js使用websocket,vue使用websocket,copy即用
新建一个文件 websocket.js
// 定义websocket 地址
let socketurlDev = "ws://192.000.0.0:8085/websocket/admin/"; //开发环境
let socketurlProd = "wss://123456789.cn/prod-api/websocket/admin/"; //正式环境// 重连锁, 防止过多重连
let reconnectLock = false;
// 定义一个消息发送中(包含发送失败的)的字典
window.messageSendingDic = {};
// 定义一个消息websocket连接状态的字段, 并且要绑定到widow上, 方便调用
// 0 未连接, 1 连接成功 2 连接中
window.webSocketState = 0;// 定义连接服务器方法
function connectWebsocket(tenantInfo){console.log("tenantInfo",tenantInfo)//如果用户已登录, 进行连接websoket, 如果没有登陆, 登录后进行连接 用token判断// 创建一个websocket连接// let webSocket = new WebSocket(socketurl);// 如果想要传token, 因为ws不支持通过设置header, 所以直接在地址中加参数, let socketurl= ''if (process.env.NODE_ENV === 'production') { // 生产环境下的配置socketurl = `${socketurlProd}${tenantInfo.tenantId}`} else if (process.env.NODE_ENV === 'development') {// 开发环境下的配置socketurl = `${socketurlDev}${tenantInfo.tenantId}`} else if (process.env.NODE_ENV === 'test') {// 测试环境下的配置socketurl = `${socketurlDev}${tenantInfo.tenantId}`}let webSocket = new WebSocket(socketurl);// 监听webSocket的各个状态// 连接成功webSocket.onopen = function() {console.log("websocket连接成功")// 连接成功后将连接状态改变window.webSocketState = 1;// 连接成功后, 要将消息队列里面的消息重新发送出去(底层重发, 和页面无关)for(let session in window.messageSendingDic){session.forEach(message => {// 重发消息reSendMessage(message)});}}// 连接出错webSocket.onerror = function(error){console.log("websocket连接出错", error);// 进行重连reconnectWebsocket();}// 连接关闭webSocket.onclose = function(result){console.log("websocket连接关闭", result);if(result == "退出登录"){return}// 进行重连reconnectWebsocket();}// 接受到消息webSocket.onmessage = function(message){console.log("websocket接受到消息", message);// 将受到的消息进行分类, 分发处理formatAcceptMessage(message)} // 将webSocket绑定到window上面, 方便后续调用window.webSocket = webSocket;
}// 定义重连方法 如果连接失败, 或者关闭,
function reconnectWebsocket(){// 如果正在重连, 则返回if(reconnectLock){return;}// 进行加锁reconnectLock = true;// 重连时将连接状态改变window.webSocketState = 2;// 为了防止过多请求, 1s后进行重连setTimeout(function(){// 解锁reconnectLock = false;// 进行连接, 如果失败接着重连// connectWebsocket();}, 1000)}
/*** 关闭websocket 退出时会用到**/
function closeWebsocket(){window.webSocket.onclose("退出登录")
}
// 定义发送消息的方法 message 格式为json
/*** * @param {* message: "内容",* id: "xxxxxxx"* } message 消息内容* @param "1" messageType 消息类型* @param "QueryMsg" messageClass 附加字段吗消息类, 这里是以protobufjs的消息类为例*/
function sendMessage(message, messageType, messageClass) {// 这里可以对message做一些格式化处理let formaterMessge = message;// 将消息添加到发送中的数组中进行记录// 先判断该回话有没有对应的数组, 如果没有就创建, 在添加, 如果有直接添加if(window.messageSendingDic[message.sessionId]) {window.messageSendingDic[message.sessionId].push(formaterMessge);} else {window.messageSendingDic[message.sessionId] = [];window.messageSendingDic[message.sessionId].push(formaterMessge);}// 如果websocket连接成功, 进行发送消息if(window.webSocketState == 1) {formaterMessge = JSON.stringify(formaterMessge)// 这里就可以直接用window调用了window.webSocket.send(formaterMessge);} else {// 如果websocket没有连接成功, 直接告诉消息发送页面消息发送失败, 模拟接受到消息, 发给对应页面let formaterMessge = {};// 将处理后的消息进行发送通知, 通知给需要的页面进行处理, 在需要的页面进行监听 // 注意: 使用页面添加window.addEventListener("acceptNewMessage", this.testAction)window.dispatchEvent(new CustomEvent("acceptNewMessage", formaterMessge));}
}// 定义重发送消息的方法 message 格式为json
/*** * @param {
* message: "内容",
* id: "xxxxxxx"
* } message 消息内容
* @param "1" messageType 消息类型
* @param "QueryMsg" messageClass 附加字段吗消息类, 这里是以protobufjs的消息类为例
*/
function reSendMessage(message) {// 如果websocket连接成功, 进行发送消息if(window.webSocketState == 1) {// 这里就可以直接用window调用了window.webSocket.send(message);}
}// 定义收到消息进行消息解析的方法
function formatAcceptMessage(message) {// 处理消息. 格式化let formaterMessge = message;// 将发送成功的消息从发送中移除if(window.messageSendingDic[message.sessionId]) {let sendingArray = window.messageSendingDic[message.sessionId];// 过滤发送成功的window.messageSendingDic[message.sessionId] = sendingArray.filter(msg => {return msg.id != message.id});} // 将处理后的消息进行发送通知, 通知给需要的页面进行处理, 在需要的页面进行监听 // 注意: 使用页面添加window.addEventListener("acceptNewMessage", this.testAction)// CustomEvent 必须使用detail为参数window.dispatchEvent(new CustomEvent("acceptNewMessage",{detail:formaterMessge}));
}// 如果服务器端有消息确认, 可以根据消息确认, 添加消息是否发送成功的状态,
// 需要单独创建一个数组, 用来存放发送中的数据(包含发送失败的数据)module.exports = {connectWebsocket,sendMessage
}使用
import {connectWebsocket,sendMessage} from "@/utils/websocket.js" //开始连接 connectWebsocket({tenantId:123})//发送消息sendMessage("需要发送的内容")// 这里监听收到的消息window.addEventListener("acceptNewMessage", (event)=>{this.message = event.detail.dataconsole.log("acceptNewMessage",event.detail.data)})相关文章:

js使用websocket,vue使用websocket,copy即用
新建一个文件 websocket.js // 定义websocket 地址 let socketurlDev "ws://192.000.0.0:8085/websocket/admin/"; //开发环境 let socketurlProd "wss://123456789.cn/prod-api/websocket/admin/"; //正式环境// 重连锁, 防止过多重连 let reconnectLo…...

【鸿蒙学习笔记】Stage模型工程目录
官方文档:应用配置文件概述(Stage模型) 目录标题 FA模型和Stage模型工程级目录模块级目录app.json5module.json5程序执行流程程序基本结构开发调试与发布流程 FA模型和Stage模型 工程级目录 模块级目录 app.json5 官方文档:app.j…...

算法基础-----【动态规划】
动态规划(待完善) 动规五部曲分别为: 确定dp数组(dp table)以及下标的含义确定递推公式(状态转移公式)dp数组如何初始化确定遍历顺序举例推导dp数组、 动态规划的核心就是递归剪枝(存储键值,…...

Java中的响应式编程与Reactor框架
Java中的响应式编程与Reactor框架 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 响应式编程(Reactive Programming)是一种面向数据流…...

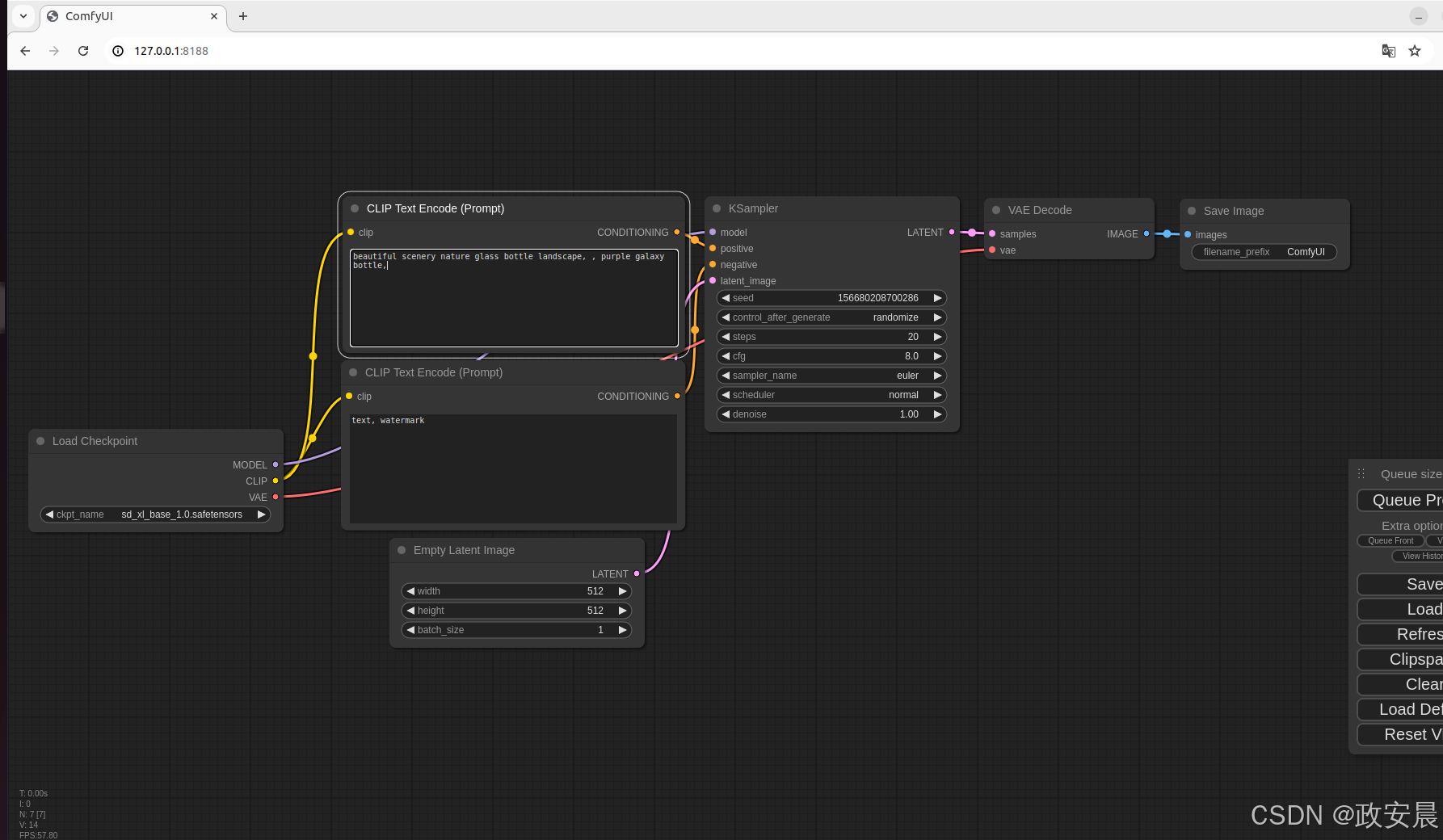
政安晨【零基础玩转各类开源AI项目】基于Ubuntu系统部署ComfyUI:功能最强大、模块化程度最高的Stable Diffusion图形用户界面和后台
目录 ComfyUI的特性介绍 开始安装 做点准备工作 在Conda虚拟环境中进行 依赖项的安装 运行 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 零基础玩转各类开源AI项目 希望政安晨的博客能够对您有所裨益,如有不足之处&…...

匿名内部类
下面代码中,Person24 是一个抽象类,这意味着它不能被直接实例化,只能通过继承它的子类来实现其抽象方法。代码片段中展示了如何使用匿名内部类来实现一个抽象类的实例。 package chapter04;public class Java24_Object_匿名内部类 {public s…...

react_web自定义组件_多类型Modal_搜索栏Search
目录 一、带输入框的Modal 二、提示框Modal 三、搜索栏Search 在做项目时引入一些现成的UI组件,但是如果和设计图冲突太大,更改时很麻烦,如果自己写一个通用组件其实也就几十分钟或者几个小时,而且更具UI设计更改也比较好更改&…...

Apache Flink架构介绍
目录 一、Apache Flink架构组件栈 1.1 概述 1.2 架构图 1.3 架构分层组件说明 1.3.1 物理部署层 1.3.2 Runtime 核心层 1.3.3 API & Libraries层 二、Flink运行时架构 2.1 概述 2.2 架构图 2.3 架构角色和组件 2.3.1 Flink Clients客户端 2.3.2 JobManager 2.…...

华为HCIP Datacom H12-821 卷28
1.单选题 下面是一台路由器的部分配置,关于该部分配置描述正确的是,[HUAWEI]ip ip-prefx pl permit 10.0.192.0 8greater-equal17 less-equal 18 A、10.0.192.0/8网段内,掩码长度为18的路由会匹配到该前缀列表,匹配规则为允许 B、10.0.192.0/8网段内掩码长度为21的路…...

安装Nginx以及简单使用 —— windows系统
一、背景 Nginx是一个很强大的高性能Web和反向代理服务,也是一种轻量级的Web服务器,可以作为独立的服务器部署网站,应用非常广泛,特别是现在前后端分离的情况下。而在开发过程中,我们常常需要在window系统下使用Nginx作…...

【UE5.3】笔记8 添加碰撞,检测碰撞
添加碰撞 打开BP_Food,添加Box Collision组件,与unity类似: 调整Box Collision的大小到刚好包裹物体,通过调整缩放和盒体范围来控制大小,一般先调整缩放找个大概大小,然后调整盒体范围进行微调。 碰撞检测 添加好碰撞…...

丝滑流畅!使用kimi快速完成论文仿写
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 今天的分享,我们将带大家探索一种新的学术写作技巧——使用Kimi进行论文仿写。本文将深入解析如何利用Kimi的智能辅助功能,提高论文写作的效率和质量,…...

【C++】认识使用string类
【C】STL中的string类 C语言中的字符串标准库中的string类string类成员变量string类的常用接口说明成员函数string(constructor构造函数)~string(destructor析构函数)默认赋值运算符重载函数 遍历string下标[ ]迭代器范围for反向迭代器 capacitysizelengthmax_sizeresizecapaci…...

如何在 Odoo 16 中对 Many2Many 字段使用 Group by
Many2many 字段与 Many2one 字段类似,因为它们在模型之间建立了新的关系。在Odoo 16中,您无法按 many2many 字段分组,因为可以使用 many2many 记录选择任何记录。当您使用 many2many 字段给出 group by 过滤器时,您将遇到断言错误。 介绍如何在 Odoo 16 中使用 Many2Many…...

PCL从理解到应用【03】KDTree 原理分析 | 案例分析 | 代码实现
前言 本文分析KDTree的原理,集合案例深入理解,同时提供源代码。 三个案例:K近邻搜索、半径内近邻搜索、近似最近邻搜索。方法对比,如下表所示: 特性K近邻搜索半径内近邻搜索近似最近邻搜索描述查找K个最近邻点查找指…...

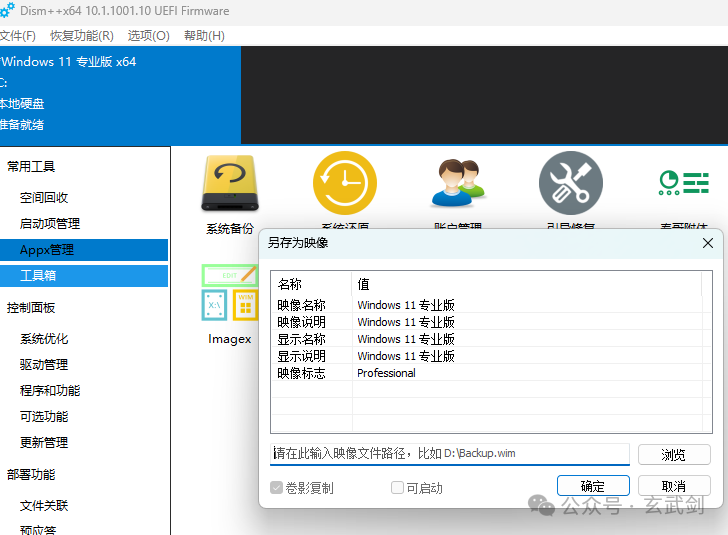
Windows 11内置一键系统备份与还原 轻松替代Ghost
面对系统崩溃、恶意软件侵袭或其他不可预见因素导致的启动失败,Windows 7~Windows 11内置的系统映像功能能够迅速将您的系统恢复至健康状态,确保工作的连续性和数据的完整性。 Windows内置3种备份策略 U盘备份:便携且安全 打开“创建一个恢…...

leetCode-hot100-动态规划专题
动态规划 动态规划定义动态规划的核心思想动态规划的基本特征动态规划的基本思路例题322.零钱兑换53.最大子数组和72.编辑距离139.单词拆分62.不同路径63.不同路径Ⅱ64.最小路径和70.爬楼梯121.买卖股票的最佳时机152.乘积最大子数组 动态规划定义 动态规划(Dynami…...

【算法笔记自学】入门篇(2)——算法初步
4.1排序 自己写的题解 #include <stdio.h> #include <stdlib.h>void selectSort(int A[], int n) {for(int i 0; i < n - 1; i) { // 修正索引范围int k i;for(int j i 1; j < n; j) { // 修正索引范围if(A[j] < A[k]) {k j;}}if (k ! i) { // 仅在…...

Redis基础教程(六):redis 哈希(Hash)
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

鸿蒙开发设备管理:【@ohos.account.appAccount (应用帐号管理)】
应用帐号管理 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 导入模…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
