SDIO CMD 数据部分 CRC 计算规则
使用的在线 crc 计算工具网址:http://www.ip33.com/crc.html
CMD CRC7 计算

如下图为使用逻辑分析仪获取的SDIO读写SD卡时,CMD16指令发送的格式,通过逻辑分析仪总线分析,可以看到,该部分的CRC7校验值得0x05,大多数情况下,我们基本上不用考虑这个值的计算过程,但如果我们关心这个值硬件是通过什么多项式计算出来的,那可以继续往下看。
下图为使用crc在线工具计算上图的CMD16的结果

使用CRC-7参数模型默认的多项式、初始化值等参数,将需要校验的数据以hex的形式写入输入框,可以直接得到校验计算结果。
这里有一个地方,还存在疑惑,就是下面这个地方,来自STM32F407中文参考手册,说在计算CRC7的时候,不使用起始位、传输位,但通过我的计算,不带入这两位的话,是得不到正确结果的,不带入这两位的话,使用工具计算的值跟实际值是不一样的,如果有知道怎么回事的铁汁,欢迎在评论区留言,我暂且归咎于参考手册写的有问题吧,哈哈哈哈。

数据部分 CRC16 计算规则

上图是计算使用SDIO单根线发送128字节0xFF时,得到的CRC16 校验值的例子
512 字节的 0xFF data-->CRC16= 0xEDA9(4线模式);
512 字节在用四根数据线Data0~Data3传输时,单根数据线上的数据量为 128 字节,128 字节
对应的 CRC16 = 0xEDA9;下图为发送 512 个字节时,逻辑分析仪对应的 crc16
波形图

请注意:
下图是SDIO数据发送时,单线模式和四线模式下总线上的数据发送形式

使用四线 D0~D3 传输数据时,最后的 CRC 是针对所在数据线上的数据做的 CRC16 校验。
也就是传输一个数据块的数据,CRC 校验需要 16 个时钟脉冲周期。
相关文章:

SDIO CMD 数据部分 CRC 计算规则
使用的在线 crc 计算工具网址:http://www.ip33.com/crc.html CMD CRC7 计算 如下图为使用逻辑分析仪获取的SDIO读写SD卡时,CMD16指令发送的格式,通过逻辑分析仪总线分析,可以看到,该部分的CRC7校验值得0x05,大多数情况…...

每日一编程,早点拿offer
计算字符串最后一个单词的长度,单词以空格隔开 输入描述: 输入一行,代表要计算的字符串,非空 输出描述: 输出一个整数,表示输入字符串最后一个单词的长度。 输入:hello world输出:…...

https创建证书
需要下载httpd模块:yum install httpd -y 前提需要先搭建一个虚拟主机来测试证书创建的效果,以下面www.hehe.com为例,可以参考创建: [rootlocalhost conf.d]# vim vhost.conf <directory /www> allowoverride none requi…...

C++ 是否变得比 C 更流行了?
每年都会出现一种新的编程语言。创造一种新语言来解决计算机科学中的挑战的诱惑很难抗拒。一些资料表明,目前有多达 2,500 种语言,这并不奇怪! 对于我们嵌入式软件开发人员来说,这个列表并不长。事实上,我们可以用一只…...

Redis-Jedis连接池\RedisTemplate\StringRedisTemplate
Redis-Jedis连接池\RedisTemplate\StringRedisTemplate 1. Jedis连接池1.1 通过工具类1.1.1 连接池:JedisConnectionFactory:1.1.2 test:(代码其实只有连接池那里改变了) 2. SpringDataRedis(lettuce&#…...

Obsidian 文档编辑器
Obsidian是一款功能强大的笔记软件 Download - Obsidian...

Spring Boot项目中JPA操作视图会改变原表吗?
一直有一种认识就是:使用JPA对视图操作,不会影响到原表。 直观的原因就是视图是一种数据库中的虚拟表,它由一个或多个表中的数据通过SQL查询组成。视图不包含数据本身,而是保存了一条SQL查询,这条查询是用来展示数据的。 但是在实际项目种的一个场景颠覆和纠正了这个认识…...

C++之goto陈述
关键字 goto用于控制程式执行的顺序,使程式直接跳到指定标签(lable) 的地方继续执行。 形式如下 标签可以是任意的识别字,后面接一个冒号。 举例如下 #include <iostream>int main() {goto label_one;label_one: {std::cout << "Lab…...

ChatGPT提问提示指南PDF下载经典分享推荐书籍
ChatGPT提问提示指南PDF,在本书的帮助下,您将学习到如何有效地向 ChatGPT 提出问题,以获得更准确和有用的回答。我们希望这本书能够为您提供实用的指南和策略,帮助您更好地与 ChatGPT 交互。 ChatGPT提问提示指南PDF下载 无论您是…...
云原生架构与实例部署)
架构设计(2)云原生架构与实例部署
云原生架构 云原生架构是一种面向云环境设计和构建应用程序的方法论,旨在充分利用云计算的优势,如弹性、自动化和可扩展性,以实现更高效、可靠和灵活的应用部署和管理。以下是云原生架构的核心理念和关键特点: 核心理念…...

《UDS协议从入门到精通》系列——图解0x84:安全数据传输
《UDS协议从入门到精通》系列——图解0x84:安全数据传输 一、简介二、数据包格式2.1 服务请求格式2.2 服务响应格式2.2.1 肯定响应2.2.2 否定响应 Tip📌:本文描述中但凡涉及到其他UDS服务的,均提供专栏内文章链接跳转方式以便快速…...

AFT:Attention Free Transformer论文笔记
原文链接 2105.14103 (arxiv.org) 原文翻译 Abstract 我们介绍了 Attention Free Transformer (AFT),这是 Transformer [1] 的有效变体,它消除了点积自注意力的需要。在 AFT 层,键key和值value首先与一组学习的位置偏差position biases相结…...

Linux grep技巧 结合awk查询
目录 一. 前提1.1 数据准备1.2 数据说明 二. 查询2.1 统计每个加盟店搜索的次数 一. 前提 1.1 数据准备 ⏹file1.log 140 2024/07/08 12:35:01.547 c1server2 5485 [ERROR] SPLREQUEST seqNo11459,eventControllerPMT.payinfoforprc.test.search,oldest_data_search2 110 20…...

关于Qt模型插入最后一行数据中存在未填满的项,点击导致崩溃的解决办法
在使用Qt模型视图框架的时候,你可能会遇见这种情况:给QTableView设置设置模型的时候,网模型里面插入数据,因为数据是一行一行插入的,即要使用model的appandRow函数,但有时候最后一行数据没有填满一行&#…...

Interpretability 与 Explainability 机器学习
「AI秘籍」系列课程: 人工智能应用数学基础人工智能Python基础人工智能基础核心知识人工智能BI核心知识人工智能CV核心知识 Interpretability 模型和 Explainability 模型之间的区别以及为什么它可能不那么重要 当你第一次深入可解释机器学习领域时,你会…...

Vue3项目如何使用npm link本地测试组件库
一、组件库操作 1、在组件库项目中先运行npm run lib,其效果如下 2、在组件库项目中在运行npm link,其效果如下 会创建一个全局的软连接指向本地的组件库 二、Vue3项目使用 1、在项目中运行 npm link 组件名称(即:组件库packag…...

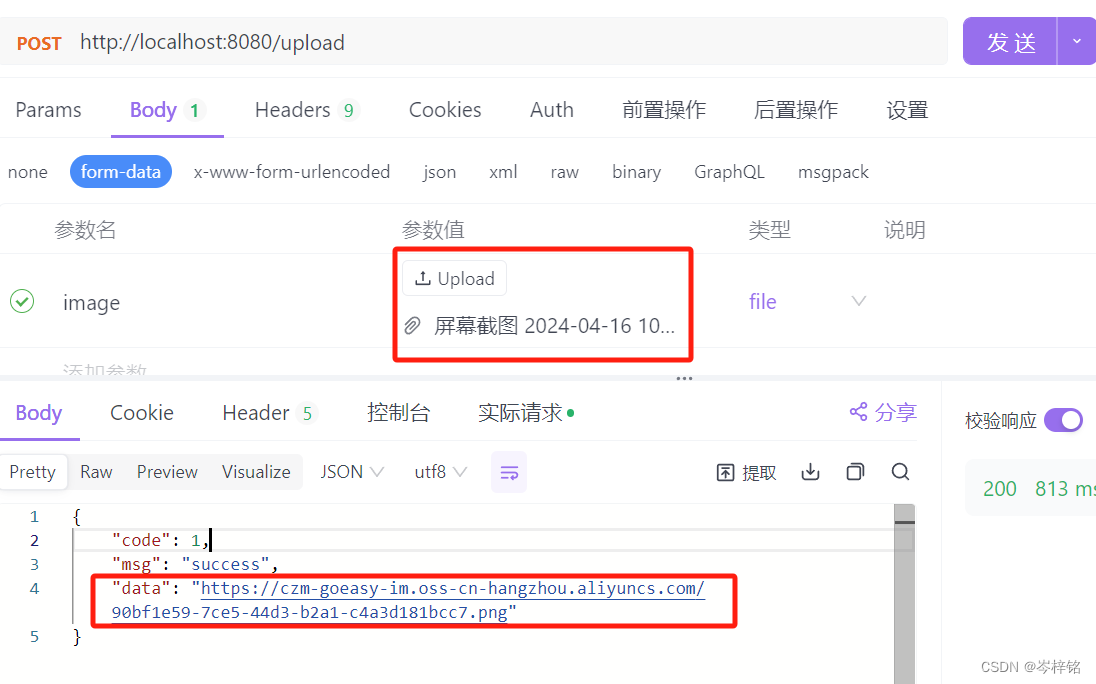
后端之路——阿里云OSS云存储
一、何为阿里云OSS 全名叫“阿里云对象存储OSS”,就是云存储,前端发文件到服务器,服务器不用再存到本地磁盘,可以直接传给“阿里云OSS”,存在网上。 二、怎么用 大体逻辑: 细分的话就是: 1、准…...

大模型/NLP/算法面试题总结2——transformer流程//多头//clip//对比学习//对比学习损失函数
用语言介绍一下Transformer的整体流程 1. 输入嵌入(Input Embedding) 输入序列(如句子中的单词)首先通过嵌入层转化为高维度的向量表示。嵌入层的输出是一个矩阵,每一行对应一个输入单词的嵌入向量。 2. 位置编码&…...

【atcoder】习题——位元枚举
题意:求i&M的popcount的和,i属于0……N 主要思路还是变加为乘。 举个例子N22,即10110 假设M的第3位是1,分析N中: 00110 00111 00100 00101 发现其实等价于 0010 0011 0000 0001 也就是左边第4位和第5…...

世界人工智能大会 | 江行智能大模型解决方案入选“AI赋能新型工业化创新应用优秀案例”
日前,2024世界人工智能大会暨人工智能全球治理高级别会议在上海启幕。本次大会主题为“以共商促共享,以善治促善智”,汇聚了上千位全球科技、产业界领军人物,共同探讨大模型、数据、新型工业化等人工智能深度发展时代下的热点话题…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
