【WebGIS平台】传统聚落建筑科普数字化建模平台
基于上述概括出建筑单体的特征部件,本文利用互联网、三维建模和地理信息等技术设计了基于浏览器/服务器(B/S)的传统聚落建筑科普数字化平台。该平台不仅实现了对传统聚落建筑风貌从基础到复杂的数字化再现,允许用户轻松在线构建从简约到精细的三维建筑模型,更通过其直观的操作界面和丰富的交互功能,极大地提升了用户体验。用户可以在此平台上浏览各类传统聚落建筑的三维模型,无论是欣赏其独特的建筑风格,还是深入了解其构造细节,都能获得身临其境般的感受。同时,平台还支持用户与模型进行互动操作,如旋转、光照渲染、建筑部件炸开等,进一步增强了学习的趣味性和互动性,为传统聚落建筑文化的传播与普及开辟了一条数字化路径。

(a)平台首页 (b)模型故事页面

(c)模型浏览交互页面
图6 传统聚落建筑科普数字化建模平台部分页面
2.2.2模型构建、浏览与交互
传统聚落建筑科普数字化平台支持简约(初级)和精细(高级)模型的在线构建。初级模型的在线构建平台是基于上述建筑单体特征,用户仅需要选择屋顶、屋身(包括屋脸、墙面、门、窗、外柱和内柱等部件)和台基(包括地基、护栏和台阶等部件)各个特征部件的样式,平台将自动生成指定样式的传统聚落建筑三维模型。生成过后的模型平台还支持用户与模型进行互动操作,如建筑部件拆分、旋转和光照渲染等。

(a)屋顶部件样式选择页面 (b)屋身部件样式选择页面

(c)台基部件样式选择页面
图7 传统聚落建筑模型的构建

(a)自动生成的传统建筑模型 (b)部件拆分后传统模型
图7 传统聚落建筑模型的模型浏览与交互
实现核心技术:
Node.js
Node.js学习(一)-CSDN博客
Node.js学习路线-CSDN博客
Node.js的语法主要基于JavaScript,但它在服务器端环境中运行,提供了许多额外的模块和功能,如文件系统操作、网络请求处理等。以下是对Node.js语法的详细概述:
1. 变量与数据类型
- 变量定义:Node.js支持三种变量定义方式:
const、var、let。const:用于定义常量,定义时必须初始化,之后值不可改变。var:定义的变量可以修改,如果不初始化会输出undefined,且存在变量提升现象。let:块级作用域变量,定义后只能在块级作用域内访问,且不存在变量提升。
- 数据类型:Node.js支持JavaScript的所有基本数据类型,包括
Number、String、Boolean、Null、Undefined,以及ES6新增的Symbol和BigInt。此外,Node.js还提供了对象(Object)和特殊对象如Array、Date等。
2. 控制流语句
Node.js支持JavaScript的所有控制流语句,包括条件语句(if...else、switch)、循环语句(for、while、do...while)、try...catch异常处理等。
3. 函数
- 匿名函数:可以定义没有名称的函数。
- 箭头函数:ES6引入的简洁函数写法,不绑定自己的
this,arguments,super,或new.target。 - 高阶函数:可以接受函数作为参数或返回函数的函数。
4. 模块系统
Node.js使用CommonJS模块规范,通过require()函数来引入模块,通过module.exports或exports对象来导出模块。
5. 核心模块
Node.js提供了许多核心模块,这些模块提供了丰富的功能,如文件操作、网络请求、路径处理等。
- fs模块:用于文件系统的操作,如读取文件、写入文件、创建目录等。
- path模块:用于处理文件和目录的路径。
- http/https模块:用于创建HTTP/HTTPS服务器和客户端。
- url模块:用于解析URL和将URL对象转换回字符串。
- querystring模块:用于解析和字符串化查询字符串。
6. 异步编程
Node.js是异步的,支持多种异步编程模型,如回调函数、Promise、async/await等。
- 回调函数:传统的异步编程方式,通过函数作为参数传递给另一个函数,并在操作完成时调用。
- Promise:ES6引入的异步编程解决方案,提供了一种更优雅的方式来处理异步操作。
- async/await:基于Promise的语法糖,使得异步代码看起来像同步代码一样。
7. 事件循环与回调函数
Node.js使用事件循环和回调函数来处理非阻塞I/O操作。当Node.js执行输入/输出操作时(如读取文件、网络请求等),它不会等待操作完成,而是将回调函数放入事件队列,并在适当的时候调用它们。
8. 第三方模块
Node.js有一个庞大的生态系统,包含成千上万的第三方模块,这些模块可以通过npm(Node Package Manager)进行安装和管理。使用第三方模块可以极大地提高开发效率,减少重复造轮子。
9. 严格模式
Node.js支持JavaScript的严格模式,通过在脚本或函数顶部添加"use strict";语句来启用。严格模式有助于捕获一些常见的编码错误,并强制更严格的语义。
10. ES6+新特性
Node.js自6.0版本开始全面支持ES6,并随着版本的更新不断支持更多的ES6+新特性,如模板字符串、解构赋值、类、模块等。
综上所述,Node.js的语法以JavaScript为基础,但扩展了服务器端特有的功能,并引入了模块系统、异步编程等概念。随着JavaScript和Node.js的不断发展,新的语法特性和最佳实践不断涌现,开发者需要不断学习和掌握这些新内容以提高开发效率和代码质量。
Bootstrap
Bootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,由Twitter的设计师Mark Otto和Jacob Thornton合作开发。它以其简洁、灵活和响应式的特点,成为了最受欢迎的Web开发框架之一。以下是对Bootstrap的详细解析:
一、Bootstrap的基本特点
-
移动设备优先:从Bootstrap 3开始,框架就融入了移动设备优先的理念,这意味着所有的样式和组件都是为移动设备首先设计的,然后扩展到平板和桌面设备。这种设计方式使得Bootstrap能够轻松应对各种屏幕尺寸和分辨率。
-
响应式设计:Bootstrap的响应式CSS能够自适应于台式机、平板电脑和手机,为开发人员创建接口提供了一个简洁统一的解决方案。它包含了功能强大的内置组件,这些组件可以根据设备的屏幕尺寸和分辨率自动调整布局和样式。
-
易于上手:只要具备HTML和CSS的基础知识,就可以开始学习Bootstrap。它提供了一套预定义的样式和组件,开发人员只需要编写HTML结构,并添加Bootstrap的固定class样式,就可以轻松实现各种效果。
-
跨浏览器兼容性:Bootstrap支持所有主流浏览器,包括IE7及以上版本、Chrome、Firefox、Safari等。
二、Bootstrap的核心组件
-
栅格系统:Bootstrap提供了一套响应式的栅格系统,该系统将页面布局划分为最多12列,并允许通过不同的类名来控制元素的列宽和偏移。这使得开发人员可以轻松地创建复杂的页面布局,并确保这些布局在不同设备上都能保持良好的显示效果。
-
内置组件:Bootstrap提供了丰富的内置组件,包括按钮、导航条、轮播图、表单控件等。这些组件都经过精心设计,并提供了多种样式和变体,以满足不同的开发需求。
-
JavaScript插件:Bootstrap还包含了一系列的JavaScript插件,这些插件提供了丰富的交互功能,如模态框、下拉菜单、折叠面板等。这些插件都基于jQuery编写,并具有良好的扩展性和可定制性。
三、Bootstrap的使用方式
-
下载与引入:首先,需要从Bootstrap的官方网站或CDN服务上下载Bootstrap的压缩包或链接。然后,在HTML文件中通过
<link>标签引入Bootstrap的CSS文件,以及通过<script>标签引入Bootstrap的JavaScript文件和jQuery库(因为Bootstrap的JavaScript插件依赖于jQuery)。 -
编写HTML结构:在HTML文件中,按照Bootstrap的规范编写页面结构。这包括使用Bootstrap的栅格系统来布局页面元素,以及使用Bootstrap的内置组件和类名来添加样式和交互功能。
-
自定义样式:虽然Bootstrap提供了一套预定义的样式和组件,但开发人员仍然可以通过自定义CSS来覆盖或扩展这些样式。此外,Bootstrap还提供了基于LESS或Sass的定制工具,允许开发人员更灵活地定制框架的样式和组件。
四、Bootstrap的最新版本
Bootstrap目前已经发展到了多个版本,每个版本都引入了新的特性和改进。最新版本的Bootstrap(截至当前时间,即2024年7月)在保持原有优点的基础上,进一步优化了性能、增加了新的组件和样式,并提高了与现代Web技术的兼容性。
总之,Bootstrap是一个功能强大、易于上手且广泛应用的前端框架。它以其简洁的语法、丰富的组件和灵活的响应式设计能力,为Web开发人员提供了极大的便利和高效的开发体验。
三维建模(CityEngine Python库)
CityEngine的Python接口提供了丰富的库与方法,使得用户能够通过编写Python脚本来自动化和控制CityEngine中的许多任务。以下是一些常见的CityEngine Python库与方法概述:
一、常见的库
虽然CityEngine本身并不直接提供传统意义上的“库”(如Python中的库文件),但它通过其Python API暴露了一系列函数和对象,这些可以视为在CityEngine环境中使用的“库”。这些函数和对象允许用户执行各种操作,如选择对象、修改属性、创建几何体等。
二、常见的方法
-
选择与获取对象
ce.getObjectsFrom(ce.scene): 获取场景中的所有对象。ce.getObjectsFrom(ce.scene, ce.withName("name")): 根据名称获取场景中的对象。ce.setSelection(...): 设置当前选中的对象。
-
修改对象属性
ce.setAttribute(object, attributeName, value): 设置对象的属性值。ce.getAttribute(object, attributeName): 获取对象的属性值。
-
创建与修改几何体
ce.addGraphLayer(...): 添加图层。ce.createGraphSegments(...): 在图层中创建线段。ce.fitStreetWidths(...): 调整街道宽度。
-
导入与导出
ce.importFile(...): 导入文件,如Shapefile。- 导出功能通常通过CityEngine的GUI或CGA规则来实现,但Python API也支持通过修改对象属性来间接影响导出结果。
-
场景操作
ce.delete(...): 删除对象。ce.setName(...): 修改对象的名称。
-
CGA规则
ce.setRuleFile(objects, cgaPath): 为对象设置CGA规则文件。ce.setStartRule(object, ruleName): 设置对象的起始规则。ce.generateModels(objects): 根据CGA规则生成模型。
-
其他工具函数
ce.toFSPath(...): 将CityEngine内部的路径转换为文件系统路径。ce.print(...): 在CityEngine的控制台中打印信息。
# 假设我们要选择所有名称中包含"Broadway"的场景元素
ce.setSelection(ce.getObjectsFrom(ce.scene, ce.withName("*Broadway*"))) # 遍历选中的元素,并修改它们的某个属性
for obj in ce.selection(): # 假设我们要修改的属性名为"/ce/street/streetWidth" currentWidth = ce.getAttribute(obj, "/ce/street/streetWidth") newWidth = currentWidth + 5 # 假设我们想要将宽度增加5 ce.setAttribute(obj, "/ce/street/streetWidth", newWidth)
相关文章:

【WebGIS平台】传统聚落建筑科普数字化建模平台
基于上述概括出建筑单体的特征部件,本文利用互联网、三维建模和地理信息等技术设计了基于浏览器/服务器(B/S)的传统聚落建筑科普数字化平台。该平台不仅实现了对传统聚落建筑风貌从基础到复杂的数字化再现,允许用户轻松在线构建从…...

Zookeeper分布式锁原理说明【简单易理解】
Zookeeper 非公平锁/公平锁/共享锁 。 1.zookeeper分布式锁加锁原理 如上实现方式在并发问题比较严重的情况下,性能会下降的比较厉害,主要原因是,所有的连接都在对同一个节点进行监听,当服务器检测到删除事件时,要通知…...

去除Win32 Tab Control控件每个选项卡上的深色对话框背景
一般情况下,我们是用不带边框的对话框来充当Tab Control的每个选项卡的内容的。 例如,主对话框IDD_TABBOX上有一个Tab Control,上面有两个选项卡,第一个选项卡用的是IDD_DIALOG1充当内容,第二个用的则是IDD_DIALOG2。I…...

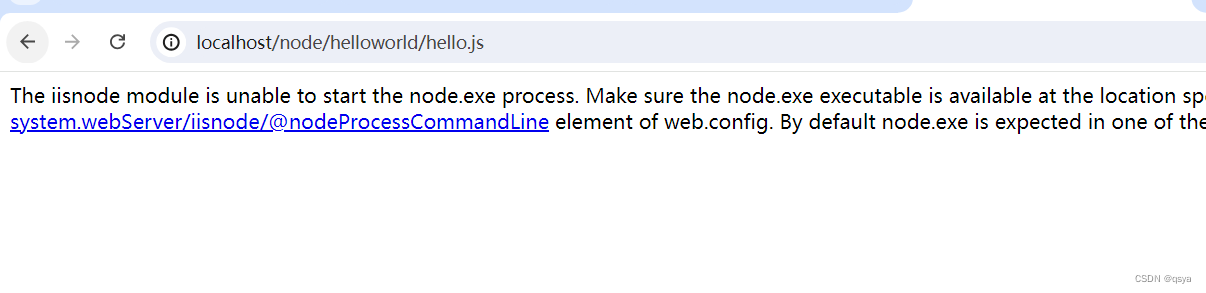
iis部署前后端分离项目(React前端,Node.js后端)
iis虽然已经有点过时,但不少用户还在用,故总结一下。 1. 安装iis 如果电脑没有自带iis管理器,打开控制面板->程序->启用或关闭Windows功能,勾选iis安装即可 2. 部署前端项目 打开iis,添加网站,物理…...

【前端项目笔记】9 数据报表
数据报表 效果展示: 在开发代码之前新建分支 git checkout -b report 新建分支report git branch 查看分支 git push -u origin report 将本地report分支推送到云端origin并命名为report 通过路由的形式将数据报表加载到页面中 渲染数据报表基本布局 面包屑导航…...

等保测评推动哈尔滨数字化转型中的安全保障
在数字经济的浪潮下,哈尔滨作为东北老工业基地的核心城市,正积极推动数字化转型,以创新技术驱动产业升级和经济发展。网络安全等级保护测评(简称“等保测评”)作为国家网络安全战略的重要组成部分,为哈尔滨…...

#pragma 指令
#pragma 指令作用是设定编译器的状态或者是指示编译器完成一些特定的动作 message 参数能够在编译信息输出窗口中输出相应的信息 #pragma message(“消息文本”) code_seg参数能够设置程序中函数代码存放的代码段,当我们开发驱动程序的时候就会使用到它 #pragma…...

【Excel】 批量跳转图片
目录标题 1. CtrlA全选图片 → 右键 → 大小和属性2. 取消 锁定纵横比 → 跳转高度宽度 → 关闭窗口3. 最后一图拉到最后一单元格 → Alt吸附边框4. CtrlA全选图片 → 对齐 → 左对齐 → 纵向分布!…...

网站更新改版了
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:Leo杂谈 ✨特色专栏:MySQL学…...

初识大模型
前提:学习一项技术,要从原理、实践、认知三个方面进行攻克。 不懂原理就不会举一反三,走不了太远。 不懂实践就只能纸上谈兵,做事不落地。 认知不高就无法作对决策,天花板太低。 一、知识体系 二、什么是AI 基于机器…...

Open3D SVD算法实现对应点集配准
目录 一、概述 1.1基本思想 1.2实现步骤 二、代码实现 三、实现效果 3.1原始点云 3.2配准后点云 3.3变换矩阵 一、概述 在点云配准中,SVD(Singular Value Decomposition,奇异值分解)方法是一种常用的精确计算旋转和平移变换的算法。其目标是找到一个刚体变…...

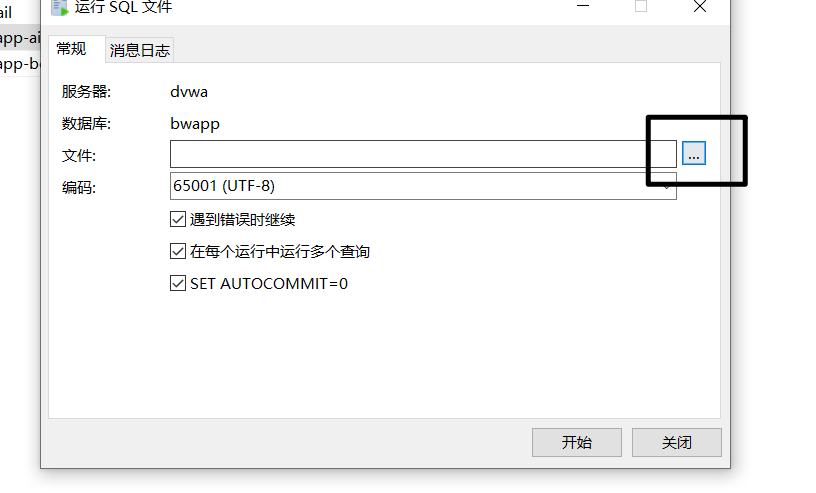
bWAPP靶场安装
bWAPP安装 下载 git地址:https://github.com/raesene/bWAPP 百度网盘地址:链接:https://pan.baidu.com/s/1Y-LvHxyW7SozGFtHoc9PKA 提取码:4tt8 –来自百度网盘超级会员V5的分享 phpstudy中打开根目录,并将下载的文…...

SpringBoot + MyBatisPlus 实现多租户分库
一、引言 在如今的软件开发中,多租户(Multi-Tenancy)应用已经变得越来越常见。多租户是一种软件架构技术,它允许一个应用程序实例为多个租户提供服务。每个租户都有自己的数据和配置,但应用程序实例是共享的。而在我们的Spring Boot MyBati…...

【数据挖掘】银行信用卡风险大数据分析与挖掘
银行信用卡风险大数据分析与挖掘 1、实验目的 中国某个商业银行高层发现自家信用卡存在严重的欺诈和拖欠现象,已经影响到自身经营和发展。银行高层希望大数据分析部门采用数据挖掘技术,对影响用户信用等级的主要因素进行分析,结合信用卡用户的人口特征属性对欺诈行为和拖欠…...

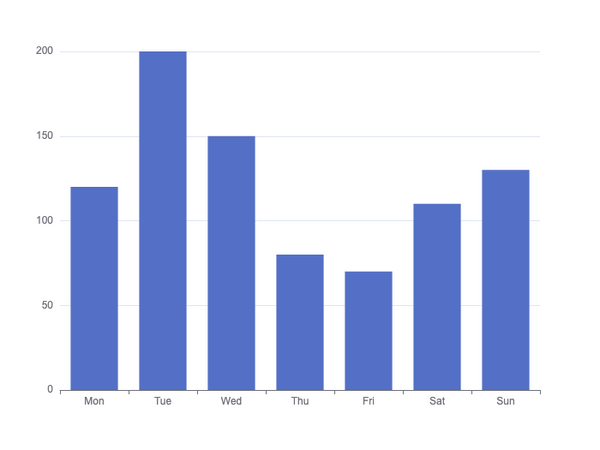
使用 Qt 和 ECharts 进行数据可视化
文章目录 示例图表预览折线图散点图柱状图使用 Qt 和 ECharts 进行数据可视化一、准备工作1. 安装 Qt2. 准备 ECharts二、在 Qt 中使用 ECharts1. 创建 Qt 项目2. 配置项目文件3. 在 UI 中添加 WebEngineView4. 加载 ECharts三、创建折线图、散点图和柱状图1. 折线图2. 散点图3…...

【机器学习】在【Pycharm】中的实践教程:使用【逻辑回归模型】进行【乳腺癌检测】
目录 案例背景 具体问题 1. 环境准备 小李的理解 知识点 2. 数据准备 2.1 导入必要的库和数据集 小李的理解 知识点 2.2 数据集基本信息 小李的理解 知识点 注意事项 3. 数据预处理 3.1 划分训练集和测试集 小李的理解 知识点 注意事项 3.2 数据标准化 小李…...

【搭建Nacos服务】centos7 docker从0搭建Nacos服务
前言 本次搭建基于阿里云服务器系统为(CentOS7 Linux)、Nacos(2.0.3)、Docker version 26.1.4 本次搭建基于一个新的云服务器 安装java yum install -y java-1.8.0-openjdk.x86_64安装驱动以及gcc等前置需要的命令 yum install …...

将 build.gradle 配置从 Groovy 迁移到 Kotlin
目录 时间轴 常用术语 脚本文件命名 转换语法 为方法调用添加圆括号 为分配调用添加 转换字符串 重命名文件扩展名 将 def 替换为 val 或 var 为布尔值属性添加 is 前缀 转换列表和映射 配置 build 类型 从 buildscript 迁移到插件块 查找插件 ID 执行重构 转…...

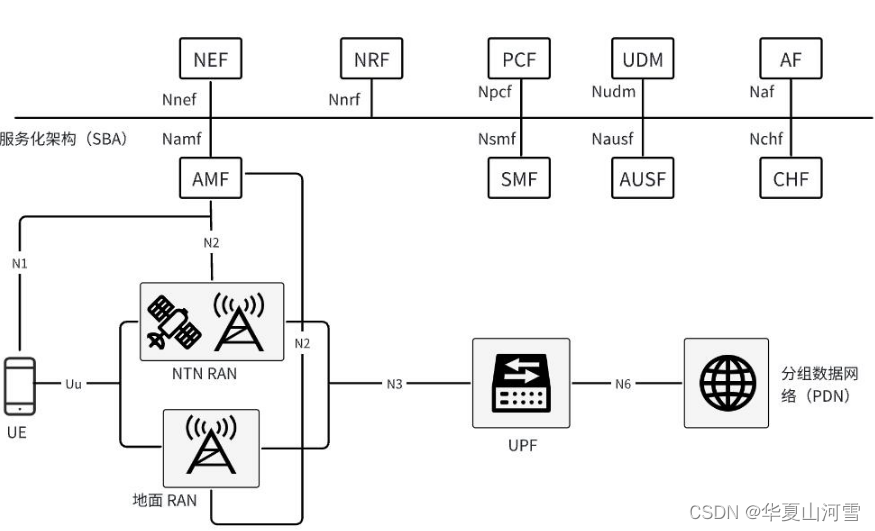
5G(NR) NTN 卫星组网架构
5G(NR) NTN 卫星组网架构 参考 3GPP TR 38.821 5G NTN 技术适用于高轨、低轨等多种星座部署场景,是实现星地网络融合发展的可行技术路线。5G NTN 网络分为用户段、空间段和地面段三部分。其中用户段由各种用户终端组成,包括手持、便携站、嵌入式终端、车…...

WEB安全-文件上传漏洞
1 需求 2 接口 3 MIME类型 在Web开发中,MIME(Multipurpose Internet Mail Extensions)类型用于标识和表示文档的格式。这些类型在HTTP请求和响应头中扮演着重要的角色,告诉浏览器如何解释和处理接收到的资源12。 以下是一些Web开发…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
