WPF界面设计-更改按钮样式 自定义字体图标
一、下载图标文件
iconfont-阿里巴巴矢量图标库




二、xaml界面代码编辑
文件结构

 对应的图标代码
Fonts/#iconfont 对应文件位置
<Window.Resources><ControlTemplate TargetType="Button" x:Key="CloseButtonTemplate"><Grid Background="Transparent" Name="back"><TextBlock Text="" FontFamily="Fonts/#iconfont" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="14"/></Grid><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="red" TargetName="back"/></Trigger></ControlTemplate.Triggers></ControlTemplate>
</Window.Resources><Grid ShowGridLines="True"><Grid.RowDefinitions><RowDefinition Height="30" /><RowDefinition Height="30"/><RowDefinition Height="50"/></Grid.RowDefinitions><Button HorizontalAlignment="Right" Content="X" Margin="0,0,0,0" Width="60" Height="30" BorderThickness="0" Template="{StaticResource CloseButtonTemplate}"/></Grid>相关文章:

WPF界面设计-更改按钮样式 自定义字体图标
一、下载图标文件 iconfont-阿里巴巴矢量图标库 二、xaml界面代码编辑 文件结构  对应的图标代码 Fonts/#iconfont 对应文件位置 <Window.Resources><ControlTemplate TargetType"Button" x:Key"CloseButtonTemplate"…...

开源项目的机遇与挑战
随着全球经济和科技环境的快速变化,开源软件项目的蓬勃发展成为了开发者社区的热门话题。越来越多的开发者和企业选择参与开源项目,以推动技术创新和实现协作共赢。本文将从开源项目的发展趋势、参与开源的经验分享,以及开源项目的挑战三个方…...

Linux实现CPU物理隔离
文章目录 背景使用 taskset 命令使用 cgroups案例 背景 在 Linux 上实现 CPU 的物理隔离(也称为 CPU 隔离或 CPU pinning),可以通过将特定的任务或进程绑定到特定的 CPU 核心来实现。这可以提高系统性能,尤其是在需要实时响应的应…...

springer latex模板参考文献不显示
原因 his is BibTeX, Version 0.99d (TeX Live 2024) The top-level auxiliary file: sn-article.aux I couldn’t open style file sn-mathphys-num.bst —line 2 of file sn-article.aux : \bibstyle{sn-mathphys-num : } I’m skipping whatever remains of this command I…...

使用Vue3、Pinia和Vite5打造高度还原的抖音仿制项目
douyin-vue 是一个模仿 抖音|TikTok 的移动端短视频项目。Vue 在移动端的"最佳实践",媲美原生 App 丝滑流畅的使用体验。使用了最新的 Vue 技术栈,基于 Vue3、Vite5 、Pinia实现。数据保存在项目本地,通过 axios-mock-adapter 库拦…...

stm32基本定时器
Driver_TIM6.c 需要注意立即进入中断问题,原因是预分频寄存器并没有更新预分频系数。 #include "Driver_TIM6.h" #include "Delay.h" /*** description: 给定时器6进行初始化* return {*}*/ void Driver_TIM6_Init(void) {/* 1. 给定时器6开启…...

网络安全基础-1
棱角社区:[~]#棱角 ::Edge.Forum* 专业名词 操作系统 文件下载 linux:下载命令 1. wget命令 wget是一个非常强大的命令行下载工具,支持HTTP、HTTPS、FTP等多种协议,并具备断点续传、递归下载等功能。 基本用法: 下载文件到…...

SSH远程访问及控制
目录 一、SSH远程管理 1、SSH定义 2、SSH客户端和服务端 3、SSH工作类型 3.1、对称加密 3.2、非对称加密 4、SSH工作原理 公钥传输原理 4.1、基本概念 4.2、工作过程 5、OpenSSH服务器 二、SSH远程登录方式 1、SSH直接远程登录 2、SSH指定端口登录 3、黑白名单 …...

Qt 绘图详解
文章目录 头文件和构造函数启用反锯齿功能绘制矩形绘制圆角矩形绘制椭圆绘制圆弧绘制弦绘制凸多边形绘制图片绘制直线绘制多条直线绘制多点连接的线绘制路径绘制扇形绘制点绘制文本擦除矩形区域填充矩形填充路径 头文件和构造函数 #include "mainwindow.h" #include…...

Python 爬虫与 Java 爬虫:相似之处、不同之处和选项
在信息时代,网络上可用的数据量巨大且不断增长。为了从这些数据中提取有用的信息,爬虫已成为一种重要的技术。Python 和 Java 都是流行的编程语言,都具有强大的爬虫功能。本文将深入探讨 Python 爬虫和 Java 爬虫之间的差异,以帮助…...

视频监控汇聚平台LntonCVS视频监控系统解决智慧产业园的安全应用方案
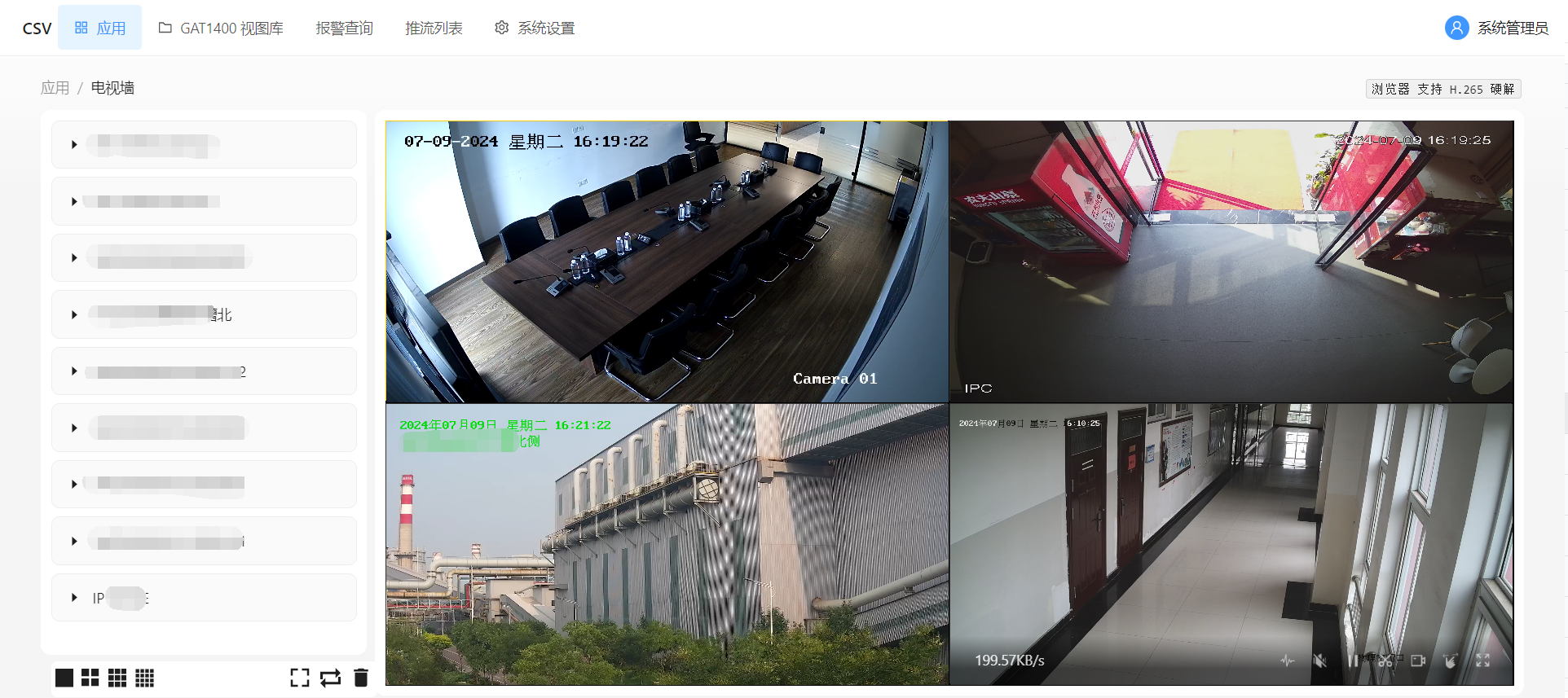
近年来,随着全国各地数字化转型和相关政策的出台,数字化和智慧化在各行业迅速发展,尤其是作为产业集群重要组成部分的产业园区。然而,园区智慧化进程加快的同时,数字化转型面临着诸如视频监控数据分散、联通不畅、碎片…...

MAVLink代码生成-C#
一. 准备Windows下安装环境 Python 3.3 – 官网链接下载Python future模块 –pip3 install future TkInter (GUI 工具). – python for Windows自带,无需下载环境变量PYTHONPATH必须包含mavlink存储库的目录路径。 –set PYTHONPATH你的mavlink源码路径 源码下载在…...

二四、3d人脸构建
一、下载github项目3dmm_cnn-master https://github.com/anhttran/3dmm_cnn.git 一个使用深度神经网络从单个图像进行 3D 人脸建模的项目,端到端代码,可直接根据图像强度进行 3D 形状和纹理估计;使用回归的 3D 面部模型,从检测到的面部特征点估计头部姿势和表情。…...

鸿蒙开发:Universal Keystore Kit(密钥管理服务)【加解密(C/C++)】
加解密(C/C) 以AES 256密钥为例,完成加解密。具体的场景介绍及支持的算法规格。 在CMake脚本中链接相关动态库 target_link_libraries(entry PUBLIC libhuks_ndk.z.so)开发步骤 生成密钥 指定密钥别名。初始化密钥属性集。调用OH_Huks_GenerateKeyItem生成密钥)…...
)
Python的入门知识(上)
学习目标: 了解python 入门知识 这里写目录标题 学习目标:学习内容:快速入门 Python 基础特殊规则及特殊字符:Python 文件组织:多元赋值:变量命名规则:__name__ 系统变量:内存管理&a…...

2024春秋杯网络安全联赛夏季赛-PWN
文章目录 stdout测试setvbuf(stdout, 0LL, 2, 0LL)绕过或者输出直到缓冲区满使用system("/bin/sh")或者onegadget即使setvbuf(stdout, 0LL, 0, 0LL);也能立即有回显参考[https://starrysky1004.github.io/2024/07/05/2024-shu-qi-xue-xi-ji-lu/#toc-heading-4](https…...

怎么提高音频声音大小?提高音频声音大小的四种方法
怎么提高音频声音大小?在音频处理和编辑中,增加声音的音量是一个常见的需求,尤其是在确保音频清晰度和听觉效果的同时。调整音频的音量不仅仅是简单地提高音频的响度,它也涉及到如何保持音质的高标准,确保没有失真或削…...

从数据仓库到数据湖(下):热门的数据湖开源框架
文章目录 一、前言二、Delta Lake三、Apache Hudi四、Apache Iceberg五、Apache Paimon六、对比七、笔者观点八、总结九、参考资料 一、前言 在上一篇从数据仓库到数据湖(上):数据湖导论文章中,我们简单讲述了数据湖的起源、使用原因及其本质。本篇文章…...

对话AI原生 | 千帆AppBuilder重构企业AI原生应用开发体验
人工智能和大模型正在引领当前最重要的科技创新趋势。在过去的一年中,行业关注点已从大模型研发转向实际应用,正成为推动创新和转型的关键力量。百度智能云千帆AppBuilder作为基于大模型的企业级AI原生应用开发工作台,支持应用的快速开发和发…...

CF253C Text Editor 题解
思路 既然要求最少步数,那我们可以用bfs 如果鼠标的位置比上一行的行末位置大,如果按上的话,移到上一行的行末。如果鼠标的位置比下一行的行末位置大,如果按下的话,移到下一行的行末。 注意当鼠标位置超过当前行最大…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
