javaweb个人主页设计(html+css+js)
目录
1 前言和要求
1.1 前言
1.2 设计要求
2 预览
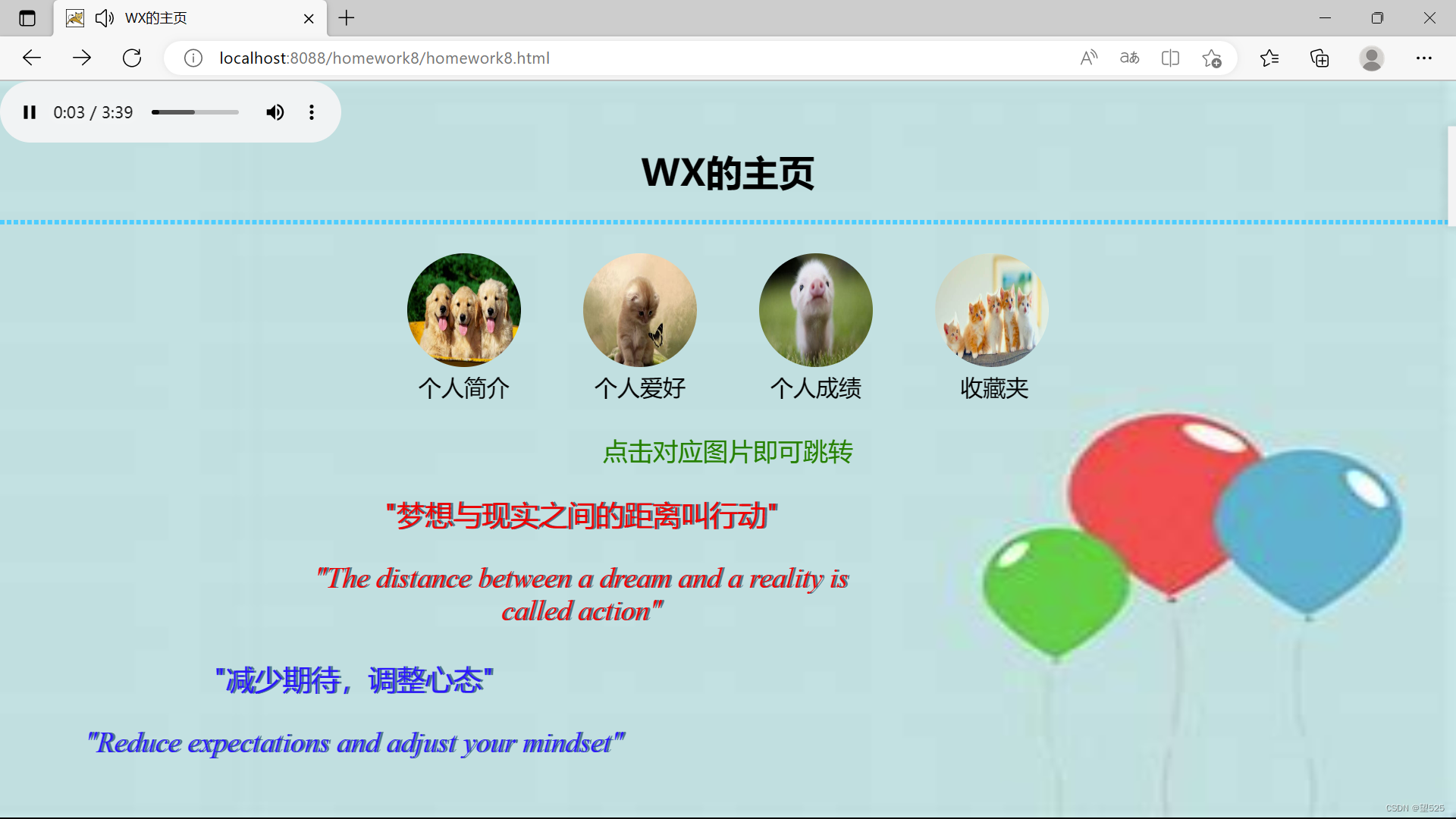
2.1 主页页面
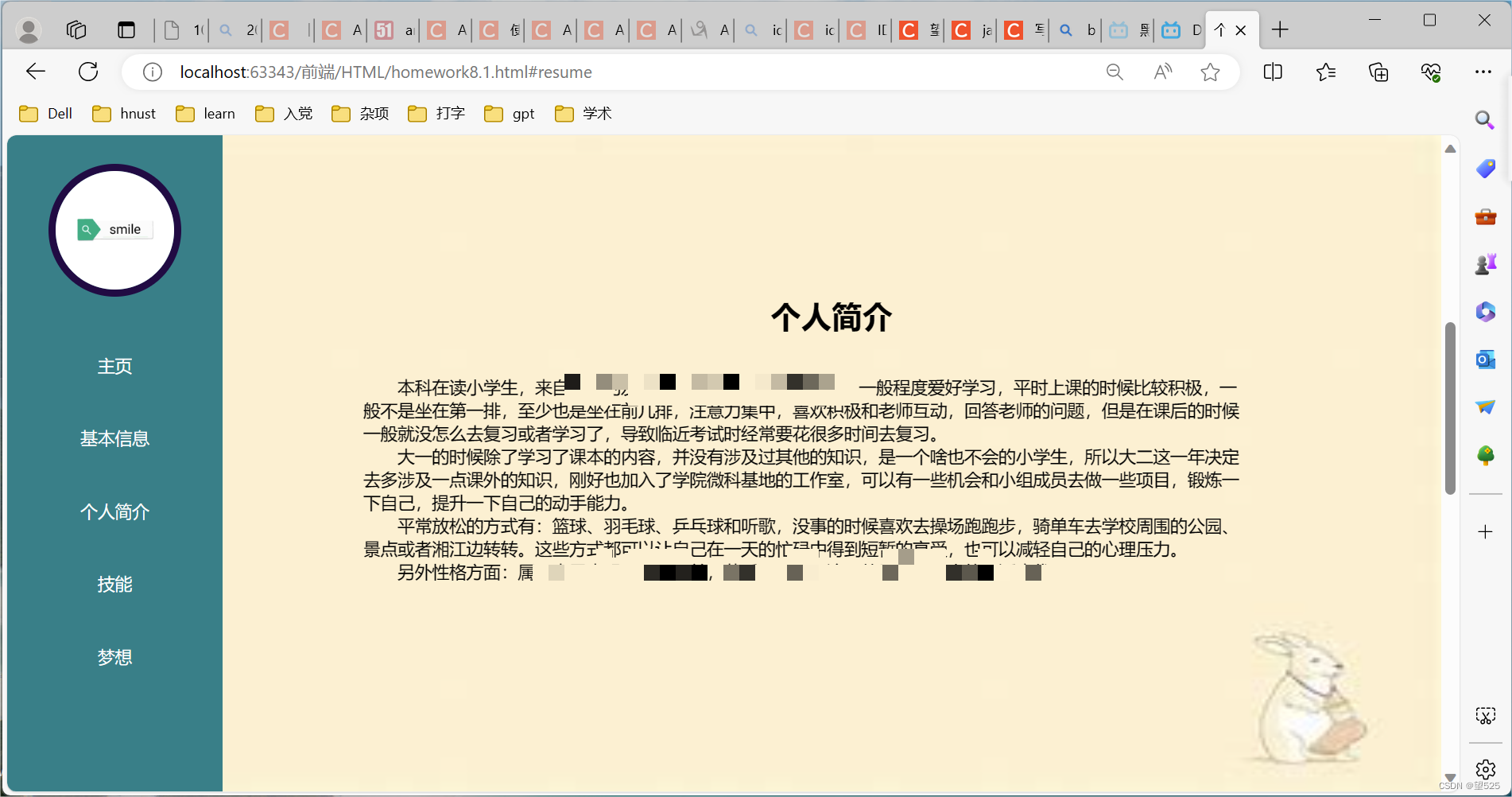
2.2 个人简介
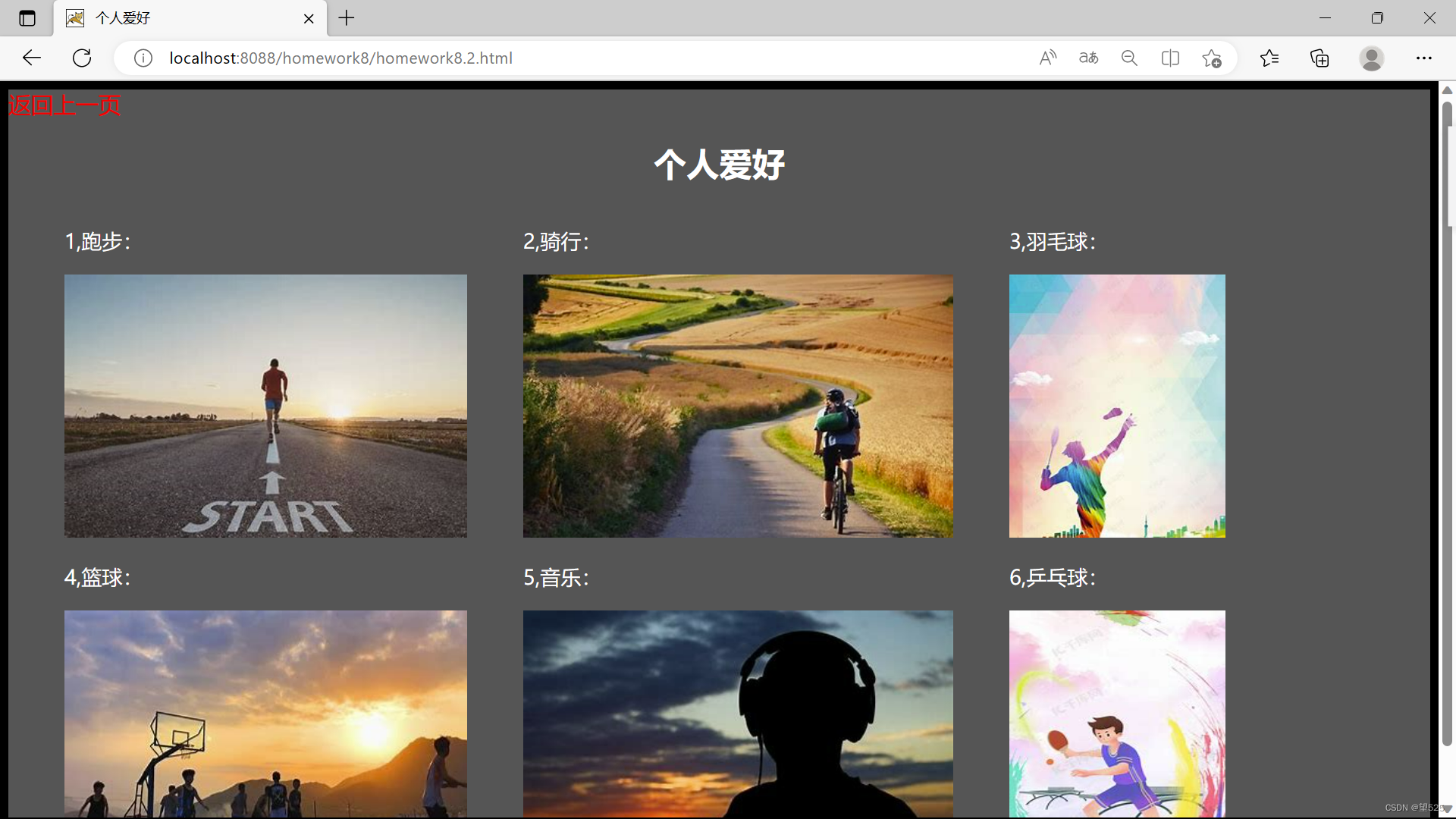
2.3 个人爱好
2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加
2.5 收藏夹
3 代码实现
3.1 主页
3.2 个人简介
3.3 个人爱好
3.4 个人成绩(根据自己的情况添加)
3.5 收藏夹
4 可能要用的图片,其他根据自己情况选或者全部自己找新的
4.1 主页
4.2 个人简介
4.3 收藏夹
1 前言和要求
1.1 前言
如果有些东西css样式看不懂的话可以去编程宝库或者菜鸟教程查找相应的知识,另外作为业余选手,因为不是专业的,做的前端网页,是有一些毛病的,必须在全屏下效果才好,浏览器大小变化的话会有一点问题。
1.2 设计要求
(1)结构要求:主页和二级页面美观,至少2段以上文字介绍自己,至少3个二级页面(主页超链接进入),至少3张图片,有背景音乐。
(2)内容要求:个人自序、个人爱好、个人成绩、收藏夹(网上好的文章或诗词等的链接)等部分。
(3)技术要求:网页美观,内容丰富,浏览方便,界面友好,使用的HTML标签/样式及其JavaScript特效。
2 预览
2.1 主页页面

2.2 个人简介




2.3 个人爱好

2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加
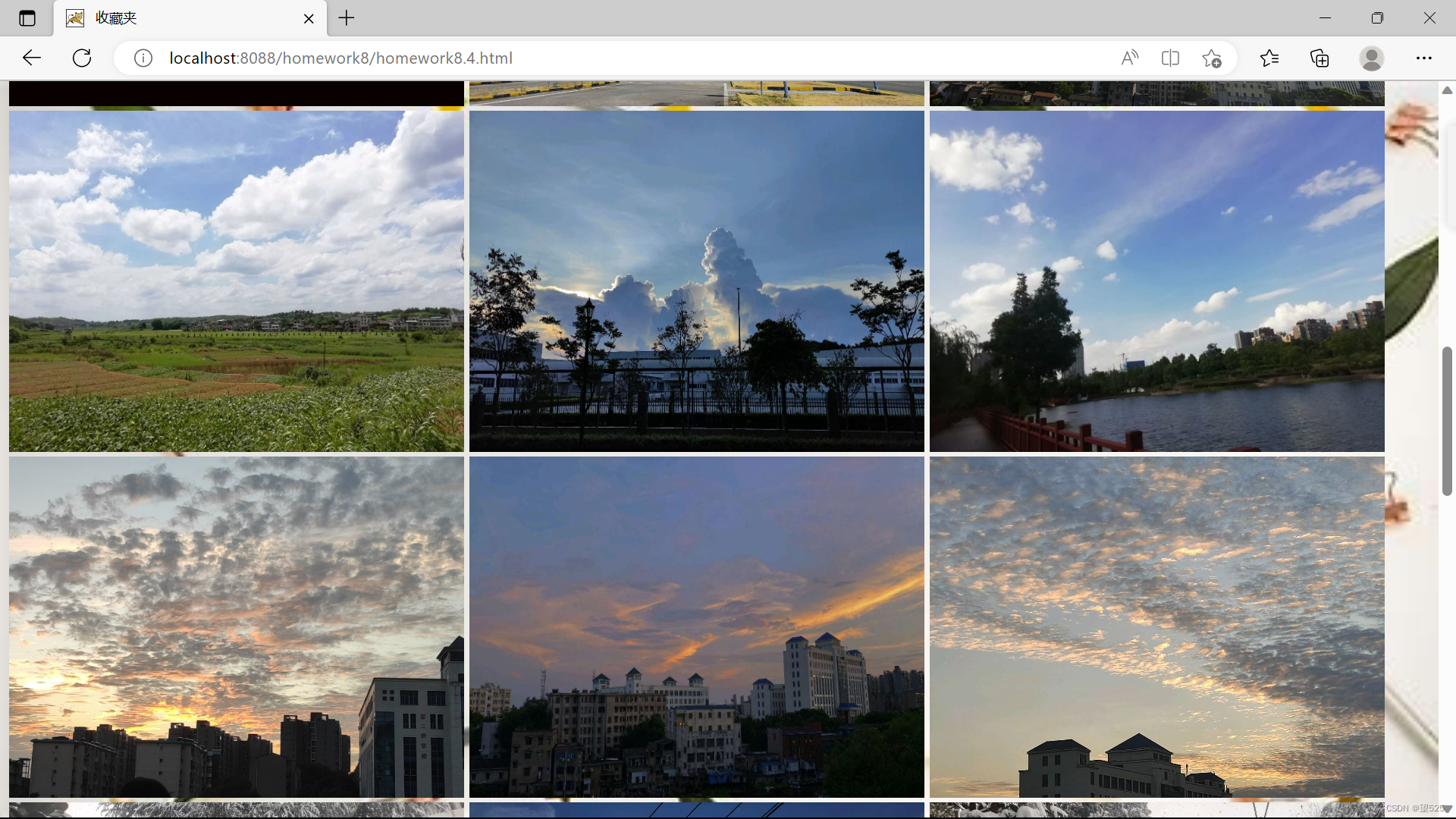
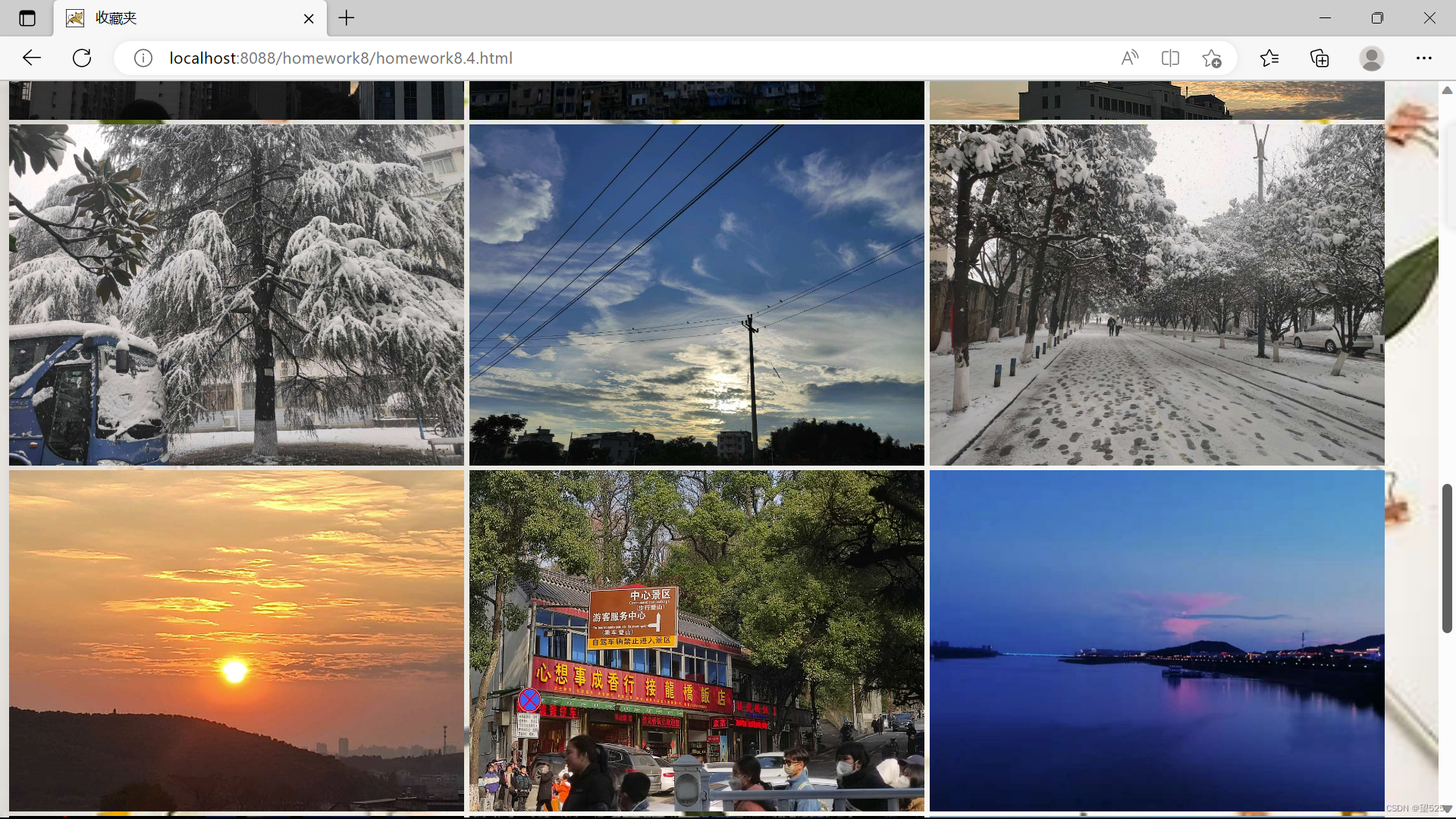
2.5 收藏夹





3 代码实现
3.1 主页
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>WX的主页</title><style>body{/*background-color:#11BBEE;*//*background-color: #33d3d3;*/margin:0px;background-image:url(picture/15.jpg);background-size:100% 100%;background-attachment: fixed;/*background-image-z-index: -1;*/background-repeat:no-repeat;}h1{text-align:center;}div.a{float:left;position:relative;left:50%;}div.b {position: relative;left: -50%;}.center {margin: auto;width: 50%;}p{font-size: 20px;}</style></head><body><audio controls autoplay loop id="vd" style="display: inline"><source src="music/love.mp3" type="audio/mpeg">您的浏览器不支持 audio 元素。</audio><h1 style="text-align:center;margin-top:0;">WX的主页</h1><div style="border-style: dashed;border-color: #00ccff;clear: both"></div><div class="a" style="margin-top: 25px"><div class="b" style=""><div style="text-align: center"><a href="homework8.1.html"><img src="picture/20.jpg" style="border-radius:50%;width: 100px;height: 100px;"></a><a href="homework8.2.html"><img src="picture/23.jpg" style="border-radius:50%;width: 100px;height: 100px;margin-left: 50px"></a><a href="homework8.3.html"><img src="picture/24.jpg" style="border-radius:50%;width: 100px;height: 100px;margin-left: 50px"></a><a href="homework8.4.html"><img src="picture/25.jpg" style="border-radius:50%;width: 100px;height: 100px;margin-left: 50px"></a><br /><p style="display:inline;margin-left: -8px;">个人简介</p><p style="display:inline;margin-left: 70px;">个人爱好</p><p style="display:inline;margin-left: 70px;">个人成绩</p><p style="display:inline;margin-left: 82px;">收藏夹</p><p style="color: green;margin-top:5%;font-size: 22px;">点击对应图片即可跳转</p><table style=""><tr><td style="width: 400px"><p style="display:inline;margin-left:-100px;color: red;text-shadow:2px 0px #43798d;font-size: 25px">"梦想与现实之间的距离叫行动"</p><p style="font-family:'Times New Roman';margin-left:-100px;color: red;font-style:italic;text-shadow:2px 0px #43798d;font-size: 25px">"The distance between a dream and a reality is called action"</p></td></tr><tr><td style="width: 400px"><p style="display:inline;color: blue;margin-left:-500px;text-shadow:2px 0px #43798d;font-size: 25px">"减少期待,调整心态"</p><p style="font-family:'Times New Roman';margin-left:-500px;color: blue;font-style:italic;text-shadow:2px 0px #43798d;font-size: 25px">"Reduce expectations and adjust your mindset"</p></td></tr></table></div></div></div></body>
</html>3.2 个人简介
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>个人自序</title><style>body {margin: 0;}ul {list-style-type: none;margin: 0;padding: 0;width: 15%;background-color: #f1f1f1;position: fixed;height: 100%;overflow: auto;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li a.active {background-color: #4CAF50;color: white;}li a:hover:not(.active) {background-color: #555;color: white;}body{margin: 0;background-image:url(picture/17.jpg);background-size:100% 100%;background-attachment: fixed;background-repeat:no-repeat;}td{padding:10px;}p{font-size: 18px;}</style></head><body><ul style="text-align: center;background-color: #267F88FF"><li><img src="picture/12.jpg" style="margin:30px 0px 30px;width:55%;border-radius:50%;border:8px solid #210a42;"></li><li><a href="homework8.html"><p style="font-size: 18px;color: white">主页</p></a></li><li><a href="#info"><p style="font-size: 18px;color: white">基本信息</p></a></li><li><a href="#resume"><p style="font-size: 18px;color: white">个人简介</p></a></li><li><a href="#skill"><p style="font-size: 18px;color: white">技能</p></a></li><li><a href="#dream"><p style="font-size: 18px;color: white">梦想</p></a></li></ul><div id="info" style="margin-left:15%;padding:1px 16px;"><a href="javascript:history.back(-1)" style="text-decoration: none;"><p style="font-size: 22px;display: inline">返回上一页</p></a><h1 style="text-align: center;">基本信息</h1><table style="width: 90%;"><tr><td><p>性别:男</p></td><td><p>年龄:19</p></td><td><p>家乡:xxxx/p></td></tr><tr><td style="width: 350px"><p>博客:https://blog.csdn.net/qq_63306482</p></td><td style="width: 250px"><p>邮箱:2761646008@qq.com</p></td><td style="width: 150px"><p>专业:物联网工程</p></td></tr><tr><td><p>高中:xxxxx中学</p></td><td><p>大学:湖南科技大学</p></td><td><p>学历:本科在读</p></td></tr></table><img src="picture/19.jpg" style="margin-left: 200px;border-radius:50%;"></div><div id="resume" style="margin-left:15%;"><br /> <br /> <br /> <br /> <br /><br /><br /><h1 style="text-align: center;">个人简介</h1><div style="margin:0 15% 0 10% "><p style="padding: 20px">  本科在读小学生,来自xxxxxxx地。一般程度爱好学习,平时上课的时候比较积极,一般不是坐在第一排,至少也是坐在前几排,注意力集中,喜欢积极和老师互动,回答老师的问题,但是在课后的时候一般就没怎么去复习或者学习了,导致临近考试时经常要花很多时间去复习。<br />  大一的时候除了学习了课本的内容,并没有涉及过其他的知识,是一个啥也不会的小学生,所以大二这一年决定去多涉及一点课外的知识,刚好也加入了学院微科基地的工作室,可以有一些机会和小组成员去做一些项目,锻炼一下自己,提升一下自己的动手能力。<br />  平常放松的方式有:篮球、羽毛球、乒乓球和听歌,没事的时候喜欢去操场跑跑步,骑单车去学校周围的公园、景点或者湘江边转转。这些方式都可以让自己在一天的忙碌中得到短暂的享受,也可以减轻自己的心理压力。<br />  另外性格方面:属于xxxx,xxx,xxx,随便写点。</p></div></div><br /> <br /> <br /> <br /> <br /> <br /><br /><div id="skill" style="margin-left:15%;"><br /><h1 style="text-align: center;">技能</h1><div style="margin:0 15% 0 10%;"><h3>课程内所学技能:</h3><a href="https://www.runoob.com/cprogramming/c-tutorial.html" target="_blank"><img src="picture/3.png" style="border-radius:50%;width: 200px;height: 150px;margin-left: 50px"></a><a href="https://www.runoob.com/java/mysql-tutorial.html" target="_blank"><img src="picture/mysql.jpg" style="border-radius:50%;width: 130px;height: 120px;margin-left: 80px"></a><a href="https://www.runoob.com/java/java-tutorial.html" target="_blank"><img src="picture/java.jpg" style="border-radius:50%;width: 130px;height: 120px;margin-left: 130px"></a><br /><br /><p style="display: inline;margin-left: 120px">C语言</p><p style="display: inline;margin-left: 200px">MySQL</p><p style="display: inline;margin-left: 215px">JAVA</p><br /><br /><a href="https://www.runoob.com/html/html-tutorial.html" target="_blank"><img src="picture/htm.png" style="margin-left: 85px"></a><a href="https://www.runoob.com/css/css-tutorial.html" target="_blank"><img src="picture/css.png" style="border-radius:50%;width: 130px;height: 120px;margin-left: 120px"></a><a href="https://www.runoob.com/js/js-tutorial.html" target="_blank"><img src="picture/js.png" style="border-radius:50%;width: 130px;height: 120px;margin-left: 130px"></a><br /><br /><p style="display: inline;margin-left: 110px">html语言</p><p style="display: inline;margin-left: 182px">CSS样式</p><p style="display: inline;margin-left: 190px">JavaScript</p><br /><br /><h3>课外所学技能:</h3><a href="https://www.zhihu.com/tardis/zm/art/549784568?source_id=1005" target="_blank"><p style="display: inline;margin-left: 110px">51单片机</p></a><a href="https://blog.csdn.net/fantastic_sky/article/details/110229474" target="_blank"><p style="display: inline;margin-left: 160px">STM32单片机</p></a><a href="https://zhuanlan.zhihu.com/p/108050248" target="_blank"><p style="display: inline;margin-left: 158px">ZigBee技术</p></a></div></div><div id="dream" style="margin-left:15%;"><br /> <br /> <br /> <br /> <br /><h1 style="text-align: center;">梦想</h1><div style="margin:0 15% 0 5%;"><p style="padding: 20px">  终极梦想的话是实现财富自由,通俗点来说就是能满足日常生活的开销,想去旅游或者玩的时候不会太受金钱的限制,还有就是如果家人生病需要住院什么的,不会太为了医药的费用而去去发愁。<br />  目前在大学阶段的梦想或者说目标是学好本专业的专业知识,打好基础,争取多去参加一些比赛,锻炼自己的能力,当然更希望拿一些奖,多搞些学术论文,希望能争取到学院推免的名额。</p></div><br /> <br /> <br /> <br /> <br /></div></body>
</html>3.3 个人爱好
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人爱好</title><style>body{background-color: #000000;}div.a{float:left;position:relative;left:50%;}div.b {position: relative;left: -50%;}.center {margin: auto;width: 50%;}</style></head><body><div style="background-color: #555555;height: 100%;width:100%;float: left"><a href="javascript:history.back(-1)" style="text-decoration: none;color: red"><p style="font-size: 22px;display: inline">返回上一页</p></a><h1 style="text-align: center;color: white">个人爱好</h1><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px">1,跑步:</p><img src="picture/跑步.jpg"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px">2,骑行:</p><img src="picture/骑行.jpg" style="width: 420px"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px">3,羽毛球:</p><img src="picture/羽毛球1.jpg" style="height: 257px;width: 211px"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px;">4,篮球:</p><img src="picture/篮球.jpg" style="height: 257px;width: 393px;"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px;">5,音乐:</p><img src="picture/音乐.jpg" style="height: 257px;width: 420px"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px;">6,乒乓球:</p><img src="picture/乒乓球4.jpg" style="height: 257px;width: 211px"></div></div></body>
</html>3.4 个人成绩(根据自己的情况添加)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人成绩</title><style>body{background-color: black;}</style></head><body><div style="background-color: #555555"><a href="javascript:history.back(-1)" style="text-decoration: none;color: red"><p style="font-size: 22px;display: inline">返回上一页</p></a><h1 style="text-align: center;color: white">个人成绩</h1><!--内容根据自己的情况设置-->
<!-- <h2 style="color: white">大一上:</h2>--><img src="picture/11.jpg" style="width: 850px;height:500px">
<!-- <h2 style="color: white">大一下:</h2>-->
<!-- <img src="picture/成绩1.png" style="width: 1250px">-->
<!-- <h2 style="color: white">大二上:</h2>-->
<!-- <img src="picture/成绩2.png" style="width: 1250px;margin-bottom: 40px">--></div></body>
</html>3.5 收藏夹
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>收藏夹</title><style>body{background-image:url(picture/16.jpg);background-size:100% 100%;background-attachment: fixed;/*background-image-z-index: -1;*/background-repeat:no-repeat;}div.a{float:left;position:relative;left:50%;}div.b {position: relative;left: -50%;}p.a{font-size: 18px;color: #6400fc;}img.a{float:left;position:relative;left:50%;}</style></head><body><a href="javascript:history.back(-1)" style="text-decoration: none;color: #ff0000;"><h2 style="font-size: 25px;display: inline;margin-left: 250px">返回上一页</h2></a><h1 style="text-align: center;font-size: 35px">收藏夹</h1><h2 style="margin-left: 20px;font-size: 28px">短句:</h2><div style="float:left;margin-left: 40px;"><p class="a">1:从来就不存在什么意外</p><p class="a">4:一生清贫怎敢如繁华,两袖清风怎敢误佳人</p><p class="a">7:人的贪婪就在于你想拥有你不配拥有的东西</p></div><div style="float:left;margin-left: 40px;"><p class="a" >2:岂能尽如人意,所以减少期待</p><p class="a">5:少说废话多行动,埋头苦干别认怂</p><p class="a">8:在这个爱意泛滥的时代,深情反而成了错误</p></div><div style="float:left;margin-left: 40px;"><p class="a">3:没有明天,背水一战</p><p class="a">6:梦想与现实之间的距离叫行动</p><p class="a">9:你要悄悄拔尖,然后惊艳所有人</p></div><h2 style="margin-top: 250px;margin-left :20px;clear: both;font-size: 28px">图片:</h2><img src="picture/39.jpg" style="width: 400px;height: 300px"><img src="picture/35.jpg" style="width: 400px;height: 300px"><img src="picture/38.jpg" style="width: 400px;height: 300px"><img src="picture/51.jpg" style="width: 400px;height: 300px"><img src="picture/49.jpg" style="width: 400px;height: 300px"><img src="picture/48.jpg" style="width: 400px;height: 300px"><img src="picture/28.jpg" style="width: 400px;height: 300px"><img src="picture/50.jpg" style="width: 400px;height: 300px"><img src="picture/26.jpg" style="width: 400px;height: 300px"><img src="picture/34.jpg" style="width: 400px;height: 300px"><img src="picture/41.jpg" style="width: 400px;height: 300px"><img src="picture/37.jpg" style="width: 400px;height: 300px"><img src="picture/44.jpg" style="width: 400px;height: 300px"><img src="picture/40.jpg" style="width: 400px;height: 300px"><img src="picture/43.jpg" style="width: 400px;height: 300px"><img src="picture/47.jpg" style="width: 400px;height: 300px"><img src="picture/46.jpg" style="width: 400px;height: 300px"><img src="picture/27.jpg" style="width: 400px;height: 300px"><img src="picture/33.jpg" style="width: 400px;height: 300px"><img src="picture/32.jpg" style="width: 400px;height: 300px"><img src="picture/29.jpg" style="width: 400px;height: 300px"><img src="picture/36.jpg" style="width: 300px;height: 400px"><img src="picture/45.jpg" style="width: 300px;height: 400px"><img src="picture/42.jpg" style="width: 300px;height: 400px"></body>
</html>4 可能要用的图片,其他根据自己情况选或者全部自己找新的
4.1 主页

4.2 个人简介


4.3 收藏夹

相关文章:

javaweb个人主页设计(html+css+js)
目录 1 前言和要求 1.1 前言 1.2 设计要求 2 预览 2.1 主页页面 2.2 个人简介 2.3 个人爱好 2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加 2.5 收藏夹 3 代码实现 3.1 主页 3.2 个人简介 3.3 个人爱好 3.4 个人成绩ÿ…...

Android常用设计模式(小白必看)
不要担心冗长,3分钟解决面试和学习问题,收藏再看 目的:当作一种模板,结合自身特点,针对项目需求来使用 目录 单例模式 特点: 实现方式: 1、饿汉式 2、线程安全的懒汉式 3、双重校验锁 使…...

swift获取app网络和本地网络权限
请求蓝牙权限: //蓝牙if #available(iOS 13.1, *) {let autostate CBManager.authorizationif(autostate .notDetermined){print("")self.manager CBCentralManager(delegate: nil, queue: DispatchQueue.main,options: [CBCentralManagerOptionShowPo…...

用LangGraph、 Ollama,构建个人的 AI Agent
如果你还记得今年的 Google I/O大会,你肯定注意到了他们今年发布的 Astra,一个人工智能体(AI Agent)。事实上,目前最新的 GPT-4o 也是个 AI Agent。 现在各大科技公司正在投入巨额资金来创建人工智能体(AI …...

ubuntu20.04系统编译yolov8-obb.cpp代码记录
任务内容 在做ncnn-yolov8-obb模型安卓端移植的过程中,对开源代码进行调试。为了确认开源代码yolov8-obb.cpp可以移植开发,先对代码进行复现。因此在linux系统下编译yolov8-obb.cpp代码,验证项目中的代码是可运行的。然后再把这个代码中的模…...

JavaScript的数组与函数
数组 <script type"text/javascript">/** 知识点:数组* 理解:一维数组的容器* 概念:* 1.数组中的数据叫做元素* 2.元素都有编号叫做下标/索引* 3.下标从0开始* 注意:* 1.数组作为数据的容器…...

opencv--把cv::Mat数据转为二进制数据的保存和读取
保存 #include <opencv2/opencv.hpp> #include <iostream> #include <fstream>void saveMatToBinary(const cv::Mat& mat, const std::string& filename) {std::ofstream ofs(filename, std::ios::binary);if (!ofs.is_open()) {std::cerr <<…...

【微信小程序开发实战项目】——个人中心页面的制作
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

基于MCU平台的HMI开发的性能优化与实战(下)
继上篇《基于MCU平台的HMI开发的性能优化与实战(上)》深入探讨了提升MCU平台HMI开发效率和应用性能的策略后,本文将专注于NXP i.MX RT1170 MCU平台的仪表盘开发实践。我们将重点介绍Qt for MCUs的优化技巧,展示如何通过实际案例应…...

评估测试用例有效性 5个方面
评估测试用例的有效性是确保软件测试活动能够达到预期目标的关键步骤,有助于测试团队优化测试计划,提高测试效率,减少返工,节省成本。如果缺乏对测试用例的有效性评估,可能会导致测试用例无法覆盖关键功能点࿰…...

CentOS 7.9 快速更换 阿里云源教程
CentOS 7.9 更换源教程 总结 # 下载 wget yum -y install wget # 备份 yum 源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak # 下载阿里云的yum源到 /etc/yum.repos.d/ # 此处以 CentOS 7 为例,如果是其它版本或者系统的话&#…...

Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关
Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关 1 python基础概念 Python提供了高效的高级数据结构,还能简单有效地面向对象编程。 python运算符顺序 **——%——//——/——*——-——python中常见的数据…...

实战 | YOLOv8使用TensorRT加速推理教程(步骤 + 代码)
导 读 本文主要介绍如何使用TensorRT加速YOLOv8模型推理的详细步骤与演示。 YOLOv8推理加速的方法有哪些? YOLOv8模型推理加速可以通过多种技术和方法实现,下面是一些主要的策略: 1. 模型结构优化 网络剪枝:移除模型中不重要的神经元或连接,减少模型复杂度。 模型精…...

绝区陆--大语言模型的幻觉问题是如何推动科学创新
介绍 大型语言模型 (LLM)(例如 GPT-4、LLaMA-2、PaLM-2、Claude-2 等)已展示出为各种应用生成类似人类文本的出色能力。然而,LLM 的一个鲜为人知的方面是它们倾向于“产生幻觉”或生成不正确或没有根据的事实陈述。我不认为这仅仅是一个限制…...

集训 Day 2 模拟赛总结
复盘 7:30 开题 想到几天前被普及组难度模拟赛支配的恐惧,下意识觉得题目很难 先看 T1,好像不是很难,魔改 Kruskal 应该就行 看 T2 ,感觉很神奇,看到多串匹配想到 AC 自动机,又想了想 NOIP …...

Linux系统(CentOS)安装Mysql5.7.x
安装准备: Linux系统(CentOS)添加防火墙、iptables的安装和配置 请访问地址:https://blog.csdn.net/esqabc/article/details/140209894 1,下载mysql安装文件(mysql-5.7.44为例) 选择Linux通用版本64位(L…...

YModem在Android上的实现
(一)参考文献 【安卓相关】蓝牙基于Ymodem协议发送bin文件,对硬件设备进行升级。 - 简书当Android BLE遇上YModem - 简书 (二)收发机制 基于我们具体的需求,在原有的基础上加了一下前后的处理。 * MY YMO…...

循环练习题
代码: public static void main(String[] args) { for (char c1a;c1<z;c1){System.out.print(" "c1); }System.out.println();for (char c2Z;c2>A;c2--){System.out.print(" "c2);}} 结果为:...

Seata解决分布式事务
我举的例子是:在网上购物时,我们支付后,订单微服务会更新订单状态,同时会远程调用购物车微服务清空购物车,和调用商品微服务完成商品库存减一。 我们曾经说的事务是只能在本微服务完成回滚,意思就是如果过…...

C语言编译报错error: expected specifier-qualifier-list before
C语言编译报错 error: storage class specified for parameter error: expected specifier-qualifier-list before 原因: 报错信息 "expected specifier-qualifier-list" 通常表示编译器期望在某个地方出现类型指定列表,但却没有找到。这通常…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
