【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 我的项目界面
- 1.4 我的经验界面
- 1.5 我的技能界面
- 1.6 我的文章界面
- 1.7 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/140293771
【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码,大作业个人简历源码,大作业个人网站源码,页面内容有首页、关于我、我的项目、我的经验、我的技能、我的文章、联系我等功能块,用到菜单、表单、单选/多选、表格、自适应布局、锚点、轮播图、动画等技术点,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 主界面
主界面,该界面左侧是菜单导航,点击三个横杠显示菜单,点击关闭,关闭菜单,点击对应的菜单,跳转到对应的内容。

主界面,该界面右侧内容,是采用了轮播图的方式,展示自己喜欢的图片和生活名言,自己根据实际情况应用;

1.2 关于我界面
关于我界面,该界面是是采用了图文结合+百分比占用,主要介绍自己相关信息,自己根据实际情况应用;

1.3 我的项目界面
我的项目界面,该界面是是采用了单选/多选功能点,瀑布式布局,all代表全部显示,摄影,只显示摄影相关的内容,图文结合,自己根据实际情况应用;

1.4 我的经验界面
我的经验界面,该界面是是采用了TAB和图文结合的轮播图,点击四个经验块,会出现每个经验块对应的文字描述,同事评价块是轮播五个同事对我的评价,这里用的是明星举例,自己根据实际情况应用;

1.5 我的技能界面
我的技能界面,该界面是是分布式排列,展示了我的三个技能大面和每个技能下的技术点,自己根据实际情况应用;

1.6 我的文章界面
我的文章界面,该界面是是图文结合的展示方式,鼠标悬浮出现文章时间、文章名称、文章简介、点击查看文章具体地址和查看更多文章操作,自己根据实际情况应用;

1.7 联系我界面
联系我界面,该界面是表单展示和按钮操作,详细介绍联系我的方式和提供地址邮箱等信息,自己根据实际情况应用;

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人网站。
【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="徐先生的个人简历、个人主页、个人网站">
<meta name="author" content="徐先生的个人简历、个人主页、个人网站">
<title>徐先生的个人简历、个人主页、个人网站</title>
<link rel="stylesheet" href="css/style.css">
<style type="text/css">html,body,h1, h2, h3, h4, h5, h6,span,a,b{font-family: 华文中宋;}
</style>
</head><body>
<div class="container-fluid nopadding"><div class="row nopadding"><!-- Header start --><div class="col-md-1 col-sm-1 col-xs-12 header nopadding text-center"><!-- Logo start --><div class="logo"><a href="index.html"><img class="" src="images/logo.png" alt=""><h2>简历</h2></a></div><!-- logo end --><div class="menu_icon" id="mynav"><p onclick="openNav()">☰</p></div><!-- sidenav start --><div id="mySidenav" class="sidenav"><div class="sidenav_left"><!-- Logo start --><div class="logo_over hidden-xs"><a href="index.html"><img src="images/logo.png" alt=""><h2>简历</h2></a></div><!-- Logo end --><!-- menu start --><ul id="menu"><li data-menuanchor="page1" class="active"><a onclick="closeNav()" href="#page1">首页</a></li><li data-menuanchor="page2"><a onclick="closeNav()" href="#page2">关于我</a></li><li data-menuanchor="page3"><a onclick="closeNav()" href="#page3">我的项目</a></li><li data-menuanchor="page4"><a onclick="closeNav()" href="#page4">我的经验</a></li><li data-menuanchor="page5"><a onclick="closeNav()" href="#page5">我的技能</a></li><li data-menuanchor="page6"><a onclick="closeNav()" href="#page6">我的文章</a></li><li data-menuanchor="page7"><a onclick="closeNav()" href="#page7">联系我</a></li></ul><!-- menu end --><div class="menu_close"><a href="javascript:void(0)" class="closebtn menu_icon" onclick="closeNav()">× 关闭</a></div></div><div class="sidenav_right hidden-xs"><div class="slogan_over"><h3>简历内容</h3></div></div></div><!-- sidenav end --></div><!-- Header end --><!-- content start --><div class="col-md-11 col-sm-11 col-xs-12 content nopadding"><!-- Pagepilling start --><div id="pagepiling"><!-- Section one area start --><div class="section" id="section1"><div id="lionhero" class="owl-carousel owl-theme"><div class="item"><div class="slide one"></div><div class="welcome-text"><p><b>生活</b><br/>就是一个发现美的过程。</p><a href="#" class="btn btn-lg btn-light">我的名言<i class="fa fa-angle-right"></i></a></div></div><div class="item"><div class="slide two"></div><div class="welcome-text"><p><b>勤学</b><br/>与其用华丽的外衣装饰自己,不如用知识武装自己。</p><a href="#" class="btn btn-lg btn-light">我的名言<i class="fa fa-angle-right"></i></a></div></div><div class="item"><div class="slide three"></div><div class="welcome-text"><p><b>突破</b><br/>在困难面前,唯一的选择就是前进。</p><a href="#" class="btn btn-lg btn-light">我的名言<i class="fa fa-angle-right"></i></a></div></div></div><!-- more_link start --><div class="more_link"><a href="#page2">鼠标向下滚动 <br><i class="fa fa-angle-down"></i></a></div><!-- more_link end --></div><!-- Section one area end --><!-- Section seven area start --><div class="section " id="section7"><!-- intro start --><div class="intro contact"><div class="container-fluid nopadding"><div class="row nopadding "><div class="col-md-12 contact_form"><h2>联系我</h2><!-- contact form area start --><div class="col-md-6 col-sm-6 nopadding"><form id="contactForm" class="shake" data-toggle="validator"><div class="row"><div class="col-md-12"><div class="form-group"><input id="name" type="text" class="form-control" name="Name" autocomplete="off" placeholder="请输入您的名字" required data-error="请输入您的名字"><div class="help-block with-errors"></div></div></div><div class="col-md-12"><div class="form-group"><input id="email" type="email" class="form-control" name="email" autocomplete="off" placeholder="请输入您的邮箱" required data-error="请输入您的邮箱"><div class="help-block with-errors"></div></div></div><div class="col-md-12"><div class="form-group"><input id="msg_subject" type="text" class="form-control" name="msg_subject" autocomplete="off" placeholder="请输入您的主题" required data-error="请输入您的主题"><div class="help-block with-errors"></div></div></div></div><div class="row"><div class="col-md-12"><div class="form-group"><textarea id="message" class="form-control textarea" rows="3" name="Message" placeholder="请输入您说的内容" required data-error="请输入您说的内容"></textarea><div class="help-block with-errors"></div></div></div></div><div class="row"><div class="col-md-12"><button id="submit" type="submit" class="btn btn-contact">发送消息</button><div id="msgSubmit" class="h3 text-center hidden"></div><div class="clearfix"></div></div></div></form></div><!-- contact form area end --><!-- office address area start --><div class="col-md-5 col-sm-6 office"><div class="office-details"><i class="fa fa-map-marker"></i><span>徐先生的个人简历、个人主页、个人网站, <br>北京市,海淀区.</span></div><div class="office-details"><i class="fa fa-phone"></i><span>+133 1100 1100, +133 1100 1100</span></div><div class="office-details"><i class="fa fa-envelope"></i><span>test@126.com</span></div></div><!-- office address area end --><!-- social icon start --><div class="col-md-1 col-sm-12 social_icon text-right"><ul class="member-social"><li><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><i class=" fa fa-weixin"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><i class=" fa fa-qq"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><i class=" fa fa-weibo"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><i class=" fa fa-linkedin"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><i class=" fa fa-facebook"></i></a></li></ul></div><!-- social icon end --></div></div></div><div class="footer"><p>Copyright © 2024.Company name All rights reserved.<a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a></p></div></div><!-- intro end --></div><!-- Section seven area end --></div><!-- Pagepiling end --></div><!-- content end --></div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/main.js"></script>
</body></html>源码下载
【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/140293771(防止抄袭,原文地址不可删除)
相关文章:

【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 我的项目界面1.4 我的经验界面1.5 我的技能界面1.6 我的文章界面1.7 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeig…...

【深度学习】PyTorch深度学习笔记01-Overview
参考学习:B站视频【《PyTorch深度学习实践》完结合集】-刘二大人 ------------------------------------------------------------------------------------------------------- 1. 基于规则的深度学习 2. 经典的机器学习——手动提取一些简单的特征 3. 表示学习…...

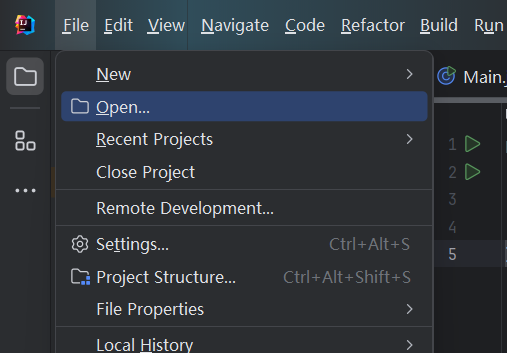
IDEA新建项目并撰写Java代码的方法
本文介绍在IntelliJ IDEA软件中,新建项目或打开已有项目,并撰写Java代码的具体方法;Groovy等语言的代码也可以基于这种方法来撰写。 在之前的文章IntelliJ IDEA社区版在Windows电脑中的下载、安装方法(https://blog.csdn.net/zheb…...

24-7-9-读书笔记(九)-《爱与生的苦恼》[德]叔本华 [译]金玲
文章目录 《爱与生的苦恼》阅读笔记记录总结 《爱与生的苦恼》 《爱与生的苦恼》叔本华大佬的名书,里面有其“臭名昭著”的《论女人》,抛开这篇其他的还是挺不错的,哲学我也是一知半解,这里看得也凭喜好,这里记录一些自…...

uniapp本地打包到Android Studio生成APK文件
(1)安装 Android Studio 软件; 下载地址:官方下载地址,英文环境 安装:如下之外,其他一键 next (2)配置java环境; 下载:j…...

如何设计一个高可扩展的分布式架构?
如何设计一个高可扩展的分布式架构? 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言:分布式架构的重要性 随着互联网应用的发展,单一服务器往往难以满足…...

大话C语言:第28篇 内存分配与释放
1 malloc函数 函数说明: #include <stdlib.h>void *malloc(size_t size); 功能:在内存的动态存储区(堆区)中分配一块长度为size字节的连续区域,用来存放类型说明符指定的类型。分配的内存空间内容不确定。 参数:size&…...

第一个基于FISCOBCOS的前后端项目(发行转账)
本文旨在介绍一个简单的基于fiscobcos的前后端网站应用。Springbootjs前后端不分离。 所使用到的合约也是一个最基本的。首先您需要知道的是完整项目分为三部分,1是区块链平台webase搭建(此项目使用节点前置webase-front即可),2是…...

python采集阿里巴巴历年员工人数统计报告
数据为2012到2022财年阿里巴巴每年的全职员工数量。截止2022年3月31日,阿里巴巴共有全职员工254941人,比上年增长3479人。 数据来源于阿里巴巴20-F和F-1文件 按阿里巴巴财政年度进行统计,阿里巴巴财年结束日期为每年3月31日 为全职员工人数 阿…...

git 基础场景操作
git基于当前分支创建分支,合并分支 git checkout -b new-batch git push origin new-batch git branch --set-upstream-toorigin/new-batch git pull git checkout master git merge origin new-batch git 开发分支合并 描述: git 我有 develop …...

代码随想录-DAY④-链表——leetcode 24 | 19 | 142
24 思路 如果 pre 的后面没有节点或者只有一个节点,则没有更多的节点需要交换, 否则,通过更新节点的指针关系交换 pre 后面的两个节点, 最后,返回新的链表的头节点 dummyhead->next。 时间复杂度:O(n) 空间复杂…...

ORA-12537: TNS:连接关闭/Io 异常: Got minus one from a read call
在另外一个数据库建立dblink的时候,发现执行命令报错: 被连接的数据库我也上去过,用工具尝试登陆也报错: IO Error: Got minus one from a read call, connect lapse 1 ms., Authentication lapse 0 ms. Got minus one from a …...

【Python】一文向您详细介绍 np.inner()
【Python】一文向您详细介绍 np.inner() 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校的普通本硕,曾…...

pdf分割,这几款软件轻松搞定PDF拆分
在数字化办公日益普及的今天,PDF文件因其跨平台、不易修改的特性,成为了我们日常工作中不可或缺的一部分。然而,面对庞大的PDF文件,如何高效、准确地将其分割成多个小文件,以便更好地管理和使用,成为了许多…...

【吊打面试官系列-MyBatis面试题】什么是 MyBatis 的接口绑定?有哪些实现方式?
大家好,我是锋哥。今天分享关于 【什么是 MyBatis 的接口绑定?有哪些实现方式?】面试题,希望对大家有帮助; 什么是 MyBatis 的接口绑定?有哪些实现方式? 接口绑定,就是在 MyBatis 中…...

实时消息推送系统,写得太好了!
websocket 协议是在 http 协议上的一种补充协议,是 html5 的新特性,是一种持久化的协议。其实 websocket 和 http 关系并不是很大,不过都是属于应用层的协议,接下来我们就开始实战。 websocket 定时推送 本教程基于 springboot …...

泛微E9开发 控制日期浏览按钮的可选日期范围
控制日期浏览按钮的可选日期范围 1、需求说明2、实现方法3、扩展知识点控制日期浏览按钮的可选日期范围格式参数说明演示 1、需求说明 控制日期浏览按钮的可选日期范围为2024/07/01~2024/07/31,如下图所示 2. 控制日期浏览按钮的可选日期范围在当前时间的前一周~当…...

ppt接单渠道大公开‼️
PPT 接单主要分两种:PPT 模板投稿和PPT 定制接单,我们先从简单的 PPT 模板投稿说起。 PPT 模板投稿 利用业余时间,做一些 PPT 模板上传到平台,只要有人下载你的模板,你就有收入。如果模板质量高,简直就是一…...

从零开始搭建vite开发环境
准备 nodejs 18 pnpm https://vitejs.cn/ 开始 pnpm init pnpm add -D vite新建index.html <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width…...

FastAPI本身是一个高性能的Web框架
FastAPI本身是一个高性能的Web框架,它并不直接支持数据库操作,但可以通过集成各种数据库库来与各种数据库进行交互。FastAPI支持几乎所有的关系型数据库和非关系型数据库,这主要取决于你选择的数据库库(如ORM库)以及相…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
