WPF-控件样式设置
1、控件样式设置
- 1.1、内嵌式为相同控件设置样式
- `
-
<Window.Resources><Style TargetType="Button"><Setter Property="Background" Value="Yellow"></Setter><Setter Property="Width" Value="60"></Setter><Setter Property="Height" Value="80"></Setter><Setter Property="FontSize" Value="18"></Setter></Style> </Window.Resources> <Button Content="通用"></Button>`<!--为指定key设置样式--><Style x:Key="loginStyle" TargetType="Button"><Setter Property="Background" Value="Red"></Setter><Setter Property="Width" Value="60"></Setter><Setter Property="Height" Value="80"></Setter><Setter Property="FontSize" Value="18"></Setter></Style><Button Style="{StaticResource loginStyle}" Content="登录"></Button><!--动态资源可以通过方法更改相关信息--><Button Style="{DynamicResource loginStyle }" Content="动态资源" Click="Button_Click"></Button>
1.2、外联式
BaseButtonStyle.xaml文件<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><!--设置一个基础样式--><Style TargetType="Button"><Setter Property="FontSize" Value="18"></Setter><Setter Property="Margin" Value="20,30"></Setter></Style><!--为指定button设置样式并且继承基础样式--><Style x:Key="quitStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}"><Setter Property="Background" Value="Yellow"></Setter><Setter Property="Width" Value="60"></Setter><Setter Property="Height" Value="80"></Setter></Style>
</ResourceDictionary><!--使用BaseButtonStyle里全局样式--><StackPanel><Button Content="登录"></Button><Button Style="{StaticResource quitStyle}" Content="退出"></Button><Button Content="通用"></Button></StackPanel>
1.3、控制内置模板(触发器Triggers)
<Grid><!--<Button Width="100" Height="50" Content="自定义按钮" Background="Red" Foreground="Wheat"></Button>--><Button Width="100" Height="50" Content="自定义按钮" Background="Red" Foreground="Wheat"><Button.Template><ControlTemplate TargetType="Button"><!--等价 <ControlTemplate TargetType="{x:Type Button}">--><!-- border 属性都可以,如颜色也可以这么写Background="{TemplateBinding Background}"--><Border x:Name="border" Background="Red" BorderBrush="Black" BorderThickness="2" CornerRadius="10"><!-- <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" Content="自定义内容"> </ContentPresenter>--><TextBlock Text="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock></Border><!--触发器鼠标放上去改变属性--><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="border" Property="Background" Value="Black"></Setter></Trigger></ControlTemplate.Triggers></ControlTemplate></Button.Template></Button><!-- 延伸CornerRadius 假如CornerRadius属性也想使用绑定,但是Button是没有CornerRadius属性的,可以采用自定义一个Button,然后定义一个依赖属性,来实现--></Grid>
事件触发器<Style.Triggers><EventTrigger RoutedEvent="Button.Click"><BeginStoryboard><Storyboard><ColorAnimation Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"To="Green" Duration="0:0:0.5" /></Storyboard></BeginStoryboard></EventTrigger></Style.Triggers>1.4、抽离模板(控件模板)<!--将第三个模板提取出来--><Window.Resources><ControlTemplate x:Key="ButtonTemplated" TargetType="{x:Type Button}"><Border Name="Border" BorderThickness="2" CornerRadius="3" BorderBrush="AliceBlue" Background="Aqua" TextBlock.Foreground="White"><ContentPresenter Margin="{TemplateBinding Padding}" HorizontalAlignment="Center" VerticalAlignment="Center" ></ContentPresenter></Border><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True" ><Setter TargetName="Border" Property="Background" Value="Red"></Setter></Trigger><Trigger Property="IsPressed" Value="True"><Setter TargetName="Border" Property="Background" Value="White"></Setter></Trigger></ControlTemplate.Triggers></ControlTemplate></Window.Resources><StackPanel Margin="5"><Button Margin="5" Padding="3">Normal Button</Button><Button Name="mybutton" Margin="5" Padding="3" Template="{StaticResource ResourceKey=ButtonTemplated}">Templated Button</Button></StackPanel><!--数据模板--><DataTemplate x:Key="CustomItemTemplate"><StackPanel Orientation="Horizontal"><TextBlock Text="{Binding name}" Width="100"/><TextBlock Text="{Binding age}" Width="100"/></StackPanel> </DataTemplate><ListBox x:Name="listBox" ItemTemplate="{StaticResource CustomItemTemplate}"></ListBox>
2.1点击事件
<Button Width="50" Height="50" Background="Red" Content="点击" Click="Button_Click"></Button>public partial class Window5 : Window{public Window5(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){}}
相关文章:

WPF-控件样式设置
1、控件样式设置 1.1、内嵌式为相同控件设置样式 <Window.Resources><Style TargetType"Button"><Setter Property"Background" Value"Yellow"></Setter><Setter Property"Width" Value"60"&g…...

C++20中的指定初始化器(designated initializers)
指定初始化器(designated initializers, 指定初始值设定项)语法如下:C风格指定初始化器语法,初始化数据成员的一种便捷方式 T object { .des1 arg1, .des2 { arg2 } ... }; T object { .des1 arg1, .des2 { arg2 } ... }; 说明: 1.每个指…...
中.pro文件设置)
QT跨平台开发(windows、mac)中.pro文件设置
方法一: 在配置前面加上平台标识符的前缀 # windows win32:INCLUDEPATH F:/Dev/ffmpeg-4.3.2/include win32:LIBS -LF:/Dev/ffmpeg-4.3.2/lib \-lavcodec \-lavdevice \-lavfilter \-lavformat \-lavutil \-lpostproc \-lswscale \-lswresample# mac macx:INCLUD…...

wifi中的stream parser
在Wi-Fi系统中,流解析器(Stream Parser)的主要功能是将传输的数据流(bit stream)按照物理层(PHY)和媒体访问控制层(MAC)协议的要求进行分解和处理。这一步骤对于确保数据…...

GitHub网页打开慢的解决办法
有时候看资料絮叨github网页打不开,经百度后,发下下面的方法有效。 1)获取github官网ip 我们首先要获取github官网的ip地址,方法就是打开cmd,然后ping 找到github的地址:20.205.243.166 2)配…...

前端vue 实现取色板 的选择
大概就是这样的 一般的web端框架 都有自带的 的 比如 ant-design t-design 等 前端框架 都是带有这个的 如果遇到没有的我们可以自己尝试开发一下 简单 的 肯定比不上人家的 但是能用 能看 说的过去 我直接上代码了 其实这个取色板 就是一个input type 是color 的input …...

[leetcode]partition-list 分隔链表
. - 力扣(LeetCode) class Solution { public:ListNode* partition(ListNode* head, int x) {ListNode *smlDummy new ListNode(0), *bigDummy new ListNode(0);ListNode *sml smlDummy, *big bigDummy;while (head ! nullptr) {if (head->val &l…...

Apache功能配置:访问控制、日志分割; 部署AWStats日志分析工具
目录 保持连接 访问控制 只允许指定ip访问 拒绝指定主机其他正常访问 用户授权 日志格式 日志分割 操作步骤 使用第三方工具cronolog分割日志 AWStats日志分析 操作步骤 访问AwStats分析系统 保持连接 Apache通过设置配置文件httpd-default.conf中相关的连接保持参…...

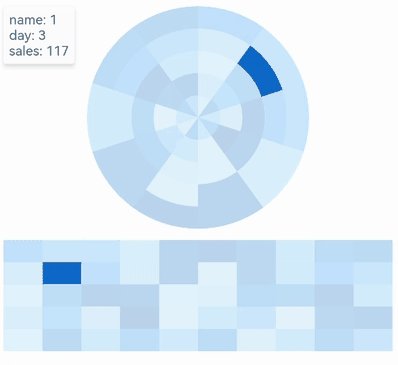
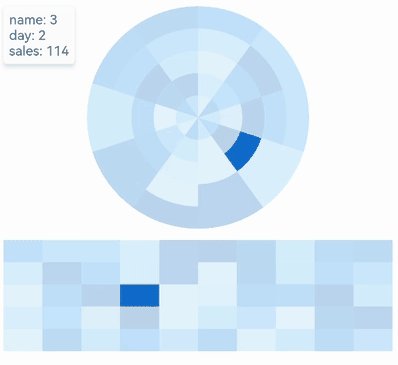
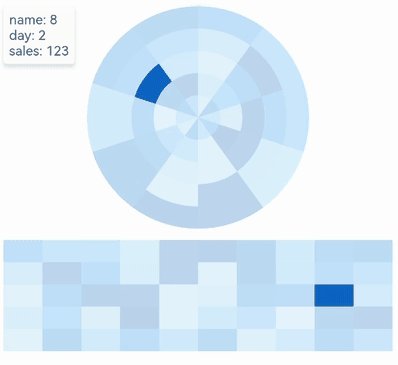
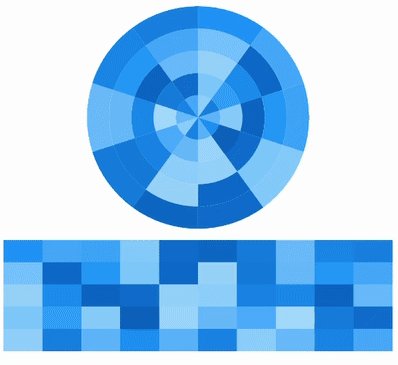
开源可视化Flutter图表库:Graphic
Graphic:用Graphic绘制数据的无限可能- 精选真开源,释放新价值。 概览 Graphic,这个基于Flutter的图表库,以其源自《The Grammar of Graphics》的灵感,为数据可视化提供了一种全新的方法。它不仅仅是一个工具…...

Linux搭建Socks5网络代理服务器,Centos 8 系统
一、目的用途 用于网络代理转发请求,隐藏真实的请求ip地址,或者用于绕过网络限制的目标服务器,将自己的访问请求到代理服务器,通过网络代理服务器将请求转发到目标服务器 二、安装Socks5前的准备 1、从官网下载ss5安装包…...

mysql 导出导入 数据库
导出 MySQL 数据库可以通过多种方法实现,最常见的方法是使用 mysqldump 工具。以下是一些常用的导出 MySQL 数据库的方法: 使用 mysqldump 工具 mysqldump 是一个命令行工具,用于导出 MySQL 数据库的结构和数据。以下是基本的导出命令&…...

linux_进程概念——理解冯诺依曼体系结构
前言: 本篇内容是为了让友友们较好地理解进程的概念, 而在真正了解进行概念之前, 要先了解一下冯诺依曼体系结构。 所以博主会先对冯诺伊曼体系结构进行解释, 然后再讲解进程的概念。 ps: 本篇内容适合了解一些linux指…...

Linux笔记之使用系统调用sendfile高速拷贝文件
Linux笔记之使用系统调用sendfile高速拷贝文件 code review! 文章目录 Linux笔记之使用系统调用sendfile高速拷贝文件sendfile 性能优势sendfile 系统调用优点:缺点: cp 命令优点:缺点: 实际测试:拷贝5.8个G的文件&a…...

OpenCV和PIL进行前景提取
摘要 在图像处理和分析中,前景提取是一项关键技术,尤其是在计算机视觉和模式识别领域。本文介绍了一种结合OpenCV和PIL库的方法,实现在批量处理图像时有效提取前景并保留原始图像的EXIF数据。具体步骤包括从指定文件夹中读取图像,…...

Linux虚拟化大师:使用 KVM 和 QEMU 进行高级虚拟化管理
Linux 虚拟化大师:使用 KVM 和 QEMU 进行高级虚拟化管理 虚拟化技术是现代数据中心的核心技术之一,它可以将一台物理服务器分割成多个虚拟机,从而提高资源利用率,降低成本,并增强系统的灵活性和可扩展性。KVM…...

CentOS-6的iso下载地址镜像yum源
CentOS6下载地址镜像yum源 从 CentOS官网 Vault Mirror 过期镜像库下载 下载iso光盘镜像,使用其提供的yum源 vault:保险库,墓穴 , Vault Mirror 是官方对过期镜像库的取名 CentOS官网 Vault Mirror 过期镜像库 可下载CentOS2,3,4,5,6,7,8 CentOS-Vault.repo对应的是发行该镜…...

【python】PyQt5可视化开发,鼠标键盘实现联动界面交互逻辑与应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

Raw Socket(一)实现TCP三次握手
实验环境: Windows物理机:192.168.1.4 WSL Ubuntu 20.04.6 LTS:172.19.32.196 Windows下的一个http服务器:HFS,大概长这个样子: 客户端就是Ubuntu,服务端就是这个…...

考研数学开始的晚?别慌,超全复习规划拿去抄
实话实说,从七月中旬考研数一复习完真的有点悬,需要超级高效快速... 数二的时间也有点紧张...🥺 中间基本没有试错的时间,让你换老师换习题尝试,必须从头到尾规划好 而且相信你也不止自己,有很多考研党都是…...

创建React 项目的几种方式
①.react自带脚手架 使用步骤: 1、下载 npm i create-react-app -g 2、创建项目命令: create-react-app 项目名称 ②.Vite构建工具创建react步骤:(推荐) 方法一: 1、yarn create vite 2、后续根据提示步…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
