14个你需要知道的实用CSS技巧
让我们学习一些实用的 CSS 技巧,以提升我们的工作效率。这些 CSS 技巧将帮助我们开发人员快速高效地构建项目。
现在,让我们开始吧。
1.CSS :in-range 和 :out-of-range 伪类
这些伪类用于在指定范围限制之内和之外设置输入样式。
(a) : 在范围内
如果 input> 元素的当前值在 min 和 max 属性的边界之间,则该 input> 元素在范围内。
这个伪类可以很容易地确定一个字段的当前值是否可以接受。
(b) :超出范围
如果 input> 元素的当前值超出 min 和 max 属性的范围,则该元素超出范围。
如果字段值超出其范围,它会向用户提供视觉指示。
CSS 代码:
/* in-range */
input:in-range{
background-color: rgba(0, 255, 0, 0.25);
}
/* out-of-range */
input:out-of-range{
background-color: rgba(255, 0, 0, 0.25);
}
输出:

你应该知道这些伪类只适用于有范围限制的元素。没有这个限制,元素不能在范围内或超出范围。
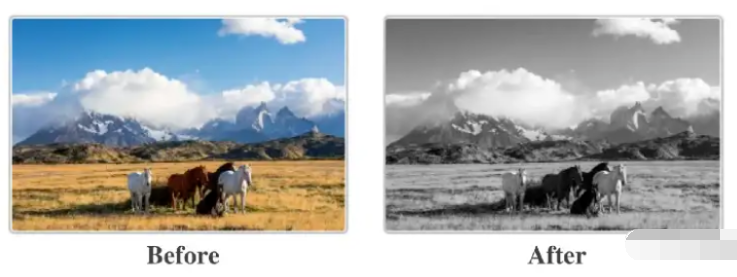
2.grayscale( ) 函数
我们可以使用值 100% 将图像从彩色转换为黑白。当我们将此值设置为 0% 时,图像将保持不变。
使用 100% 的值会将图像转换为黑白,这意味着照片中不会有颜色。
我们可以使用 0 到 100% 之间的值来创建各种不同的效果。
CSS 代码:
.grayscale-image{
filter: grayscale(100%);
}
输出:

3.玻璃效果
我们可以使用几行代码将玻璃效果添加到您的下一个项目中。是的,真的就是这么简单。玻璃效果很漂亮,可以为您的设计增添优雅气息。
Glass.CSS(地址:https://css.glass/) 是目前最流行的玻璃形态生成器,我们可以利用它为我们的项目创建 CSS 玻璃效果。我们需要做的就是根据项目需要调整一些设置,然后将 CSS 代码复制粘贴到实际开发的项目中。
CSS 代码:
.glass-effect{-webkit-backdrop-filter: blur(6.2px);backdrop-filter: blur(6.2px);background: rgba(255, 255, 255, 0.4);border-radius: 16px;border: 1px solid rgba(255, 255, 255, 0.24);
}
4.使用以下 CSS 代码设置文本样式
这些是每个人都应该知道的一些非常基本的文本样式技巧。但是,还有许多其他高级选项可用。
CSS 代码:
p{font-family: Helvetica, Arial, sans-serif;font-size: 5rem;text-transform: capitalize;text-shadow: 2px 2px 2px pink, 1px 1px 2px pink;text-align: center;font-weight: normal;line-height: 1.6;letter-spacing: 2px;
}
5.CSS clamp()函数
CSS clamp( ) 函数将值限制在两个上限和下限之间的范围内。必须有一个首选值、一个最小值和一个最大值。
当字体大小根据视口改变时,Clamp() 会派上用场。
CSS 代码:
p{font-size: clamp(1.8rem, 2.5vw, 2.8rem);
}
6.居中一个div
开发人员最重要的任务是使 div 居中。还有很多其他选项可以让 div 居中。在此示例中,我们使用 CSS flexbox 将 div 水平和垂直居中。
CSS 代码:
div{display: flex;justify-content: center;align-items: center;
}
7.渐变CSS线性渐变
要创建渐变 CSS 线性渐变,只需使用下面的 CSS 代码即可。
CSS 代码:
div {background: linear-gradient(35deg, #CCFFFF, #FFCCCC, rgb(204, 204, 255));border-radius: 20px;width: 70%;height: 400px;margin: 50px auto;}
8.CSS 抖动效果
当用户输入无效输入时,此“摇动”动画效果会摇动输入字段。它简单而优雅。例如,如果用户在文本字段中输入数字而不是字母,输入字段将会抖动。
HTML 代码:
<input id="name" type="text" placeholder="Enter your name" pattern="[A-Za-z]*"/>
CSS代码:
input:invalid{animation: shake 0.2s ease-in-out 0s 2;box-shadow: 0 0 0.4em red;
}@keyframes shake {0% { margin-left: 0rem; }25% { margin-left: 0.5rem; }75% { margin-left: -0.5rem; }100% { margin-left: 0rem; }
}
9.文字溢出
我们可以使用此属性截断溢出的文本。可以使用省略号 (...) 或自定义字符串对其进行剪辑和显示。
CSS 代码:
.text {white-space: nowrap;overflow: hidden;text-overflow: clip;width: 200px;}
div.text {white-space: nowrap; width: 200px; overflow: hidden;text-overflow: ellipsis;border: 1px solid #000000;
}
div.text:hover {overflow: visible;
}
10.'column-count' 属性
它指定应将元素划分为的列数。
CSS 代码:
p{
column-count: 2;
}
11.CSS 动画
动画逐渐改变元素的样式。只有先指定关键帧才能使用它。关键帧描述动画元素如何出现在动画序列中的特定点。
CSS 代码:
div{width: 200px;height: 200px;background-color: blue;animation-name: square;animation-duration: 8s;
}
@keyframes square{from {background-color: blue;}to {background-color: black;}
}
12.阴影效果
使用 CSS,您可以为文本和元素添加效果。将属性定义为 text-shadow 和 box-shadow。使用 text-shadow 为文本添加阴影,使用 box-shadow 为元素添加阴影。
(i) text-shadow:它给文本一个阴影。
h1{color: blue;text-shadow: 2px 2px 4px #000000;
}

(ii) box-shadow:用于给元素赋予阴影效果。下面示例中的实际 div 是紫色的,盒子阴影是天蓝色的,并且设置为向右和底部 10 个像素。
div{width: 200px;height: 200px;padding: 15px;background-color: purple;box-shadow: 10px 10px skyblue;
}

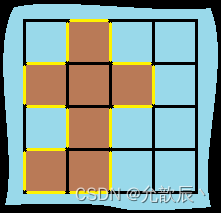
13.CSS 裁剪
使用 clip-path 属性,您可以只显示元素的一部分,同时隐藏其余部分。
CSS 代码:
.bg{height: 100%;width: 100%;background-color: rgba(199, 62, 133, 0.9);clip-path: polygon(100% 0, 100% 0, 100% 51%, 0 100%, 0 90%, 0 52%, 0 51%);position: absolute;
}

Clippy-CSS 剪辑路径生成器是一种通过将元素剪辑为基本形状(圆形、椭圆形、多边形或插图)或 SVG 源来在 CSS 中创建复杂形状的快速简便的方法。
14.CSS background-blend-mode 属性
此属性描述背景颜色和图像(或两个图像)应如何混合。
与每个背景图像相对应的混合模式列表构成了该值。混合模式指定背景层如何混合(颜色或图片)。
您可以使用 background-blend-mode 属性制作令人惊叹的背景。
CSS 代码:
div{width: 600px;height: 400px;background-repeat: no-repeat, repeat;background-position: center;background-image: url("flower.png"), url("background-image.png");background-blend-mode: color;
}
相关文章:

14个你需要知道的实用CSS技巧
让我们学习一些实用的 CSS 技巧,以提升我们的工作效率。这些 CSS 技巧将帮助我们开发人员快速高效地构建项目。 现在,让我们开始吧。 1.CSS :in-range 和 :out-of-range 伪类 这些伪类用于在指定范围限制之内和之外设置输入样式。 (a) : 在范围内 如…...

【Flutter从入门到入坑之四】构建Flutter界面的基石——Widget
【Flutter从入门到入坑】Flutter 知识体系 【Flutter从入门到入坑之一】Flutter 介绍及安装使用 【Flutter从入门到入坑之二】Dart语言基础概述 【Flutter从入门到入坑之三】Flutter 是如何工作的 WidgetWidget 是什么呢?Widget 渲染过程WidgetElementRenderObjectR…...

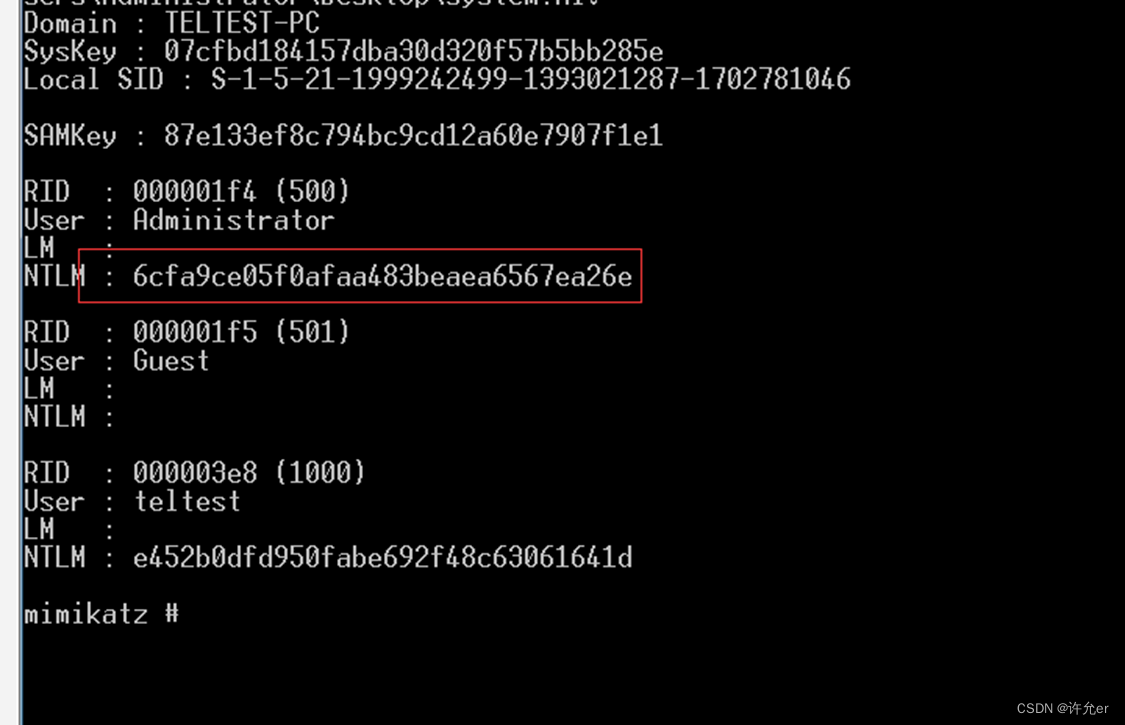
中职网络空间安全windows渗透
目录 B-1:Windows操作系统渗透测试 1.通过本地PC中渗透测试平台Kali对服务器场景Windows进行系统服务及版本扫描渗透测试,并将该操作显示结果中Telnet服务对应的端口号作为FLAG提交;编辑 2.通过本地PC中渗透测试平台Kali对服务器场景Wind…...

普通二叉树的操作
普通二叉树的操作1. 前情说明2. 二叉树的遍历2.1 前序、中序以及后序遍历2.1.1 前序遍历2.1.2 中序遍历、后序遍历2.2 题目练习2.2.1 求一棵二叉树的节点个数2.2.2 求一棵二叉树的叶节点个数2.2.3 求一棵二叉树第k层节点的个数2.2.4 求一棵二叉树的深度2.2.5 在一棵二叉树中查找…...

Oracle:递归树形结构查询功能
概要树状结构通常由根节点、父节点(PID)、子节点(ID)和叶节点组成。查询语法SELECT [LEVEL],* FROM table_name START WITH 条件1 CONNECT BY PRIOR 条件2 WHERE 条件3 ORDER BY 排序字段说明:LEVEL—伪列࿰…...

MongoDB数据库性能监控详解
目录一、MongoDB启动超慢1、启动日常卡住,根本不用为了截屏而快速操作,MongoDB启动真的超级慢~~2、启动MongoDB配置服务器,间歇性失败。3、查看MongoDB日志,分析“MongoDB启动慢”的原因。4、耗时“一小时”,MongoDB启…...

python不要再使用while死循环,使用定时器代替效果更佳!
在python开发的过程中,经常见到小伙伴直接使用while True的死循环sleep的方式来保存程序的一直运行。 这种方式虽然能达到效果,但是说不定什么时候就直接崩溃了。并且,在Linux环境中在检测到while True的未知进程就会直接干掉。 面对这样的…...

什么是接口测试?十年阿里测试人教你怎样做接口测试
一 什么是接口? 接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。接口测试主要用于外部系统与系统之…...

1.10-1.12 Makefile
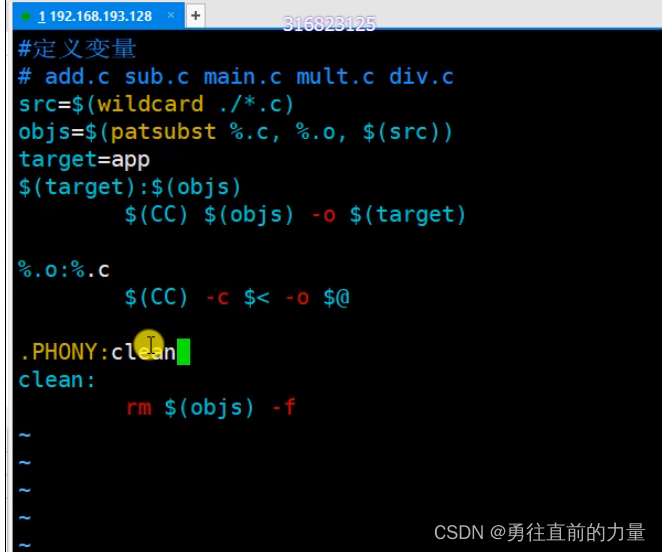
1. Makefile简介 举个栗子,如下为redis-5.0.10的项目目录,有很多的文件 有了Makefile文件,可以简单的make一下就可以对项目文件进行编译,最终生成可执行程序。 2. Makefile栗子1 首先,创建vim Makefile按照PPT里的格…...

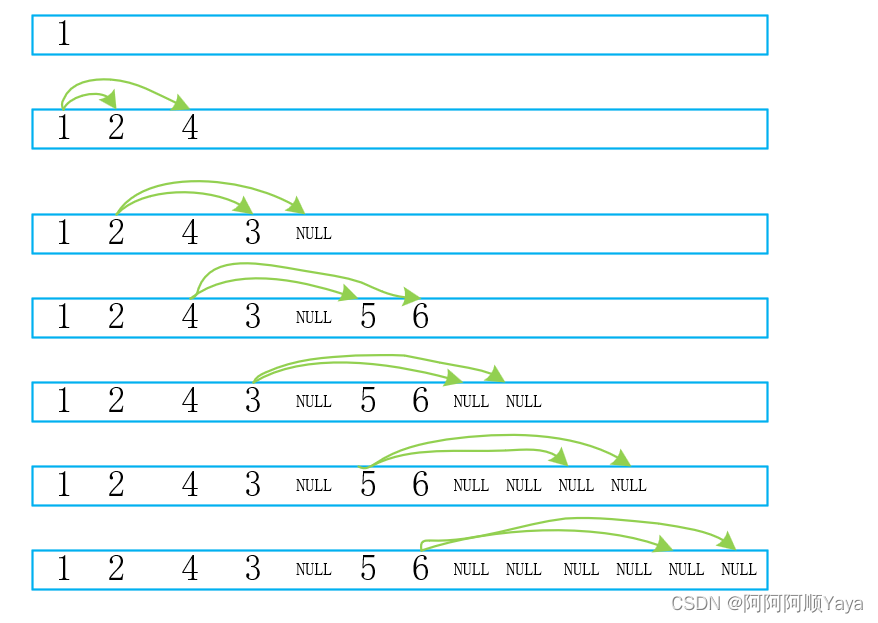
Leetcode. 88合并两个有序数组
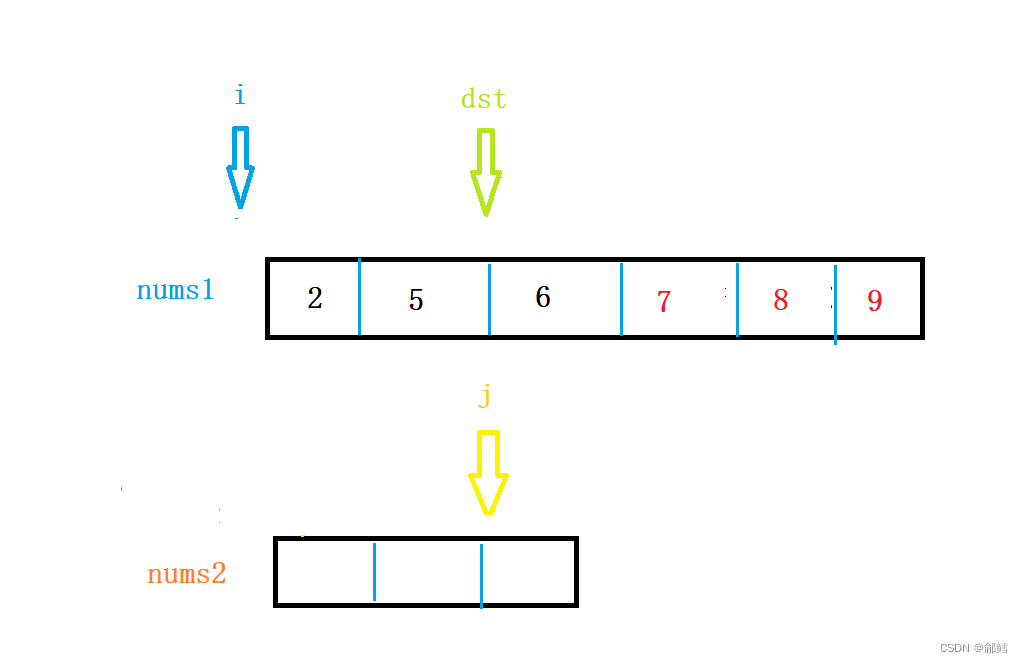
合并两个有序数组 文章目录归并思路二归并 核心思路: 依次比较,取较小值放入新数组中 i 遍历nums1 , j 遍历nums2 ,取较小值放入nums3中 那如果nums[i] 和nums[j]中相等,随便放一个到nums3 那如果nums[i] 和nums[j]中相…...

【数据库】数据库查询(进阶命令详解)
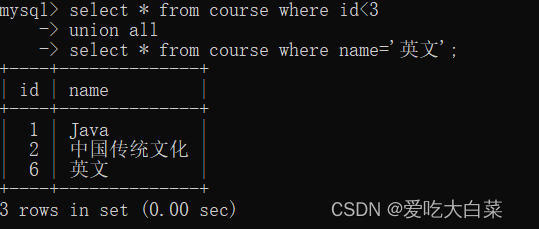
目录 1.聚合查询 1.1聚合函数 COUNT函数 SUM函数 AVG函数 MAX函数 MIN函数 1.2GROUP BY子句 1.3HAVING 2.联合查询 2.1内连接 2.2外连接 2.3自连接 2.4子查询 3.合并查询 写在前面: 文章截图均是每个代码显示的图。数据库对代码大小写不敏感&am…...

参数缺省和函数重载讲解
一路风雨兼程磨砺意志,三载苦乐同享铸就辉煌 目录 1.参数缺省的概念 2.参数缺省的用法 3.缺省参数分类 3.1.全缺省参数 3.2.半缺省参数 4.函数重载的概念 5.函数重载的用法 6.函数重载的原理 1.参数缺省的概念 一般情况下,函数调用时的实参个数应…...

关于召开2023第八届国际发酵培养基应用发展技术论坛的通知
生物发酵培养基是影响产业技术水平、环境友好程度的重要影响因素,为进一步实现生物发酵培养基的稳定可控、高效生产以及绿色安全,进一步推动生物技术的创新升级、绿色低碳循环生产,需要加强跨界联合,集中优势力量,突破…...

Java之深度优先(DFS)和广度优先(BFS)及相关题目
目录 一.深度优先遍历和广度优先遍历 1.深度优先遍历 2.广度优先遍历 二.图像渲染 1.题目描述 2.问题分析 3代码实现 1.广度优先遍历 2.深度优先遍历 三.岛屿的最大面积 1.题目描述 2.问题分析 3代码实现 1.广度优先遍历 2.深度优先遍历 四.岛屿的周长 1.题目描…...

【链表OJ题(四)】反转链表
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(四)1. 反转…...

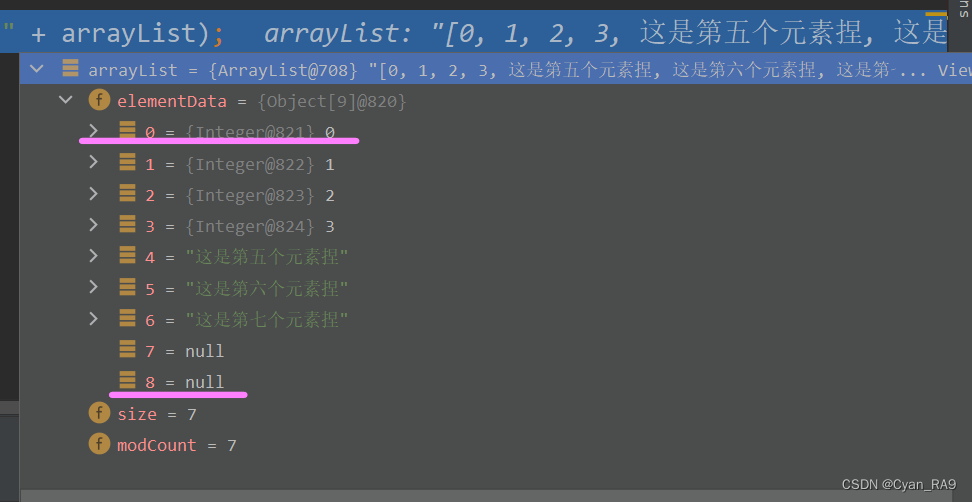
java ArrayList源码分析(深度讲解)
ArrayList类的底层实现ArrayList类的断点调试空参构造的分步骤演示(重要)带参构造的分步骤演示一、前言大家好,本篇博文是对单列集合List的实现类ArrayList的内容补充。之前在List集合的万字详解篇,我们只是拿ArrayList演示了List…...

【网络编程】零基础到精通——NIO基础三大组件和ByteBuffer
一. NIO 基础 non-blocking io 非阻塞 IO 1. 三大组件 1.1 Channel & Buffer channel 有一点类似于 stream,它就是读写数据的双向通道,可以从 channel 将数据读入 buffer,也可以将 buffer 的数据写入 channel,而之前的 st…...

操作系统 - 1. 绪论
目录操作系统基本概念概念特征功能操作系统的分类与发展手工操作单道批处理系统多道批处理系统分时系统实时系统操作系统的运行环境CPU 运行模式中断和异常的处理系统调用程序的链接与装入程序运行时内存映像和地址空间操作系统的体系结构操作系统的引导操作系统基本概念 概念…...

详谈parameterType与resultType的用法
resultMap 表示查询结果集与java对象之间的一种关系,处理查询结果集,映射到java对象。 resultMap 是一种“查询结果集---Bean对象”属性名称映射关系,使用resultMap关系可将将查询结果集中的列一一映射到bean对象的各个属性&#…...

【Linux】进程概念、fork() 函数 (干货满满)
文章目录📕 前言📕 进程概念📕 Linux下查看进程的两种方法方法一方法二📕 pid() 、ppid() 函数📕 fork() 函数、父子进程初识再理解📕 fork做了什么📕 如何理解 fork 有两个返回值📕…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
