认识并理解webSocket
今天逛牛客,看到有大佬分享说前端面试的时候遇到了关于webSocket的问题,一看自己都没见过这个知识点,赶紧学习一下,在此记录!
WebSocket 是一种网络通信协议,提供了全双工通信渠道,即客户端和服务器可以同时发送和接收数据。这与传统的HTTP请求不同,后者是单向的,客户端发起请求,服务器响应请求。WebSocket 允许服务器主动向客户端发送消息,这使得实时通信成为可能,例如在线聊天应用、实时游戏、股票行情更新等场景。
WebSocket 的基本概念
- 连接建立:客户端通过发送一个HTTP请求来发起WebSocket连接,这个请求中包含特定的头部,表明这是一个WebSocket握手请求。
- 握手:服务器接收到请求后,如果支持WebSocket,则响应一个HTTP响应,完成握手过程,建立WebSocket连接。
- 数据传输:一旦连接建立,客户端和服务器就可以通过这个连接发送数据。数据可以是文本或二进制格式。
- 连接关闭:任何一方都可以关闭WebSocket连接。
WebSocket 的使用步骤
-
创建WebSocket实例:在客户端,首先需要创建一个WebSocket实例,指定服务器的URL。
const ws = new WebSocket('ws://example.com/socket'); -
处理连接事件:当WebSocket连接建立时,会触发
open事件。ws.onopen = function(event) {console.log('WebSocket connection opened:', event); }; -
发送数据:使用
send方法向服务器发送数据。ws.send('Hello Server!'); -
接收数据:服务器发送的数据可以通过
message事件接收。ws.onmessage = function(event) {console.log('Message from server:', event.data); }; -
处理错误和关闭连接:WebSocket连接可能会遇到错误,或者需要主动关闭。
ws.onerror = function(error) {console.error('WebSocket Error:', error); };ws.onclose = function(event) {console.log('WebSocket connection closed:', event); };// 可以主动关闭连接 ws.close();
使用nodejs实现一个简单的在线聊天demo。
客户端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 简单的HTML界面 -->
<textarea id="messageInput" placeholder="Type a message..."></textarea>
<button id="sendButton">Send</button>
<div id="messages"></div><script>// 绑定按钮点击事件document.getElementById('sendButton').addEventListener('click', sendMessage);// 创建WebSocket连接const ws = new WebSocket('ws://localhost:8080');const messageInput = document.getElementById('messageInput');const messagesDiv = document.getElementById('messages');const sendButton = document.getElementById('sendButton');// 连接打开时触发ws.onopen = function(event) {console.log('Connected to the server');// 可以在这里禁用或启用按钮等sendButton.disabled = false;};// 接收到消息时触发ws.onmessage = function(event) {// 将接收到的消息添加到消息显示区域const messageElement = document.createElement('div');messageElement.textContent = event.data;messagesDiv.appendChild(messageElement);// 滚动到消息区域底部messagesDiv.scrollTop = messagesDiv.scrollHeight;};// 发送消息的函数function sendMessage() {if (ws.readyState === WebSocket.OPEN) {const message = messageInput.value;if (message) { // 确保消息不为空ws.send(message);messageInput.value = ''; // 清空输入框}} else {console.error('WebSocket is not connected. Cannot send message.');}}// 客户端连接错误时触发ws.onerror = function(error) {console.error('WebSocket error observed:', error);// 可以在这里显示错误信息或禁用发送按钮sendButton.disabled = true;};// 客户端关闭连接时触发ws.onclose = function(event) {console.log('WebSocket connection closed:', event);// 可以在这里禁用发送按钮或显示断开连接的信息sendButton.disabled = true;};
</script>
</body>
</html>
服务端代码
(注意要先使用npm install ws命令安装需要的库)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });// 存储所有客户端的集合
const clients = new Set();wss.on('connection', function connection(ws) {console.log('Client connected');// 将新的客户端WebSocket对象添加到集合中clients.add(ws);ws.on('message', function incoming(message) {console.log('received: %s', message);});ws.on('close', function() {console.log('Client disconnected');// 从集合中移除客户端clients.delete(ws);});// 可以在这里发送欢迎消息给新连接的客户端ws.send('Welcome to the chat!');
});// 假设我们有一个函数,用来向所有客户端广播消息
function broadcastMessage(message) {clients.forEach(client => {if (client.readyState === WebSocket.OPEN) {client.send(message);}});
}// 示例:每隔5秒向所有客户端发送当前时间
setInterval(() => {const currentTime = new Date().toLocaleTimeString();broadcastMessage(`Current time: ${currentTime}`);
}, 5000);
实现效果
客户端向服务端发送消息:


服务端向客户端发送消息:
每隔五秒发送当前的时间

相关文章:

认识并理解webSocket
今天逛牛客,看到有大佬分享说前端面试的时候遇到了关于webSocket的问题,一看自己都没见过这个知识点,赶紧学习一下,在此记录! WebSocket 是一种网络通信协议,提供了全双工通信渠道,即客户端和服…...

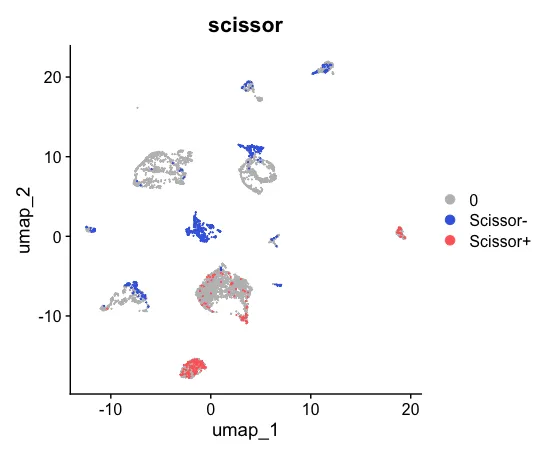
Scissor算法-从含有表型的bulkRNA数据中提取信息进而鉴别单细胞亚群
在做基础实验的时候,研究者都希望能够改变各种条件来进行对比分析,从而探索自己所感兴趣的方向。 在做数据分析的时候也是一样的,我们希望有一个数据集能够附加了很多临床信息/表型,然后二次分析者们就可以进一步挖掘。 然而现实…...
)
Linux-磁盘空间不足的清理步骤(详细版本)
当 Linux 服务器出现 “no space left on device” 错误时,意味着磁盘空间已满,需要采取一些措施来清理磁盘,可以根据下面步骤依次清理: 1. 检查磁盘使用情况 首先,使用 df 和 du 命令检查磁盘使用情况,找出哪些目录占用了大量空间。 可以通过如下命令来查询 df -h举例…...

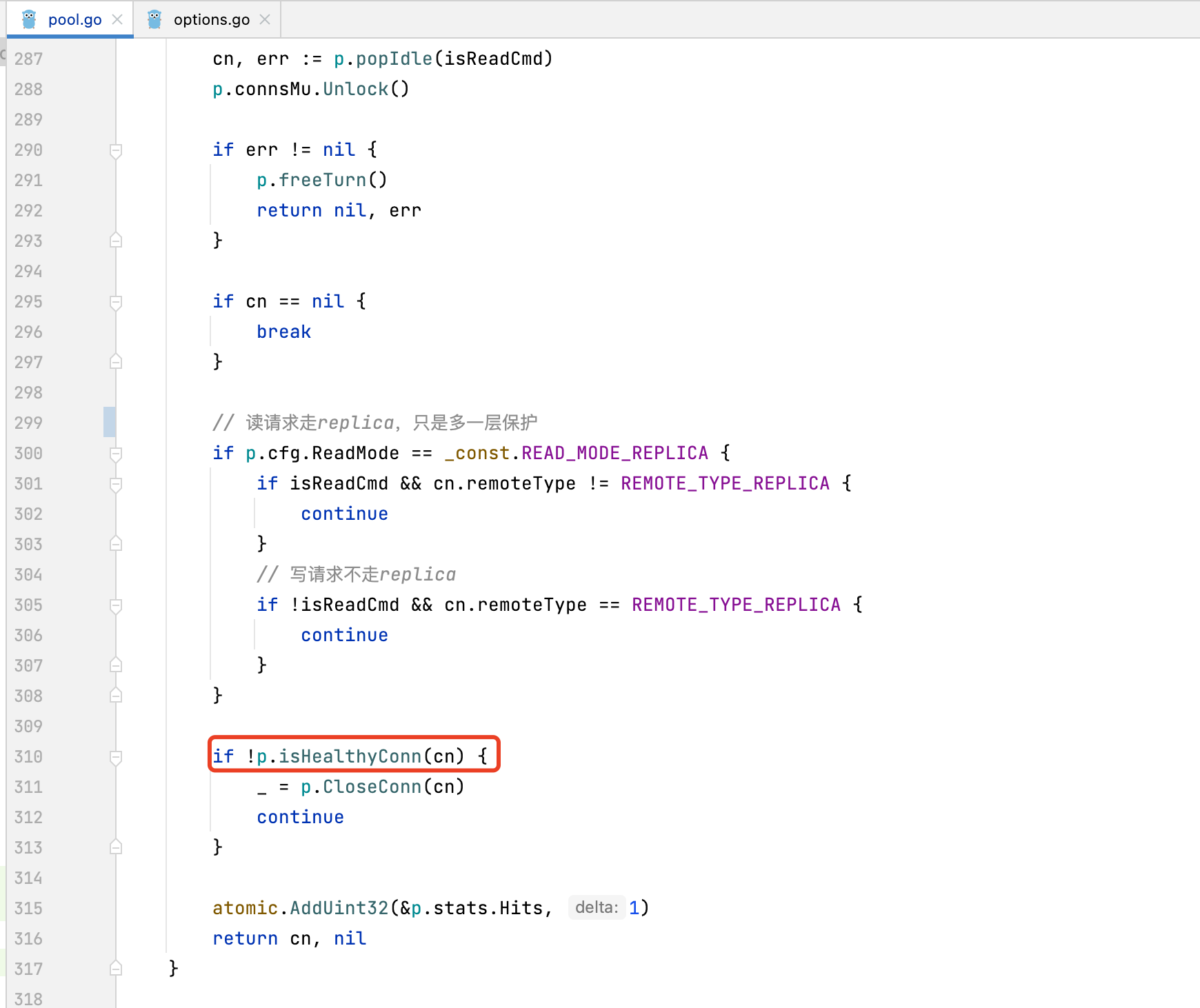
go-redis源码解析:连接池原理
1. 执行命令的入口方法 redis也是通过hook执行命令,initHooks时,会将redis的hook放在第一个 通过hook调用到process方法,process方法内部再调用_process 2. 线程池初始化 redis在新建单客户端、sentinel客户端、cluster客户端等,…...

蓝桥杯备赛攻略(怒刷5个月拿省一)
十五届蓝桥杯结束,up也在这次比赛中获得了不错的成绩,为了帮助大家在25年蓝桥杯上获得好的成绩,我将根据今年的经验写一份蓝桥杯的备赛攻略,希望能帮到大家。 参赛准备 蓝桥杯算法赛必须指定一个编程语言赛道报名,也就…...

springboot项目jar包修改数据库配置运行时异常
一、背景 我将软件成功打好jar包了,到部署的时候发现jar包中数据库配置写的有问题,不想再重新打包了,打算直接修改配置文件,结果修改配置后,再通过java -jar运行时就报错了。 二、问题描述 本地项目是springBoot项目…...

倒计时 2 周!CommunityOverCode Asia 2024 IoT Community 专题部分
CommunityOverCode 是 Apache 软件基金会(ASF)的官方全球系列大会,其前身为 ApacheCon。自 1998 年以来,在 ASF 成立之前,ApacheCon 已经吸引了各个层次的参与者,在 300 多个 Apache 项目及其不同的社区中探…...

使用OpenCV在按下Enter键时截图并保存到指定文件夹
使用OpenCV在按下Enter键时截图并保存到指定文件夹 在这篇博客中,我们将介绍如何使用OpenCV库来实现一个简单的功能:在按下Enter键时从摄像头截图并保存到指定的文件夹中。这个功能可以用于各种应用,例如监控系统、视频捕捉等。 前置条件 …...

汇川伺服 (4)FFT、机械特性、闭环、惯量、刚性、抑制振动
一、参数解释 二、FFT 三、机械特性分析 四、多级配方与对象字典 对机组网配方 对象字典 五、InoServoShop 主要是用于调试620P620N将压缩报解压后不需要安装就可以直接使用 六、InoDriveWorkShop 主要是调试660 670 810 520 等系列 惯量识别 Etune Stune 惯量比调试 大惯…...

Unity3D中使用并行的Job完成筛选类任务详解
在Unity3D开发中,处理大量数据或执行复杂计算时,性能往往成为制约因素。为了提升游戏或应用的性能,Unity提供了强大的Job System,它允许开发者利用多线程和并行计算来优化数据处理过程。本文将详细介绍如何在Unity中使用并行的Job…...

汽车信息安全--欧盟汽车法规
目录 General regulation 信息安全法规 R155《网络安全及网络安全管理系统》解析 R156《软件升级与软件升级管理系统》解析 General regulation 欧洲的汽车行业受到一系列法律法规的约束,包括 各个方面包括: 1.安全要求:《通用安全条例&a…...

@SpringBootApplication 注解
什么是 SpringBootApplication SpringBootApplication 是 Spring Boot 提供的一个核心注解,它是一个组合注解,用于简化 Spring Boot 应用程序的配置。这个注解通常标注在主类上,用于标识一个 Spring Boot 应用的入口。通过这个注解ÿ…...

java项目总结4
目录 1.正则表达式 2.爬虫 3.时间 4.包装类 5.工具类之Arrays 6.Lambda 1.正则表达式 用于验证字符串是否满足自己所需要的规则。方法:matches 注意:\在Java中有特殊涵义,是将其它的意思本来化,假设"是用来引…...

JavaScript中的数组方法总结+详解
##JavaScript中的数组方法总结详解 用来总结和学习,便于自己查找 文章目录 一、数组是什么? 二、改变原数组的api方法? 2.1 push() 在末端添加 2.2 pop࿰…...

环境变量Path
PATH 是一个环境变量,它在操作系统中扮演着非常重要的角色。它定义了系统在查找可执行文件时应该搜索的目录列表。当你在命令行中输入一个命令时,操作系统会按照 PATH 变量中定义的目录顺序来查找这个命令对应的可执行文件。 主要作用 查找可执行文件&a…...

基于jeecgboot-vue3的Flowable流程-集成仿钉钉流程(四)支持json和xml的显示
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、相应的界面前端代码 <template><div class"formDesign"><FlowDesign :process"process" :fields"fields" :readOnly"readOnly&quo…...

【k8s安装redis】k8s安装单机版redis实现高性能高可用
文章目录 简介一.条件及环境说明:二.需求说明:三.实现原理及说明四.详细步骤4.1.创建configmap 配置文件4.2.创建StatefulSet 配置4.3.创建service headless 配置 五.安装说明 简介 本文将根据在k8s环境中搭建【伪】单机模式的redis实例。由于共享存储的…...

Scala 数据类型
Scala 数据类型 Scala 是一种多范式的编程语言,它结合了面向对象和函数式编程的特点。在 Scala 中,数据类型是构建复杂程序的基础。本文将详细介绍 Scala 中的数据类型,包括其分类、特点以及使用方法。 数据类型分类 Scala 中的数据类型可…...

Java Executors类的9种创建线程池的方法及应用场景分析
在Java中,Executors 类提供了多种静态工厂方法来创建不同类型的线程池。在学习线程池的过程中,一定避不开Executors类,掌握这个类的使用、原理、使用场景,对于实际项目开发时,运用自如,以下是一些常用的方法…...

LY/T 3359-2023 耐化学腐蚀高压装饰层积板检测
耐化学腐蚀高压装饰层积板是指用酚醛树脂浸渍的层状植物纤维材料为基材,与涂布以丙烯酸树脂为主体的装饰纸的饰面层,在高温高压下层积压制而成的具有化学腐蚀功能的高压装饰层积板。 LY/T 3359-2023 耐化学腐蚀高压装饰层积板检测项目: 测试…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
