HTML/CSS/JS 基本语法
前端
- 一、HTNL
- 1、文件结构
- 2、文本标签
- (1)块元素:div
- (2)行内元素:span
- (3)格式标签
- 3、图片、音频、视频
- (1)图片
- (2)音频< audio >
- (3)视频 < video >
- 4、超链接、表单
- (1)超链接 a
- (2)表单 form
- 5、列表、表格
- (1)列表
- (2)表格
- 6、语义标签、特殊符号
- (1)语义标签
- (2)特殊符号
- 二、CSS
- 1、样式定义方式
- 2、选择器
- 3、颜色、透明度
- 4、长度单位、文本、字体
- 5、背景
- 6、边框
- 7、元素展示格式
- (1)display
- (2)white-space
- (3)text-overflow
- (4)overflow
- 8、内边距与外边距
- 9、盒子模型
- 10、位置 position
- 11、浮动
- 12、flex布局(便于竖直居中)
- 13、响应式布局
- 三、JavaScript
- 1、JS的调用方式与执行顺序
- 2、变量与运算符
- (1)变量
- (2)格式化字符串
- (3)运算符
- 3、输入、输出
- 4、判断、循环
- 5、对象、数组、函数
- (1)对象
- (2)数组
- (3)字符串
- (4)map、set
- (5)函数
- 6、类
- 7、事件
- 8、常用库
- (1)jQuery
- (2)setTimeout 、setInterval 与 requestAnimationFrame
- (3)localStorage
- (4)JSON
- (5)日期
- (6)WebSocket
- (7)window
- (8)canvas
一、HTNL
1、文件结构
<!DOCTYPE html>
<html lang="en"><head><!--文档的字符编码如果使用了这个属性,其值必须是与 ASCII 大小写无关的”utf-8”。--><meta charset="UTF-8"><!--引擎搜索的关键词--><meta name="keywords" content="acwing,web,html"><!--网页词条的简介--><meta name="description" content="本课程为【AcWing工程课系列——Level-3 第一篇】《Web应用课》,讲解Web相关知识。"><!--图标--><link rel="icon" href="/images/logo.png"><!--页面标签的标题--><title>Web应用课作业</title>
</head><body></body></html>
2、文本标签
文本标签虽然很多,但大部分可看成是预定好样式的 < div >和< span >。
(1)块元素:div
其他块级标签例如:< h1 >, < p >, < pre >, < ul >, < ol >, < table >。
【pre】
预定义格式文本。
以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
(紧跟在
开始标签后的换行符也会被省略)
(2)行内元素:span
span可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。
其他内联标签例如:< i >, < b >, < del >, < ins >, < td >, < a > 。
【ins】
定义已经被插入文档中的文本。
(3)格式标签
【br】
回车换行
【hr】
元素表示段落级元素之间的主题转换
(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
在 HTML 的早期版本中,它是一个水平线。
现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。
所以如果想画一条横线,请使用适当的 css 样式来修饰。
3、图片、音频、视频
(1)图片
src属性
该属性是必须的,它包含了你想嵌入的图片的文件路径。
alt属性
该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。
height属性
图像的高度,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。
width属性
图像的宽度,在 HTML5 中单位是 CSS 像素, 在 HTML 4 中可以是像素也可以是百分比。
(2)音频< audio >
HTML < audio > 元素用于在文档中嵌入音频内容。
< audio > 元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者< source > 元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。
【使用src属性播放】
<audiocontrolssrc="/audios/bgm.mp3">Your browser does not support the<code>audio</code> element.
</audio>

【< audio > 与多个 < source > 元素】
这个例子包含了多个 < source > 元素。如果能够播放的话,浏览器就会试图去加载第一个 source 元素;如果不行,那就退而求其次去加载第二个。
<audio controls><source src="/audios/sound1" type="audio/mpeg"/><source src="/audios/sound2" type="audio/mpeg"/>
</audio>
(3)视频 < video >
HTML < video > 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。
你也可以将 < video > 标签用于音频内容,但是 < audio > 元素可能在用户体验上更合适。
示例:

4、超链接、表单
(1)超链接 a
点击链接打开新标签页面时加入属性:target=“_blank”
<a href="https://www.acwing.com " target="_blank"> ACWing-官网</a>
(2)表单 form
【form】
元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。
【input】
HTML <input>用来填写内容,常见类型有:<input type="text">:创建基础的单行文本框。<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。
浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。<input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 (<input>) 。
能够让用户输入或编辑一个电子邮箱地址。
此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。
在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址。(非空值且符合电子邮箱地址格式)CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。<input type="password">:给我们一个方法让用户更加安全的输入密码。
这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取。
通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。
这个符号会根据用户的浏览器和操作系统来具体显示哪个。<input type="radio">:<input> 的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活。
类似于之前描述额复选框(checkbox)类型。
单选按钮允许你选择单一的值来提交表单。常用属性有:
name: 名称
id: 唯一ID
maxlength:最大长度
minlength:最小长度
required:是否必填
placeholder:当表单控件为空时,控件中显示的内容
【textarea】
HTML <textarea> 元素表示一个多行纯文本编辑控件。
当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈时,这很有用。
【select】
表示一个提供选项菜单的控件。
<label for="pet-select">Choose a pet:</label><select name="pets" id="pet-select"><option value="">--Please choose an option--</option><option value="dog">Dog</option><option value="cat">Cat</option><option value="hamster">Hamster</option><option value="parrot">Parrot</option><option value="spider">Spider</option><option value="goldfish">Goldfish</option>
</select>
例图:

【button】
元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。默认情况下,HTML 按钮的显示样式接近于 user agent 所在的用户操作系统的按钮。但你可以使用 CSS 来改变按钮的样貌。
5、列表、表格
(1)列表
<ul><li>first item</li><li>second item</li><li>third item</li>
</ul><ol><li>Fee</li><li>Fi</li><li>Fo</li><li>Fum</li>
</ol><dl><dt>Name</dt><dd>Godzilla</dd><dt>Born</dt><dd>1952</dd><dt>Birthplace</dt><dd>Japan</dd><dt>Color</dt><dd>Green</dd><dd>Orange</dd>
</dl>
例图:

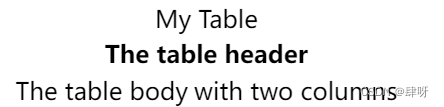
(2)表格

<table><caption>My Table</caption><thead><tr><th colspan="2">The table header</th></tr></thead><tbody><tr><td>The table body</td><td>with two columns</td></tr></tbody>
</table>
视图:

6、语义标签、特殊符号
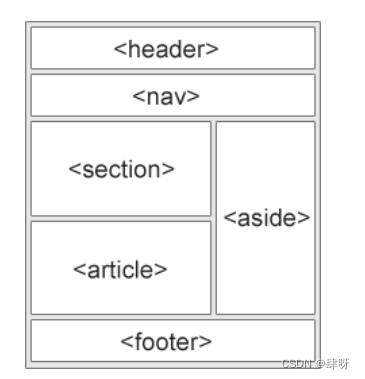
(1)语义标签
(其实可以用div实现,只是有特殊含义叫法的标签,便于程序员了解页面结构)

<header>
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。<nav>
HTML <nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。<section>
HTML <section>元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。<figure>
HTML <figure> 元素代表一段独立的内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。【figcaption可以嵌套在figure里面,是对figure中内容的解释。】<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用于描述其父节点 <figure> 元素里的其他数据。这意味着 <figcaption> 在<figure> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
(2)特殊符号

二、CSS
1、样式定义方式
①行内样式表
作用范围:仅对当前标签产生影响。
<img src="/images/mountain.jpg" alt="" style="width: 300px; height: 200px;">②内部样式表
作用范围:可以对同一个页面中的多个元素产生影响。
写在<head>内。
<style type="text/css">h3{color:green;}
</style>③外部样式表
作用范围:可以对多个页面产生影响。
写在<head>内。
<link rel="stylesheet" type="text/css" href="style.css"/>
2、选择器
【常用选择器】
1、标签选择器
选择所有div标签:
div {width: 200px;height: 200px;background-color: gray;
}2、ID选择器
选择ID为rect-1的标签:
#rect-1 {width: 200px;height: 200px;background-color: gray;
}3、类选择器
选择所有rectangle类的标签:
.rectangle {width: 200px;height: 200px;background-color: gray;
}4、伪类选择器
伪类用于定义元素的特殊状态。
链接伪类选择器:
:link:链接访问前的样式
:visited:链接访问后的样式
:hover:鼠标悬停时的样式
:active:鼠标点击后长按时的样式
:focus:聚焦后的样式
位置伪类选择器:
:nth-child(n):选择是其父标签第n个子元素的所有元素。
目标伪类选择器:
:target:当url指向该元素时生效。5、复合选择器
由两个及以上基础选择器组合而成的选择器。
element1, element2:同时选择元素element1和元素element2。
element.class:选则包含某类的element元素。
element1 + element2:选择紧跟element1的element2元素。
element1 element2:选择element1内的所有element2元素。
element1 > element2:选择父标签是element1的所有element2元素。
【其他选择器】
1、通配符选择器
*:选择所有标签
[attribute]:选择具有某个属性的所有标签
[attribute=value]:选择attribute值为value的所有标签2、伪元素选择器
将特定内容当做一个元素,选择这些元素的选择器被称为伪元素选择器。
::first-letter:选择第一个字母
::first-line:选择第一行
::selection:选择已被选中的内容
::after:可以在元素后插入内容
::before:可以在元素前插入内容
【优先级】:越具体越优先,执行越晚越优先
- 权重大小,越具体的选择器权重越大:!important > 行内样式 > ID选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器。
- 权重相同时,后面的样式会覆盖前面的样式。
- 继承自父元素的权重最低。
3、颜色、透明度
【RGBA表示法】
rgba(173, 216, 230, 0.5)。
前三个数同rgb,第四个数表示透明度。
【取色方式】
- 网页里的颜色,可以在chrome的调试模式下获取
- 其他颜色可以使用QQ的截图软件:
直接按c键,可以复制rgb颜色值
按住shift再按c键,可以复制16进制颜色值
4、长度单位、文本、字体
【长度单位】
px 设备上的像素点
% 相对于父元素的百分比
em 相对于当前元素的字体大小
rem 相对于根元素的字体大小
vw 相对于视窗宽度的百分比
vh 相对于视窗高度的百分比
【文本】
text-align:CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。
并不控制块元素自己的对齐,只控制它的行内内容的对齐。line-height:CSS属性用于设置多行元素的空间量,如多行文本的间距。
对于块级元素,它指定元素行盒(line boxes)的最小高度。
对于非替代的 inline 元素,它用于计算行盒(line box)的高度。letter-spacing:用于设置文本字符的间距。text-indent:能定义一个块元素首行文本内容之前的缩进量。text-decoration:是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁。
它是 text-decoration-line,text-decoration-color, text-decoration-style, 和新出现的 text-decoration-thickness 属性的缩写。text-shadow:为文字添加阴影。
可以为文字与 text-decorations 添加多个阴影,阴影值之间用逗号隔开。
每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成。
➡x
⬇y
【字体】
font-size:指定字体的大小。
因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。font-style:允许你选择 font-family 字体下的 italic 或 oblique 样式。font-weight:指定了字体的粗细程度。 一些字体只提供 normal 和 bold 两种值。font-family:允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。
属性值用逗号隔开。
浏览器会选择列表中第一个该计算机上有安装的字体。
或者是通过 @font-face 指定的可以直接下载的字体。
5、背景
background-color会设置元素的背景色,。
属性的值为颜色值或关键字”transparent”二者选其一。CSS background-image 属性用于为一个元素设置一个或者多个背景图像。
渐变色:linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))background-size 设置背景图片大小。
图片可以保有其原有的尺寸。
或者拉伸到新的尺寸。
或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。background-repeat:定义背景图像的重复方式。
背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。background-position:为背景图片设置初始位置。background-attachment:决定背景图像的位置是在视口内固定。
或者随着包含它的区块滚动。
6、边框
border-style 是一个 CSS 简写属性,用来设定元素所有边框的样式。border-width属性可以设置盒子模型的边框宽度。border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color,
border-right-color,
border-bottom-color,
border-left-color。border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。border-collapse 是用来决定表格的边框是分开的还是合并的。
在分隔模式下,相邻的单元格都拥有独立的边框。
在合并模式下,相邻单元格共享边框。
7、元素展示格式
(1)display
block:
独占一行
width、height、margin、padding均可控制
width默认100%。inline:
可以共占一行
width与height无效
水平方向的margin与padding有效,竖直方向的margin与padding无效
width默认为本身内容宽度inline-block
可以共占一行
width、height、margin、padding均可控制
width默认为本身内容宽度举例:
div: block类型
span: inline类型
img: inline-block类型
(2)white-space
white-space CSS 属性是用来设置如何处理元素中的 空白 (en-US)。
white-space: pre; //不忽略回车和空格
white-space:nowrap; //不换行
(3)text-overflow
text-overflow CSS 属性确定如何向用户发出未显示的溢出内容信号。
它可以被剪切,显示一个省略号或显示一个自定义字符串。
(4)overflow
overflow 定义当一个元素的内容太大而无法适应块级格式化上下文时候该做什么。
它是 overflow-x 和overflow-y的 简写属性 。
8、内边距与外边距
【内边距 padding】
padding控制1~4个值(上、右、下、左的顺序)的内边距区域。
可以分别指明四个方向:padding-top、padding-right、padding-bottom、padding-left。
可取值
- length:固定值
- percentage:相对于包含块的宽度,以百分比值为内边距。
【外边距 margin】
margin可以接受1~4个值(上、右、下、左的顺序)的外边距属性。
即:margin-top、margin-right、margin-bottom、margin-left。
- 可取值
- length:固定值
- percentage:相对于包含块的宽度,以百分比值为外边距。
- auto:让浏览器自己选择一个合适的外边距。有时,在一些特殊情况下,该值可以使元素居中。
- 外边距重叠
- 块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
- 父元素与后代元素:父元素没有上边框和padding时,后代元素的margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
- 子元素的margin-top连带影响父元素的上外边距 解决方法
- 父元素加一个边框:border: 1px solid;
- 父元素加内边距:padding-top: 1px;
- 父元素加上overflow属性 overflow: hidden;
- 在父元素前面加一个空内容:.div-outer::before {content: “”;display: table;}
- width 真实长度 = content + padding + border
9、盒子模型
box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
- content-box:是默认值,设置border和padding均会增加元素的宽高。
- border-box:设置border和padding不会改变元素的宽高,而是挤占内容区域。
10、位置 position
用于指定一个元素在文档中的定位方式。
- 定位类型:
- 定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)。
- 相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
- 取值:
- static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
- relative:该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。top, right, bottom, left等调整元素相对于初始位置的偏移量。
- absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
- fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
- sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。
11、浮动
【float】
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。
该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。由于float意味着使用块布局,它在某些情况下修改display 值的计算值:
display为inline或inline-block时,使用float后会统一变成block。取值:
left:表明元素必须浮动在其所在的块容器左侧的关键字。
right:表明元素必须浮动在其所在的块容器右侧的关键字。
【clear】
有时,你可能想要强制元素移至任何浮动元素下方。
比如说,你可能希望某个段落与浮动元素保持相邻的位置,但又希望这个段落从头开始强制独占一行。
此时可以使用clear。取值:
left:清除左侧浮动。
right:清除右侧浮动。
both:清除左右两侧浮动
12、flex布局(便于竖直居中)
flex设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。
CSS需要设置父元素 display: flex;
-------------------------定义在父元素上--------------------------
【flex-direction】
flex-direction指定内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。取值:
row:flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。
row-reverse:表现和row相同,但是置换了主轴起点和主轴终点。
column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同
column-reverse:表现和column相同,但是置换了主轴起点和主轴终点
【flex-wrap】
flex-wrap指定 flex 元素单行显示还是多行显示。
如果允许换行,这个属性允许你控制行的堆叠方向。取值:
nowrap:默认值。不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
【flex-flow】
CSS flex-flow 属性是 flex-direction 和 flex-wrap 的简写。
默认值为:row nowrap。
【justify-content】
justify-content 定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。取值:
flex-start:默认值。左对齐。
flex-end:右对齐。
space-between:左右两段对齐。
space-around:在每行上均匀分配弹性元素。相邻元素间距离相同。
每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
space-evenly:flex项都沿着主轴均匀分布在指定的对齐容器中。
相邻flex项之间的间距,主轴起始位置到第一个flex项的间距,主轴结束位置到最后一个flex项的间距,都完全一样。
【align-items】
CSS align-items属性将所有直接子节点上的align-self值设置为一个组。align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。取值:
flex-start:元素向主轴起点对齐。
flex-end:元素向主轴终点对齐。
center:元素在侧轴居中。
stretch:弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度。
【align-content】
lign-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。取值:
flex-start:所有行从垂直轴起点开始填充。
第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。
flex-end:所有行从垂直轴末尾开始填充。
最后一行的垂直轴终点和容器的垂直轴终点对齐。同时所有后续行与前一个对齐。
center:所有行朝向容器的中心填充。
每行互相紧挨,相对于容器居中对齐。
容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。
stretch:拉伸所有行来填满剩余空间。
剩余空间平均地分配给每一行。
【align-items 与 align-content的区别】
1. align-items 会将所有的盒子按照均匀排布 align-content会挤在一起。
2. 当在flex-wrap:nowrap模式的时候,align-items 仍然会居中,而algn-content 居中效果会消失。
-------------------------定义在子元素上--------------------------
【order】
定义flex项目的顺序,值越小越靠前。
【flex-grow】
flex-grow 设置 flex 项主尺寸 的 flex 增长系数。
负值无效,默认为 0。
【flex-shrink】
CSS flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
负值无效,默认为1。
【flex-basis】
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。取值:
width 值可以是 <length>;
该值也可以是一个相对于其父弹性盒容器主轴尺寸的百分数 。
负值是不被允许的。默认为 auto。
【flex】
flex 是 flex-grow、flex-shrink、flex-basis的缩写。常用取值:
auto:flex: 1 1 auto
none:flex: 0 0 auto
13、响应式布局
【media查询】
当屏幕宽度满足特定条件时应用css。例如:
@media(min-width: 768px) {.container {width: 960px;background-color: lightblue;}
}
【Bootstrap】
bootstrap地址
三、JavaScript
1、JS的调用方式与执行顺序
使用方式:
HTML页面中的任意位置加上<script type="module"></script>标签即可。常见使用方式有以下几种:
1、直接在<script type="module"></script>标签内写JS代码。
2、直接引入文件:<script type="module" src="/static/js/index.js"></script>。
3、将所需的代码通过import关键字引入到当前作用域。
例如:
// /static/js/index.js文件中的内容为:
let name = "acwing";
function print() {console.log("Hello World!");
}
export {name,print
}// <script type="module"></script>中的内容为:
<script type="module">import { name, print } from "/static/js/index.js";console.log(name);print();
</script>

2、变量与运算符
(1)变量
作用范围为当前作用域。
let s = "acwing", x = 5; //let用来定义变量;let d = {name: "yxc",age: 18,
}const n = 100; //const用来定义常量;
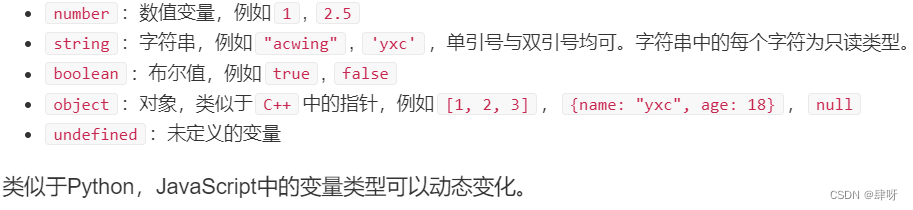
【变量类型】

(2)格式化字符串
//字符串中填入数值:
let name = 'yxc', age = 18;
let s = `My name is ${name}, I'm ${age} years old.`; //换行和空格都是会被保留//调用函数
// 等价于 alert('Hello world!');
alert`Hello world!`; //函数传值
function fun(stringArr, ...values) {let result = "";for (let i = 0; i < stringArr.length; i++) {result += stringArr[i];if (values[i]) {result += values[i];}}return result;
}
// 等价于 fun(['我是',',我 ',' 岁了。'],'yxc',18);
fun`我是${name},我${age}岁了。`;//定义多行字符串:
let s =
`<div><h2>标题</h2><p>段落</p>
/div>`//保留两位小数如何输出
let x = 1.234567;
let s = `${x.toFixed(2)}`;
(3)运算符
与C++、Python、Java类似:
&&表示与
||表示或
!表示非
不同点:
**表示乘方
等于: = = =
不等于: ! = =
【JS 中 == 是相同的意思,=== 代码严格相同。】
操作数1 == 操作数2:
也就是进行双等号比较时,先检查两个操作数的数据类型。
如果相同,就进行 === 的比较;
如果不同,则进行一次类型转换,转为相同类型后再进行比较。
3、输入、输出
【输入方式】
a. 从HTML与用户的交互中输入信息,例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
b. 通过Ajax与WebSocket从服务器端获取输入
c. 标准输入,参考AcWing 1. A + B
【输出】
a. 调试用console.log,会将信息输出到浏览器控制台
b. 改变当前页面的HTML与CSS
c. 通过Ajax与WebSocket将结果返回到服务器
4、判断、循环
(都与c++、java类似)
【判断语句】:
let score = 90;
if (score >= 85) {console.log("A");
} else if (score >= 70) {console.log("B");
} else if (score >= 60) {console.log("C");
} else {console.log("D");
}
【循环语句】
for (let i = 0; i < 10; i++) {console.log(i);
}枚举对象或数组时可以使用:
for-in循环,可以枚举数组中的下标,以及对象中的key
for-of循环,可以枚举数组中的值,以及对象中的value
例如:
let d = {name: "yxc",age: 18,
};
for (let i in d) {console.log(key);
}let i = 0;
while (i < 10) {console.log(i);i++;
}let i = 0;
do {console.log(i);i++;
} while (i < 10);
5、对象、数组、函数
(1)对象
英文名称:Object。
类似于C++中的map,由key:value对构成。
value可以是变量、数组、对象、函数等。
函数定义中的this用来引用该函数的“拥有者”。
let person = {name: "yxc",age: 18,money: 0,add_money: function (x) {this.money += x;}
}对象属性与函数的调用方式:
person.name、person.add_money()
person["name"]、person["add_money"]()
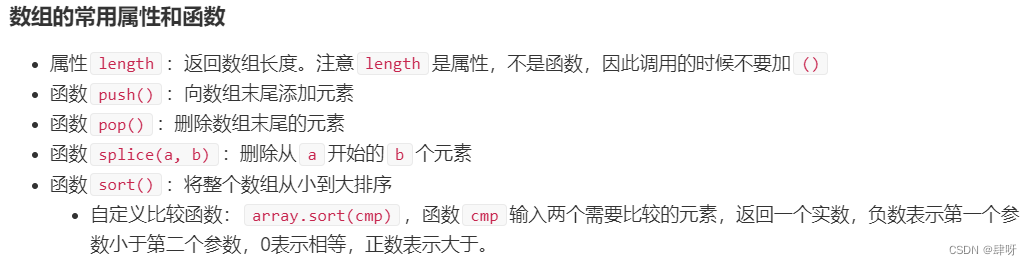
(2)数组
数组是一种特殊的对象。
类似于C++中的数组,但是数组中的元素类型可以不同。
数组中的元素可以是变量、数组、对象、函数。
let a = [1, 2, "a", "yxc"];let b = [1, // 变量"yxc", // 变量['a', 'b', 3], // 数组function () { // 函数console.log("Hello World");},{ name: "yxc", age: 18 } // 对象
];
(3)字符串
//字符串化
if (chunk) buf += chunk.toString();
let c = buf[0];
let length = buf.length;//反转字符串的函数
let reverse = (str) => {//先用空字符切割开,反转,再用空字符连接return str.split('').reverse().join('');
}//无论 buf = "ajkhhs\n" 还是 buf = "ajkhhs",都能得到 "ajkhhs"
let lines = buf.split('\n')[0];
(4)map、set
【Map】
Map 对象保存键值对。用for...of 或者 forEach 可以按插入顺序遍历。
键值可以为任意值,包括函数、对象或任意基本类型。常用API:
set(key, value):插入键值对,如果key已存在,则会覆盖原有的value
get(key):查找关键字,如果不存在,返回undefined
size:返回键值对数量
has(key):返回是否包含关键字key
delete(key):删除关键字key
clear():删除所有元素
【set】
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。用for...of或者forEach可以按插入顺序遍历。常用API:
add():添加元素
has():返回是否包含某个元素
size:返回元素数量
delete():删除某个元素
clear():删除所有元素
(5)函数
函数是用对象来实现的。
函数也C++中的函数类似。
如果未定义返回值,则返回undefined。
function add(a, b) {return a + b;
}let add = function (a, b) {return a + b;
}let add = (a, b) => {return a + b;
}
6、类
与C++中的Class类似。但是不存在私有成员。
(1)【定义】
//定义
class Point {constructor(x, y) { // 构造函数this.x = x; // 成员变量(this.x的时候,直接声明了成员变量x)this.y = y;this.init();}init() {this.sum = this.x + this.y; // 成员变量可以在任意的成员函数中定义}toString() { // 成员函数return '(' + this.x + ', ' + this.y + ')';}
}//使用
let p = new Point(3, 4);
console.log(p.toString());
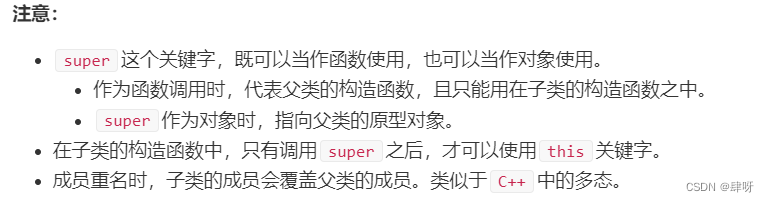
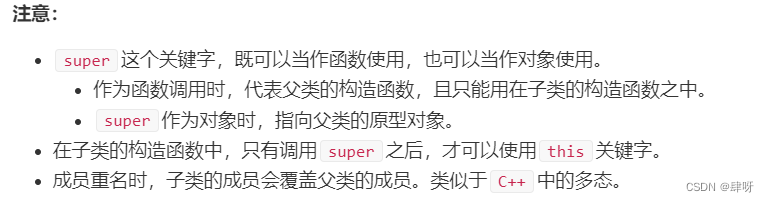
(2)【继承】
class ColorPoint extends Point {constructor(x, y, color) {super(x, y); // 这里的super表示父类的构造函数this.color = color;}toString() {return this.color + ' ' + super.toString(); // 调用父类的toString()}
}

(3)【静态方法】
在成员函数前添加static关键字即可。
静态方法不会被类的实例继承,只能通过类来调用。
class Point {constructor(x, y) {this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}static print_class_name() {console.log("Point");}
}let p = new Point(1, 2);
Point.print_class_name();
p.print_class_name(); // 会报错
(4)【静态变量】
在ES6中,只能通过class.propname定义和访问。
class Point {constructor(x, y) {this.x = x;this.y = y;Point.cnt++;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}Point.cnt = 0; //声明静态变量是在类外面let p = new Point(1, 2);
let q = new Point(3, 4);console.log(Point.cnt);
7、事件
JavaScript的代码一般通过事件触发。
可以通过addEventListener函数为元素绑定事件的触发函数。
【鼠标】
click:鼠标左键点击
dblclick:鼠标左键双击
contextmenu:鼠标右键点击
mousedown:鼠标按下,包括左键、滚轮、右键event.button:0表示左键,1表示中键,2表示右键
mouseup:鼠标弹起,包括左键、滚轮、右键event.button:0表示左键,1表示中键,2表示右键例如:
<table id="outside"><tr><td id="t1">one</td></tr><tr><td id="t2">two</td></tr>
</table>// 改变 t2 内容的函数
function modifyText() {const t2 = document.getElementById("t2");const isNodeThree = t2.firstChild.nodeValue === "three";t2.firstChild.nodeValue = isNodeThree ? "two" : "three";
}// 为 table 添加事件监听器
let el = document.getElementById("outside");
el.addEventListener("click", modifyText, false);/*
modifyText()是一个click事件的监听器,通过使用addEventListenter()注册到table对象上。
在表格中任何位置单击都会触发事件并执行 modifyText()。
*/document.getElementsByClassName("tip")捕捉到的是该类名元素的数组。
正确的访问方式应该是:
document.getElementsByClassName("tip")[0].addEventListener("onclick",function(){});如果想给每个类都添加事件,可以这样写:
var elements = document.getElementsByClassName("tip");
for(var i = 0;i < elements.length;i++){elements[i].onclick=function(){this.style.display="block";};}
【键盘】
keydown、keyup、keypress的关系类似于鼠标的mousedown、mouseup、click。
keydown:某个键是否被按住,事件会连续触发event.code:返回按的是哪个键event.altKey:表示是否同时按下了alt、ctrl、shift键(event.ctrlKey、event.shiftKey同理)
keyup:某个按键是否被释放event常用属性同上
keypress:紧跟在keydown事件后触发,只有按下字符键时触发。适用于判定用户输入的字符。event常用属性同上
【表单】
focus:聚焦某个元素
blur:取消聚焦某个元素
change:某个元素的内容发生了改变
【窗口】
需要作用到window元素上。
resize:当窗口大小放生变化
scroll:滚动指定的元素
load:当元素被加载完成
8、常用库
(1)jQuery
- 使用方式
- 选择器
- 事件
- 查找父/子元素、祖先/后代元素
- 对元素操作
- 对标签属性的操作
- 对类的操作
- 对HTML内容、文本的操作
- 对CSS的操作
- ajax
1.【使用方式】
① 在< head >元素中添加:
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>② 按jQuery官网提示下载
2.【选择器】
selector类似于CSS选择器。
$(selector);
$('div');
$('.big-div');
$('div > p')
3.【事件】
//$(selector).on(event, func)绑定事件,例如:
$('div').on('click', function (e) {console.log("click div");
})//$(selector).off(event, func)删除事件,例如:
$('div').on('click', function (e) {console.log("click div");$('div').off('click');
});//当存在多个相同类型的事件触发函数时,可以通过click.name来区分,例如:
$('div').on('click.first', function (e) {console.log("click div");$('div').off('click.first');
});//在事件触发的函数中的return false等价于同时执行:
e.stopPropagation():阻止事件向上传递(比如阻止div里的a向div传递)
e.preventDefault():阻止事件的默认行为
4.【查找父/子元素、祖先/后代元素】
$(selector).parent(filter):查找父元素
$(selector).parents(filter):查找所有祖先元素
$(selector).children(filter):在所有子元素中查找
$(selector).find(filter):在所有后代元素中查找
5.【对元素操作】
//元素的隐藏、展现
$A.hide():隐藏,可以添加参数,表示消失时间
$A.show():展现,可以添加参数,表示出现时间
$A.fadeOut():慢慢消失,可以添加参数,表示消失时间
$A.fadeIn():慢慢出现,可以添加参数,表示出现时间//元素的添加、删除
$('<div class="mydiv"><span>Hello World</span></div>'):构造一个jQuery对象
$A.append($B):将$B添加到$A的末尾
$A.prepend($B):将$B添加到$A的开头
$A.remove():删除元素$A
$A.empty():清空元素$A的所有儿子
6.【对标签属性的操作】
$('div').attr('id'):获取属性
$('div').attr('id', 'ID'):设置属性
7.【对类的操作】
$A.addClass(class_name):添加某个类
$A.removeClass(class_name):删除某个类
$A.hasClass(class_name):判断某个类是否存在
8.【对HTML内容、文本的操作】
$A.html():获取、修改HTML内容
$A.text():获取、修改文本信息
$A.val():获取、修改文本的值
9.【对CSS的操作】
$("div").css("background-color"):获取某个CSS的属性
$("div").css("background-color","yellow"):设置某个CSS的属性同时设置多个CSS的属性:
$('div').css({width: "200px",height: "200px","background-color": "orange",
});
10.【ajax】
//GET方法:
$.ajax({url: url,type: "GET",data: {},dataType: "json",success: function (resp) {},
});//POST方法:
$.ajax({url: url,type: "POST",data: {},dataType: "json",success: function (resp) {},
});
(2)setTimeout 、setInterval 与 requestAnimationFrame
【setTimeout 】
setTimeout(func, delay):delay毫秒后,执行函数func()。clearTimeout():关闭定时器。例如:
let timeout_id = setTimeout(() => {console.log("Hello World!")
}, 2000); // 2秒后在控制台输出"Hello World"clearTimeout(timeout_id); // 清除定时器
【setInterval】
setInterval(func, delay):每隔delay毫秒,执行一次函数func()。
第一次在第delay毫秒后执行。clearInterval():关闭周期执行的函数。例如:
let interval_id = setInterval(() => {console.log("Hello World!")
}, 2000); // 每隔2秒,输出一次"Hello World"clearInterval(interval_id); // 清除周期执行的函数
【requestAnimationFrame】
requestAnimationFrame(func)
该函数会在下次浏览器刷新页面之前执行一次,通常会用递归写法使其每秒执行60次func函数。
调用时会传入一个参数,表示函数执行的时间戳,单位为毫秒。例如:
let step = (timestamp) => { // 每帧将div的宽度增加1像素let div = document.querySelector('div');div.style.width = div.clientWidth + 1 + 'px';requestAnimationFrame(step);
};
requestAnimationFrame(step);
【requestAnimationFrame 与 setTimeout 和 setInterval的区别】
requestAnimationFrame渲染动画的效果更好,性能更加;且可以保证每两次调用之间的时间间隔相同,但setTimeout与setInterval不能保证这点。
setTmeout两次调用之间的间隔包含回调函数的执行时间;setInterval只能保证按固定时间间隔将回调函数压入栈中,但具体的执行时间间隔仍然受回调函数的执行时间影响。
当页面在后台时,因为页面不再渲染,因此requestAnimationFrame不再执行。
但setTimeout与setInterval函数会继续执行。
(3)localStorage
可以在用户的浏览器上存储键值对。常用API:
setItem(key, value):插入
getItem(key):查找
removeItem(key):删除
clear():清空
(4)JSON
JSON对象用于序列化对象、数组、数值、字符串、布尔值和null。常用API:
JSON.parse():将字符串解析成对象
JSON.stringify():将对象转化为字符串
(5)日期
返回值为整数的API,数值为1970-1-1 00:00:00 UTC(世界标准时间)到某个时刻所经过的毫秒数:
Date.now():返回现在时刻。
Date.parse("2022-04-15T15:30:00.000+08:00"):返回北京时间2022年4月15日 15:30:00的时刻。与Date对象的实例相关的API:
new Date():返回现在时刻。
new Date("2022-04-15T15:30:00.000+08:00"):返回北京时间2022年4月15日 15:30:00的时刻。
两个Date对象实例的差值为毫秒数
getDay():返回星期,0表示星期日,1-6表示星期一至星期六
getDate():返回日,数值为1-31
getMonth():返回月,数值为0-11
getFullYear():返回年份
getHours():返回小时
getMinutes():返回分钟
getSeconds():返回秒
getMilliseconds():返回毫秒
(6)WebSocket
与服务器建立全双工连接。
使得不再是只能客户端联系服务端,服务端也可以主动联系客户端(eg.提示有新消息)。
当然没有全双工,也可以实现“提示新消息”的功能。eg.客户端每秒固定向服务端询问是否有新消息。
不一定一直询问耗费的资源就比websocket小,因为一直建立长连接也很耗费资源。
常用API:
new WebSocket('ws://localhost:8080');:建立ws连接。
send():向服务器端发送一个字符串。一般用JSON将传入的对象序列化为字符串。
onopen:类似于onclick,当连接建立时触发。
onmessage:当从服务器端接收到消息时触发。
close():关闭连接。
onclose:当连接关闭后触发。
(7)window
window.open("https://www.acwing.com")在新标签栏中打开页面。
location.reload()刷新页面。
location.href = "https://www.acwing.com":在当前标签栏中打开页面。
(8)canvas
canvas教程,一点即会
相关文章:

HTML/CSS/JS 基本语法
前端一、HTNL1、文件结构2、文本标签(1)块元素:div(2)行内元素:span(3)格式标签3、图片、音频、视频(1)图片(2)音频< audio >&a…...

对于从事芯片行业的人来说,有哪些知识是需要储备的?
近两年芯片行业大火,不少同学想要转行,却不知道该如何下手,需要学习哪些基础知识,下面就来看看资深工程师怎么说? 随着工艺的发展,芯片肯定是尺寸越来越小,至于小到什么样的程度是极限…...

测试场景设计
测试场景设计 又叫做场景法。其实对于场景法是测试用例中面临最多的,但是这种模式不是很容易总结,有时候是基于经验,有时候是我们对系统的了解。所以在这种情况下,我们强硬的用场景法对其进行规范。 场景法原理 现在的软件几乎…...

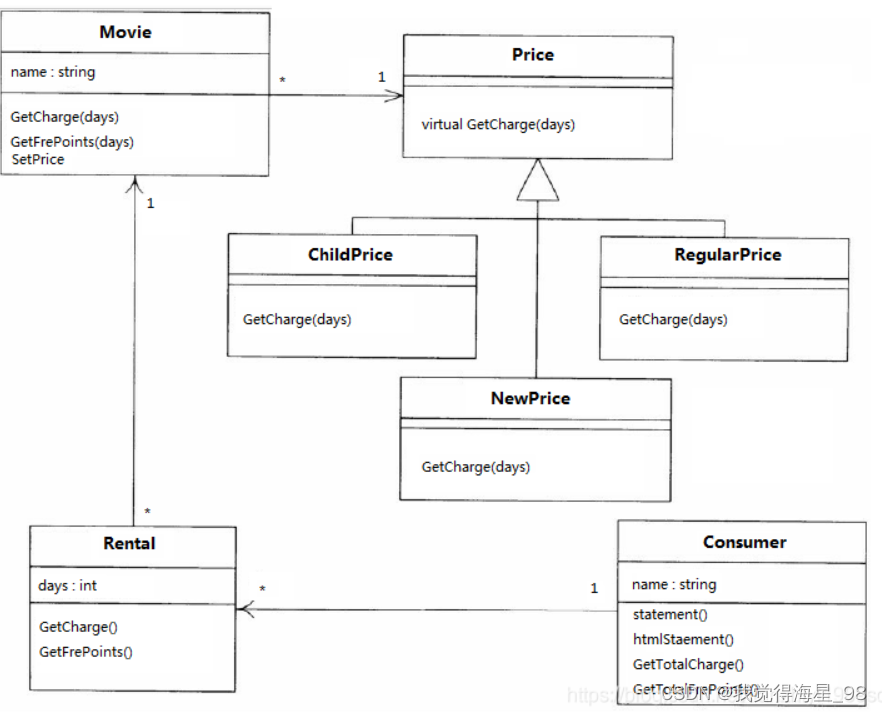
《重构》增强代码可读性
文章目录重构原则何为重构为何重构何时重构重构会影响性能吗实例原始类进行重构分解statements方法提取函数搬移函数提炼“积分计算”功能去除临时变量(以查询取代临时变量)运用多态取代与价格相关的条件逻辑代码迁移Movie类Price类 状态模式搬移函数以多…...

数据分析自学路线
数据分析作为近几年火起来的IT技术岗位,在大数据时代的浪潮下迅速发酵膨胀,席卷了众多互联网企业,漫延到了金融、教育、医疗、消费等传统行业,在新经济领域也有重要作用,比如人工智能、新能源、电子芯片、企业数字化服…...

蓝桥杯C++组怒刷50道真题
🌼深夜伤感网抑云 - 南辰Music/御小兮 - 单曲 - 网易云音乐 🌼多年后再见你 - 乔洋/周林枫 - 单曲 - 网易云音乐 50题才停更,课业繁忙,有时间就更,2023/3/14/15:06写下 目录 👊填空题 🌼一…...

【期末小作业】HTML、CSS前端静态网页
分享一个可以“趁别人喝咖啡的功夫“”写的一个静态网页,纯纯练手小项目,适合前端刚入门的小白练练手。 前端练手静态页面 实现效果图展示 CSS代码 HTML 代码 环境:VScode编辑器 语言:HTML 、CSS 一、实现效果图 仅仅通过…...

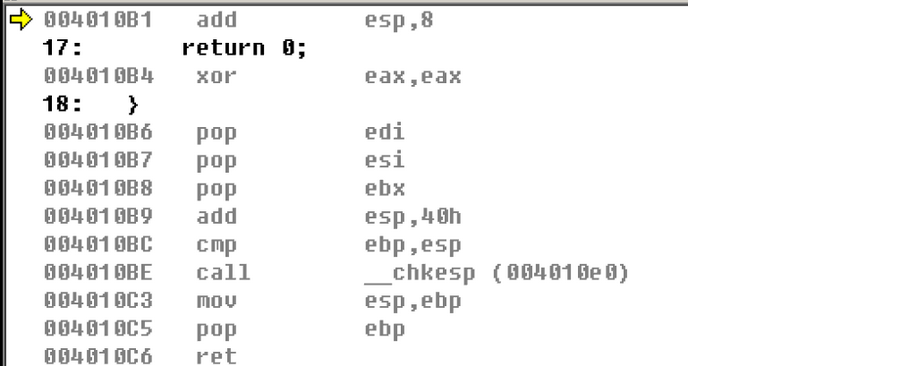
Windows逆向安全(一)之基础知识(二)
反汇编分析C语言 空函数反汇编 #include "stdafx.h"//空函数 void function(){}int main(int argc, char* argv[]) {//调用空函数function();return 0; }我们通过反汇编来分析这段空函数 函数外部 12: function(); 00401048 call ILT5(func…...

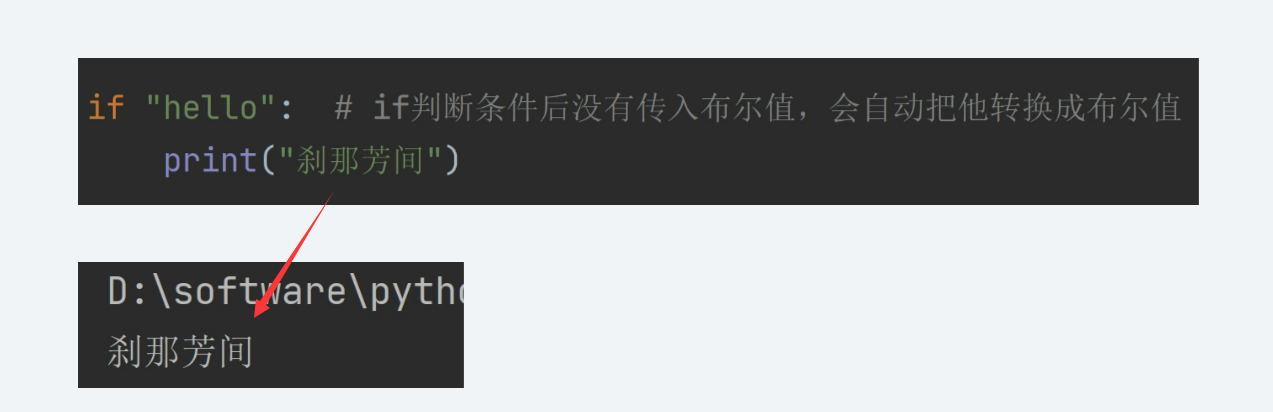
Python 基础教程【2】:条件语句和循环语句
本文已收录于专栏🌻《Python 基础》文章目录1、流程控制语句1.1 顺序语句1.2 条件语句1.2.1 if语句注意事项1.2.2 三元运算符1.2.3 自动类型转换1.3 循环语句1.3.1 while 循环1.3.2 for-in 循环1.3.3 for...else 循环1.3.4 break 和 continue 的区别2、实践——猜数…...

【React避坑指南】useEffect 依赖引用类型
前言 如果你是一个入行不久的前端开发,面试中多半会遇到一个问题: 你认为使用React要注意些什么? 这个问题意在考察你对React的使用深度,因为沉浸式地写过一个项目就会发现,不同于一些替你做决定的框架,“…...

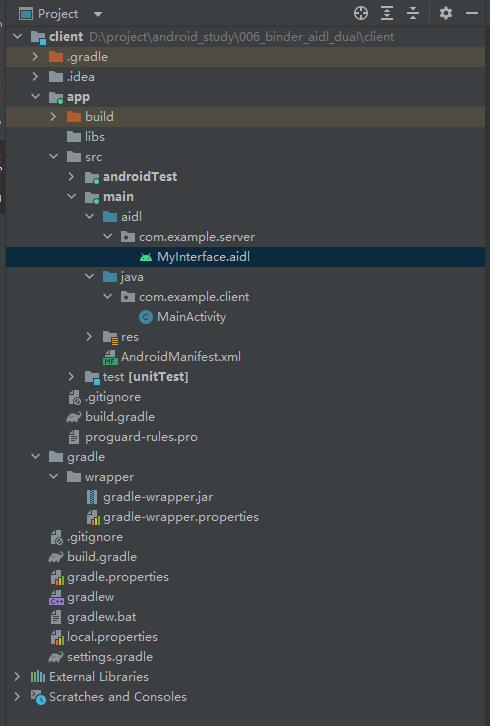
Android binder通信实现进程间通信
一.binder通信原理Binder 是 Android 系统中用于跨进程通信的一种机制,它允许一个进程中的组件与另一个进程中的组件进行通信,从而实现进程间通信 (IPC)。Binder 机制是基于 Linux 内核提供的进程间通信机制 (IPC) 实现的。在 Binder 机制中,…...

2023年BeijngCrypt勒索病毒家族最新变种之.halo勒索病毒
目录 前言:简介 一、什么是.halo勒索病毒? 二、.halo勒索病毒是如何传播感染的? 三、感染.halo后缀勒索病毒建议立即做以下几件事情 四、中了.halo后缀的勒索病毒文件怎么恢复? 五、加密数据恢复情况 六、系统安全防护措施建…...

【LeetCode】BM1 反转链表、NC21 链表内指定区间反转
作者:小卢 专栏:《Leetcode》 喜欢的话:世间因为少年的挺身而出,而更加瑰丽。 ——《人民日报》 BM1 反转链表 描述: 给定一个单链表的头结点pHead(该头节点是有值的,…...

拼多多24届暑期实习真题
1. 题目描述: 多多开了一家自助餐厅,为了更好地管理库存,多多君每天需要对之前的课流量数据进行分析,并根据客流量的平均数和中位数来制定合理的备货策略。 2. 输入输出描述: 输入描述: 输入共两行&#x…...

JS高级知识总结
文章目录1. this指向问题2. 对象进阶2.1 对象的定义和使用2.2 对象访问器2.2.1 Getter2.2.2 Setter2.3 对象构造器2.4 对象原型2.4.1 prototype属性2.4.2 \_\_proto\_\_ 属性2.4.3 constructor属性2.4.4 原型链2.5 Object对象2.5.1 管理对象2.5.2 保护对象3. 函数进阶3.1 函数的…...

Jenkins+Docker+Maven+gitlab实现自动构建、远程发布
前言 一个项目完整的生命周期是从开发的coding阶段和coding阶段的质量测试,再到多次发布投入使用。目前大部分的测试阶段并不是从coding结束后开始的,而是和coding同步进行的。可能今天早上coding完成一个功能,下午就要投入测试。在这期间&a…...

centos7克隆虚拟机完成后的的一些配置介绍
系列文章目录 centos7配置静态网络常见问题归纳_张小鱼༒的博客-CSDN博客 文章目录 目录 系列文章目录 前言 一、配置Hadoop要下载的压缩包 1、下载对应版本的Hadoop压缩包 2、我们如何查看自己电脑的端口号 3、下载jdk对应的版本 二、虚拟机centos7克隆虚拟机完成后的一些基本…...

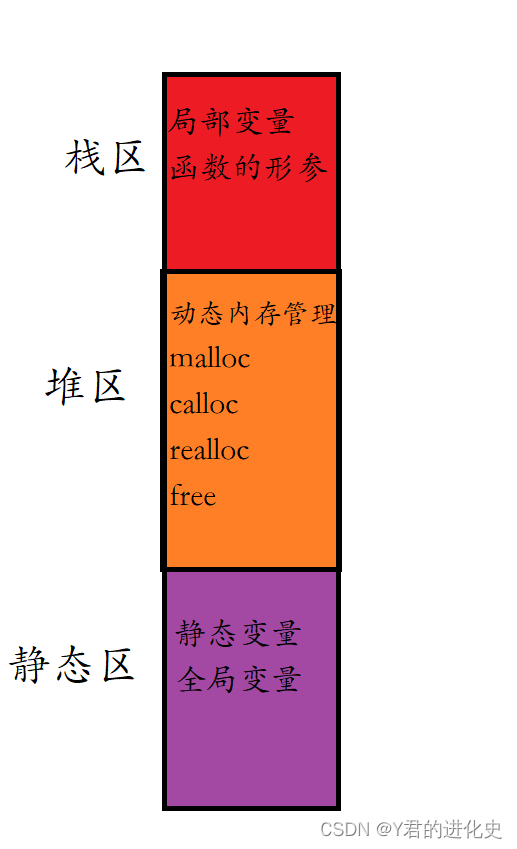
C语言/动态内存管理函数
C程序运行时,内存将被划分为三个区域,而动态开辟的内存区间位于堆区。 文章目录 前言 一、内存划分 二、malloc函数 三、calloc函数 四、realloc函数 五、free函数 总结 前言 在使用C语言编写程序时,使用动态内存是不可避免的&#x…...

华为OD机试题,用 Java 解【任务调度】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不要…...

河南农业大学2023春蓝桥杯赛前训练第一场
A 滑板上楼梯 贪心 要求最少次数,尽量多跳三阶的,不能连续跳三阶,三阶后面一定要跟着一个一阶,相当于直接跳四阶 每次跳四阶都是两步(3、1),如果 % 4 之后,正好剩下 3 ,…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
