Chameleon:动态UI框架使用详解
文章目录
- 引言
- Chameleon框架原理
- 核心概念
- 工作流程
- 基础使用
- 安装与配置
- 创建基础界面
- 高级使用
- 自定义组件
- 响应式布局
- 数据流与状态管理
- 结论
引言
Chameleon,作为一种动态UI框架,旨在通过灵活、高效的方式帮助开发者构建跨平台、响应用户交互的图形用户界面。它可能适用于Web、桌面应用或移动应用等多个领域,通过提供一套强大的组件和API,简化界面开发的复杂度,提升用户体验。本文将深入探讨Chameleon框架的原理、基础使用以及高级特性。
Chameleon框架原理
核心概念
- 组件化:Chameleon将UI拆分成多个可复用的组件,每个组件负责UI的一部分。这种设计提高了代码的可维护性和复用性。
- 数据绑定:通过数据绑定机制,Chameleon能够自动将UI组件与数据模型连接起来,实现数据的实时更新和界面渲染。
- 模板引擎:利用模板引擎,Chameleon能够动态生成HTML、XML或其他标记语言的UI界面,支持条件渲染、循环渲染等高级功能。
- 响应式设计:支持不同设备和屏幕尺寸的响应式布局,确保应用在各种环境下都能提供良好的用户体验。
工作流程
- 定义数据模型:首先,开发者定义应用的数据模型,这些数据模型将用于驱动UI的展示。
- 设计UI组件:根据需求,开发者设计并实现UI组件,这些组件可以是自定义的,也可以是框架提供的。
- 数据绑定:将UI组件与数据模型进行绑定,实现数据的双向或单向流动。
- 模板渲染:使用模板引擎渲染UI界面,将组件和数据结合起来生成最终的UI展示。
- 用户交互:用户与界面进行交互时,触发事件处理逻辑,更新数据模型,进而触发UI的重新渲染。
基础使用
安装与配置
Chameleon的安装和配置过程通常比较简单,可以通过包管理器(如npm、pip等)直接安装,然后根据项目需求进行配置。
创建基础界面
<!-- 使用Chameleon组件构建基础界面 -->
<chameleon-button text="点击我"></chameleon-button>
<chameleon-list items="{{ myItems }}"></chameleon-list><script>// 假设这是JavaScript代码,用于初始化Chameleon和绑定数据var myItems = ['苹果', '香蕉', '橙子'];// 初始化Chameleon,具体方法取决于框架实现Chameleon.init({data: {myItems: myItems}});
</script>
高级使用
自定义组件
Chameleon支持开发者创建自定义组件,以满足特定需求。自定义组件可以包含复杂的逻辑和样式,并且可以像内置组件一样被重用。
// 假设这是自定义组件的定义
Chameleon.registerComponent('custom-component', {template: '<div>{{ message }}</div>',props: ['message'],mounted: function() {console.log('Custom component mounted!');}
});// 使用自定义组件
<custom-component message="这是一个自定义组件"></custom-component>
响应式布局
为了支持不同设备和屏幕尺寸,Chameleon提供了响应式布局的支持。开发者可以通过CSS媒体查询或框架提供的响应式布局组件来实现。
<!-- 使用Chameleon的响应式布局组件 -->
<chameleon-responsive-grid><chameleon-row><chameleon-col md="6" sm="12">内容A</chameleon-col><chameleon-col md="6" sm="12">内容B</chameleon-col></chameleon-row>
</chameleon-responsive-grid>
数据流与状态管理
对于复杂的应用,Chameleon可能提供或集成数据流和状态管理解决方案,以帮助开发者更好地管理应用的状态和数据流。
// 假设这是使用Chameleon状态管理的示例
Chameleon.store.dispatch('updateItems', ['新苹果', '新香蕉']);// 组件内部监听状态变化
this.$watch('items', function(newValue) {// 处理items变化
});
结论
Chameleon作为一个动态UI框架,通过组件化、数据绑定、模板引擎和响应式设计等特性,为开发者提供了构建跨平台、响应用户交互的图形用户界面的强大工具。
相关文章:

Chameleon:动态UI框架使用详解
文章目录 引言Chameleon框架原理核心概念工作流程 基础使用安装与配置创建基础界面 高级使用自定义组件响应式布局数据流与状态管理 结论 引言 Chameleon,作为一种动态UI框架,旨在通过灵活、高效的方式帮助开发者构建跨平台、响应用户交互的图形用户界面…...

7.10飞书一面面经
问题描述 Redis为什么快? 这个问题我遇到过,但是没有好好总结,导致答得很乱。 答:Redis基于内存操作: 传统的磁盘文件操作相比减少了IO,提高了操作的速度。 Redis高效的数据结构:Redis专门设计…...

[数据结构] 归并排序快速排序 及非递归实现
()标题:[数据结构] 归并排序&&快速排序 及非递归实现 水墨不写bug (图片来源于网络) 目录 (一)快速排序 类比递归谋划非递归 快速排序的非递归实现: (二)归并排序 归…...

面试题 12. 矩阵中的路径
矩阵中的路径 题目描述示例 题解 题目描述 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成࿰…...

钉钉扫码登录第三方
钉钉文档 实现登录第三方网站 - 钉钉开放平台 (dingtalk.com) html页面 将html放在 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>登录</title>// jquery<script src"http://code.jqu…...

多GPU系统中的CUDA设备不可用问题
我们在使用多GPU系统时遇到了CUDA设备不可用的问题,详细情况如下: 问题描述: 我们在一台配备有8块NVIDIA GeForce RTX 3090显卡的服务器上运行CUDA程序时,遇到了如下错误: cudaErrorDevicesUnavailable: CUDA-capabl…...

python的列表推导式
文章目录 前言一、解释列表推导式二、在这句代码中的应用三、示例四、使用 for 循环的等价代码总结 前言 看看这一行代码:questions [q.strip() for q in examples["question"]] ,问题是最外层的 中括号是做什么的? 最外层的中括…...

类与对象(2)
我们在了解了类的简单创建后,需要对类的创建与销毁有进一步的了解,也就是对于类的构造函数与析构函数的了解。 目录 注意: 构造函数的特性: 析构函数: 注意: 该部分内容为重难点内容,在正常…...

迂回战术:“另类“全新安装 macOS 15 Sequoia beta2 的极简方法
概述 随着 WWDC 24 的胜利闭幕,Apple 平台上各种 beta 版的系统也都“跃跃欲出”,在 mac 上自然也不例外。 本次全新的 macOS 15 Sequoia(红杉)包含了诸多重磅升级,作为秃头开发者的我们怎么能不先睹为快呢࿱…...
)
如何设计一个秒杀系统,(高并发高可用分布式集群)
设计一个高并发、高可用的分布式秒杀系统是一个非常具有挑战性的任务,需要从架构、数据库、缓存、并发控制、降级限流等多个维度进行考虑。以下是一个典型的秒杀系统设计思路: 1. 系统架构 微服务架构 拆分服务:将系统功能拆分为多个微服务…...

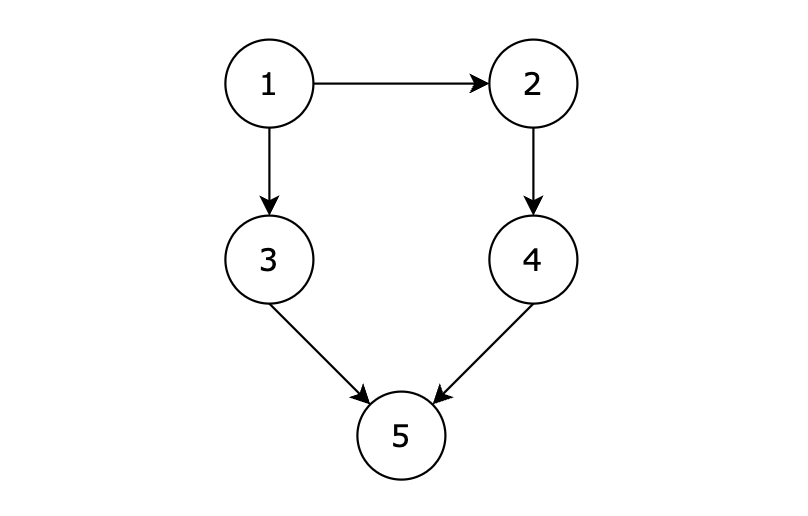
深度优先搜索(所有可达路径)
参考题目:所有可达路径 题目描述 给定一个有 n 个节点的有向无环图,节点编号从 1 到 n。请编写一个函数,找出并返回所有从节点 1 到节点 n 的路径。每条路径应以节点编号的列表形式表示。 输入描述 第一行包含两个整数 N,M&…...

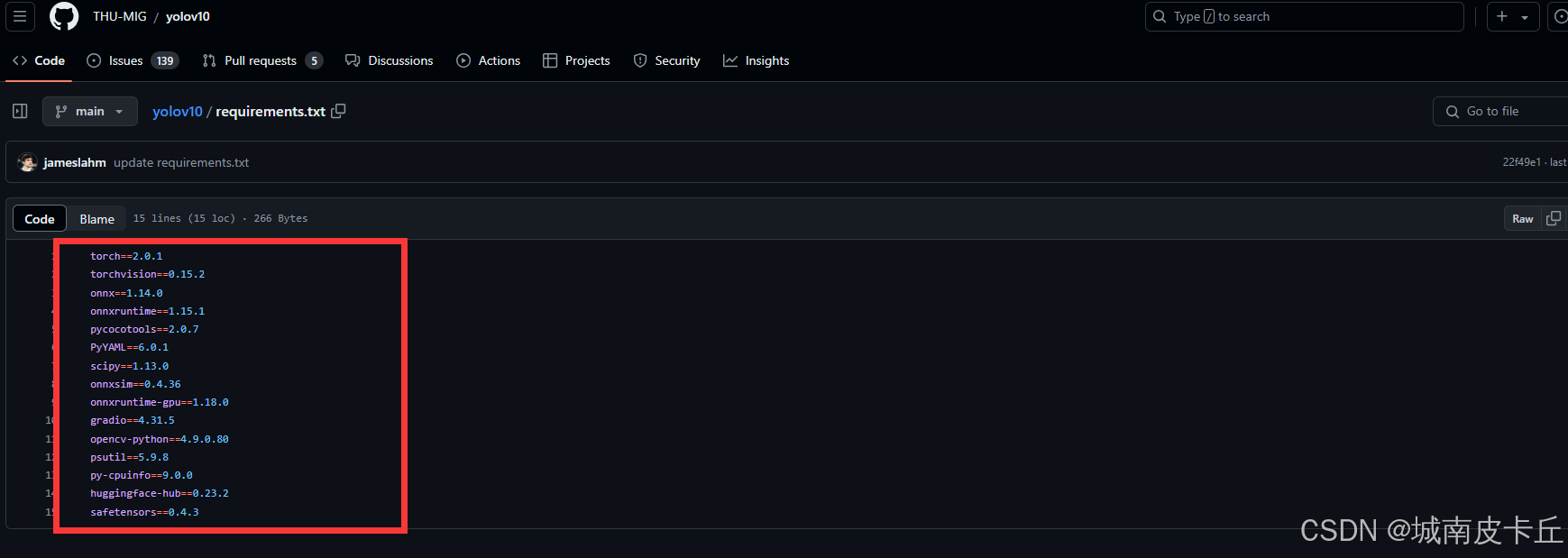
如何配置yolov10环境?
本文介绍如何快速搭建起yolov10环境,用于后续项目推理、模型训练。教程适用win、linux系统 yolo10是基于yolo8(ultralytics)的改进,环境配置跟yolo8几乎一模一样。 目录 第1章节:创建虚拟环境 第2章节:…...

『大模型笔记』GraphRAG:利用复杂信息进行发现的新方法!
GraphRAG:利用复杂信息进行发现的新方法! 文章目录 一. GraphRAG:利用复杂信息进行发现的新方法!1. 将RAG应用于私人数据集2. 整个数据集的推理3. 创建LLM生成的知识图谱4. 结果指标5. 下一步二. 参考文献微软官方推文:https://www.microsoft.com/en-us/research/blog/gra…...

数据结构1:C++实现变长数组
数组作为线性表的一种,具有内存连续这一特点,可以通过下标访问元素,并且下标访问的时间复杂的是O(1),在数组的末尾插入和删除元素的时间复杂度同样是O(1),我们使用C实现一个简单的边长数组。 数据结构定义 class Arr…...

C++入门基础篇(下)
目录 6.引用 6.1 引用的特性 6.2 const引用 7.指针和引用的关系 8.内联函数 9.nullptr 6.引用 引⽤不是新定义⼀个变量,⽽是给已存在变量取了⼀个别名,编译器不会为引⽤变量开辟内存空间, 它和它引⽤的变量共⽤同⼀块内存空间。比如&a…...

LabVIEW图像分段线性映射
介绍了如何使用LabVIEW对图像进行分段线性映射处理,通过对特定灰度值区间进行不同的线性映射调整,以优化图像的显示效果。案例中详细展示了如何配置和使用LabVIEW中的图像处理工具,包括设置分段区间、计算映射参数和应用映射函数等步骤。 实…...

Linux开发:进程件通过UDS传递内存文件句柄
Linux开发:进程间通过Unix Domain Socket传递文件描述符-CSDN博客 介绍了通过UDS传递文件描述符 Linux开发:通过memfd_create创建一个内存文件-CSDN博客 介绍了如果创建一个内存文件 将两者相结合,就可以通过UDS传递一块内存文件句柄也就是内存数据 //uds_fd.hpp #pragma …...

Internet Download Manager6.42最新下载器互联网冲浪小能手们!
今天我要来种草一个超级棒的宝贝——Internet Download Manager(简称 IDM)。这个小家伙简直是下载界的“速度与激情”代言人,让我彻底告别了等待的日子。🎉 IDM马丁正版下载如下: https://wm.makeding.com/iclk/?zoneid34275 …...

Vue 使用Audio或AudioContext播放本地音频
使用Audio 第一种 使用标签方式 <audio src"./tests.mp3" ref"audio"></audio><el-button click"audioPlay()">播放Audio</el-button>audioPlay() {this.$refs.audio.currentTime 0;this.$refs.audio.play();// this.$…...

从数据仓库到数据湖(上):数据湖导论
文章目录 一、什么是数据湖?起源数据湖的特征 二、为什么要用数据湖?三、数据湖与数据仓库的区别数据仓库和数据湖的对比 四、数据湖本质数据存储架构数据处理工具:三类第一类工具第二类工具第三类工具 小结 五、总结六、参考资料 一、什么是…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
