GraphQL在Postman中:释放API查询的强大潜能
🚀 GraphQL在Postman中:释放API查询的强大潜能
Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数据。本文将深入探讨Postman中GraphQL支持的实现方法,通过详细的步骤、丰富的代码示例,教您如何在Postman中充分利用GraphQL的强大功能。
🌐 GraphQL与Postman的结合
GraphQL提供了一种声明性的方式,允许客户端请求所需的确切数据结构,而Postman则提供了一个直观的界面来构建和测试GraphQL查询。
🏗️ GraphQL支持的基础
在Postman中使用GraphQL之前,需要了解以下基本概念:
- Query:查询操作,用于从服务器请求数据。
- Mutation:变更操作,用于提交更改到服务器。
- Subscription:订阅操作,用于接收服务器的实时数据更新。
- Schema:定义了GraphQL API可以处理的类型、查询和变更。
🛠️ 在Postman中创建GraphQL请求
Postman提供了一个专门的GraphQL请求构建器,使得构建GraphQL查询变得简单。
步骤1:创建一个新的Postman请求
在Postman中,点击“New”按钮创建一个新的请求。
步骤2:选择GraphQL请求类型
在请求类型下拉菜单中选择“GraphQL”。
步骤3:输入GraphQL端点
在URL栏输入GraphQL API的HTTP端点。
代码示例:GraphQL查询
query {user(id: "123") {idnameemail}
}
🔄 GraphQL查询的构建和测试
使用Postman的GraphQL构建器可视化地构建查询,并发送请求进行测试。
步骤1:使用GraphQL构建器
点击Postman请求面板中的“GraphQL”按钮,打开构建器。
步骤2:添加查询字段
通过点击“Add Query”按钮或直接在文本框中输入来添加查询字段。
步骤3:发送查询
构建完查询后,点击“Send”按钮发送查询。
代码示例:使用GraphQL构建器
{"query": "query { user(id: \"123\") { id name email } }"
}
📝 GraphQL响应的处理
Postman提供了响应查看器,允许用户检查GraphQL查询的结果。
步骤1:查看响应
在响应查看器中查看GraphQL查询的返回结果。
步骤2:使用响应数据
使用响应数据进行断言或测试脚本编写。
🚀 高级GraphQL特性
Postman支持GraphQL的高级特性,如订阅和变更。
代码示例:GraphQL变更
mutation {addUser(input: { name: "John Doe", email: "john@example.com" }) {idname}
}
代码示例:GraphQL订阅
subscription {userAdded {idname}
}
📝 结论
Postman对GraphQL的支持为开发者提供了一种强大的方式来构建、测试和查看GraphQL API。
本文详细介绍了在Postman中创建和测试GraphQL查询的方法,包括使用GraphQL构建器、处理响应和使用高级GraphQL特性,提供了丰富的代码示例。现在,您可以将这些知识应用到您的GraphQL API开发和测试工作中,提高开发效率和测试质量。
相关文章:

GraphQL在Postman中:释放API查询的强大潜能
🚀 GraphQL在Postman中:释放API查询的强大潜能 Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数…...

大语言模型里的微调vs RAG vs 模板提示词
文章目录 介绍微调(Fine-tuning)定义优点:缺点:应用场景:技术细节 检索增强生成(RAG,Retrieval-Augmented Generation)定义优点:缺点:应用场景:技…...

网络编程:常用网络测试工具
telnet netstat ping arp wireshark(网络抓包工具) tcpdumpssh2 secure crt ——软件工具sudo ufw disable sudo apt-get install openssh-server openssh-client //两个命令敲完 得重启sudo apt-get install wireshark 1、telnet 远程登录工具&…...

mov视频怎么改成mp4?把mov改成MP4的四个方法
mov视频怎么改成mp4?选择合适的视频格式对于确保内容质量和流通性至关重要。尽管苹果公司的mov格式因其出色的视频表现备受赞誉,但在某些情况下,它并非最佳选择,因为使用mov格式可能面临一些挑战。MP4格式在各种设备(如…...

力扣1472.设计浏览器历史记录
力扣1472.设计浏览器历史记录 用双指针记录历史记录 以及栈顶高度移动时会直接把之前的记录消掉 class BrowserHistory {int pos-1;int top0;string history[5010];public:BrowserHistory(string homepage) {visit(homepage);}void visit(string url) {pos ;top pos;histor…...

准大一新生开学千万要带证件照用途大揭秘
1、提前关注好都有哪些考场,以及这些考场大致在网页的哪个位置。比如我选对外经贸大学,我就直接找到第二个点进去。 2、电脑上同时开了谷歌浏览器和IE浏览器,以及手机也登陆了。亲测下来,同一时间刷新,谷歌浏览器能显示…...

QImage显示图片像素
在Qt中,QImage 类是用来表示和处理图像的。如果你想查看或显示一个图片的像素数据,你可以使用 QImage 提供的方法来访问这些数据。以下是一些基本的方法来获取和显示图片的像素信息: 获取图像的像素格式: 使用 QImage::format() …...
uniapp使用高德地图(公众号+h5)
选择微信小程序的话后果就是你的地图出不来,出来了就报key异常 下面直接放配置和代码: 打包后的高德uni-app,uniCloud,serverless,高德地图,申请高德地图Key,配置使用高德地图,参数说明,高德开放平台用户名,百度地图,申请百度地图Key,配置使用百度地图,…...

深度学习与浅层学习:技术变革下的竞争态势
深度学习与浅层学习:技术变革下的竞争态势 在过去十年中,深度学习的崛起对整个人工智能领域产生了巨大影响,几乎在各种任务中显示出超越传统浅层学习方法的性能。这种变化不仅推动了技术的进步,还对硬件市场,尤其是显…...

LeetCode 219. 存在重复元素 II
LeetCode 219. 存在重复元素 II 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则,返回 false 。 示例 1&am…...

【目标检测】使用自己的数据集训练并预测yolov8模型
1、下载yolov8的官方代码 地址: GitHub - ultralytics/ultralytics: NEW - YOLOv8 🚀 in PyTorch > ONNX > OpenVINO > CoreML > TFLite 2、下载目标检测的训练权重 yolov8n.pt 将 yolov8n.pt 放在ultralytics文件夹下 3、数据集分布 注…...

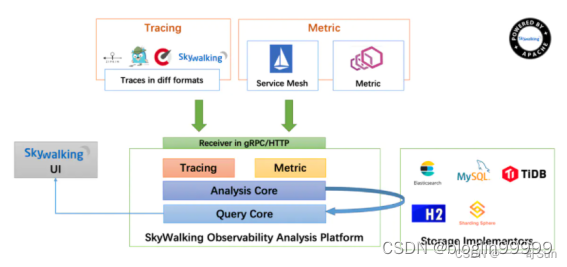
应用监控SkyWalking调研
参考: 链路追踪( Skyworking )_skywalking-CSDN博客 企业级监控项目Skywalking详细介绍,来看看呀-CSDN博客 SkyWalking 极简入门 | Apache SkyWalking 使用 SkyWalking 监控 ClickHouse Server | Apache SkyWalking https://zhuanlan.zhihu.com/p/3…...

Selenium使用注意事项:
find_element 和 find_elements 的区别 WebDriver和WebElement的区别 问题: 会遇到报错: selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"css selector",&…...

小程序需要进行软件测试吗?小程序测试有哪些测试内容?
在如今移动互联网快速发展的时代,小程序已成为人们生活中不可或缺的一部分。然而,面对日益增长的小程序数量和用户需求,小程序的稳定性和质量问题日益突显。因此,对小程序进行软件测试显得尤为重要。 近期的一项调查显示…...

一文读懂企业租用GPU的注意事项!
在人工智能、大数据处理及高性能计算领域,GPU算力已成为推动技术创新与业务增长的核心动力。尚云Sunclouds作为GPU算力租赁服务提供商,为用户提供了灵活、高效且成本可控的解决方案。对于初次接触GPU算力租赁的用户而言,了解并掌握租用过程中…...

Linux运维:mysql主从复制原理及实验
当一台数据库服务器出现负载的情况下,需要扩展服务器服务器性能扩展方式有向上扩展,垂直扩展。向外扩展,横向扩展。通俗的讲垂直扩展是将一台服务器扩展为性能更强的服务器。横向扩展是增加几台服务器。 主从复制好比存了1000块钱在主上&…...

022-GeoGebra中级篇-几何对象之直线与坐标轴
本文主要介绍一下GeoGebra中直线的常见输入方式,比如工具栏输入、表达式输入、函数输入,最后再把坐标轴的调用简单介绍一下。内容比起传统的教学更偏向于实战一些,若感兴趣欢迎继续阅读。 目录 一、直线1. 关于工具栏绘制(1&#…...

node js安装、配置(Windows版)
目录 node js 安装 node js 全局配置 1、全局安装路径 2、全局缓存路径 3、修改环境变量 pnpm安装、卸载 全局安装pnpm 验证pnpm版本 卸载pnpm 1、移除全局安装的包 2、移除pnpm cli 脚本直接安装 npm安装的使用命令直接卸载 node js 安装 cmd 查看是否存在&…...

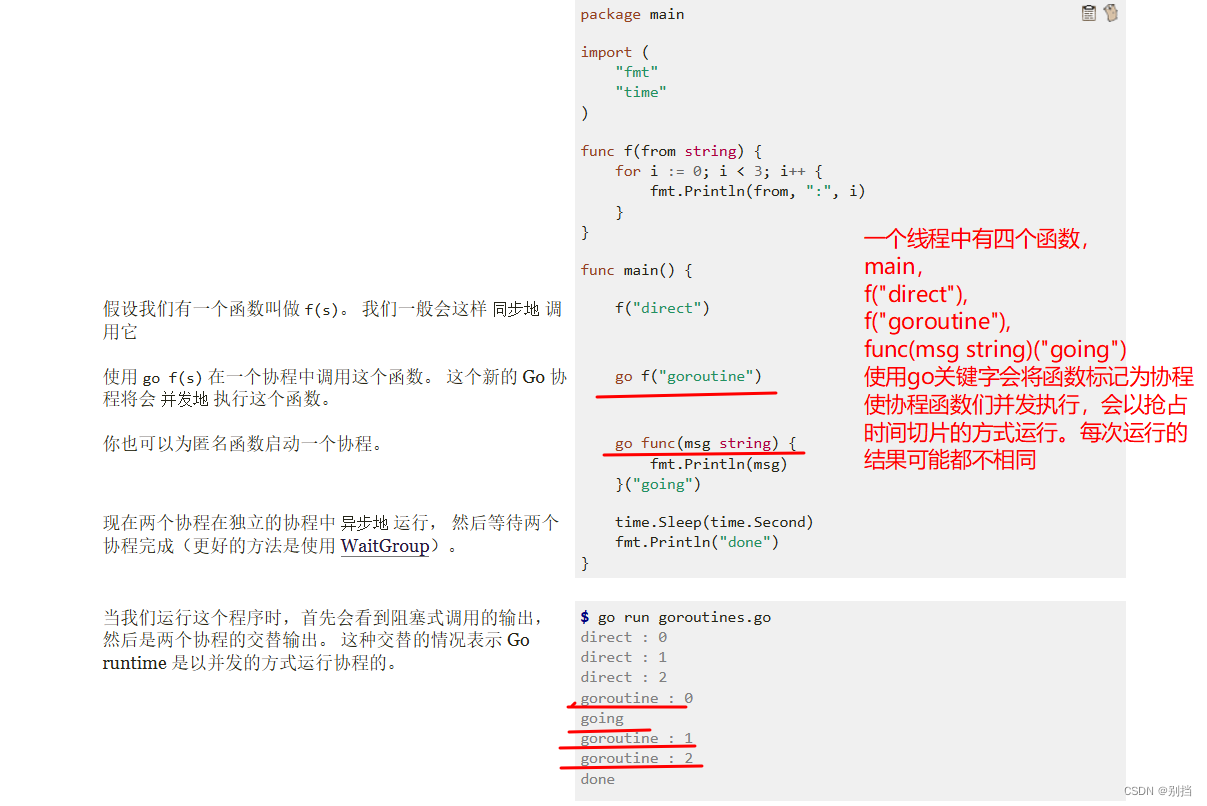
go语言day08 泛型 自定义错误处理 go关键字:协程
泛型: 抛错误异常 实现error接口类型 用java语言解释的话,实现类需要重写error类型的抽象方法Error().这样就可以自定义异常处理。 回到go语言,在Error()方法中用*argError 这样一个指针类来充当error接口的实现类。 在f2()方法中定义返回值…...

MySql性能调优01-[数据结构和索引]
数据结构和索引 什么是索引索引的种类常见索引数据结构和区别二叉树 红黑树 什么是索引 索引的种类 在Mysql中索引是在存储引擎层实现的,而不是在服务层实现的 按数据结构分:Btree索引、Hash索引、Full-text索引按存储结构分:聚簇索引、非聚…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
