Vue.js 基础入门指南
前言
在前端开发的广阔领域中,Vue.js 无疑是一颗璀璨的明星,以其渐进式框架的特性吸引了无数开发者的目光。Vue.js 旨在通过简洁的 API 实现响应式的数据绑定和组合的视图组件,使得构建用户界面变得既快速又简单。本文将带你走进 Vue.js 的世界,从基础概念到简单应用,一步步了解并掌握 Vue.js。
一、Vue.js 简介
Vue.js 是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,不仅易于上手,而且便于与第三方库或既有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应式的数据绑定和组合的视图组件。
1.1 Vue.js 的特点
- 响应式数据绑定:Vue.js 的核心是一个允许你采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
- 组件系统:Vue.js 鼓励通过可复用的组件来构建用户界面。
- 指令:Vue.js 使用特殊的 HTML 属性,叫做指令(Directives),来扩展模板功能。
- 易于学习:Vue.js 的设计从底向上逐步递增,这意味着你可以从底层开始,逐步掌握整个框架。
二、Vue.js 安装与配置
2.1 直接在 HTML 中使用
你可以通过直接在 HTML 文件中引入 Vue.js 的 CDN 链接来快速开始。这种方法适合小项目或学习目的。
<!DOCTYPE html>
<html>
<head> <title>Vue Demo</title> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body> <div id="app"> {{ message }} </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script>
</body>
</html>2.2 使用 Vue CLI
对于大型项目,推荐使用 Vue CLI(Vue 的命令行工具)来快速搭建项目结构。Vue CLI 提供了项目模板、开发服务器、构建工具和单元测试等功能。
npm install -g @vue/cli
# 或
yarn global add @vue/cli vue create my-project
cd my-project
npm run serve三、Vue.js 基础概念
3.1 实例
每个 Vue 应用都是通过用 new Vue() 创建的根实例启动的。实例将 Vue 的所有功能应用于 DOM 上。
3.2 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
- 插值:
{{ }}用于文本插值。 - 指令:以
v-开头的特殊属性,如v-bind用于响应式地更新 HTML 属性,v-model用于在表单输入和应用状态之间创建双向数据绑定。
3.3 组件
Vue.js 组件是构建大型应用的基石。它们是可复用的 Vue 实例,拥有预定义的选项。
<template> <div class="hello"> {{ msg }} </div>
</template> <script>
export default { name: 'HelloWorld', props: { msg: String }
}
</script>四、Vue.js 生命周期
Vue 实例从创建到销毁的过程,就是生命周期。在这个过程中,Vue 提供了很多钩子函数,让我们有机会在特定的时刻执行自己的代码。
- beforeCreate:实例初始化之后,数据观测(data observer)和 event/watcher 事件配置之前被调用。
- created:实例已经创建完成之后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
- ...(还有其他多个生命周期钩子,如
beforeUpdate、updated、beforeDestroy、destroyed等) -
五、结语
Vue.js 凭借其简洁的 API 和高效的性能,成为了前端开发者构建现代 Web 应用的强大工具。通过本文的介绍,你应该对 Vue.js 有了基本的了解,并能够开始构建自己的 Vue 应用。
相关文章:

Vue.js 基础入门指南
前言 在前端开发的广阔领域中,Vue.js 无疑是一颗璀璨的明星,以其渐进式框架的特性吸引了无数开发者的目光。Vue.js 旨在通过简洁的 API 实现响应式的数据绑定和组合的视图组件,使得构建用户界面变得既快速又简单。本文将带你走进 Vue.js 的世…...

山泰科技集团陈玉东:争当数字化时代的知识产权卫士
随着互联网和数字技术的飞速普及,大版权时代已经悄然到来。在这个新时代,信息的传播速度、广度和深度均达到了前所未有的高度,极大地拓展了人们的精神世界和知识视野。然而,这一科技发展的浪潮也为版权保护带来了前所未有的挑战。…...

WBCE CMS v1.5.2 远程命令执行漏洞(CVE-2022-25099)
前言 CVE-2022-25099 是一个影响 WBCE CMS v1.5.2 的严重安全漏洞,具体存在于 /languages/index.php 组件中。该漏洞允许攻击者通过上传精心构造的 PHP 文件在受影响的系统上执行任意代码。 技术细节 受影响组件:/languages/index.php受影响版本&…...

鸿蒙语言基础类库:【@ohos.url (URL字符串解析)】
URL字符串解析 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 导入…...

【AutoencoderKL】基于stable-diffusion-v1.4的vae对图像重构
模型地址:https://huggingface.co/CompVis/stable-diffusion-v1-4/tree/main/vae 主要参考:Using-Stable-Diffusion-VAE-to-encode-satellite-images sd1.4 vae 下载到本地 from diffusers import AutoencoderKL from PIL import Image import torch import to…...
)
《警世贤文》摘抄:守法篇、惜时篇、修性篇、修身篇、待人篇、防人篇(建议多读书、多看报、少吃零食多睡觉)
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140243440 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

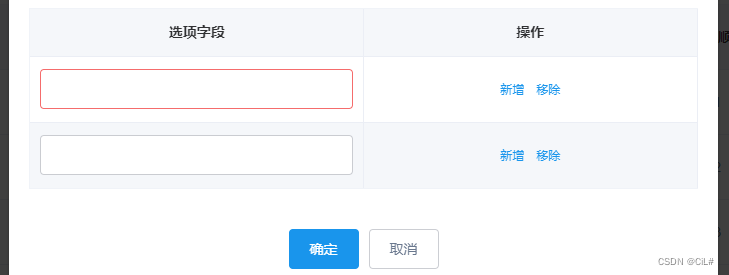
vue2+element-ui新增编辑表格+删除行
实现效果: 代码实现 : <el-table :data"dataForm.updateData"border:header-cell-style"{text-align:center}":cell-style"{text-align:center}"><el-table-column label"选项字段"align"center&…...

Day05-组织架构-角色管理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.组织架构-编辑部门-弹出层获取数据2.组织架构-编辑部门-编辑表单校验3.组织架构-编辑部门-确认取消4.组织架构-删除部门5.角色管理-搭建页面结构6.角色管理-获取数…...

【LLM】二、python调用本地的ollama部署的大模型
系列文章目录 往期文章: 【LLM】一、利用ollama本地部署大模型 目录 文章目录 前言 一、ollama库调用 二、langchain调用 三、requests调用 四、相关参数说明: 总结 前言 本地部署了大模型,下一步任务便是如何调用的问题,…...

20240708 每日AI必读资讯
🤖破解ChatGPT惊人耗电!DeepMind新算法训练提效13倍,能耗暴降10倍 - 谷歌DeepMind研究团队提出了一种加快AI训练的新方法——多模态对比学习与联合示例选择(JEST),大大减少了所需的计算资源和时间。 - JE…...

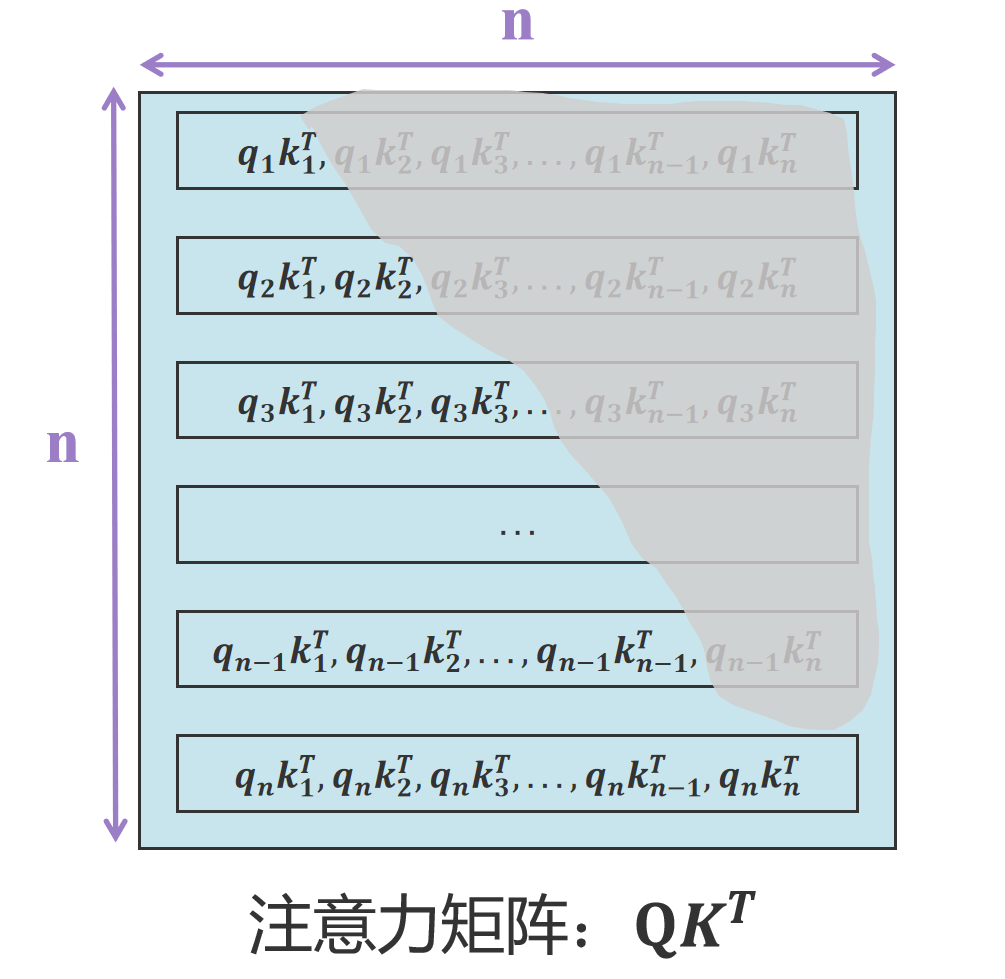
为什么KV Cache只需缓存K矩阵和V矩阵,无需缓存Q矩阵?
大家都知道大模型是通过语言序列预测下一个词的概率。假定{ x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x3,…, x n − 1 x_{n-1} xn−1}为已知序列,其中 x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x…...

VS code修改底部的行号的状态栏颜色
VSCode截图 相信很多小伙伴被底部的蓝色状态栏困扰很久了 处理的方式有两种: 1、隐藏状态栏 2、修改其背景颜色 第一种方法大伙都会,今天就使用第二种方法。 1、点击齿轮进入setting 2、我现在用的新版本,设置不是以前那种json格式展示&…...

【鸿蒙学习笔记】MVVM模式
官方文档:MVVM模式 [Q&A] 什么是MVVM ArkUI采取MVVM Model View ViewModel模式。 Model层:存储数据和相关逻辑的模型。View层:在ArkUI中通常是Component装饰组件渲染的UI。ViewModel层:在ArkUI中,ViewModel是…...

端、边、云三级算力网络
目录 端、边、云三级算力网络 NPU Arm架构 OpenStack kubernetes k3s轻量级Kubernetes kubernetes和docker区别 DCI(Data Center Interconnect) SD/WAN TF 端、边、云三级算力网络 算力网络从传统云网融合的角度出发,结合 边缘计算、网络云化以及智能控制的优势,通…...

java —— JSP 技术
一、JSP (一)前言 1、.jsp 与 .html 一样属于前端内容,创建在 WebContent 之下; 2、嵌套的 java 语句放置在<% %>里面; 3、嵌套 java 语句的三种语法: ① 脚本:<% java 代码 %>…...

【Python学习笔记】菜鸟教程Scrapy案例 + B站amazon案例视频
背景前摇(省流可以跳过这部分) 实习的时候厚脸皮请教了一位办公室负责做爬虫这块的老师,给我推荐了Scrapy框架。 我之前学过一些爬虫基础,但是用的是比较常见的BeautifulSoup和Request,于是得到Scrapy这个关键词后&am…...

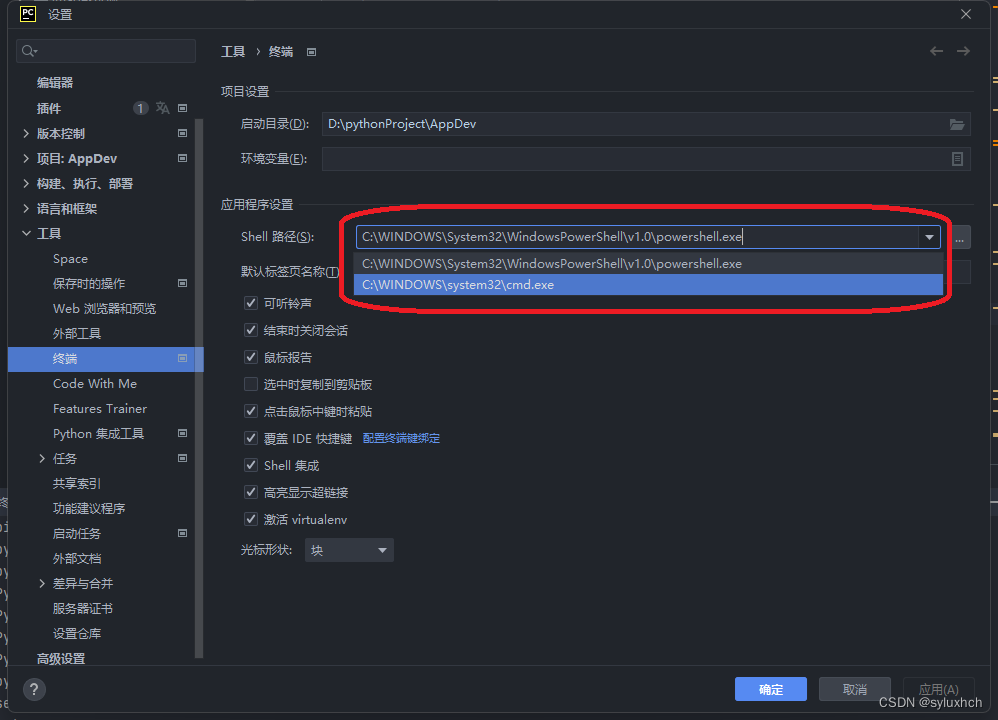
Pycharm的终端(Terminal)中切换到当前项目所在的虚拟环境
1.在Pycharm最下端点击终端/Terminal, 2.点击终端窗口最上端最右边的∨, 3.点击Command Prompt,切换环境, 可以看到现在环境已经由默认的PS(Window PowerShell)切换为项目所使用的虚拟环境。 4.更近一步,如果想让Pycharm默认显示…...

Nginx 高效加速策略:动静分离与缓存详解
在现代Web开发中,网站性能是衡量用户体验的关键指标之一。Nginx,以其出色的性能和灵活性,成为众多网站架构中不可或缺的一部分。本文将深度解析如何利用Nginx实现动静分离与缓存,从而大幅提升网站加载速度和响应效率。 理解动静分…...

Unity3D 游戏摇杆的制作与实现详解
在Unity3D游戏开发中,摇杆是一种非常常见的输入方式,特别适用于移动设备的游戏控制。本文将详细介绍如何在Unity3D中制作和实现一个虚拟摇杆,包括技术详解和代码实现。 对惹,这里有一个游戏开发交流小组,大家可以点击…...

从nginx返回404来看http1.0和http1.1的区别
序言 什么样的人可以称之为有智慧的人呢?如果下一个定义,你会如何来定义? 所谓智慧,就是能区分自己能改变的部分,自己无法改变的部分,努力去做自己能改变的,而不要天天想着那些无法改变的东西&a…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
