【OCC学习18】三维几何对象工具包:TKG3d
【OCC学习18】三维几何对象工具包:TKG3d
loveoobaby
已于 2022-08-26 10:10:32 修改
阅读量1.2k
收藏 10
点赞数 1
分类专栏: OpenCascade学习笔记 文章标签: 学习
版权
OpenCascade学习笔记
专栏收录该内容
24 篇文章60 订阅
订阅专栏
OCC的ModelingData模块中TKG3d toolkit定义了3d几何体。三维几何体的定义在Geom包中。在TKGeomBase tookit中GC包可快速创建几何对象。
一、Geom包定义三维空间几何体,主要包含三大类:
1. 基准
Geom_Axis1Placement:定义3D空间的轴;
Geom_Axis2Placement:定义一个右手坐标轴;
Geom_AxisPlacement:抽象基类,用于定义轴或坐标系;
Geom_Direction:定义三维矢量;
Geom_Plane:定义三维平面;
Geom_Point:点的抽象基类;
Geom_CartesianPoint:定义笛卡尔坐标下三维点;
Geom_Vector:Geom_Direction的抽象基类;
Geom_Transformation:齐次坐标变换矩阵;
2. 曲线
Geom_Geometry:继承自Standard_Transient,是三维几何体的基类;
Geom_Curve:线的基类
Geom_Ellipse:椭圆线
Geom_Hyperbola:双曲线
Geom_Line:无限长的线
Geom_OffsetCurve:偏移形成的线
Geom_Parabola:抛物线
Geom_TrimmedCurve:被限制参数空间的线
Geom_BSplineCurve:B样条曲线
Geom_BezierSurface:贝塞尔曲线
Geom_BoundedCurve
Geom_Circle:圆
Geom_Conic:圆锥曲线
3. 曲面
Geom_Surface:三维曲线的基类,定义了曲面通用行为
Geom_SurfaceOfLinearExtrusion:
Geom_SurfaceOfRevolution:旋转形成的曲面
Geom_SweptSurface:扫略曲面
Geom_ToroidalSurface
Geom_ElementarySurface
Geom_OffsetSurface:拉伸形成的曲面
Geom_OsculatingSurface
Geom_RectangularTrimmedSurface
Geom_SequenceOfBSplineSurface
Geom_SphericalSurface:球面
Geom_BSplineSurface:B样条曲面
Geom_BoundedSurface
Geom_ConicalSurface:圆锥曲面
Geom_CylindricalSurface:圆柱面
Geom_BezierSurface:贝塞尔曲面
下图是Geom包类的继承关系图:
二、TKG3d其他的包
Adaptor3d:曲线适配接口,用于适配某些算法需要的入参;
GeomLProp:计算曲面或曲线的属性,如面积,长度等;
TColGeom:提供几何对象的几何类
GeomEvaluator:
三、GC:创建几何对象的包
在TKGeomBase toolkit下有GC包,包含创建3D几何体的API类:
GC_MakeArcOfCircle:创建圆弧
GC_MakeArcOfEllipse:创建椭圆弧
GC_MakeArcOfHyperbola:双曲线弧
GC_MakeArcOfParabola:抛物线弧
GC_MakeCircle:圆
GC_MakeConicalSurface:圆锥曲面
GC_MakeCylindricalSurface:圆柱曲面
GC_MakeEllipse:椭圆
GC_MakeHyperbola:双曲线
GC_MakeLine:线
GC_MakeMirror:对物体进行镜像
GC_MakePlane:创建平面
GC_MakeRotation:旋转操作
GC_MakeScale:缩放
GC_MakeSegment:创建线段
GC_MakeTrimmedCone:修剪的圆锥体
GC_MakeTrimmedCylinder:修剪的圆柱
借助这些API可以很方便创建3d曲线或曲面。
loveoobaby
关注
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/loveoobaby/article/details/126525454
相关文章:

【OCC学习18】三维几何对象工具包:TKG3d
【OCC学习18】三维几何对象工具包:TKG3d loveoobaby 已于 2022-08-26 10:10:32 修改 阅读量1.2k 收藏 10 点赞数 1 分类专栏: OpenCascade学习笔记 文章标签: 学习 版权 OpenCascade学习笔记 专栏收录该内容 24 篇文章60 订阅 订阅专栏…...

【Unix】SunOS/Oracle Solaris系统介绍
一.SunOS系统介绍 SunOS 是由 Sun Microsystems 开发的 Unix 操作系统。它最初是为 Sun 的 SPARC 架构计算机设计的,后来也支持了 Intel x86 架构。SunOS 是基于 UNIX System V 4.1 版本,并且随着时间的发展,SunOS 经历了多个版本迭代&#…...

氛围感视频素材高级感的去哪里找啊?带氛围感的素材网站库分享
亲爱的创作者们,大家好!今天我们来聊聊视频创作中至关重要的一点——氛围感。一个好的视频,不仅要有视觉冲击力,还要能够触动观众的情感。那我们应该去哪里寻找这些充满氛围感且高级的视频素材呢?别急,我这…...

基于Java的学生选课系统
第1章 系统概述 1.1概述 背景:随着计算机网络技术的发展,Web 数据库技术已成为应用最为广泛的网站架构基础技术。学生选课系统作为教育单位不可缺少的部分,其内容对于学校的决策者和管理者至关重要。传统的人工管理方式存在效率低、保密性差等…...

802.11漫游流程简单解析与笔记_Part2_05_wpa_supplicant如何通过nl80211控制内核开始关联
最近在进行和802.11漫游有关的工作,需要对wpa_supplicant认证流程和漫游过程有更多的了解,所以通过阅读论文等方式,记录整理漫游相关知识。Part1将记录802.11漫游的基本流程、802.11R的基本流程、与认证和漫游都有关的三层秘钥基础。Part1将包…...

STM32的 DMA(直接存储器访问) 详解
STM32的DMA(Direct Memory Access,直接存储器存取)是一种在单片机中用于高效实现数据传输的技术。它允许外设设备直接访问RAM,不需要CPU的干预,从而释放CPU资源,提高CPU工作效率,本文基于STM32F…...

14-65 剑和诗人39 - 打造你自己的 Devin
绝密 Devin 架构 更具体地说,构建您自己的 AI 代理。 Devin 使用 GPT-4 ,而人们已经开始用 Claude-3-Opus 构建替代方案 Devin 的 UI 体验更好。 例如,它甚至看不到浏览器,但它确实存在于用户面前 此外,你可以随时与它“交谈”,就像与人交谈一样,它会在后…...

JavaScript 把CSDN博客内容存成PDF
F12 - 控制台 -命令行 输入执行:允许粘贴输入执行代码: (function () {use strict;var articleBox $("div.article_content");articleBox.removeAttr("style");var head_str "";var foot_str "";var older…...

uniapp——银行卡号脱敏
样式 代码 {{bankNumber.replace(/(\d{4})(?\d)/g, "●●●● ").replace(/(\d{2})(?\d{2}$)/, " $1")}} 将银行卡号按照每四位一组的方式进行处理,前面的变成 剩下的正常显示...

基于Spring Boot框架的EAM系统设计与实现
摘 要:文章设计并实现一个基于Spring Boot框架的EAM系统,以应对传统人工管理模式存在的低效与信息管理难题。系统利用Java语言、JSP技术、MySQL数据库等技术栈,构建了一个B/S架构的高效管理平台,提升了资产管理的信息化水平。该系…...

不同编程范式中作用域和闭包概念概述
不同编程范式中作用域和闭包概念概述 作用域(Scope)是指变量或函数在程序中的可见性和生命周期范围。它决定了哪些部分的代码可以访问某个变量或函数。在所有编程语言中都用于管理变量和函数的可见性范围,但不同语言可能有不同的作用域级别和…...

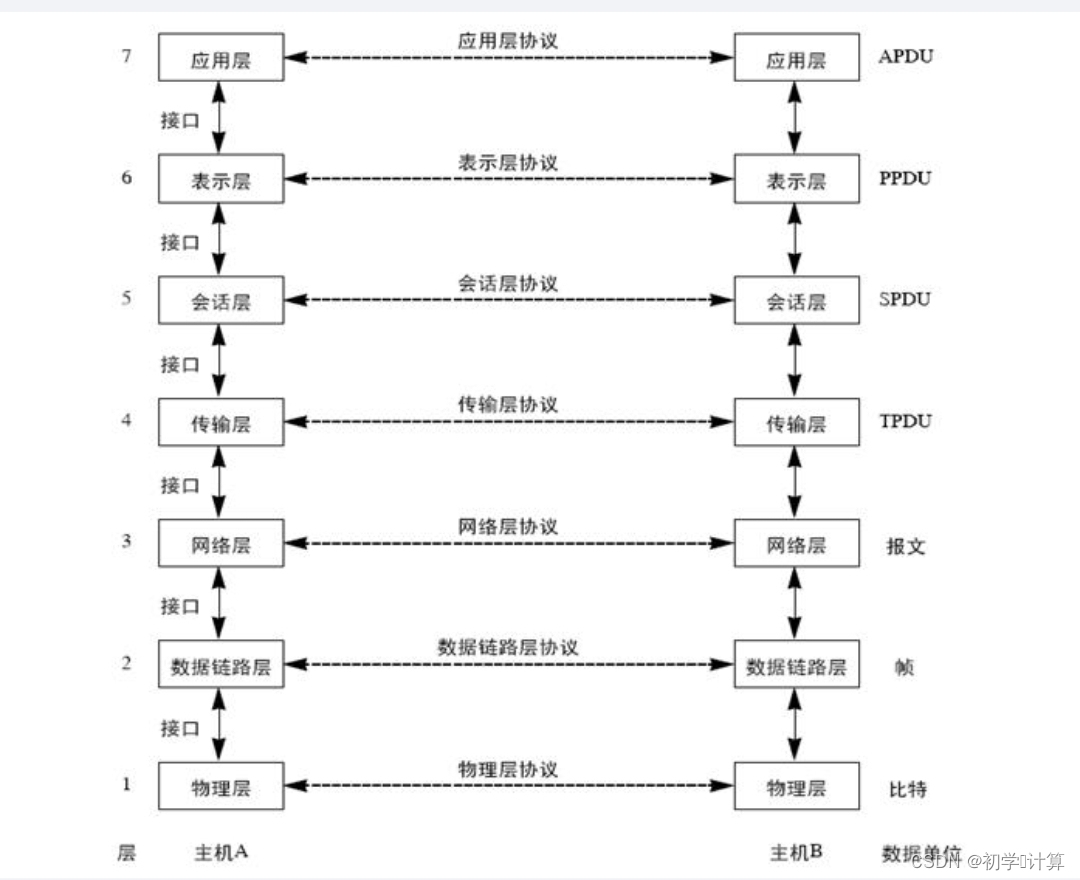
ISO/OSI七层模型
ISO:国际标准化/ OSI:开放系统互联 七层协议必背图 1.注意事项: 1.上三层是为用户服务的,下四层负责实际数据传输。 2.下四层的传输单位: 传输层; 数据段(报文) 网络层: 数据包(报…...

Golang | Leetcode Golang题解之第226题翻转二叉树
题目: 题解: func invertTree(root *TreeNode) *TreeNode {if root nil {return nil}left : invertTree(root.Left)right : invertTree(root.Right)root.Left rightroot.Right leftreturn root }...

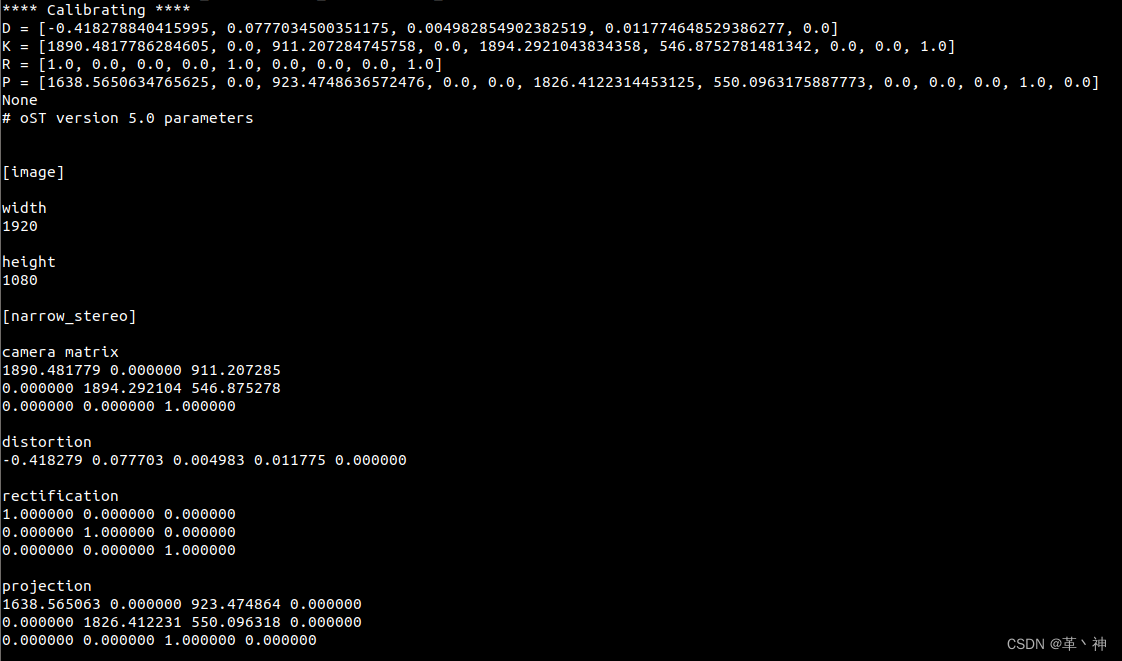
传感器标定(一)摄像头内参标定
一、使用ROS进行手动标定安装 1、安装 image-view &usb_cam ⽤于驱动相机 sudo apt-get install ros-melodic-image-view sudo apt-get install ros-melodic-usb-cam2、查看系统视频设备 v4l2- ctl -d /dev/video0 --all 查询所有相机具体的参数包括width和height ls /…...

基于门控循环单元 GRU 实现股票单变量时间序列预测(PyTorch版)
前言 系列专栏:【深度学习:算法项目实战】✨︎ 涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对…...

Apache tika 实现各种文档内容解析
Apache tika 实现各种文档内容解析 1、依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"…...

Vue3 监听属性
Vue3 监听属性 Vue.js 是一个流行的前端框架,以其响应式系统和组件化开发而闻名。在 Vue3 中,监听属性(Watchers)是一个核心功能,允许开发者监控和响应数据的变化。本文将详细介绍 Vue3 中监听属性的使用方法、场景和最佳实践。 监听属性的基本概念 在 Vue3 中,监听属…...

Transformer模型论文解读、源码分析和项目实践
本文是ChatGPT系列的开篇之作,为什么吧Transformer放到这里呢,因为不管是chatgpt-1, chatgpt-2, chatgpt-3都是以Transformer作为底层基础来实现,相当于chatgpt系列的老祖先了。如果想要深入的了解清楚chatgpt的来龙去…...

前端部署自动上传资源文件到cdn/oss 解决路由和访问慢的问题
参考文档:webpack-aliyun-oss-plugin - npm 安装依赖,这是一个预编译环境下的包 npm install webpack-aliyun-oss-plugin --save-dev 以下代码的意思是: webpack中引入一个oss上传插件,并且给予其初始参数,插件根据p…...

Diffusion 公式推导 2
Diffusion 公式推导 中对 DDPM 进行了推导,本文接着对 DDIM 进行推导。 目录 六. 模型改进 六. 模型改进 从扩散模型的推理过程不难看出,DDPM 有一个致命缺点 —— 推理速度过慢,因为逆扩散是从 x T x_{T} xT 到 x 0 x_{0} x0 的完整过…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
