css文字自适应宽度动态出现省略号...
前言
在列表排行榜中通常会出现的一个需求:从左到右依次是名次、头像、昵称、徽标、分数。徽标可能会有多个或者没有徽标,徽标长度是动态的,昵称如果过长要随着有无徽标进行动态截断出现省略号。如下图布局所示(花里胡哨的底色是为了看的更清楚,咱忍忍。。。)

一、实现效果
- 多个徽标

- 一个徽标

- 没有徽标

影响中间文字部分动态截断实现方法:
- 设置昵称和徽标这个整体div的宽度;

- 方法1️⃣:昵称部分div设置为 flex-shrink: 1 自动收缩宽度;

- 方法2️⃣:昵称部分div设置为 flex: 1;min-width: 0;

二、结构拆分

- 使用flex左右布局,分数之前为左边,分数固定最大长度为右边;
- 左边的内容继续使用flex布局排列,固定名次、头像宽度;
- 昵称和徽标的模块使用flex布局,给定一个大概宽度,昵称设置截断省略;
三、全部代码
1.整体结构
代码如⬇️:
<!-- 整行 --><div class="item-wrapper"><div class="item-left"><div class="item-left-num">1</div><image class="item-left-avatar" src="xxx" /><div class="item-left-text"><div class="item-left-name">lemon是我的名字lemon是我的名字lemon是我的</div><image class="item-left-icon item-left-level" src="xxx" /><image class="item-left-icon item-left-fan" src="xxx" /></div></div><div class="item-right">666</div></div>2.css样式
代码如下⬇️:
.item-wrapper {width: 100%;height: 62pit;flex: 0 0 auto;overflow: hidden;background-color: gray;padding: 0 16pit;display: flex;flex-direction: row;justify-content: space-between;align-items: center;
}.item-left {overflow: hidden;display: flex;flex-direction: row;align-items: center;justify-content: flex-start;background-color: rgb(139, 201, 237);
}.item-left-num {flex: 0 0 auto;font-family: PingFangSC-Medium;font-size: 20pit;color: #333;font-weight: 700;line-height: 62pit;letter-spacing: 0;width: 26pit;text-align: center;background-color: rgb(225, 131, 197);
}.item-left-avatar {flex: 0 0 auto;width: 38pit;height: 38pit;background-color: #fff;background-repeat: no-repeat;background-position: center center;background-size: cover;border-radius: 36px;margin-left: 8pit;
}.item-left-text {display: flex;flex-direction: row;align-items: center;width: 55vw;background-color: #333;
}.item-left-name {font-family: PingFangSC-Medium;font-weight: 500;font-size: 14pit;line-height: 62pit;color: #333;letter-spacing: 0;margin-left: 8pit;// 方式1️⃣// flex: 1;// min-width: 0;// 方式2️⃣flex-shrink: 1; // 自动收缩宽度overflow: hidden;text-overflow: ellipsis;white-space: nowrap;background-color: aqua;
}.item-left-icon {height: 16pit;background-color: #fff;background-repeat: no-repeat;background-position: center center;background-size: cover;margin-left: 4pit;
}.item-left-level {flex: 0 0 auto;width: 32pit;
}.item-left-fan {flex: 0 0 auto;width: 52pit;
}.item-right {flex: 0 0 auto;font-family: PingFangSC-Medium;font-weight: 400;line-height: 62pit;font-size: 12pit;color: #666;letter-spacing: 0;text-align: right;width: 52pit;margin-left: 16pit;background-color: rgb(240, 171, 229);
}
相关文章:

css文字自适应宽度动态出现省略号...
前言 在列表排行榜中通常会出现的一个需求:从左到右依次是名次、头像、昵称、徽标、分数。徽标可能会有多个或者没有徽标,徽标长度是动态的,昵称如果过长要随着有无徽标进行动态截断出现省略号。如下图布局所示(花里胡哨的底色是…...

边缘计算盒子_B100_Jetson Nano (aarch64)开发环境搭建
目录 一、刷机步骤1、搭建刷机环境2、进入刷机模式3、开始刷机 二、系统迁移到TF卡 或者 U盘1、迁移脚本2、提前插入U盘或者TF卡3、 开始迁移 三、搭建miniconda 环境1、下载安装 四、jetpack开发套件环境1、版本查看2、apt 更换国内源3、安装Jetson-stats管理工具 一、刷机步骤…...

【Superset】dashboard 自定义URL
URL设置 在发布仪表盘(dashboard)后,可以通过修改看板属性中的SLUG等,生成url 举例: http://localhost:8090/superset/dashboard/test/ 参数设置 以下 URL 参数可用于修改仪表板的呈现方式:此处参考了官…...

【Linux网络】IP协议{初识/报头/分片/网段划分/子网掩码/私网公网IP/认识网络世界/路由表}
文章目录 1.入门了解2.认识报头3.认识网段4.路由跳转相关指令路由 该文诸多理解参考文章:好文! 1.入门了解 用户需求:将我的数据可靠的跨网络从A主机送到B主机 传输层TCP:由各种方法(流量控制/超时重传/滑动窗口/拥塞…...

香蕉派BPI-Wifi6迷你路由器公开发售
Banana Pi BPI-Wifi6 Mini 公开发售。 Banana Pi BPI-Wifi6 Mini 开源路由器采用Triductor TR6560 TR5220 wifi SOC设计,是一款迷你尺寸的wifi6路由器解决方案。内置高性能双核ARM Cortec A9处理器用于WIFI报文转发或智能业务处理,内置高性能LSW和硬件N…...

WPF-控件样式设置
1、控件样式设置 1.1、内嵌式为相同控件设置样式 <Window.Resources><Style TargetType"Button"><Setter Property"Background" Value"Yellow"></Setter><Setter Property"Width" Value"60"&g…...

C++20中的指定初始化器(designated initializers)
指定初始化器(designated initializers, 指定初始值设定项)语法如下:C风格指定初始化器语法,初始化数据成员的一种便捷方式 T object { .des1 arg1, .des2 { arg2 } ... }; T object { .des1 arg1, .des2 { arg2 } ... }; 说明: 1.每个指…...
中.pro文件设置)
QT跨平台开发(windows、mac)中.pro文件设置
方法一: 在配置前面加上平台标识符的前缀 # windows win32:INCLUDEPATH F:/Dev/ffmpeg-4.3.2/include win32:LIBS -LF:/Dev/ffmpeg-4.3.2/lib \-lavcodec \-lavdevice \-lavfilter \-lavformat \-lavutil \-lpostproc \-lswscale \-lswresample# mac macx:INCLUD…...

wifi中的stream parser
在Wi-Fi系统中,流解析器(Stream Parser)的主要功能是将传输的数据流(bit stream)按照物理层(PHY)和媒体访问控制层(MAC)协议的要求进行分解和处理。这一步骤对于确保数据…...

GitHub网页打开慢的解决办法
有时候看资料絮叨github网页打不开,经百度后,发下下面的方法有效。 1)获取github官网ip 我们首先要获取github官网的ip地址,方法就是打开cmd,然后ping 找到github的地址:20.205.243.166 2)配…...

前端vue 实现取色板 的选择
大概就是这样的 一般的web端框架 都有自带的 的 比如 ant-design t-design 等 前端框架 都是带有这个的 如果遇到没有的我们可以自己尝试开发一下 简单 的 肯定比不上人家的 但是能用 能看 说的过去 我直接上代码了 其实这个取色板 就是一个input type 是color 的input …...

[leetcode]partition-list 分隔链表
. - 力扣(LeetCode) class Solution { public:ListNode* partition(ListNode* head, int x) {ListNode *smlDummy new ListNode(0), *bigDummy new ListNode(0);ListNode *sml smlDummy, *big bigDummy;while (head ! nullptr) {if (head->val &l…...

Apache功能配置:访问控制、日志分割; 部署AWStats日志分析工具
目录 保持连接 访问控制 只允许指定ip访问 拒绝指定主机其他正常访问 用户授权 日志格式 日志分割 操作步骤 使用第三方工具cronolog分割日志 AWStats日志分析 操作步骤 访问AwStats分析系统 保持连接 Apache通过设置配置文件httpd-default.conf中相关的连接保持参…...

开源可视化Flutter图表库:Graphic
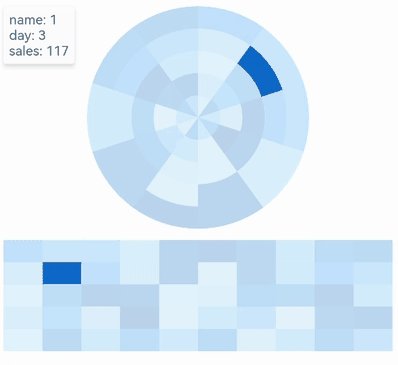
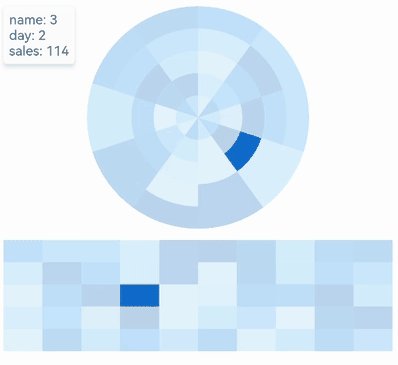
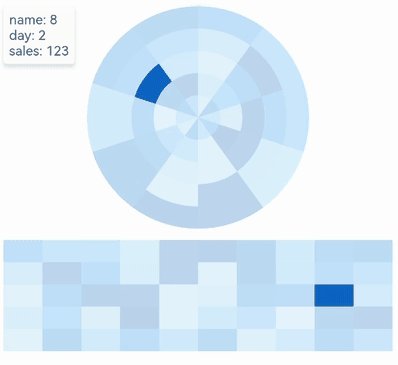
Graphic:用Graphic绘制数据的无限可能- 精选真开源,释放新价值。 概览 Graphic,这个基于Flutter的图表库,以其源自《The Grammar of Graphics》的灵感,为数据可视化提供了一种全新的方法。它不仅仅是一个工具…...

Linux搭建Socks5网络代理服务器,Centos 8 系统
一、目的用途 用于网络代理转发请求,隐藏真实的请求ip地址,或者用于绕过网络限制的目标服务器,将自己的访问请求到代理服务器,通过网络代理服务器将请求转发到目标服务器 二、安装Socks5前的准备 1、从官网下载ss5安装包…...

mysql 导出导入 数据库
导出 MySQL 数据库可以通过多种方法实现,最常见的方法是使用 mysqldump 工具。以下是一些常用的导出 MySQL 数据库的方法: 使用 mysqldump 工具 mysqldump 是一个命令行工具,用于导出 MySQL 数据库的结构和数据。以下是基本的导出命令&…...

linux_进程概念——理解冯诺依曼体系结构
前言: 本篇内容是为了让友友们较好地理解进程的概念, 而在真正了解进行概念之前, 要先了解一下冯诺依曼体系结构。 所以博主会先对冯诺伊曼体系结构进行解释, 然后再讲解进程的概念。 ps: 本篇内容适合了解一些linux指…...

Linux笔记之使用系统调用sendfile高速拷贝文件
Linux笔记之使用系统调用sendfile高速拷贝文件 code review! 文章目录 Linux笔记之使用系统调用sendfile高速拷贝文件sendfile 性能优势sendfile 系统调用优点:缺点: cp 命令优点:缺点: 实际测试:拷贝5.8个G的文件&a…...

OpenCV和PIL进行前景提取
摘要 在图像处理和分析中,前景提取是一项关键技术,尤其是在计算机视觉和模式识别领域。本文介绍了一种结合OpenCV和PIL库的方法,实现在批量处理图像时有效提取前景并保留原始图像的EXIF数据。具体步骤包括从指定文件夹中读取图像,…...

Linux虚拟化大师:使用 KVM 和 QEMU 进行高级虚拟化管理
Linux 虚拟化大师:使用 KVM 和 QEMU 进行高级虚拟化管理 虚拟化技术是现代数据中心的核心技术之一,它可以将一台物理服务器分割成多个虚拟机,从而提高资源利用率,降低成本,并增强系统的灵活性和可扩展性。KVM…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
