ByteMD富文本编辑器的vue3配置
Git地址:GitHub - bytedance/bytemd: ByteMD v1 repository
控制面板输入
npm install @bytemd/vue-next
下载成功后在src/main.ts中引用

import "bytemd/dist/index.css";
引入后保存,下面是一些插件,比如说我用到gmf和hightLight,下面就以这个举例

npm install 你需要的插件
在我这里为:
npm install @bytemd/plugin-gfm
npm install @bytemd/plugin-highlight
下载成功后,可以新建一个vue模板
<template><Editor :value="value" :plugins="plugins" @change="handleChange" />
</template>
<script setup lang="ts">
import gfm from "@bytemd/plugin-gfm";
import hightlight from "@bytemd/plugin-highlight";
import { Editor, Viewer } from "@bytemd/vue-next";
import { ref } from "vue";
//我使用的为gmf,highlight,可以根据自己的需要在plugins和import中引用
const plugins = [gfm(),hightlight(),// Add more plugins here
];
const value = ref("");
//输入文本之后,触发该事件,就可以在这里获取到值
const handleChange = (v: string) => {value.value = v;
};
</script><style scoped></style>
如果出现报错提示:ESLint: Delete `␍`(prettier/prettier)
参考文章
ESLint: Delete `␍`(prettier/prettier)解决问题补充-CSDN博客
相关文章:

ByteMD富文本编辑器的vue3配置
Git地址:GitHub - bytedance/bytemd: ByteMD v1 repository 控制面板输入 npm install bytemd/vue-next 下载成功后在src/main.ts中引用 import "bytemd/dist/index.css";引入后保存,下面是一些插件,比如说我用到gmf和hightLight&…...

基于antdesign封装一个react的上传组件
项目中遇到了一个上传的需求,看了一下已有的代码很粗糙,而且是直接引用andt的组件,体验不太好,自己使用FormData对象封装了一个上传组件,仅供参考。 代码如下: /*** FileUploadModal* description - 文件选…...

ARM裸机:一步步点亮LED(汇编)
硬件工作原理及原理图查阅 LED物理特性介绍 LED本身有2个接线点,一个是LED的正极,一个是LED的负极。LED这个硬件的功能就是点亮或者不亮,物理上想要点亮一颗LED只需要给他的正负极上加正电压即可,要熄灭一颗LED只需要去掉电压即可…...

【单链表】05 有一个带头结点的单链表L,设计一个算法使其元素递增有序。
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux算法题上机准备 😘欢迎 ❤️关注 👍点赞 🙌收藏 ✍️留言 题目 有一个带头结点的单链表L,设计一个算法使其元素递增有序。 算法思路 解决办法有很多&…...

C语言入门基础题:奇偶 ASCII 值判断(C语言版)和ASCII码表,什么是ASCII码,它的特点和应用?
1.题目描述: 任意输入一个字符,判断其 ASCII 是否是奇数,若是,输出 YES ,否则,输出 NO例如,字符 A 的 ASCI 值是 65 ,则输出 YES ,若输入字符 B(ASCII 值是 66)ÿ…...
)
Numpy的广播机制(用于自动处理不同形状的数组)
NumPy 广播是一种强大的机制,允许 NumPy 在执行元素级运算时自动处理不同形状的数组。广播的规则使得无需显式地创建匹配形状的数组,直接进行运算,大大简化了代码并提高了效率。 基本概念 广播的基本思想是让较小的数组在需要的维度上进行扩…...

计算机图形学入门24:材质与外观
1.前言 想要得到一个漂亮准确的场景渲染效果,不只需要物理正确的全局照明算法,也要了解现实中各种物体的表面外观和在图形学中的模拟方式。而物体的外观和材质其实就是同一个意思,不同的材质在光照下就会表现出不同的外观,所以外观…...

FTP、http 、tcp
HTTP VS FTP HTTP :HyperText Transfer Protocol 超文本传输协议,是基于TCP协议 FTP: File Transfer Protocol 文件传输协议, 基于TCP协议, 基于UDP协议的FTP 叫做 TFTP HTTP 协议 通过一个SOCKET连接传输依次会话数…...

【虚幻引擎】UE4初学者系列教程开发进阶实战篇——生存游戏案例
一、课程体系 1 学前必读 2 Character类相关基础 -人物移动控制 -动画蓝图 3 常见游戏机制基础 -碰撞器、触发器 -物体使用接口 -视角切换 4其他相关设计 -背包系统 -锻造系统 -物体破碎效果 -简易种植系统 -互动物体动画 5课程结语 二、UI部分 思维导图部分 实操部分 …...

认识并理解webSocket
今天逛牛客,看到有大佬分享说前端面试的时候遇到了关于webSocket的问题,一看自己都没见过这个知识点,赶紧学习一下,在此记录! WebSocket 是一种网络通信协议,提供了全双工通信渠道,即客户端和服…...

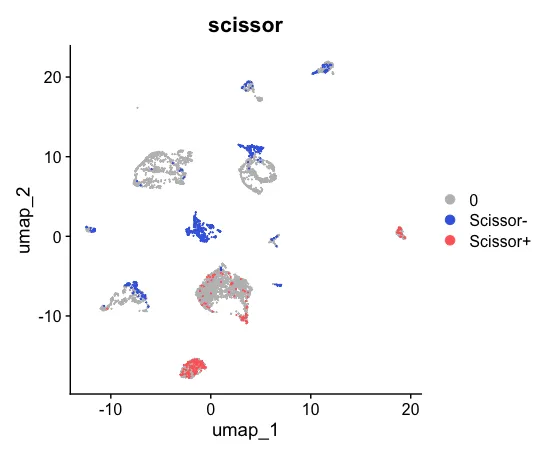
Scissor算法-从含有表型的bulkRNA数据中提取信息进而鉴别单细胞亚群
在做基础实验的时候,研究者都希望能够改变各种条件来进行对比分析,从而探索自己所感兴趣的方向。 在做数据分析的时候也是一样的,我们希望有一个数据集能够附加了很多临床信息/表型,然后二次分析者们就可以进一步挖掘。 然而现实…...
)
Linux-磁盘空间不足的清理步骤(详细版本)
当 Linux 服务器出现 “no space left on device” 错误时,意味着磁盘空间已满,需要采取一些措施来清理磁盘,可以根据下面步骤依次清理: 1. 检查磁盘使用情况 首先,使用 df 和 du 命令检查磁盘使用情况,找出哪些目录占用了大量空间。 可以通过如下命令来查询 df -h举例…...

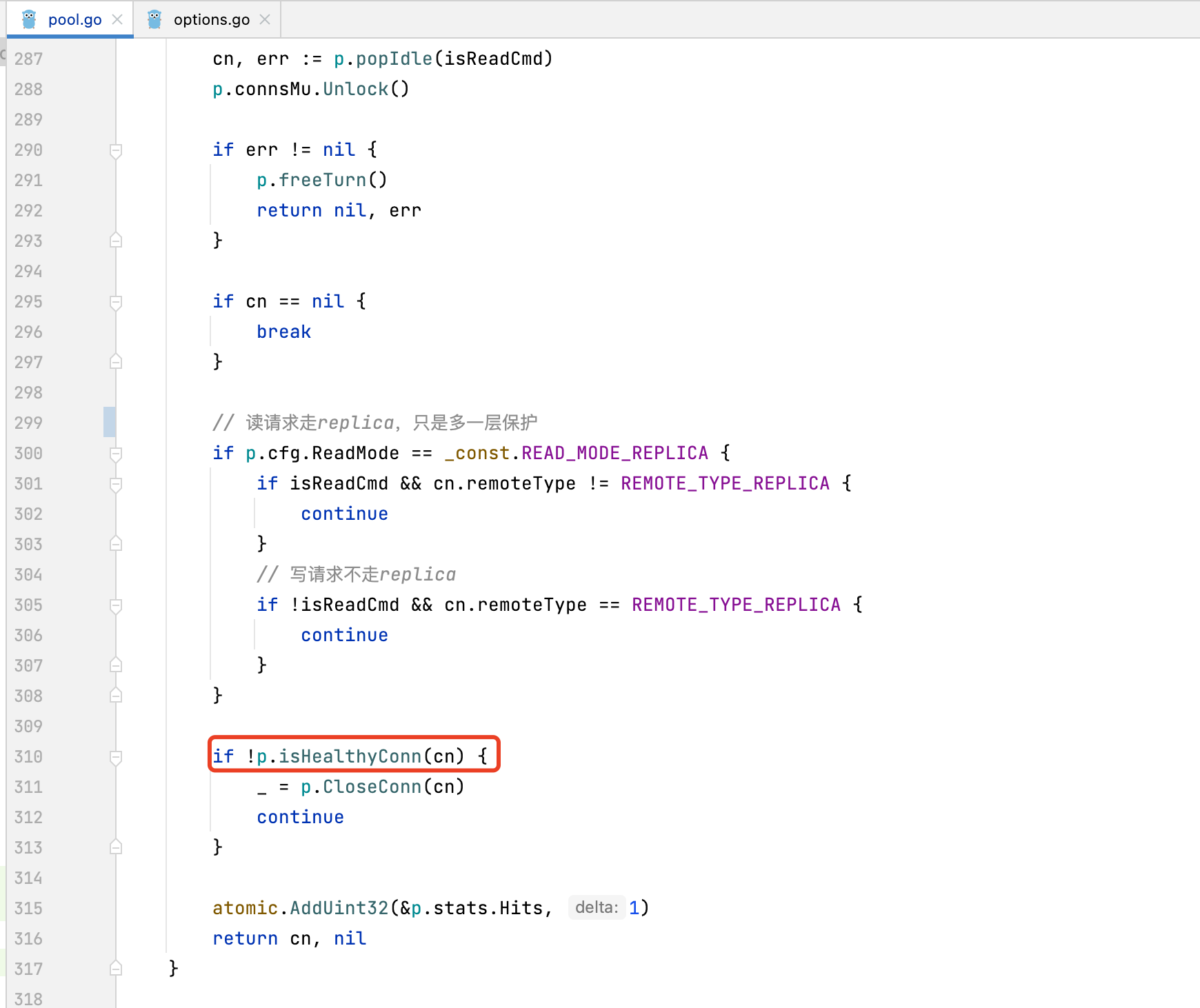
go-redis源码解析:连接池原理
1. 执行命令的入口方法 redis也是通过hook执行命令,initHooks时,会将redis的hook放在第一个 通过hook调用到process方法,process方法内部再调用_process 2. 线程池初始化 redis在新建单客户端、sentinel客户端、cluster客户端等,…...

蓝桥杯备赛攻略(怒刷5个月拿省一)
十五届蓝桥杯结束,up也在这次比赛中获得了不错的成绩,为了帮助大家在25年蓝桥杯上获得好的成绩,我将根据今年的经验写一份蓝桥杯的备赛攻略,希望能帮到大家。 参赛准备 蓝桥杯算法赛必须指定一个编程语言赛道报名,也就…...

springboot项目jar包修改数据库配置运行时异常
一、背景 我将软件成功打好jar包了,到部署的时候发现jar包中数据库配置写的有问题,不想再重新打包了,打算直接修改配置文件,结果修改配置后,再通过java -jar运行时就报错了。 二、问题描述 本地项目是springBoot项目…...

倒计时 2 周!CommunityOverCode Asia 2024 IoT Community 专题部分
CommunityOverCode 是 Apache 软件基金会(ASF)的官方全球系列大会,其前身为 ApacheCon。自 1998 年以来,在 ASF 成立之前,ApacheCon 已经吸引了各个层次的参与者,在 300 多个 Apache 项目及其不同的社区中探…...

使用OpenCV在按下Enter键时截图并保存到指定文件夹
使用OpenCV在按下Enter键时截图并保存到指定文件夹 在这篇博客中,我们将介绍如何使用OpenCV库来实现一个简单的功能:在按下Enter键时从摄像头截图并保存到指定的文件夹中。这个功能可以用于各种应用,例如监控系统、视频捕捉等。 前置条件 …...

汇川伺服 (4)FFT、机械特性、闭环、惯量、刚性、抑制振动
一、参数解释 二、FFT 三、机械特性分析 四、多级配方与对象字典 对机组网配方 对象字典 五、InoServoShop 主要是用于调试620P620N将压缩报解压后不需要安装就可以直接使用 六、InoDriveWorkShop 主要是调试660 670 810 520 等系列 惯量识别 Etune Stune 惯量比调试 大惯…...

Unity3D中使用并行的Job完成筛选类任务详解
在Unity3D开发中,处理大量数据或执行复杂计算时,性能往往成为制约因素。为了提升游戏或应用的性能,Unity提供了强大的Job System,它允许开发者利用多线程和并行计算来优化数据处理过程。本文将详细介绍如何在Unity中使用并行的Job…...

汽车信息安全--欧盟汽车法规
目录 General regulation 信息安全法规 R155《网络安全及网络安全管理系统》解析 R156《软件升级与软件升级管理系统》解析 General regulation 欧洲的汽车行业受到一系列法律法规的约束,包括 各个方面包括: 1.安全要求:《通用安全条例&a…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
