中自然语言处理与强化学习部分。自然语言区别于计算机所使用的机器语言和程序语…...

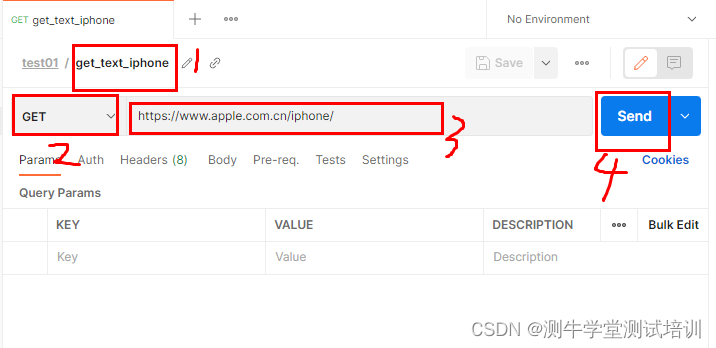
测牛学堂:接口测试基础理论和工具的使用
接口测试流程总结 1 需求分析,看产品经理的需求文档 2 接口文档解析,开发编写的api接口文档 3 设计测试用例 4脚本开发 5 执行及缺陷跟踪 6 生成测试报告 7接口自动化持续集成 测试解析接口文档 接口文档,又称为api文档,是由后…...

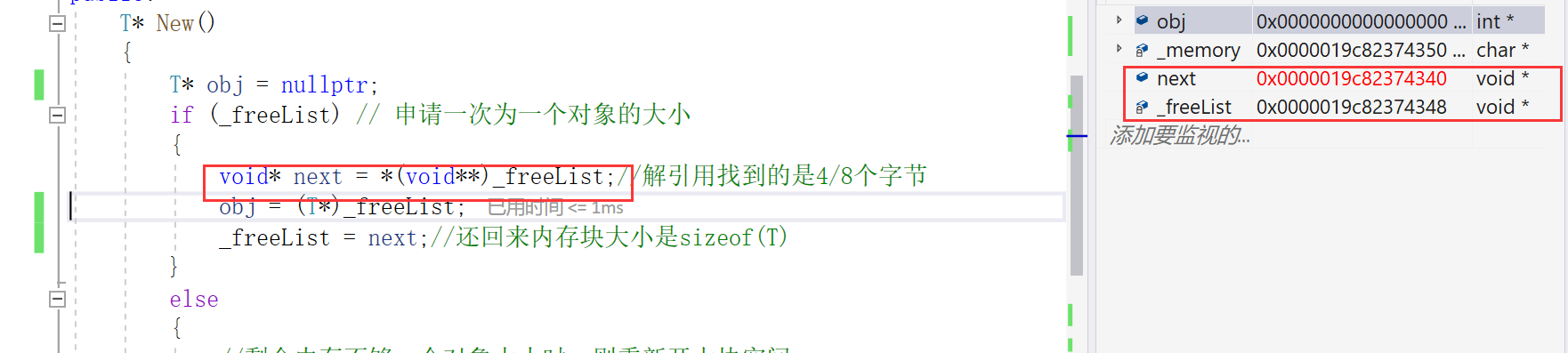
定长内存池的实现
解决的是固定大小的内存申请释放需求: 性能达到极致不考虑内存碎片问题(统一使用自由链表管理还回来的空间) 为了避免命名污染,不要直接using namespace std;只展开常用的。 #include <iostream> using std::cout; using std::endl;申请空间时有…...

三更草堂springSecurity的学习
源码地址:学习springSecurity (gitee.com) git:https://gitee.com/misszyg/spring-security.git 一,认证流程 1,经过UsernamePasswordAuthenticationFilter (1)传入了用户的账号,密码 源码&a…...
)
【C语言】指针的深度理解(一)
前言 我们已经了解了指针的概念,一是指针变量是用来存放地址的,每个地址都对应着唯一的内存空间。二是指针的大小是固定的4或8个字节(取决于操作系统,32位的占4个字节,64位的占8个字节)。三是指针是有类型…...

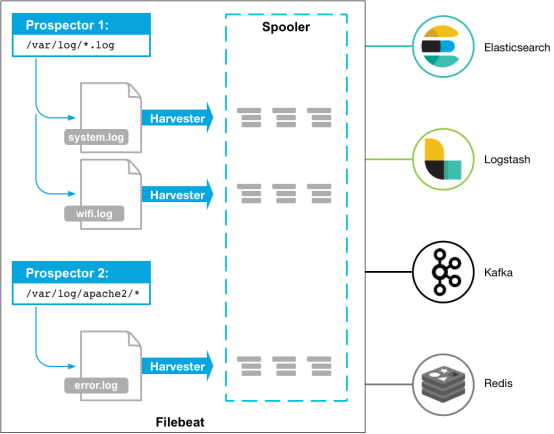
Kafka最佳实践
前言 Kafka 最佳实践,涉及 典型使用场景Kafka 使用的最佳实践 Kafka 典型使用场景 Data Streaming Kafka 能够对接到 Spark、Flink、Flume 等多个主流的流数据处理技术。利用 Kafka 高吞吐量的特点,客户可以通过 Kafka 建立传输通道,把应…...

入门教程: 认识 React用于构建用户界面的 JavaScript 库
课前准备 我们将会在这个教程中开发一个小游戏。你可能并不打算做游戏开发,然后就直接跳过了这个教程——但是不妨尝试一下!你将在该教程中学到关于构建 React 应用的基础知识,掌握这些知识后,你将会对 React 有更加深刻的理解。 这篇教程分为以下几个部分: 环境准备是学…...

极紫外光源高次谐波发生腔不同区域真空度精密控制解决方案
摘要:在高次谐波发生器中一般包含两个不同真空区域,一个是1~100Torr绝压范围的气池内部的低真空区域,一个是高阶谐波光路上的绝压为0.001Pa量级的高真空区域。本文针对此两个区域的真空度控制提出了相应的解决方案,特别是详细介绍…...

「Vue面试题」在vue中为什么data属性是一个函数而不是一个对象
文章目录一、实例和组件定义data的区别二、组件data定义函数与对象的区别三、原理分析四、结论一、实例和组件定义data的区别 vue实例的时候定义data属性既可以是一个对象,也可以是一个函数 const app new Vue({el:"#app",// 对象格式data:{foo:"…...

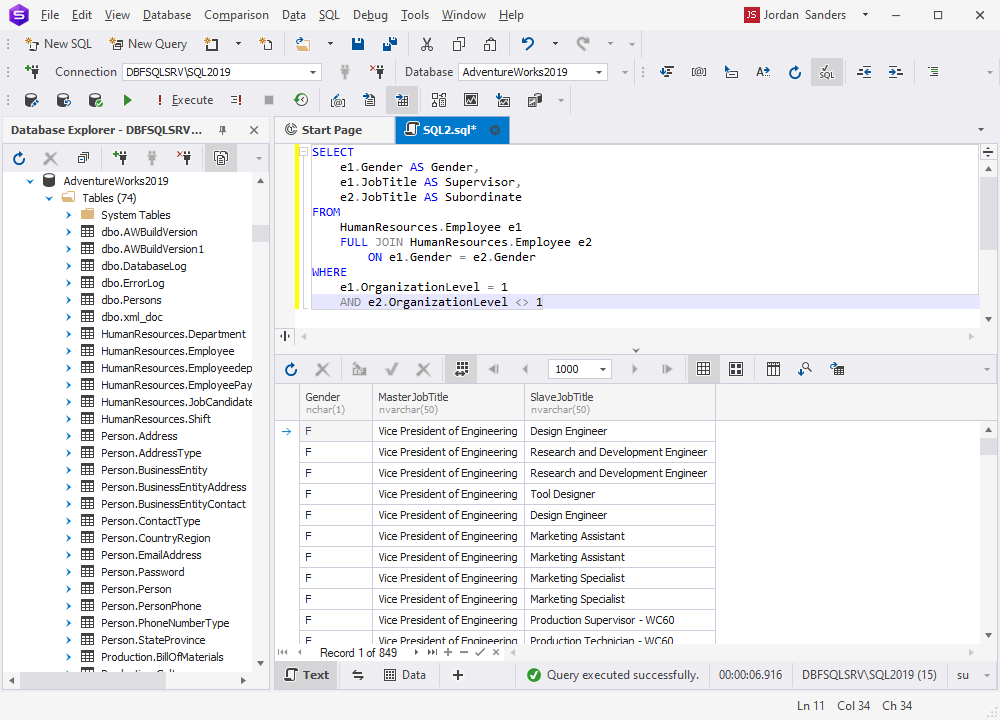
如何使用 ChatGPT 编写 SQL JOIN 查询
通过清晰的示例和解释,本文展示了 ChatGPT 如何简化和简化创建复杂 MySQL 查询的过程,使用户更容易与数据库交互并检索他们需要的数据。无论您是初学者还是经验丰富的开发人员,本文都提供了有关如何利用 ChatGPT 来增强您的 MySQL 查询编写技…...

vue2+elementUI完成添加学生删除学生案列
效果图: 点击添加学生按钮,弹出Dialog,收集用户信息: el-table中自定义复选框,选中一行,可以点击删除 代码区域:就一个HTML文件 <!DOCTYPE html> <html lang"en"> <head>&…...

对void的深度理解
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! void前言一、 void 关键字二、 void修饰函数返回值和参数三、void指针3.1void * 定义的…...

哪款游戏蓝牙耳机好用?好用的游戏蓝牙耳机推荐
现在,不少人喜欢戴蓝牙耳机玩游戏,而在戴蓝牙耳机玩游戏时难免会产生音画不同步的问题。现在越来越多的蓝牙耳机支持游戏模式,那么,哪款游戏蓝牙耳机好用?接下来,我来给大家推荐几款好用的游戏蓝牙耳机&…...

求职(怎么才算精通JAVA开发)
在找工作的的时候,有时候我们需要对自己的技术水平做一个评估。特别是Java工程师,我们该怎么去表达自己的能力和正确认识自己所处的技术水平呢。技术一般的人,一般都不敢说自己精通JAVA,因为你说了精通JAVA几乎就给了面试官一个可以随便往死里问的理由了。很多不自信的一般…...

C++网络编程(三)IO复用
C网络编程(三)IO复用 前言 多进程/多线程网络服务端在创建进程/线程时,CPU和内存开销很大。因为多线程/进程并发模型,为每个socket分配一个线程/进程。而IO复用采用单个的进程/线程就可以管理多个socket。 select 系统调用原型: #includ…...
模拟赛试题与题解 C++)
第十四届蓝桥杯(第三期)模拟赛试题与题解 C++
第十四届蓝桥杯(第三期)模拟赛试题与题解 C 试题 A 【问题描述】 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个…...

【Hive 基础】-- 数据倾斜
1.什么是数据倾斜?由于数据分布不均匀,导致大量数据集中到一点,造成数据热点。常见现象:一个 hive sql 有100个 map/reducer task, 有一个运行了 20分钟,其他99个 task 只运行了 1分钟。2.产生数据倾斜的原…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
