若依 / ruoyi-ui:执行yarn dev 报错 esnext.set.difference.v2.js in ./src/utils/index.js
一、报错信息
These dependencies were not found:
* core-js/modules/esnext.set.difference.v2.js in ./src/utils/index.js
* core-js/modules/esnext.set.intersection.v2.js in ./src/utils/index.js
* core-js/modules/esnext.set.is-disjoint-from.v2.js in ./src/utils/index.js
* core-js/modules/esnext.set.is-subset-of.v2.js in ./src/utils/index.js
* core-js/modules/esnext.set.is-superset-of.v2.js in ./src/utils/index.js
* core-js/modules/esnext.set.symmetric-difference.v2.js in ./src/utils/index.js
* core-js/modules/esnext.set.union.v2.js in ./src/utils/index.js
二、问题分析
这个报错信息表明在你的项目中的 src/utils/index.js 文件试图引入 core-js/modules/esnext.set.difference.v2.js 模块,但是这个模块在你的项目依赖中没有找到。
三、解决问题
1、删除 node_modules
2、执行 yarn add core-js
3、执行 yarn
4、执行 yarn dev
5、验证 启动成功了
四、core-js的作用
core-js 是一个广泛使用的 JavaScript 标准库,它包含了模块化的标准库和提案的垫片(polyfills),旨在让现代 JavaScript 代码能够运行在不支持这些特性的旧版 JavaScript 环境中。core-js 的主要作用可以总结为以下几点:
4.1、提供现代 JavaScript 特性:随着 ECMAScript 标准的不断更新,新的语法和 API 不断被引入。然而,并非所有环境(尤其是旧版浏览器)都支持这些新特性。core-js 通过提供这些新特性的垫片(polyfills),使得开发者可以在不支持这些特性的环境中使用它们。
4.2、模块化:core-js 的设计是模块化的,这意味着你可以根据需要只引入你需要的部分,而不是整个库。这有助于减少最终打包文件的大小,提高加载速度。
4.3、提高兼容性:通过使用 core-js,开发者可以编写使用最新 JavaScript 特性的代码,而不必担心这些代码在旧版浏览器上无法运行。这大大提高了代码的兼容性和可维护性。
4.4、促进现代 JavaScript 生态系统的发展:由于 core-js 提供了许多现代 JavaScript 特性的垫片,这使得基于这些特性的库和框架(如 Babel、Webpack、Vue、React 等)能够更广泛地应用于各种环境,从而促进了整个 JavaScript 生态系统的发展。
4.5、简化开发和部署流程:通过使用 core-js,开发者可以更加专注于业务逻辑的实现,而不必花费大量时间处理兼容性问题。同时,core-js 的模块化设计也使得在构建和部署过程中更容易地进行代码分割和懒加载,进一步提高应用性能。
core-js 是一个强大的工具,它帮助开发者在现代 JavaScript 生态系统中更加高效地编写和部署代码,同时确保这些代码能够在各种环境中稳定运行。
----AI问答
五、欢迎交流指正
六、参考链接
To install them, you can run: npm install --save core-js/modules/esnext.set.difference.v2.js core-js-CSDN博客
若依ruoyi-ui执行npm run dev启动报错:esnext.set.difference.v2.js in ./src/utils/index.js 处理方案-CSDN博客
相关文章:

若依 / ruoyi-ui:执行yarn dev 报错 esnext.set.difference.v2.js in ./src/utils/index.js
一、报错信息 These dependencies were not found: * core-js/modules/esnext.set.difference.v2.js in ./src/utils/index.js * core-js/modules/esnext.set.intersection.v2.js in ./src/utils/index.js * core-js/modules/esnext.set.is-disjoint-from.v2.js in ./src/utils…...

移动端Vant-list的二次封装,查询参数重置
Vant-list的二次封装 场景:在写项目需求的时候,移动端有用到vant-list组件。后续需求更新说要对列表数据页加搜索和筛选的功能。发现每次筛选完得在页面内手动重置一次查询参数。不方便,所以封了一层。 二次封装代码 <template><…...

SMU Summer 2024 Contest Round 2
[ABC357C] Sierpinski carpet - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路:通过因为图形的生成过程是完全一样的。可以通过递归,不断分形。函数process(x,y,k)定义为以坐标(x,y)为左上角,填充sqrt3(k)级的地毯。 int n; int c[800][800]; 默认全为…...

Qt:11.输入类控件(QLineEdit-单行文本输入控件、QTextEdit-多行文本输入控件、QComboBox-下拉列表的控件)
一、QLineEdit-单行文本输入控件: 1.1QLineEdit介绍: QLineEdit 是 Qt 库中的一个单行文本输入控件,不能换行。允许用户输入和编辑单行文本。 1.2属性介绍: inputMask 设置输入掩码,以限定输入格式。setInputMask(con…...

Qt 音频编程实战项目
一Qt 音频基础知识 QT multimediaQMediaPlayer 类:媒体播放器,主要用于播放歌曲、网络收音 机等功能。QMediaPlaylist 类:专用于播放媒体内容的列表。 二 音频项目实战程序 //版本5.12.8 .proQT core gui QT multimedia greate…...

C#委托事件的实现
1、事件 在C#中事件是一种特殊的委托类型,用于在对象之间提供一种基于观察者模式的通知机制。 1.1、事件的发送方定义了一个委托,委托类型的声明包含了事件的签名,即事件处理器方法的签名。 1.2、事件的订阅者可以通过运算符来注册事件处理器…...

Java策略模式在动态数据验证中的应用
在软件开发中,数据验证是一项至关重要的任务,它确保了数据的完整性和准确性,为后续的业务逻辑处理奠定了坚实的基础。然而,不同的数据来源往往需要不同的验证规则,如何在不破坏代码的整洁性和可维护性的同时࿰…...
)
【Linux】shell基础知识点(updating)
1.输出重定向2.多命令批量执行(; 、&&、 ||)3.脚本不同方式执行的区别(source、bash、sh、./)4.理解环境变量5.export6.引号的使用last.命令相关 1.输出重定向 3种数据流: stdin:标准输入…...

Python基础练习•二
# ## Python编程入门作业 # # ### 选择题 # 1. 假设等号右侧变量都已知的情况下,下列哪个语句在Python中是⾮法的?( B ) # A. x y z 1 # B. x (y z 1) # C. x, y y, x # D. x y # 2. 关于Python变量,下列…...

智慧科技照亮水利未来:深入剖析智慧水利解决方案如何助力水利行业实现高效、精准、可持续的管理
目录 一、智慧水利的概念与内涵 二、智慧水利解决方案的核心要素 1. 物联网技术:构建全面感知网络 2. 大数据与云计算:实现数据高效处理与存储 3. GIS与三维可视化:提升决策支持能力 4. 人工智能与机器学习:驱动决策智能化 …...

Vue3学习笔记(n.0)
vue指令之v-for 首先创建自定义组件(practice5.vue): <!--* Author: RealRoad1083425287qq.com* Date: 2024-07-05 21:28:45* LastEditors: Mei* LastEditTime: 2024-07-05 21:35:40* FilePath: \Fighting\new_project_0705\my-vue-app\…...

基于Spring Boot的在线考试系统
您好!我是专注于计算机技术研究的码农小野。如果您对在线考试系统感兴趣或有相关开发需求,欢迎随时联系我。 开发语言:Java 数据库:MySQL 技术:Spring Boot框架,Java技术 工具:Eclipse&…...

Day65 代码随想录打卡|回溯算法篇---组合总和II
题目(leecode T40): 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含…...

C++ 入门03:函数与作用域
往期回顾: C 入门01:初识 C-CSDN博客C 入门02:控制结构和循环-CSDN博客 一、前言 在前面的文章学习中,我们了解了C语言的基础,包括如何定义变量来存储数据,以及如何利用输入输出流实现程序与用户之间的无缝…...

在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法
在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法 在使用 apt 或 apt-get 进行软件包管理时,有时会遇到以下错误提示: Could not get lock /var/lib/dpkg/lock-frontend - open (11: Resource temporari…...

odoo中的钩子 Hooks
钩子 钩子(Hooks)是一种在特定时间点或特定事件发生时执行自定义代码的机制。它们允许开发者在不修改核心代码的情况下,为Odoo添加自定义功能或扩展现有功能。以下是关于Odoo钩子的一些关键点和常见用法: 一、钩子的类型 pre_i…...

05.C1W4.Machine Translation and Document Search
往期文章请点这里 目录 OverviewWhat you’ll be able to do!Learning Objectives Transforming word vectorsOverview of TranslationTransforming vectors Align word vectorsSolving for RFrobenius normFrobenius norm squaredGradient K nearest neighborsFinding the tr…...

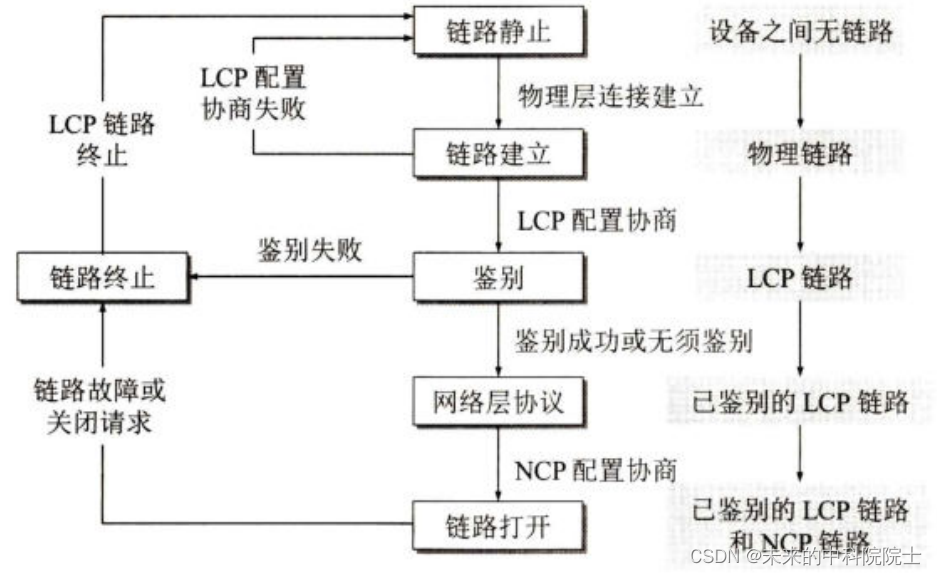
计算机网络——数据链路层(点对点协议PPP)
点对点协议PPP的概述 对于点对点的链路,目前使用得最广泛的数据链路层协议是点对点协议 PPP (Point-to-Point Protocol)。 它主要应用于两个场景: 用户计算机与ISP之间的链路层协议就是点对点协议 PPP,1999年公布了回以在以太网上运行的PPP协…...

信息安全概述
名词解释 大数据:指的是所涉及的资料量规模巨大到无法透过主流软件工具,在合理时间内达到撷取、管理、处理、并整理成为帮助企业经营决策更积极目的的资讯。 云计算:是指通过网络提供计算资源(如服务器、存储、数据库、软件开发…...

UE5.3-基础蓝图类整理一
常用蓝图类整理: 1、获取当前关卡名:Get Current LevelName 2、通过关卡名打开关卡:Open Level(by name) 3、碰撞检测事件:Event ActorBeginOverlap 4、获取当前player:Get Player Pawn 5、判断是否相等࿱…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
